Grâce à une nouvelle technique de cartographie couleur par satellite, nous proposons une expérience plus détaillée et colorée sur l'application, le site Web Google Maps et les cartes avec styles Google Maps Platform dans le cloud.
En mai 2022, l'ensemble des surfaces et des versions du SDK bénéficieront de cette nouvelle carte de base par défaut, y compris les cartes chargées à l'aide des SDK Maps pour Android et iOS. Pour en savoir plus sur la nouvelle carte détaillée, consultez notre article de blog.
Si vous personnalisez actuellement votre carte à l'aide de styles JSON et souhaitez tester leur apparence avec la nouvelle carte détaillée, vous pouvez utiliser l'une des options décrites ci-dessous.
Générer un aperçu en créant un style de carte
Si vous utilisez déjà le style JSON, nous vous conseillons de migrer vers les styles de cartes basés dans le cloud en convertissant votre définition de style JSON en style de carte avec l'outil d'importation de style JSON.
Lorsque vous créez un style de carte dans la console Google Cloud, l'éditeur de style affiche votre style personnalisé avec la nouvelle carte détaillée. Le moteur de rendu de la carte Web est le même que celui qui sera utilisé par la suite pour afficher la nouvelle carte détaillée sur mobile. Votre style personnalisé tel qu'il apparaît dans l'éditeur sera donc quasiment identique sur la nouvelle carte détaillée quand elle sera activée par défaut sur mobile.
Générer un aperçu dans un facteur de forme mobile
Si vous souhaitez obtenir un aperçu de ce à quoi ressemblera votre style personnalisé dans un facteur de forme mobile, vous pouvez le faire à l'aide du mode Appareil dans les outils pour les développeurs Chrome. Le mode Appareil désigne l'ensemble des fonctionnalités des outils pour les développeurs Chrome qui vous permet de simuler des appareils mobiles, en particulier dans la fenêtre d'affichage mobile.
Pour afficher votre style personnalisé à l'aide du mode Appareil, convertissez votre style JSON en style de carte et procédez comme suit :
Sur la [page Styles de carte] de la console Google Cloud, ouvrez votre style de carte dans l'éditeur de style et cliquez sur "Personnaliser le style". La carte s'ouvre dans l'éditeur de style avec votre style personnalisé.

Ouvrez les Outils pour les développeurs Chrome en sélectionnant Affichage > Développeur > Outils pour les développeurs. Les outils pour les développeurs Chrome s'ouvrent dans le navigateur Google Chrome.

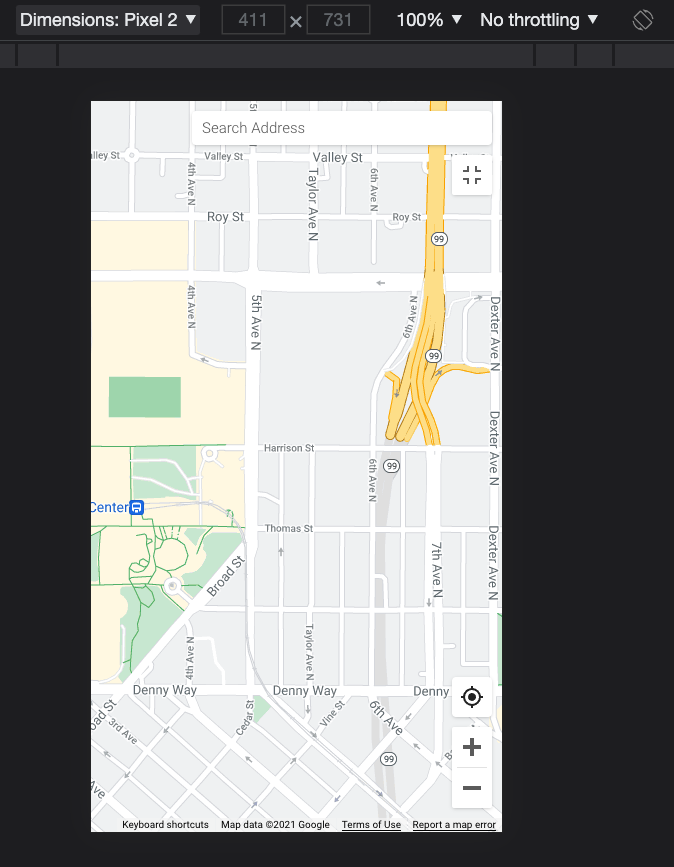
Ouvrez la carte en mode plein écran en cliquant sur l'icône Plein écran. Les cartes s'affichent alors en mode plein écran.

Cliquez sur l'icône Mode Appareil dans les outils pour les développeurs Chrome. La carte s'affiche dans un facteur de forme mobile. Vous pouvez sélectionner différents facteurs de forme dans le menu déroulant "Dimensions" en haut de la fenêtre du navigateur.