Ce document fournit des consignes sur la façon d'afficher un bouton "Se connecter avec Google" sur votre site Web ou dans votre application. Votre site Web ou votre application doivent respecter ces consignes pour que la procédure de validation de l'application puisse être menée à bien.
Nos SDK Google Identity Services affichent un bouton "Se connecter avec Google" qui respecte toujours les dernières consignes relatives à la marque Google. Il s'agit de la méthode recommandée pour afficher le bouton "Se connecter avec Google" sur votre site Web ou votre application. Si vous ne pouvez pas utiliser l'option de bouton rendu par Google, vous pouvez rendre un élément de bouton HTML, télécharger nos éléments de branding préapprouvés ou, si vous le souhaitez, créer un bouton "Se connecter avec Google" personnalisé.
Afficher l'élément de bouton HTML
Nous fournissons un configurateur HTML qui vous permet de personnaliser l'apparence du bouton "Se connecter avec Google". Vous pouvez ensuite télécharger un extrait HTML et CSS qui affichera le bouton sur votre site Web.Générer un élément de bouton HTML
Télécharger les icônes de marques pré-approuvées
Au lieu d'utiliser un bouton d'image personnalisé, vous pouvez télécharger nos boutons Se connecter avec Google préapprouvés, disponibles aux formats PNG et SVG pour toutes les plates-formes.Les boutons d'images fournis sont disponibles en mode standard et en mode icône, et incluent les options de style ci-dessous :
- Thème : Clair, Neutre, Sombre
- Forme : rectangulaire, ovale
| Thème | Boutons | Description |
|---|---|---|
| Clair |

|
Bouton rectangulaire standard "Se connecter avec Google" sur un thème clair |
| Sombre |

|
Bouton "Se connecter avec Google" en forme de pilule avec thème sombre standard |
Modes de bouton compatibles
| Clair |
|
|
| Sombre |
|
|
| Neutre |
|
|
Créer un bouton "Se connecter avec Google" personnalisé
Nous vous recommandons vivement d'utiliser nos SDK Google Identity Services ou l'une des autres options décrites dans les sections précédentes, car cela permet aux utilisateurs Google d'identifier plus facilement la marque Google. Plus les utilisateurs peuvent identifier facilement un bouton d'action, plus ils sont susceptibles d'interagir avec lui.
Si vous devez adapter le bouton pour qu'il corresponde à la conception de votre application, respectez les consignes suivantes.
Taille
Vous pouvez mettre le bouton à l'échelle selon les besoins pour différents appareils et tailles d'écran, mais vous devez conserver les proportions afin que le logo Google ne soit pas étiré.
Texte
Pour inciter les utilisateurs à cliquer sur le bouton, nous vous recommandons d'utiliser le texte d'incitation à l'action "Se connecter avec Google", "S'inscrire avec Google" ou "Continuer avec Google". Vous êtes autorisé et encouragé à traduire ce texte pour l'adapter à la langue de votre application ou de votre site Web afin d'améliorer l'expérience utilisateur. L'utilisateur doit comprendre clairement qu'il se connecte à votre application ou s'y inscrit avec ses identifiants Google, et non qu'il crée ou enregistre un compte Google dans votre application.
Couleur
L'état par défaut des boutons est indiqué ci-dessous. Le bouton doit toujours inclure la couleur standard du "G" de Google.
| Thème | Exemple | |
|---|---|---|
| Clair |

|
Remplissage : #FFFFFF Contour : #747775 | 1 px | intérieur Police : #1F1F1F | Roboto Medium | 14/20 |
| Sombre |

|
Remplissage : #131314 Contour : #8E918F | 1 px | intérieur Police : #E3E3E3 | Roboto Medium | 14/20 |
| Neutre |

|
Remplissage : #F2F2F2 Contour : aucun Police : #1F1F1F | Roboto Medium | 14/20 |
Police
La police du bouton est Roboto Medium, une police TrueType. Pour l'installer, commencez par télécharger la police Roboto et décompressez le fichier téléchargé. Sur Mac, il vous suffit de double-cliquer sur Roboto-Medium.ttf, puis sur "Installer la police". Sous Windows, faites glisser le fichier vers le dossier "Mon ordinateur" > "Windows" > "Fonts".
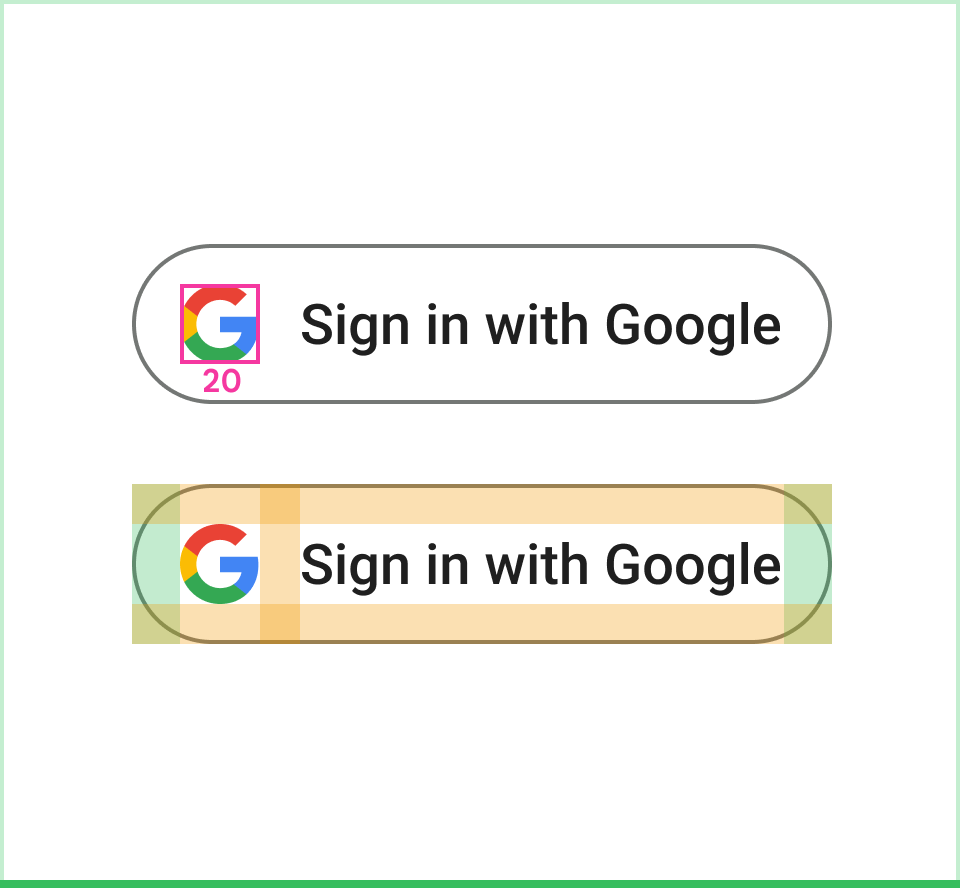
Marges intérieures
| Android |

|
| iOS |

|
| Web (mobile et ordinateur) |

|
| Référence |

|
Logo Google dans le bouton "Se connecter avec Google"
Quel que soit le texte, vous ne pouvez pas modifier la taille ni la couleur du logo Google "G". Il doit s'agir de la version couleur standard et il doit apparaître sur un arrière-plan blanc. Si vous devez créer votre propre logo Google personnalisé, commencez par l'une des tailles de logo incluses dans le package de téléchargement.

Conception incorrecte du bouton
 À faire Utilisez les consignes de conception Google Material 3 pour la limite et le jeu de couleurs des boutons. |
 À éviter Utilisez l'icône ou le logo Google seuls, sans la bordure du bouton ni le texte, pour indiquer l'action de l'utilisateur. |
 À faire Utilisez la couleur de la marque Google pour l'icône Google dans les modes sombre, clair et neutre. |
 À éviter Utilisez des versions monochromes du "G" de Google pour le bouton. |
 À faire Choisissez le bouton dans le mode couleur approprié pour l'accessibilité et l'égalité de mise en avant. |
 À éviter Placez l'icône "G" Google standard sur un arrière-plan coloré autre que clair, sombre ou neutre. |
 À faire Utilisez le "G" de Google avec une marge intérieure et une taille fixes. |
 À éviter Créez votre propre icône pour le bouton. |
 À faire Si nécessaire, utilisez le "G" de Google seul pour le bouton d'action. |
 À éviter Utilisez le terme "Google" seul dans le bouton pour représenter l'action de se connecter avec Google. |
Bonnes pratiques concernant l'image de marque de Se connecter avec Google
Se connecter avec Google et d'autres options de connexion tierces
Le bouton "Se connecter avec Google" doit être affiché au moins aussi bien en évidence que les autres options de connexion tierces. Par exemple, les boutons doivent avoir à peu près la même taille et le même poids visuel.
Autres consignes
Si vous demandez des autorisations supplémentaires, faites-le avec l'autorisation incrémentielle (Android, iOS, Web). Ne demandez l'autorisation à l'utilisateur que lorsqu'il commence à interagir avec une fonctionnalité qui nécessite un accès à l'API.
Si vous demandez des autorisations YouTube, utilisez un bouton YouTube.
Si vous utilisez les services de jeux Google Play, consultez également les Consignes relatives à la marque des services de jeux Google Play.
L'utilisation des marques Google d'une manière non expressément autorisée par les présentes consignes est interdite sans l'accord écrit et préalable de Google (pour en savoir plus, référez-vous aux Consignes d'utilisation des caractéristiques de la marque Google à l'intention des tiers).







