User-Agent (UA) azaltma aracı, Search Ads 360'ta paylaşılan tanımlayıcı bilgileri en aza indirir.
Pasif dijital parmak izi için kullanılabilen Kullanıcı Aracısı dizesi. Artık
bu değişiklikler genel kullanıma sunuldu ve tüm
isteklerin User-Agent başlığı azaltıldı. Sonuç olarak,
belirli Navigator arayüzleri azaltıldı,
dahil: navigator.userAgent, navigator.appVersion ve
navigator.platform.
Web geliştiricileri, site kodlarını kullanım için incelemelidir dizesine benzer. Siteniz User-Agent dizesinin ayrıştırılmasını temel alıyorsa cihaz modelini, platform sürümünü veya tam tarayıcı sürümünü öğrenmek için kullanıcı aracısı istemci ipuçları API.
Kullanıcı Aracısı İstemci İpuçları (UA-CH)
Kullanıcı Aracısı İstemci İpuçları erişime olanak tanır User-Agent veri kümesinin tamamına (ancak yalnızca sunucular bir net bir şekilde anlaşmanızı sağlar.
Pasif olarak açığa çıkmış kullanıcı verilerini kaldırarak, istek başlıklarıyla kasıtlı olarak sunulan bilgi miktarıdır. JavaScript API'leri ve diğer mekanizmalar.
UA ve UA-CH'nin azaltılmasına neden ihtiyacımız var?
Önceden User-Agent dizesi, kullanıcının tarayıcısı, işletim sistemi ve sürümü. Bu iki nedenden dolayı sorunlu olabilir:
- Ayrıntı düzeyi ve çok sayıda ayrıntı, kullanıcıların kimliğini tanımlamasına yol açabilir.
- Bu bilgilerin varsayılan olarak kullanılabilir olması gizli izlemeye yol açabilir.
UA ve UA-CH'nin azaltılması, varsayılan olarak yalnızca temel bilgileri paylaşarak kullanıcı gizliliğini artırır.
İndirgenmiş User-Agent, tarayıcının markasını ve önemli bir sürümünü içerir. isteğin geldiği platform (masaüstü veya mobil) ve platform. Erişmek için daha fazla veri sunar. Kullanıcı Aracısı İstemci İpuçları, belirli bilgileri cihaz veya koşullarla ilgili bilgiler içerebilir.
Dahası, User-Agent dizesi zaman içinde uzar ve karmaşık hale gelir. Bu da
dize ayrıştırmasıyla ilgili daha fazla bilgi sunar. UA-CH, işletmeniz için her zaman
daha kolay yorumlanır. UA dizesini ayrıştıran mevcut kod,
(daha az veri döndürecektir) ve UA-CH'ye geçmeniz gerekir
siteniz için belirli bir müşteriye
bakın.
İndirgenmiş UA ve UA-CH'nin işleyiş şekli nasıldır?
Aşağıda, azaltılmış User-Agent dizesinin ve UA-CH'nin nasıl çalıştığına ilişkin kısa bir örnek verilmiştir. Daha ayrıntılı bir örnek için Kullanıcı gizliliğini ve geliştiriciyi iyileştirme deneyimi ile ilgili daha fazla bilgi edinin.
Kullanıcı tarayıcıyı açar ve adres çubuğuna example.com yazar:
Tarayıcı, web sayfasını yüklemek için bir istek gönderir.
- Tarayıcı, azaltılmış User-Agent içeren
User-Agentüstbilgisini içerir dize. Örnek:User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36. Tarayıcı, aynı bilgileri varsayılan User-Agent'a ekler İstemci İpucu başlıkları. Örneğin:
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- Tarayıcı, azaltılmış User-Agent içeren
Sunucu, tarayıcıdan
Accept-CHyanıt başlığı. Örnek:Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-Model.Tarayıcı, hangi verilerin ait olduğunu belirlemek için politikaları ve kullanıcı yapılandırmasını uygular sonraki istek başlıklarında sunucuya dönmesine izin verilir. Örneğin:
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
Kritik İstemci İpuçları
İlk isteğinizde belirli bir istemci ipuçları grubuna ihtiyacınız varsa
Critical-CH yanıt başlığı. Critical-CH değerleri,
Accept-CH tarafından istenen değerler.
Örneğin, ilk istek Device-Memory ve
Device-Memory değerinin kritik olarak kabul edildiği Viewport-Width.
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
Tarayıcı, web sayfasını düzgün bir şekilde oluşturmak için önemli bir ipucuna (Critical-CH) ihtiyaç duyarsa sunucu, bu ek bilgileri Accept-CH üst bilgisi ile isteyebilir. Ardından, tarayıcı önemli ipucunu da içeren yeni bir sayfa isteği gönderebilir.
Özetle, Accept-CH sayfa için istediğiniz tüm değerleri isterken Critical-CH, sayfa için istediğiniz tüm değerleri ister.
yalnızca
sayfasını ziyaret edin. İstemci İpuçlarının Güvenilirliği
spesifikasyon
konulu videomuzu izleyin.
UA-CH API ile tablet cihazları algılama
Mobil, tablet ve masaüstü cihazlar arasındaki fark gittikçe artmaya devam ediyor. daha az ayırt edici ve dinamik form faktörleri daha yaygındır (katlanabilir ekranlar, dizüstü bilgisayar ile tablet modu arasında geçiş yapıyorsa) duyarlı bir uygun bir kullanıcı arayüzü sunmak için tasarım ve özellik algılama.
Ancak hem User-Agent dizesi için tarayıcı tarafından sağlanan bilgiler ve Kullanıcı Aracısı İstemci İpuçları aynı kaynaktan geldiğinden aynı işe yarar.
Örneğin, UA dizesinde şu kalıp kontrol edilirse:
- Telefon deseni:
'Android' + 'Chrome/[.0-9]* Mobile' - Tablet deseni:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
Eşleşen varsayılan UA-CH başlıkları arayüzü kontrol edilebilir:
- Telefon kalıbı:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?1 - Tablet deseni:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?0
Alternatif olarak, eşdeğer JavaScript arayüzü:
- Telefon deseni:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - Tablet deseni:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
Donanıma özgü kullanım alanları için cihaz modeli adı şu yöntemle istenebilir:
yüksek entropi Sec-CH-UA-Model ipucu.
Azaltılmış UA'yı nasıl kullanır ve test ederim?
Başlamak için site kodunuzu inceleyin tekrar kontrol eder. Siteniz ayrıştırma temelliyse cihaz modelini, platform sürümünü veya tam sürümü okumak için kullanılan User-Agent dizesi sürümünü indirdiyseniz UA-CH API'yi uygulamalısınız.
UA-CH API'yı güncelledikten sonra verileri hakkında daha fazla bilgi edinin. Test etmenin üç yolu vardır: ve karmaşıklık giderek artıyor.
Kullanıcı aracısı kısaltması için ölçeklendirilmiş kullanılabilirlik, tamamen azaltılmış UA dizesi anlamına gelir tüm Chrome cihazlarda gönderilir. Azaltma bir Chrome ile başladı küçük lansman olacak.
Özel dizeleri yerel olarak test etme
Simüle etmek için özel User-Agent dizeleri kullanarak sitenizi test etmek
farklı cihazlarda, Chrome'u
--user-agent="Custom string here" komut satırı işareti. Daha fazla bilgiyi şurada bulabilirsiniz:
komut satırı işaretlerini burada bulabilirsiniz.
Alternatif olarak Chrome Geliştirici Araçları'ndaki cihaz emülatörünü de kullanabilirsiniz.
Sitenizin kodundaki dizeyi dönüştürme
İstemci tarafınızda mevcut Chrome user-agent dizesini işlerseniz veya
o dizeyi test etmek için yeni biçime dönüştürebilirsiniz.
uyumluluk. Dizeyi geçersiz kılıp değiştirerek test edebilirsiniz.
oluşturmaktan kaçının.
İstemci İpuçları ve önemli ipuçları için destek
Üç varsayılan İstemci İpucu vardır sunucu adı ve ana sürüm, bir boole değeri dahil olmak üzere Tarayıcının bir mobil cihazda olup olmadığını ve işletim sistemini dokunun. Bu iletiler, Taşıma Katmanı Güvenliği protokolü (TLS) el sıkışmasından sonra gönderilir. Bunlar zaten kullanılabilir ve tarayıcınızda destekleniyor.
Bununla birlikte, bazen kritik bilgileri almanız gerekebilir. oluşturmanız gerekir.
Kritik ipuçlarını optimize edin
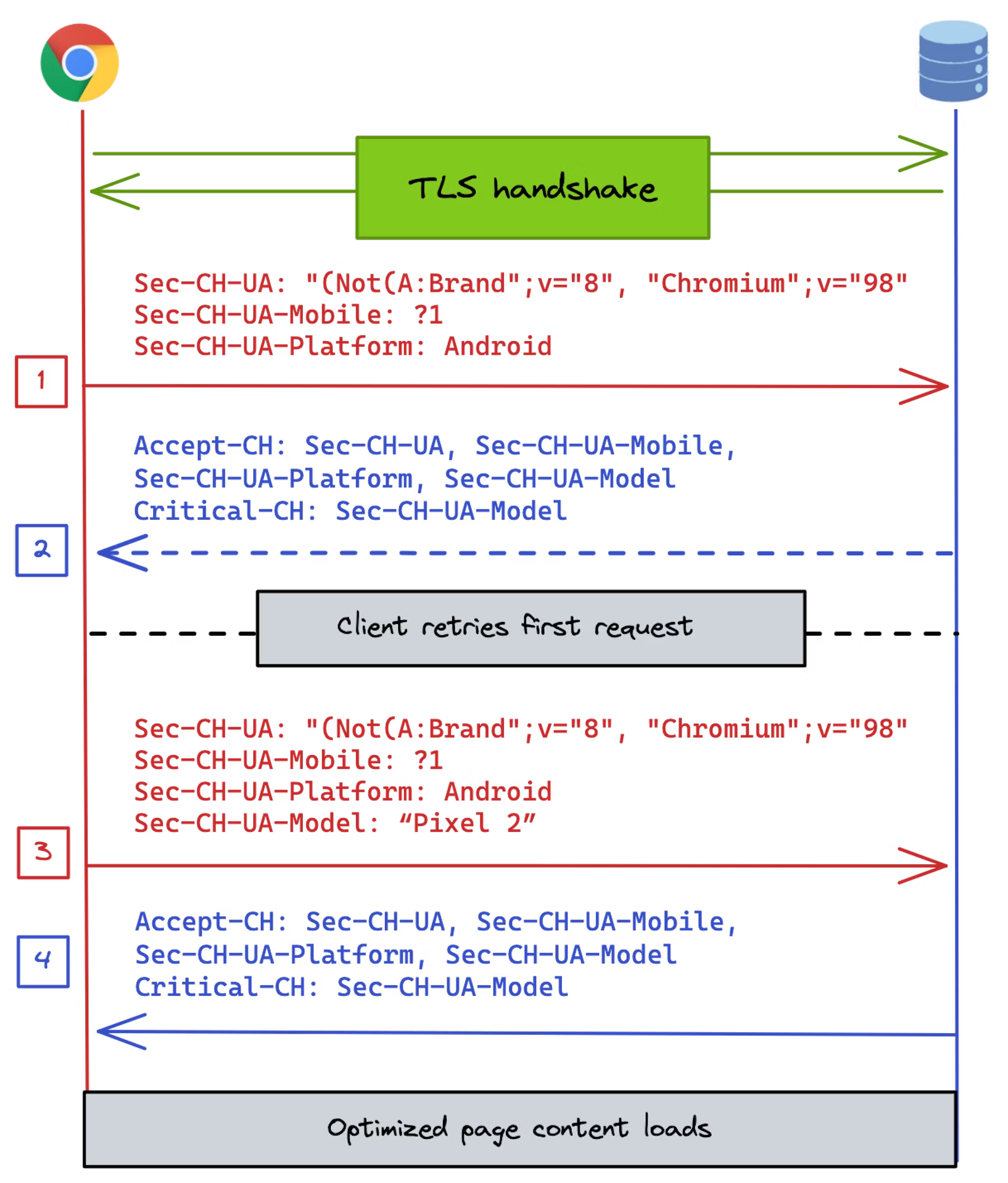
TLS el sıkışması, ilk adımı oluşturur tarayıcı ile web sunucusu arasında güvenli bir bağlantı kurulmasını sağlar. Bir müdahale, Critical-CH yanıt başlığı tarayıcıya, ilk istek durumu aşağıdaki durumlarda hemen yeniden denemesini bildirmek için tasarlanmıştır: önemli bir ipucu olmadan gönderilmişti.

Sec-CH-UA-Model ile ilgili ipucu iki kez istenir: birincisi Accept-CH içeren İstemci İpucu olarak ve ikincisi Critical-CH ile kritik ipucu olarak.Kritik ipuçlarını (Critical-CH üst bilgisi) optimize etmek için
bu el sıkışmayı kesmeniz ve İstemci İpuçları için bir model sağlamanız gerekir. Bu
karmaşık olabilir ve ileri düzey bilgi gerektirebilir.
ACCEPT_CH HTTP/2 ve HTTP/3 çerçeveleri,
TLS ALPS uzantısı ile birlikte
sunucunun İstemci İpucunu sunmak için bağlantı düzeyinde bir optimizasyondur
isteğini yerine getirir. Bunlar karmaşık
Bu özelliği yalnızca gerçekten kritik öneme sahip bilgiler için kullanmanızı öneririz.
BoringSSL (OpenSSL'nin bir çatalı), Google'ın deneysel API'sı ile özelliklerini keşfedin. Şu anda ALPS yalnızca BoringSSL'de uygulanır.
Kritik ipuçları kullanmanız gerekiyorsa güvenilirlik ve optimizasyon hakkındaki kritik ipuçlarını inceleyin.
SSS
Accept-CH başlığı aracılığıyla belirtilen ipuçları ne kadar süre gönderilir?
Accept-CH başlığı aracılığıyla belirtilen ipuçları,
tarayıcı oturumunda veya farklı bir ipucu kümesi belirtilene kadar.
UA-CH, HTTP/2 ve HTTP/3 ile çalışıyor mu?
UA-CH, hem HTTP/2 hem de HTTP/3 bağlantılarıyla çalışır.
Alt alan adları (ve CNAME'ler), yüksek entropili UA-CH'ye erişmek için üst düzey bir sayfa Permissions-Policy gerektirir mi?
Kaynaklar arası isteklerde, istek başlıklarında yüksek entropili UA-CH kısıtlandı
bu kaynağın DNS tarafında
nasıl tanımlandığına bakmaz. Yetkilendirme:
kaynaklar arası alt kaynaklar için Permissions-Policy üzerinden işlenir veya
JavaScript aracılığıyla çalıştırılacakları anlamına gelir.
Kullanıcı Aracısı küçültülmesi, bot algılamayı nasıl etkiler?
Chrome'un User-Agent dizesinde yaptığı değişiklik Bot'un göndermeyi seçtiği User-Agent dizesi.
Bot'lar kendi dizelerini, azaltılan ancak bu tamamen Google Chrome'un seçim. Chrome hâlâ aynı User-Agent biçimini ve bot'ları gönderiyor Chrome Kullanıcı Aracısı'nın sonuna kendi tanımlayıcısını ekleyen dizesi bunu yapmaya devam edebilir.
Belirli bot'larla ilgili endişeleriniz varsa benimle iletişime geçebilirsiniz. planlarının olup olmadığını sormak için doğrudan User-Agent dizesi.
Etkileşimde bulunun ve geri bildirim paylaşın
- Kaynak denemesi: Önceki kaynak denemeleriyle ilgili geri bildirimlerinizi paylaşın.
- Demo: Kullanıcı aracısı kısaltmasıyla ilgili demomuzu deneyin.
- GitHub: UA-CH açıklayıcısını okuyun. sorular oluşturun ve tartışmayı takip edin.
- Geliştirici desteği: Şurada sorular sorun ve tartışmalara katılın: Özel Korumalı Alan Geliştirici Desteği deposu.
Daha fazla bilgi
- Kullanıcı gizliliği ve geliştirici deneyimini iyileştirme: web geliştiricileri için genel bakış
- UA dizesinden UA-CH'ye geçiş: web geliştiricileri için eğitim
- Özel Korumalı Alan hakkında ayrıntılı bilgi

