소개
이 가이드에서는 매력적인 위치정보 스토리를 만들 수 있는 3D 스토리텔링 솔루션을 다양한 방식으로 맞춤설정하는 방법을 설명합니다.
편리한 두 가지 방법으로 스토리텔링 솔루션을 유연하게 구성할 수 있습니다. 전나무: 전용 구성 패널이 있는 관리자 앱에서 제공되는 직관적인 UI를 사용할 수 있습니다. 이 패널에서 사용자는 전체 스토리와 개별 챕터의 imageUrl, 제목, 날짜 등 기본 속성을 수정할 수 있습니다.
둘째, 관리 앱의 GUI를 사용하여 각 챕터의 카메라 설정과 포커스 옵션을 미세 조정할 수 있습니다. 구성에 만족하면 사용자는 생성된 JSON 파일을 다운로드할 수 있습니다.
또는 JSON 파일을 직접 수정할 수 있습니다. JSON 구조를 조정하고, 구성된 스토리텔링 솔루션을 로드하고, 관리자 제어판을 건너뛸 수 있습니다. 이 이중 접근 방식은 사용자 친화적인 인터페이스와 고급 JSON 조작을 모두 제공합니다.
시작하기:
사용 설정
나만의 스토리 만들기
스토리의 전체 레이아웃은 커버 스토리로 나뉘고 이어서 챕터가 이어집니다.
표지와 챕터 모두 개별적으로 맞춤설정할 수 있습니다.
관리 앱과 구성 파일을 모두 사용하여 스토리를 빌드하고 맞춤설정하는 방법에 관한
자세한 내용을 확인하세요.
표지
가장 먼저 해야 할 일은 전체 스토리의 표지를 만드는 것입니다. 스토리에 개요, 표지 사진, 설명이 추가됩니다.
관리 앱 사용
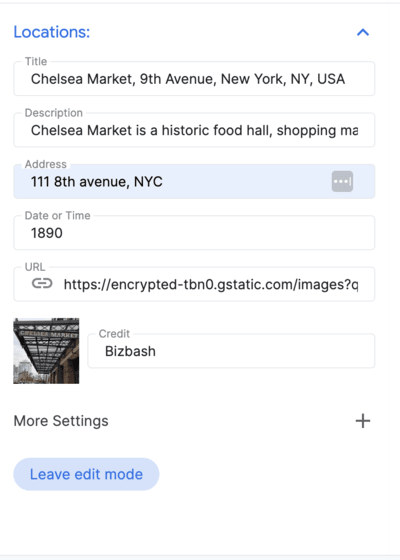
먼저 스토리의 표지 페이지를 추가합니다. 다음 화면을 사용하여 관리 앱에서 이를 수행할 수 있습니다.

config.json 사용
또한 구성 파일이 있으면 파일에 다음 섹션을 직접 추가할 수 있습니다.
- 1.
imageUrl: 전체 스토리의 기본 미디어 파일 (이미지, GIF, 동영상)의 URL입니다.
전체 스토리의 기본 미디어로 사용할 이미지, GIF, 동영상 파일을 가리키는 공개적으로 액세스할 수 있는 URL이면 무엇이든 가능합니다.
- 2.
title: 전체 스토리의 제목입니다. - 3.
date: 스토리와 연결된 날짜 또는 기간입니다. - 4.
description: 스토리에 관한 간략한 설명입니다. - 5.
createdBy: 스토리의 작성자 또는 작성자입니다. - 6.
imageCredit: 기본 이미지의 크레딧입니다. - 7.
cameraOptions: 전체 스토리의 초기 카메라 설정입니다.
챕터
이야기는 여러 장으로 나뉘며 각 장마다 고유한 변수가 있습니다. 챕터는 원하는 만큼 만들 수 있습니다. 먼저 주소를 선택한 후 다음 세부정보를 챕터에 추가합니다.
관리 앱 사용
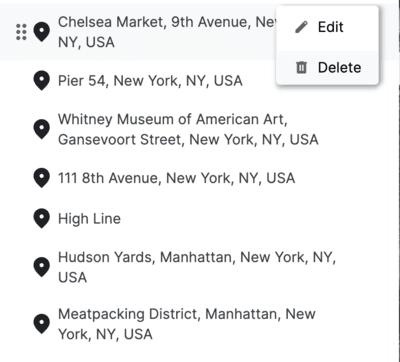
위치 검색: 통합된 Google Maps Platform Autocomplete 검색창을 사용하여 표시할 위치를 찾습니다.
위치가 추가되면 위치 옆에 있는 Edit(수정) 버튼을 클릭하여 챕터에 세부정보를 추가할 수 있습니다.

위치에 대한 세부정보를 추가합니다.
전체 구성에 만족하면 json 파일을 다운로드하여 데모 앱에서 사용할 수 있습니다.
config.json을 사용하여 구성
다운로드한 config.json 파일에서 다음 변수를 직접 수정하여 각 장을 맞춤설정할 수 있습니다.
title: 챕터 제목입니다.id: 챕터의 고유 식별자입니다.imageUrl: 챕터 이미지의 URLimageCredit: 챕터 이미지의 크레딧입니다.content: 챕터의 텍스트 콘텐츠입니다.dateTime: 챕터와 관련된 날짜 또는 기간입니다.coords: 챕터와 연결된 위치의 좌표입니다.lat: 위도.lng: 경도.
address: 챕터와 관련된 주소입니다.
카메라 설정
애플리케이션은 카메라에 다양한 컨트롤을 제공합니다. 이 섹션에서는 다양한 카메라 설정과 이를 맞춤설정하는 방법을 안내합니다.

(화면 이동,확대/축소, 기울기 등 완벽한 시야각 확보)
관리 앱 사용하기
카메라: 카메라 이동 속도와 궤도 유형을 조정하여 선택한 보기 환경을 만듭니다.
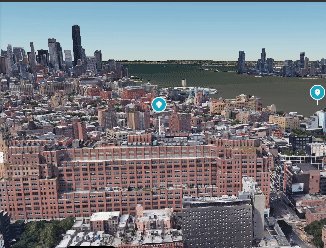
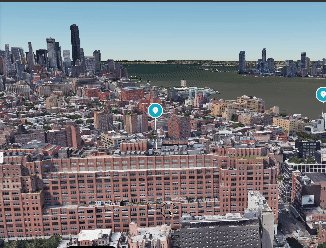
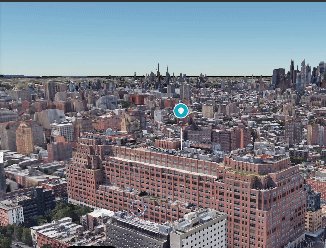
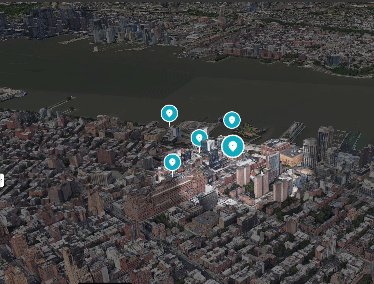
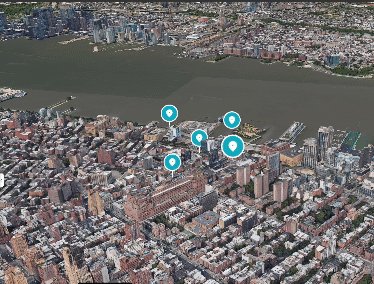
위치 마커를 사용하면 특정 위치에 핀을 표시하거나 숨길 수 있습니다.
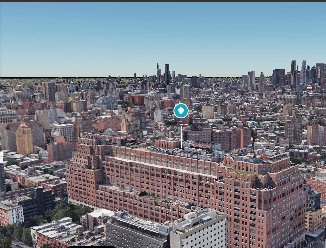
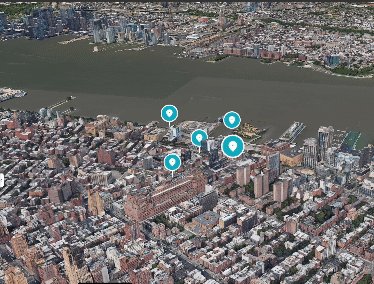
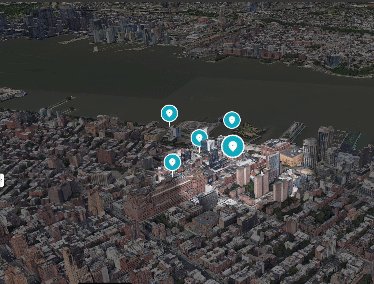
반경 포커스는 특정 위치를 고정하지 않고 특정 영역 주위에 비네트 그림자를 만듭니다. 주변 지역이나 대략적인 위치를 보여주기에 좋습니다.

특정 지점 대신 영역을 표시하도록 카메라의 초점을 변경하는 방법을 보여줍니다.
config.json 사용
JSON 구성 파일을 사용하여 모든 카메라 매개변수를 직접 맞춤설정할 수도 있습니다.
cameraOptions: 챕터의 카메라 설정입니다. 카메라 각도에 관해 자세히 알아보세요.position: 위치 매개변수는 3D 환경에서 카메라의 공간 좌표를 결정합니다. x, y, z의 세 가지 값으로 구성됩니다. 각 좌표는 x, y, z축의 한 지점을 나타내며 카메라의 위치를 정의합니다.heading: 방향 매개변수는 카메라가 가리키는 가로 방향을 나타냅니다. 지리적 관점에서 카메라 시야와 북쪽 방향 사이의 각도를 나타냅니다. 방위 0은 카메라가 정북을 가리키고 있음을 나타냅니다.pitch: 피치 매개변수는 카메라의 수직 각도를 결정합니다. 카메라 뷰의 기울기 또는 기울기를 나타냅니다. 양의 피치는 아래를 향하고, 음의 피치는 위쪽을 가리킵니다.roll: roll 매개변수는 카메라 축을 기준으로 회전을 정의합니다. 카메라의 뒤틀린 움직임을 나타냅니다. 굴리기 0은 회전이 없음을 나타내고 양수 또는 음수 값은 각각 오른쪽 또는 왼쪽으로 회전을 나타냅니다.
focusOptions: 특정 지점에 초점을 맞추는 옵션입니다.focusRadius: 초점 반경입니다.showFocus: 포커스를 표시하거나 숨기는 부울입니다.showLocationMarker: 위치 마커를 표시하거나 숨기는 부울입니다.
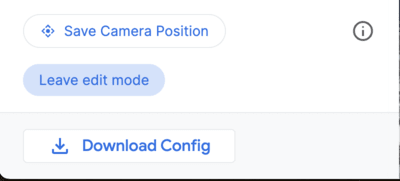
구성 저장
마지막으로 카메라 위치 저장을 클릭하여 카메라 위치를 저장한 다음 수정 모드 종료를 클릭하여 작업을 저장합니다.

이 애플리케이션은 3D 환경을 맞춤설정할 수 있는 사용자 친화적인 인터페이스를 제공합니다. 관리 앱입니다.
최종 config.json
최종 config.json 파일에는 커스텀 스토리텔링 환경을 생성하는 데 필요한 모든 정보가 포함되어 있습니다. 여기에는 표지 세부정보, 챕터, 카메라 설정이 포함됩니다. 이 파일을 사용하여 스토리를 세밀하게 조정하고 원하는 스타일과 느낌을 살릴 수 있습니다.
시작하려면 관리 앱에서 config.json 파일을 다운로드하거나 새로 만듭니다. 그런 다음 텍스트 편집기에서 파일을 열고 값 수정을 시작합니다. 텍스트, 이미지, 카메라 설정을 변경하여 잠재고객에게 독특하고 몰입도 높은 경험을 제공할 수 있습니다.
스토리 개요 JSON 파일의 형식은 다음과 같습니다.
{
"properties": {
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/317-300x160.jpg",
"title": "Title",
"date": "1967",
"description": ""his is where you put descriptions",
"createdBy": "Add author",
"imageCredit": "Add image credit",
"cameraOptions": {
"position": {
"x": -2708127.031960028,
"y": -4260747.583520751,
"z": 3886346.825328216
},
"heading": -1.5708,
"pitch": -0.785398,
"roll": 0
}
}
특정 챕터가 다음과 같이 표시될 수 있습니다. 챕터는 배열이며 배열 내에 여러 개의 개별 챕터를 포함할 수 있습니다.
"chapters": [
{
"title": "The Jimmy Hendrix Experience",
"id": 4,
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/401-300x160.jpg",
"imageCredit": "Hunter",
"content": "XYZZZ",
"dateTime": "Aug 10-12 1967",
"coords": {
"lat": 37.7749,
"lng": -122.4194
},
"address": "The Filmore | 1805 Geary Blvd",
"cameraOptions": {
"position": {
"x": -2706472.5713478313,
"y": -4261528.277488908,
"z": 3885143.750529967
},
"heading": 0,
"pitch": 0,
"roll": 0
},
"focusOptions": {
"focusRadius": 3000,
"showFocus": false,
"showLocationMarker": true
}
},
고급 맞춤설정
코드를 자세히 살펴보고 기타 여러 맞춤설정을 수행할 수 있습니다.
다른 위치에서 구성 파일 로드
이 솔루션은 로컬 파일에서 스토리텔링 구성을 즉시 로드합니다 . 그러나 config.js에서 쉽게 변경할 수 있습니다.
export async function loadConfig(configUrl) {
try {
// Fetch the configuration data from the specified URL.
const configResponse = await fetch(configUrl);
카메라 구성
카메라를 /utils/cesium.js 파일에서 추가로 맞춤설정할 수 있습니다.
다음과 같은 여러 중요한 변수를 정의합니다.
- 반경
- BASE_PITCH_RADIANS
- BASE_HEADING_RADIANS
- BASE_ROLL_RADIANS
- DEFAULT_HIGHLIGHT_RADIUS
이러한 변수를 자유롭게 조정하여 다양한 카메라 앤젤과 경험을 얻을 수 있습니다.
결론
이 문서에서는 3D 스토리텔링 애플리케이션을 맞춤설정하는 가이드를 제공합니다. 관리 앱에서 사용할 수 있는 다양한 옵션과 이러한 옵션을 사용하여 몰입도 높고 매력적인 위치정보 스토리를 만드는 방법을 살펴봤습니다. config.json 파일을 사용하여 커스텀 스토리를 만드는 프로세스도 설명했습니다. 다음 단계
3D 스토리텔링 애플리케이션을 맞춤설정하는 방법을 배웠으므로 이제 나만의 스토리를 만들어 보겠습니다. 다음은 시작하기 위한 몇 가지 팁입니다.
- 고향이나 방문한 장소에 대한 이야기를 만들어 보세요.
- 역사적 사건이나 나에게 영감을 준 사람에 대한 이야기를 만들어 보세요.
- 가상의 세계나 꿈에 그리는 이야기를 만들어 보세요.
가능성은 무한합니다! 상상력을 발휘하여 정말 특별한 것을 만들어 보세요.

