Dengan menggunakan teknik pemetaan warna satelit yang baru, kami dapat menghadirkan pengalaman yang lebih mendetail dan penuh warna yang Anda lihat di aplikasi, situs, dan peta bergaya cloud Google Maps Platform.
Pada Mei 2022, semua platform dan versi SDK akan menerima peta dasar baru ini secara default, termasuk peta yang dimuat menggunakan Maps SDK for Android & iOS. Untuk informasi selengkapnya tentang peta mendetail baru, lihat postingan blog kami.
Jika saat ini Anda menyesuaikan peta menggunakan gaya visual berbasis JSON dan ingin menguji terlebih dahulu tampilan gaya tersebut menggunakan peta mendetail baru, Anda dapat menggunakan salah satu opsi yang dijelaskan di bawah.
Melihat pratinjau dengan membuat Gaya Peta
Jika Anda adalah pengguna gaya visual berbasis JSON, sebaiknya beralih ke gaya visual peta berbasis Cloud dengan mengonversi definisi gaya JSON menjadi Gaya Peta menggunakan alat impor gaya JSON.
Saat Anda membuat Gaya Peta baru di Konsol Google Cloud, editor gaya akan menampilkan gaya kustom Anda menggunakan peta mendetail baru. Perender untuk peta berbasis web sama dengan perender yang akan digunakan di masa mendatang untuk merender peta mendetail baru di perangkat seluler. Dengan demikian, Anda dapat merasa yakin bahwa tampilan gaya visual kustom di editor gaya akan sangat mirip dengan tampilan gaya visual kustom setelah peta mendetail baru menjadi peta default di perangkat seluler.
Melihat pratinjau dalam faktor bentuk seluler
Jika ingin melihat pratinjau gaya visual kustom Anda dalam faktor bentuk seluler, Anda dapat melihat pratinjaunya dengan Mode Perangkat di Chrome DevTools. Mode Perangkat adalah nama untuk kumpulan fitur yang beragam di Chrome DevTools yang membantu Anda menyimulasikan perangkat seluler, terutama dalam area pandang seluler.
Untuk melihat gaya visual kustom Anda menggunakan Mode Perangkat, konversikan gaya berbasis JSON menjadi Gaya Peta dan lakukan hal berikut:
Di [halaman Gaya Peta] Konsol Google Cloud, buka Gaya Peta di Editor Gaya, lalu klik 'Sesuaikan Gaya'. Peta akan terbuka di Editor Gaya dengan gaya visual kustom Anda.

Buka Chrome DevTools dengan memilih 'Lihat' > 'Developer' > 'Developer Tools'. Chrome DevTools akan terbuka di browser Google Chrome.

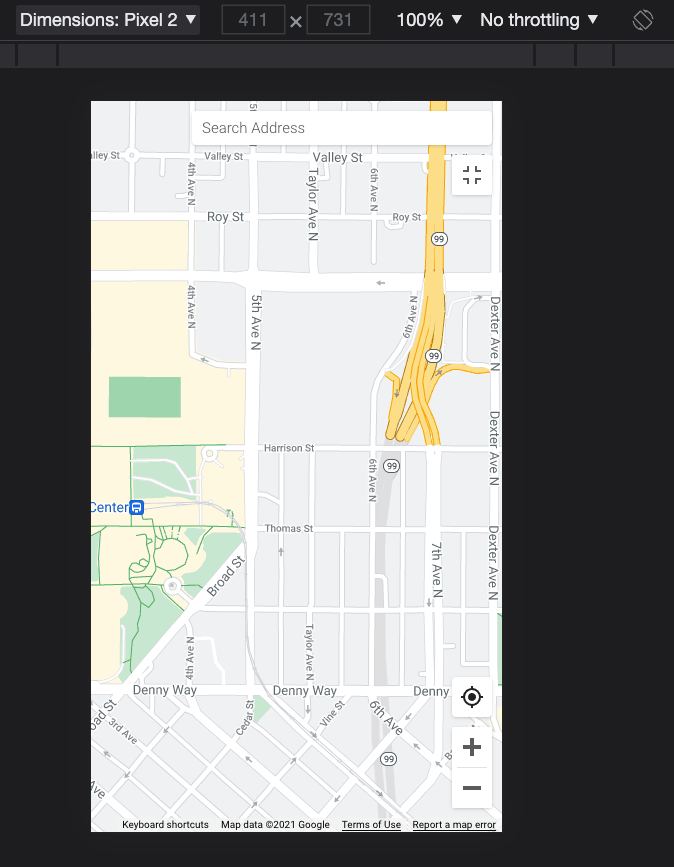
Buka peta dalam mode layar penuh dengan mengklik ikon layar penuh di peta. Peta akan terbuka dalam mode layar penuh.

Klik ikon Mode Perangkat di Chrome DevTools. Peta akan ditampilkan dalam faktor bentuk seluler. Anda dapat memilih faktor bentuk seluler lain di menu drop-down 'Dimensi' di bagian atas jendela browser.