新しい衛星カラー マッピング技術により、Google マップ アプリ、ウェブサイト、Google Maps Platform で表示されるクラウド スタイルの地図を、より詳細かつ色鮮やかに表示できるようになりました。
2022 年 5 月には、すべてのサーフェスおよびすべてのバージョンの SDK で、新しい基本地図がデフォルトでご利用いただけるようになります。これには、Maps SDK for Android と iOS で読み込まれた地図も含まれます。新しい詳細な地図について詳しくは、ブログ投稿をご覧ください。
現在 JSON ベースのスタイル設定を使用して地図をカスタマイズしていて、設定したスタイルが新しい詳細な地図でどのように表示されるかを事前に確認するには、以下のいずれかのオプションを使用できます。
地図のスタイルを作成してプレビューする
すでに JSON ベースのスタイル設定を使用している場合は、JSON スタイルのインポート用ツールを使用して、JSON スタイルの定義を地図スタイルに変換し、クラウドベースの地図スタイル設定機能に移行することをおすすめします。
Google Cloud Console で新しい地図のスタイルを作成すると、新しい詳細な地図を使用したカスタム スタイルがスタイル エディタに表示されます。ウェブベースのマップのレンダラは、今後モバイルで新しい地図のレンダリングに使用されるものと同一のものとなります。そのため、スタイル エディタ上で見ているカスタム スタイルが、モバイルでデフォルトとなる新しい詳細な地図の上でどのように表示されるか、しっかりと確認することができます。
モバイルのフォーム ファクタでプレビューする
モバイルのフォーム ファクタでカスタム スタイルがどのように表示されるかは、Chrome デベロッパー ツールの Device Mode を使用してプレビューできます。デバイスモードは、特にモバイル ビューポート内で、モバイル デバイスのシミュレーションに役立つ、Chrome DevTools の緩い機能コレクションの名称です。
デバイスモードを使用してカスタム スタイルを表示するには、JSON ベースのスタイル設定を地図のスタイルに変換し、次の操作を行います。
Google Cloud Console の [地図のスタイルのページ] で、スタイル エディタで地図のスタイルを開き、[スタイルをカスタマイズ] をクリックします。スタイル エディタ上で、カスタム スタイルを反映した地図が開きます。

[表示] > [デベロッパー] > [デベロッパー ツール] を選択して Chrome DevTools を開きます。Google Chrome ブラウザで Chrome DevTools が開きます。

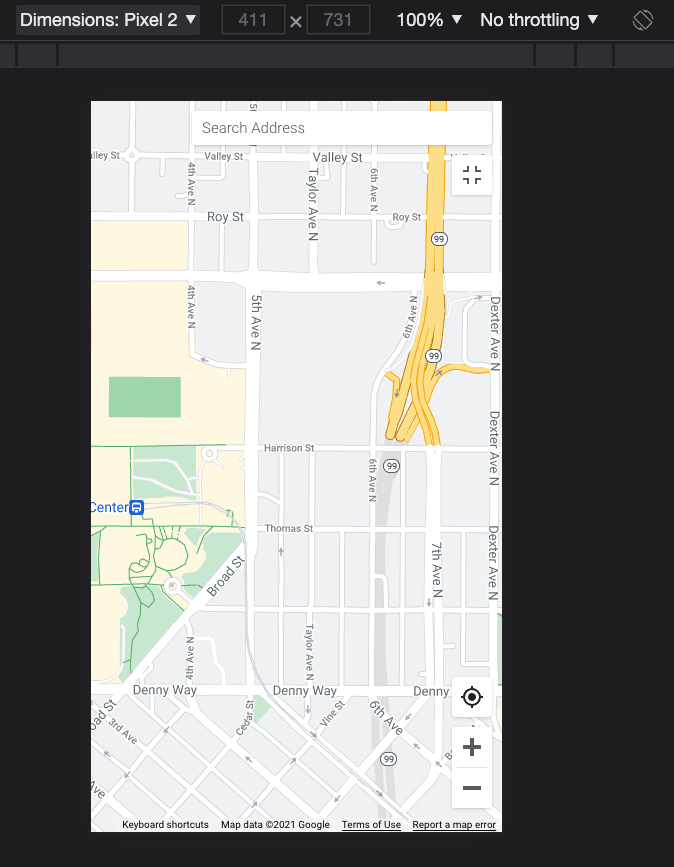
地図上の全画面表示アイコンをクリックして、地図を全画面モードで表示します。地図が全画面モードで開きます。

Chrome DevTools のデバイスモード アイコンをクリックします。地図がモバイルのフォーム ファクタで表示されます。ブラウザ ウィンドウの上部にある [サイズ] プルダウンで、さまざまなモバイルのフォーム ファクタを選択できます。