Trang này thảo luận về cách bạn có thể tuỳ chỉnh giao diện của hộp tìm kiếm và kết quả tìm kiếm. Nếu bạn muốn triển khai thiết kế của công cụ tìm kiếm bằng tệp ngữ cảnh, hãy xem trang "Thiết kế giao diện bằng XML".
- Tổng quan
- Thiết kế từng thành phần trên giao diện người dùng của Google Tìm kiếm
- Lưu trữ kết quả bằng cách sử dụng Phần tử tìm kiếm
- Đặt bố cục phần tử tìm kiếm
- Thiết kế Hộp tìm kiếm
- Thiết kế kết quả
- Triển khai thiết kế trong trang web của bạn
Tổng quan
Bạn có thể thay đổi cả hộp tìm kiếm và kết quả tìm kiếm của Công cụ tìm kiếm có thể lập trình trong bảng điều khiển hoặc tệp ngữ cảnh XML. Nếu bạn có một số công cụ tìm kiếm, việc quản lý và tuỳ chỉnh các công cụ đó bằng bảng điều khiển khá đơn giản. Bạn chỉ cần chuyển đến trang Giao diện, chọn một kiểu, thiết kế thành phần, nhấp vào Lưu và thế là xong. Trang này sẽ hướng dẫn bạn cách thực hiện. Tuy nhiên, nếu bạn đang tạo và quản lý một số lượng lớn công cụ tìm kiếm, thì ngay cả quy trình đơn giản đó (khi lặp lại trên nhiều công cụ tìm kiếm) cũng sẽ khiến bạn thấy nhàm chán. Trong những trường hợp như vậy, việc sử dụng XML sẽ tốt hơn. Nếu bạn quyết định sử dụng XML, hãy đọc trang này trước để hiểu cách thức hoạt động chung. Sau đó, hãy đọc trang Thiết kế giao diện bằng XML để tìm hiểu về các phần tử và thuộc tính XML.
Nếu bạn không chắc nên chỉ dùng bảng điều khiển hay dùng định dạng XML, hãy xem trang Thông tin cơ bản. Trang này thảo luận về những lợi ích và thách thức của từng định dạng.
Lưu ý: Trước khi bắt đầu thiết kế giao diện của công cụ tìm kiếm tuỳ chỉnh, hãy đọc Nguyên tắc triển khai Công cụ tìm kiếm có thể lập trình . Đó là một tài liệu ngắn cho bạn biết cách bạn nên xử lý thương hiệu và thuộc tính của Google.
Lưu trữ Kết quả bằng Phần tử Tìm kiếm
Phần tử Tìm kiếm là một đối tượng mà bạn có thể nhúng vào trang web của mình, cho phép tuỳ chỉnh sâu rộng. Nút này có thể cho thấy hộp tìm kiếm và kết quả tìm kiếm, cả trên cùng một trang web mà người đọc đang xem hoặc trên nhiều trang web.

Lưu ý: Khi được ghép nối với một bố cục nhỏ gọn, phần tử tìm kiếm sẽ hoạt động tốt trên thiết bị di động.
Bạn cũng có thể tận dụng Programmable Search Element Control API (API Kiểm soát phần tử tìm kiếm có thể lập trình) để tuỳ chỉnh thêm cho giao diện người dùng tìm kiếm. Nhiều tuỳ chỉnh được hỗ trợ thông qua các thuộc tính HTML. Ví dụ: bạn có thể chọn trong số 6 bố cục cho trang kết quả của mình hoặc bạn có thể đặt số lượng kết quả tìm kiếm cần trả về.
Công cụ tìm kiếm có thể lập trình không còn hỗ trợ tuỳ chọn lưu trữ iframe nữa. Bạn nên sử dụng bố cục "Hai trang" hoặc "Chỉ kết quả" trong phần tử Tìm kiếm làm các lựa chọn mới. Hãy xem bài đăng trên blog của chúng tôi để biết thêm thông tin.
Thiết kế từng thành phần trên giao diện người dùng của Google Tìm kiếm
Thành phần có thể tuỳ chỉnh
Các thành phần mà bạn có thể tuỳ chỉnh phụ thuộc vào Bố cục phần tử đã chọn của công cụ tìm kiếm. Ví dụ: bảng điều khiển cho phép bạn thêm biểu trưng chỉ dành cho các công cụ tìm kiếm do Google lưu trữ. Bạn không thể thêm biểu trưng vào công cụ tìm kiếm bằng các tuỳ chọn lưu trữ khác.
Bạn có thể xác định các thành phần sau đây bằng bảng điều khiển:
- Bố cục phần tử Tìm kiếm
- Hộp tìm kiếm
- Kết quả tìm kiếm
- Các thẻ tinh lọc
- Chương trình khuyến mãi
- Biểu trưng (Chỉ do Google lưu trữ)
Đặt bố cục phần tử tìm kiếm
Bạn có thể tuỳ chỉnh cách bố trí giao diện người dùng tìm kiếm trên trang web. Bạn có thể đặt hộp tìm kiếm và phần kết quả trong cùng một cột hoặc hiển thị chúng trong các cột riêng biệt với hộp tìm kiếm trong một cột và phần kết quả trong một cột khác hoặc thậm chí trong một trang khác.

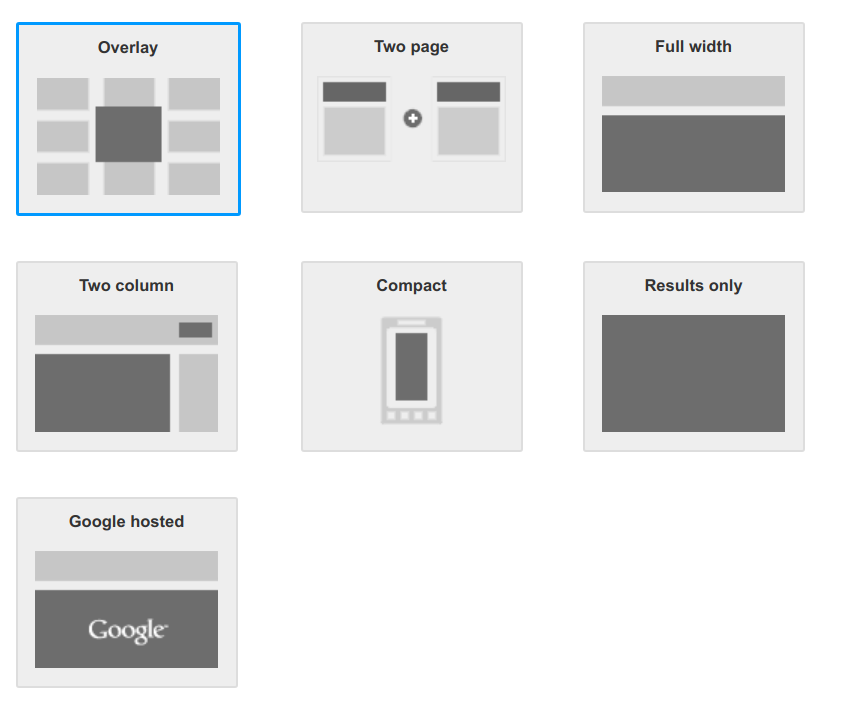
Tùy chọn bố cục của bạn là (nhấp vào liên kết để xem bản minh họa):
| Lựa chọn | Nội dung mô tả |
|---|---|
| OverLay | Hiển thị kết quả tìm kiếm trong một lớp phủ. |
|
Hai trang
Đơn giản Nhiều mục kết quả/hộp tìm kiếm |
Hộp tìm kiếm và phần kết quả tìm kiếm được đặt trong hai trang web khác nhau.
Lưu ý: Phần kết quả tìm kiếm cũng chứa hộp tìm kiếm. Người dùng có thể gửi cụm từ tìm kiếm ngay trên trang kết quả tìm kiếm. |
| Toàn chiều rộng | Hộp tìm kiếm và phần kết quả tìm kiếm chiếm toàn bộ chiều rộng của trang hoặc cột mà bạn đã chèn phần tử Tìm kiếm. |
| Hai cột | Hộp tìm kiếm và phần kết quả tìm kiếm nằm trong các cột hoặc phần khác nhau trên trang web của bạn. Để đóng phần kết quả tìm kiếm, người dùng nhấp vào biểu tượng X bên cạnh hộp tìm kiếm. |
| Cao |
Giống như tuỳ chọn có chiều rộng đầy đủ, tuỳ chọn này chiếm toàn bộ chiều rộng của trang hoặc cột, nhưng phần kết quả cho thấy ít kết quả hơn, nên sẽ chiếm ít không gian theo chiều dọc hơn khi được mở rộng trên trang web.
Lưu ý: Lựa chọn này được tối ưu hoá cho điện thoại thông minh và thiết bị di động. |
|
Chỉ kết quả
Tìm thông qua URL Tìm thông qua hộp tìm kiếm |
Kết quả tìm kiếm sẽ được đặt trên một trong các trang web của bạn nhưng trang kết quả tìm kiếm lại không có hộp tìm kiếm. Sử dụng hộp tìm kiếm của riêng bạn để gửi cụm từ tìm kiếm.
Lưu ý: Nếu không hiển thị quảng cáo, thì Công cụ tìm kiếm có thể lập trình sẽ không có lựa chọn tắt tính năng xây dựng thương hiệu. Bản minh hoạ: Cách tuỳ chỉnh các lựa chọn xây dựng thương hiệu |
|
Do Google lưu trữ
Cửa sổ hiện tại Cửa sổ mới |
Hộp tìm kiếm được đặt trên một trong các trang web của bạn. Kết quả tìm kiếm hiển thị trên một trang web do Google lưu trữ, có thể mở trong cùng một cửa sổ hoặc trong cửa sổ mới. |
Thiết kế Hộp Tìm kiếm
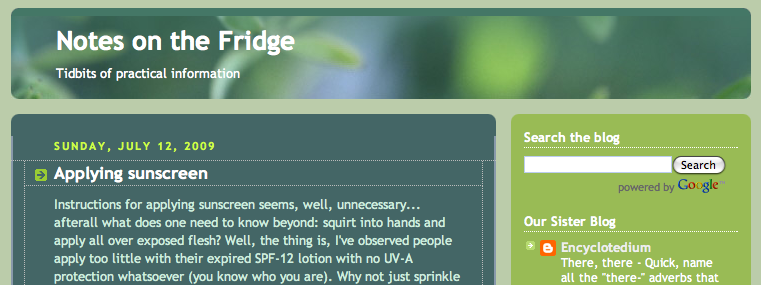
Bạn có thể chèn hộp tìm kiếm vào bất kỳ đâu trong nội dung HTML của trang web, mặc dù theo quy ước, hộp tìm kiếm được đặt ở đầu (hoặc gần đầu) trang web, như trong ví dụ sau:
Hình 1: Trang web có hộp tìm kiếm được đặt ở trên cùng.

Bật tính năng Tự động hoàn thành
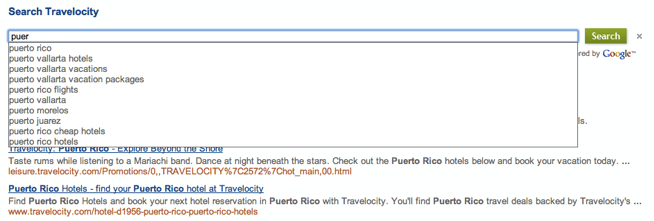
Tính năng tự động hoàn thành cung cấp các tuỳ chọn cụm từ tìm kiếm cho người dùng khi họ nhập cụm từ tìm kiếm vào hộp tìm kiếm. Cụm từ này tương tự như các cụm từ tìm kiếm không bắt buộc mà bạn thấy trên Google Tìm kiếm.
Hình 2: Khi bạn chỉ nhập vài ký tự vào hộp tìm kiếm, một danh sách thả xuống sẽ hiển thị các tùy chọn cho các cụm từ tìm kiếm khác nhau.

Công cụ tìm kiếm có thể lập trình điều chỉnh cụ thể tính năng tự động hoàn thành cho phù hợp với công cụ tìm kiếm của bạn. Công cụ này sử dụng một thuật toán khác lấy từ nhiều nguồn, trong đó có các cụm từ tìm kiếm của công cụ tìm kiếm của bạn, cũng như các từ khoá và cụm từ được trích xuất từ nội dung của các trang web mà công cụ tìm kiếm của bạn đưa vào.
Vì các cụm từ tìm kiếm tự động hoàn thành dựa một phần vào nội dung cụ thể của các trang web mà công cụ tìm kiếm của bạn cung cấp, nên Công cụ tìm kiếm có thể lập trình sẽ không tạo cụm từ tự động hoàn thành cho các công cụ tìm kiếm tìm kiếm trên toàn bộ môi trường web. Nói cách khác, chỉ những công cụ tìm kiếm dùng để tìm kiếm các trang web (một tập hợp trang web được xác định trước) mới có thể có các truy vấn tự động hoàn thành. Bạn có thể đặt mức độ phù hợp cho công cụ tìm kiếm trong phần Các trang web cần tìm kiếm của Trang tổng quan.
Tính năng tự động hoàn thành nằm trong phần Tự động hoàn thành của trang Tính năng tìm kiếm.
Để bật tính năng tự động hoàn thành, hãy làm như sau:
- Chuyển đến phần Tự động hoàn thành của trang Tính năng tìm kiếm.
-
Bật chế độ kiểm soát Bật tính năng tự động hoàn thành.
Lưu ý: Vì các cụm từ tìm kiếm tự động hoàn thành sẽ được tạo cho mỗi công cụ tìm kiếm, nên sẽ mất vài giờ thì tính năng tự động hoàn thành mới bắt đầu xuất hiện trong công cụ tìm kiếm của bạn.
- Nếu đây là lần đầu tiên bật tính năng tự động hoàn thành trong một công cụ tìm kiếm hiện có, bạn phải xoá đoạn mã của hộp tìm kiếm mà bạn đã chèn vào trang web của mình. Hãy thay thế bằng mã mới được tạo trong thẻ Lấy mã. Để biết hướng dẫn chi tiết hơn, hãy xem phần Triển khai thiết kế trong trang web của bạn.
Thiết kế kết quả
Bạn có thể thay đổi các thành phần sau đây trên trang kết quả:
- Kết quả riêng lẻ
- Loại phông chữ
- Màu văn bản
- Các thẻ tinh lọc
- Chương trình khuyến mãi
- Biểu trưng (Chỉ do Google lưu trữ)
Kết quả riêng lẻ
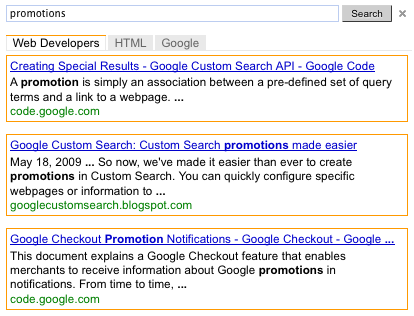
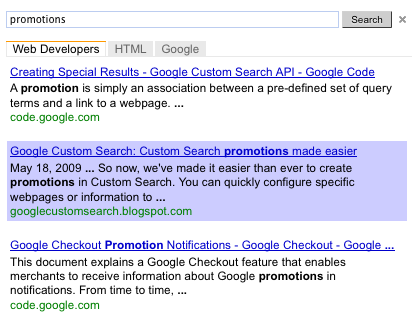
Nếu muốn mô tả trực quan từng kết quả riêng lẻ hoặc đánh dấu kết quả mà người dùng đang chọn, thì bạn có thể xác định đường viền và nền cho từng kết quả.
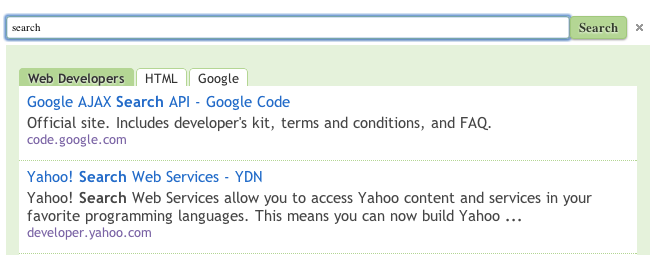
Hình 3: Kết quả với từng kết quả được mô tả và từng kết quả riêng lẻ được đánh dấu khi di chuột qua.


Các thẻ Tinh chỉnh
Nếu bạn đã tạo nhãn tinh chỉnh trong công cụ tìm kiếm, các nhãn này sẽ xuất hiện dưới dạng thẻ trong phần tử Tìm kiếm. Bạn có thể dùng bảng điều khiển để thay đổi màu của các thẻ tinh chỉnh.
Khuyến mãi
Nếu đã tạo chương trình khuyến mãi trong công cụ tìm kiếm của mình, bạn có thể thay đổi giao diện của chúng. Chương trình khuyến mãi là một loại kết quả tìm kiếm đặc biệt do bạn tạo ra.
Biểu trưng (Chỉ do Google lưu trữ)
Nếu cho phép Google lưu trữ trang kết quả, bạn có thể chọn thêm một biểu trưng hoặc hình ảnh nhỏ ngay bên cạnh hộp tìm kiếm trên trang kết quả tìm kiếm. Hình ảnh phải là tệp .jpg, .png hoặc .gif được lưu trữ trên một trang web (của bạn hoặc từ một trang web không có quy định hạn chế về bản quyền). Bạn có lựa chọn liên kết URL với hình ảnh, chuyển hình ảnh đó thành hình ảnh có thể nhấp vào.
Sau đây là ví dụ về trang kết quả có một biểu trưng.
Hình 4: Hộp tìm kiếm có hình ảnh

Triển khai thiết kế trong trang web của bạn
Sau khi thiết kế giao diện cho công cụ tìm kiếm, bạn có thể triển khai giao diện này trên trang web của mình bằng cách làm như sau:
- Nhấp vào Lưu trong các phần mà bạn đã sửa đổi trên trang Giao diện.
- Nhấp vào Nhận mã trong phần Bố cục trên trang Giao diện.
-
Sao chép đoạn mã được tạo trong cửa sổ bật lên Mã.
Nếu bạn chọn bố cục 2 cột, hãy sao chép 2 đoạn mã: một đoạn cho hộp tìm kiếm và một đoạn cho kết quả.
Nếu bạn đã chọn bố cục hai trang, hãy nhập URL của trang web sẽ cho thấy kết quả cho công cụ tìm kiếm của bạn. Nhập tên tham số truy vấn được nhúng trong URL (được phân tích cú pháp theo trang kết quả tìm kiếm). Cuối cùng, hãy sao chép 2 đoạn mã này.
Đoạn mã cho bố cục chỉ kết quả chỉ dành cho trường hợp kết quả tìm kiếm xuất hiện trong một trang mới. Nhập tên tham số truy vấn được nhúng trong URL (được phân tích cú pháp bằng trang kết quả tìm kiếm). Cuối cùng, hãy sao chép đoạn mã của kết quả tìm kiếm.
-
Chèn mã vào từng trang mà bạn muốn tạo hộp Công cụ tìm kiếm có thể lập trình. Bạn có thể dán mã vào bất cứ đâu trong thẻ
<body></body>của trang web.Lưu ý: Để có khả năng tương thích tối đa trên nhiều trình duyệt, bạn nên sử dụng loại tài liệu được hỗ trợ như
<!DOCTYPE html>trong các trang HTML.Nếu bạn đang sử dụng hiệu ứng di chuột cho phần tử Tìm kiếm, thì trang HTML của bạn phải sử dụng một loại tài liệu được hỗ trợ như
<!DOCTYPE html>.
Nếu bạn đã chọn bố cục hai cột, hãy chèn mã cho hộp tìm kiếm trong một cột và mã cho kết quả trong một cột khác.
Nếu bạn đã chọn bố cục hai trang, hãy chèn mã cho hộp tìm kiếm trong trang web mà bạn muốn hộp tìm kiếm xuất hiện và mã cho kết quả trong trang web nơi bạn muốn kết quả tìm kiếm xuất hiện.
Nếu bạn đã chọn bố cục chỉ hiển thị kết quả, hãy chèn đoạn mã vào trang web mà bạn muốn kết quả tìm kiếm xuất hiện.
