هذا الدليل مخصّص للناشرين المهتمين بإضافة إعلانات مصاحبة إلى عملية تنفيذ IMA على نظام التشغيل iOS.
المتطلبات الأساسية
- تطبيق iOS تم دمج حزمة تطوير البرامج لإعلانات الوسائط التفاعلية فيه
- علامة إعلان تم ضبطها لعرض إعلان مصاحب
- إذا كنت بحاجة إلى نموذج، يُرجى الاطّلاع على الأسئلة الشائعة.
مقدمات مفيدة
إذا كنت لا تزال بحاجة إلى تنفيذ حزمة تطوير البرامج لإعلانات الوسائط التفاعلية في تطبيقك، يمكنك الاطّلاع على دليل "البدء".
إضافة إعلانات مصاحبة إلى تطبيقك
إنشاء UIView للعنصر المصاحب
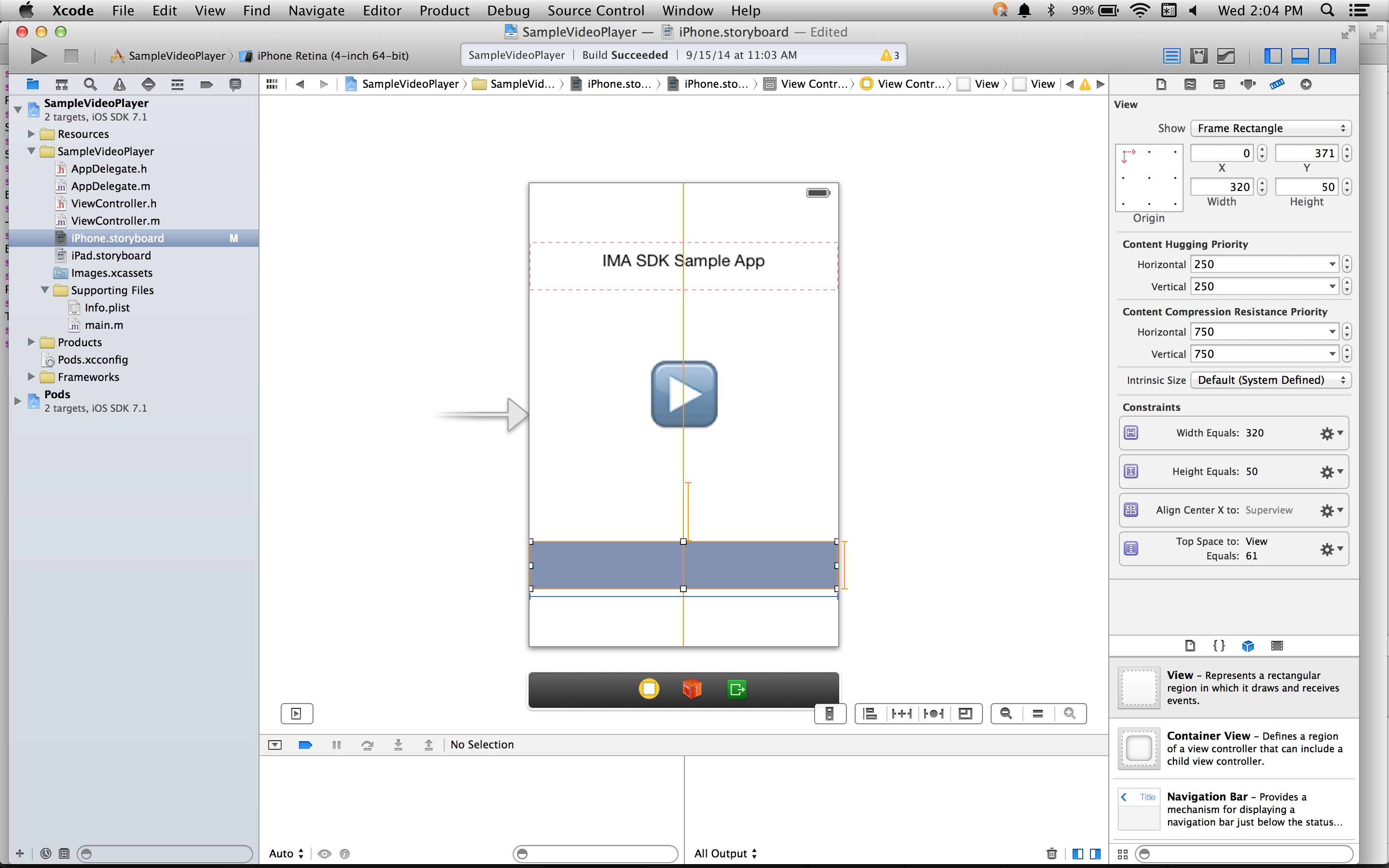
قبل طلب إعلان مصاحب، عليك إنشاء مساحة له في تصميم صفحتك. في لوحة العرض، اسحب "طريقة العرض" وأفلِتها على ViewController ثم غيِّر حجمها ليناسب "الإعلان المصاحب". بعد ذلك، تأكَّد من ربط موضع الإعلان المرافق بمتغيّر في عملية التنفيذ (يستخدم هذا المثال متغيّرًا باسم companionView). في لقطة الشاشة أدناه، يمثّل العرض الرمادي الفاتح عرض الإعلان المصاحب:

إنشاء IMACompanionAdSlot
الخطوة التالية هي إنشاء عنصر IMACompanionAdSlot من طريقة العرض. تعبئ أداة تطوير البرامج لإعلانات الوسائط التفاعلية فتحة الإعلان المرافق بأي إعلانات مرافق من استجابة VAST تتضمّن أبعادًا تتطابق مع ارتفاع العرض وعرضه. تتيح حزمة IMA SDK أيضًا استخدام إعلانات بانر مرنة الحجم.
ViewController.h@property(nonatomic, weak) IBOutlet UIView *companionView;
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView width:self.companionView.frame.size.width height:self.companionView.frame.size.height];
تمرير خانة الإعلان المصاحب إلى حاوية الإعلان
أخيرًا، عليك إعلام حزمة SDK بأنّ هذه المساحة الإعلانية المصاحبة متوفّرة من خلال تمرير مصفوفة من المساحات الإعلانية المصاحبة إلى الدالة الإنشائية IMAAdDisplayContainer:
return [[IMAAdDisplayContainer alloc] initWithAdContainer:self.videoView viewController:self companionSlots:@[ self.companionSlot ]];
هذا كل ما في الأمر. يعرض تطبيقك الآن إعلانات مصاحبة.
عرض إعلانات مصاحبة مرنة
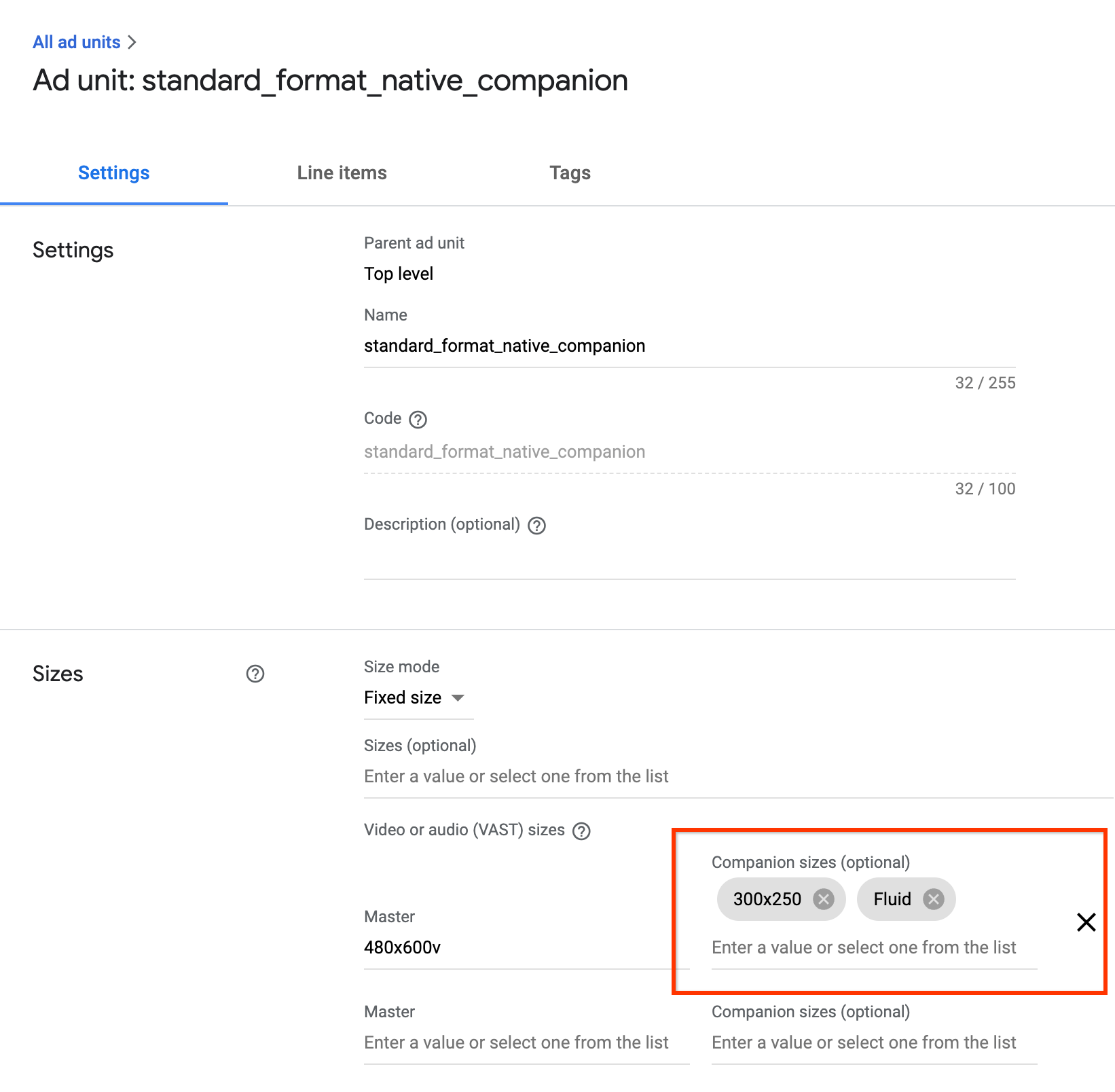
تتيح حزمة تطوير البرامج (SDK) من IMA الآن الإعلانات المصاحبة المرنة. يمكن تغيير حجم هذه الإعلانات المصاحبة لتتطابق مع حجم الخانة الإعلانية. يتم ملء% 100 من عرض العرض الرئيسي، ثم يتم تغيير حجم الارتفاع ليناسب محتوى الإعلان المرافق. يتم ضبطها باستخدام حجم الإعلان المرافق Fluid في "مدير إعلانات Google".
راجِع الصورة التالية لمعرفة مكان ضبط هذه القيمة.

تحديث تطبيقات iOS لتوفير تجربة سلسة على الأجهزة المصاحبة
يمكنك تحديد خانة إعلان مصاحب مرن من خلال بدء
IMACompanionAdSlot
باستخدام المَعلمة view فقط، مع استبعاد width وheight.
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView];
الأسئلة الشائعة
- اتّبعتُ الدليل، ولكن لا تظهر لي الإعلانات المصاحبة. ماذا يجب أن أفعل؟
- أولاً، تأكَّد من أنّ علامتك تعرض إعلانات مصاحبة. لإجراء ذلك، افتح العلامة في متصفّح ويب وابحث عن علامة CompanionAds. إذا ظهرت لك هذه الرسالة، تأكَّد من أنّ حجم الإعلان المرافق الذي يتم عرضه هو الحجم نفسه الخاص بـ UIView الذي تحاول عرض الإعلان فيه.
