Este documento fornece diretrizes sobre como mostrar um botão "Fazer login com o Google" no seu site ou app. Seu site ou app precisa seguir essas diretrizes para concluir o processo de verificação do app.
Nossos SDKs dos Serviços de Identificação do Google renderizam um botão "Fazer login com o Google" que sempre segue as diretrizes de marca mais recentes do Google. Essa é a maneira recomendada de mostrar o botão "Fazer login com o Google" no seu site ou app. Se não for possível usar a opção de botão renderizado pelo Google, você poderá renderizar um elemento de botão HTML, baixar nossos recursos de marca pré-aprovados ou, opcionalmente, criar um botão personalizado de "Fazer login com o Google".
Renderizar elemento de botão HTML
Oferecemos um configurador HTML que permite personalizar a aparência do botão Fazer login com o Google. Em seguida, baixe um snippet de HTML e CSS que vai renderizar o botão no seu site.Gerar elemento de botão HTML
Baixar ícones de marca pré-aprovados
Como alternativa ao uso de um botão de imagem personalizado, você pode baixar nossos botões "Fazer login com o Google" pré-aprovados fornecidos nos formatos PNG e SVG para todas as plataformas.Os botões de imagens fornecidos estão disponíveis nos modos padrão e ícone e incluem as opções de estilo abaixo:
- Tema : Claro, Neutro, Escuro
- Formato : retangular, pílula
| Tema | Botões | Descrição |
|---|---|---|
| Claro |

|
Botão retangular padrão grande de tema claro "Fazer login com o Google" |
| Escuro |

|
Botão padrão "Fazer login com o Google" em formato de pílula com tema escuro |
Modos de botão compatíveis
| Claro |
|
|
| Escuro |
|
|
| Neutro |
|
|
Criar um botão personalizado "Fazer login com o Google"
É altamente recomendável usar os SDKs dos Serviços de identidade do Google ou qualquer uma das outras opções abordadas nas seções anteriores, já que isso permite que os usuários do Google identifiquem a marca com mais facilidade. Quanto mais fácil for para os usuários identificarem um botão de ação, maior será a probabilidade de eles interagirem com ele.
No entanto, se você precisar adaptar o botão para que ele combine com o design do seu app, siga estas diretrizes.
Tamanho
Você pode dimensionar o botão conforme necessário para diferentes dispositivos e tamanhos de tela, mas a proporção precisa ser preservada para que o logotipo do Google não fique esticado.
Texto
Recomendamos o uso do texto de call-to-action "Fazer login com o Google", "Inscrever-se com o Google" ou "Continuar com o Google" para incentivar os usuários a clicar no botão. A localização desse texto para corresponder ao idioma do seu app ou site é permitida e recomendada para oferecer uma experiência do usuário melhor. É preciso ficar claro para o usuário que ele está fazendo login ou se inscrevendo no seu app usando as próprias credenciais do Google, ou seja, que ele não está se inscrevendo em uma Conta do Google no seu app.
Cor
O estado padrão dos botões é mostrado abaixo. O botão sempre precisa incluir a cor padrão do "G" do Google.
| Tema | Exemplo | |
|---|---|---|
| Claro |

|
Preenchimento: #FFFFFF Traço: #747775 | 1px | interno Fonte: #1F1F1F | Roboto Medium | 14/20 |
| Escuro |

|
Preenchimento: #131314 Traço: #8E918F | 1 px | interno Fonte: #E3E3E3 | Roboto Medium | 14/20 |
| Neutro |

|
Preenchimento: #F2F2F2 Traço: sem traço Fonte: #1F1F1F | Roboto Medium | 14/20 |
Fonte
A fonte do botão é Roboto Medium, uma fonte TrueType. Para instalar, primeiro faça o download da fonte Roboto e descompacte o pacote de download. No Mac, basta clicar duas vezes em Roboto-Medium.ttf e depois em "Instalar fonte". No Windows, arraste o arquivo para "Meu computador" > "Windows" > pasta "Fontes".
Padding
| Android |

|
| iOS |

|
| Web (dispositivos móveis e computadores) |

|
| Referência |

|
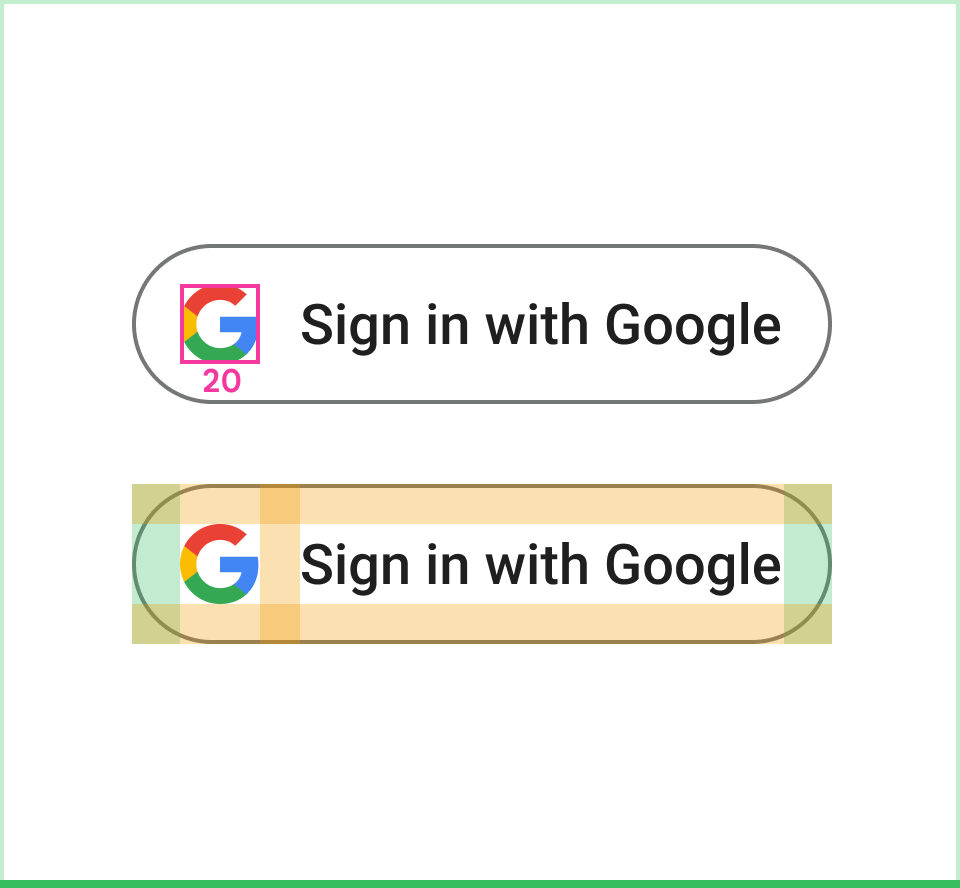
Logotipo do Google no botão "Fazer login com o Google"
Não é possível alterar o tamanho ou a cor do logotipo "G" do Google, independentemente do texto. Ele precisa ter a cor padrão e aparecer em um plano de fundo branco. Se você precisar criar um logotipo do Google com tamanho personalizado, comece com qualquer um dos tamanhos de logotipo incluídos no pacote de download.

Design de botão incorreto
 O que fazer Use as diretrizes de design do Google Material 3 para o limite do botão e o esquema de cores. |
 O que não fazer Use o ícone ou o logotipo do Google sozinho sem o contorno do botão e sem um texto que indique a ação do usuário. |
 O que fazer Use a cor da marca do Google para o ícone do Google nos modos escuro, claro e neutro. |
 O que não fazer Use versões monocromáticas do "G" do Google no botão. |
 O que fazer Escolha o botão no modo de cor certo para acessibilidade e destaque igual. |
 O que não fazer Coloque o ícone "G" do Google de cor padrão em um plano de fundo colorido que não seja claro, escuro ou neutro. |
 O que fazer Use o "G" do Google com padding e tamanho fixos. |
 O que não fazer Crie seu próprio ícone para o botão. |
 O que fazer Use o "G" do Google sozinho no botão de ação, se necessário. |
 O que não fazer Use o termo "Google" sozinho no botão para representar a ação de Fazer login com o Google. |
Práticas recomendadas de branding do Fazer login com o Google
Fazer login com o Google e outras opções de login de terceiros
O botão "Fazer login com o Google" precisa ser exibido com um destaque pelo menos igual ao de outras opções de login de terceiros. Por exemplo, os botões precisam ter aproximadamente o mesmo tamanho e um peso visual semelhante.
Outras diretrizes
Se você quiser solicitar mais escopos, faça isso com uma autorização incremental (Android, iOS, Web). Só solicite autorização do usuário quando ele começar a utilizar um recurso que exija acesso à API.
Se quiser solicitar escopos do YouTube, use um botão do YouTube.
Se você usa os serviços relacionados a jogos do Google Play, consulte também as Diretrizes da promoção de marca dos serviços relacionados a jogos do Google Play.
O uso de marcas do Google de maneiras não expressamente cobertas por este documento não é permitido sem o consentimento prévio por escrito do Google. Para saber mais informações, consulte as Diretrizes para o uso das características da marca Google por terceiros (link em inglês).








