หน้านี้จะอธิบายวิธีปรับแต่งรูปลักษณ์ของช่องค้นหาและผลการค้นหา หากต้องการใช้การออกแบบเครื่องมือค้นหาโดยใช้ไฟล์บริบท โปรดดูหน้า"การออกแบบรูปลักษณ์ด้วย XML"
- ภาพรวม
- การออกแบบคอมโพเนนต์แต่ละรายการของ UI การค้นหา
- โฮสต์ผลลัพธ์โดยใช้องค์ประกอบการค้นหา
- การตั้งค่าเลย์เอาต์ขององค์ประกอบการค้นหา
- การออกแบบช่องค้นหา
- การออกแบบผลลัพธ์
- การนำการออกแบบไปใช้ในเว็บไซต์
ภาพรวม
คุณเปลี่ยนทั้งช่องค้นหาและผลการค้นหาของ Programmable Search Engine ได้ใน แผงควบคุมหรือไฟล์บริบท XML หากมีเครื่องมือค้นหาไม่กี่รายการ การจัดการและปรับแต่งเครื่องมือค้นหาเหล่านั้นด้วยแผงควบคุมก็ทำได้ง่ายๆ เพียงไปที่หน้า รูปลักษณ์ เลือกสไตล์ ออกแบบคอมโพเนนต์ คลิก บันทึก ก็พร้อมใช้งานแล้ว หน้านี้จะบอกวิธีทำทั้งหมด อย่างไรก็ตาม หากคุณสร้างและจัดการเครื่องมือค้นหาจำนวนมาก แม้แต่ขั้นตอนง่ายๆ ดังกล่าวก็อาจน่าเบื่อเมื่อต้องทำซ้ำในเครื่องมือค้นหาหลายรายการ ในกรณีดังกล่าว การทำงานกับ XML จะดีกว่า หากตัดสินใจใช้ XML ให้อ่านหน้านี้ก่อนเพื่อดูแนวคิดเกี่ยวกับวิธีการทำงานโดยทั่วไป จากนั้นอ่านหน้าการออกแบบรูปลักษณ์ด้วย XML เพื่อดูข้อมูลเกี่ยวกับองค์ประกอบและแอตทริบิวต์ XML
หากไม่แน่ใจว่าควรใช้แผงควบคุมหรือรูปแบบ XML โปรดดูหน้าข้อมูลเบื้องต้น ซึ่งจะอธิบายถึงประโยชน์และความท้าทายของแต่ละรูปแบบ
หมายเหตุ: ก่อนเริ่มออกแบบรูปลักษณ์ของ เครื่องมือค้นหาที่กำหนดเอง โปรดอ่าน หลักเกณฑ์ในการติดตั้งใช้งาน Programmable Search Engine ซึ่งเป็นเอกสารสั้นๆ ที่จะบอกวิธีจัดการการสร้างแบรนด์และการระบุแหล่งที่มาของ Google
โฮสต์ผลลัพธ์โดยใช้ Search Element
องค์ประกอบการค้นหาคือออบเจ็กต์ที่คุณฝังในหน้าเว็บได้ ซึ่งช่วยให้ปรับแต่งได้อย่างครอบคลุม โดยสามารถแสดงช่องค้นหาและผลการค้นหาได้ ไม่ว่าจะแสดงร่วมกันในหน้าเว็บเดียวกันที่ผู้อ่านกำลังดูอยู่ หรือแสดงในหน้าเว็บที่ต่างกัน

หมายเหตุ: องค์ประกอบการค้นหาจะทำงานได้ดีบนอุปกรณ์เคลื่อนที่เมื่อจับคู่กับเลย์เอาต์ขนาดกะทัดรัด
นอกจากนี้ คุณยังใช้ประโยชน์จาก Programmable Search Element Control API เพื่อปรับแต่ง UI การค้นหาเพิ่มเติมได้ด้วย ระบบรองรับการปรับแต่งหลายอย่างผ่านแอตทริบิวต์ HTML เช่น คุณสามารถเลือกจากเลย์เอาต์ 6 แบบสำหรับหน้าผลการค้นหา หรือตั้งค่า จำนวนผลการค้นหาที่จะแสดง
Programmable Search Engine ไม่รองรับตัวเลือกการโฮสต์ iframe อีกต่อไป เราขอแนะนำให้ใช้เลย์เอาต์ "2 หน้า" หรือ "ผลลัพธ์เท่านั้น" ใน Search Element เป็นตัวเลือกใหม่ ดูข้อมูลเพิ่มเติมได้ใน บล็อกโพสต์ ของเรา
การออกแบบคอมโพเนนต์แต่ละรายการของ UI การค้นหา
คอมโพเนนต์ที่ปรับแต่งได้
คอมโพเนนต์ที่คุณปรับแต่งได้จะขึ้นอยู่กับเลย์เอาต์ขององค์ประกอบ ที่เลือกของเครื่องมือค้นหา เช่น แผงควบคุมจะอนุญาตให้คุณเพิ่มโลโก้ได้เฉพาะเครื่องมือค้นหาที่ Google โฮสต์เท่านั้น คุณจะเพิ่มโลโก้ลงในเครื่องมือค้นหาที่ใช้ตัวเลือกการโฮสต์อื่นๆ ไม่ได้
คุณกําหนดคอมโพเนนต์ต่อไปนี้ได้โดยใช้แผงควบคุม
- เลย์เอาต์ขององค์ประกอบการค้นหา
- ช่องค้นหา
- ผลการค้นหา
- แท็บการปรับแต่ง
- โปรโมชัน
- โลโก้ (โฮสต์โดย Google เท่านั้น)
การตั้งค่าเลย์เอาต์ขององค์ประกอบการค้นหา
คุณมีตัวเลือกในการปรับแต่งวิธีจัดวาง UI ของการค้นหาในหน้าเว็บ คุณ วางช่องค้นหาและส่วนผลลัพธ์ในคอลัมน์เดียวกัน หรือแสดงใน คอลัมน์แยกกันโดยมีช่องค้นหาในคอลัมน์หนึ่งและส่วนผลลัพธ์ในอีก คอลัมน์หนึ่ง หรือแม้แต่ในหน้าอื่นก็ได้

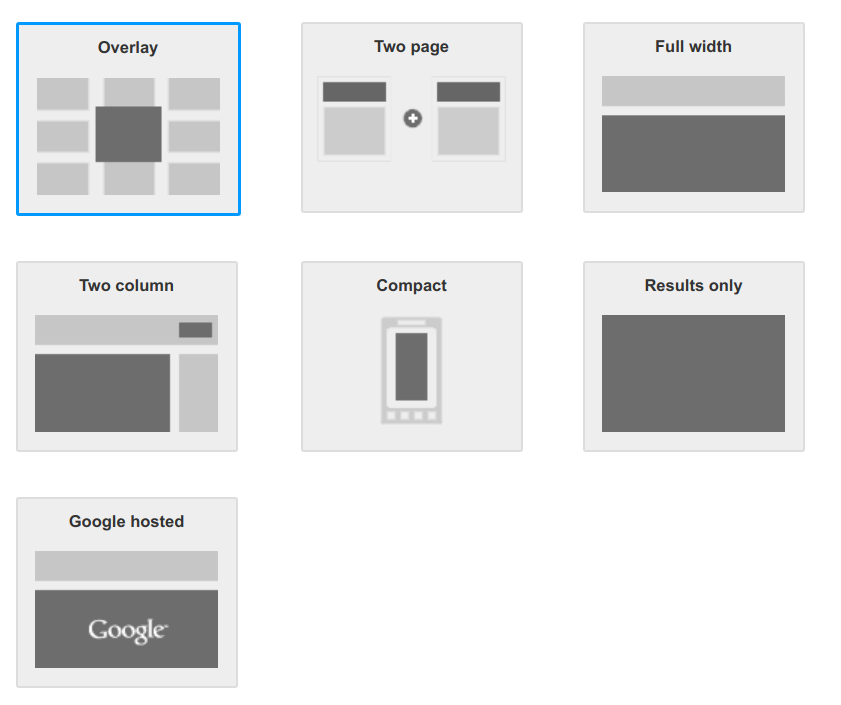
ตัวเลือกเลย์เอาต์ของคุณมีดังนี้ (คลิกลิงก์เพื่อดูการสาธิต)
| ตัวเลือก | คำอธิบาย |
|---|---|
| OverLay | แสดงผลการค้นหาในแบบวางซ้อน |
|
2 หน้า
เรียบง่าย ช่องค้นหา/ส่วนผลการค้นหาหลายรายการ |
ช่องค้นหาและส่วนผลการค้นหาจะอยู่ในหน้าเว็บ 2 หน้าที่แตกต่างกัน
หมายเหตุ: ส่วนผลการค้นหายังมีช่องค้นหาด้วย ผู้ใช้ ส่งคำค้นหาในหน้าผลการค้นหาได้โดยตรง |
| เต็มความกว้าง | ช่องค้นหาและส่วนผลการค้นหาจะใช้ความกว้างทั้งหมดของหน้าเว็บหรือ คอลัมน์ที่คุณแทรกองค์ประกอบการค้นหา |
| 2 คอลัมน์ | ช่องค้นหาและส่วนผลการค้นหาอยู่ในคอลัมน์หรือส่วนต่างๆ ของ หน้าเว็บ หากต้องการปิดส่วนผลการค้นหา ผู้ใช้ต้องคลิกไอคอน X ที่อยู่ถัดจากช่องค้นหา |
| กะทัดรัด |
เช่นเดียวกับตัวเลือกแบบเต็มความกว้าง ตัวเลือกนี้จะใช้ความกว้างทั้งหมดของหน้าหรือคอลัมน์ แต่ส่วนผลลัพธ์จะแสดงผลลัพธ์น้อยกว่า จึงใช้พื้นที่แนวตั้งน้อยกว่าเมื่อขยายในหน้าเว็บ
เคล็ดลับ: ตัวเลือกนี้ได้รับการเพิ่มประสิทธิภาพสำหรับสมาร์ทโฟนและอุปกรณ์เคลื่อนที่ |
|
ผลลัพธ์เท่านั้น
ค้นหาผ่าน URL ค้นหาผ่านช่องค้นหา |
ผลการค้นหาจะอยู่ในหน้าเว็บหน้าใดหน้าหนึ่ง และหน้าผลการค้นหา
ไม่มีช่องค้นหา ใช้ช่องค้นหาของคุณเองเพื่อส่งคำค้นหา
หมายเหตุ: Programmable Search Engine ที่ไม่แสดงโฆษณาจะไม่มีตัวเลือก ในการปิดใช้การสร้างแบรนด์ |
|
โฮสต์โดย Google
หน้าต่างปัจจุบัน หน้าต่างใหม่ |
วางช่องค้นหาไว้ในหน้าเว็บหน้าใดหน้าหนึ่ง ผลการค้นหาจะแสดงใน หน้าเว็บที่ Google โฮสต์ ซึ่งเปิดได้ทั้งในหน้าต่างเดียวกันหรือในหน้าต่างใหม่ |
การออกแบบช่องค้นหา
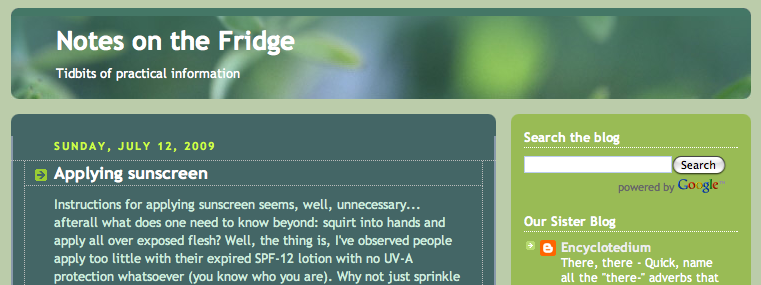
คุณสามารถแทรกช่องค้นหาที่ใดก็ได้ภายในเนื้อหา HTML ของหน้าเว็บ แม้ว่าตามธรรมเนียมแล้ว ช่องค้นหาจะอยู่ด้านบน (หรือใกล้กับด้านบนสุด) ของหน้าเว็บ ดังตัวอย่างต่อไปนี้
รูปที่ 1: หน้าเว็บที่มีช่องค้นหาอยู่ด้านบน

การเปิดใช้การเติมข้อความอัตโนมัติ
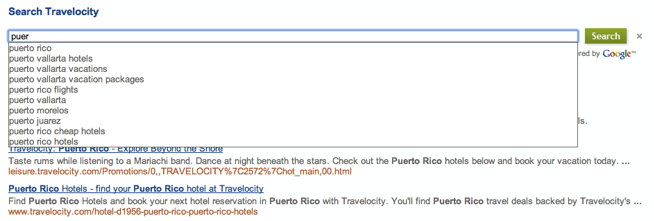
การเติมข้อความอัตโนมัติจะแสดงตัวเลือกคำค้นหาแก่ผู้ใช้ขณะที่ป้อนคำค้นหาใน ช่องค้นหา ซึ่งคล้ายกับคำค้นหาที่ไม่บังคับที่คุณเห็นใน Google Search
รูปที่ 2: การพิมพ์อักขระเพียงไม่กี่ตัวในช่องค้นหาจะแสดงรายการแบบเลื่อนลงที่มี ตัวเลือกสำหรับคำค้นหาต่างๆ

Programmable Search Engine จะปรับแต่งการเติมข้อความอัตโนมัติให้เหมาะกับเครื่องมือค้นหาของคุณโดยเฉพาะ โดยใช้อัลกอริทึมที่แตกต่างกัน ซึ่งดึงข้อมูลจากหลายแหล่งที่มา รวมถึงคำค้นหาในเครื่องมือค้นหาของคุณ ตลอดจนคีย์เวิร์ดและวลีที่ดึงมาจากเนื้อหาของเว็บไซต์ที่เครื่องมือค้นหาของคุณ ครอบคลุม
ฟีเจอร์การเติมข้อความอัตโนมัติอยู่ในส่วนการเติมข้อความอัตโนมัติ ของหน้าฟีเจอร์การค้นหา
หากต้องการเปิดใช้การเติมข้อความอัตโนมัติ ให้ทำดังนี้
- ไปที่ส่วนการเติมข้อความอัตโนมัติของหน้าฟีเจอร์การค้นหา
-
เปิดตัวควบคุมเปิดใช้การเติมข้อความอัตโนมัติ
หมายเหตุ: เนื่องจากระบบสร้างคำค้นหาที่เติมข้อความอัตโนมัติสำหรับเครื่องมือค้นหาแต่ละรายการ จึงอาจใช้เวลา 2-3 ชั่วโมงก่อนที่การเติมข้อความอัตโนมัติจะเริ่มปรากฏในเครื่องมือค้นหา
- หากเปิดใช้การเติมข้อความอัตโนมัติในเครื่องมือค้นหาที่มีอยู่เป็นครั้งแรก คุณจะต้องนำข้อมูลโค้ดสำหรับช่องค้นหาที่แทรกไว้ในหน้าเว็บออก แทนที่ด้วยรหัสใหม่ที่สร้างขึ้นในแท็บ "รับรหัส" ดูวิธีการโดยละเอียดเพิ่มเติมได้ที่ส่วนการนำการออกแบบไปใช้ในเว็บไซต์
การออกแบบผลลัพธ์
คุณสามารถเปลี่ยนองค์ประกอบต่อไปนี้ของหน้าผลการค้นหาได้
- ผลลัพธ์แต่ละรายการ
- ประเภทแบบอักษร
- สีข้อความ
- แท็บการปรับแต่ง
- โปรโมชัน
- โลโก้ (โฮสต์โดย Google เท่านั้น)
ผลการแข่งขันแต่ละรายการ
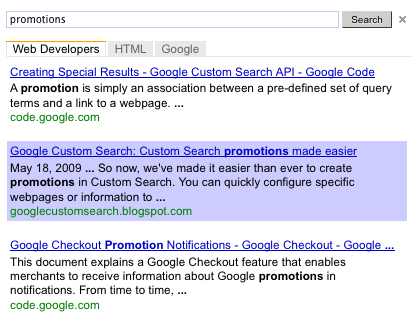
หากต้องการแสดงผลการค้นหาแต่ละรายการอย่างชัดเจนหรือไฮไลต์ผลการค้นหาที่ผู้ใช้เลือก คุณสามารถกำหนดเส้นขอบและพื้นหลังสำหรับผลการค้นหาแต่ละรายการได้
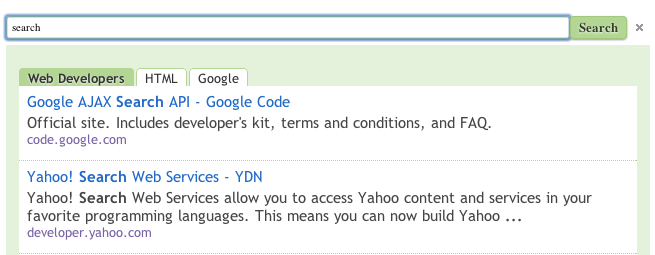
รูปที่ 3: ผลการค้นหาที่มีผลการค้นหาแต่ละรายการระบุไว้และ ผลการค้นหาแต่ละรายการที่ไฮไลต์เมื่อวางเมาส์เหนือ


แท็บการปรับเกณฑ์การค้นหา
หากคุณสร้าง ป้ายกำกับการปรับแต่ง ในเครื่องมือค้นหา ป้ายกำกับจะปรากฏเป็นแท็บในองค์ประกอบการค้นหา คุณใช้ แผงควบคุมเพื่อเปลี่ยนสีของแท็บการปรับแต่งได้
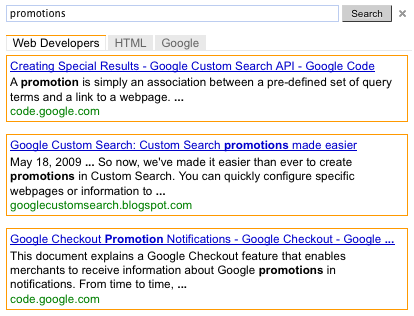
โปรโมชัน
หากสร้างโปรโมชันในเครื่องมือค้นหา คุณจะเปลี่ยนรูปลักษณ์ของโปรโมชันได้ โปรโมชัน เป็นผลการค้นหาประเภทพิเศษที่คุณสร้างขึ้น
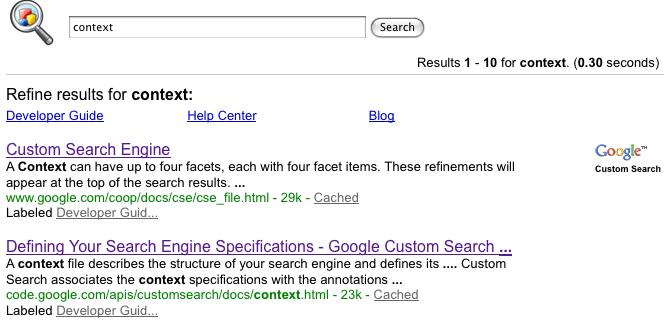
โลโก้ (โฮสต์โดย Google เท่านั้น)
หากอนุญาตให้ Google โฮสต์หน้าผลการค้นหา คุณเลือกที่จะใส่โลโก้หรือ รูปภาพขนาดเล็กไว้ข้างช่องค้นหาในหน้าผลการค้นหาได้ รูปภาพต้องเป็นไฟล์ .jpg, .png หรือ .gif ที่โฮสต์อยู่ในเว็บไซต์ (เว็บไซต์ของคุณเองหรือจากเว็บไซต์ที่ไม่มีข้อจำกัดด้านลิขสิทธิ์) คุณมีตัวเลือกในการเชื่อมโยง URL กับรูปภาพ เพื่อเปลี่ยนให้เป็นรูปภาพที่คลิกได้
ต่อไปนี้คือตัวอย่างหน้าผลการค้นหาที่มีโลโก้
รูปที่ 4: ช่องค้นหาที่มีรูปภาพ

การติดตั้งใช้งานการออกแบบในเว็บไซต์
หลังจากออกแบบรูปลักษณ์ของเครื่องมือค้นหาแล้ว คุณสามารถติดตั้งใช้งานใน หน้าเว็บได้โดยทำดังนี้
- คลิกบันทึกในส่วนที่คุณแก้ไขในหน้ารูปลักษณ์
- คลิกรับโค้ดในส่วนเลย์เอาต์ของหน้ารูปลักษณ์
-
คัดลอกข้อมูลโค้ดที่สร้างขึ้นในป๊อปอัปโค้ด
หากเลือกเลย์เอาต์ 2 คอลัมน์ ให้คัดลอกข้อมูลโค้ด 2 รายการ ได้แก่ รายการหนึ่งสำหรับ ช่องค้นหา และอีกรายการหนึ่งสำหรับผลการค้นหา
หากเลือกเลย์เอาต์ 2 หน้า ให้พิมพ์ URL ของหน้าเว็บที่จะแสดงผลลัพธ์สำหรับเครื่องมือค้นหา พิมพ์ชื่อพารามิเตอร์การค้นหาที่ฝังอยู่ใน URL ซึ่งหน้าผลการค้นหาจะแยกวิเคราะห์ สุดท้าย ให้คัดลอกข้อมูลโค้ด 2 ส่วน
ตัวอย่างโค้ดสำหรับเลย์เอาต์ผลการค้นหาเท่านั้นใช้ในกรณีที่ผลการค้นหาแสดงในหน้าใหม่ เท่านั้น พิมพ์ชื่อพารามิเตอร์การค้นหาที่ฝังอยู่ใน URL ซึ่งหน้าผลการค้นหาจะ แยกวิเคราะห์ สุดท้าย ให้คัดลอกข้อมูลโค้ดผลการค้นหา
-
ใส่โค้ดในทุกหน้าที่คุณต้องการให้มีช่อง Programmable Search Engine คุณวางโค้ดได้ทุกที่ภายในแท็ก
<body></body>ของหน้าเว็บหมายเหตุ: เพื่อความเข้ากันได้กับเบราว์เซอร์ส่วนใหญ่ เราขอแนะนำให้หน้า HTML ใช้ DOCTYPE ที่รองรับ เช่น
<!DOCTYPE html>หากคุณใช้เอฟเฟกต์การวางเมาส์เหนือองค์ประกอบ Search หน้า HTML ต้องใช้ DOCTYPE ที่รองรับ เช่น
<!DOCTYPE html>
หากคุณเลือกเลย์เอาต์ 2 คอลัมน์ ให้แทรกโค้ดสำหรับช่องค้นหาในคอลัมน์หนึ่ง และโค้ดสำหรับผลการค้นหาในอีกคอลัมน์หนึ่ง
หากเลือกเลย์เอาต์ 2 หน้า ให้แทรกโค้ดสำหรับช่องค้นหาในหน้าเว็บที่ต้องการให้ช่องค้นหาปรากฏ และแทรกโค้ดสำหรับผลการค้นหาในหน้าเว็บที่ต้องการให้ผลการค้นหาปรากฏ
หากเลือกเลย์เอาต์ผลลัพธ์เท่านั้น ให้แทรกข้อมูลโค้ดในหน้าเว็บ ที่คุณต้องการให้ผลการค้นหาปรากฏ