Обзор
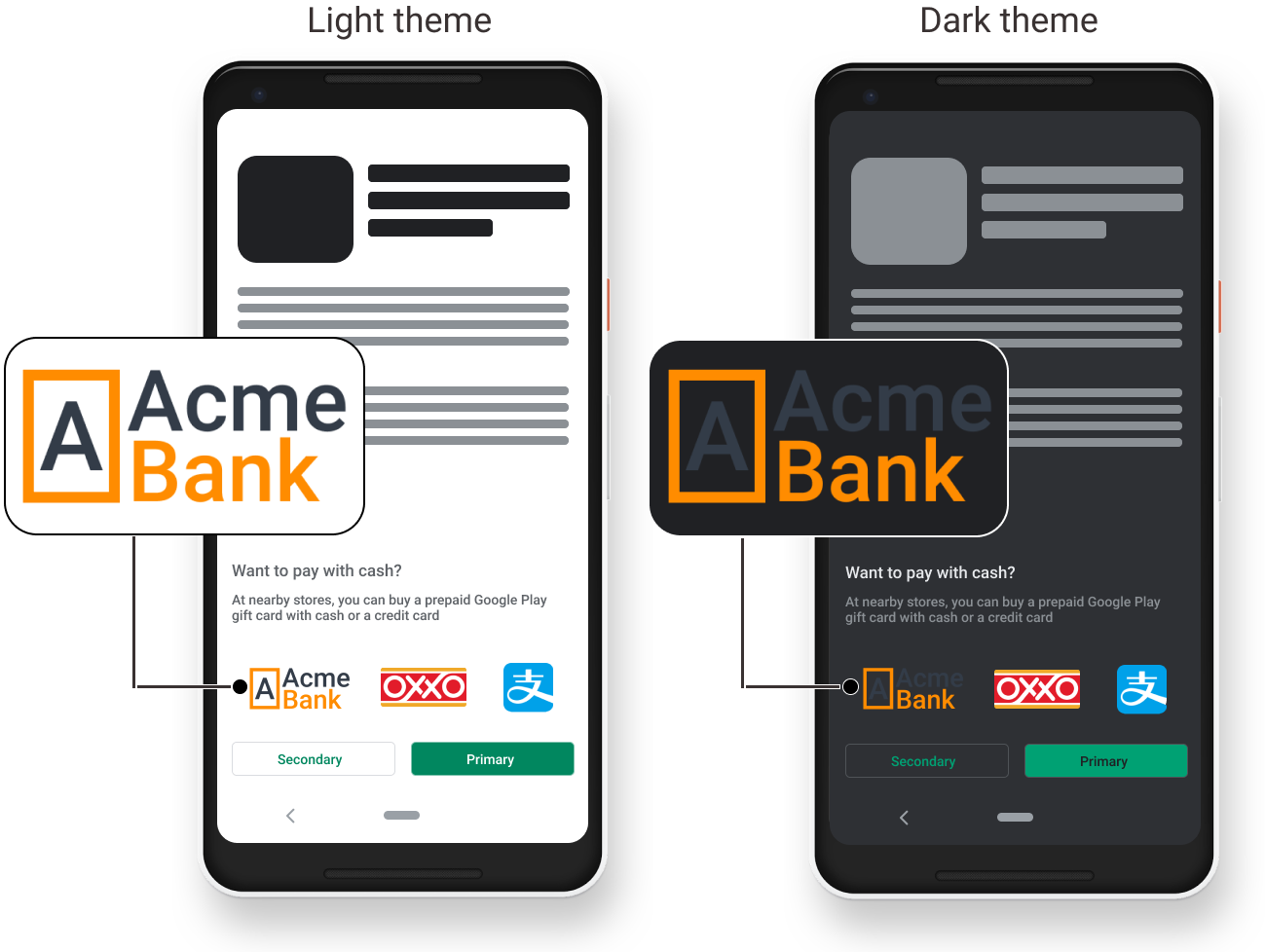
Ваш логотип — это ваша индивидуальность и ваш самый бесконечный и адаптируемый актив. Все поставщики платежных услуг обязаны предоставить Google набор логотипов для использования в различных областях экосистемы Google. Например, эти логотипы отображаются на различных этапах платежа пользователя в Google Pay и Google Play, где пользователю необходимо выбрать форму оплаты (FOP). На иллюстрации ниже показаны такие примеры:

Список спецификаций
Как поставщик платежей вы будете предоставлять Google активы, соответствующие каждой из шести спецификаций, определенных ниже. Каждая спецификация контролирует размер, цветовую палитру, заполнение границ и другие атрибуты, которые помогают обеспечить универсальный, привлекательный и ориентированный на человека опыт в потоках платежей Google. Каждая спецификация требует двух форматов файлов для двенадцати необходимых графических ресурсов.
Список шести спецификаций показан ниже:
Рекомендации и требования
Рекомендации
Следующие рекомендации гарантируют, что ваш логотип будет четким, четким и адаптируемым к различным размерам экрана и темам ОС (например, светлому и темному режиму).
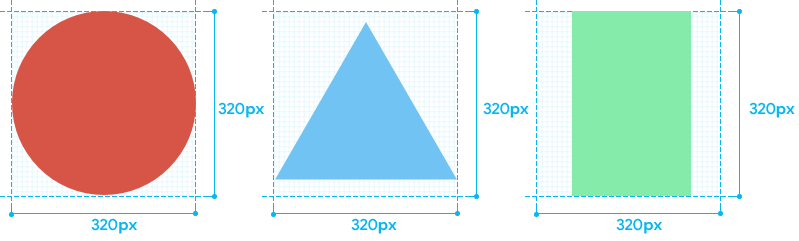
- Для четкости и детализации используйте все пространство ресурса, чтобы ваш логотип соответствовал максимально допустимым размерам.
- При разработке логотипа подумайте, как он будет выглядеть на темном фоне в светлых и темных темах Android и iOS. Дополнительную информацию см. в разделе «Соображения по темной теме» .
Требования
Независимо от спецификации логотипа, приведенные ниже требования представляют собой общий набор рекомендаций, которым должны соответствовать все логотипы:
- Включите прозрачную ограничивающую рамку (фигуру, размеры которой совпадают с размерами спецификации) без «обводки» или контура.
- Убедитесь, что в вашем одноцветном логотипе используется только один цвет. Дополнительную информацию см. в разделе «Рекомендации по использованию одноцветного логотипа» .
- Экспортируйте файлы с именами, которые соответствуют соглашению, указанному в каждой спецификации логотипа.
Рекомендации по темной теме
И последние версии Android, и iOS поддерживают темную тему, в которой используется более темная цветовая палитра для всех экранов, представлений и меню. Нативные приложения Google Play и Google Pay для Android также поддерживают эту тему и соответственно затемняют свои интерфейсы, когда тема включена. Более темные цвета экрана влияют на то, как вы выбираете цвета логотипа и общий дизайн. Разноцветные логотипы могут быть частично или полностью нечитаемыми, если в темной теме фон темнеет. Пример смотрите на иллюстрации ниже:

На иллюстрации выше обратите внимание, как темно-серый текст «Acme» в логотипе Acme Bank почти исчезает, когда фон темнеет в темной теме. Следует избегать таких темных цветов в ваших разноцветных логотипах, когда они представлены отдельным текстом. Список рекомендаций по дизайну логотипа в темной теме см. в разделе «Разработка разноцветного логотипа для темной темы» .
Дополнительную информацию о темной теме можно найти здесь .
Создание разноцветного логотипа для темной темы
Хотя программные корректировки и настройки команды UX Google помогут улучшить работу ваших логотипов в темной теме, следование приведенным ниже рекомендациям поможет свести к минимуму количество необходимых изменений, лучше сохранить первоначальный вид вашего логотипа и помочь ему плавно сочетаться с другими областями. экрана.
- Используйте ненасыщенные цвета, такие как пастельные тона и оттенки серого и белого. Избегайте использования полностью насыщенных цветов.
- Используйте «естественные» цвета, такие как белый и различные оттенки белого.
- Соблюдайте приемлемые соотношения контрастности между вашим логотипом и окружающими его областями. Для получения дополнительной информации о коэффициентах контрастности посетите сайт w3.org .
- Избегайте теней, поскольку их трудно увидеть на темном фоне.
- Тестируйте и экспериментируйте с дизайном логотипа на темном фоне.
Рекомендации по использованию одноцветного логотипа

Тонировка в светлую и темную темы
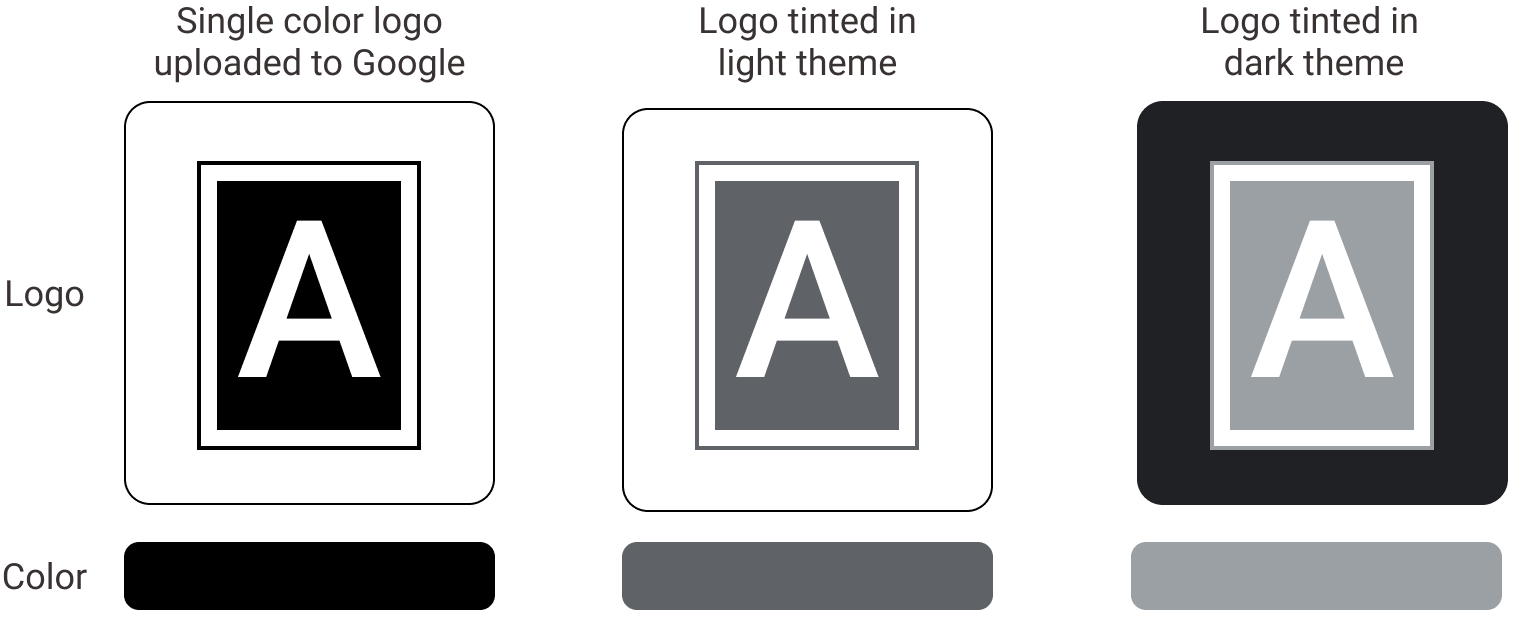
Одноцветные логотипы тонируются для обеспечения идеального соотношения цветов контраста с окружающим фоном. Например, обратите внимание, как логотип ниже меняет цвет в зависимости от того, использует ли ОС светлую или темную тему:

Для получения дополнительной информации о допустимых коэффициентах контрастности посетите сайт w3.org .
Последствия изменения размера активов
Определение размеров
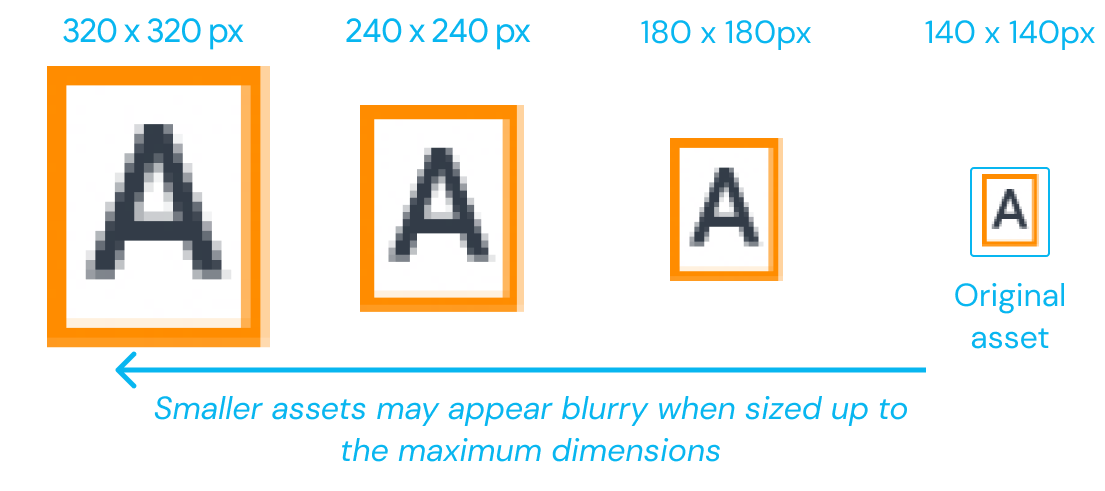
Поскольку ваши логотипы должны быть адаптированы к различным размерам экранов и плотности отображения, Google необходимо получить наибольший размер ресурсов, который используется в его приложениях и веб-сайтах. Например, требование 320 x 320 пикселей необходимо, поскольку это самый большой размер отображения логотипа в Google Play. Любое изображение меньшего размера необходимо будет увеличить, чтобы оно соответствовало этим размерам, и потенциально может размыть и исказить изображение. Такое размытие происходит в основном в невекторных форматах изображений, таких как png . Рассмотрим пример ниже, где изображение меньшего размера имеет размер до 320 x 320 пикселей. Обратите внимание на его пикселизацию и размытость в большем размере:

Уменьшить размер
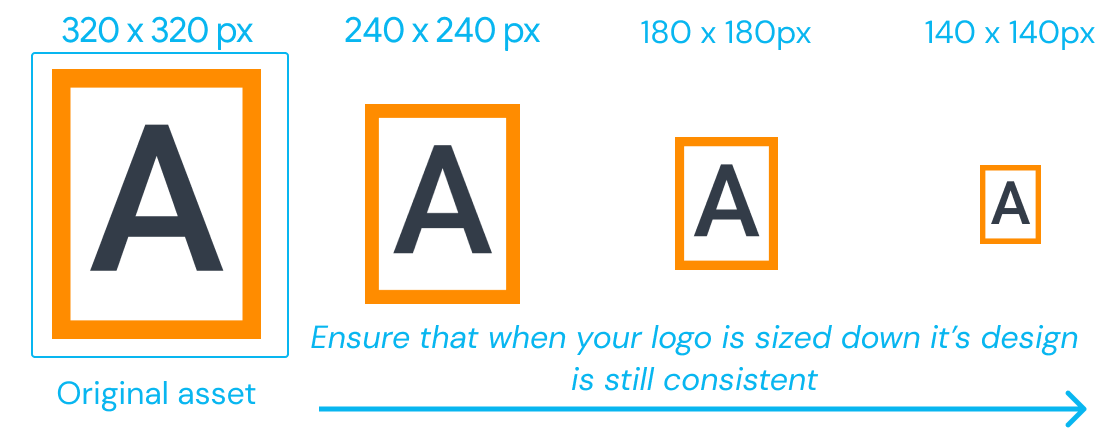
Кроме того, Google может уменьшить размер вашего логотипа. Например, размер ресурса 320 x 320 пикселей можно уменьшить до 32 x 32 пикселей. Это сокращение может повлиять на более мелкие детали дизайна вашего логотипа, и его следует протестировать перед отправкой ресурса в Google. Обратите внимание, как логотип, показанный ниже, сохраняет свой общий вид, когда его уменьшают до меньшего размера:

Список спецификаций
В приведенном ниже списке подробно описана каждая из шести характеристик ваших логотипов. Каждая спецификация должна быть в двух форматах файлов: SVG и PNG .
Цветной квадрат 320 x 320 пикселей


Обязательные атрибуты
| Общие размеры | 320 х 320 пикселей |
| Размеры логотипа | 320 х 320 пикселей |
| Соотношение сторон | 1:1 |
| Заполнение | никто |
| Граница | никто |
| Цветовая палитра | полный цвет RGB |
| Цвет фона | прозрачный |
Необходимые файлы
| Формат | Соглашение об именах файлов | Пример |
|---|---|---|
| PNG | [бренд]_320x320_color_no_padding.png | acmebank_320x320_color_no_padding.png |
| SVG | [бренд]_320x320_color_no_padding.svg | acmebank_320x320_color_no_padding.svg |
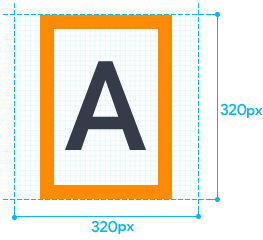
Цветной квадрат 320 x 320 пикселей с отступами.
Обязательные атрибуты
| Общие размеры | 320 х 320 пикселей |
| Размеры логотипа | 200 х 200 пикселей |
| Соотношение сторон | 1:1 |
| Заполнение | 60 пикселей |
| Граница | никто |
| Цветовая палитра | полный цвет RGB |
| Цвет фона | прозрачный |
Необходимые файлы
| Формат | Соглашение об именах файлов | Пример |
|---|---|---|
| PNG | [бренд]_320x320_color_padding.png | acmebank_320x320_color_padding.png |
| SVG | [бренд]_320x320_color_padding.svg | acmebank_320x320_color_padding.svg |
Цветной продолговатый прямоугольник размером 1170 x 730 пикселей.
Обязательные атрибуты
| Общие размеры | 1170 х 730 пикселей |
| Размеры логотипа | 1170 х 730 пикселей |
| Соотношение сторон | 8:5 |
| Заполнение | никто |
| Граница | никто |
| Цветовая палитра | полный цвет RGB |
| Цвет фона | прозрачный |
Необходимые файлы
| Формат | Соглашение об именах файлов | Пример |
|---|---|---|
| PNG | [бренд]_1170x730_color_no_padding.png | acmebank_1170x730_color_no_padding.png |
| SVG | [бренд]_1170x730_color_no_padding.svg | acmebank_1170x730_color_no_padding.svg |
Цветной продолговатый прямоугольник размером 1170 x 730 пикселей с отступами.
Обязательные атрибуты
| Общие размеры | 1170 х 730 пикселей |
| Размеры логотипа | 970 х 530 пикселей |
| Соотношение сторон | 8:5 |
| Заполнение | 100 пикселей |
| Граница | никто |
| Цветовая палитра | полный цвет RGB |
| Цвет фона | прозрачный |
Необходимые файлы
| Формат | Соглашение об именах файлов | Пример |
|---|---|---|
| PNG | [бренд]_1170x730_color_padding.png | acmebank_1170x730_color_padding.png |
| SVG | [бренд]_1170x730_color_padding.svg | acmebank_1170x730_color_padding.svg |
Одноцветный квадрат 320 x 320 пикселей.
Обязательные атрибуты
| Общие размеры | 320 х 320 пикселей |
| Размеры логотипа | 320 х 320 пикселей |
| Соотношение сторон | 1:1 |
| Заполнение | никто |
| Граница | никто |
| Цветовая палитра | черный (HEX #000000) |
| Цвет фона | прозрачный |
Необходимые файлы
| Формат | Соглашение об именах файлов | Пример |
|---|---|---|
| PNG | [бренд]_320x320_single_color_no_padding.png | acmebank_320x320_single_color_no_padding.png |
| SVG | [бренд]_320x320_single_color_no_padding.svg | acmebank_320x320_single_color_no_padding.svg |
Одноцветный квадрат 320 x 320 пикселей с отступами.
Обязательные атрибуты
| Общие размеры | 320 х 320 пикселей |
| Размеры логотипа | 200 х 200 пикселей |
| Соотношение сторон | 1:1 |
| Заполнение | 60 пикселей |
| Граница | никто |
| Цветовая палитра | черный (HEX #000000) |
| Цвет фона | прозрачный |
Необходимые файлы
| Формат | Соглашение об именах файлов | Пример |
|---|---|---|
| PNG | [бренд]_320x320_single_color_padding.png | acmebank_320x320_single_color_padding.png |
| SVG | [бренд]_320x320_single_color_padding.svg | acmebank_320x320_single_color_padding.svg |
Загрузка ваших логотипов
Загрузите ресурсы своего логотипа с помощью функции загрузки GSP-LOGOs . Если у вас возникли трудности с доступом к форме или ее использованием, обратитесь к своему контактному лицу по техническим вопросам или к техническому контактному лицу, назначенному для вашей учетной записи.