The Privacy Sandbox includes a selection of proposals to enable advertising use cases without the need for cross-site tracking. Origin trials provide the opportunity for developers to evaluate and provide feedback on new web technologies through real-world testing. In previous origin trials sites have been able to test against individual APIs. For the Topics, FLEDGE and Attribution Reporting APIs we are providing a single origin trial that allows sites to run unified experiments across the APIs making up an initial version of the end-to-end ad lifecycle. The APIs are available for testing in Chrome 101 Beta and above. The Chrome 101 Beta release also sees updates to the user controls as we continue to iterate on configuration options.
As a developer you will be able to sign up for this single origin trial that will allow you to test across the Topics, FLEDGE, and Attribution Reporting APIs. This guide takes you through the configuration steps to access the APIs, explains how to validate your configuration, and provides further resources for testing against the APIs.
What's in the origin trial?
The aim of this origin trial is to allow for meaningful testing across the ad lifecycle over multiple sites. To cover this journey, the origin trial includes:
- Topics to observe and access a
browser's topics via
document.browsingTopics(). - FLEDGE to manage a browser's
interest groups, along with ad bidding and selection based on those
groups and other signals.
- In this origin trial, FLEDGE is available on desktop and includes a specific subset of all the proposed functionality. Read the FLEDGE origin trial details for more information.
- Fenced frames to render the opaque URL of the FLEDGE ad auction winner.
- Attribution Reporting to
measure and report on the performance over the ad lifecycle.
- As part of Attribution Reporting, aggregatable reports must be processed and aggregated by an aggregation service to produce summary reports. We will publish additional tools and guides for local and origin trial testing soon.
- If you have participated in previous origin trials for Attribution Reporting, be aware that you will need to update inline with the latest API changes. Refer to the Migration guide for details.
While this setup allows for unified testing across all these APIs, you can pick and choose which aspects to implement—as much or as little as fits your needs.
How do developers sign up for the origin trial?
Register for the Privacy Sandbox Relevance and Measurement trial. With the following HTML tags, provide a trial token on every page that you would like to run API code:
<meta>tag in the top-level page's<head>section:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">- HTTP header in the top-level page response:
Origin-Trial: TOKEN_GOES_HERE
Some functionality available in the origin trial is intended for use in
cross-site contexts, as in when you are providing a service as a third-party
on the top-level site. If you need to enable your origin trial for these additional
contexts, ensure that you select the option for "Third-party matching".
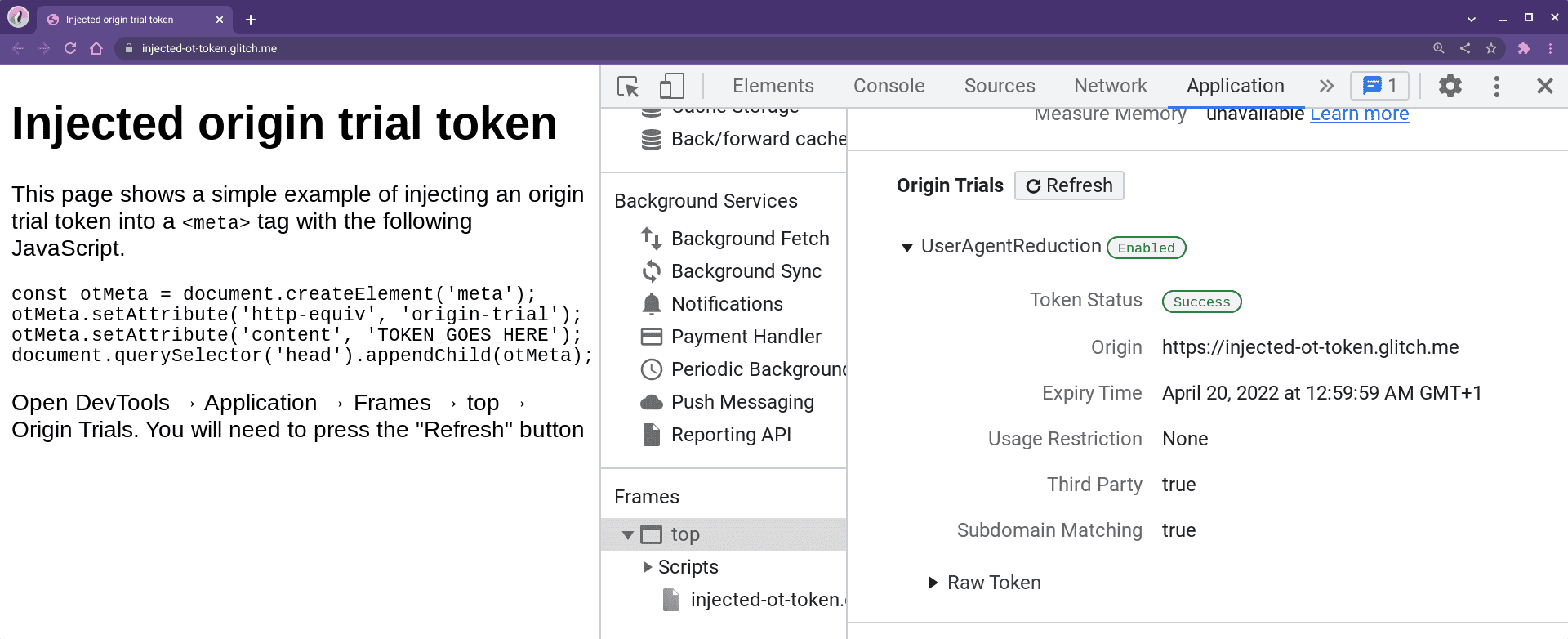
To enable the origin trial from third-party JavaScript, inject the <meta> tag
into the top-level page (i.e. the first-party page, not your own content)
from your script. For example:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
Learn more in the guide to getting started with Chrome's origin trials.
How do developers test locally?
The individual developer documentation for Topics, FLEDGE, and Attribution Reporting provide specific guidance on local developer testing for each API. The APIs are not on by default and must be enabled with flags for testing.
To enable APIs for testing, you must:
- Use Chrome 101 Beta or above.
- FLEDGE requires desktop Chrome.
- APIs are not available on iOS versions of Chrome.
- Enable the APIs using the
chrome://flags/#privacy-sandbox-ads-apisflag.- This flag forces the APIs on for easier testing, if you want to
replicate an eligible origin trial user where their additional
settings can still disable the APIs, then you should launch Chrome
using the CLI flags:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs. - Individual APIs may have more additional flags for more fine-grained configuration, check the individual guides for details.
- Additional flags may conflict with this one, so consider only setting this one flag if you encounter issues.
- This flag forces the APIs on for easier testing, if you want to
replicate an eligible origin trial user where their additional
settings can still disable the APIs, then you should launch Chrome
using the CLI flags:
- Enable the Privacy Sandbox trials in Chrome Settings: Settings >
Security and privacy > Privacy Sandbox. This is also accessible
at
chrome://settings/adPrivacy. - Enable third-party cookies in Chrome Settings: Settings >
Security and privacy. Set Cookies and other site data to either
"Allow all cookies" or "Block third-party cookies in Incognito". This is
also accessible at
chrome://settings/cookies. - Be in a standard browsing session. Do not use Incognito mode.
How do developers check if the origin trial is configured correctly?
Troubleshooting Chrome's origin trials provides a detailed checklist to validate your configuration of the origin trial.

DevTools shows the status for an origin trial in the Applications tab under Frames.
While the origin trial will only show as active to eligible users as detailed below, you can also use the developer flags to test against your own production site.
What users are eligible for the origin trial?
By design, origin trials are intended to only run on a small portion of overall Chrome traffic and as such you should always assume that even when you have enabled the origin trial on your site, the user may not have the API active. The active experiment group in the origin trial will start with a low proportion of users and likely ramp up as the trial progresses. Be aware that the percentage of Chrome users in the experiment may not match the percentage of enabled users on your site.
However, to allow for unified testing across sites, that set of eligible users should remain mostly consistent. For example, if a user is eligible for the origin trial when they view an ad on a participating publisher site, that same user should still be eligible when they convert on a participating advertiser site.
For a user to be eligible, they must:
- be using Chrome 101 Beta or
above.
- FLEDGE requires desktop Chrome.
- no origin trials are available on iOS versions of Chrome.
- be browsing during the active origin trial period.
- have the Privacy Sandbox trials enabled via Settings > Security and
privacy > Privacy Sandbox, also accessible via
chrome://settings/adPrivacy. - have third-party cookies enabled via Settings > Security and privacy >
Cookies and other site data set to either "Allow all cookies" or "Block
third-party cookies in incognito", also accessible via
chrome://settings/cookies. - be in a standard browsing session and not Incognito mode.
- be within the active experiment group in Chrome.
How should developers feature detect API support?
As with any web platform feature, you should detect support for the feature before using it.
Topics
Check for the browsingTopics() function in the document and
the Permissions Policy](https://developer.chrome.com/articles/permissions-policy/#featurepolicyallowsfeaturefeature)
for "browsing-topics".
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
If you want to join an ad interest group, check for the joinAdInterestGroup function in
navigator and the Permissions Policy for "join-ad-interest-group".
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
If you want to run an auction, check for the runAdAuctionfunction in navigator, and the permissions policy for "run-ad-auction".
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
Attribution Reporting
Check for the attributionReporting object in the window and
the Permissions Policy for "attribution-reporting".
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
Where can developers give feedback and get support?
The feedback overview page details the various routes for giving feedback on different aspects of the Privacy Sandbox. There are specific sections for Topics, FLEDGE, and Attribution Reporting which provide the individual links for each API.
We also provide regular updates on the Progress in the Privacy Sandbox series which provides a summary of important news.
