|
Android용 Google 클라우드 메시징 클라우드 간 메시징 (C2DM)이 베타 버전을 마치고 Android용 Google 클라우드 메시징으로 이름이 변경됩니다. Android용 GCM은 C2DM 베타에서 얻은 교훈을 포함하며, 이들 중 다수는 새로운 기능의 형태를 취합니다. 이 세션에서는 새로운 서비스에 대해 처음부터 끝까지 자세히 살펴보겠습니다.
|

|
좋은 앱 만들기: 전문 Android 개발자를 위한 고급 주제지난 몇 년 동안의 전문가 팁에 이어 이 세션에서는 전문 Android 개발자를 위한 고급 기법을 소개합니다. 이 세션에서는 배터리 소모를 최소화하고 안정성을 개선하며 사용자 만족도를 높이고 좋은 앱을 사용하여 세련된 제품으로 전환하는 데 도움이 되는 고급 기술을 자세히 살펴봅니다.
|

|
Android와 함께 하는 대화Android 엔지니어링팀을 만나 기술에 대해 자세히 알아보세요.
|

|
적은 리소스로 더 많이 하기: 좋은 Android 시민 되기특히 리소스가 제한된 휴대기기에서는 빠르고 가벼울수록 좋습니다. CPU, RAM, I/O 효율성을 최적화하는 고급 기법과 JNI 및 SQLite 사용을 위한 권장사항을 알아보세요.
|

|
Android 개발자 도구의 새로운 모든 기능과 이를 사용하여 최상의 결과를 얻는 방법을 안내합니다.
|

|
Android의 새로운 기능이 가이드는 지난번 회의 이후 시스템 및 애플리케이션 프레임워크에 관한 개발자 중심의 둘러보기입니다.
|

|
다중 버전 관리 Android 사용자 인터페이스이 세션에서는 Eclair부터 오늘날까지 Android 버전에서 일관되게 작동하는 사용자 인터페이스를 빌드하는 방법을 보여줍니다. 작업 모음, 프래그먼트, 스타일, 크기 한정자, 앱 구조, 탐색을 비롯한 주제를 다룹니다.
|

|
Android 앱의 보안 및 개인 정보 보호Android는 안전한 애플리케이션을 개발할 수 있는 기능과 API를 제공하므로 이를 사용해야 합니다. 이 세션에서는 먼저 Android 플랫폼 보안 기능을 간략히 살펴본 후, 사용자를 보호하고 취약점 발생을 방지하는 데 이러한 기능을 활용할 수 있는 방법을 살펴봅니다. 앱에서 사용자 개인 정보를 보호하기 위한 권장사항도 알아봅니다.
|

|
Android의 민감한 기능Android에는 민감한 면이 있습니다. 이 세션에서는 가속도계, 자이로스코프, 조도 등 모든 Android 센서를 살펴봅니다. 배터리 수명과 사용성의 균형을 이루는 데 특히 중점을 두고 센서 데이터 처리와 관련된 권장사항을 다룹니다.
|

|
우수한 사용자 환경을 제공하려면 인터페이스를 부드럽게 렌더링하고 애니메이션해야 합니다. 앱의 프레임 속도가 우수하고 일관되어야 합니다. 이 세션에서는 성능 문제를 찾아 수정하기 위한 Android 프레임워크 관련 작업과 애플리케이션에 동일한 작업을 실행할 수 있는 방법에 관한 팁을 자세히 살펴봅니다.
|

|
게임 개발자가 알아야 할 10가지이 세션에서는 숙련된 게임 개발자들이 좋은 Google Play 리뷰를 얻고, 우수한 Android 사용자 환경을 조성하고, Google Play 앱 추천 후보로 선정되기 위해 어떤 일을 하는지 설명합니다.
|

|
사이트 커뮤니티의 소식을 듣고 싶나요? 사용자에게 동영상을 요청하는 새로운 방법을 공유할 예정입니다. 직접 방문하여 어떻게 개발되었는지 알아보고 YouTube Direct 오픈소스 동영상 제출 플랫폼의 일부로 사용한 사례를 살펴보세요.
|

|
콘텐츠 제작자, 큐레이터, 소비자를 위한 모바일 YouTube API 앱휴대기기에서 발생하는 YouTube 업로드 및 이용 비중이 급격히 증가하고 있습니다. 이는 모바일 애플리케이션 개발자에게 새로운 기회를 제공합니다. 직접 방문하여 콘텐츠 제작자, 큐레이터, 소비자를 위한 매력적인 모바일 앱을 만들기 위해 YouTube API를 어떻게 활용하는지 알아보세요. 혁신적인 모바일 애플리케이션의 예를 확인하고 Flipboard, 955 Dreams, WeVideo의 경험을 통해 배워 보세요.
|

|
YouTube API + 클라우드 렌더링 = Happy Mobile GamersYouTube는 게이머들이 즐겨 찾는 공간 중 하나입니다. 이미 많은 콘솔 개발자가 타이틀에 직접 동영상 녹화와 업로드를 통합하고 있지만 모바일 게임에서 YouTube에 업로드하는 데는 고유한 어려움이 따릅니다. 현장에 방문하여 클라우드 컴퓨팅과 결합된 YouTube API를 사용하여 모바일 게임에서 동영상을 업로드하는 방법을 알아보세요.
|

|
YouTube의 HTML5: 최일선 스토리HTML5는 프로덕션 코드에 사용할 수 있나요? 물론입니다. 여기에서는 YouTube의 라이브 코드에 사용되는 모든 HTML5 기술을 살펴보겠습니다. Google은 HTML5 동영상, 트랙 태그, getUserMedia 등에 대한 도움말, 유용한 정보 및 모범 사례 모음을 제공합니다. 모바일 동영상 태그 개발에 대해서도 자세히 알아보세요.
|

|
Android 앱에서 수익 창출하기Android 앱으로 수익을 창출하는 방법에는 유료 앱, 인앱 결제, 광고 등 여러 가지가 있습니다. 이 세션에서는 이 주제를 종합적으로 다루며, Google Play의 수익 창출 도구에 대한 자세한 내용과 AdMob SDK, 광고 네트워크 조정, Google 애널리틱스에 대해 자세히 살펴봅니다. 더 많은 수익을 창출하고, 더 많은 사용자를 확보하고, 더 많은 통계를 얻는 방법에 대한 지식을 가지고 벗어나세요.
|

|
성공을 위한 Android 디자인Android 앱에 대한 훌륭한 아이디어가 있습니다. 수십만 개의 앱 중에서 눈에 띄길 원합니다. 사용자들이 이 기능을 좋아하고 지인들에게 소개하기를 바랄 것입니다. Android 사용자 환경팀에서 최선을 다해 도와드리겠습니다. 사용자에게 즐거움을 주고 목표를 달성하는 데 도움이 되는 앱을 만들기 위한 Android 디자인 가이드 및 기타 유용한 정보에 관해 이야기해 보세요. 디자인 배경은 필요하지 않습니다.
|

|
Google Play: 개발자를 위한 마케팅 기초앱에서 '게시' 버튼을 누르는 순간 마케팅 담당자가 될 수도 있고, 좋은 마케팅 담당자가 될 수도 있습니다. 전략적인 마케팅 프레임워크 구축, 미디어 채널 활용, 개발자를 위해 구축한 애셋 활용, Play팀이 앱을 추천하도록 설득하는 등 Google Play에서 앱을 홍보하는 방법에 관해 Google이 알고 있는 모든 정보를 공유해 주세요.
|

|
Android의 탐색사람들이 길을 찾을 수 없다면 앱은 쓸모가 없습니다. Android는 3.0 및 4.0에 큰 탐색 지원 변경사항을 도입했습니다. 작업 모음에서는 위로 탐색을 편리하게 제어할 수 있고, 작업 내에서 뒤로 키 동작이 더 일관적으로 변경되었으며, 최근 작업 UI가 정비되었습니다. 이 대담에서는 Google이 지금과 같은 발전을 이룬 방법과 그 이유, 앱 사용자 환경을 설계할 때 탐색을 고려하는 방법, 여러 Android 버전에서 손쉬운 탐색을 제공하는 앱을 작성하는 방법을 설명합니다.
|

|
디자인 가이드를 읽은 후 이제 무엇을 해야 할까요?Android 디자인 가이드에서는 멋진 Android 앱을 디자인하는 방법을 설명하지만 빌드하는 방법은 설명하지 않습니다. 이 대담에서는 디자인을 구현할 때 핏과 마감을 적용하는 방법에 대한 실용적인 팁을 제공하고, 몇 가지 일반적인 맹점을 피하는 방법과 유용한 패턴을 설명하고, 도구가 어떻게 도움이 될 수 있는지 보여줍니다.
|

|
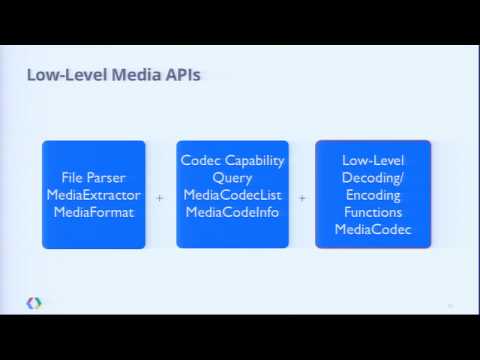
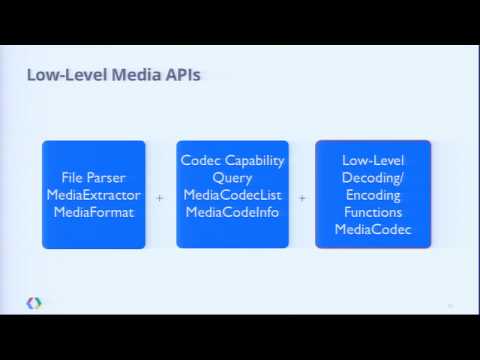
Jellybean은 개발자에게 Java에서 직접 하드웨어 코덱에 액세스할 수 있는 기능을 제공하는 강력한 하위 수준 미디어 API 세트를 새로 도입합니다. 이 세션에서는 새 API를 예시와 함께 소개합니다.
|

|
앱의 엔드 투 엔드 가치 측정Google은 모바일 앱 애널리틱스를 처음부터 다시 생각했습니다. 모바일 앱 개발자라면 Google 애널리틱스의 새로운 기능을 알아보세요. 앱의 엔드 투 엔드 가치를 측정하고 성능을 개선하여 사용량과 유지율을 높이는 방법을 알아보세요.
|

|
Android 스마트폰, 태블릿 또는 Google TV 애플리케이션을 빌드하고 있으며 제품에 고화질 YouTube 동영상 재생을 통합하고 싶다면 이 세션을 활용해 보세요.
|

|
조직 조작의 기술 엔지니어들은 대기업 내부에서 어떤 일을 하는 것이 얼마나 어려운 일인지에 대한 한탄의 이야기를 자주 듣습니다. 이를 극복하기 위한 비결은 적절한 사람을 알고, 조직의 힘이 어떻게 흐르는지, 무엇보다도 언제 무엇을 놓칠 수 있는지 이해하는 것입니다. 일련의 재미있는 일화를 통해 대기업과 중소기업의 인간적인 측면을 이해하는 데 도움을 드리겠습니다.
|

|
SPDY: 여기 있어요!SPDY는 SSL을 통해 웹페이지의 속도를 HTTP보다 빠르게 만듭니다. 관심을 가져야 하는 이유와 기능 활용 방법에 대한 팁, 실제 구현 방식에 대해 이야기하고 미래에 대해서도 이야기할 것입니다.
|

|
타인을 위한 디자인: 섹시한 것이 항상 핑크는 아니야여성이 소비자 지출의 80%를 차지하며 다수의 대규모 소셜 네트워크에서 사용자 활동의 대부분을 주도하고 있습니다. 55세 이상의 여성 게이머가 모든 인구통계 그룹 중에서 온라인 게임에 가장 많은 시간을 보냅니다. 내 제품 또는 비즈니스가 어떻게 여성의 관심을 끌고 참여를 유도하고 있나요? 일반 여성 사용자를 공략하는 기술에 관해 Google 패널로부터 들어보세요.
|

|
Google에서 Google 실행 비즈니스, 직원, 시스템의 성장을 따라잡기 위해 IT 운영을 어떻게 확장하고 있나요? 이 세션에서는 Google의 IT 조직인 Corporate Engineering이 Google의 성장을 따라잡은 방법을 살펴봅니다. Google의 Ganeti 가상화를 활용한 실제 사례를 통해 Google Cloud 및 데이터 분석을 통해 이러한 교훈을 조직에 적용하는 방법을 배울 수 있습니다.
|

|
엔지니어를 위한 고급 설계디자인은 마법 같은 것이 아니라 사람들이 배울 수 있는 분야입니다. 이 강연에서 Google의 두 엘리트 디자이너가 대화형 및 시각적 디자인에 관한 고급 집중 과정을 제공합니다. 주제로는 멘탈 모델, 자연스러운 매핑, 은유, 모드 오류, 시각적 계층 구조, 서체, 동작 원칙이 포함됩니다. 이 지식을 올바르게 적용하면 작업 품질을 크게 향상시킬 수 있습니다.
|

|
서드 파티 코드를 통합하면서 사용자 환경 보호소셜 공유 버튼, 사용자 추적, 광고, 코드 라이브러리 등 웹사이트에 포함된 제3자 콘텐츠의 양이 폭발적으로 증가하고 있습니다. 사용자 환경이 저하되거나 사이트를 사용할 수 없게 되는 위험 없이 이를 사이트에 통합하는 가장 좋은 방법에 대한 도움말과 기법을 알아보세요.
|

|
비영리단체 지도개발자들은 세상을 더 살기 좋은 곳으로 만들어 주는 다양한 최첨단 지도 애플리케이션 뒤에 있습니다. 이 세션에서는 개발자들이 토착 문화 유적지의 민족 매핑, 아마존 삼림 벌채 모니터링, 전 세계 멸종 위기 종 이동 추적 등 다양한 애플리케이션에 Google Earth Builder, Google Earth Engine, Google Maps API, Android 앱을 어떻게 활용하고 있는지 소개합니다. 비영리 단체와 협력하여 2012 Developer Grant를 신청하고 지도에 긍정적인 영향을 미칠 수 있는 방법을 알아보세요.
|

|
점화Ignite는 5분간 진행되는 일련의 프레젠테이션을 통해 최고의 괴짜 문화를 담고 있습니다. 각 발표자는 슬라이드 20장을 받게 되며 15초 후에 자동으로 진행됩니다. 브래디 포레스트 (코슬라 벤처스)가 개최합니다.
|

|
인터넷과 모바일 보급률이 계속 증가함에 따라 개발자들은 수십억 개의 서로 다른 언어를 사용하는 수십억 명의 신규 사용자가 독특하고 어려운 기회에 직면하고 있습니다. 영어는 앱과 웹사이트의 공용어로 간주되는 경우가 많지만 현재 이를 구사하는 온라인 사용자는 절반도 되지 않습니다. 글로벌 웹에서 성공하려면 더 민첩한 접근 방식이 필요합니다. 이 기술 강연에서는 (Chrome과 Android에 중점을 두고) 웹 및 모바일 앱 개발자가 국제화 (i18n)와 현지화 (L10n)를 더 쉽게 할 수 있도록 하는 도움말, 유용한 정보, 도구를 살펴봅니다.
|

|
지식 기반 애플리케이션 디자인 패턴이 강연에서는 구조화된 대규모 데이터를 활용하는 웹 애플리케이션을 빌드하기 위한 새로운 디자인 패턴을 잘 살펴봅니다. Wikipedia 및 Freebase와 같은 공개 데이터 세트와 Schema.org 및 RDFa 같은 구조화된 마크업을 살펴보고, 이러한 기술이 개발자에게 어떤 새로운 유형의 애플리케이션을 제공할 수 있는지 알아보세요.
|

|
웹 API를 사용하는 Android 애플리케이션 빌드Google은 애드센스, Tasks, Calendar, Google+ 등 점점 더 많은 백엔드 서비스를 통해 앱을 강화하고 있으며 점차적으로 동일한 API를 제공하고 있습니다. 이 세션에서는 안전한 사용자 경험으로 안전하게 인증하는 방법 등 이를 효율적이고 안전하게 사용하는 방법을 설명하고 Android 관련 앱 수준 최적화를 설명합니다. 또한 이 대담에서는 App Engine에서 자체 REST API를 정의하고 Google API 인프라를 사용하여 이를 제공할 수 있는 Google Cloud Endpoints를 소개합니다. Google Cloud Endpoints를 사용하여 App Engine에 기반한 뛰어난 모바일 앱을 빌드하는 방법을 보여줍니다.
|

|
Android WebView수십만 개의 Android 애플리케이션이 WebView를 사용하여 HTML 콘텐츠를 표시합니다. Android 4.0에서는 하드웨어 가속을 사용하여 인라인 동영상, CSS 3d, CSS 애니메이션 및 오버플로 요소와 같은 HTML5 기능을 지원할 수 있습니다. 이 강연에서는 ICS의 기본 구현에 대한 개요를 제공하고, 애플리케이션에서 WebView를 최대한 활용하는 방법을 설명하며, 고성능 HTML 코드를 위한 권장사항을 다룹니다.
|

|
Google Play의 Android 앱Google Play는 그 어느 때보다 빠르게 성장하고 있습니다. 이 강연에서는 Google Play의 모멘텀, 가장 성공적인 Google Play 앱, 곧 Google Play에서 진행될 몇 가지 새로운 개발에 관한 통계를 공유합니다. 또한 Android 앱 개발자가 Google Play에서 일상적인 비즈니스를 운영하는 데 도움이 되는 새로운 게시자 대상 기능도 공유할 예정입니다.
|

|
가까이에서 만나기: NFC와 Android BeamAndroid 플랫폼에 추가한 개발자 중심 NFC 기능을 다루는 세션입니다. Android Beam을 사용하여 애플리케이션에 매직 공유 기능을 추가하는 방법을 알아보고, 새롭고 흥미로운 NFC 기능에는 어떤 것이 있는지 확인하세요.
|

|
접근성 높은 Android 앱 만들기Android 4.0에서는 전문 지식이 없어도 장애인이 이용할 수 있는 앱을 만들 수 있도록 플랫폼 수준의 접근성 API가 도입되었습니다. 접근성 API를 통해 작업이 어떻게 더 쉬워지는지 알아보세요.
|

|
ADK 2.0 데모와 함께 ADK 2.0의 새로운 API와 기능을 소개합니다.
|

|
Google TV에 콘텐츠 가져오기Google TV 기기는 일반적으로 가정에서 가장 큰 화면이므로 고품질의 긴 형식의 콘텐츠를 거실에 바로 배포하려는 개발자에게 가장 적합한 플랫폼입니다. Google TV에서 콘텐츠를 호스팅, 스트리밍, 보호하는 다양한 옵션과 시청자가 콘텐츠를 시청하는 우수한 경험을 할 수 있도록 하는 방법을 알아봅니다.
|

|
거실에서 명령 및 제어 - Google TV용 세컨드 스크린 앱 개발Google TV의 출현으로 이제 거실 중앙에는 Android 기기가 있습니다. 하지만 Google TV에서 실행되는 앱을 만드는 것만이 Google TV 사용자에게 도달할 수 있는 유일한 방법은 아닙니다. Google TV를 통해 스마트폰, 태블릿, PC (두 번째 화면) 등 다른 연결된 기기를 활용하여 텔레비전과 상호작용하는 방법을 알아보세요.
|

|
대형 화면에서 앱 출시하기Google TV는 Android와 웹의 범위를 텔레비전까지 확장하지만 TV용 애플리케이션을 설계하는 것은 모바일, 태블릿 또는 PC용 앱을 개발하는 것과는 근본적으로 다릅니다. 이 세션에서는 사용자 연구의 핵심 사항을 공유하고 가정에서 가장 큰 화면에 맞는 아름다운 Android 및 웹 애플리케이션을 디자인하여 사용자와 소통하는 방법에 대한 팁을 제공합니다.
|

|
패턴 사용업계 최고의 애플리케이션 디자이너와 개발자가 Android용 개발 경험에 대해 이야기하고, 앱의 스크린샷을 표시하고, 직면한 문제를 살펴보고, Android 디자인 가이드와 일치하는 창의적인 솔루션을 제공합니다. 참석자는 애플리케이션에서 시각적 및 상호작용 패턴의 예를 보여주어야 합니다. 이를 통해 앱의 일관성과 개인적 일관성을 동시에 유지할 수 있습니다.
|

|
패턴 사용업계 최고의 애플리케이션 디자이너와 개발자가 Android용 개발 경험에 대해 이야기하고, 앱의 스크린샷을 표시하고, 직면한 문제를 살펴보고, Android 디자인 가이드와 일치하는 창의적인 솔루션을 제공합니다. 참석자는 애플리케이션에서 시각적 및 상호작용 패턴의 예를 보여주어야 합니다. 이를 통해 앱의 일관성과 개인적 일관성을 동시에 유지할 수 있습니다.
|

|
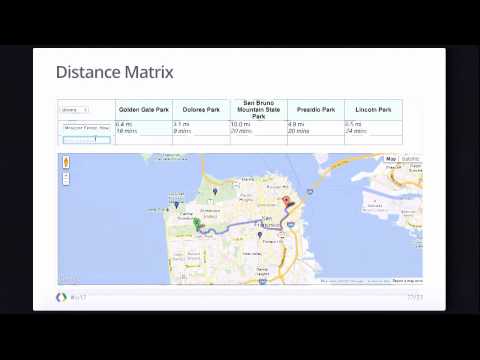
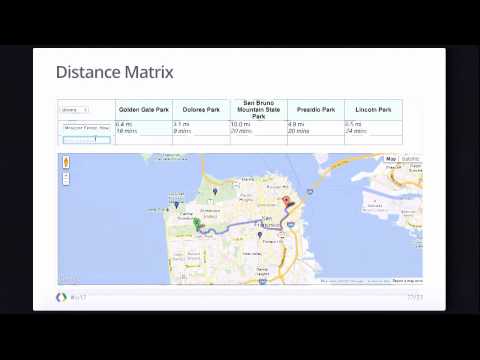
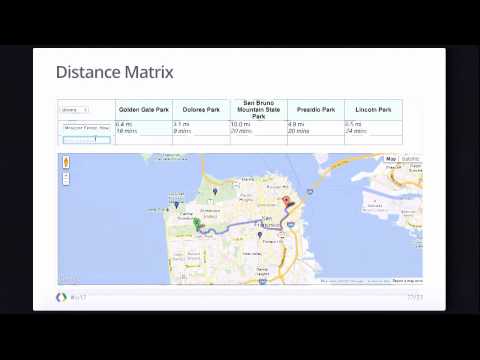
단순한 지도가 아닙니다.부동산 사이트를 사례 연구로 사용하여 마커와 정보창을 뛰어넘는 강력한 지도 API를 활용하는 웹사이트를 처음부터 만드는 과정을 안내합니다. 거리 행렬, 둘러보기 자동 생성, 맞춤 스트리트 뷰 등의 기능을 통해 지도 관련 사이트의 사용자 경험을 어떻게 개선할 수 있는지 보여드리겠습니다.
|

|
지금 바로 웹 애플리케이션에 웹 인텐트 통합웹 인텐트는 애플리케이션 간 통신의 미래입니다. 이 Code Lab에서는 웹 인텐트 제작자가 웹 인텐트를 애플리케이션에 통합하는 방법에 대해 일대일 조언을 제공합니다.
|

|
최신 CSS 기능을 사용한 고급 HTML 페이지 작성이 Codelab에서는 새로운 CSS3 기능을 살펴보고 이 기능을 사용하여 멋진 HTML 페이지와 웹 애플리케이션을 빌드하는 방법을 알아봅니다. 예를 들어 CSS3 Flexbox, CSS3 다중 열 및 기타 여러 기능을 다룹니다. 또한, 필터를 사용하는 등의 방법으로 웹페이지를 더욱 매력적으로 만드는 CSS 기능도 살펴봅니다.
|

|
Google Cloud 통합: BigQuery로 App Engine 로그 쿼리 이 세션에서는 여러 Google 기술을 함께 사용하여 BigQuery에서 App Engine 로그를 자동으로 가져오고 쿼리하는 방법을 보여줍니다. 예를 들어 Map Reduce API 및 새로운 Log API를 사용하여 App Engine 로그를 읽고, 로봇 계정을 사용하여 Google Storage에 로그를 저장하고, 로그를 BigQuery로 가져와 웹 인터페이스에서 또는 프로그래매틱 방식으로 쿼리하는 방법을 알아볼 수 있습니다.
|

|
첫 번째 엔드 투 엔드 드라이브 앱 구현귀사의 애플리케이션에서 Google Drive를 통합할 수 있도록 Google 엔지니어가 도와드립니다. 세션이 끝나기 전에 모든 사용자의 Drive 통합을 준비하고 실행하는 것을 목표로 간단한 소개 샘플 애플리케이션을 살펴보겠습니다.
|

|
Chrome 앱의 차세대 진화 Chrome 패키지 앱은 더 많은 작업을 하고, 오프라인에서 원활하게 작동하며, 개발자가 사용자 인터페이스를 더 세밀하게 제어할 수 있도록 진화하고 있습니다. Chrome 앱의 차세대 개발자 프리뷰를 살펴보고 웹 기술을 사용해 상상도 하지 못했던 작업을 시작하는 방법을 알아보세요.
|

|
웹 앱을 ChromeApp으로 전환하기 Chrome 앱은 더 많은 작업을 하고 오프라인에서 원활하게 작동하며 개발자에게 사용자 인터페이스를 더 효과적으로 제어할 수 있도록 하기 위해 진화하고 있습니다. Pete LePage와 함께 Chrome 앱을 빌드하는 방법을 설명하고 웹 기술을 사용해 상상도 하지 못했던 작업을 시작하는 방법을 알아보세요.
|

|
Native Client 라이브이 대담에서는 60분 동안 라이브로 애플리케이션을 Native Client로 포팅하여 웹으로 이전하려는 기존 C++ 개발자에게 Native Client가 제공할 수 있는 기능을 보여줍니다. 포팅 과정에서는 개발자가 포팅 중에 수행해야 하는 특정 작업과 Visual Studio와의 통합 디버깅 및 SDK에 새로 추가된 유틸리티 라이브러리 집합을 비롯한 새로운 도구와 기술을 사용하여 이를 처리하는 방법을 다룹니다. 이 세션의 참석자는 직접 프로젝트를 시작할 수 있도록 애플리케이션을 Native Client로 포팅하는 데 필요한 사항을 명확하게 이해합니다.
|

|
Native Client 안내의 수명Native Client는 자바스크립트만큼 안전하게 네이티브 코드를 웹에 제공합니다. 하지만 Native Client에서 실행하는 코드는 안전을 보장하고 코드가 웹 애플리케이션과 원활하게 통합되도록 하기 위한 몇 가지 규칙을 따라야 합니다. 이 세션은 전체 수명 주기 동안 코드 줄을 따라 컴파일되고 네트워크상에서 로드되며 사용자 시스템에서 실행됩니다. 이 과정에서 네이티브 클라이언트 보안 메커니즘의 기본적인 사항과 네이티브 코드를 특정 운영체제에 묶이지 않고 웹과 통합할 수 있는 API에 대해 살펴봅니다.
|

|
웹으로 할 수 있나요?웹이 너무나 빠르게 변화하여 플랫폼의 새로운 기능을 따라잡기가 어렵습니다. HTML5의 새로운 기능을 통해 개발자는 완전히 새로운 애플리케이션 제품군을 구축할 수 있습니다. 과거에는 불가능했던 일들이 이제 현실이 되었습니다. 이 세션에서는 현실 세계의 문제를 해결할 수 있는 심층적인 기술에 초점을 맞추어 2012년 HTML5의 최첨단을 살펴봅니다. 미디어 캡처, 파일 I/O, WebSocket의 고급 사용법, 미디어 스트리밍, 기기 입력, 멀티미디어 및 최신 CSS 디자인을 다룹니다.
|

|
삽입에서 위젯에 이르기까지 복잡한 애플리케이션 관리에 이르기까지 웹 개발자는 더 나은 구성 요소화에 대한 필요성에 끊임없이 직면합니다. 많은 줄의 JavaScript가 이 문제를 완화하기 위해 작성되었지만 제대로 작동하지 않습니다. 하지만 곧 도움이 될 거예요. 웹 플랫폼은 강력하고 새로운 기능 집합을 도입하여 강력하고 재사용 가능하며 패키징 가능한 구성요소를 빌드할 수 있도록 지원합니다. 그들이 하는 활동, 위상, 그리고 지금 바로 이러한 강력한 신기술을 어떻게 활용할 수 있는지 알아보겠습니다. 무엇보다도 YouTube에 참여하는 방법을 보여주고, 크리에이터가 성장함에 따라 진로에 영향을 미칠 수 있도록 돕습니다.
|

|
교차 기기 웹을 위한 빠른 UI오늘날 웹의 주요 기능 중 하나는 브라우저가 있는 모든 기기에서 사이트가 작동한다는 것입니다. 이 세션에서는 교차 기기 웹을 위한 UI를 만드는 데 중점을 둡니다. 다양한 기기 폼 팩터를 지원하는 웹사이트 (반응형 및 비반응형 접근 방식)를 빌드하는 방법을 알아보고, 단일 페이지 사이트 및 최신 모바일 브라우저의 일부 레이아웃 기능에 관해 논의하고, 웹에서 멀티터치 입력을 자세히 알아봅니다. 마지막으로 Chrome 및 Android용 Chrome의 놀랍고 새로운 모바일 디버깅 도구 몇 가지를 소개합니다.
|

|
사용자를 감탄할 수 있는 HTML5 모바일 앱을 만드는 데 필요한 요소에 대해 알아보세요. 이 세션에서는 속도, 오프라인 지원, UI 레이아웃, 생산적인 개발 환경을 설정하는 데 필요한 도구를 중점적으로 다룹니다. 경쟁업체와 차별화를 이루는 멋진 모바일 웹 앱을 만들고 싶다면 이 세션을 방문해 보세요.
|

|
Chrome 확장 프로그램의 다음 단계 Chrome의 확장 프로그램 시스템은 개발자가 웹에서 사용자 환경을 맞춤설정하고 개선할 수 있는 기회를 그 어느 때보다 많이 제공합니다. Chrome 자체에 새로운 기능과 더 깊은 유인 요소를 제공하는 새로운 API가 정기적으로 도입되고 있습니다. 보안을 강화하고 성능을 개선하며 사용자가 노력한 결과를 그 어느 때보다 쉽게 설정하고 사용할 수 있도록 하는 Chrome 확장 프로그램 프레임워크의 최신 변경사항을 안내하는 이벤트에 참여하세요.
|

|
고성능 웹 앱을 빌드하는 것은 어려운 일입니다! 애니메이션에 문제가 발생하거나, 마우스 오버 효과가 지연되거나, 페이지 스크롤이 끊기는 경우 버벅거림이라고 합니다. 이 대화에서는 버벅거림을 찾아 없애는 것에 대해 다룹니다. 웹 앱에서 발생하는 버벅거림의 원인으로는 가비지 컬렉터 실행, 긴 이미지 디코딩, DOM 요소의 과도한 페인트 시간, JavaScript가 많은 입력 핸들러, 예기치 않은 WebKit 레이어 무효화 등이 있습니다. 모든 최신 앱 개발자가 목표로 삼아야 하는 60FPS를 방해하는 요인입니다. 이 대담에서는 웹 앱에서 매끄러운 애니메이션, 전환, 스크롤을 보장하는 몇 가지 기법을 살펴보겠습니다. Chrome 개발자 도구를 사용하여 버벅거림을 제거하는 방법과 용감한 사람이 이면에서 무슨 일이 일어나고 있는지 파헤치는 데 사용할 수 있는 고급 Chrome 그래픽 프로파일링 도구를 다룹니다. WebKit에서 이 문제가 발생한 이유를 자세히 살펴보면서 애초에 문제가 발생하는 이유를 설명하세요.
|

|
GRITS: HTML5를 이용한 PvP 게임이 세션에서는 전적으로 Google 기술을 사용하여 제작된 플레이어 대 플레이어 슈팅 게임 GRITS를 소개합니다. 이 대담에서는 HTML5 캔버스 엔진을 구축하고, 콘텐츠를 제공하고, WebSocket을 사용하여 네트워킹하고, NodeJS를 사용하여, 소셜 통합 등을 수행하는 방법을 단계별로 살펴보겠습니다. 이 세션의 참석자는 웹 게임과 관련된 모든 Google 기술을 한눈에 볼 수 있으며, 웹 게임을 시작하는 방법을 깊이 이해하며 게시된 게임의 소스 코드를 통해 실제로 작동하는 것을 볼 수 있습니다.
|

|
앱을 웹 앱에 다시 배치 - Dart를 사용한 웹 프로그래밍아름다운 그래픽과 오프라인 지원이 엄청나게 빠른 속도로 애플리케이션을 개발하고 싶으신가요? 공개 웹의 모든 위치에서 이러한 앱을 실행하시겠습니까? 스크립팅 언어의 가벼운 느낌을 유지하면서 모듈식 대규모 개발을 지원하는 언어로 앱을 개발하시겠어요? 이 세션에서는 Dart 프로그래밍 언어를 사용하여 오픈 웹을 위한 차세대 애플리케이션을 개발하는 방법을 보여줍니다.
|

|
Dart - 최신 웹 언어Dart 제작자 2명이 Dart의 설계에 관한 근거와 웹 확장성 및 성능에 미치는 영향에 관해 이야기합니다. 또한 Dart는 개발자가 이전 버전과의 호환성을 해치지 않으면서 생산성을 높여 혁신에 도움을 주는 방법도 소개합니다.
|

|
웹 앱 개발은 빠르게 발전하고 있으며 Chrome 개발자 도구는 여전히 한발 앞서 있습니다. 개발 도구를 능숙하게 다룰 줄 알았고 기술을 한층 더 발전시키고 싶다면 이 세션을 통해 생산성이 크게 떨어질 것입니다. 작년 보고서 이후로 우리는 개발자가 풍부한 웹 앱을 만들 수 있도록 다양한 기능을 추가했습니다. 따라서 이 다양한 데모 세션에서는 이러한 도구를 사용하여 모바일 및 데스크톱에서 개발 및 디버그하는 방법을 잘 설명합니다. 새로운 타임라인으로 버벅거림 현상을 일으키고, 소스 맵을 통해 최소화된 JavaScript에 대해 자세히 알아보고, 웹 작업자를 디버그하는 등 다양한 작업을 수행해 보세요. Chrome 개발자 도구의 기능에 대해 알아보세요.
|

|
Chrome/OS 노변 대화 Chrome/OS팀이 웹 플랫폼에 대해 논의하고 질문할 수 있는 공개 포럼입니다. 이 세션에서는 실시간 자막이 제공됩니다.
|

|
견고한 웹 앱을 빌드하는 것은 모든 개발자에게 어려운 과제이지만, 최근에는 개발자를 지원하기 위해 많은 도구가 나왔습니다. 상용구 시작부터 성능 조정 및 빌드 도구에 이르기까지 도구 생태계에 관한 전체적인 개요를 얻을 수 있습니다. 이 세션에서는 웹 앱 빌드와 관련된 일반적인 질문에 대한 답변뿐만 아니라 시간을 절약할 수 있는 성숙하고 가치 있는 오픈소스 프로젝트를 알아봅니다.
|

|
웹 인텐트를 사용하여 서로를 사랑하는 앱을 빌드하는 방법웹 인텐트를 사용하면 이전에 웹에서 볼 수 없었던 간편한 방법으로 서로 통합되는 애플리케이션을 빌드할 수 있습니다. 이 세션에서는 웹 인텐트를 사용하여 애플리케이션을 연결하는 방법과 웹 인텐트에서 사용할 수 있는 다양한 작업(예: 수정, 저장, 공유)과 가장 잘 통합하는 방법을 보여줍니다.
|

|
WebRTC: HTML5의 실시간 오디오/동영상 및 P2PWebRTC는 웹캠 액세스, p2p, 리치 오디오/동영상 통신 기능을 브라우저에 제공합니다. 이 대담에서는 현재 사용 가능한 WebRTC 기술에 대해 간략히 살펴보고, WebRTC 앱을 빌드하는 방법을 설명하며, 이 기술이 웹 플랫폼에 어떤 이점을 가져다주는지 설명하겠습니다.
|

|
Google 웹 툴킷의 역사와 미래GWT 프로젝트의 역사, GWT 2.5 버전의 흥미로운 새 기능, 향후 GWT를 어디에서 채택할 것인지 함께 살펴보겠습니다. 이 세션에서는 실시간 자막이 제공됩니다.
|

|
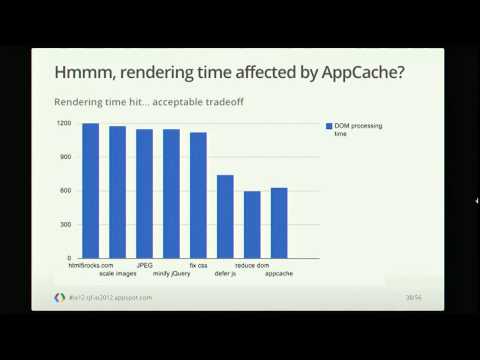
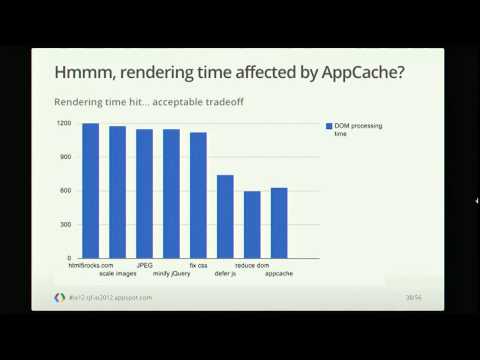
수년 동안 우리는 웹 앱이 실행되었던 브라우저의 기능을 훨씬 능가하는 웹 앱을 개발했습니다. 브라우저에서 HTML5를 따라잡는 것처럼 동영상 및 오디오, 캔버스, SVG, 앱 캐시, localStorage, @font-face 등이 이에 해당합니다. 이제 브라우저는 개발자가 이러한 새로운 기능을 채택함에 따라 구축되고 있는 물결을 앞서기 위해 노력하고 있습니다. HTML5 앱이 사용자를 좌절되게 만들까, 아니면 돌에 부딪히지 않을까? 빠른 HTML5 웹 앱을 만들기 위해 알아두어야 할 HTML5 기능과 피해야 할 HTML5 기능에 대해 알아보세요. 이 세션에서는 실시간 자막이 제공됩니다.
|

|
보안 웹 앱 및 Chrome 확장 프로그램 작성오늘날 세심하게 개발된 웹 앱은 HTML5, CSP, NaCl 및 Chrome 확장 프로그램 프레임워크와 같은 여러 기술을 활용하여 높은 수준의 보안을 자랑할 수 있습니다. 이 세션의 목표는 개발자가 이러한 기술을 통해 기능 면에서 데스크톱 앱과 유사하거나 능가하는 웹 앱을 만드는 동시에 데스크톱 앱에 비해 더 높은 보안을 유지하는 방법을 보여주는 것입니다. 이 세션에서는 실시간 자막이 제공됩니다.
|

|
11가지 새로운 개념의 웹이 세션에서는 게임과 음악의 웹 오디오 기능에 대해 다룹니다. <audio> 요소와 Web Audio API를 살펴보고, 게임 오디오에 Web Audio API를 사용하고 음악 애플리케이션을 빌드하는 방법을 자세히 알아봅니다. 또한 노드 그래프 구조를 사용하여 오디오 처리 체인을 빌드하는 방법과 분석을 사용하여 흥미로운 방법을 수행하는 방법도 알아봅니다.
|

|
종이를 넘어: Google 클라우드 프린트와 인쇄의 미래Google 클라우드 프린트의 API를 사용하여 문서를 프린터 (또는 다른 위치)로 빠르고 쉽게 전송하세요. 현재 Chrome, ChromeOS, 모바일 Gmail/문서, 대부분의 새로운 프린터가 통합되어 있으며 이는 시작에 불과합니다. Google에서는 구성 가능한 JavaScript API, Android 인텐트, HTTP 및 XMPP 인터페이스를 제공하여 거의 모든 형식으로 문서를 보내고 받을 수 있습니다. 단 몇 줄의 코딩으로 모든 기기의 웹 및 모바일 앱에서 전 세계 모든 프린터로 인쇄하는 방법을 알아보세요. 이 세션에서는 실시간 자막이 제공됩니다.
|

|
웹 접근성 향상 이 세션은 코드 샘플과 실제 예를 통해 웹 앱을 설계하고 테스트하여 완전한 접근성 범위를 갖추는 방법을 배우는 데 도움이 됩니다. 텍스트 음성 변환 (TTS) API와 같은 API, ChromeVox와 ChromeShades와 같은 도구, 현재 Google 제품에서 장애가 있는 사용자를 위한 솔루션을 구현하는 방법을 살펴보겠습니다.
|

|
V8로 자바스크립트 속도 제한 해제Chrome에서 자바스크립트를 엄청나게 빠르게 실행하는 데 관심이 있으신가요? 이 강연에서는 JavaScript 코드를 최적화하는 방법을 식별하는 데 도움이 되도록 V8의 내부를 살펴봅니다. V8의 샘플링 프로파일러를 활용하여 성능 병목 현상을 제거하고 JavaScript 프로그램을 최적화하는 방법을 보여주고, V8이 숨겨진 클래스와 런타임 유형 피드백을 사용하여 효율적인 JIT 코드를 생성하는 방법을 노출합니다. 참석자는 JavaScript 앱에 대한 완벽한 최적화 가이드라인과 V8로 애플리케이션의 성능을 극대화하기 위해 성능 도구와 JavaScript 관용구를 가장 잘 사용하는 방법에 대한 좋은 이해를 가지고 세션을 나가게 됩니다.
|

|
CSS 영역, 제외, 셰이더, 합성, Shadow DOM과 같은 혁신적인 새 기능이 최신 브라우저에 강력한 기능을 제공합니다. 데모와 코드를 확인하고 새로운 표준의 현황을 알아보세요. Adobe Shadow에서 지원하는 개발 워크플로를 미리 살펴보고 오픈소스 프로젝트인 Brackets에 관해 알아보세요. Brackets는 웹 기술로만 제작된 웹용 코드 편집기를 개발 중입니다.
|

|
GWT에서 Dart로 코드 이전GWT 코드를 Dart로 포팅하는 방법이 궁금하신가요? 이 세션에서는 다양한 GWT 라이브러리와 관용구에 해당하는 Dart 기능, 기존 GWT 서버 백엔드와 상호 운용하는 기술, 그리고 Dart 코드가 기존 GWT 및 JavaScript 코드와 통신할 수 있도록 하는 방법을 살펴봅니다.
|

|
App Engine에서 Python 2.7 최대한 활용하기App Engine Python 2.7 런타임은 Python 2.5 런타임으로의 단순한 업그레이드가 아닙니다. 제한사항이 적고, 일부 인기 있는 서드 파티 라이브러리가 도입되며, 동시 요청이 가능합니다. 이 세션에서는 이러한 새로운 기능을 최대한 활용하는 방법을 설명합니다.
|

|
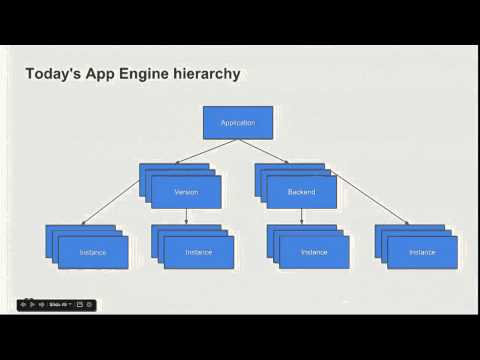
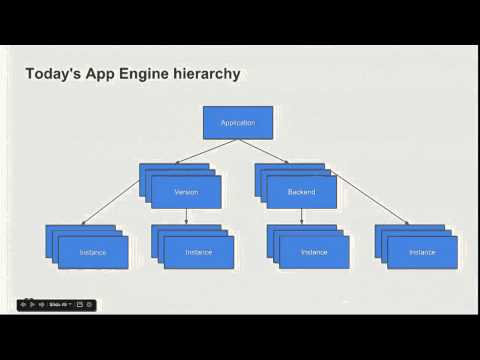
App Engine 개요Google App Engine팀의 반가운 소식과 현재와 미래의 니즈를 충족하기 위해 GAE가 어떻게 확장되고 있는지 가장 먼저 확인하세요. 모바일, 게임, 최신 웹 앱을 빌드하는 스타트업과 비즈니스의 15만 명이 넘는 개발자들이 어떻게 이러한 혜택을 누리고 있는지 알아보세요.
|

|
Google Compute Engine 소개 Google Compute Engine은 대규모 데이터 처리 및 분석 워크로드를 위한 새로운 가상 머신 기반 클라우드 기술입니다. 전 세계에서 Google 데이터 센터의 확장성과 강력한 기능을 활용하여 컴퓨팅 집약적인 작업을 처리할 수 있습니다.
|

|
Android, iOS 및 웹용 모바일 App Engine 백엔드 빌드모바일 애플리케이션 개발이 폭발적인 속도로 성장하고 있으며 이러한 애플리케이션 중 가장 좋은 곳에는 백엔드 서버가 있습니다. App Engine의 새로운 기능을 사용하여 Android, iOS, 모바일 브라우저에서 실행되는 모바일 애플리케이션을 지원하는 강력한 API를 빌드하는 방법을 알아보세요.
|

|
HTML5 및 App Engine: 최신 웹 앱을 대규모로 활용하는 Epic 태그팀이 강연에서는 App Engine을 기반으로 하는 최첨단 HTML5 애플리케이션을 개발하기 위한 우수한 최신 애플리케이션 패턴과 도구 모음에 대해 설명합니다. 따라서 클라이언트와 서버를 포괄하는 앱을 작성하기가 매우 쉽습니다. 특히 인증이 즉시 작동합니다. 이 대담에서는 멋진 클라우드 기반 HTML5 애플리케이션을 만드는 방법을 안내합니다.
|

|
클라우드에서 즐기는 게임많은 게임 개발자들이 Google App Engine의 쉬운 개발 및 배포 환경을 사용하여 클라우드 기반 상태 저장소를 구축하거나 서비스 및 공동작업 서비스를 제공하는 데 이상적이라는 사실을 깨닫고 있습니다. 인기 게임의 경우 마지막으로 해야 할 일은 서버 프로비저닝을 걱정하는 것입니다. App Engine은 상시 무료 등급을 제공하므로 손쉽게 시작할 수 있으며, 사용량에 따라 매끄럽게 확장됩니다. 또한 게임 개발자들은 Google Cloud Storage를 사용하여 미디어 파일을 손쉽게 저장하고 전 세계 고객에게 빠르게 제공하고 있습니다.
|

|
SQL과 NoSQL 비교: 백엔드 경쟁이제 Google App Engine이 SQL 및 NoSQL 데이터 저장소를 모두 제공합니다. 이 중 귀하의 애플리케이션에 적합한 것은 무엇일까요? 각 단체의 지지자들은 문제를 한 번에 해결하려고 노력하며 각 문제를 최대한 활용할 수 있는 비결을 보여줍니다.
|

|
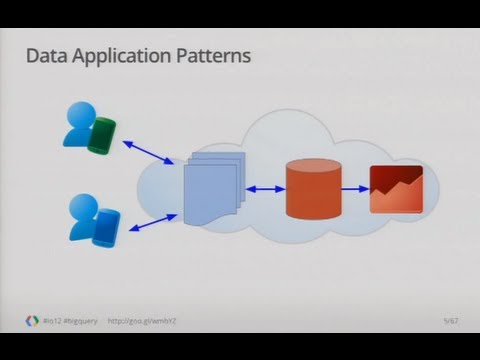
Google 규모의 데이터 파이프라인 빌드Google Cloud를 사용하여 빠르고 쉽게 대규모 데이터 파이프라인을 구현하는 방법을 알아보세요. App Engine Datastore와 Google Cloud Storage에서 소스 데이터를 수집하는 파이프라인을 빌드하고, 맵리듀스를 사용하여 이를 처리 및 변환하고, Google BigQuery로 임시 분석을 실행하는 방법을 알아봅니다.
|

|
Google App Engine을 통한 Google Compute Engine 가상 머신 관리Google Compute Engine은 대규모 데이터 처리 작업을 위한 매우 효율적이고 확장 가능한 가상 머신을 제공합니다. Google App Engine과 통합되어 데이터 처리에 사용되는 대규모 가상 머신 클러스터를 관리할 수 있는 조정 프레임워크를 제공합니다. 이 세션에서는 두 기술의 통합에 대해 시연하고 향후 사용 사례를 논의합니다.
|

|
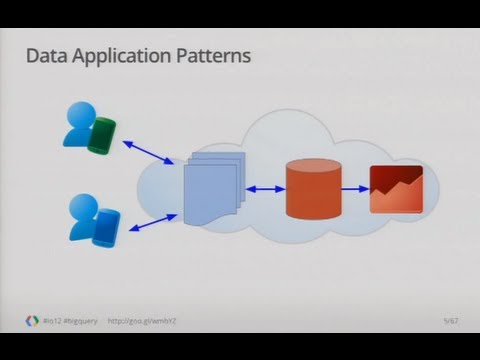
빅데이터: 데이터 문제를 경쟁 우위로 전환 기업이 독점적인 웹 규모의 인프라를 구축하지 않고도 웹 규모의 데이터에서 실질적인 가치를 얻을 수 있을까요? 이 세션에서는 새로운 Google 데이터 서비스를 사용하여 주요 데이터 저장, 변환 및 분석 과제를 해결하는 방법을 살펴봅니다. 실제 비즈니스에서 이러한 솔루션을 사용하여 데이터를 경쟁력 있는 비즈니스 자산으로 전환한 방법을 보여주는 구체적인 우수사례를 살펴보겠습니다.
|

|
Google App Engine 앱 최적화Google App Engine의 SWE 및 SRE로부터 앱을 최적화하여 안정성을 높이고 성능을 높이며 비용을 절감하는 방법을 배워보세요.
|

|
BigQuery로 빅데이터 처리Google BigQuery는 Google의 내부 기술을 토대로 개발된 데이터 분석 도구입니다. 이를 통해 개발자는 RESTful API를 사용하여 테라바이트 데이터 세트를 몇 초 만에 분석할 수 있습니다. 이 세션에서는 비즈니스 질문에 대한 빠른 답변을 얻기 위한 권장사항을 자세히 살펴봅니다. 내부에서 쿼리를 처리하는 방법과 복잡한 분석을 위해 SQL 쿼리를 구성하는 방법에 대한 통찰력을 제공합니다.
|

|
Google Compute Engine -- 기술 세부정보이 세션에서는 Google Compute Engine을 심층적으로 간략하게 설명합니다. Google Compute는 대규모 데이터 처리 및 분석에 최적화된 가상 머신을 제공합니다. 구체적인 예제를 통해 핵심 개념, API, 고유 기능, 아키텍처 권장사항에 대해 자세히 알아보겠습니다.
|

|
Google Cloud Storage를 사용한 애플리케이션 데이터 강화작년 Google I/O에서 모든 개발자에게 공개한 이후로 Google Cloud Storage팀은 다양한 고급 사용 사례에 Google Cloud Storage를 사용할 수 있도록 몇 가지 기능을 제공해 왔습니다. 이 세션은 제품에 대한 간략한 소개로 시작하며 Google Cloud Storage의 새로운 기능을 사용하여 다양한 고급 애플리케이션을 구현하는 데 초점을 맞추겠습니다.
|

|
Cloud 지원Google 지원 조직은 기존 웹 스택에서 클라우드 플랫폼으로 애플리케이션을 마이그레이션했습니다. 클라우드로 이전하기 위한 성공적인 노력과 그 경험을 바탕으로 한 실제 우수사례를 확인해 보세요. 여기에는 기술자를 위한 실시간 크라우드소싱 정보 제공, 유지보수 비용 절감, 전사적 사용을 위한 데이터 동기화 및 그 과정에서 습득한 일반적인 도움말 및 유용한 정보가 포함됩니다.
|

|
프로덕션으로 전환2009년 Go가 출시된 이후 Google을 제외한 많은 기업에서 이 언어를 사용하여 멋진 앱을 개발해 왔습니다. Canonical의 구스타보 니에메예르, Heroku의 키스 라릭, Iron.io의 에반 쇼, StatHat의 패트릭 크로스비와 함께 프로덕션 환경에서 Go를 사용해 본 경험을 직접 들어보세요.
|

|
Go팀 소개Go 프로그래밍 언어는 프로그래머의 생산성을 높여주는 오픈소스 프로젝트입니다. Go는 표현력이 뛰어나고 간결하며 깔끔하고 효율적입니다. 이는 빠르고 정적으로 유형이 지정되고 컴파일된 언어로, 동적으로 유형이 지정되고 인터프리트된 언어처럼 느껴집니다. 이 노변담화에서 바둑에 관한 질문에 직접 답해 달라고 요청합니다.
|

|
Go 동시 실행 패턴동시 실행은 고성능 네트워크 서비스 설계의 핵심입니다. Go의 동시 실행 프리미티브 (goroutine 및 채널)는 동시 실행을 표현하는 간단하고 효율적인 수단을 제공합니다. 이 대담에서는 간단한 Go 코드로 얼마나 까다로운 동시 실행 문제를 적절하게 해결할 수 있는지 알아봅니다.
|

|
쇼핑용 Content API를 사용하여 Google 쇼핑 활용하기제품 검색을 최대한 활용하려면 판매자는 모든 제품의 최신 가격 및 재고 데이터와 함께 완전하고 정확한 제품 정보를 제공해야 합니다. 이 세션에서는 Content API for Shopping을 사용하여 데이터 품질을 개선하기 위해 취할 수 있는 구체적인 단계를 판매자에게 제공합니다. 피드가 아닌 Content API를 사용하여 데이터를 제출하는 것이 적절한 경우와 API 사용 방법에 대해 자세히 알아보겠습니다. 또한 API 요청 및 오류를 디버그하는 방법을 자세히 살펴보고, API를 최적으로 효율적으로 사용하기 위해 따라야 할 일반적인 권장사항에 대해서도 알아봅니다.
|

|
점점 더 많은 소비자가 제품을 구매하기 위해 지역 매장을 방문하기 전에 먼저 온라인으로 조사하며 이러한 추세는 계속 증가할 것으로 예상됩니다. 판매자와 소매업체는 이러한 트렌드를 어떻게 활용할 수 있을까요? 오프라인 쇼핑을 사용하면 판매자가 오프라인 매장별로 제품 가격과 재고를 선언할 수 있습니다. 이 세션에서는 Google 판매자 센터에서 오프라인 쇼핑 계정을 설정 및 관리하는 방법과 Content API를 사용하여 오프라인 제품을 업로드하고 실시간 인벤토리 업데이트를 수행하는 방법을 살펴봅니다.
|

|
Google 월렛을 사용한 디지털 상품 수익 창출가상 상품이나 통화를 판매하는 게임 개발자든 뉴스 콘텐츠, 동영상, 음악 또는 기타 프리미엄 디지털 미디어를 판매하는 미디어 개발자든, 고객의 결제를 간편하게 처리할 수 있는 방법이 있어야 합니다. 이 세션에서는 디지털 콘텐츠용 Google 월렛, 새로운 기능, 개발자를 위한 개선된 가격 책정 모델을 설명합니다. 또한 Kabam은 Google 월렛 사용 경험과 통합에 관한 권장사항을 공유할 예정입니다.
|

|
Google Wallet Cloud API 소개Google의 디지털 지갑이 나아지면서 Google 결제 분야에서 흥미진진한 발전이 있었습니다. 새로운 API도 여러분과 공유할 수 있게 되었습니다. Google I/O 2012에서 상거래 트랙을 시작할 때 제품 관리 및 결제 부문 글로벌 책임자인 피터 헤이즐허스트와 함께하세요.
|

|
제휴사 링크 사용을 자동화하여 웹사이트에서 수익 창출하기웹에서 가장 수익성이 높은 일부 웹사이트는 트래픽을 유도하고 기존 트래픽에서 수익을 창출하기 위해 제휴 링크를 사용합니다. 이 대담에서는 오늘날 다른 대규모 웹사이트에서 이 작업을 수행하는 것과 마찬가지로 Google 제휴 네트워크를 사용하여 대부분의 기존 프로세스를 자동화하는 방법을 안내합니다.
|

|
주말 해킹에서 자금을 조달한 스타트업까지 - 팀을 구성하고 자금을 모으는 방법아이디어가 있고 회사를 시작하고 싶으신가요? 수표를 작성하기 전에 투자자의 관심을 끄는 방법과 투자자가 원하는 사항을 알아보세요. 자금을 조달한 기업가와 자금을 조달한 VC의 이야기를 들어보세요.
|

|
스타트업의 세계전 세계의 기술 혁신가와 기업가들은 사용자에게 즐거움을 선사하고, 문제를 해결하며, 지역 및 글로벌 비즈니스를 확장시킬 수 있는 기술을 개발하고 있습니다. 웹은 글로벌 플랫폼이며, 여러분의 잠재고객은 개발자나 기업가로서 도구가 됩니다. 이스라엘, 영국, 케냐, 싱가포르, 파키스탄 등에서 독특한 프로젝트를 만들어 출범하고 확장해 온 전 세계 기업가와 벤처 캐피탈 그룹으로부터 독특한 관점을 들어보세요.
|

|
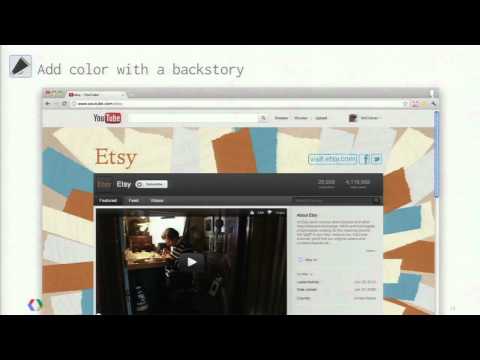
YouTube 채널: 프로그램에 참여하세요!YouTube에서는 누구나 전 세계 8억 명의 웹, 모바일, TV 시청자에게 동영상을 배포할 수 있습니다. 이 강력한 플랫폼을 활용하여 잠재고객을 구축하고 제품을 마케팅하는 방법을 알아보세요. 나만의 YouTube 채널을 만들고, 편성하고, 홍보하기 위한 팁과 기법을 알려 드립니다.
|

|
Google API 및 Google API용 JavaScript 클라이언트를 사용하는 웹 애플리케이션 빌드이 세션에서는 JavaScript용 Google API 클라이언트의 기능을 사용하여 풍부한 웹 애플리케이션을 빌드하는 방법을 알아봅니다. 여기서 시연할 기능에는 인증과 CORS가 있습니다.
|

|
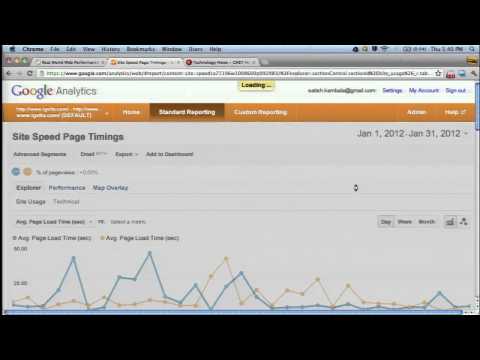
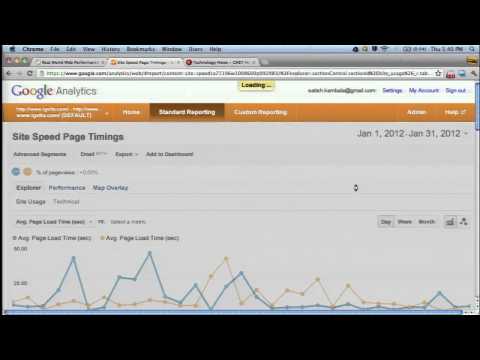
웹사이트나 애플리케이션의 실제 속도를 모니터링하는 것은 어려운 작업입니다. Web Timing API와 Google 애널리틱스 (GA)가 이 API를 사용해 게시자에게 상세한 실제 속도 데이터를 제공하는 방법을 잘 설명하세요. GA를 맞춤설정하여 사이트 실적에 대한 자세한 통계를 얻고 합산 데이터를 기반으로 실적 통계를 공유하는 방법을 살펴보겠습니다.
|

|
데이터 기반 스토리텔링단일 차트에서 정교한 데이터 기반 스토리텔링에 이르기까지 이제 Google Chart Tools는 새로운 HTML5 갤러리를 기반으로 명확하고 접근 가능한 환경을 제공합니다. 애니메이션, 주석 및 기타 시각적 의미 체계를 사용하고 리치 데이터와 사용자 상호작용을 한 단계 업그레이드할 수 있는 방법을 알아보세요.
|

|
ID 및 데이터 액세스용 OAuth 2.0사용자는 웹에서 쉽게 액세스할 수 있는 한 곳에 데이터를 보관하고 싶어 합니다. YouTube 동영상, Google Drive 파일, Google 주소록 또는 다른 여러 유형의 데이터 중 하나에 상관없이 사용자는 애플리케이션에 데이터 액세스 권한을 안전하게 부여할 방법이 필요합니다. OAuth는 위임된 데이터 액세스를 위한 주요 웹 표준이며 OAuth 2.0은 추가 보안 기능이 포함된 차세대 버전입니다. 이 세션에서는 OAuth를 데이터 액세스에 사용하는 방법에 대한 최신 정보를 다루며 사용자가 Google 계정으로 로그인할 수 있도록 하여 애플리케이션의 진입 장벽을 낮추는 방법도 살펴봅니다. Python으로 작성된 예제를 통해 OAuth 2.0을 사용하여 사용자 ID를 웹 애플리케이션에 통합하는 방법을 배웁니다. 데스크톱 애플리케이션, 모바일 애플리케이션, 서버 간 사용 사례에 대한 권장사항도 설명합니다.
|

|
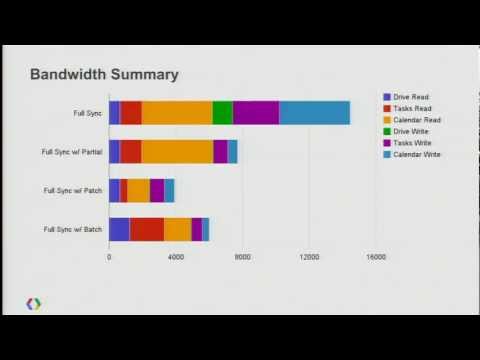
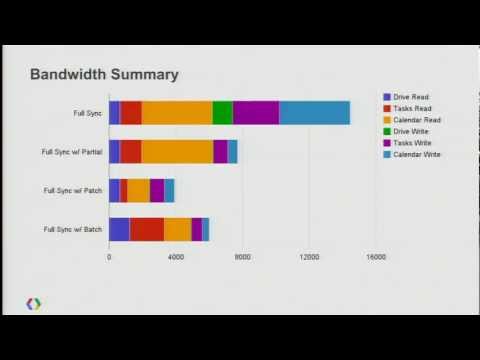
Google API의 기능을 사용한 코드 최적화Google API는 최첨단 기술을 개발할 수 있도록 설계된 다양한 기능을 지원합니다. 이 세션에서는 코드를 더 빠르게 실행하고 더 적은 리소스를 사용하도록 성능 향상 기능을 사용하는 애플리케이션을 만드는 방법을 알아봅니다. 여기에서는 일괄 처리, 부분 응답 요청, 미디어를 처리하는 효율적인 방법 등을 설명하겠습니다.
|

|
Google Drive SDK 소개 이 대담에서는 Google Drive SDK에 여러 가지 새로운 주요 기능과 플랫폼을 소개합니다. 개발자가 공동작업 애플리케이션을 작성하는 방식에 혁신이 일어난다고 생각하는 것에 대해 논의해 보겠습니다. 또한 개발자가 Google Drive의 파일을 훨씬 더 쉽게 관리할 수 있도록 새로운 API를 도입하여 그 과정에서 일부 기존 API를 대체할 예정입니다. 참석자 여러분께 티셔츠를 무료로 증정해 드리겠습니다.
|

|
Google Drive SDK로 할 수 있는 일Google Drive의 파트너들은 Google Drive를 파일 저장소에 사용하는 매우 매력적인 여러 애플리케이션을 이미 구현해 두었습니다. Google Drive SDK에서 구현하면 개발자가 스토리지 비용을 분배할 뿐만 아니라 파일 관리를 다시 구현하는 번거로움도 덜 수 있습니다. 이 세션에서는 인기 앱을 사용한 기존의 여러 Google Drive SDK 구현을 살펴봅니다. 특히 MindMeister, Cloud9 IDE, CoolIris에서 통합에 대해 논의할 예정입니다.
|

|
Google Drive API의 다음 버전 자세히 알아보기 이 세션에서는 새로운 Google Drive API 사용과 관련된 여러 권장사항을 설명합니다. 파일을 올바르게 동기화하는 방법, 공유를 관리하는 방법, 그 어느 때보다 빠르고 효율적으로 애플리케이션을 만드는 방법을 다룹니다. 권장사항이 반영된 작동하는 애플리케이션 전체를 살펴보세요.
|

|
Google Drive UI와 긴밀하게 통합된 세련된 앱 작성완성된 Drive 앱을 구현하는 방법을 살펴보겠습니다. 여기서는 Drive 앱을 소개하는 것이 아니라 Google Drive에 제품을 빌드하고 사용자에게 원활한 환경을 제공하는 방법을 설명합니다. 또한 Chrome 웹 스토어에서 앱을 효과적으로 배포하는 방법에 대해서도 설명합니다. 이 대담에서 빌드된 예시 앱은 사용 사례를 보여주지만 그 외에는 프로덕션에 즉시 사용할 수 있습니다.
|

|
효율적인 Android용 드라이브 앱 작성이 세션에서는 Android 기기와 파일을 동기화하는 Drive 앱을 작성하는 방법을 살펴봅니다. 또한 Android 기기에서 파일을 열거나 이 환경에서 새 파일을 만드는 방법에 관해서도 알아봅니다.
|

|
Google Apps Script에 데이터 저장이 세션에서는 개발자가 Google Script를 사용할 때 데이터를 저장할 수 있는 다양한 방법을 다룹니다. 사용 사례별로 분류한 다음 스프레드시트, 스크립트/사용자 속성, JDBC 커넥터, 배포 등 다양한 옵션을 사용하는 방법의 예를 보여줍니다.
|

|
지식 활용: Apps Script의 HTML 및 자바스크립트이 세션에서는 이미 가지고 있는 기술을 사용하여 Apps Script에서 동적 웹 앱과 서비스를 빌드하는 방법을 다룹니다. 세션에서는 Apps Script를 통한 긴밀한 Google 통합을 유지하면서 일반 HTML 및 자바스크립트를 사용하여 풍부한 대화형 앱을 만드는 방법을 보여줍니다. 스크립트를 사용하여 JSON 및 XML과 같은 텍스트 콘텐츠를 제공하는 방법도 설명합니다.
|

|
함께 사용하기: Google Apps Script로 앱 개발하기Google Apps Script의 새로운 기능에 대해 알아보세요. 이 세션에서는 여러 Google 서비스에 통합되는 앱을 빌드하기 위한 Google Apps Script의 단순성을 살펴봅니다. 많은 Google Apps Script 서비스를 다루며 Google Apps Script가 강력한 애플리케이션 플랫폼이라는 것을 보여줍니다.
|

|
Google+를 모바일 앱에 통합Google+의 기능을 모바일 앱에 통합하여 사용자에게 더욱 매력적이고 맞춤설정된 환경을 제공하세요. 사용자가 앱에서 사진, 링크 등을 Google+로 공유하는 방법과 이를 통해 애플리케이션의 가시성과 검색 가능성을 높이는 방법을 알아보세요.
|

|
행아웃의 차세대 소셜 미디어행아웃 플랫폼 API를 사용하여 실시간 오디오/동영상 대화를 통해 앱에 생동감을 불어넣습니다. Google+ 행아웃 API를 사용하면 Google+ 행아웃 내에서 실행되는 공동작업 앱을 개발할 수 있습니다. 행아웃 API로 만들 수 있는 아이디어를 떠올려 보세요.
|

|
웹사이트를 로드할 때는 밀리초가 중요합니다. 소셜 위젯은 웹사이트 환경을 개선해야 하며 속도를 늦추지 않아야 합니다. +1 버튼과 같은 소셜 위젯을 로드할 때의 고유한 어려움과 가능한 한 빠르게 로드되도록 하기 위해 어떻게 했는지 살펴보며, 전쟁에 관한 이야기도 볼 수 있습니다. 위젯 성능에 초점을 맞추겠지만 지금까지 사용한 기술 중 많은 부분이 적용 범위가 더 넓어져서 웹사이트를 더 빠르게 만드는 방법도 보여드리겠습니다.
|

|
사이트에 Google+를 추가하고 콘텐츠가 더욱 다양한 위치에 표시되도록 하여 Google을 최대한 활용해 보세요. 이 세션에서는 +1 버튼, 브랜드 배지, 개인 배지, 검색 저작권, 스니펫, Google+ 페이지 등 Google+ 플랫폼의 기본사항을 다룹니다.
|

|
일부 Google+ 플랫폼 기능을 구현한 상태에서 더 많은 기능을 사용하고 싶습니다. 콘텐츠에 대한 참여도를 높이는 방법, 이유, 측정 방법을 알아보세요. 이 세션에서는 Google+ 플랫폼의 권장사항 및 구현에 대해 자세히 알아봅니다. 주제는 버튼 선택, 속도, JS API부터 구조화된 고급 마크업, 사용자 지정 분석, 심층 참여까지 다양합니다.
|

|
Google+ History API 시작하기Google+ 기록을 사용하면 사이트나 앱에서 사용자가 비공개로 간편하게 온라인 활동을 저장하고 원하는 경우 공유할 수 있습니다. 대부분의 경우 자동 업로드와 같은 기능입니다. 이 새로운 API의 초기 개발자 프리뷰를 시작하는 방법을 보여줍니다.
|

|
고급 Google+ History API Google+ 기록을 사용하면 사이트 또는 앱에서 사용자가 비공개로 간편하게 온라인 활동을 저장하고 원하는 경우 공유할 수 있습니다. 이 세션에서는 권장사항과 확장 기능을 중심으로 초기 Developer Preview API를 자세히 살펴봅니다.
|

|
Google+ 플랫폼팀을 만나 질문에 대한 답변을 받고 기술을 자세히 살펴보세요.
|

|
행아웃 팀과의 대화Google+ 행아웃 팀과의 대화에 참여해 보세요. Google의 실시간 전략에 대한 생각을 들어보고 기업, 방송사, 개발자, 가족이 모두 이 제품을 어떻게 사용하고 있는지 알아보세요. 행아웃 온에어가 어떻게 작동하는지 궁금했던 적이 있나요? 이 세션을 방문하여 모든 질문에 대한 답변을 얻고 향후 행아웃이 추가될 예정입니다.
|

|
지도 API 개발자를 위한 모범 사례Google Maps API를 사용하면 간단한 지도를 애플리케이션에 쉽게 추가할 수 있습니다. 하지만 여기서는 Google Maps API를 한 단계 더 발전시켜 보겠습니다. 이 세션에서는 개발자 도구, 테스트 및 API 기능을 포함하여 지도 API 개발자를 위한 권장사항을 소개합니다. 이러한 권장사항에는 시간을 절약하고 골칫거리를 피하며 사용자를 만족시키는 데 도움이 될 것입니다.
|

|
스타일 지정 마스터 클래스개발자는 맞춤 스타일 지도를 사용하여 기본 Google 지도 타일의 디자인을 맞춤설정할 수 있습니다. 이렇게 하면 멋진 지도를 만들기가 쉬워집니다. 메시지, 색 구성표 또는 데이터를 강조하기 위해 지도를 맞춤설정할 수 있습니다. 이 수업에서는 마스터 지도 디자이너가 지도를 효과적으로 사용할 수 있는 멋지고 우아한 스타일을 만드는 데 도움을 드립니다.
|

|
App Engine에서 Go를 사용하여 지도 타일 계산이 강연에서는 Maps API와 App Engine의 Go를 사용하여 Google 지도용 맞춤 타일 집합을 빌드하는 앱을 빌드합니다. 이 앱은 클라우드에서의 계산에 Go의 적합성과 태스크 큐 및 백엔드와 같은 App Engine의 주요 확장성 기능을 사용하는 방법을 보여줍니다.
|

|
공간 데이터 시각화지도는 최초의 데이터 시각화 중 하나였지만 자신의 공간 데이터를 시각화하기 위한 배경도 제공할 수 있습니다. 이 세션에서는 지도 기반 데이터 시각화의 세계를 둘러보고, Maps API v3를 사용하여 지도에서 데이터를 가장 효과적으로 구현하는 데 필요한 도구를 제공합니다.
|

|
Google 지도의 새로운 기능Google 지도의 세계에서 흥미로운 일들이 많이 벌어지고 있습니다. Google I/O 2012에서 지도 트랙을 시작할 때 Google 지도 및 어스 부문 부사장인 Brian McClendon과 함께 최첨단 온라인 지도 에 대해 알아보세요.
|

|
단순한 지도가 아닙니다.Google 지도 API는 전 세계에서 가장 인기 있는 지도 작성 플랫폼이지만 개발자와 사용자에게 단순한 지도 그 이상을 제공합니다. 이 세션에서는 Maps API가 제공하는 풍부한 부가 가치와 부동산, 여행, 소매를 비롯한 여러 카테고리에서 개발자가 알아야 하는 필수 기능을 자세히 살펴봅니다.
|

|
클라우드의 엔터프라이즈 지리정보이제 Google은 지리정보 데이터 및 분석을 위한 강력하고 다재다능한 클라우드 호스팅 솔루션을 제공합니다. 귀사에서 이러한 잠재력을 활용해 Google 어스 및 Google 지도 API와 같은 익숙한 도구를 사용하여 비용을 절감하고 생산성을 높이며 직원과 개발자에게 서비스를 제공하는 방법을 알아보세요.
|

|
Places API를 중심으로 비즈니스 구축Google Places API를 사용하면 세계에서 가장 포괄적이고 정확한 비즈니스 정보 컬렉션에 액세스할 수 있습니다. 참석하여 앱에서 Places API를 활용하여 개발자와 사용자에게 최대의 경제적, 전략적 가치를 제공하고, 모바일 상거래의 미래에 참여하는 방법을 알아보세요.
|

|
Google 지도를 활용한 직원의 역량 강화비즈니스 관리에서 가장 어려운 문제 중 하나는 직원, 배송, 장비 등 모든 것이 어디에 있는지 파악하는 것입니다. 이 세션에서는 Google 기술을 사용하여 비즈니스의 모든 자산을 관리하고 모든 것이 적절한 시점에 적절한 위치에 있는지 확인하는 방법을 알아봅니다.
|

|
Google 지도 API 팀과의 담화Google 지도 및 Google 어스의 엔지니어를 만나 Google 지도 API, Google 어스 및 KML에 대한 공개 토론을 개최합니다. 여기(http://goo.gl/LgnRa)에서 질문을 제출하고 투표하세요.
|