如需在用户离线时代表用户使用 Google 服务,您必须使用混合服务器端流程,其中用户使用 JavaScript API 客户端在客户端授权您的应用,而您向服务器发送特殊的一次性授权代码。您的服务器会用此一次性代码从 Google 获取自己的访问权限和刷新令牌,以便服务器能够自行进行 API 调用,而此操作可在用户离线时完成。与纯服务器端流程和向服务器发送访问令牌相比,这种一次性代码流程具有安全优势。
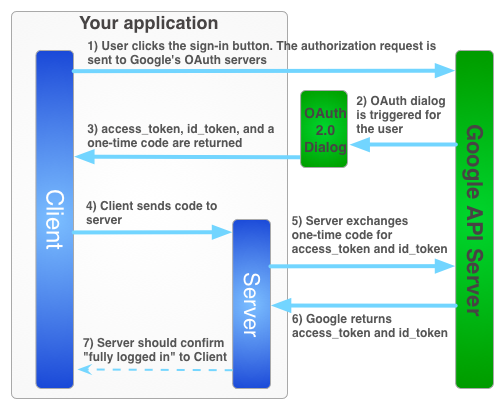
下图展示了用于为服务器端应用获取访问令牌的登录流程。
一次性代码具有多项安全优势。借助代码,Google 会直接向您的服务器提供令牌,而无需任何中介。虽然我们不建议泄露代码,但如果没有客户端密钥,这些代码将很难使用。请妥善保管您的客户端密钥!
实现一次性代码流程
“Google 登录”按钮会同时提供访问令牌和授权代码。该代码是一次性代码,您的服务器可以与 Google 的服务器交换访问令牌。
以下示例代码演示了如何执行一次性代码流程。
如需使用一次性代码流程对 Google 登录功能进行身份验证,您必须执行以下操作:
第 1 步:创建客户端 ID 和客户端密钥
如需创建客户端 ID 和客户端密钥,请创建一个 Google API 控制台项目,设置 OAuth 客户端 ID,并注册 JavaScript 源:
转到 Google API 控制台。
从项目下拉菜单中,选择一个现有项目,或者选择创建新项目来创建新项目。
在边栏的“API 和服务”下,选择凭据,然后点击配置意见征求页面。
选择电子邮件地址,指定产品名称,然后按保存。
在凭据标签页中,选择创建凭据下拉列表,然后选择 OAuth 客户端 ID。
在应用类型下,选择网页应用。
按以下步骤注册允许您的应用访问 Google API 的源站。来源是协议、主机名和端口的唯一组合。
在已获授权的 JavaScript 来源字段中,为您的应用输入源站。您可以输入多个源站,以便您的应用在不同的协议、网域或子网域上运行。您不能使用通配符。在下面的示例中,第二个网址可以是正式版网址。
http://localhost:8080 https://myproductionurl.example.com已获授权的重定向 URI 字段不需要值。重定向 URI 不适用于 JavaScript API。
按创建按钮。
在随即显示的 OAuth 客户端对话框中,复制客户端 ID。借助客户端 ID,您的应用可以访问已启用的 Google API。
第 2 步:在网页上添加 Google 平台库
添加以下脚本,演示一个将脚本插入此 index.html 网页 DOM 的匿名函数。
<!-- The top of file index.html -->
<html itemscope itemtype="http://schema.org/Article">
<head>
<!-- BEGIN Pre-requisites -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js">
</script>
<script src="https://apis.google.com/js/client:platform.js?onload=start" async defer>
</script>
<!-- END Pre-requisites -->
第 3 步:初始化 GoogleAuth 对象
加载 auth2 库并调用 gapi.auth2.init() 以初始化 GoogleAuth 对象。调用 init() 时,请指定您的客户端 ID 和您要请求的范围。
<!-- Continuing the <head> section -->
<script>
function start() {
gapi.load('auth2', function() {
auth2 = gapi.auth2.init({
client_id: 'YOUR_CLIENT_ID.apps.googleusercontent.com',
// Scopes to request in addition to 'profile' and 'email'
//scope: 'additional_scope'
});
});
}
</script>
</head>
<body>
<!-- ... -->
</body>
</html>
第 4 步:将登录按钮添加到您的网页
将登录按钮添加到网页,并附加点击处理脚本以调用 grantOfflineAccess() 以启动动态密码流程。
<!-- Add where you want your sign-in button to render -->
<!-- Use an image that follows the branding guidelines in a real app -->
<button id="signinButton">Sign in with Google</button>
<script>
$('#signinButton').click(function() {
// signInCallback defined in step 6.
auth2.grantOfflineAccess().then(signInCallback);
});
</script>
第 5 步:登录用户
用户点击登录按钮,并向您的应用授予您请求的权限。然后,系统会将包含授权代码的 JSON 对象传递给您在 grantOfflineAccess().then() 方法中指定的回调函数。例如:
{"code":"4/yU4cQZTMnnMtetyFcIWNItG32eKxxxgXXX-Z4yyJJJo.4qHskT-UtugceFc0ZRONyF4z7U4UmAI"}
第 6 步:将授权代码发送到服务器
code 是您的一次性代码,您的服务器可以使用该代码交换自己的访问令牌和刷新令牌。只有在向用户显示请求离线访问的授权对话框后,您才能获取刷新令牌。如果您在第 4 步的 OfflineAccessOptions 中指定了 select-account prompt,则必须存储检索到的刷新令牌以供日后使用,因为后续的交易所将针对刷新令牌返回 null。此流程比标准 OAuth 2.0 流程提高了安全性。
系统始终会在交换有效的授权代码时返回访问令牌。
以下脚本为登录按钮定义了一个回调函数。登录成功后,该函数会存储访问令牌以供客户端使用,并将一次性代码发送到同一网域上的服务器。
<!-- Last part of BODY element in file index.html -->
<script>
function signInCallback(authResult) {
if (authResult['code']) {
// Hide the sign-in button now that the user is authorized, for example:
$('#signinButton').attr('style', 'display: none');
// Send the code to the server
$.ajax({
type: 'POST',
url: 'http://example.com/storeauthcode',
// Always include an `X-Requested-With` header in every AJAX request,
// to protect against CSRF attacks.
headers: {
'X-Requested-With': 'XMLHttpRequest'
},
contentType: 'application/octet-stream; charset=utf-8',
success: function(result) {
// Handle or verify the server response.
},
processData: false,
data: authResult['code']
});
} else {
// There was an error.
}
}
</script>
第 7 步:使用授权代码换取访问令牌
在服务器上,使用授权代码换取访问令牌和刷新令牌。访问令牌可用于代表用户调用 Google API,还可选择用于存储刷新令牌以便在访问令牌到期时获取新的访问令牌。
如果您请求了个人资料访问权限,还会收到一个 ID 令牌,其中包含用户的基本个人资料信息。
例如:
Java
// (Receive authCode via HTTPS POST) if (request.getHeader("X-Requested-With") == null) { // Without the `X-Requested-With` header, this request could be forged. Aborts. } // Set path to the Web application client_secret_*.json file you downloaded from the // Google API Console: https://console.cloud.google.com/apis/credentials // You can also find your Web application client ID and client secret from the // console and specify them directly when you create the GoogleAuthorizationCodeTokenRequest // object. String CLIENT_SECRET_FILE = "/path/to/client_secret.json"; // Exchange auth code for access token GoogleClientSecrets clientSecrets = GoogleClientSecrets.load( JacksonFactory.getDefaultInstance(), new FileReader(CLIENT_SECRET_FILE)); GoogleTokenResponse tokenResponse = new GoogleAuthorizationCodeTokenRequest( new NetHttpTransport(), JacksonFactory.getDefaultInstance(), "https://oauth2.googleapis.com/token", clientSecrets.getDetails().getClientId(), clientSecrets.getDetails().getClientSecret(), authCode, REDIRECT_URI) // Specify the same redirect URI that you use with your web // app. If you don't have a web version of your app, you can // specify an empty string. .execute(); String accessToken = tokenResponse.getAccessToken(); // Use access token to call API GoogleCredential credential = new GoogleCredential().setAccessToken(accessToken); Drive drive = new Drive.Builder(new NetHttpTransport(), JacksonFactory.getDefaultInstance(), credential) .setApplicationName("Auth Code Exchange Demo") .build(); File file = drive.files().get("appfolder").execute(); // Get profile info from ID token GoogleIdToken idToken = tokenResponse.parseIdToken(); GoogleIdToken.Payload payload = idToken.getPayload(); String userId = payload.getSubject(); // Use this value as a key to identify a user. String email = payload.getEmail(); boolean emailVerified = Boolean.valueOf(payload.getEmailVerified()); String name = (String) payload.get("name"); String pictureUrl = (String) payload.get("picture"); String locale = (String) payload.get("locale"); String familyName = (String) payload.get("family_name"); String givenName = (String) payload.get("given_name");
Python
from apiclient import discovery import httplib2 from oauth2client import client # (Receive auth_code by HTTPS POST) # If this request does not have `X-Requested-With` header, this could be a CSRF if not request.headers.get('X-Requested-With'): abort(403) # Set path to the Web application client_secret_*.json file you downloaded from the # Google API Console: https://console.cloud.google.com/apis/credentials CLIENT_SECRET_FILE = '/path/to/client_secret.json' # Exchange auth code for access token, refresh token, and ID token credentials = client.credentials_from_clientsecrets_and_code( CLIENT_SECRET_FILE, ['https://www.googleapis.com/auth/drive.appdata', 'profile', 'email'], auth_code) # Call Google API http_auth = credentials.authorize(httplib2.Http()) drive_service = discovery.build('drive', 'v3', http=http_auth) appfolder = drive_service.files().get(fileId='appfolder').execute() # Get profile info from ID token userid = credentials.id_token['sub'] email = credentials.id_token['email']