La réduction user-agent (UA) minimise les informations d'identification partagées dans le
La chaîne user-agent, qui peut être utilisée pour le fingerprinting passif. Maintenant que
ces changements ont été déployés en disponibilité générale, toutes les ressources
les requêtes ont un en-tête User-Agent réduit. Par conséquent, les valeurs renvoyées par
certaines interfaces Navigator sont réduites,
y compris: navigator.userAgent, navigator.appVersion et
navigator.platform
Les développeurs Web doivent examiner le code de leur site afin de déterminer de la chaîne user-agent. Si votre site repose sur l'analyse de la chaîne user-agent le modèle de l'appareil, la version de la plate-forme ou la version complète du navigateur, vous devez implémenter les hints client user-agent. API.
Hints client user-agent (UA-CH)
Les indicateurs client user-agent autorisent l'accès à l'ensemble des données user-agent, mais uniquement lorsque les serveurs déclarent activement un besoin explicite d'éléments de données spécifiques.
En supprimant les données utilisateur exposées de manière passive, nous mesurons et réduisons mieux la quantité d'informations qui est intentionnellement exposée par les en-têtes de requête, les API JavaScript et d'autres mécanismes.
Pourquoi avons-nous besoin de réduire les UA et les UA-CH ?
Historiquement, la chaîne user-agent diffusait une grande chaîne de données sur un le navigateur, le système d'exploitation et la version de l'utilisateur à chaque requête HTTP. C'était est problématique pour deux raisons:
- La précision et l'abondance de détails peuvent permettre d'identifier les utilisateurs.
- La disponibilité par défaut de ces informations peut conduire à un suivi caché.
Les UA et les UA-CH réduits améliorent la confidentialité des utilisateurs en ne partageant que les informations de base par défaut.
Le user-agent réduit inclut la marque du navigateur et une version significative, la provenance de la demande (ordinateur ou mobile) et la plate-forme. Pour y accéder plus de données, les hints client user-agent vous permettent de demander des informations spécifiques sur l'appareil ou l'état de l'utilisateur.
De plus, au fil du temps, la chaîne User-Agent est devenue plus longue et plus complexe, ce qui a conduit
à l'analyse des chaînes sources d'erreurs. UA-CH fournit des données structurées et fiables qui
est plus facile à interpréter. Le code existant qui analyse la chaîne UA ne doit pas
(bien qu'il renvoie moins de données), et vous devrez migrer vers UA-CH.
si votre site requiert des clients spécifiques
informations.
Comment fonctionnent les UA et les UA-CH réduits ?
Voici un bref exemple du fonctionnement de la chaîne user-agent réduite et de UA-CH. Pour un exemple plus détaillé, consultez Améliorer la confidentialité des données des utilisateurs votre expérience avec les hints client user-agent.
Un utilisateur ouvre le navigateur et saisit example.com dans la barre d'adresse:
Le navigateur envoie une requête pour charger la page Web.
- Le navigateur inclut l'en-tête
User-Agentavec le user-agent réduit . Exemple :User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36. Le navigateur inclut ces mêmes informations dans le user-agent par défaut En-têtes d'indicateur client. Exemple :
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- Le navigateur inclut l'en-tête
Le serveur peut demander au navigateur d'envoyer d'autres suggestions client, telles que le modèle de l'appareil, avec le En-tête de réponse
Accept-CH. Exemple :Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-Model.Le navigateur applique des règles et une configuration utilisateur pour déterminer quelles données est autorisé à revenir au serveur dans les en-têtes de requête suivants. Exemple :
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
Indices client essentiels
Si vous avez besoin d'un ensemble spécifique d'indicateurs client dans votre requête initiale, vous pouvez utiliser
l'en-tête de réponse Critical-CH. Les valeurs Critical-CH doivent être un sous-ensemble des
requises par Accept-CH.
Par exemple, la requête initiale peut inclure une requête pour Device-Memory et
Viewport-Width, où Device-Memory est considéré comme critique.
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
Si le navigateur a besoin d'un indice critique (Critical-CH) pour afficher correctement la page Web, le serveur peut demander cette information supplémentaire avec l'en-tête Accept-CH. Le navigateur peut ensuite envoyer une nouvelle demande pour la page, incluant l'indice critique.
En résumé, Accept-CH demande toutes les valeurs souhaitées pour la page, tandis que Critical-CH
ne demande que le sous-ensemble de valeurs nécessaires au chargement pour charger correctement
. Reportez-vous à la section Fiabilité des indications client
caractéristiques
pour en savoir plus.
Détecter les tablettes avec l'API UA-CH
À mesure que la frontière entre les mobiles, les tablettes et les ordinateurs est de plus en plus importante, les facteurs de forme moins distincts et dynamiques sont les plus courants (écrans pliables, en passant du mode ordinateur portable au mode tablette, la conception et la détection de caractéristiques pour présenter une interface utilisateur appropriée.
Toutefois, les informations fournies par le navigateur pour la chaîne user-agent et User-Agent Client Hints proviennent de la même source : les mêmes formulaires de logique devrait fonctionner.
Par exemple, si ce modèle est vérifié sur la chaîne UA:
- Schéma de téléphone:
'Android' + 'Chrome/[.0-9]* Mobile' - Modèle de tablette:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
Vous pouvez vérifier l'interface par défaut des en-têtes UA-CH correspondante:
- Schéma de téléphone:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?1 - Schéma de tablette:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?0
Ou l'interface JavaScript équivalente:
- Schéma de téléphone:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - Modèle de tablette:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
Pour les cas d'utilisation spécifiques au matériel, le nom du modèle de l'appareil peut être demandé via
l'indice Sec-CH-UA-Model d'entropie élevée.
Comment utiliser et tester les UA réduites ?
Pour commencer, vérifiez le code de votre site. pour les instances et les utilisations de la chaîne user-agent. Si votre site repose sur l'analyse la chaîne user-agent pour lire le modèle de l'appareil, la version de la plate-forme ou l'intégralité version du navigateur, vous devez implémentez l'API UA-CH.
Une fois que vous êtes passé à l'API UA-CH, effectuez des tests pour vous assurer d'obtenir que vous attendez de l'user-agent. Il existe trois méthodes de test, chacune de plus en plus complexes.
La disponibilité ajustée pour la réduction user-agent signifie que la chaîne UA entièrement réduite disponible sur tous les appareils Google Chrome. La réduction a débuté avec version mineure au 2e trimestre 2022.
Tester des chaînes personnalisées en local
Si vous souhaitez tester votre site à l'aide de chaînes user-agent personnalisées pour simuler
différents appareils, lancez Chrome avec le
l'option de ligne de commande --user-agent="Custom string here". Pour en savoir plus, rendez-vous sur
options de ligne de commande ici.
Vous pouvez également utiliser l'émulateur d'appareil dans les outils pour les développeurs Chrome.
Transformer la chaîne dans le code de votre site
Si vous traitez la chaîne Chrome user-agent existante côté client ou
code côté serveur, vous pouvez transformer cette chaîne au nouveau format pour tester
et la compatibilité avec d'autres appareils. Vous pouvez effectuer le test en remplaçant et en remplaçant la chaîne, ou
générer la nouvelle version et la tester côte à côte.
Compatibilité avec les indications client et les indications critiques
Il existe trois indicateurs client par défaut. renvoyées au serveur, incluant le nom et la version majeure du navigateur, une valeur booléenne qui indique si le navigateur est utilisé sur un appareil mobile et que le système d'exploitation son nom. Ceux-ci sont envoyés après le handshake du protocole TLS (Transport Layer Security). Ceux-ci sont déjà disponibles et compatibles avec votre navigateur.
Cependant, il peut arriver que vous ayez besoin de récupérer des informations critiques pour que votre site s'affiche.
Optimiser les indications essentielles
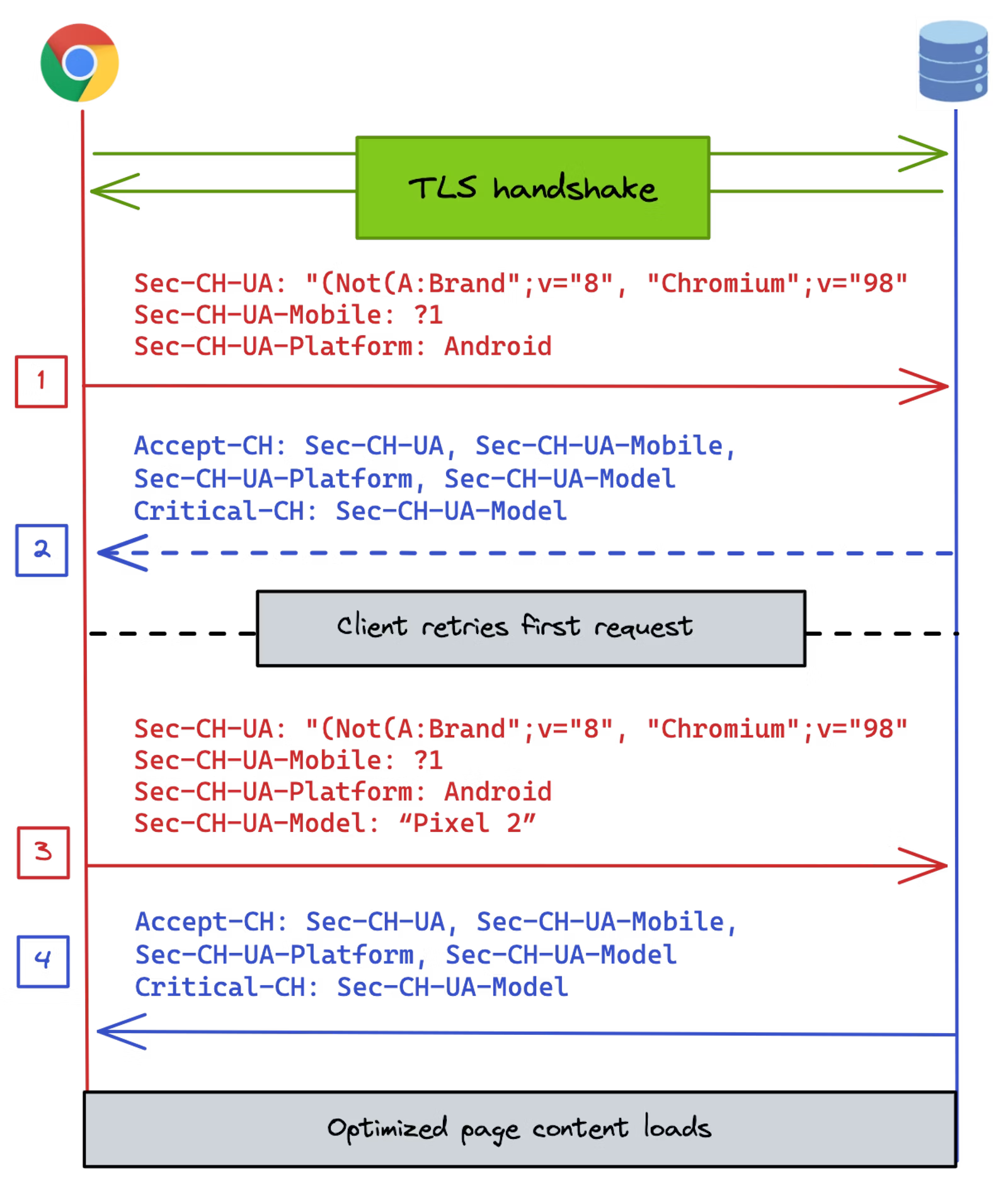
Un handshake TLS est la première étape pour créer une connexion sécurisée entre le navigateur et le serveur Web. Sans l'intervention, En-tête de réponse Critical-CH a été conçu pour indiquer au navigateur de relancer immédiatement la requête si la première une a été envoyée sans indice critique.
<ph type="x-smartling-placeholder">
Sec-CH-UA-Model est demandé deux fois: une fois en tant qu'indicateur client avec Accept-CH et une autre fois en tant qu'indice critique avec Critical-CH.Pour optimiser les indications critiques (en-tête Critical-CH),
vous devez intercepter cette poignée de main
et fournir un modèle pour les indicateurs client. Ces
les étapes peuvent être complexes
et nécessiter des connaissances avancées.
Trames HTTP/2 et HTTP/3 ACCEPT_CH
combiné à l'extension TLS ALPS,
est une optimisation au niveau de la connexion qui permet de fournir le paramètre Client Hint du serveur.
à temps pour la première requête HTTP. Ceux-ci nécessitent des systèmes
et nous vous recommandons de ne l'utiliser que pour les informations vraiment essentielles.
BoringSSL (une copie d'OpenSSL) vous aide à utiliser les fonctionnalités expérimentales de Google fonctionnalités de Chromium. Pour le moment, ALPS n'est utilisé implémenté dans BoringSSL.
Si vous avez besoin d'utiliser des indices critiques, reportez-vous à notre guide les indices essentiels, la fiabilité et l'optimisation.
Questions fréquentes
Combien de temps les indications fournies via l'en-tête Accept-CH seront-elles envoyées ?
Les indices spécifiés via l'en-tête Accept-CH seront envoyés pendant la durée de la
jusqu'à ce qu'un autre ensemble d'indicateurs soit spécifié.
UA-CH fonctionne-t-il avec HTTP/2 et HTTP/3 ?
UA-CH fonctionne avec les connexions HTTP/2 et HTTP/3.
Les sous-domaines (et les CNAME) ont-ils besoin d'une page de premier niveau Permissions-Policy pour accéder à UA-CH à haute entropie ?
Les UA-CH à entropie élevée sur les en-têtes de requête sont limités pour les requêtes multi-origines
quelle que soit la façon dont cette origine
est définie du côté DNS. La délégation doit être
géré via Permissions-Policy pour toute sous-ressource multi-origine ou obtenu
via JavaScript qui s'exécute dans un contexte multi-origine.
Comment la réduction user-agent affecte-t-elle la détection des bots ?
La modification de la chaîne user-agent de Chrome n'a pas d'incidence directe sur Chaîne user-agent qu'un bot choisit d'envoyer.
Les bots peuvent choisir de mettre à jour leurs propres chaînes pour tenir compte des informations envoyées par Chrome, mais il s'agit entièrement de leur implémentation. de votre choix. Chrome envoie toujours le même format user-agent, et les bots qui ajoutent leur propre identifiant à la fin d'un user-agent Chrome peut continuer à le faire.
En cas de problème avec des bots spécifiques, il peut être utile de contacter directement aux propriétaires pour leur demander s'ils ont l'intention de modifier leur Chaîne user-agent.
Interagir et partager des commentaires
- Phase d'évaluation: faites-nous part de vos commentaires sur les phases d'évaluation précédentes.
- Démonstration: regardez notre démonstration de la réduction user-agent.
- GitHub: lisez l'explication sur UA-CH. poser des questions et suivre la discussion.
- Assistance aux développeurs: posez des questions et participez à des discussions sur le Dépôt de l'assistance pour les développeurs Privacy Sandbox.
En savoir plus
- Améliorer la confidentialité des utilisateurs et l'expérience des développeurs: présentation pour les développeurs Web
- Migrer de la chaîne UA vers UA-CH: a tutoriel pour les développeurs Web
- Présentation détaillée de la Privacy Sandbox

