Una función potente de las secuencias de comandos de Google Ads es la capacidad de integrarse con datos y servicios de APIs de terceros.
En esta guía, se abarcan los siguientes conceptos que pueden ayudarte a escribir secuencias de comandos para conectarte a otros servicios:
- Cómo realizar solicitudes HTTP: Cómo usar
UrlFetchApppara acceder a APIs externas - Autenticación: Abordamos algunas situaciones comunes de autenticación.
- Análisis de respuestas: Cómo procesar los datos JSON y XML devueltos
También incluimos muestras para varias APIs populares que ilustran estos conceptos.
Recupera datos con UrlFetchApp
UrlFetchApp proporciona la funcionalidad principal necesaria para interactuar con APIs de terceros.
En el siguiente ejemplo, se muestra cómo recuperar datos meteorológicos de OpenWeatherMap. Elegimos OpenWeatherMap debido a su esquema de autorización y API relativamente simples.
Haz una solicitud
La documentación de OpenWeatherMap especifica el formato para solicitar el clima actual de la siguiente manera:
http://api.openweathermap.org/data/2.5/weather?q=[location]&apikey=[apikey]
La URL proporciona nuestro primer ejemplo de autorización: el parámetro apikey es obligatorio y el valor es único para cada usuario. Esta clave se obtiene registrándose.
Después del registro, se puede emitir una solicitud con la clave de la siguiente manera:
const location = 'London,uk';
const apikey = 'da.......................81'; // Replace with your API key
const currentWeatherUrl = `http://api.openweathermap.org/data/2.5/weather?q=${location}&apiKey=${apiKey}`;
const response = UrlFetchApp.fetch(currentWeatherUrl);
console.log(response.getContentText());
La ejecución de este código genera una cadena larga de texto JSON que se escribe en la ventana de registro de las secuencias de comandos de Google Ads.
El siguiente paso es convertirlo a un formato que se pueda usar en tu secuencia de comandos.
Datos JSON
Muchas APIs proporcionan respuestas en formato JSON. Esto representa una serialización simple de objetos JavaScript, de modo que los objetos, los arrays y los tipos básicos se pueden representar y transferir como cadenas.
Para convertir una cadena JSON, como la que devuelve OpenWeatherMap, en un objeto JavaScript, usa el método JSON.parse integrado. Continuando con el ejemplo anterior:
const json = response.getContentText();
const weatherData = JSON.parse(json);
console.log(weatherData.name);
// "London"
El método JSON.parse convierte la cadena en un objeto que tiene una propiedad name.
Consulta la sección Analiza respuestas para obtener más detalles sobre cómo trabajar con respuestas de la API en diferentes formatos.
Manejo de errores
El manejo de errores es un factor importante que se debe tener en cuenta cuando se trabaja con APIs de terceros en tus secuencias de comandos, ya que estas APIs suelen cambiar con frecuencia y generar valores de respuesta inesperados, por ejemplo:
- La URL o los parámetros de la API pueden cambiar sin que lo sepas.
- Tu clave de API (o cualquier otra credencial de usuario) puede vencer.
- El formato de la respuesta puede cambiar sin previo aviso.
Códigos de estado HTTP
Debido a la posibilidad de respuestas inesperadas, debes inspeccionar el código de estado HTTP. De forma predeterminada, UrlFetchApp arrojará una excepción si se encuentra un código de error HTTP. Para cambiar este comportamiento, es necesario pasar un parámetro opcional, como en el siguiente ejemplo:
const options = {
muteHttpExceptions: true
}
const response = UrlFetchApp.fetch(url, options);
// Any status code greater or equal to 400 is either a client or server error.
if (response.getResponseCode() >= 400) {
// Error encountered, send an email alert to the developer
sendFailureEmail();
}
Estructura de la respuesta
Cuando cambian las APIs de terceros, los desarrolladores no suelen ser conscientes de inmediato de los cambios que podrían afectar sus secuencias de comandos. Por ejemplo, si la propiedad name que se devolvió en el ejemplo de OpenWeatherMap se cambia a locationName, fallarán las secuencias de comandos que usen esta propiedad.
Por este motivo, puede ser beneficioso probar si la estructura que se devuelve es la esperada, por ejemplo:
const weatherData = JSON.parse(json);
if (weatherData && weatherData.name) {
console.log('Location is : ' + name);
} else {
console.log('Data not in expected format');
}
Envío de datos POST con UrlFetchApp
El ejemplo introductorio con OpenWeatherMap solo recuperó datos. Por lo general, las llamadas a la API que no cambian el estado en el servidor remoto usan el método HTTP
GET.
El método GET es el predeterminado para UrlFetchApp. Sin embargo, algunas llamadas a la API, como las llamadas a un servicio que envía mensajes SMS, requerirán otros métodos, como POST o PUT.
Para ilustrar el uso de llamadas a POST con UrlFetchApp, el siguiente ejemplo muestra la integración con Slack, una aplicación de mensajería colaborativa, para enviar un mensaje de Slack a usuarios y grupos de Slack.
Configura Slack
En esta guía, se supone que ya te registraste para obtener una cuenta de Slack.
Al igual que con OpenWeatherMap en el ejemplo anterior, es necesario obtener un token para habilitar el envío de mensajes. Slack proporciona una URL única que te permite enviar mensajes a tu equipo, llamada Webhook entrante.
Configura un webhook entrante haciendo clic en Agregar integración de webhooks entrantes y siguiendo las instrucciones. El proceso debe emitir una URL para usarla en la mensajería.
Realiza una solicitud POST
Después de configurar tu webhook entrante, realizar una solicitud POST solo requiere el uso de algunas propiedades adicionales en el parámetro options que se pasa a UrlFetchApp.fetch:
method: Como se mencionó, el valor predeterminado esGET, pero aquí lo anulamos y lo establecemos enPOST.payload: Son los datos que se enviarán al servidor como parte de la solicitud dePOST. En este ejemplo, Slack espera un objeto serializado en formato JSON, como se describe en la documentación de Slack. Para ello, se usa el métodoJSON.stringifyy se estableceContent-Typeenapplication/json.// Change the URL for the one issued to you from 'Setting up Slack'. const SLACK_URL = 'https://hooks.slack.com/services/AAAA/BBBB/CCCCCCCCCC'; const slackMessage = { text: 'Hello, slack!' }; const options = { method: 'POST', contentType: 'application/json', payload: JSON.stringify(slackMessage) }; UrlFetchApp.fetch(SLACK_URL, options);
Ejemplo de Slack extendido
En el ejemplo anterior, se muestra el mínimo necesario para habilitar los mensajes entrantes en Slack. Un ejemplo extendido ilustra la creación y el envío de un informe de rendimiento de la campaña a un grupo, así como algunas opciones de formato y visualización.

Consulta el formato de mensajes en la documentación de Slack para obtener más detalles sobre los mensajes de Slack.
Datos de formulario
En el ejemplo anterior, se mostró el uso de una cadena JSON como propiedad payload para la solicitud POST.
Según el formato de payload, UrlFetchApp adopta diferentes enfoques para construir la solicitud de POST:
- Cuando
payloades una cadena, el argumento de cadena se envía como el cuerpo de la solicitud. Cuando
payloades un objeto, por ejemplo, un mapa de valores:{to: 'mail@example.com', subject:'Test', body:'Hello, World!'}Los pares clave-valor se convierten en datos de formulario:
subject=Test&to=mail@example.com&body=Hello,+World!Además, el encabezado
Content-Typede la solicitud se establece enapplication/x-www-form-urlencoded.
Algunas APIs requieren el uso de datos de formulario cuando se envían solicitudes POST, por lo que esta conversión automática de objetos JavaScript a datos de formulario es útil para tener en cuenta.
Autenticación básica HTTP
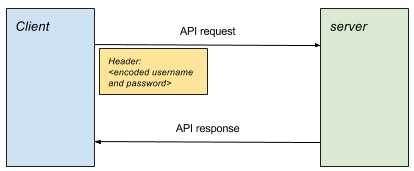
La autenticación básica de HTTP es una de las formas más simples de autenticación y la usan muchas APIs.
La autenticación se logra adjuntando un nombre de usuario y una contraseña codificados a los encabezados HTTP en cada solicitud.

Crea una solicitud
Para generar una solicitud autenticada, se deben seguir estos pasos:
- Para formar la frase de contraseña, une el nombre de usuario y la contraseña con dos puntos, por ejemplo,
username:password. - Aplica la codificación en Base64 a la frase de contraseña. Por ejemplo,
username:passwordse convierte endXNlcm5hbWU6cGFzc3dvcmQ=. - Adjunta un encabezado
Authorizationa la solicitud en el formatoAuthorization: Basic <encoded passphrase>.
En el siguiente fragmento, se ilustra cómo lograr esto en Google Ads Scripts:
const USERNAME = 'your_username';
const PASSWORD = 'your_password';
const API_URL = 'http://<place_api_url_here>';
const authHeader = 'Basic ' + Utilities.base64Encode(USERNAME + ':' + PASSWORD);
const options = {
headers: {Authorization: authHeader}
}
// Include 'options' object in every request
const response = UrlFetchApp.fetch(API_URL, options);
Ejemplos de autenticación básica
La sección de ejemplos de código contiene dos ejemplos que ilustran el uso de la autenticación básica HTTP:
Plivo
Plivo es un servicio que facilita el envío y la recepción de mensajes SMS con su API. En este ejemplo, se ilustra el envío de mensajes.
- Regístrate en Plivo.
- Pega el script de muestra en un script nuevo de Google Ads.
- Reemplaza los valores de
PLIVO_ACCOUNT_AUTHIDyPLIVO_ACCOUNT_AUTHTOKENpor los valores del panel de administración. - Inserta tu dirección de correo electrónico como se especifica en la secuencia de comandos para recibir notificaciones de errores.
- Para usar Plivo, debes comprar números o agregarlos a la cuenta de prueba. Agrega números de zona de pruebas que se puedan usar con la cuenta de prueba.
- Agrega el número que aparecerá como remitente y el número del destinatario.
- Actualiza
PLIVO_SRC_PHONE_NUMBERen la secuencia de comandos a uno de los números de zona de pruebas que acabas de registrar. Debe incluir el código de país internacional, por ejemplo,447777123456para un número del Reino Unido.
Twilio
Twilio es otro servicio que facilita el envío y la recepción de mensajes SMS con su API. En este ejemplo, se ilustra el envío de mensajes.
- Regístrate en Twillio.
- Pega la secuencia de comandos de muestra en una secuencia de comandos nueva en Google Ads.
- Reemplaza los valores de
TWILIO_ACCOUNT_SIDyTWILIO_ACCOUNT_AUTHTOKENpor los que se muestran en la página de la consola de la cuenta. - Reemplaza
TWILIO_SRC_PHONE_NUMBERpor el número del panel. Twilio autoriza este número para enviar mensajes.
OAuth 1.0
Muchos servicios populares usan OAuth para la autenticación. OAuth tiene varias versiones y formatos.
Mientras que con la autenticación básica de HTTP, un usuario tiene solo un nombre de usuario y una contraseña, OAuth permite que se otorgue acceso a las aplicaciones de terceros a la cuenta y los datos de un usuario con credenciales específicas para esa aplicación de terceros. Además, el alcance del acceso también será específico para esa aplicación.
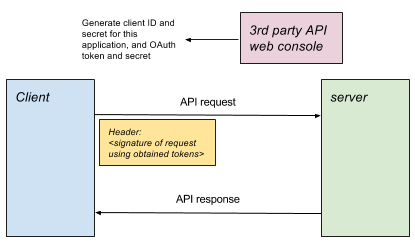
Para obtener información general sobre OAuth 1.0, consulta la guía de OAuth Core. En particular, consulta el punto 6. Autenticación con OAuth. En el OAuth 1.0 de tres segmentos completo, el proceso es el siguiente:
- La aplicación ("consumidor") obtiene un token de solicitud.
- El usuario autoriza el token de solicitud.
- La aplicación intercambia el token de solicitud por un token de acceso.
- Para todas las solicitudes de recursos posteriores, el token de acceso se usa en una solicitud firmada.
Para que los servicios de terceros usen OAuth 1.0 sin interacción del usuario (por ejemplo, como lo requerirían las secuencias de comandos de Google Ads), no son posibles los pasos 1, 2 y 3. Por lo tanto, algunos servicios emiten un token de acceso desde su consola de configuración, lo que permite que la aplicación vaya directamente al paso 4. Esto se conoce como OAuth 1.0 de una sola etapa.

OAuth 1.0 en las secuencias de comandos de Google Ads
En el caso de las secuencias de comandos de Google Ads, cada secuencia de comandos suele interpretarse como una aplicación. A través de la consola o la página de configuración de administración del servicio, suele ser necesario hacer lo siguiente:
- Configura una configuración de aplicación para representar la secuencia de comandos.
- Especifica qué permisos se extienden a la secuencia de comandos.
- Obtén la clave de consumidor, el secreto de consumidor, el token de acceso y el secreto de acceso para usar con OAuth de una sola etapa.
OAuth 2.0
OAuth 2.0 se usa en APIs populares para proporcionar acceso a los datos del usuario. El propietario de una cuenta para un servicio de terceros determinado otorga permiso a aplicaciones específicas para que accedan a los datos del usuario. Las ventajas son que el propietario:
- No tiene que compartir las credenciales de su cuenta con la aplicación.
- Puede controlar qué aplicaciones tienen acceso a los datos de forma individual y en qué medida. (por ejemplo, el acceso otorgado puede ser de solo lectura o solo a un subconjunto de los datos).
Para usar servicios habilitados para OAuth 2.0 en las secuencias de comandos de Google Ads, debes seguir varios pasos:
- Fuera de tu guion
Otorga autorización a las secuencias de comandos de Google Ads para acceder a tus datos de usuario a través de la API de terceros. En la mayoría de los casos, esto implicará configurar una aplicación en la consola del servicio de terceros. Esta aplicación representa tu secuencia de comandos de Google Ads.
Especifica a qué derechos de acceso se le debe otorgar a la aplicación de Google Ads Scripts, y, por lo general, se le asignará un ID de cliente. Esto te permite, a través de OAuth 2.0, controlar qué aplicaciones tienen acceso a tus datos en el servicio de terceros y qué aspectos de esos datos pueden ver o modificar.
- En tu secuencia de comandos
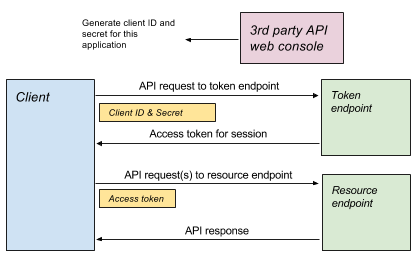
Autoriza con el servidor remoto. Según el tipo de concesión que haya permitido el servidor, se deberán seguir diferentes pasos, conocidos como flujo, pero todos darán como resultado final la emisión de un token de acceso que se usará para esa sesión en todas las solicitudes posteriores.
Realiza solicitudes a la API. Pasa el token de acceso con cada solicitud.
Flujos de autorización
Cada tipo de concesión y el flujo correspondiente se adaptan a diferentes situaciones de uso. Por ejemplo, se usa un flujo diferente cuando un usuario participa en una sesión interactiva, a diferencia de una situación en la que se requiere que una aplicación se ejecute en segundo plano sin la presencia de un usuario.
Los proveedores de APIs decidirán qué tipos de otorgamiento aceptan, y esto guiará la forma en que el usuario procederá con la integración de su API.
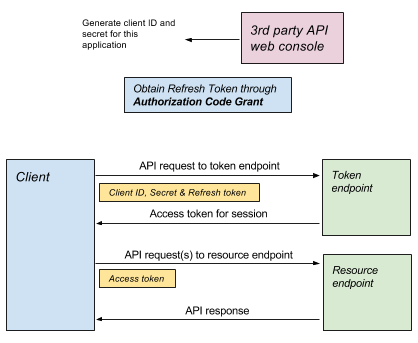
Implementación
Para todos los diferentes flujos de OAuth, el objetivo es obtener un token de acceso que luego se pueda usar durante el resto de la sesión para autenticar solicitudes.
Una biblioteca de muestras ilustra cómo autenticarse para cada tipo de flujo diferente. Cada uno de estos métodos devuelve un objeto que obtiene y almacena el token de acceso, y facilita las solicitudes autenticadas.
El patrón de uso general es el siguiente:
// Authenticate using chosen flow type
const urlFetchObj = OAuth2.<flow method>(args);
// Make request(s) using obtained object.
const response1 = urlFetchObj.fetch(url1);
const response2 = urlFetchObj.fetch(url2, options);
Otorgamiento de credenciales de cliente
El otorgamiento de credenciales de cliente es una de las formas más simples del flujo de OAuth2, en la que la aplicación intercambia un ID y un secreto, únicos para la aplicación, a cambio de la emisión de un token de acceso de tiempo limitado.

// Access token is obtained and cached.
const authUrlFetch = OAuth2.withClientCredentials(
tokenUrl, clientId, clientSecret, optionalScope));
// Use access token in each request
const response = authUrlFetch.fetch(url);
// ... use response
Otorgamiento de token de actualización
El otorgamiento de token de actualización es similar al otorgamiento de credenciales de cliente, ya que una solicitud simple al servidor devolverá un token de acceso que se puede usar en la sesión.

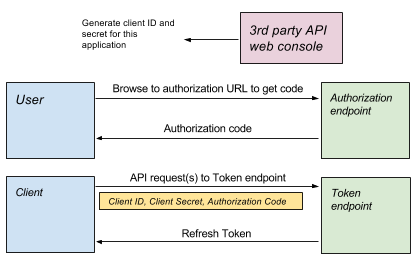
Obtén un token de actualización
La diferencia con el otorgamiento de token de actualización es que, mientras que los detalles necesarios para el otorgamiento de credenciales del cliente provienen de la configuración de la aplicación (por ejemplo, en el panel de control del servicio), el token de actualización se otorga como parte de un flujo más complejo, como un otorgamiento de código de autorización, que requerirá la interacción del usuario:

- Cómo usar OAuth Playground para obtener un token de actualización
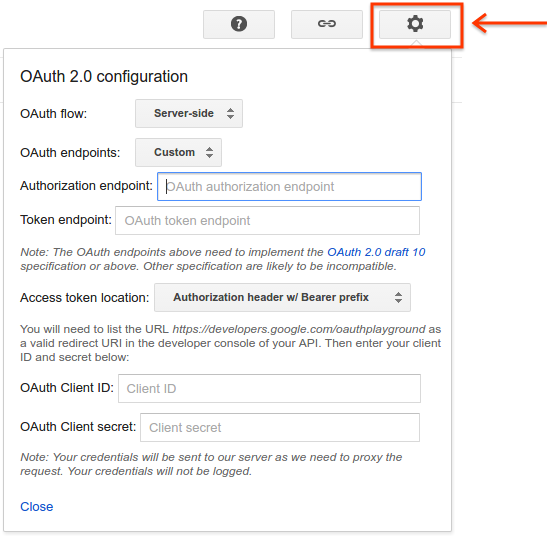
La zona de pruebas de OAuth2 proporciona una IU que permite al usuario seguir paso a paso la concesión del código de autorización para obtener un token de actualización.
El botón de configuración en la esquina superior derecha te permite definir todos los parámetros que se usarán en el flujo de OAuth, incluidos los siguientes:
- Extremo de autorización: Se usa como el inicio del flujo de autorización.
- Token endpoint: Se usa con el token de actualización para obtener un token de acceso.
- ID y secreto del cliente: Son las credenciales de la aplicación.

Uso del token de actualización
Una vez que se realiza la autorización inicial, los servicios pueden emitir un token de actualización que se puede usar de manera similar al flujo de credenciales del cliente. A continuación, se muestran dos ejemplos:
const authUrlFetch = OAuth2.withRefreshToken(tokenUrl, clientId, clientSecret,
refreshToken, optionalScope);
const response = authUrlFetch.fetch(url);
// ... use response
Ejemplo de Search Ads 360
Search Ads 360 es un ejemplo de una API que se puede usar con un token de actualización. En este ejemplo, una secuencia de comandos genera y devuelve un informe. Consulta la referencia de la API de Search Ads 360 para obtener todos los detalles de otras acciones que se pueden realizar.
Crea la secuencia de comandos
- Crea un proyecto nuevo en la Consola de APIs y obtén un ID de cliente, un secreto de cliente y un token de actualización siguiendo el procedimiento de la guía de Search Ads 360. Asegúrate de habilitar la API de Search Ads 360.
- Pega la secuencia de comandos de muestra en una secuencia de comandos nueva en Google Ads.
- Pega la biblioteca de OAuth2 de ejemplo debajo de la lista de código.
- Modifica la secuencia de comandos para que contenga los valores correctos del ID de cliente, el secreto del cliente y el token de actualización.
Ejemplo de la API de Apps Script Execution
En este ejemplo, se ilustra la ejecución de una función en Apps Script con la API de Apps Script Execution. Esto permite que se llame a Apps Script desde las secuencias de comandos de Google Ads.
Crea una secuencia de comandos de Apps Script
Crea un nuevo guion. En el siguiente ejemplo, se enumerarán 10 archivos de Drive:
function listFiles() {
const limit = 10;
const files = [];
const fileIterator = DriveApp.getFiles();
while (fileIterator.hasNext() && limit) {
files.push(fileIterator.next().getName());
limit--;
}
return files;
}
Configura Apps Script para la ejecución
- Guarda el script.
- Haz clic en Resources > Cloud Platform project.
- Haz clic en el nombre del proyecto para navegar a la Consola de APIs.
- Navega a APIs y servicios.
- Habilita las APIs adecuadas, en este caso, la API de Drive y la API de Apps Script Execution.
- Crea credenciales de OAuth desde el elemento Credenciales del menú.
- De vuelta en tu secuencia de comandos, publícala para su ejecución desde Publicar > Implementar como ejecutable de API.
Crea la secuencia de comandos de Google Ads
- Pega la secuencia de comandos de muestra en una secuencia de comandos nueva en Google Ads.
- Además, pega la biblioteca de OAuth2 de ejemplo debajo de la lista de código.
- Modifica la secuencia de comandos para que contenga los valores correctos del ID de cliente, el secreto del cliente y el token de actualización.
Cuentas de servicio
Una alternativa a los tipos de concesión anteriores es el concepto de cuentas de servicio.
Las cuentas de servicio difieren de las anteriores en que no se usan para acceder a los datos del usuario: después de la autenticación, la cuenta de servicio realiza las solicitudes en nombre de la aplicación, no como el usuario que puede ser propietario del proyecto. Por ejemplo, si la cuenta de servicio usara la API de Drive para crear un archivo, este pertenecería a la cuenta de servicio y, de forma predeterminada, no sería accesible para el propietario del proyecto.
Ejemplo de la API de Natural Language de Google
La API de Natural Language proporciona análisis de opiniones y análisis de entidades para el texto.
En este ejemplo, se ilustra el cálculo de la opinión para el texto del anuncio, incluido el título o la descripción. Esto proporciona una medida de qué tan positivo es el mensaje y su magnitud: ¿Qué es mejor, Vendemos pasteles o Vendemos los mejores pasteles de Londres? ¡Compra hoy mismo!?
Configura la secuencia de comandos
- Crea un proyecto nuevo en la Consola de APIs.
- Habilita la API de Natural Language
- Habilita la facturación para el proyecto.
- Crea una cuenta de servicio. Descarga el archivo JSON de credenciales.
- Pega la secuencia de comandos de muestra en una secuencia de comandos nueva en Google Ads.
- Además, pega la biblioteca de OAuth2 de ejemplo debajo de la lista de código.
- Reemplaza los valores necesarios:
serviceAccount: Es la dirección de correo electrónico de la cuenta de servicio, por ejemplo,xxxxx@yyyy.iam.gserviceaccount.com.key: Es la clave del archivo JSON que se descargó cuando se creó la cuenta de servicio. Comienza-----BEGIN PRIVATE KEY...y termina...END PRIVATE KEY-----\n.
Respuestas de la API
Las APIs pueden devolver datos en una variedad de formatos. Los más notables son XML y JSON.
JSON
Por lo general, JSON es más simple que XML para trabajar como formato de respuesta. Sin embargo, aún pueden surgir algunos problemas.
Validación de respuesta
Después de obtener una respuesta exitosa de la llamada a la API, el siguiente paso típico es usar JSON.parse para convertir la cadena JSON en un objeto JavaScript. En este punto, es conveniente controlar el caso en el que el análisis falla:
const json = response.getContentText();
try {
const data = JSON.parse(json);
return data;
} catch(e) {
// Parsing of JSON failed - handle error.
}
Además, si la API no está bajo tu control, ten en cuenta que la estructura de la respuesta puede cambiar y que las propiedades pueden dejar de existir:
// Less good approach
// Assumes JSON was in form {"queryResponse": ...} when parsed.
const answer = data.queryResponse;
// Better approach
if (data && data.queryResponse) {
const answer = data.queryResponse;
} else {
// Format of API response has changed - alert developer or handle accordingly
}
XML
Validación
XML sigue siendo un formato popular para compilar APIs. Una respuesta de una llamada a la API se puede analizar con el método parse de XmlService:
const responseText = response.getContentText();
try {
const document = XmlService.parse(responseText);
} catch(e) {
// Error in XML representation - handle accordingly.
}
Si bien XmlService.parse detecta errores en el XML y genera excepciones según corresponda, no proporciona la capacidad de validar el XML en función de un esquema.
Elemento raíz
Si el análisis del documento XML se realiza correctamente, el elemento raíz se obtiene con el método getRootElement():
const document = XmlService.parse(responseText);
const rootElement = document.getRootElement();
Espacios de nombres
En el siguiente ejemplo, se usa la API de Sportradar para obtener los resultados de fútbol de los partidos seleccionados. La respuesta XML tiene el siguiente formato:
<schedule xmlns="http://feed.elasticstats.com/schema/soccer/sr/v2/matches-schedule.xsd">
<matches>
...
</matches>
</schedule>
Observa cómo se especifica el espacio de nombres en el elemento raíz. Por lo tanto, es necesario hacer lo siguiente:
- Extrae el atributo de espacio de nombres del documento.
- Usa este espacio de nombres cuando recorras y accedas a elementos secundarios.
En el siguiente ejemplo, se muestra cómo acceder al elemento <matches> en el fragmento de documento anterior:
const document = XmlService.parse(xmlText);
const scheduleElement = document.getRootElement();
// The namespace is required for accessing child elements in the schema.
const namespace = scheduleElement.getNamespace();
const matchesElement = scheduleElement.getChild('matches', namespace);
Cómo obtener valores
Dado el ejemplo del calendario de fútbol:
<match status="..." category="..." ... >
...
</match>
Por ejemplo, se pueden recuperar los siguientes atributos:
const status = matchElement.getAttribute('status').getValue();
El texto contenido dentro de un elemento se puede leer con getText(), pero se concatenará cuando haya varios elementos de texto secundarios de un elemento. Considera usar getChildren() y, luego, iterar sobre cada elemento secundario en los casos en los que es probable que haya varios elementos secundarios de texto.
Ejemplo de Sportradar
En este ejemplo completo de Sportradar, se ilustra cómo recuperar detalles de partidos de fútbol, específicamente de la Premier League inglesa. La API de Soccer es uno de los numerosos feeds de deportes que ofrece Sportradar.
Cómo configurar una cuenta de Sportradar
- Navega al sitio para desarrolladores de Sportradar.
- Regístrate para obtener una cuenta de prueba.
- Después de registrarte, accede a tu cuenta.
- Una vez que hayas accedido, navega a MyAccount.
Sportradar separa los diferentes deportes en diferentes APIs. Por ejemplo, puedes comprar acceso a la API de Fútbol, pero no a la API de Tenis. Cada aplicación que crees puede tener diferentes deportes asociados y diferentes claves.
- En Applications, haz clic en Create a new Application. Asigna un nombre y una descripción a la aplicación, y omite el campo del sitio web.
- Selecciona solo Issue a new key for Soccer Trial Europe v2.
- Haz clic en Registrar aplicación.
Si la operación se realiza correctamente, se mostrará una página con tu nueva clave de API.
- Pega la secuencia de comandos de muestra en una secuencia de comandos nueva en Google Ads.
- Reemplaza la clave de API en la lista por la clave que obtuviste anteriormente y edita el campo de dirección de correo electrónico.
Solución de problemas
Cuando trabajas con APIs de terceros, pueden producirse errores por varios motivos, por ejemplo:
- Clientes que envían solicitudes al servidor en un formato que la API no espera.
- Clientes que esperan un formato de respuesta diferente al que se encontró.
- Clientes que usan tokens o claves no válidos, o valores que se dejaron como marcadores de posición
- Clientes que alcanzan los límites de uso
- Clientes que proporcionan parámetros no válidos
En todos estos casos, y en otros, un buen primer paso para identificar la causa del problema es examinar los detalles de la respuesta que genera el error.
Analiza las respuestas
De forma predeterminada, el motor de secuencias de comandos de Google Ads arrojará cualquier respuesta que muestre un error (un código de estado de 400 o superior).
Para evitar este comportamiento y permitir que se inspeccionen el error y el mensaje de error, establece la propiedad muteHttpExceptions de los parámetros opcionales en UrlFetchApp.fetch. Por ejemplo:
const params = {
muteHttpExceptions: true
};
const response = UrlFetchApp.fetch(url, params);
if (response.getResponseCode() >= 400) {
// ... inspect error details...
}
Códigos de estado comunes
200 OKindica que la operación se realizó correctamente. Si la respuesta no contiene los datos esperados, ten en cuenta lo siguiente:- Algunas APIs permiten especificar qué campos o formato de respuesta se deben usar. Consulta la documentación de la API para obtener detalles sobre este tema.
- Una API puede tener varios recursos a los que se puede llamar. Consulta la documentación para determinar si un recurso diferente puede ser más adecuado para usar y devolverá los datos que necesitas.
- Es posible que la API haya cambiado desde que se escribió el código. Consulta la documentación o al desarrollador para obtener más información.
Por lo general,
400 Bad Requestsignifica que algo no es correcto en el formato o la estructura de la solicitud enviada al servidor. Inspecciona la solicitud y compárala con las especificaciones de la API para asegurarte de que cumpla con las expectativas. Consulta Cómo inspeccionar solicitudes para obtener detalles sobre cómo examinar las solicitudes.Por lo general,
401 Unauthorizedsignifica que se está llamando a la API sin proporcionar o realizar correctamente la autorización.- Si la API usa una autorización básica, asegúrate de que el encabezado
Authorizationse construya y se proporcione en la solicitud. - Si la API usa OAuth 2.0, asegúrate de que se haya obtenido el token de acceso y de que se proporcione como un token de portador.
- Para cualquier otra variación en la autorización, asegúrate de que se proporcionen las credenciales necesarias para la solicitud.
- Si la API usa una autorización básica, asegúrate de que el encabezado
403 Forbiddenindica que el usuario no tiene permiso para el recurso solicitado.- Asegúrate de que se le hayan otorgado al usuario los permisos necesarios, por ejemplo, darle acceso a un archivo en una solicitud basada en archivos.
404 Not Foundsignifica que el recurso solicitado no existe.- Comprueba que la URL utilizada para el extremo de la API sea correcta.
- Si recuperas un recurso, verifica que el recurso al que se hace referencia exista (por ejemplo, si el archivo existe para una API basada en archivos).
Inspecciona solicitudes
La inspección de solicitudes es útil cuando las respuestas de la API indican que la solicitud está mal formada, por ejemplo, un código de estado 400. Para ayudar a examinar las solicitudes, UrlFetchApp tiene un método complementario al método fetch(), llamado getRequest(url, params).
En lugar de enviar una solicitud al servidor, este método construye la solicitud que se habría enviado y, luego, la devuelve. Esto permite que el usuario inspeccione los elementos de la solicitud para asegurarse de que se vea correctamente.
Por ejemplo, si los datos del formulario en tu solicitud constan de muchas cadenas concatenadas, el error puede estar en la función que creaste para generar esos datos del formulario. En su forma más simple, se ve así:
const request = UrlFetchApp.getRequest(url, params);
console.log(request);
// Now make the fetch:
const response = UrlFetchApp.fetch(url, params);
// ...
te permitirá inspeccionar los elementos de la solicitud.
Registra solicitudes y respuestas
Para ayudar con todo el proceso de inspección de solicitudes y respuestas a una API de terceros, se puede usar la siguiente función de ayuda como reemplazo directo de UrlFetchApp.fetch() para registrar tanto las solicitudes como las respuestas.
Reemplaza todas las instancias de
UrlFetchApp.fetch()en tu código porlogUrlFetch().Agrega la siguiente función al final de tu secuencia de comandos.
function logUrlFetch(url, opt_params) { const params = opt_params || {}; params.muteHttpExceptions = true; const request = UrlFetchApp.getRequest(url, params); console.log('Request: >>> ' + JSON.stringify(request)); const response = UrlFetchApp.fetch(url, params); console.log('Response Code: <<< ' + response.getResponseCode()); console.log('Response text: <<< ' + response.getContentText()); if (response.getResponseCode() >= 400) { throw Error('Error in response: ' + response); } return response; }
Cuando ejecutas tu secuencia de comandos, los detalles de todas las solicitudes y respuestas se registran en la consola, lo que permite una depuración más sencilla.
