La riduzione dello user agent (UA) riduce al minimo le informazioni identificative condivise nel
Stringa dello user agent, che può essere utilizzata per il fingerprinting passivo. Ora che
queste modifiche sono state implementate per
la disponibilità generale, tutte le risorse
richieste hanno un'intestazione User-Agent ridotta. Di conseguenza, i valori restituiti
alcune interfacce di Navigator sono ridotte,
tra cui: navigator.userAgent, navigator.appVersion e
navigator.platform.
Gli sviluppatori web devono esaminare il codice del sito per l'utilizzo della stringa user agent. Se il tuo sito si basa sull'analisi della stringa user agent per leggere il modello di dispositivo, la versione della piattaforma o la versione completa del browser, devi implementare i client hint dello user agent tramite Google Cloud.
Client hint dello user agent (UA-CH)
I client hint dello user agent consentono l'accesso al set completo di dati dello user agent, ma solo quando i server dichiarano esplicita necessità di dati specifici.
Se rimuoviamo i dati utente esposti passivamente, possiamo misurare e ridurre meglio il di informazioni esposta intenzionalmente dalle intestazioni delle richieste, API JavaScript e altri meccanismi.
Perché abbiamo bisogno di una riduzione di UA e UA-CH?
Storicamente, la stringa user agent trasmetteva una grande stringa di dati su un browser, sistema operativo e versione dell'utente a ogni richiesta HTTP. Questo è stato problematico per due motivi:
- La granularità e l'abbondanza di dettagli possono portare all'identificazione degli utenti.
- La disponibilità predefinita di queste informazioni può portare al monitoraggio nascosto.
Le dimensioni ridotte di UA e UA-CH migliorano la privacy degli utenti condividendo solo le informazioni di base per impostazione predefinita.
Lo user agent ridotto include il brand del browser e una versione significativa, da dove proviene la richiesta (computer o dispositivo mobile) e la piattaforma. Per accedere più dati, i client hint dello user agent ti consentono di richiedere informazioni specifiche sul dispositivo o sulle condizioni dell'utente.
Inoltre, con il passare del tempo la stringa User-Agent è diventata più lunga e complessa, il che ha portato
all'analisi delle stringhe soggetta a errori. UA-CH fornisce dati strutturati e affidabili che
è più facile da interpretare. Il codice esistente che analizza la stringa UA non deve
(anche se restituirà meno dati) e dovrai eseguire la migrazione a UA-CH
se il tuo sito richiede un cliente specifico
informazioni.
Come funziona la riduzione di UA e UA-CH?
Ecco un breve esempio di come funzionano la stringa user agent ridotta e UA-CH. Per un esempio più approfondito, consulta Migliorare la privacy dell'utente e lo sviluppatore con i client hint dello user agent.
Un utente apre il browser e inserisce example.com nella barra degli indirizzi:
Il browser invia una richiesta per caricare la pagina web.
- Il browser include l'intestazione
User-Agentcon lo user agent ridotto stringa. Ad esempio:User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36 Il browser include le stesse informazioni nello user agent predefinito Intestazioni Client Hint. Ad esempio:
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- Il browser include l'intestazione
Il server può chiedere al browser di inviare ulteriori hint del client, ad esempio il modello del dispositivo, con Intestazione della risposta
Accept-CH. Ad esempio:Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-ModelIl browser applica i criteri e la configurazione degli utenti per determinare quali dati può tornare al server nelle intestazioni delle richieste successive. Ad esempio:
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
client hint critici
Se hai bisogno di un insieme specifico di client hint nella richiesta iniziale, puoi utilizzare
l'intestazione della risposta Critical-CH. I valori Critical-CH devono essere un sottoinsieme del
richiesti da Accept-CH.
Ad esempio, la richiesta iniziale può includere una richiesta per Device-Memory e
Viewport-Width, dove Device-Memory è considerato fondamentale.
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
Se il browser richiede un suggerimento critico (Critical-CH) per eseguire correttamente il rendering della pagina web, il server può richiedere queste informazioni aggiuntive con l'intestazione Accept-CH. Successivamente, il browser può inviare una nuova richiesta per la pagina, incluso il suggerimento critico.
Riassumendo, Accept-CH richiede tutti i valori che vorresti per la pagina, mentre Critical-CH
richiede solo il sottoinsieme di valori che devi avere quando carichi
. Fai riferimento alla sezione Affidabilità dei suggerimenti client
specifiche
per ulteriori informazioni.
Rilevare i tablet con l'API UA-CH
Mentre il confine tra dispositivi mobili, tablet e computer continua a diventare i fattori di forma meno distinti e dinamici sono più comuni (schermi pieghevoli, passando dalla modalità laptop alla modalità tablet e viceversa), è consigliabile utilizzare progettazione e rilevamento delle funzionalità al fine di presentare un'interfaccia utente adeguata.
Tuttavia, le informazioni fornite dal browser sia per la stringa User-Agent e User-Agent Client Hints provengono dalla stessa origine, quindi gli stessi formati della logica dovrebbe funzionare.
Ad esempio, se questo pattern viene selezionato nella stringa UA:
- Sequenza del telefono:
'Android' + 'Chrome/[.0-9]* Mobile' - Modello tablet:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
È possibile controllare l'interfaccia delle intestazioni UA-CH predefinite corrispondente:
- Sequenza del telefono:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?1 - Modello tablet:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?0
Oppure l'interfaccia JavaScript equivalente:
- Sequenza del telefono:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - Modello tablet:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
Per casi d'uso specifici dell'hardware, il nome del modello del dispositivo può essere richiesto tramite
il suggerimento Sec-CH-UA-Model con entropia elevata.
Come posso utilizzare e testare l'UA ridotta?
Per iniziare, controlla il codice del sito per istanze e usi della stringa User-Agent. Se il tuo sito si basa sull'analisi la stringa user agent per leggere il modello del dispositivo, la versione della piattaforma o del browser, dovrai implementare l'API UA-CH.
Dopo aver eseguito l'aggiornamento all'API UA-CH, devi eseguire un test per assicurarti di ottenere i dati che ti aspetti dallo user agent. Esistono tre modi per eseguire test, ognuno e diventa sempre più complesso.
La disponibilità scalabile per la riduzione dello user agent significa che la stringa UA completamente ridotta disponibili su tutti i dispositivi Chrome. La riduzione è iniziata con Chrome minore nel secondo trimestre del 2022.
Testa le stringhe personalizzate a livello locale
Se vuoi testare il tuo sito utilizzando stringhe dello user agent personalizzate per simulare
su dispositivi diversi, avvia Chrome con
Flag della riga di comando --user-agent="Custom string here". Scopri di più su
flag della riga di comando.
In alternativa, utilizza l'emulatore di dispositivi in Chrome DevTools.
Trasforma la stringa nel codice del tuo sito
Se elabori la stringa user-agent di Chrome esistente nel lato client o
codice lato server, puoi trasformare la stringa nel nuovo formato per
la compatibilità. Puoi eseguire il test eseguendo l'override e sostituendo la stringa oppure
generando la nuova versione e testandola.
Supporto per client hint e suggerimenti critici
Esistono tre client hint predefiniti. restituito al server, inclusi nome del browser e versione principale, un valore che indica se il browser è su un dispositivo mobile e il sistema operativo nome. Questi vengono inviati dopo l'handshake TLS (Transport Layer Security). che sono già disponibili e supportati nel tuo browser.
Tuttavia, a volte è necessario recuperare informazioni importanti per il rendering del tuo sito.
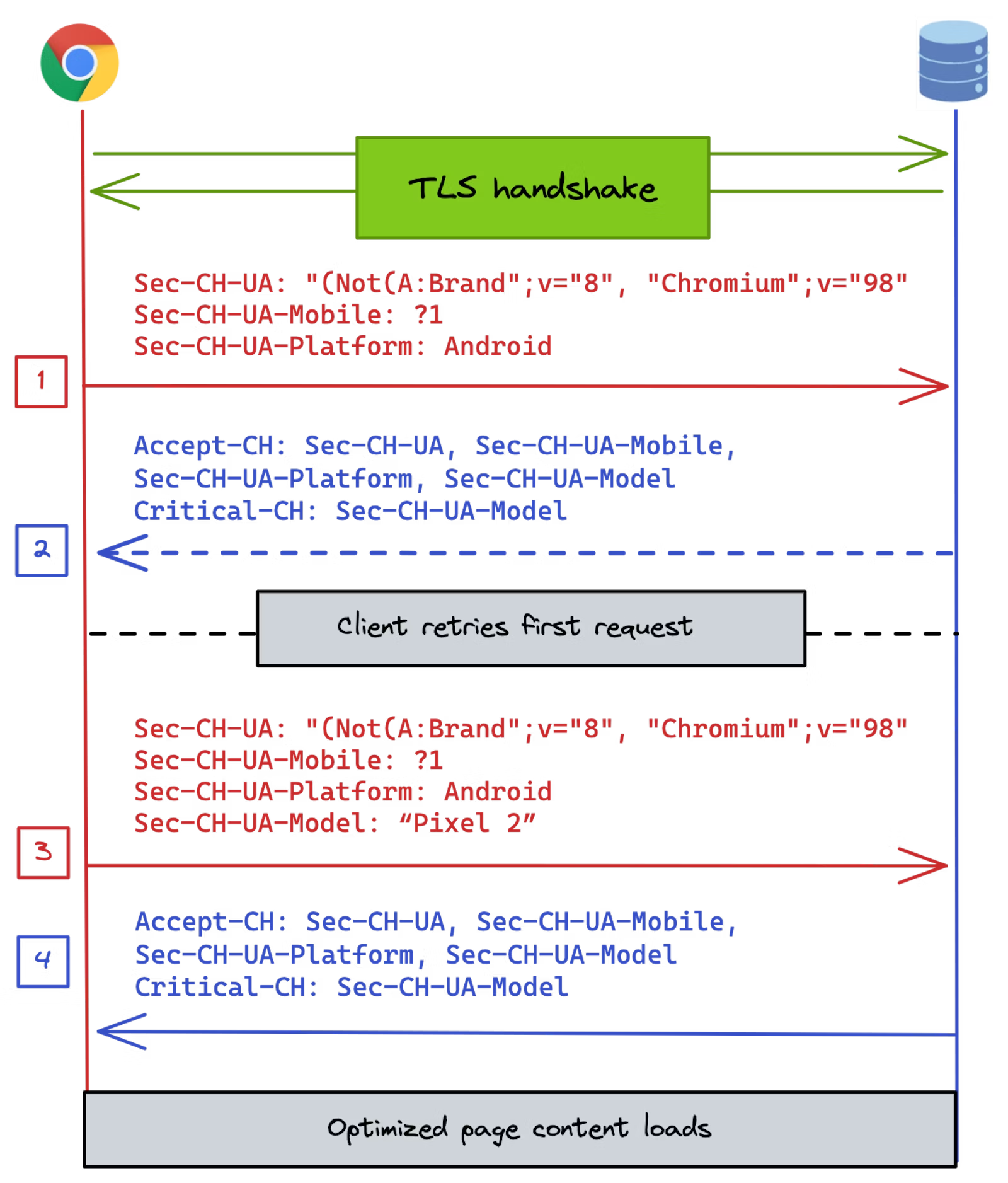
Ottimizza i suggerimenti critici
Un TLS handshake è il primo passaggio per creare una connessione sicura tra il browser e il server web. Senza un dell'intervento, Intestazione risposta critica CH è stata progettata per indicare al browser di riprovare immediatamente la richiesta se una è stata inviata senza un suggerimento critico.

Sec-CH-UA-Model viene richiesto due volte: una come client hint con Accept-CH e di nuovo come hint critico con Critical-CH.Per ottimizzare i suggerimenti critici (intestazione Critical-CH),
devi intercettare questo handshake e fornire un modello per i client hint. Questi
passaggi possono essere complessi e richiedono conoscenze avanzate.
I frame HTTP/2 e HTTP/3 ACCEPT_CH,
combinata con l'estensione TLS ALPS,
è un'ottimizzazione a livello di connessione per distribuire il client hint del server
preferenze in tempo per la prima richiesta HTTP. Queste operazioni richiedono complesse
e consigliamo di utilizzarla solo per informazioni critiche.
BoringSSL (un fork di OpenSSL) ti aiuta a lavorare con il set sperimentale funzionalità in Chromium. Al momento, ALPS è implementato in BoringSSL.
Se hai bisogno di utilizzare suggerimenti critici, consulta la nostra guida sulle suggerimenti critici per affidabilità e ottimizzazione.
Domande frequenti
Per quanto tempo verranno inviati i suggerimenti specificati tramite l'intestazione Accept-CH?
I suggerimenti specificati tramite l'intestazione Accept-CH verranno inviati per la durata dell'evento
sessione del browser o fino a quando non viene specificato un insieme diverso di suggerimenti.
UA-CH funziona con HTTP/2 e HTTP/3?
UA-CH funziona con connessioni HTTP/2 e HTTP/3.
I sottodomini (e CNAME) richiedono una pagina di primo livello Permissions-Policy per accedere a UA-CH con entropia elevata?
UA-CH con entropia elevata nelle intestazioni delle richieste è limitato nelle richieste multiorigine
a prescindere da come è definita
l'origine sul lato DNS. La delega deve essere
gestita tramite Permissions-Policy per qualsiasi risorsa secondaria multiorigine o ottenuta
tramite JavaScript che viene eseguito nel contesto multiorigine.
In che modo la riduzione dello user agent influisce sul rilevamento dei bot?
La modifica di Chrome alla stringa user agent non influisce direttamente sul Stringa dello user agent che un bot sceglie di inviare.
I bot possono scegliere di aggiornare le proprie stringhe per riflettere la riduzione informazioni inviate da Chrome, ma questa è interamente la sua implementazione scelta. Chrome continua a inviare lo stesso formato user agent e i bot che aggiungono il proprio identificatore alla fine di uno user agent di Chrome può continuare a farlo.
Per eventuali dubbi relativi a bot specifici, potrebbe essere utile contattarci direttamente ai proprietari per chiedere se hanno intenzione di cambiare Stringa dello user agent.
Interagisci e condividi il feedback
- Prova dell'origine: condividi il tuo feedback sulle prove dell'origine precedenti.
- Demo: prova la nostra demo della riduzione dello user agent.
- GitHub: leggi l'spiegazione UA-CH, sollevare domande e seguire la discussione.
- Assistenza per gli sviluppatori: poni domande e partecipa alle discussioni sul Repository di assistenza per gli sviluppatori di Privacy Sandbox.
Scopri di più
- Migliorare la privacy dell'utente e l'esperienza degli sviluppatori: una panoramica per gli sviluppatori web
- Eseguire la migrazione dalla stringa UA a UA-CH: una tutorial per sviluppatori web
- Informazioni su Privacy Sandbox

