Ce guide présente le cycle de vie du SDK et les interactions entre votre lecteur vidéo, le SDK IMA et un ad server.
Interactions de base
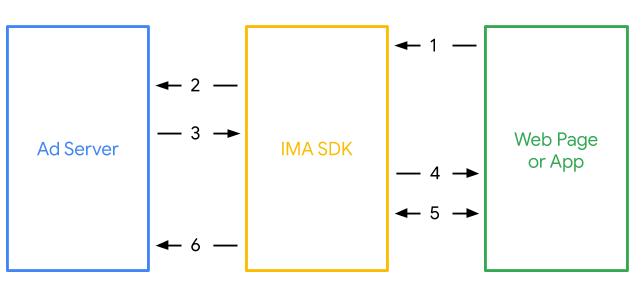
Le schéma suivant illustre et annote les interactions entre votre lecteur vidéo, le SDK IMA et un ad server. L'ad server peut utiliser Ad Manager, AdSense pour les vidéos (AFV) ou Ad Exchange (AdX).

La page Web ou l'application charge le SDK IMA avec:
- Tag de script intégré pour HTML5
- Une application pour Android, Google Cast, iOS ou tvOS
Le SDK IMA demande une réponse VAST pour le bloc d'annonces spécifique sur l'ad server. L'ad server appelé (qui peut être Ad Manager, AFV ou AdX) est déterminé par l'URL du tag d'emplacement publicitaire.
L'ad server sélectionne la meilleure annonce et envoie une réponse VAST au SDK IMA. Les annonces sont sélectionnées à l'aide de l'une des méthodes suivantes:
- Filtres de blocs d'annonces Ad Manager pour les éléments de campagne candidats
- AdSense ou Ad Exchange lance des enchères
Le SDK IMA analyse la réponse VAST, détermine le type de média approprié en fonction de l'environnement, puis diffuse la création vidéo intégrée (et les annonces associées si nécessaire) sur la page Web ou dans l'application.
Le lecteur vidéo négocie les détails de la lecture avec le SDK IMA et diffuse les annonces.
Le SDK IMA déclenche un ping d'impression et des événements de suivi VAST, si nécessaire.
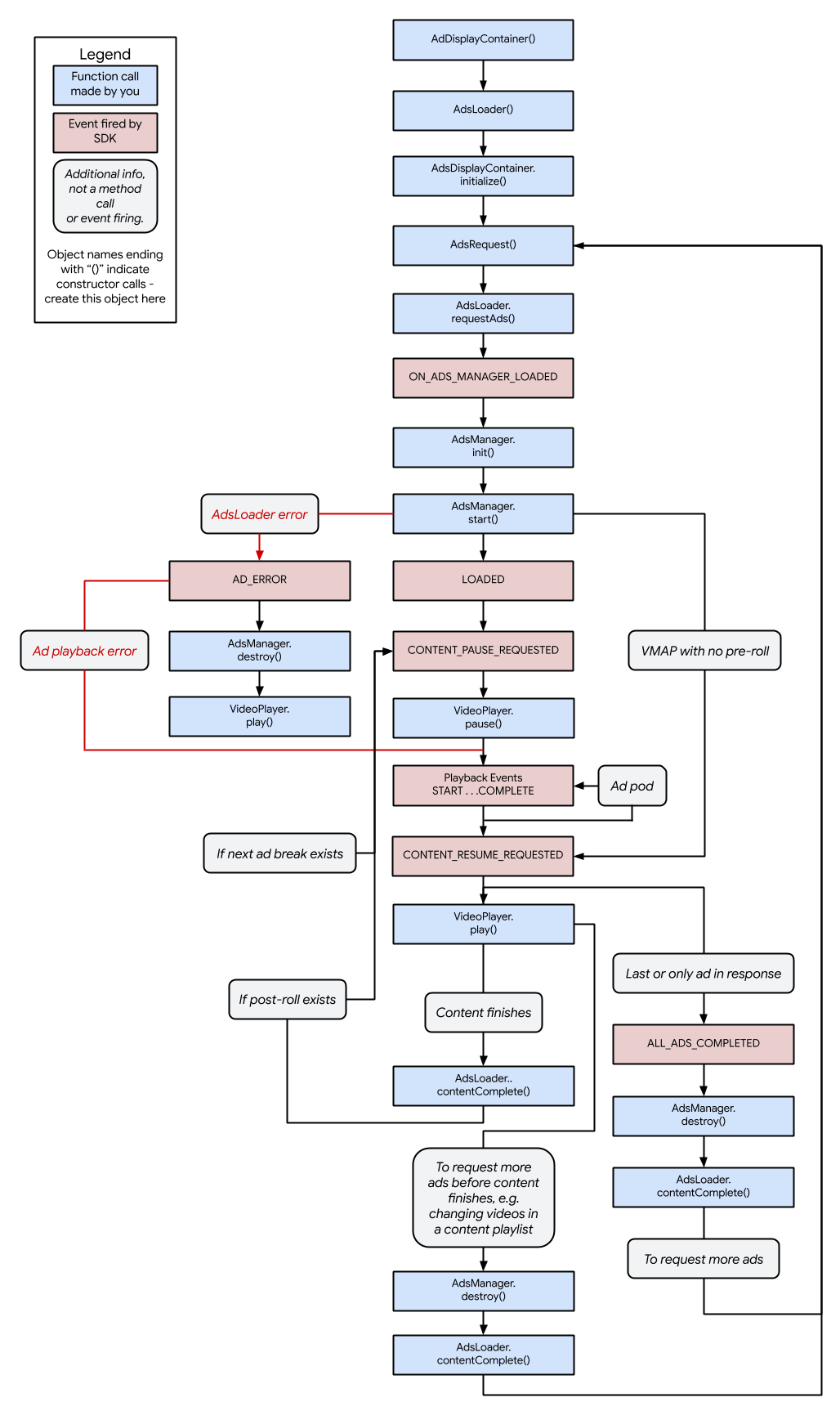
Cycle de vie
Ce schéma illustre le cycle de vie complet du SDK IMA. Les appels de constructeur et de méthode sont surlignés en bleu, les événements sont surlignés en rouge, et les conditions d'erreur sont affichées avec des connecteurs rouges et du texte en rouge.