تتيح حزمة تطوير برامج HTML5 لإعلانات الوسائط التفاعلية قوائم تشغيل الإعلانات الآلية بالكامل. تُدرج هذه الميزة فواصل إعلانية في المحتوى على النحو المحدّد في إدارة إعلانات Google عند عرض إعلاناتك. ويبسّط أيضًا بشكل كبير رمز مشغّل الفيديو اللازم لعرض فواصل إعلانية، بما في ذلك الإعلانات قبل التشغيل وأثناء التشغيل وبعد التشغيل.
- عند إنشاء
AdsManager، يتم تمرير عنصرcontentPlaybackباستخدام طلب getAdsManager. يجب أن يحتوي هذا العنصر على السمةcurrentTimeالتي تعرض موضع رأس التشغيل الحالي للفيديو. إذا كنت تستخدم عنصرvideoمن HTML5 لعرض المحتوى، يمكنك تمرير هذا العنصر إلى حزمة تطوير البرامج (SDK). يُستخدَم هذا العنصر لتتبُّع مستوى تقدّم تشغيل المحتوى، وبالتالي يتم إدراج الفواصل الإعلانية تلقائيًا في الأوقات المحدّدة في "إدارة إعلانات Google". عليك أيضًا إعلام حزمة تطوير البرامج (SDK) بأنّك تريد منها معالجة حالة المحتوى نيابةً عنك.var adsRenderingSettings = new google.ima.AdsRenderingSettings(); adsRenderingSettings.restoreCustomPlaybackStateOnAdBreakComplete = true; adsManager = adsManagerLoadedEvent.getAdsManager( videoContent, adsRenderingSettings); // See API reference for contentPlayback.
- لضمان تشغيل الإعلانات اللاحقة، عليك إعلام حزمة SDK عند انتهاء المحتوى. قد يكون هذا الأمر معقّدًا بعض الشيء، لأنّ حزمة تطوير البرامج تستخدم في بعض الحالات مشغّل الفيديو لعرض الإعلانات، لذا عليك التأكّد من أنّك لا تُعلم حزمة تطوير البرامج إلا عند انتهاء المحتوى الخاص بك، وليس عند انتهاء الإعلان. يمكنك إجراء ذلك باستخدام الرمز التالي:
var videoContent = document.getElementById('contentElement'); var contentEndedListener = function() {adsLoader.contentComplete();}; videoContent.addEventListener('ended', contentEndedListener); function onContentPauseRequested() { contentElement.removeEventListener('ended', contentEndedListener); ... } function onContentResumeRequested() { contentElement.addEventListener('ended', contentEndedListener); ... }
- يُستخدم الحدثان
CONTENT_PAUSE_REQUESTEDوCONTENT_RESUME_REQUESTEDلإيقاف المحتوى مؤقتًا واستئنافه عند تشغيل فواصل إعلانية. - إذا كان مشغّل الفيديو يتيح ميزة السحب للبحث عن موضع معيّن، وكان يتم تعديل السمة "الوقت الحالي" لمشغّل الفيديو أثناء سحب المستخدم، لن يتمكّن حزمة تطوير البرامج (SDK) من التمييز بين تقدّم المحتوى بشكل طبيعي وبين بحث المستخدم عن موضع معيّن في المحتوى.
يجب استخدام عنصر contentPlayback مخصّص كمعلّمة للدالة
getAdsManager. للاطّلاع على مثال على حالة الاستخدام هذه، يمكنك قراءة المقالة مشكلة البحث.
ملاحظة: عند انتهاء تشغيل المحتوى أو عندما يوقف المستخدم التشغيل، احرص على استدعاء AdsLoader.contentComplete
للإشارة إلى حزمة SDK بأنّ المحتوى قد انتهى. تعرض حزمة SDK بعد ذلك فاصل الإعلانات ما بعد التشغيل، إذا تم تحديد موعد له. يتم إطلاق الحدث ALL_ADS_COMPLETED
عند تشغيل جميع الفواصل الإعلانية. بالإضافة إلى ذلك، يُرجى العِلم بأنّ تتبُّع المحتوى يبدأ عند طلب init()، ويجب دائمًا طلب init() قبل تشغيل المحتوى.
إيقاف التشغيل التلقائي لفواصل الإعلانات
في بعض الحالات، قد تحتاج إلى منع حزمة SDK من تشغيل فواصل إعلانية إلى أن تصبح جاهزًا لذلك. في هذه الحالة، يمكنك إيقاف التشغيل التلقائي لفواصل الإعلانات
بدلاً من إعلام حزمة SDK عندما تكون مستعدًا لتشغيل فاصل إعلاني. باستخدام هذا الإعداد، بعد أن تحمّل حزمة SDK فاصل إعلاني، يتم إطلاق الحدث AD_BREAK_READY. عندما يكون مشغّل الفيديو جاهزًا لبدء فاصل الإعلانات،
يمكنك استدعاء adsManager.start():
function requestAds() {} ... adsLoader.getSettings().setAutoPlayAdBreaks(false); ... } function onAdsManagerLoaded() { ... // For non-auto ad breaks, listen for ad break ready adsManager.addEventListener( google.ima.AdEvent.Type.AD_BREAK_READY, adBreakReadyHandler); ... } function adBreakReadyHandler() { // Once we're ready to play ads. To skip this ad break, simply return // from this handler without calling adsManager.start(). adsManager.start(); }
جرّبه الآن
اطّلِع على الرمز التالي لمعرفة طريقة التنفيذ.
المشكلة في البحث
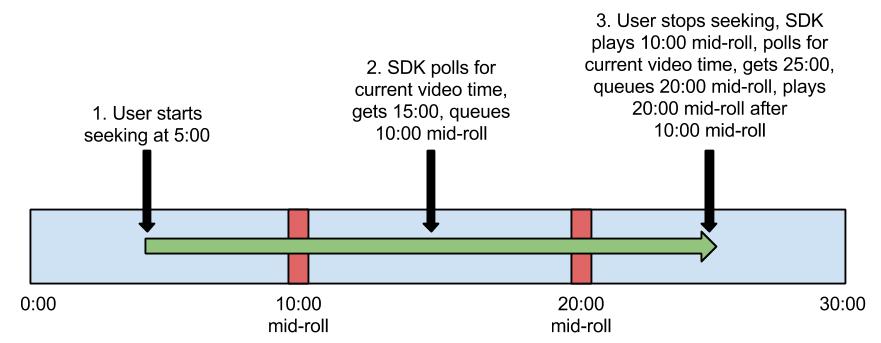
إذا كنت تستخدم قواعد الإعلانات، قد تواجه مشكلة في البحث عن المحتوى من خلال النقر والسحب. على وجه التحديد، بعد أن ينقر المستخدم ويسحب للبحث في الفيديو بعد عدة حزم إعلانات أثناء التشغيل، قد تظهر له حزمتان أو أكثر من هذه الحزم بشكل متتالٍ قبل استئناف المحتوى. ويحدث ذلك بسبب تعديل وقت رأس التشغيل للفيديو أثناء بحث المستخدم عن موضع معيّن. وإذا صادف أنّ حزمة SDK طلبت الوقت الحالي أثناء بحث المستخدم عن موضع يتجاوز إعلانًا، قد تعتقد أنّه يجب تشغيل الإعلان. عند استئناف تشغيل المحتوى، يتم عرض هذا الإعلان، ثم الإعلان الأخير الذي تم عرضه منذ عملية البحث. للحصول على تمثيل مرئي لهذه المشكلة، اطّلِع على الرسم البياني التالي:

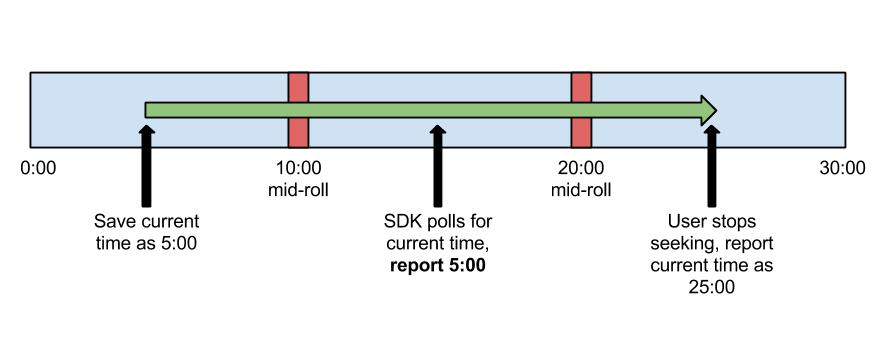
احفظ الوقت الحالي عندما يبدأ المستخدم البحث، وأبلِغ عن هذا الوقت عندما يطلبه حزمة SDK إلى أن يستأنف المستخدم التشغيل العادي. للحصول على تمثيل مرئي لهذا الحل، اطّلِع على الرسم التوضيحي التالي:

باستخدام هذا الحلّ، يمكنك تخطّي الإعلان أثناء التشغيل الذي تبلغ مدته 0:10 بشكل صحيح وعرض الإعلان أثناء التشغيل الذي تبلغ مدته 0:20 فقط.
يتم ذلك باستخدام أداة تتبُّع مخصّصة لرأس التشغيل في مقتطف الرمز البرمجي التالي. يتضمّن هذا الرمز تعديلات (موضّحة بالخط العريض) على ads.js في نموذج HTML5 المتقدّم المتوفّر على صفحة التنزيل.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); }; Ads.prototype.updateCurrentTime = function() { if (!this.videoPlayer_.contentPlayer.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
المشاكل المعروفة في متصفّح Safari على الأجهزة الجوّالة
من المفترض أن تعمل هذه الطريقة على كل الأنظمة الأساسية باستثناء متصفّح Safari على الأجهزة الجوّالة. على Safari للأجهزة الجوّالة، لا يتم تنفيذ سمة البحث الخاصة بعلامة الفيديو بشكلٍ صحيح (تعرض القيمة false دائمًا). لتجنُّب ذلك، عليك إجراء عملية التحقّق بنفسك لمعرفة ما إذا كان المستخدم يتنقّل في الفيديو. في ما يلي نموذج الرمز البرمجي لهذه الطريقة. مرّة أخرى، تشير الأسطر المكتوبة بخط غليظ إلى تعديلات على الرمز الحالي.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); this.seeking = false; this.seekCheckInterval = 1000; // You may need to adjust this value, depending on your platform this.seekThreshold = 100; this.previousTime = 0; setInterval( Application.bind(this, this.checkForSeeking), this.seekCheckInterval); }; Ads.prototype.updateCurrentTime = function() { if (!this.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.checkForSeeking = function() { var currentTime = this.videoPlayer_.contentPlayer.currentTime; // How much time has passed since you last ran this method, in milliseconds var diff = (currentTime - this.previousTime) * 1000; // If that difference is greater than the time since you last ran this method, // plus the threshold, the user was seeking if (Math.abs(diff) > this.interval + this.threshold) { this.seeking = true; } else { this.seeking = false; } // Grab the current video time again to make up for time spent in this method previousTime = this.videoPlayer_.contentPlayer.currentTime; }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
بفضل هذه التغييرات، تستخدم حزمة SDK الآن السمة currentTime الخاصة بالكائن Ads
لتحديد وقت تشغيل فواصل الإعلانات، وليس السمة currentTime الخاصة بمشغّل فيديو المحتوى.
