La réduction user-agent (UA) minimise les informations d'identification partagées dans la chaîne user-agent, qui peuvent être utilisées pour le fingerprinting passive. Maintenant que ces modifications ont été déployées en disponibilité générale, toutes les demandes de ressources présentent un en-tête User-Agent réduit. Par conséquent, les valeurs renvoyées par certaines interfaces Navigator sont réduites, y compris navigator.userAgent, navigator.appVersion et navigator.platform.
Les développeurs Web doivent vérifier l'utilisation de la chaîne user-agent dans le code de leur site. Si votre site repose sur l'analyse de la chaîne user-agent pour lire le modèle de l'appareil, la version de la plate-forme ou la version complète du navigateur, vous devez implémenter l'API User-Agent Client Hints.
Indices client user-agent (UA-CH)
Les indicateurs client User-Agent permettent d'accéder à l'ensemble complet des données user-agent, mais uniquement lorsque les serveurs déclarent activement un besoin explicite d'éléments de données spécifiques.
En supprimant les données utilisateur exposées de manière passive, nous pouvons mieux mesurer et réduire la quantité d'informations intentionnellement exposées par les en-têtes de requête, les API JavaScript et d'autres mécanismes.
Pourquoi avons-nous besoin d'une réduction d'UA et d'UA-CH ?
Historiquement, la chaîne user-agent publiait une grande chaîne de données sur le navigateur, le système d'exploitation et la version de l'utilisateur à chaque requête HTTP. Cela a posé problème pour deux raisons:
- La précision et l'abondance de détails peuvent permettre d'identifier les utilisateurs.
- La disponibilité par défaut de ces informations peut entraîner un suivi dissimulé.
UA et UA-CH réduits pour améliorer la confidentialité des utilisateurs en ne partageant que des informations de base par défaut.
Le user-agent réduit inclut la marque du navigateur, une version significative de l'origine de la demande (ordinateur ou mobile) et la plate-forme. Pour accéder à plus de données, les indicateurs client user-agent vous permettent de demander des informations spécifiques sur l'appareil ou les conditions de l'utilisateur.
De plus, au fil du temps, la chaîne User-Agent devenait plus longue et plus complexe, ce qui a entraîné une analyse de la chaîne sujette aux erreurs. UA-CH fournit des données structurées, fiables et plus faciles à interpréter. Le code existant qui analyse la chaîne UA ne doit pas rompre (bien qu'il renvoie moins de données), et vous devrez migrer vers UA-CH si votre site a besoin d'informations client spécifiques.
Comment fonctionnent les UA et UA-CH réduits ?
Voici un bref exemple du fonctionnement de la chaîne user-agent réduite et d'UA-CH. Pour un exemple plus détaillé, consultez la section Améliorer la confidentialité des utilisateurs et l'expérience des développeurs avec les indicateurs client User-Agent.
Un utilisateur ouvre le navigateur et saisit example.com dans la barre d'adresse:
Le navigateur envoie une requête pour charger la page Web.
- Le navigateur inclut l'en-tête
User-Agentavec la chaîne user-agent réduite. Exemple :User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36. Le navigateur inclut ces mêmes informations dans les en-têtes d'indicateurs client user-agent par défaut. Exemple :
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- Le navigateur inclut l'en-tête
Le serveur peut demander au navigateur d'envoyer des indications client supplémentaires, telles que le modèle de l'appareil, avec l'en-tête de réponse
Accept-CH. Exemple :Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-Model.Le navigateur applique des règles et une configuration utilisateur pour déterminer les données autorisées à renvoyer au serveur dans les en-têtes de requête suivants. Exemple :
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
Astuces client critiques
Si vous avez besoin d'un ensemble spécifique d'indicateurs client dans votre requête initiale, vous pouvez utiliser l'en-tête de réponse Critical-CH. Les valeurs Critical-CH doivent être un sous-ensemble des valeurs demandées par Accept-CH.
Par exemple, la requête initiale peut inclure une requête pour Device-Memory et Viewport-Width, où Device-Memory est considéré comme critique.
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
Si le navigateur a besoin d'un indice important (Critical-CH) pour afficher correctement la page Web, le serveur peut demander ces informations supplémentaires avec l'en-tête Accept-CH. Ensuite, le navigateur peut envoyer une nouvelle demande pour la page, accompagnée de l'indice critique.
En résumé, Accept-CH demande toutes les valeurs souhaitées pour la page, tandis que Critical-CH ne demande que le sous-ensemble de valeurs dont vous devez disposer pour charger correctement la page. Reportez-vous à la spécification de fiabilité des indicateurs client pour en savoir plus.
Détecter les tablettes avec l'API UA-CH
Comme la frontière entre les appareils mobiles, les tablettes et les ordinateurs de bureau est de moins en moins distincte, et que les facteurs de forme dynamiques sont plus courants (écrans pliables, passage du mode ordinateur portable au mode tablette), il est recommandé d'utiliser le responsive design et la détection de fonctionnalités pour présenter une interface utilisateur appropriée.
Toutefois, les informations fournies par le navigateur pour la chaîne user-agent et les indicateurs client User-Agent proviennent de la même source. Les mêmes formes de logique doivent donc fonctionner.
Par exemple, si ce format est coché sur la chaîne UA:
- Schéma du téléphone:
'Android' + 'Chrome/[.0-9]* Mobile' - Schéma de la tablette:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
L'interface des en-têtes UA-CH par défaut correspondante peut être vérifiée:
- Schéma du téléphone:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?1 - Schéma pour la tablette:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?0
Ou via l'interface JavaScript équivalente:
- Schéma du téléphone:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - Schéma de la tablette:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
Pour les cas d'utilisation spécifiques au matériel, le nom du modèle de l'appareil peut être demandé via l'indice Sec-CH-UA-Model à entropie élevée.
Comment utiliser et tester les campagnes UA réduites ?
Pour commencer, vérifiez le code de votre site pour identifier les instances et les utilisations de la chaîne user-agent. Si votre site repose sur l'analyse de la chaîne user-agent pour lire le modèle de l'appareil, la version de la plate-forme ou la version complète du navigateur, vous devez implémenter l'API UA-CH.
Une fois que vous avez effectué la mise à jour vers l'API UA-CH, vous devez effectuer des tests pour vous assurer que vous obtenez les données attendues de la part du user-agent. Il y a trois façons de tester, chacune de plus en plus complexe.
La disponibilité à grande échelle de la réduction user-agent signifie que la chaîne UA entièrement réduite est livrée sur tous les appareils Chrome. La réduction a commencé avec une version mineure de Chrome au deuxième trimestre 2022.
Tester les chaînes personnalisées en local
Si vous souhaitez tester votre site à l'aide de chaînes user-agent personnalisées pour simuler différents appareils, lancez Chrome avec l'indicateur de ligne de commande --user-agent="Custom string here". En savoir plus sur les options de ligne de commande
Vous pouvez également utiliser l'émulateur d'appareil dans les outils pour les développeurs Chrome.
Transformer la chaîne dans le code de votre site
Si vous traitez la chaîne Chrome user-agent existante dans votre code côté client ou côté serveur, vous pouvez la transformer au nouveau format pour tester la compatibilité. Vous pouvez effectuer un test en remplaçant et en remplaçant la chaîne, ou en générant la nouvelle version et en effectuant un test côte à côte.
Prise en charge des indications client et des indications critiques
Trois indicateurs client par défaut sont renvoyés au serveur, y compris le nom du navigateur et la version majeure, une valeur booléenne indiquant si le navigateur est installé sur un appareil mobile et le nom du système d'exploitation. Celles-ci sont envoyées après le handshake du protocole TLS (Transport Layer Security). Ceux-ci sont déjà disponibles et pris en charge dans votre navigateur.
Toutefois, vous aurez parfois besoin de récupérer des informations critiques pour que votre site s'affiche.
Optimiser les indications critiques
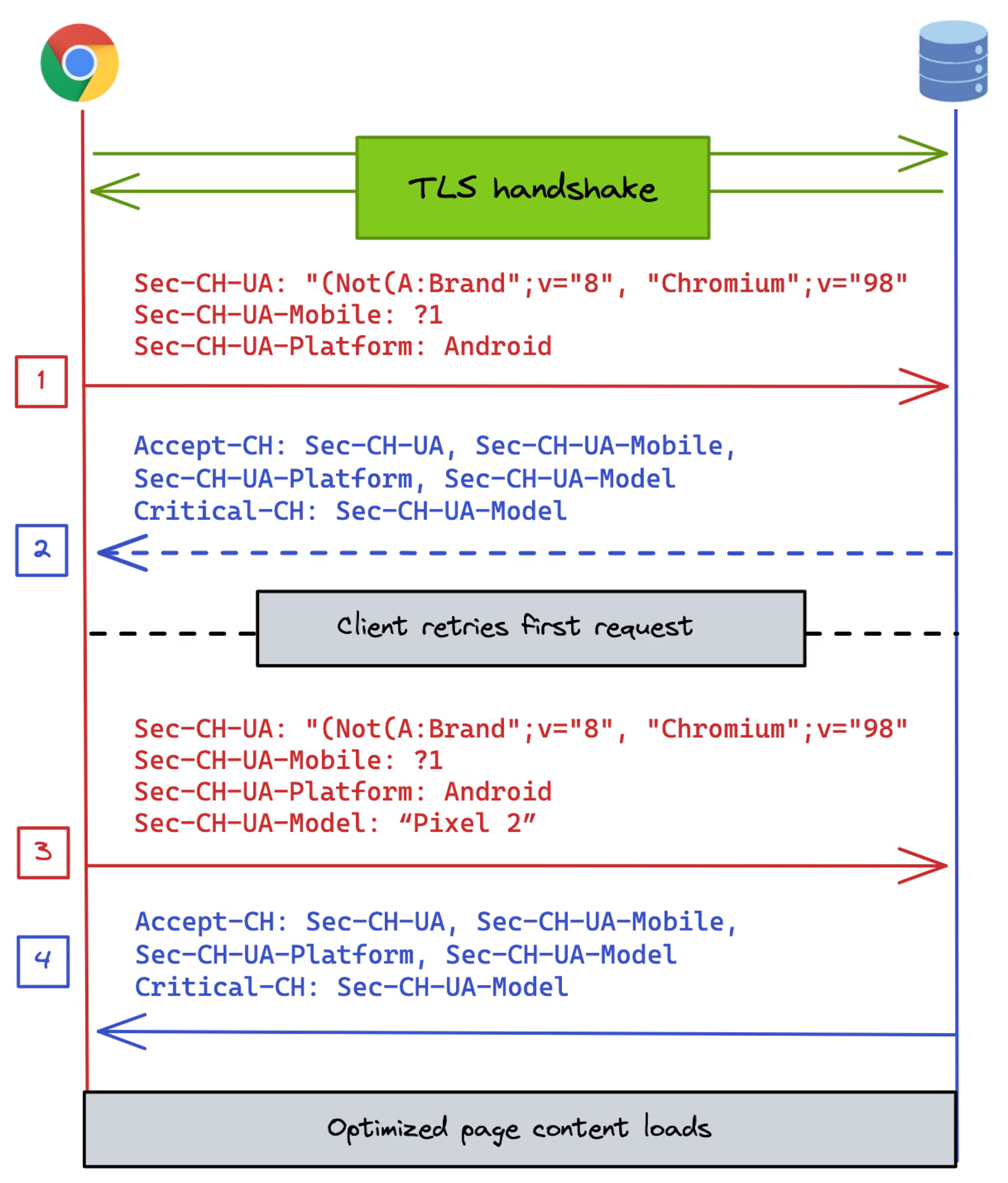
Un handshake TLS est la première étape pour créer une connexion sécurisée entre le navigateur et le serveur Web. Sans intervention, l'en-tête de réponse Critical-CH a été conçu pour indiquer au navigateur de relancer immédiatement la requête si la première a été envoyée sans indice critique.

Sec-CH-UA-Model est demandé deux fois: une fois en tant qu'indication client avec Accept-CH et une autre fois en tant qu'indication critique avec Critical-CH.Pour optimiser les indications critiques (en-tête Critical-CH), vous devez intercepter ce handshake et fournir un modèle pour les indicateurs client. Ces étapes peuvent être complexes et nécessiter des connaissances avancées.
Les trames HTTP/2 et HTTP/3 ACCEPT_CH, associées à l'extension ALPS TLS, permettent d'optimiser au niveau de la connexion les préférences des indications client du serveur à temps pour la première requête HTTP. Celles-ci nécessitent une configuration complexe, et nous vous recommandons de ne l'utiliser que pour les informations vraiment critiques.
BoringSSL (une version dérivée d'OpenSSL) vous permet d'exploiter les fonctionnalités expérimentales de Google dans Chromium. Pour le moment, ALPS n'est implémenté que dans BoringSSL.
Si vous devez utiliser les indices critiques, reportez-vous à notre guide sur la fiabilité et l'optimisation des indicateurs critiques.
Questions fréquentes
Combien de temps les indications spécifiées dans l'en-tête Accept-CH seront-elles envoyées ?
Les indications spécifiées dans l'en-tête Accept-CH sont envoyées pendant la durée de la session de navigateur ou jusqu'à ce qu'un autre ensemble d'indicateurs soit spécifié.
UA-CH fonctionne-t-il avec HTTP/2 et HTTP/3 ?
UA-CH fonctionne avec les connexions HTTP/2 et HTTP/3.
Les sous-domaines (et les CNAME) nécessitent-ils une page de niveau supérieur Permissions-Policy pour accéder à UA-CH à entropie élevée ?
Les requêtes UA-CH à entropie élevée sur les en-têtes de requêtes sont limitées pour les requêtes multi-origines, quelle que soit la manière dont ces origines sont définies côté DNS. La délégation doit être gérée via Permissions-Policy pour toute sous-ressource multi-origine ou obtenue via JavaScript qui s'exécute dans un contexte multi-origine.
Comment la réduction user-agent affecte-t-elle la détection des bots ?
La modification apportée à la chaîne user-agent de Chrome n'a pas d'incidence directe sur la chaîne user-agent qu'un bot choisit d'envoyer.
Les bots peuvent choisir de mettre à jour leurs propres chaînes pour refléter les informations réduites envoyées par Chrome, mais c'est entièrement leur choix d'implémentation. Chrome envoie toujours le même format user-agent, et les bots qui ajoutent leur propre identifiant à la fin d'une chaîne user-agent Chrome peuvent continuer à le faire.
En cas de problème avec des bots spécifiques, il peut être utile de contacter directement les propriétaires pour leur demander s'ils ont l'intention de modifier leur chaîne user-agent.
Interagir et donner votre avis
- Phase d'évaluation: donnez votre avis sur les phases d'évaluation précédentes.
- Démonstration: essayez notre démonstration de la réduction user-agent.
- GitHub: consultez la présentation de UA-CH, soulevez des questions et suivez la discussion.
- Assistance aux développeurs: posez des questions et participez à des discussions sur le dépôt d'assistance pour les développeurs Privacy Sandbox.
En savoir plus
- Améliorer la confidentialité des utilisateurs et l'expérience des développeurs : présentation pour les développeurs Web
- Migrer d'une chaîne UA vers UA-CH: tutoriel pour les développeurs Web
- Explorer la Privacy Sandbox

