|
Google Cloud Messaging für Android Cloud-to-Device-Messaging (C2DM) kam aus der Betaphase und erhält einen neuen Namen: Google Cloud Messaging für Android. GCM für Android vereint die Erkenntnisse aus der C2DM-Beta, viele davon in Form neuer Funktionen. In dieser Sitzung wird der neue Dienst ausführlich und umfassend behandelt.
|

|
Apps richtig gut machen: Fortgeschrittene Themen für erfahrene Android-EntwicklerNach den Protips aus den letzten Jahren werden in dieser Sitzung fortgeschrittenere Techniken für erfahrene Android-Entwickler vorgestellt. In dieser Sitzung geht es um fortgeschrittene Techniken, mit denen du den Akkuverbrauch minimieren, die Stabilität verbessern und deine Nutzer begeistern und deine guten Apps in ausgefeilte Produkte verwandeln kannst.
|

|
Android-KamingesprächLerne das Android-Entwicklerteam kennen und erfahre mehr über die Technologie.
|

|
Mit weniger mehr erreichen: Ein guter Android-Bürger seinSchneller und schlanker sind besser, insbesondere auf Mobilgeräten mit begrenzten Ressourcen. Lernen Sie erweiterte Techniken zur Optimierung der CPU-, RAM- und E/A-Effizienz sowie Best Practices für die Verwendung von JNI und SQLite kennen.
|

|
Eine Tour zu allen Neuerungen in den Android-Entwicklertools sowie Tipps zur Verwendung der Tools, um optimale Ergebnisse zu erzielen.
|

|
Neu bei AndroidDies ist eine auf Entwickler ausgerichtete Tour durch die Entwicklung der System- und Anwendungs-Frameworks seit unserem letzten Zusammentreffen.
|

|
Multi-Versionsverwaltung von Android-BenutzeroberflächenIn dieser Sitzung zeigen wir Ihnen, wie Sie Benutzeroberflächen erstellen können, die von Eclair bis heute einheitlich funktionieren. Wir behandeln Themen wie Aktionsleiste, Fragmente, Stil, Größenkennzeichner, App-Struktur und Navigation.
|

|
Sicherheit und Datenschutz in Android-AppsAndroid bietet Funktionen und APIs, die die Entwicklung sicherer Apps ermöglichen, und sollten daher verwendet werden. Diese Sitzung beginnt mit einem Überblick über die Sicherheitsfunktionen der Android-Plattform. Anschließend sehen wir uns an, wie du sie einsetzen kannst, um deine Nutzer zu schützen und die Entstehung von Sicherheitslücken zu vermeiden. Außerdem lernen Sie die Best Practices zum Schutz der Nutzerdaten in Ihren Apps kennen.
|

|
Die sensible Seite von AndroidAndroid hat eine sensible Seite. In dieser Sitzung geht es um alle Android-Sensoren: Beschleunigungsmesser, Gyroskop, Licht und mehr. Darin werden Best Practices für den Umgang mit Sensordaten behandelt, mit besonderem Augenmerk auf die Balance von Akkulaufzeit und Nutzerfreundlichkeit.
|

|
Eine gute Nutzererfahrung erfordert ein flüssiges Rendering und reibungslose Animation der Benutzeroberfläche. Ihre App muss eine gute, konsistente Framerate haben. In dieser Sitzung geht es um unsere Arbeit am Android-Framework zur Ermittlung und Behebung von Leistungsproblemen. Außerdem erhältst du Tipps, wie du das auch für deine Apps tun kannst.
|

|
Zehn Dinge, die Spieleentwickler wissen solltenIn dieser Sitzung erfahren Sie, was erfahrene Spieleentwickler tun, um gute Google Play-Rezensionen zu erhalten, eine positive Android-Nutzererfahrung zu schaffen und in Google Play-Apps vorgestellt zu werden.
|

|
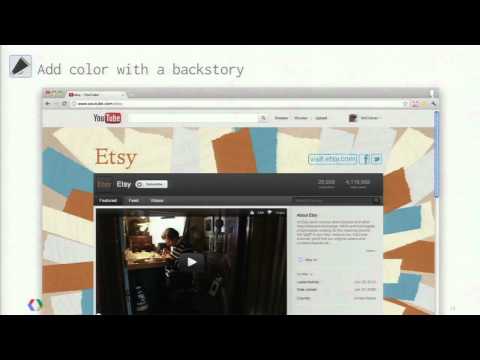
Möchten Sie von der Community Ihrer Website hören (und sehen!)? Wir stellen Ihnen eine neue Möglichkeit vor, wie Sie Videos von Ihren Nutzern anfordern können. Erfahren Sie hier, wie es entwickelt wurde, und sehen Sie sich ein Beispiel dafür an, wie es im Rahmen der Open-Source-Plattform zum Einreichen von Videos auf YouTube Direct eingesetzt wird.
|

|
Mobile YouTube API-Apps für Creator, Kuratoren und NutzerEin schnell wachsender Teil der Uploads und Aufrufe von YouTube findet auf Mobilgeräten statt. Dies eröffnet Entwicklern neue Möglichkeiten. Hier erfährst du, wie die YouTube API eingesetzt wird, um ansprechende mobile Apps für Creator, Kuratoren und Verbraucher zu erstellen. Sehen Sie sich Beispiele für innovative mobile Anwendungen an und lernen Sie von den Erfahrungen von Flipboard, 955 Dreams und WeVideo.
|

|
YouTube API + Cloud-Rendering = Happy Mobile GamersYouTube ist eine der beliebtesten Plattformen für Gamer. Viele Konsolenentwickler binden Videoaufnahmen und -uploads bereits direkt in ihre Titel ein. Das Hochladen von Videos über ein mobiles Spiel auf YouTube stellt jedoch eine Reihe von Herausforderungen dar. Hier erfährst du, wie die YouTube API in Kombination mit Cloud Computing dir dabei helfen kann, Videouploads in deinem Spiel für Mobilgeräte zu ermöglichen.
|

|
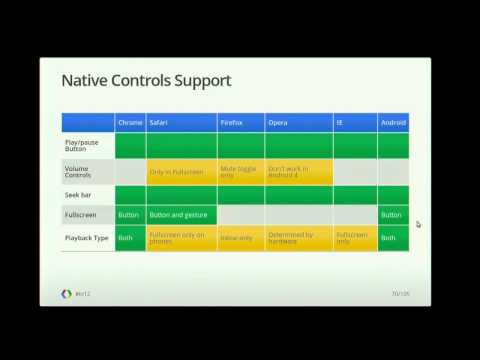
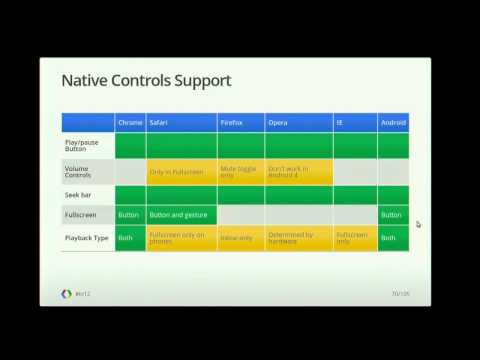
HTML5 auf YouTube: Geschichten von der Front-LineIst HTML5 bereit für den Produktionscode? Natürlich. Dies ist eine Übersicht über all die verschiedenen HTML5-Technologien, die wir für Live-Code bei YouTube verwenden. Wir haben eine Sammlung von Tipps, Tricks und Best Practices für HTML5-Videos, das Track-Tag, getUserMedia und mehr für Sie zusammengestellt. Außerdem erhalten Sie detaillierte Informationen zur Entwicklung von Video-Tags für Mobilgeräte.
|

|
Android-Apps monetarisierenEs gibt mehrere Möglichkeiten, mit Ihrer Android-App Geld zu verdienen: kostenpflichtige Apps, In-App-Abrechnung, Werbung usw. In dieser Sitzung wird das Thema umfassend behandelt, einschließlich Details zu den Monetarisierungstools in Google Play und einem genaueren Blick auf das AdMob SDK, die Werbenetzwerkvermittlung und Google Analytics. Erfahre mehr darüber, wie du mehr Geld verdienen, mehr Nutzer gewinnen und mehr Erkenntnisse gewinnen kannst.
|

|
Android-Design für den ErfolgSie haben eine tolle Idee für eine Android-App. Sie möchten, dass sie sich unter Hunderttausenden von der Masse abhebt. Sie möchten, dass Ihre Nutzer davon begeistert sind und es allen wissen, die sie kennen. Das Android User Experience-Team hilft Ihnen gerne weiter. Wir sprechen nun über den Android-Designleitfaden und andere Tricks für die Entwicklung von Apps, die Nutzer begeistern und ihnen helfen, ihre Ziele zu erreichen. Es ist kein Designhintergrund erforderlich.
|

|
Google Play: Grundlagen des Marketings für EntwicklerSobald Sie in Ihrer App auf die Schaltfläche „Veröffentlichen“ klicken, werden Sie (teilweise) ein Werbetreibender. Sie können ebenso versuchen, ein guter Vermarkter zu werden. Nun möchten wir zeigen, was wir über die Bewerbung von Apps bei Google Play wissen: ein strategisches Marketingkonzept aufbauen, Medienkanäle optimal nutzen, die Assets nutzen, die wir für Entwickler entwickelt haben, und das Google Play-Team davon überzeugen, deine App vorzustellen.
|

|
Navigation in AndroidEine App ist nur dann nutzlos, wenn sie sich nicht zurechtfinden kann. In Android 3.0 und 4.0 wurden umfassende Änderungen an der Unterstützung der Navigation eingeführt. Die Aktionsleiste bietet eine bequeme Steuerung für die Nach-oben-Navigation. Außerdem wurde das Verhalten der Zurück-Taste innerhalb der Aufgaben einheitlicher und die Benutzeroberfläche für die letzten Aufgaben wurde überarbeitet. In diesem Vortrag erläutern wir, wie und warum wir dorthin gekommen sind, wo wir heute stehen, wie Sie beim Entwerfen der User Experience Ihrer Apps über die Navigation nachdenken und wie Sie Apps entwickeln, die eine mühelose Navigation in verschiedenen Android-Versionen bieten.
|

|
Sie haben den Designleitfaden gelesen. Wie geht es jetzt weiter?In der Android-Designanleitung wird beschrieben, wie man schöne Android-Apps entwirft, aber nicht, wie man sie entwickelt. In diesem Vortrag geben wir praktische Tipps zum Anwenden von Fit & Finish während der Implementierung Ihres Designs, zeigen Ihnen, wie Sie einige häufige Fallstricke vermeiden, wir beschreiben einige nützliche Muster und zeigen Ihnen, wie Tools dabei helfen können.
|

|
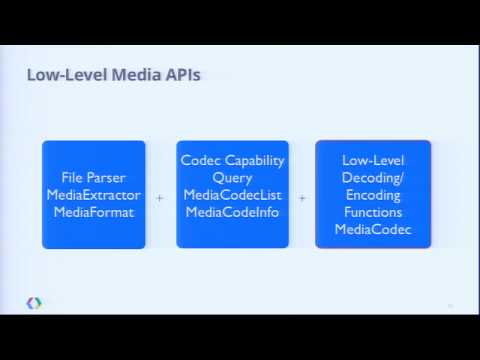
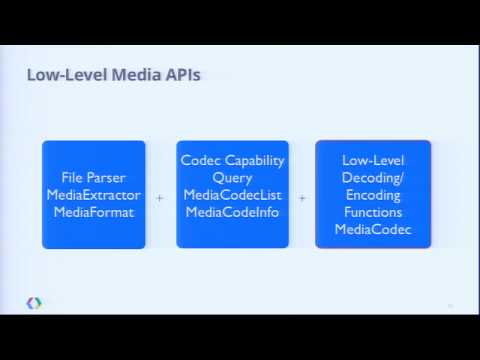
Jellybean führt eine Reihe von leistungsstarken Low-Level-Media-APIs ein, mit denen Entwickler direkt aus Java auf Hardware-Codecs zugreifen können. In dieser Sitzung werden die neuen APIs anhand von Beispielen vorgestellt.
|

|
Den End-to-End-Wert Ihrer App messenWir haben Analytics für mobile Apps von Grund auf neu erfunden. Wenn Sie Entwickler mobiler Apps sind, erfahren Sie hier, was es Neues bei Google Analytics gibt. Sie erfahren, wie Sie den End-to-End-Wert Ihrer App messen und deren Leistung verbessern können, um die Nutzung und Kundenbindung zu fördern.
|

|
Wenn Sie Apps für Android-Smartphones, -Tablets oder Google TV entwickeln und YouTube-Videos in hoher Qualität in Ihr Produkt integrieren möchten, wird diese Sitzung Sie begeistern.
|

|
Die Kunst der organisatorischen Manipulation Viele Ingenieure beklagen, wie schwierig es ist, in einem großen Unternehmen irgendetwas zu erledigen. Der Trick besteht darin, die richtigen Personen zu kennen, zu verstehen, wie die Macht im Unternehmen fließt und vor allem, womit Sie durchkommen können und wann. Mit einer Reihe von (hoffentlich) amüsanten Anekdoten lernen Sie die menschliche Seite der Navigation in großen und kleinen Unternehmen besser kennen.
|

|
SPDY: Es ist da!SPDY macht Ihre Webseiten über SSL schneller als über HTTP. Wir erklären, warum das für Sie von Interesse sein könnte, geben Tipps, wie Sie die Funktionen optimal nutzen können, sprechen über funktionierende Implementierungen und informieren Sie über die Zukunft.
|

|
Designs für die andere Hälfte entwerfen: Sexy ist nicht immer rosaFrauen haben 80 % der Konsumausgaben kontrolliert und sind für den Großteil der Nutzeraktivitäten in vielen der größten sozialen Netzwerke verantwortlich. Weibliche Gamer über 55 verbringen im Vergleich zu anderen demografischen Gruppen die meiste Zeit im Internet. Denken Sie darüber nach, wie Ihr Produkt oder Unternehmen Frauen anzieht und begeistert? Unsere Podiumsdiskussion zeigt, welche Technologien Frauen mit weniger rosafarbenen Akzenten überzeugen.
|

|
Google auf Google nutzen Wie skalieren Sie Ihren IT-Betrieb, um mit dem Wachstum Ihres Unternehmens, Ihrer Mitarbeiter und Ihrer Systeme Schritt zu halten? In dieser Sitzung erfahren Sie, wie Corporate Engineering, die IT-Organisation von Google, mit dem Wachstum von Google Schritt gehalten hat. Anhand von praktischen Beispielen aus dem Einsatz der Ganeti-Virtualisierung durch Google, Google Cloud und der Datenanalyse erfahren Sie, wie Sie diese Lektionen in Ihrem Unternehmen anwenden können.
|

|
Erweitertes Design für IngenieureDesign ist keine schwarze Magie, es ist ein Feld, das Menschen lernen können. In diesem Vortrag geben zwei erstklassige Designer von Google einen Crashkurs für Fortgeschrittene zu interaktivem und visuellem Design. Die Themen umfassen mentale Modelle, natürliche Zuordnungen, Metaphern, Modusfehler, visuelle Hierarchien, Typografie und Gestaltprinzipien. Die richtige Anwendung dieses Wissens kann die Qualität Ihrer Arbeit drastisch verbessern.
|

|
Wahrung der Nutzererfahrung bei der Integration von Drittanbieter-CodeDie Menge der Inhalte von Drittanbietern auf Websites explodiert explodiert (z. B. Schaltflächen zum Teilen von sozialen Netzwerken, Nutzer-Tracking, Werbung, Code-Bibliotheken usw.). Hier erhalten Sie Tipps und Techniken, wie Sie sie am besten in Ihre Websites integrieren, ohne dass die Nutzererfahrung beeinträchtigt wird oder Ihre Websites nicht mehr verfügbar sind.
|

|
Maps for GoodDie Entwickler arbeiten hinter vielen innovativen Karten-Apps, die die Welt zu einem besseren Ort machen. In dieser Sitzung zeigen wir Ihnen, wie Entwickler Google Earth Builder, Google Earth Engine, Google Maps API und Android-Apps für verschiedenste Anwendungen wie die Ethnokartierung indigener Kulturstätten, die Überwachung der Abholzung des Amazonasgebiets und die Verfolgung der Migration gefährdeter Arten rund um den Globus einsetzen. Erfahren Sie, wie Sie in Zusammenarbeit mit einer gemeinnützigen Organisation eine Entwicklerförderung für 2012 beantragen und mit Ihren Karten einen positiven Beitrag leisten können.
|

|
EntzündenIgnite erfasst die besten Geek-Kulturen in fünfminütigen Geschwindigkeitspräsentationen. Jeder Sprecher erhält 20 Folien, die nach 15 Sekunden automatisch weiterlaufen. Brady Forrest (Khosla Ventures) ist Gastgeber.
|

|
Angesichts der zunehmenden Verbreitung von Internet und Mobilgeräten sehen sich Entwickler vor einer einzigartigen und herausfordernden Chance: Milliarden von neuen Nutzern, die Dutzende verschiedener Sprachen sprechen. Englisch wird oft als Lingua Franca für Apps und Websites betrachtet, doch aktuell spricht weniger als die Hälfte der Internetnutzer in dieser Sprache – der Erfolg im globalen Web erfordert einen agileren Ansatz. In diesem Tech Talk lernen Sie einige Tipps, Tricks und Tools kennen, mit denen Webentwickler und Entwickler von mobilen Apps die Internationalisierung (i18n) und Lokalisierung (L10n) einfacher gestalten können. Der Schwerpunkt liegt dabei auf Chrome und Android.
|

|
Wissensbasierte AnwendungsdesignmusterIn diesem Vortrag schauen wir uns aufkommende Designmuster für die Erstellung von Webanwendungen an, die große strukturierte Daten nutzen. Sehen Sie sich offene Datensätze wie Wikipedia und Freebase sowie strukturiertes Markup wie Schema.org und RDFa an, um zu sehen, welche neuen Arten von Anwendungen diese Technologien für Entwickler eröffnen.
|

|
Android-Anwendungen erstellen, die Web-APIs verwendenGoogle bietet eine große und wachsende Anzahl von Back-End-Diensten, von AdSense über Tasks über Google Kalender bis hin zu Google+, die Ihre App bereichern können und immer mehr über einen Satz an einheitlichen APIs verfügen. In dieser Sitzung wird erläutert, wie diese effizient und sicher verwendet werden können, einschließlich der sicheren und positiven Nutzererfahrung, und es werden Optimierungsmaßnahmen speziell für Android auf App-Ebene beschrieben. In diesem Vortrag wird auch Google Cloud Endpoints vorgestellt, mit dem Sie Ihre eigenen REST APIs in App Engine definieren und mithilfe der Google API-Infrastruktur bereitstellen können. Wir zeigen Ihnen, wie Sie mit Google Cloud Endpoints tolle mobile Apps mit App Engine-Back-Ends erstellen können.
|

|
Android WebViewHunderttausende Android-Anwendungen nutzen WebView, um HTML-Inhalte darzustellen. In Android 4.0 wird die Hardwarebeschleunigung erhöht, wodurch HTML5-Funktionen wie Inline-Video, CSS 3D, CSS-Animationen und Überlaufelemente unterstützt werden. In diesem Vortrag erhalten Sie einen Überblick über die zugrunde liegende ICS-Implementierung und erfahren, wie Sie WebView am besten in Ihrer Anwendung nutzen können. Außerdem werden Best Practices für Hochleistungs-HTML-Code behandelt.
|

|
Android-Apps bei Google PlayGoogle Play wächst schneller denn je. In diesem Vortrag sprechen wir über die Dynamik von Google Play, die erfolgreichsten Google Play-Apps und einige neue Entwicklungen, die bald bei Google Play verfügbar sind. Außerdem werden wir neue Funktionen für Publisher vorstellen, mit denen Android-App-Entwickler ihr tägliches Geschäft bei Google Play optimal nutzen können.
|

|
Nah dran und persönlich: NFC und Android BeamEine Sitzung, in der es um die entwicklerorientierten NFC-Funktionen geht, die wir der Android-Plattform hinzugefügt haben. Erfahren Sie, wie Sie mit Android Beam magische Funktionen zum Teilen Ihrer App hinzufügen, und sehen Sie, an welchen neuen und spannenden NFC-Funktionen gearbeitet wird.
|

|
Android-Apps barrierefrei machenMit Android 4.0 wurden Barrierefreiheits-APIs auf Plattformebene eingeführt, damit Sie kein Experte sein müssen, um eine App zu entwickeln, die für Menschen mit Behinderungen barrierefrei ist. Erfahren Sie, wie APIs für Barrierefreiheit Ihre Arbeit erleichtern.
|

|
ADK 2.0 Einführung der neuen APIs und Funktionen in ADK 2.0 mit Demos.
|

|
Inhalte bei Google TV bereitstellenGoogle TV-Geräte sind in der Regel der größte Bildschirm im Haus und somit eine hervorragende Plattform für Entwickler, die hochwertige Inhalte im Langformat direkt im Wohnzimmer veröffentlichen möchten. Wir besprechen verschiedene Optionen für das Hosten, Streamen und Sichern deiner Inhalte bei Google TV und wie du dafür sorgen kannst, dass deine Zuschauer deine Inhalte optimal nutzen können.
|

|
Steuerung und Steuerung im Wohnzimmer – Apps für Google TV auf einem zweiten Bildschirm erstellenMit der Einführung von Google TV steht jetzt im Mittelpunkt des Wohnzimmers ein Android-Gerät. Das Erstellen von Apps für Google TV ist jedoch nicht die einzige Möglichkeit für Sie, Google TV-Nutzer zu erreichen. Hier erfährst du, wie du mit Google TV andere verbundene Geräte wie Smartphones, Tablets oder PCs (z.B. den zweiten Bildschirm) nutzen kannst, um mit Fernsehern zu interagieren.
|

|
Apps auf dem großen BildschirmGoogle TV erweitert die Reichweite von Android und des Webs auf das Fernsehen, aber die Entwicklung von Apps für den Fernseher unterscheidet sich grundlegend von der Entwicklung von Apps für Mobiltelefone, Tablets oder PCs. In dieser Sitzung werden wir die Kernpunkte unserer Nutzerstudien erläutern und Ihnen Tipps geben, wie Sie mithilfe ansprechender und funktionaler Android-Apps und Webanwendungen für den größten Bildschirm im Haus in Kontakt treten können.
|

|
Mit Mustern spielenFührende App-Designer und -Entwickler sprechen über ihre Erfahrungen bei der Entwicklung für Android, zeigen Screenshots aus ihrer App, untersuchen die Herausforderungen, mit denen sie konfrontiert waren, und bieten kreative Lösungen an, die dem Android-Design-Leitfaden entsprechen. Die Gäste werden eingeladen, Beispiele für visuelle und Interaktionsmuster in ihrer App zu zeigen, die es schaffen, die App einheitlich und persönlich zu halten.
|

|
Mit Mustern spielenFührende App-Designer und -Entwickler sprechen über ihre Erfahrungen bei der Entwicklung für Android, zeigen Screenshots aus ihrer App, untersuchen die Herausforderungen, mit denen sie konfrontiert waren, und bieten kreative Lösungen an, die dem Android-Design-Leitfaden entsprechen. Die Gäste werden eingeladen, Beispiele für visuelle und Interaktionsmuster in ihrer App zu zeigen, die es schaffen, die App einheitlich und persönlich zu halten.
|

|
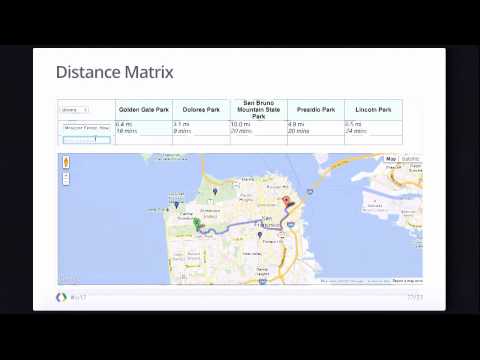
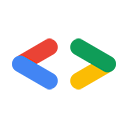
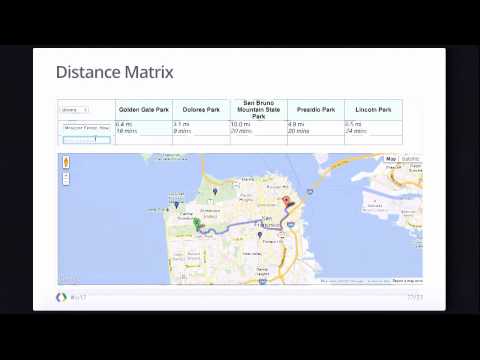
Nicht nur eine KarteAls Fallstudie zeigen wir Ihnen anhand einer Immobilienwebsite, wie Sie eine Website von Grund auf neu erstellen und die Vorteile der leistungsstarken Google Maps APIs, die weit über Markierungen und Infofenster hinausgehen, optimal nutzen. Wir zeigen Ihnen, wie Sie mit Funktionen wie „Distance Matrix“, der automatischen Erstellung von Touren und der benutzerdefinierten Street View die Nutzererfahrung Ihrer kartenbezogenen Website verbessern können.
|

|
Web Intents in Ihre Webanwendung integrierenWeb Intents ist die Zukunft der anwendungsübergreifenden Kommunikation. In diesem Code-Lab erhalten Sie von den Erstellern von Web Intents individuelle Ratschläge zur Integration von Web Intents in Ihre Anwendung.
|

|
Erweiterte HTML-Seitenerstellung mit modernen CSS-FunktionenIn diesem Code-Lab stellen wir Ihnen neue CSS3-Funktionen vor und zeigen Ihnen, wie Sie damit hervorragende HTML-Seiten und Webanwendungen erstellen. Wir besprechen beispielsweise CSS3 Flexbox, CSS3 Multi Column und viele andere Funktionen. Wir sehen uns auch CSS-Funktionen an, die Webseiten z. B. mithilfe von Filtern ansprechender gestalten.
|

|
Putting Google Cloud Together: App Engine-Logs mit BigQuery abfragen In dieser Sitzung erfahren Sie, wie Sie mehrere Google-Technologien zusammen verwenden, um den Import und die Abfrage Ihrer App Engine-Protokolle aus Big Query zu automatisieren. Dazu gehört die Verwendung der Map Reduce API und der neuen Log API zum Lesen Ihrer App Engine-Protokolle, das Speichern der Protokolle in Google Storage mithilfe eines Robot-Kontos, das Importieren Ihrer Protokolle in BigQuery und die Abfrage über die Weboberfläche oder programmatisch.
|

|
Erste End-to-End-Drive-App implementierenGoogle-Entwickler helfen Ihnen gern dabei, Google Drive in Ihre eigene Anwendung einzubinden. Wir stellen Ihnen eine kurze Beispielanwendung zur Einführung vor, mit der Sie bis zum Ende der Sitzung die Drive-Integration für alle einrichten und ausführen können.
|

|
Die nächste Entwicklung der Chrome-Apps Gepackte Chrome-Apps bieten jetzt noch mehr Funktionen, die nahtlos offline funktionieren und Entwicklern mehr Kontrolle über ihre Benutzeroberfläche bieten. Seien Sie dabei und sehen Sie sich die Entwicklervorschau der nächsten Entwicklung von Chrome-Apps an. Sie erfahren, wie Sie mit Webtechnologien Dinge tun können, die Sie nie für möglich gehalten hätten.
|

|
Web-App in Chrome-App umwandeln Chrome-Apps werden weiterentwickelt, um noch mehr Funktionen bereitzustellen, nahtlos offline zu arbeiten und Entwicklern mehr Kontrolle über ihre Benutzeroberfläche zu geben. Pete LePage zeigt Ihnen, wie man Chrome-Apps entwickelt und wie Sie mit Webtechnologien Dinge tun können, die Sie nie für möglich gehalten hätten.
|

|
Native Client LIVEIn diesem Vortrag portieren wir eine Anwendung in 60 Minuten LIVE zu Native Client und zeigen damit die Leistungsfähigkeit dessen, was Native Client für traditionelle C++-Entwickler bieten kann, die ins Web wechseln möchten. Beim Portierungsprozess werden bestimmte Aufgaben behandelt, die ein Entwickler während einer Portierung ausführen muss, und wie Sie diese mit neuen Tools und Technologien umgehen, einschließlich der Debugging-Integration in Visual Studio und einer Reihe neu hinzugefügter Dienstprogrammbibliotheken zum SDK. Die Teilnehmer dieser Sitzung vermitteln ein klares Verständnis der Voraussetzungen für die Portierung ihrer Anwendungen auf Native Client, damit sie ihre eigenen Projekte starten können.
|

|
Anleitung für native ClientsNative Client bringt nativen Code im Web – so sicher wie JavaScript. Code, der von Native Client ausgeführt wird, muss jedoch einigen Regeln entsprechen, um die Sicherheit zu gewährleisten und eine reibungslose Integration des Codes in eine Webanwendung zu gewährleisten. Diese Sitzung folgt während ihres gesamten Lebenszyklus einer Codezeile: kompiliert, über das Netzwerk geladen und auf dem Computer eines Nutzers ausgeführt. Dabei lernen Sie die praktischen Funktionen der Sicherheitsmechanismen von Native Clients sowie APIs kennen, die eine Integration von nativem Code in das Web ermöglichen, ohne an ein bestimmtes Betriebssystem gebunden zu sein.
|

|
Das kann das Web!Das Web verändert sich so schnell, dass es schwierig ist, auf dem Laufenden zu bleiben, was es Neues auf der Plattform gibt. Mit den neuen Funktionen von HTML5 können Entwickler ganz neue Anwendungen erstellen. Dinge, die früher unmöglich waren, sind heute Realität. In dieser Sitzung erfahren Sie, wie HTML5 für 2012 noch neu ist und Sie sich auf detaillierte Techniken konzentrieren, mit denen sich reale Herausforderungen lösen lassen. Wir behandeln Medienerfassung, Datei-E/A, fortgeschrittene Nutzung von WebSockets, Medien-Streaming, Geräteeingabe, Multimedia und modernes CSS-Design.
|

|
Von Einbettungen über Widgets bis hin zur Verwaltung komplexer Anwendungen – Sie müssen sich als Webentwickler ständig verbessern. Es wurden viele A-Zeilen von JavaScript geschrieben, um dieses Problem zu lösen - schlecht. Aber Hilfe ist schon unterwegs. Die Webplattform erhält neue leistungsstarke Funktionen, die Sie beim Erstellen robuster, wiederverwendbarer und verpackbarer Komponenten unterstützen. Wir sprechen über ihre Funktionen, ihren Status und darüber, wie Sie diese leistungsstarken neuen Technologien schon heute einsetzen können. Am wichtigsten ist aber, dass wir Ihnen zeigen, wie Sie sich einbringen und ihre Richtung mit zunehmendem Reifegrad beeinflussen können.
|

|
Schnelle Benutzeroberflächen für das geräteübergreifende WebEines der größten Vorteile des modernen Webs ist, dass Websites auf jedem Gerät mit einem Browser funktionieren. In dieser Sitzung geht es um das Erstellen von Benutzeroberflächen für das geräteübergreifende Web. Wir befassen uns mit der Erstellung von Websites, die mehrere Geräteformfaktoren unterstützen (responsive und nicht responsive Ansätze), stellen Single-Page-Websites und einige der Layoutfunktionen in modernen mobilen Browsern vor und beschäftigen uns eingehend mit der Multi-Touch-Eingabe im Web. Zum Schluss stellen wir Ihnen einige der tollen neuen Debugging-Tools für Mobilgeräte in Chrome und Chrome für Android vor.
|

|
Erfahren Sie, wie Sie eine mobile HTML5-App erstellen, die Ihre Nutzer beeindruckt. In dieser Sitzung geht es um Geschwindigkeit, Offline-Support, UI-Layouts und die Tools, die zum Einrichten einer produktiven Entwicklungsumgebung erforderlich sind. Nehmen Sie an dieser Sitzung teil, wenn Sie auf der Suche nach einer erstklassigen mobilen Web-App sind, die sich von der Konkurrenz abhebt.
|

|
Wie geht es mit Chrome-Erweiterungen weiter? Das Erweiterungssystem von Chrome bietet Entwicklern mehr Möglichkeiten denn je, das Weberlebnis für Nutzer anzupassen und zu verbessern. Es werden regelmäßig neue APIs veröffentlicht, die neue Funktionen und bessere Einbindungen in Chrome selbst bieten. Begleiten Sie uns auf einem Rundgang durch die bahnbrechenden Änderungen am Erweiterungs-Framework von Chrome, die die Sicherheit erhöhen, die Leistung verbessern und es Nutzern einfacher denn je machen, das Produkt Ihrer harten Arbeit in Betrieb zu nehmen.
|

|
Das Erstellen leistungsstarker Webanwendungen ist schwierig! Wenn Animationen, Mouseover-Effekte oder Ruckeln auf der Seite verzögert werden, spricht man von Verzögerung. In diesem Gespräch geht es um die Jagd, um sie zu vernichten. Ursachen für Verzögerungen in Web-Apps sind unter anderem Speicherbereinigungsläufe, lange Bilddecodierungen, Heavy Paint-Zeiten für DOM-Elemente, Eingabe-Handler mit hohem JavaScript-Umfang, unerwartete Entwertung von WebKit-Ebenen und vieles mehr. All das stört die 60 fps, die jeder moderne App-Entwickler erreichen möchte. In diesem Vortrag stellen wir Ihnen einige Techniken vor, mit denen Sie sicherstellen können, dass Ihre Webanwendung flüssige Animationen, Übergänge und Scrollvorgänge aufweist. Wir zeigen Ihnen, wie Sie mit den Entwicklertools von Google Chrome Verzögerungen erkennen und komplexere Tools zur Erstellung von Grafikprofilen in Chrome verwenden können, mit denen Unerschrockene herausfinden können, was hinter den Kulissen passiert. Werfen Sie auch einen Blick unter die WebKit-Coverversionen, um zu erklären, warum dieser lästige Hype überhaupt auftritt.
|

|
GRÜNDE: PvP-Gaming mit HTML5In dieser Sitzung werden GRITS vorgestellt, ein Shooter-Spiel, das vollständig mit Google-Technologien erstellt wurde. In diesem Vortrag widmen wir uns der Entwicklung einer HTML5-Canvas-Engine, der Bereitstellung des Contents, der Vernetzung mit WebSockets, dem Einsatz von NodeJS, der Integration sozialer Medien und vielem mehr. Die Teilnehmer dieser Session erhalten einen Gesamtüberblick über alle Google-Technologien, die für Webspiele relevant sind, ein tiefgreifendes Verständnis für die ersten Schritte und die Möglichkeit, sie in Aktion mit dem Quellcode des veröffentlichten Spiels live zu sehen.
|

|
App wieder in Web-App einbinden – Webprogrammierung mit DartMöchten Sie extrem schnelle Anwendungen mit ansprechender Grafik und Offline-Unterstützung entwickeln? Möchten Sie diese Apps überall im offenen Web ausführen? Möchten Sie diese Apps in einer Sprache entwickeln, die die modulare Entwicklung im großen Maßstab unterstützt und gleichzeitig die einfache Bedienung einer Skriptsprache bewahrt? In dieser Sitzung erfahren Sie, wie Sie mit der Programmiersprache Dart die nächste Generation erstklassiger Anwendungen für das offene Web entwickeln können.
|

|
Dart – eine moderne WebspracheDie beiden Entwickler von Dart diskutieren die Gründe für das Design von Dart und seine Auswirkungen auf die Skalierbarkeit und Leistung des Webs. Außerdem wird gezeigt, wie Dart Entwickler bei Innovationen unterstützt, indem sie ihre Produktivität steigern, ohne die Abwärtskompatibilität zu beeinträchtigen.
|

|
Die Entwicklung von Web-Apps geht schnell voran und die Chrome-Entwicklertools sind immer noch immer einen Schritt voraus. Wenn Sie sich mit den Entwicklertools auskennen und Ihre Fähigkeiten verbessern möchten, können Sie in dieser Sitzung Ihre Produktivität steigern. Seit der letztjährigen Veranstaltung haben wir eine ganze Reihe von Funktionen hinzugefügt, mit denen Entwickler umfangreiche Web-Apps erstellen können. In dieser Demo-Runde erklären wir, wie diese Tools für die Entwicklung und Fehlerbehebung auf Mobilgeräten und Desktop-Computern eingesetzt werden. Mit der neuen Zeitleiste ist das viel zu tun. Sie können mehr über reduzierte JavaScripts über Source Maps erfahren, Fehler in Web Workern beheben und vieles mehr. Seien Sie dabei und erfahren Sie, was die Chrome-Entwicklertools für Sie tun können.
|

|
Chrome/OS-Kaminchat Ein offenes Forum für die Chrome-/OS-Teams, in dem sie sich mit anderen über die Webplattform austauschen und Fragen stellen können. Für diese Sitzung werden Live-Untertitel erstellt.
|

|
Das Erstellen einer soliden Webanwendung stellt für alle Entwickler eine Herausforderung dar, doch in letzter Zeit sind zahlreiche Tools entstanden, die Ihnen dabei helfen. Sie erhalten einen umfassenden Überblick über alle Tools, von der Einführung von Textbausteinen über die Leistungsoptimierung bis hin zur Entwicklung von Tools. In dieser Sitzung erfahren Sie, mit welchen ausgereiften und wertvollen Open-Source-Projekten Sie Zeit sparen können, und Sie erhalten Antworten auf häufige Fragen zum Erstellen einer Web-App.
|

|
Wie man Apps entwirft, die sich gegenseitig ergänzenMit Web Intents können Sie Anwendungen erstellen, die so einfach wie noch nie im Web ineinander integriert werden können. In dieser Sitzung zeigen wir Ihnen, wie Sie Anwendungen mithilfe von Web Intents verbinden und wie Sie die vielen in Web Intents verfügbaren Aktionen wie Bearbeiten, Speichern und Freigeben am besten integrieren.
|

|
WebRTC: Echtzeit-Audio/Video und P2P in HTML5WebRTC bietet dem Browser Zugriff auf Webcams, P2P sowie umfassende Audio-/Video-Kommunikationsfunktionen. In diesem Vortrag geben wir einen Überblick über die aktuell verfügbaren WebRTC-Technologien, zeigen, wie WebRTC-Apps erstellt werden, und erörtern das Potenzial dieser Technologie für die Webplattform.
|

|
The History and Future of Google Web ToolkitIn dieser E-Mail geben wir Ihnen einen Einblick in die Geschichte des GWT-Projekts, auf die spannenden neuen Funktionen in der GWT 2.5-Version und darauf, wo wir GWT in Zukunft erreichen möchten. Für diese Sitzung werden Live-Untertitel erstellt.
|

|
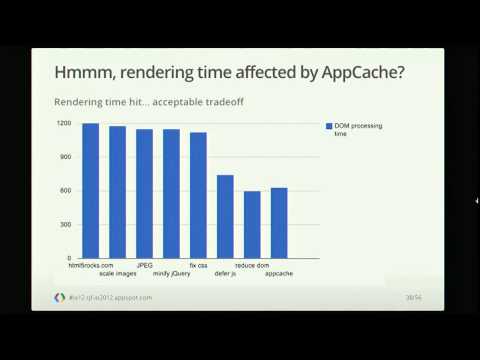
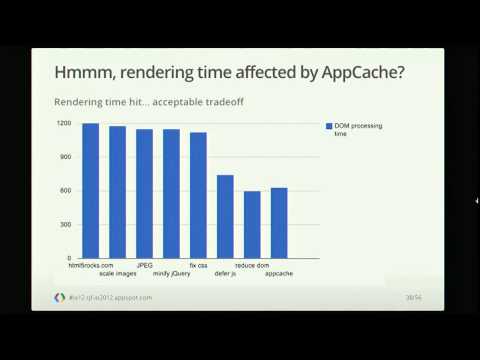
Jahrelang haben wir Webanwendungen entwickelt, die die Funktionen ihrer bisherigen Browser bei Weitem übertrafen. Genau als die Browser aufgeholten, was die HTML5-Version aufhielten, kamen Video und Audio, Canvas, SVG, App-Cache, localStorage, @font-face und mehr auf den Markt. Heute geht es den Browsern darum, der Welle immer einen Schritt voraus zu sein, die sich entwickelt, wenn Entwickler diese neuen Funktionen übernehmen. Wird Ihre HTML5-App auf der Welle reiten oder von den Felsen gerissen und die Nutzer sitzen feststecken? Hier erfahren Sie, welche HTML5-Funktionen wichtig sind und welche Sie bei der Erstellung schneller HTML5-Web-Apps vermeiden sollten. Für diese Sitzung werden Live-Untertitel erstellt.
|

|
Sichere Web-Apps und Chrome-Erweiterungen schreibenHeute kann eine sorgfältig entwickelte Webanwendung ein hohes Maß an Sicherheit bieten, indem sie mehrere Technologien nutzt: HTML5, CSP, NaCl und das Framework für Chrome-Erweiterungen. In dieser Sitzung möchten wir zeigen, wie Entwickler mithilfe dieser Technologien eine Web-App erstellen können, die mit den Funktionen einer Desktop-App konkurriert oder diese übertrifft und gleichzeitig sicherer ist als die Desktop-App. Für diese Sitzung werden Live-Untertitel erstellt.
|

|
Das Web auf 11In dieser Sitzung geht es um die Web-Audiofunktionen für Spiele und Musik. Wir stellen das <audio>-Element und das Web Audio API vor und beschäftigen uns intensiv mit der Verwendung des Web Audio APIs für das Audio von Spielen aus Spielen und die Erstellung von Musikanwendungen. Außerdem erfahren Sie, wie Sie mit der Node-Graph-Struktur Audioverarbeitungsketten erstellen und mithilfe von Analysen interessante Tricks anwenden.
|

|
Mehr als Papier: Google Cloud Print und die Zukunft des DruckensVerwenden Sie die API von Google Cloud Print, um Dokumente schnell und einfach an einen Drucker (oder an einen anderen Ort) zu senden. Wir sind derzeit in Chrome, ChromeOS, Google Mail für Mobilgeräte, Google Docs und die meisten neuen Drucker integriert. Und das ist erst der Anfang. Wir bieten eine konfigurierbare JavaScript API, einen Android-Intent sowie HTTP- und XMPP-Schnittstellen zum Senden und Empfangen von Dokumenten in praktisch jedem Format. Erfahren Sie, wie Sie mit nur wenigen Codezeilen über Ihre Web-Apps und mobilen Apps auf jedem beliebigen Drucker weltweit drucken können. Für diese Sitzung werden Live-Untertitel erstellt.
|

|
Mehr Barrierefreiheit im Web In dieser Sitzung lernen Sie anhand von Codebeispielen und Praxisbeispielen, wie Sie Ihre Web-Apps entwickeln und testen können, um eine vollständige Barrierefreiheit zu erreichen. Wir beschäftigen uns mit APIs wie der Text-to-Speech API (TTS), Tools wie ChromeVox und ChromeShades und wie Google-Produkte heute Lösungen für Nutzer mit Behinderungen implementieren.
|

|
Überschreitung der JavaScript-Geschwindigkeitsbeschränkung mit Version 8Möchten Sie JavaScript in Chrome extrem schnell ausführen? In dieser Gesprächsrunde werfen wir einen Blick hinter die Kulissen von V8 und erfahren, wie Sie Ihren JavaScript-Code optimieren können. Wir zeigen Ihnen, wie Sie den Stichproben-Profiler von V8 nutzen können, um Leistungsengpässe zu vermeiden und JavaScript-Programme zu optimieren. Außerdem erfahren Sie, wie V8 versteckte Klassen und Laufzeittyp-Feedback verwendet, um effizienten JIT-Code zu generieren. Nach Abschluss der Sitzung erhalten die Teilnehmer solide Optimierungsrichtlinien für ihre JavaScript-App und ein gutes Verständnis für die optimale Verwendung von Performance-Tools und JavaScript-Begrifflichkeiten, um die Leistung ihrer Anwendung mit V8 zu maximieren.
|

|
Innovative neue Funktionen wie CSS-Regionen, -Ausschlüsse, Shaders, Compositing und Shadow DOM bieten moderne Browser leistungsstarke Funktionen. Sehen Sie sich Demos und Code an und erfahren Sie mehr über den Status dieser neuen Standards. Werfen Sie einen ersten Blick auf den Entwicklungsworkflow von Adobe Shadow und erfahren Sie mehr über das Open-Source-Projekt Brackets, das an der Entwicklung eines Code-Editors für das Web arbeitet, der vollständig mit Webtechnologien erstellt wurde.
|

|
Code von GWT zu Dart migrierenMöchten Sie wissen, wie Sie Ihren GWT-Code zu Dart portieren können? In dieser Sitzung behandeln wir Dart-Äquivalente für verschiedene GWT-Bibliotheken und -Begrifflichkeiten, Techniken für die Interoperabilität mit vorhandenen GWT-Server-Back-Ends und Tricks, wie Dart-Code mit vorhandenem GWT- und JavaScript-Code kommunizieren kann.
|

|
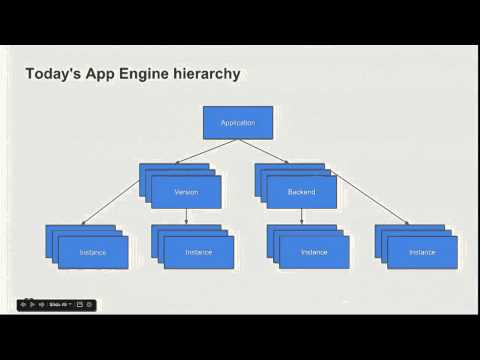
Python 2.7 in App Engine optimal nutzenDie Python 2.7-Laufzeit von App Engine ist mehr als ein einfaches Upgrade der Python 2.5-Laufzeit – sie hat weniger Einschränkungen, bietet einige beliebte Drittanbieterbibliotheken und ermöglicht gleichzeitige Anfragen. Darin erfahren Sie, wie Sie diese neuen Funktionen optimal nutzen.
|

|
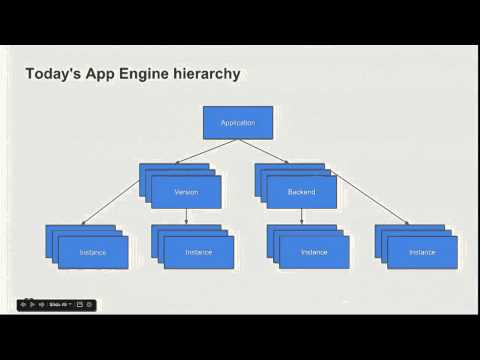
App Engine – ÜbersichtGehören Sie zu den Ersten, die von den spannenden Neuigkeiten des Google App Engine-Teams erfahren und erfahren, wie GAE Ihren aktuellen und zukünftigen Anforderungen gerecht wird. Hier erfahren Sie, wie die über 150.000 Entwickler in Start-ups und Unternehmen, die mobile Apps, Spiele und moderne Web-Apps entwickeln, bereits von den Vorteilen profitieren.
|

|
Einführung in die Google Compute Engine Google Compute Engine ist eine neue, auf virtuellen Maschinen basierende Cloud-Technologie für umfangreiche Datenverarbeitungs- und Analysearbeitslasten. Dank der Skalierbarkeit und Leistungsfähigkeit der Rechenzentren von Google können weltweit rechenintensive Jobs ausgeführt werden.
|

|
Mobile App Engine-Back-Ends für Android, iOS und das Web erstellenDie Entwicklung mobiler Apps wächst explosionsartig. Die besten Anwendungen haben einen Back-End-Server. Hier erfahren Sie, wie Sie mit der neuen Funktion der App Engine leistungsstarke APIs zur Unterstützung mobiler Apps auf Android- und iOS-Geräten sowie in mobilen Browsern erstellen können.
|

|
HTML5 und App Engine: Das Epic Tag-Team kämpft gegen moderne Web-AppsIn dieser Gesprächsrunde werden die neuesten und besten Anwendungsmuster und -tools zum Erstellen innovativer HTML5-Anwendungen erörtert, die von App Engine unterstützt werden. Dies macht es unglaublich einfach, eine Anwendung zu schreiben, die sich über Client und Server erstreckt. Insbesondere die Authentifizierung funktioniert sofort. In dieser Gesprächsrunde geht es um die Entwicklung einer fantastischen cloudbasierten HTML5-Anwendung
|

|
Gaming in der CloudFür viele Spieleentwickler ist die einfache Entwicklung und Bereitstellung von Google App Engine ideal, um einen cloudbasierten Zustandsspeicher zu erstellen und Dienste für die Zusammenarbeit bereitzustellen. Wenn Sie ein Erfolgsspiel haben, sollten Sie sich als Letztes um die Bereitstellung Ihrer Server kümmern. Die App Engine bietet für den Einstieg eine „Immer kostenlos“-Stufe und lässt sich nahtlos auf jede Nutzungsgröße skalieren. Spieleentwickler nutzen außerdem Google Cloud Storage, um Mediendateien einfach zu speichern und schnell an Clients auf der ganzen Welt bereitzustellen.
|

|
SQL vs. NoSQL: Die Schlacht der Back-EndsDie Google App Engine bietet jetzt sowohl SQL- als auch NoSQL-Datenspeicher an. Aber welche Version eignet sich am besten für Ihre Anwendung? Die Berater des Einzelnen versuchen, das Problem für alle zu klären, und zeigen einige Tricks, mit denen sie das Beste aus ihnen herausholen können.
|

|
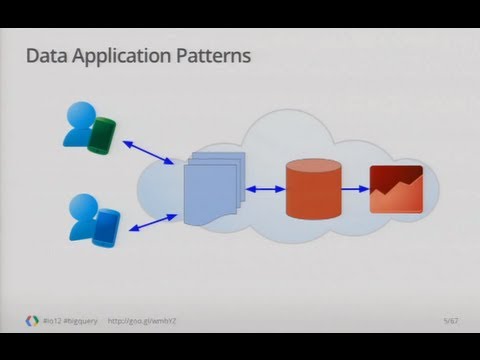
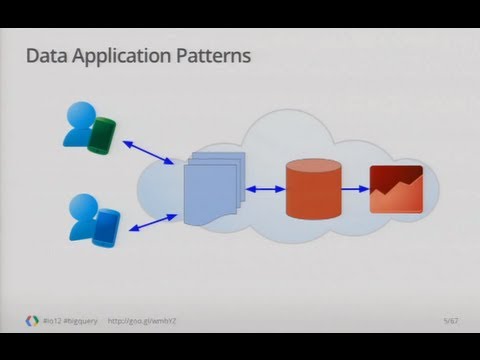
Datenpipelines im Google-Maßstab erstellenHier erfahren Sie, wie Sie mit Google Cloud schnell und einfach umfangreiche Datenpipelines implementieren. Wir zeigen Ihnen, wie Sie Pipelines erstellen, die Quelldaten im App Engine-Datenspeicher und in Google Cloud Storage sammeln, sie mit MapReduce verarbeiten und transformieren und Ad-hoc-Analysen mit Google BigQuery durchführen.
|

|
Virtuelle Google Compute Engine-Maschinen mit Google App Engine verwaltenGoogle Compute Engine bietet hocheffiziente und skalierbare virtuelle Maschinen für die Verarbeitung großer Datenmengen. Die Integration mit Google App Engine bietet ein Orchestrierungs-Framework zur Verwaltung großer Cluster virtueller Maschinen, die für die Datenverarbeitung verwendet werden. In dieser Sitzung werden die Integration veranschaulicht und zukünftige Anwendungsfälle der beiden Technologien erörtert.
|

|
Big Data: Vom Datenproblem zu einem Wettbewerbsvorteil Können Unternehmen praktische Vorteile aus Daten auf Webniveau ziehen, ohne eine proprietäre Webinfrastruktur aufzubauen? In dieser Sitzung erfahren Sie, wie Sie mit neuen Google-Datendiensten wichtige Herausforderungen bei der Speicherung, Transformation und Analyse von Daten bewältigen können. Wir sehen uns konkrete Fallstudien an, die zeigen, wie Unternehmen aus der Praxis diese Lösungen erfolgreich eingesetzt haben, um Daten in ein wettbewerbsfähiges Geschäftsvermögen zu verwandeln.
|

|
Google App Engine-App optimierenDie SWEs und SREs von Google App Engine zeigen Ihnen, wie Sie Ihre Anwendung optimieren können, um die Zuverlässigkeit zu erhöhen, die Leistung zu steigern und Ihre Kosten zu senken.
|

|
Big Data mit BigQuery verarbeitenGoogle BigQuery ist ein Datenanalysetool, das auf den internen Technologien von Google basiert. Damit können Entwickler Datasets im Terabyte-Bereich mithilfe einer RESTful API in Sekundenschnelle analysieren. In dieser Sitzung befassen wir uns mit Best Practices, mit denen Sie schnell Antworten auf geschäftliche Fragen erhalten. Wir werden Einblicke darin geben, wie wir Abfragen im Hintergrund verarbeiten und wie Sie SQL-Abfragen für komplexe Analysen erstellen.
|

|
Google Compute Engine – Technische DetailsDiese Sitzung bietet einen umfassenden Überblick über Google Compute Engine. Google Compute bietet virtuelle Maschinen an, die für die Verarbeitung und Analyse großer Datenmengen optimiert sind. Die Kernkonzepte, APIs, einzigartigen Funktionen und Best Practices für die Architektur werden wir anhand konkreter Beispiele näher betrachten.
|

|
Unterstützung für die Daten Ihrer Anwendung mit Google Cloud StorageSeit das Google Cloud Storage-Team letztes Jahr allen Entwicklern bei der Google I/O präsentiert wurde, hat es mehrere Funktionen veröffentlicht, mit denen Sie Google Cloud Storage für eine Vielzahl erweiterter Anwendungsfälle verwenden können. Diese Sitzung beginnt mit einer kurzen Einführung in das Produkt und verlagert sich schnell auf die Implementierung einer Vielzahl erweiterter Anwendungen mithilfe neuer Funktionen in Google Cloud Storage.
|

|
Cloud-SupportDie Supportorganisation von Google migrierte Anwendungen von herkömmlichen Web-Stacks zu einer Cloud-Plattform. Sehen Sie sich eine Fallstudie aus der Praxis über ein Team an, das erfolgreich in die Cloud umgezogen ist und welche Erfahrungen es dabei gemacht hat. Dazu gehören die Bereitstellung von durch Crowdsourcing gewonnenen Echtzeitinformationen für Techniker, Senkung der Wartungskosten, die Synchronisierung von Daten für die unternehmensweite Nutzung und allgemeine Tipps und Tricks, die wir dabei gelernt haben.
|

|
Produktion startenSeit der Veröffentlichung von Go 2009 haben viele Unternehmen (neben Google natürlich) die Sprache genutzt, um coole Sachen zu entwickeln. Gustavo Niemeyer von Canonical, Keith Rarick von Heroku, Evan Shaw von Iron.io und Patrick Crosby von StatHat teilen ihre Erfahrungen aus erster Hand mit Go in Produktionsumgebungen.
|

|
Das Go-Team kennenlernenDie Programmiersprache Go ist ein Open-Source-Projekt, das Programmierer produktiver machen soll. Go ist ausdrucksstark, prägnant, klar und effizient. Es ist eine schnelle, statisch eingegebene, kompilierte Sprache, die sich wie eine dynamisch typisierte, interpretierte Sprache anfühlt. In diesem Kamingespräch können Sie Ihre Go-Fragen von den Gophers selbst beantworten lassen.
|

|
Go-ParallelitätsmusterGleichzeitigkeit ist der Schlüssel zum Entwerfen leistungsstarker Netzwerkdienste. Die Primitiven der Nebenläufigkeit von Go (goroutines und Kanäle) bieten eine einfache und effiziente Möglichkeit, die gleichzeitige Ausführung auszudrücken. In diesem Vortrag erfahren Sie, wie knifflige Gleichzeitigkeitsprobleme mit einfachem Go-Code gelöst werden können.
|

|
Optimale Nutzung von Google Shopping mit der Content API for ShoppingDamit Sie die Produktsuche optimal nutzen können, müssen Händler für alle Produkte vollständige und korrekte Produktinformationen sowie aktuelle Preis- und Verfügbarkeitsdaten angeben. In dieser Sitzung erhalten Händler konkrete Schritte, mit denen sie ihre Datenqualität mithilfe der Content API for Shopping verbessern können. Wir informieren Sie darüber, wann die Verwendung der Content API zum Senden von Daten (im Gegensatz zu Feeds) sinnvoll ist und wie die API verwendet wird. Außerdem gehen wir näher auf das Debuggen von API-Anfragen und -Fehlern ein und sprechen über allgemeine Best Practices, die Sie befolgen sollten, um die API optimal und effizient zu nutzen.
|

|
Immer mehr Verbraucher recherchieren zuerst online, bevor sie in ein Geschäft gehen, um ein Produkt zu kaufen. Wir können davon ausgehen, dass dieser Trend weiter ansteigen wird. Wie können Händler von diesem Trend profitieren? Beim lokalen Shopping haben Händler die Möglichkeit, Produktpreis und -verfügbarkeit pro Geschäft anzugeben. In dieser Sitzung zeigen wir Ihnen, wie Sie Konten für lokales Shopping im Google Merchant Center einrichten und verwalten. Außerdem zeigen wir Ihnen, wie Sie mit der Content API lokal erhältliche Produkte hochladen und Live-Inventar aktualisieren.
|

|
Digitale Waren mit Google Wallet monetarisierenUnabhängig davon, ob Sie ein Spieleentwickler sind, der virtuelle Waren oder Währungen verkauft, oder ein Medienentwickler, der Nachrichteninhalte, Videos, Musik oder andere digitale Premiummedien verkauft, ist es wichtig, dass Sie Zahlungen Ihrer Kunden auf einfache Weise verarbeiten. In dieser Sitzung erläutern wir Google Wallet für digitale Produkte, die neuen Funktionen und das verbesserte Preismodell für Entwickler. Darüber hinaus gibt Kabam seine Erfahrungen mit Google Wallet und Best Practices für die Integration weiter.
|

|
Jetzt neu: Google Wallet Cloud APIsIn der Welt der Zahlungen bei Google gab es aufregende Entwicklungen bei der Entwicklung unseres digitalen Wallets und wir möchten Ihnen neue APIs vorstellen. Seien Sie dabei, wenn wir bei der Google I/O 2012 mit Peter Hazlehurst, Global Head of Product Management, Payments, den Commerce-Track starten.
|

|
Automatisierung der Nutzung von Affiliate-Links zur Monetarisierung Ihrer WebsiteEinige der profitabelsten Websites im Web verwenden Affiliate-Links, um sowohl den Traffic zu steigern als auch den bestehenden Traffic zu monetarisieren. Dieser Vortrag führt Sie durch die Automatisierung der meisten Ihrer bestehenden Prozesse mithilfe des Google Affiliate Network, ähnlich wie andere größere Websites dies heute tun.
|

|
Vom Wochenend-Hack zum finanzierten Start-up – So baust du dein Team auf und sammelst GeldSie haben eine Idee und möchten ein Unternehmen gründen? Erfahren Sie, wie Sie Investoren gewinnen, und was diese sehen wollen, bevor sie einen Scheck unterschreiben. Hören Sie Beispiele von Unternehmern, die Mittel beschafft haben, und Venture-Capital-Gesellschaften, die sie finanziell unterstützt haben.
|

|
Es ist eine Start-up-WeltTechnologische Innovatoren und Unternehmer auf der ganzen Welt entwickeln Technologien, die Nutzer begeistern, Probleme lösen und zur Skalierung lokaler und globaler Unternehmen führen. Das Web ist eine globale Plattform und als Entwickler oder Unternehmer ist Ihre Zielgruppe ein Tool. Hören Sie die einzigartigen Perspektiven von Unternehmern und Risikokapitalgebern aus der ganzen Welt, die einzigartige Projekte von Israel, dem Vereinigten Königreich, Kenia, Singapur bis Pakistan erfolgreich umgesetzt und ausbauen konnten.
|

|
YouTube-Kanäle: Teilnahme am Programm!YouTube ermöglicht es jedem Nutzer, Videos für 800 Millionen Internetnutzer, Mobilgeräte und Fernsehzuschauer auf der ganzen Welt zu verbreiten. Erfahren Sie, wie Sie diese leistungsstarke Plattform nutzen können, um eine Zielgruppe aufzubauen und Ihre Produkte zu vermarkten. Wir zeigen dir Tipps und Techniken zum Erstellen, Programmieren und Bewerben deines eigenen YouTube-Kanals.
|

|
Webanwendungen erstellen, die Google APIs und den JavaScript-Client für Google APIs verwendenIn dieser Sitzung lernen Sie, wie Sie mit den Funktionen des Google API-Clients für JavaScript komplexe Webanwendungen erstellen. Zu den Funktionen, die wir demonstrieren, gehören die Authentifizierung und CORS.
|

|
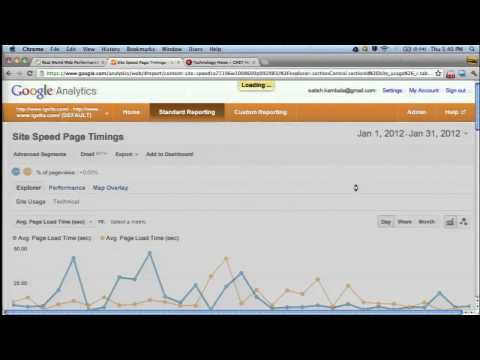
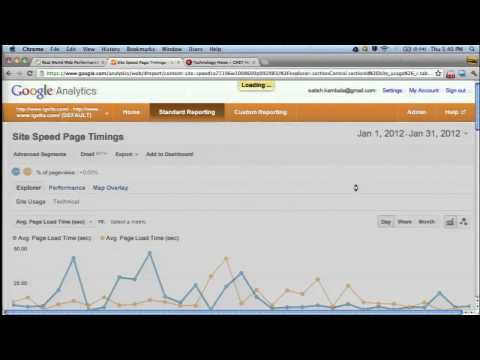
Die tatsächliche Geschwindigkeit einer Website oder Anwendung zu beobachten, ist eine schwierige Aufgabe. Beschreiben Sie die Web Timing API und wie Google Analytics (GA) damit detaillierte, reale Geschwindigkeitsdaten für Publisher bereitstellt. Sprechen Sie auch über die Anpassung von Google Analytics, um detaillierte Einblicke in die Websiteleistung zu erhalten und Leistungsstatistiken basierend auf aggregierten Daten zu teilen.
|

|
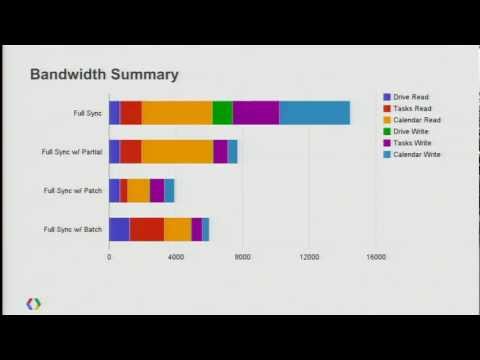
Datengestütztes StorytellingBasierend auf unserer neuen HTML5-Galerie bietet Google Chart Tools jetzt eine übersichtliche und barrierefreie Umgebung – von einem einzelnen Diagramm bis hin zu einem aufwendigen, datengestützten Storytelling. Erfahren Sie, wie Sie Animationen, Anmerkungen und andere visuelle Semantiken einsetzen und die Nutzerinteraktion mit Rich-Daten verbessern können.
|

|
OAuth 2.0 für Identität und DatenzugriffNutzer möchten ihre Daten an einem Ort im Web aufbewahren, an dem sie leicht zugänglich sind. Ob YouTube-Videos, Google Drive-Dateien, Google-Kontakte oder viele andere Datentypen: Nutzer benötigen eine Möglichkeit, Anwendungen sicher Zugriff auf ihre Daten zu gewähren. OAuth ist der wichtigste Webstandard für den delegierten Datenzugriff und OAuth 2.0 ist die Version der nächsten Generation mit zusätzlichen Sicherheitsfunktionen. In dieser Sitzung werden die neuesten Entwicklungen bei der Verwendung von OAuth für den Datenzugriff behandelt. Außerdem erfahren Sie, wie Sie die Zugangsbarriere für Ihre Anwendung verringern können, indem Sie Nutzern ermöglichen, sich mit ihren Google-Konten anzumelden. Anhand eines in Python geschriebenen Beispiels lernen Sie, wie Sie mit OAuth 2.0 die Nutzeridentität in Ihre Webanwendung integrieren. Best Practices für Desktop-Anwendungen, mobile Anwendungen und Server-zu-Server-Anwendungsfälle werden ebenfalls behandelt.
|

|
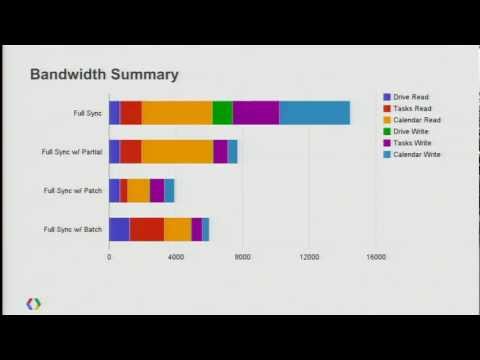
Code mit Funktionen von Google APIs optimierenGoogle APIs unterstützen eine Vielzahl von Funktionen für die Entwicklung auf dem neuesten Stand der Technik. In dieser Sitzung erfahren Sie, wie Sie Anwendungen mit leistungssteigernden Funktionen erstellen, damit Ihr Code schneller ausgeführt wird und weniger Ressourcen verbraucht. Zu den Funktionen, die wir beschreiben, gehören die Batchverarbeitung, Anfragen für Teilantworten und effiziente Möglichkeiten zur Verarbeitung von Medien.
|

|
Das neue Google Drive SDK In dieser Gesprächsrunde stellen wir Ihnen eine Reihe wichtiger neuer Funktionen und Plattformen für das Google Drive SDK vor. Wir werden darüber sprechen, was unserer Meinung nach die Art und Weise, wie Entwickler kollaborative Anwendungen schreiben, revolutioniert wird. Außerdem werden wir eine neue API vorstellen, die die Verwaltung von Dateien in Google Drive für Entwickler noch einfacher macht. Dabei werden einige alte APIs ersetzt. Außerdem erhalten die Teilnehmer kostenlose T-Shirts!
|

|
Möglichkeiten des Google Drive SDKDie Partner von Google Drive haben bereits eine Reihe überzeugender Anwendungen implementiert, die Google Drive als Dateispeicher nutzen. Durch die Implementierung mit dem Google Drive SDK können Entwickler die Speicherkosten verteilen und die Dateiverwaltung mühsam neu implementieren. In dieser Sitzung werfen wir einen Blick auf eine Reihe bestehender Implementierungen des Google Drive SDK in beliebten Apps. Insbesondere MindMeister, Cloud9 IDE und CoolIris werden hier über ihre Integration sprechen.
|

|
Ausführliche Einblicke in die nächste Version der Google Drive API In dieser Sitzung werden eine Reihe von Best Practices für die neue Google Drive API behandelt. Sie erfahren, wie Sie Dateien richtig synchronisieren, die Freigabe verwalten und Ihre Anwendungen schneller und effizienter als je zuvor machen. Sehen wir uns eine ganze funktionierende Anwendung an, in der Best Practices vorgestellt werden.
|

|
Ausgefeilte Apps mit tiefgreifender Integration in die Google Drive-Benutzeroberfläche schreibenWir zeigen Ihnen, wie Sie vollständige Drive-Apps implementieren. Dies ist keine Einführung in Drive-Apps, sondern vielmehr, wie Sie Ihr Produkt in Google Drive integrieren und dafür sorgen können, dass die Nutzung für die Nutzer nahtlos ist. Wir besprechen außerdem, wie du deine App am besten im Chrome Web Store vertreiben kannst. Die in diesem Vortrag entwickelte Beispiel-App dient nur als Beispiel. Sie ist aber ansonsten schon produktionsreif.
|

|
Effiziente Drive-Apps für Android erstellenIn dieser Sitzung erfahren Sie, wie Sie Drive-Apps entwickeln, die Dateien mit Android-Geräten synchronisieren. Außerdem erfahren Sie, wie Sie Dateien auf Android-Geräten öffnen oder neue Dateien in dieser Umgebung erstellen.
|

|
Daten in Google Apps Script speichernIn dieser Sitzung werden die verschiedenen Möglichkeiten behandelt, wie Entwickler Daten speichern können, wenn sie Google Script verwenden. Wir schlüsseln die Dinge nach Anwendungsfall auf und zeigen dann Beispiele für die Verwendung der verschiedenen Optionen: Tabelle, Skript-/Nutzereigenschaften, JDBC-Connector und Verteilung.
|

|
Nutzen Sie, was Sie wissen: HTML und JavaScript in Apps ScriptIn dieser Sitzung erfahren Sie, wie Sie mithilfe von Fähigkeiten, die Sie bereits haben, dynamische Webanwendungen und Dienste in Apps Script erstellen. In dieser Sitzung zeigen wir Ihnen, wie Sie umfassende interaktive Apps mit normalem HTML und JavaScript erstellen und dabei mithilfe von Apps Script eine tiefgreifende Google-Integration aufrechterhalten. Außerdem erfahren Sie, wie Sie mithilfe von Skripts Textinhalte wie JSON und XML bereitstellen.
|

|
Das Gesamtbild: Anwendungen mit Google Apps Script erstellenHier erfahren Sie, was es Neues bei Google Apps Script gibt. In dieser Sitzung erfahren Sie, wie einfach Sie mit Google Apps Script eine App erstellen können, die sich in viele Google-Dienste einbinden lässt. Wir werden viele der Dienste von Google Apps Script behandeln und aufzeigen, dass Google Apps Script gleichzeitig eine leistungsstarke Anwendungsplattform ist.
|

|
Integration von Google+ in mobile AppsBinden Sie Google+ in Ihre mobile App ein, um eine ansprechendere und personalisiertere Nutzererfahrung zu bieten. Erfahren Sie, wie Ihre Nutzer Bilder, Links und mehr von Ihrer App aus auf Google+ teilen können und wie Sie dadurch die Sichtbarkeit und Auffindbarkeit Ihrer App erhöhen können.
|

|
Die nächste Generation sozialer Medien befindet sich in einem HangoutVerschönern Sie Ihre Apps mit Live-Audio- und Video-Unterhaltungen mit der Hangouts Platform API. Mit der Google+ Hangouts API können Sie Apps für die Zusammenarbeit entwickeln, die innerhalb eines Google+ Hangouts ausgeführt werden. Lassen Sie sich davon inspirieren, was Sie mit den Hangouts APIs alles erstellen können.
|

|
Beim Laden von Websites zählt jede Millisekunde. Social Widgets sollten die Nutzererfahrung einer Website verbessern und sie auf keinen Fall verlangsamen. Wir gehen auf die besonderen Herausforderungen beim Laden von Social-Media-Widgets wie der +1-Schaltfläche ein und erläutern, wie wir dafür sorgen, dass diese so schnell wie möglich geladen werden. Ja, es wird Kriegsgeschichten geben! Während wir uns auf die Widget-Leistung konzentrieren, sind viele der von uns verwendeten Techniken weitreichender anwendbar. Außerdem zeigen wir Ihnen, wie Sie damit Ihre Website schneller machen können.
|

|
Nutzen Sie Google optimal, indem Sie Google+ zu Ihrer Website hinzufügen. So können Ihre Inhalte noch ansprechender und an noch mehr Orten erscheinen. In dieser Sitzung geht es um die Grundlagen der Google+ Plattform. Dazu gehören die +1-Schaltfläche, das Markenlogo, die persönliche Box, die Autorenschaft in der Suche, Snippets, Google+ Seiten und vieles mehr.
|

|
Sie haben einige Funktionen der Google+ Plattform implementiert und möchten jetzt mehr. Hier erfährst du, wie und warum die Interaktionen mit deinen Inhalten gesteigert werden und wie du sie messen kannst. In dieser Sitzung werden die Best Practices und die Implementierung der Google+ Plattform ausführlich behandelt. Die Themen reichen von Schaltflächenauswahl über Geschwindigkeit und JS API bis hin zu erweitertem strukturiertem Markup, benutzerdefinierten Analysen und intensiven Interaktionen.
|

|
Erste Schritte mit der Google+ History APIÜber den Google+ Verlauf können Nutzer Ihrer Website oder Apps ganz einfach ihre Onlineaktivitäten privat speichern und optional mit anderen teilen. Das funktioniert ähnlich wie beim Sofort-Upload für fast alles. Wir zeigen Ihnen die ersten Schritte mit der ersten Entwicklervorschau dieser neuen API.
|

|
Erweiterte Google+ Verlaufs-API Mit dem Google+ Verlauf ist es für Nutzer Ihrer Website oder Apps ganz einfach, ihre Onlineaktivitäten privat zu speichern und optional zu teilen. In dieser Sitzung werfen wir einen genaueren Blick auf die frühe Entwicklervorschau-API, wobei der Schwerpunkt auf Best Practices und erweiterten Funktionen liegt.
|

|
Lernen Sie das Google+ Plattformteam kennen, beantworten Sie Ihre Fragen und lernen Sie die Technologie kennen.
|

|
Kamingespräch mit dem Hangouts-TeamNehmen Sie an einer Unterhaltung mit dem Google+ Hangouts-Team teil. Hier erfahren Sie mehr über die Echtzeitstrategie von Google und erfahren, wie Unternehmen, Fernsehsender, Entwickler und Familien das Produkt nutzen. Haben Sie sich schon einmal gefragt, wie ein Hangout On Air funktioniert? Nehmen Sie an dieser Sitzung teil, um Antworten auf all Ihre Fragen zu erhalten und um zu erfahren, was wir in Zukunft bei Hangouts erwarten können.
|

|
Best Practices für Maps API-EntwicklerMit der Google Maps API können Sie Ihren Anwendungen einfache Karten hinzufügen. Wir möchten Sie jedoch noch einen Schritt weiterbringen. In dieser Sitzung stellen wir unsere empfohlenen Best Practices für Maps-API-Entwickler vor. Dazu gehören Entwicklertools, Tests und API-Funktionen, die Ihnen Zeit sparen, Kopfzerbrechen vermeiden und Ihren Nutzern eine Freude machen.
|

|
Meisterkurs für StylingMit benutzerdefinierten Karten mit benutzerdefinierten Stilen können Entwickler das Design der zugrunde liegenden Google Maps-Kacheln anpassen. So können Sie ganz einfach eine optisch ansprechende Karte erstellen. Sie können die Karte an Ihre Botschaft oder Ihr Farbschema anpassen oder um Ihre Daten hervorzuheben. In diesem Kurs helfen Ihnen die Kartendesigner dabei, wunderschöne und elegante Stile zu entwickeln, die perfekt zu Ihnen passen.
|

|
Kartenkacheln mit Go in der App Engine berechnenIn diesem Vortrag verwenden wir die Maps API und Go in App Engine, um eine App zur Erstellung benutzerdefinierter Kachelsätze für Google Maps zu erstellen. Die App demonstriert die Verwendung von Go für Berechnungen in der Cloud und der wichtigsten Skalierbarkeitsfunktionen von App Engine wie Aufgabenwarteschlangen und Back-Ends.
|

|
Räumliche DatenvisualisierungKarten gehörten zu den ersten Datenvisualisierungen, können aber auch als Hintergrund für die Visualisierung Ihrer eigenen räumlichen Daten dienen. In dieser Sitzung unternehmen wir eine Reise durch die Welt der kartenbasierten Datenvisualisierung und statten Sie mit den Tools aus, die Sie benötigen, um Ihre Daten mit dem Google Maps-API Version 3 effektiv auf einer Karte darzustellen.
|

|
Neu in Google MapsBei Google passiert in der Welt von Google Maps viel Aufregendes. Seien Sie dabei, wenn wir auf der Google I/O 2012 den Google Maps-Track starten. Er gibt Ihnen mit Brian McClendon, Vice President of Google Maps and Earth bei Google, Einblicke in die neuesten Online-Karten.
|

|
Nicht nur eine KarteDie Google Maps API ist die beliebteste Kartierungsplattform der Welt, bietet Entwicklern und Nutzern jedoch noch viel mehr als nur eine Karte. In dieser Sitzung gehen wir die Vielfältigkeit des zusätzlichen Nutzens der Google Maps API und die wesentlichen Funktionen, die Entwickler in verschiedenen Branchen kennen sollten, wie Immobilien, Reisen und Einzelhandel gut durch.
|

|
Raumbezogene Daten für Unternehmen in der CloudGoogle bietet jetzt eine leistungsstarke und vielseitige Cloud-Hosting-Lösung für raumbezogene Daten und Analysen. Erfahren Sie, wie Ihr Unternehmen dieses Potenzial nutzen kann, um Kosten zu senken, die Produktivität zu steigern und Ihren Mitarbeitern und Entwicklern Dienste anzubieten, die vertraute Tools wie Google Earth und die Google Maps API nutzen.
|

|
Geschäftsbetrieb rund um die Places APIDas Google Places API bietet Zugriff auf die umfassendste und genaueste Sammlung von Informationen zu Brancheneinträgen weltweit. Wir zeigen Ihnen, wie Ihre App die Places API nutzen kann, um Ihnen und Ihren Nutzern maximale wirtschaftlichen und strategischen Vorteile zu bieten und an der Zukunft des mobilen E-Commerce mitzuwirken.
|

|
Stärken Ihrer Belegschaft mit Google MapsEine der schwierigsten Probleme bei der Verwaltung Ihres Unternehmens besteht darin herauszufinden, wo sich alles befindet, ob es sich um Mitarbeitende, Lieferungen oder Geräte handelt. In dieser Sitzung zeigen wir Ihnen, wie Sie mit Google-Technologie alle Assets Ihres Unternehmens verwalten und dafür sorgen können, dass alles zur richtigen Zeit am richtigen Ort ist.
|

|
Kamingespräch mit dem Google Maps API-TeamTreffen Sie die Ingenieure hinter Google Maps und Google Earth in einer offenen Diskussion über die Google Maps API, Google Earth und KML. Hier können Sie Fragen einreichen und Ihre Stimme abgeben: http://goo.gl/LgnRa
|