Google에서는 새로운 위성 색상 매핑 기법을 사용해 Google 지도 앱, 웹사이트, Google Maps Platform 클라우드 스타일 지도에서 보다 자세하고 다채로운 환경을 제공할 수 있습니다.
2022년 5월에는 모든 표시 경로와 SDK 버전에서 이 새로운 기본 지도를 기본으로 수용하게 되며, Android용 Maps SDK 및 iOS를 사용해 로드된 지도를 포함합니다. 새로운 상세 지도에 대한 자세한 내용은 블로그 게시물을 참고하세요.
현재 JSON 기반 스타일 지정을 사용하여 지도를 맞춤설정하고 있으며, 새로운 상세 지도를 활용하여 이러한 스타일이 어떻게 보이는지 미리 테스트하려면 아래 상세 옵션 중 하나를 사용하세요.
지도 스타일을 만들어 미리보기
기존 JSON 기반 스타일 사용자라면 JSON 스타일 가져오기 도구를 사용하여 JSON 스타일 정의를 지도 스타일로 전환하여 클라우드 기반 지도 스타일 지정 사용으로 이전하는 것이 좋습니다.
Google Cloud Console에서 새 지도 스타일을 만들면 Style Editor에 새 상세 지도를 사용하여 맞춤 스타일이 표시됩니다. 웹 기반 지도의 렌더기가 향후 모바일에서 새로운 상세 지도를 렌더링하는 데 사용될 렌더기와 동일함을 고려하면, 스타일 편집기의 맞춤 스타일이 새로운 상세 지도가 모바일에서 기본 지도로 사용될 때의 모습과 매우 유사할 것임을 알 수 있습니다.
모바일 폼 팩터에서 미리보기
모바일 폼 팩터에서 맞춤 스타일 지정을 미리 보려면 Chrome DevTools의 기기 모드를 사용하세요. 기기 모드는 Chrome DevTools의 다양한 기능 모음으로, 특히 모바일 표시 영역 내에서 휴대기기를 시뮬레이션하는 데 도움이 됩니다.
기기 모드를 사용하여 맞춤 스타일 지정을 보려면 JSON 기반 스타일 지정을 지도 스타일로 전환하고 다음 단계를 따르세요.
Google Cloud 콘솔의 [지도 스타일 페이지]에서 스타일 편집기의 지도 스타일을 연 뒤 '스타일 맞춤설정'을 클릭합니다. 지도가 맞춤 스타일 지정되어 Style Editor에서 열립니다.

'View' > 'Developer' > 'Developer Tools'를 선택하여 Chrome DevTools를 엽니다. Chrome DevTools가 Chrome 브라우저에서 열립니다.

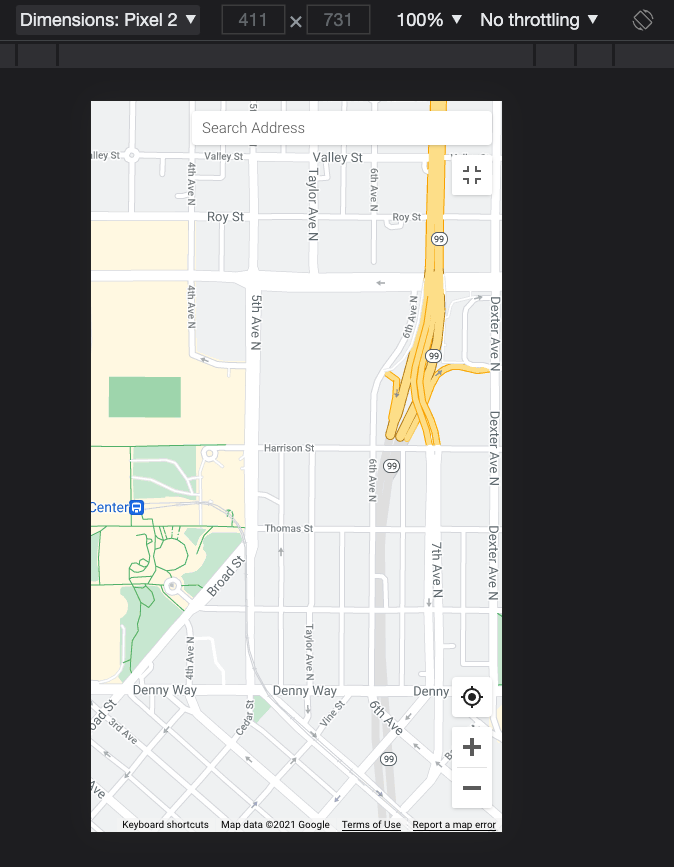
지도에서 전체 화면 마커를 클릭하여 전체 화면 모드로 지도를 엽니다. 지도가 전체 화면 모드로 열립니다.

Chrome DevTools에서 기기 모드 아이콘을 클릭합니다. 지도가 모바일 폼 팩터에 표시됩니다. 브라우저 창 상단의 '크기' 드롭다운에서 다른 모바일 폼 팩터를 선택할 수 있습니다.