Visão geral
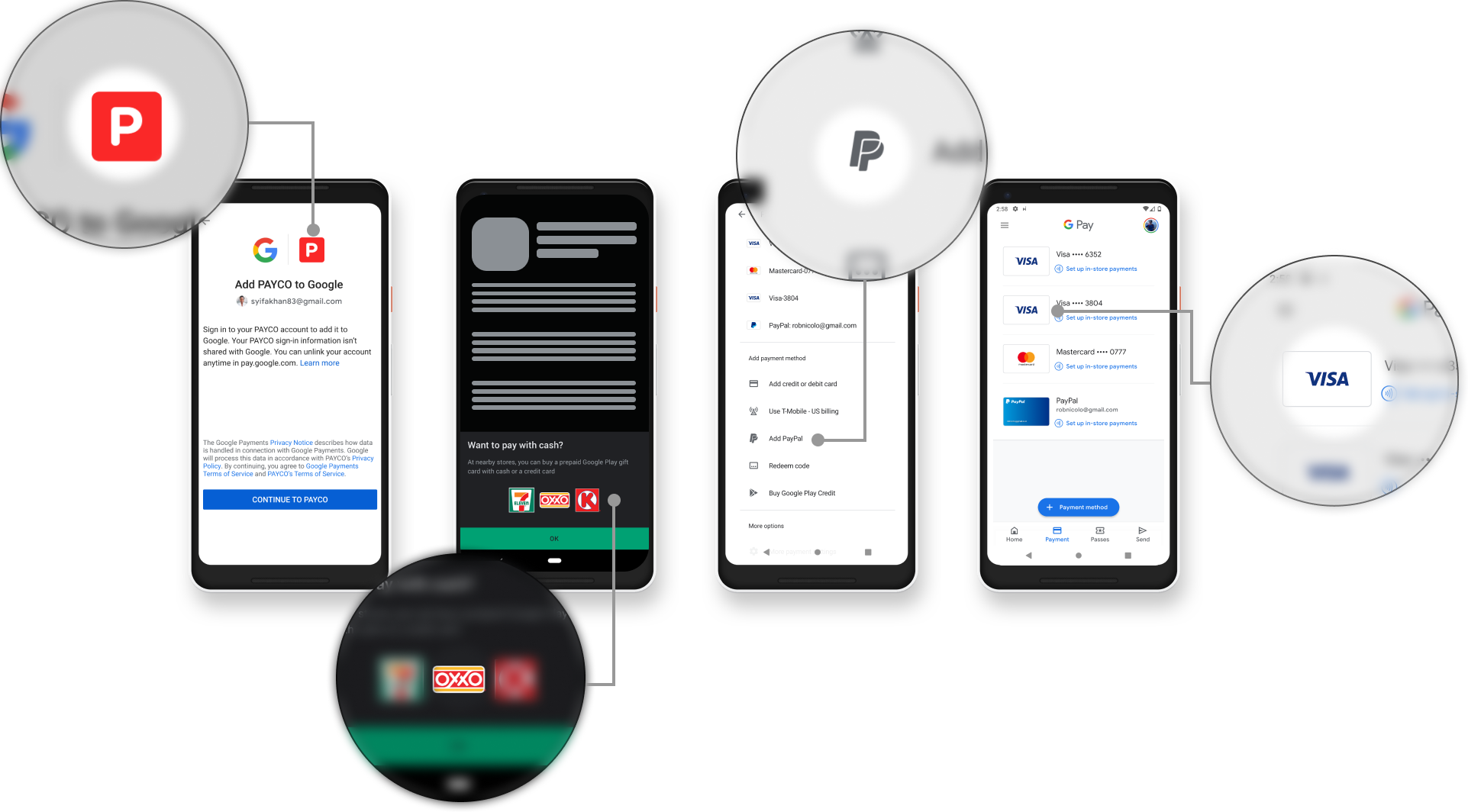
Seu logotipo é sua identidade e seu ativo mais duradouro e adaptável. Todos os fornecedores de pagamento precisam fornecer ao Google um conjunto de logotipos para serem usados em várias áreas do ecossistema do Google. Por exemplo, esses logotipos são mostrados em várias jornadas de pagamento do usuário no Google Pay e no Google Play quando o usuário precisa escolher uma forma de pagamento (FOP). A ilustração abaixo mostra alguns exemplos:

Lista de especificações
Como fornecedor de pagamentos, você vai fornecer ao Google recursos que atendam a cada uma das seis especificações definidas abaixo. Cada especificação controla o tamanho, a paleta de cores, o padding da borda e outros atributos que ajudam a oferecer uma experiência versátil, envolvente e focada no ser humano nos fluxos de pagamento do Google. Cada especificação requer dois formatos de arquivo, totalizando 12 recursos de imagem necessários.
Confira abaixo uma lista das seis especificações:
Recomendações e requisitos
Recomendações
As recomendações a seguir garantem que seu logotipo seja claro, nítido e adaptável a diferentes conjuntos de tamanhos de tela e temas de SO (por exemplo, modo claro e escuro).
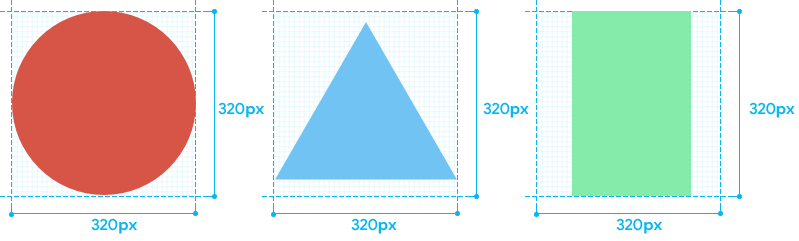
- Para nitidez e detalhes, use todo o espaço do recurso para que o logotipo se ajuste às dimensões máximas permitidas.
- Ao criar seu logotipo, considere como ele vai aparecer em fundos mais escuros nos temas claro e escuro do Android e do iOS. Consulte Considerações sobre o tema escuro para mais detalhes.
Requisitos
Independente da especificação do logotipo, os requisitos abaixo são um conjunto geral de diretrizes que todos os logotipos precisam seguir:
- Inclua uma caixa delimitadora transparente (uma forma com as mesmas dimensões da especificação) sem "traço" ou contorno.
- Verifique se o logotipo monocromático usa apenas uma cor. Consulte Considerações sobre logotipos de uma única cor para mais informações.
- Exporte os arquivos com nomes que sigam a convenção em cada especificação de logotipo.
Considerações sobre o tema escuro
As versões mais recentes do Android e do iOS oferecem suporte a um tema escuro que usa uma paleta de cores mais escura para todas as telas, visualizações e menus. Os apps Android nativos do Google Play e do Google Pay também são compatíveis com esse tema e escurecem as interfaces quando ele é ativado. Cores de tela mais escuras têm implicações em relação a como você escolhe as cores e o design geral do logotipo. Logotipos multicoloridos podem ficar parcialmente ou totalmente ilegíveis quando o plano de fundo escurece em um tema escuro. Confira um exemplo na ilustração abaixo:

Na ilustração acima, observe como o texto cinza-escuro "Acme" no logotipo do Acme Bank quase desaparece quando o plano de fundo escurece no tema escuro. Evite usar cores escuras em logos multicoloridos quando eles forem apresentados em texto independente. Para uma lista de práticas recomendadas sobre o design do logotipo no tema escuro, consulte Como criar um logotipo multicolorido para o tema escuro.
Para mais informações sobre o tema escuro, acesse este link.
Como criar um logotipo multicolorido para o tema escuro
Embora os ajustes e as modificações programáticas da equipe de UX do Google ajudem a otimizar seus logotipos no tema escuro, seguir as práticas recomendadas abaixo ajuda a minimizar o número de mudanças necessárias, preservar melhor a aparência original do logotipo e fazer com que ele se misture suavemente com outras áreas da tela.
- Use cores dessaturadas, como tons pastéis e tons que incorporam cinza e branco. Evite usar cores totalmente saturadas.
- Use cores "ativadas", como branco e diferentes tons de branco.
- Mantenha proporções de contraste aceitáveis entre o logotipo e as áreas ao redor. Para mais informações sobre proporções de contraste, acesse w3.org.
- Evite sombras, porque elas são difíceis de ver em fundos escuros.
- Teste e experimente o design do seu logotipo com fundos escuros.
Considerações sobre o logotipo de uma cor

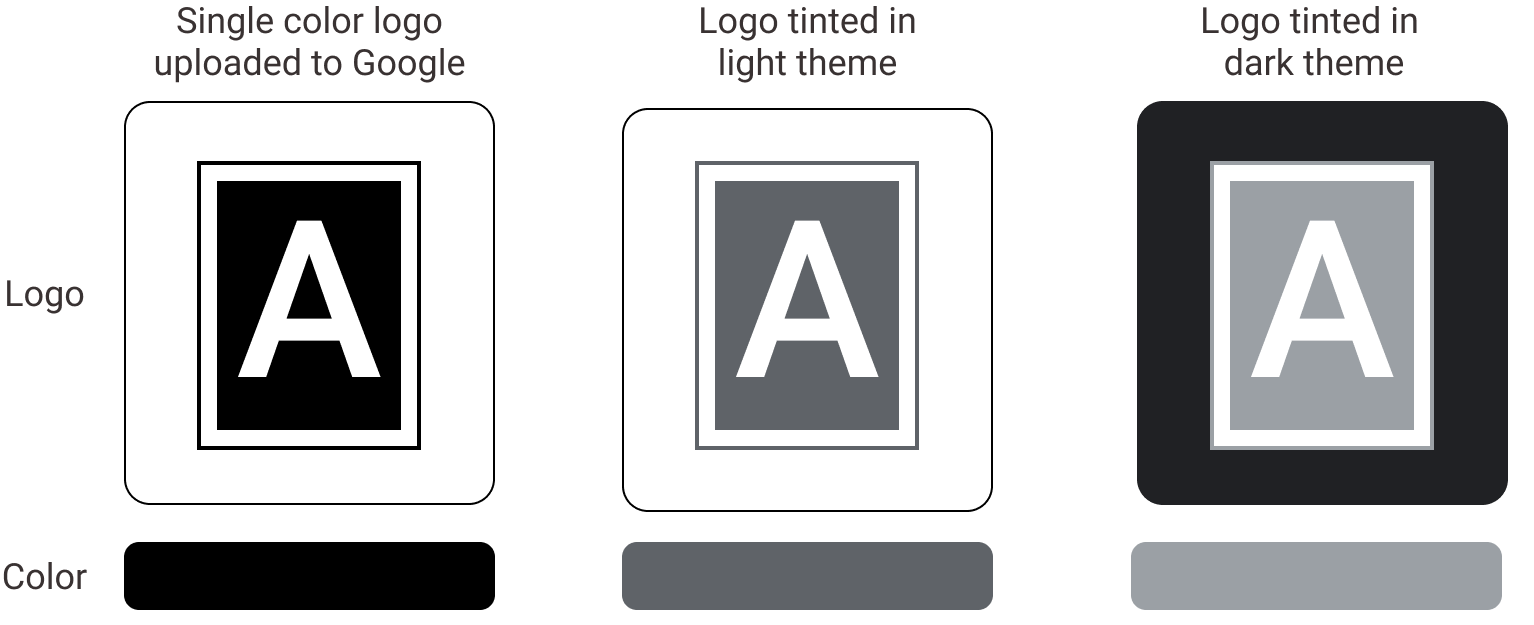
Coloração em temas claros e escuros
Os logotipos de uma cor são matizados para manter as proporções de contraste de cor ideais com os planos de fundo ao redor. Por exemplo, observe como o logotipo abaixo muda de cor dependendo se o SO está usando o tema claro ou escuro:

Para mais informações sobre proporções de contraste aceitáveis e acessibilidade, acesse w3.org.
Implicações do redimensionamento de recursos
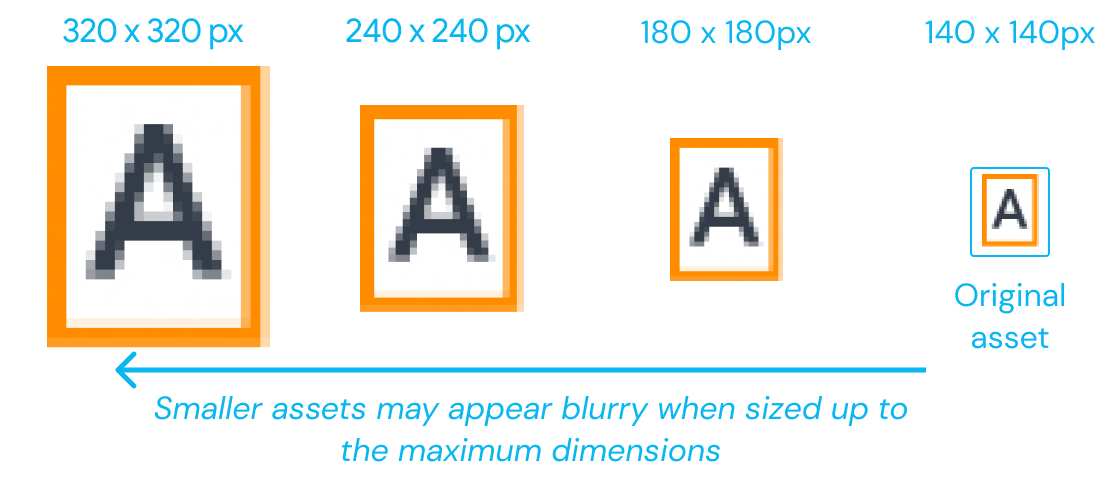
Aumentando
Como seus logotipos precisam ser adaptados a uma variedade de tamanhos de tela e densidades de exibição, o Google precisa obter o maior tamanho de recurso usado nos apps e sites. Por exemplo, o requisito de 320 x 320 pixels é necessário porque é o maior tamanho de exibição de logotipo do Google Play. Qualquer imagem menor precisaria ser ampliada para se ajustar a essas dimensões, o que pode causar desfoque e distorção. Esse desfoque ocorre principalmente em formatos de imagem não vetoriais, como png. Considere o exemplo abaixo, em que uma imagem menor é ampliada para 320 x 320 pixels. Observe a pixelização e o desfoque no tamanho maior:

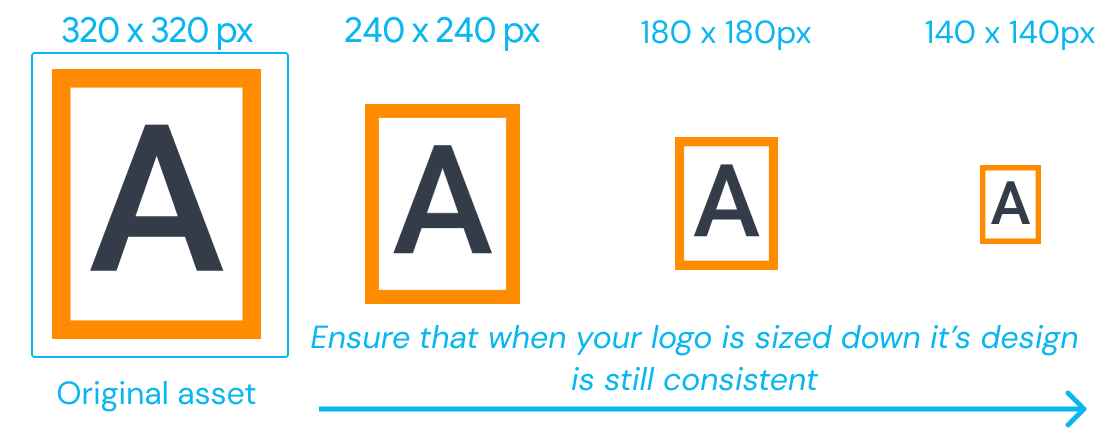
Reduzir o tamanho
Além disso, o Google pode reduzir o tamanho do seu logotipo. Por exemplo, um recurso de 320 x 320 pixels pode ser redimensionado para 32 x 32 pixels. Essa redução pode ter implicações em detalhes mais refinados do design do logotipo e precisa ser testada antes de enviar o recurso ao Google. Observe como o logotipo mostrado abaixo mantém a aparência geral quando é reduzido para um tamanho menor:

Lista de especificações
A lista abaixo detalha cada uma das seis especificações para seus logotipos. Cada
especificação precisa estar em dois formatos de arquivo: SVG e PNG.
Quadrado colorido de 320 x 320 px


Atributos obrigatórios
| Dimensões totais | 320 x 320px |
| Dimensões do logotipo | 320 x 320px |
| Proporção | 1:1 |
| Padding | nenhum |
| Borda | nenhum |
| Paleta de cores | cor RGB completa |
| Cor do plano de fundo | transparentes; |
Arquivos obrigatórios
| Formato | Convenção de nomenclatura de arquivos | Exemplo |
|---|---|---|
| PNG | [brand]_320x320_color_no_padding.png | acmebank_320x320_color_no_padding.png |
| SVG | [brand]_320x320_color_no_padding.svg | acmebank_320x320_color_no_padding.svg |
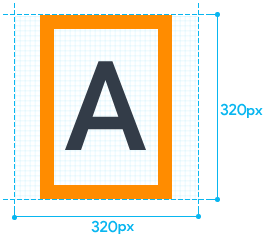
Quadrado colorido de 320 x 320 px com padding
Atributos obrigatórios
| Dimensões totais | 320 x 320px |
| Dimensões do logotipo | 200 x 200px |
| Proporção | 1:1 |
| Padding | 60px |
| Borda | nenhum |
| Paleta de cores | cor RGB completa |
| Cor do plano de fundo | transparentes; |
Arquivos obrigatórios
| Formato | Convenção de nomenclatura de arquivos | Exemplo |
|---|---|---|
| PNG | [brand]_320x320_color_padding.png | acmebank_320x320_color_padding.png |
| SVG | [brand]_320x320_color_padding.svg | acmebank_320x320_color_padding.svg |
Retângulo oblongo colorido de 1170 x 730 px
Atributos obrigatórios
| Dimensões totais | 1170 x 730px |
| Dimensões do logotipo | 1170 x 730px |
| Proporção | 8:5 |
| Padding | nenhum |
| Borda | nenhum |
| Paleta de cores | cor RGB completa |
| Cor do plano de fundo | transparentes; |
Arquivos obrigatórios
| Formato | Convenção de nomenclatura de arquivos | Exemplo |
|---|---|---|
| PNG | [brand]_1170x730_color_no_padding.png | acmebank_1170x730_color_no_padding.png |
| SVG | [brand]_1170x730_color_no_padding.svg | acmebank_1170x730_color_no_padding.svg |
Retângulo oblongo colorido de 1170 x 730 px com padding
Atributos obrigatórios
| Dimensões totais | 1170 x 730px |
| Dimensões do logotipo | 970 x 530px |
| Proporção | 8:5 |
| Padding | 100 px |
| Borda | nenhum |
| Paleta de cores | cor RGB completa |
| Cor do plano de fundo | transparentes; |
Arquivos obrigatórios
| Formato | Convenção de nomenclatura de arquivos | Exemplo |
|---|---|---|
| PNG | [brand]_1170x730_color_padding.png | acmebank_1170x730_color_padding.png |
| SVG | [brand]_1170x730_color_padding.svg | acmebank_1170x730_color_padding.svg |
Quadrado de cor única de 320 x 320 px
Atributos obrigatórios
| Dimensões totais | 320 x 320px |
| Dimensões do logotipo | 320 x 320px |
| Proporção | 1:1 |
| Padding | nenhum |
| Borda | nenhum |
| Paleta de cores | preto (HEX #000000) |
| Cor do plano de fundo | transparentes; |
Arquivos obrigatórios
| Formato | Convenção de nomenclatura de arquivos | Exemplo |
|---|---|---|
| PNG | [brand]_320x320_single_color_no_padding.png | acmebank_320x320_single_color_no_padding.png |
| SVG | [brand]_320x320_single_color_no_padding.svg | acmebank_320x320_single_color_no_padding.svg |
Quadrado de cor única de 320 x 320 px com padding
Atributos obrigatórios
| Dimensões totais | 320 x 320px |
| Dimensões do logotipo | 200 x 200px |
| Proporção | 1:1 |
| Padding | 60px |
| Borda | nenhum |
| Paleta de cores | preto (HEX #000000) |
| Cor do plano de fundo | transparentes; |
Arquivos obrigatórios
| Formato | Convenção de nomenclatura de arquivos | Exemplo |
|---|---|---|
| PNG | [brand]_320x320_single_color_padding.png | acmebank_320x320_single_color_padding.png |
| SVG | [brand]_320x320_single_color_padding.svg | acmebank_320x320_single_color_padding.svg |
Fazer upload dos seus logotipos
Faça upload dos recursos de logotipo usando o GSP - LOGOs upload. Se você tiver dificuldade para acessar ou usar o formulário, entre em contato com seu contato de engajamento técnico ou ponto de contato técnico atribuído à sua conta.