На этой странице обсуждается, как настроить внешний вид поля поиска и результатов поиска. Если вы хотите реализовать дизайн вашей поисковой системы с помощью контекстного файла, см. страницу «Разработка внешнего вида с помощью XML ».
- Обзор
- Разработка отдельных компонентов пользовательского интерфейса поиска
- Размещение результатов с помощью элемента поиска.
- Настройка расположения элементов поиска
- Разработка формы поиска
- Разработка результатов
- Внедрение дизайна на ваш сайт
Обзор
Вы можете изменить как поле поиска, так и результаты поиска вашей программируемой поисковой системы либо в панели управления, либо в XML-файле контекста. Если у вас несколько поисковых систем, управление и настройка их с помощью панели управления довольно просты. Просто перейдите на страницу «Внешний вид» , выберите стиль, разработайте компоненты, нажмите «Сохранить» , и все готово. На этой странице описано, как это сделать. Однако, если вы создаете и управляете большим количеством поисковых систем, даже эта простая процедура — при повторении для нескольких поисковых систем — становится утомительной. В таких случаях лучше работать с XML. Если вы решите использовать XML, сначала прочтите эту страницу, чтобы получить представление о том, как все работает в целом; затем прочтите страницу «Разработка внешнего вида с помощью XML», чтобы узнать об элементах и атрибутах XML.
If you are not sure whether you should just use the control panel or use the XML format, see The Basics page, which discusses the benefits and challenges of each format.
Примечание: Прежде чем приступить к разработке внешнего вида и функциональности вашей пользовательской поисковой системы, ознакомьтесь с Руководством по внедрению программируемой поисковой системы . Это краткий документ, в котором рассказывается о том, как следует работать с фирменной символикой Google и атрибуцией.
Размещение результатов с помощью элемента поиска.
Элемент «Поиск» — это объект, который можно встроить в веб-страницу, что позволяет осуществлять широкую настройку. Он может отображать поле поиска и результаты поиска, как вместе на одной веб-странице, которую просматривает читатель, так и на разных веб-страницах.

Note: Search element, when paired with a compact layout , works well on mobile devices.
Вы также можете воспользоваться API управления программируемыми элементами поиска для дальнейшей настройки пользовательского интерфейса поиска. Многие настройки поддерживаются с помощью HTML-атрибутов. Например, вы можете выбрать один из шести макетов для страницы результатов или задать количество отображаемых результатов поиска.
Программируемая поисковая система больше не поддерживает размещение iframe. В качестве новых вариантов мы рекомендуем использовать макеты «Две страницы» или «Только результаты» в элементе «Поиск». Подробнее об этом читайте в нашей статье в блоге .
Разработка отдельных компонентов пользовательского интерфейса поиска
Настраиваемые компоненты
Настраиваемые компоненты зависят от выбранного макета элементов вашей поисковой системы. Например, панель управления позволяет добавлять логотип только для поисковых систем, размещенных на хостинге Google; добавить логотип для поисковых систем, использующих другие варианты хостинга, невозможно.
You can define the following components using the control panel:
- Макет элемента «Поиск»
- Поле поиска
- Результаты поиска
- Вкладки уточнения
- Акции
- Логотип (только на сайте Google)
Настройка расположения элементов поиска
У вас есть возможность настроить расположение элементов интерфейса поиска на веб-странице. Вы можете разместить поле поиска и раздел с результатами в одном столбце или отобразить их в отдельных столбцах: поле поиска в одном столбце, а раздел с результатами — в другом, или даже на другой странице.

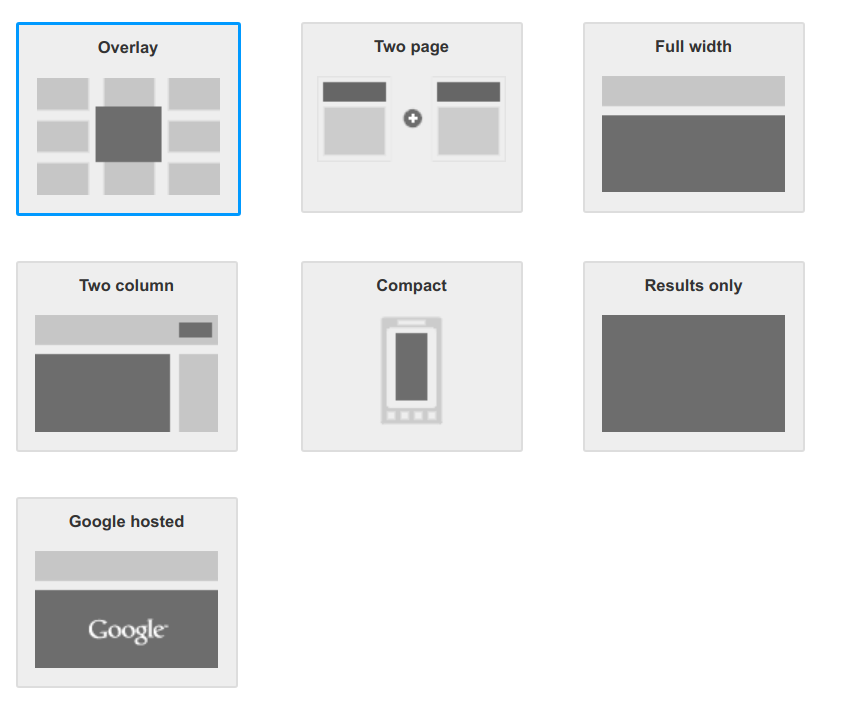
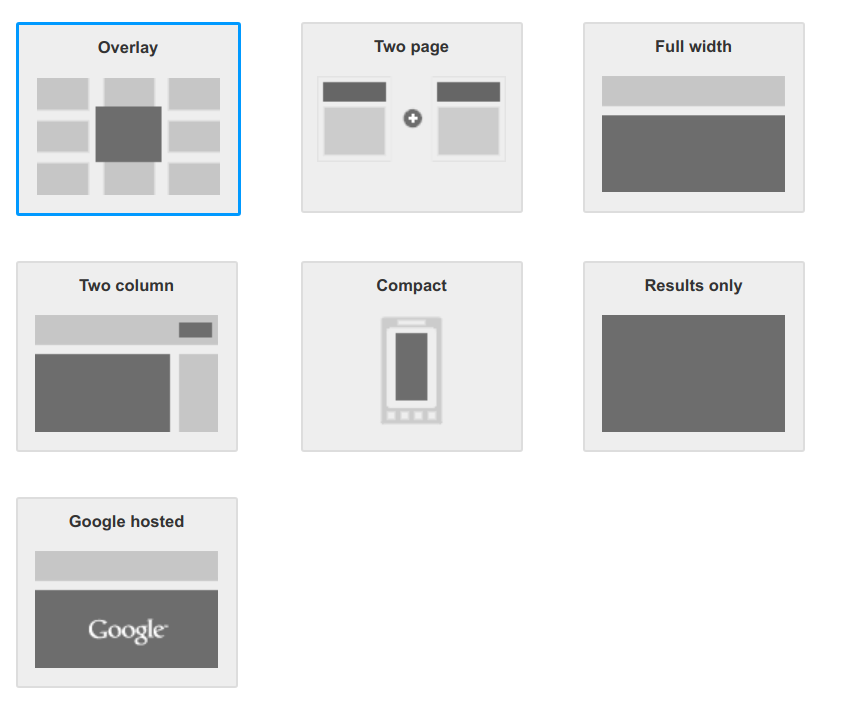
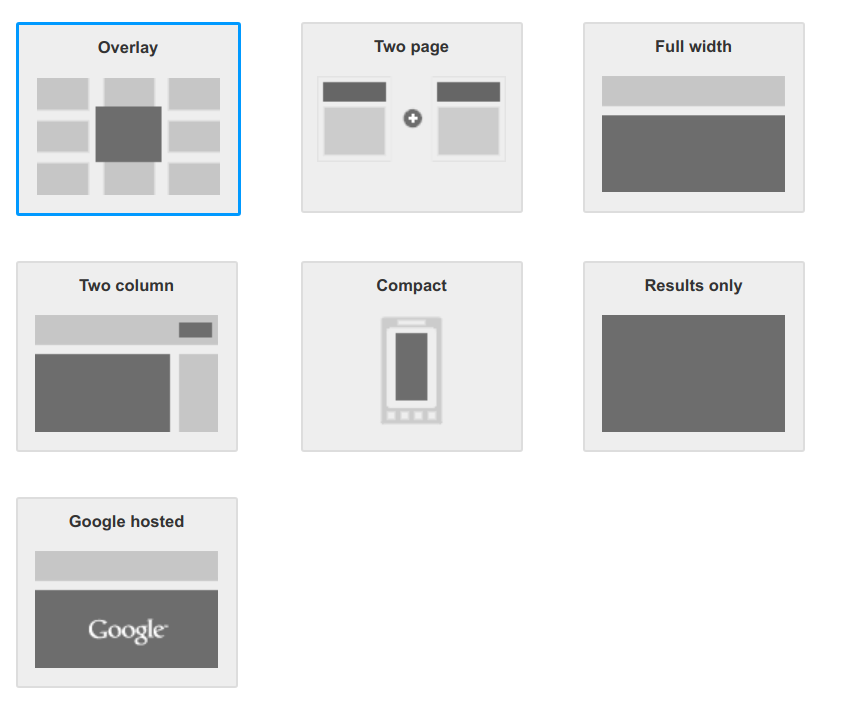
Your layout options are (click the links to see demos):
| Вариант | Описание |
|---|---|
| Наложение | Отобразить результаты поиска во всплывающем окне. |
| Две страницы Простой Несколько полей поиска/разделов результатов | The search box and the search results section are placed in two different webpages. Note : The search results section also contains a search box. Users can submit queries in the search results page directly. |
| Полная ширина | The search box and the search results section take up the entire width of the page or the column where you have inserted the Search element. |
| Две колонки | The search box and the search results section are in different columns or sections of your webpage. To close the search results section, the user clicks on the X icon next to the search box. |
| Компактный | Like the full-width option, this takes up the entire width of the page or column, but the results section shows fewer results, so it takes up less vertical space when expanded in the webpage. Tip: This option is optimized for smartphones and mobile devices. |
| Только результаты Поиск по URL Поиск через поле поиска | Search results are placed in one of your webpages, and the search results page does not contain a search box. Use your own search box to submit the search query. Note : A Programmable Search Engine that does not show ads has no option to disable branding. |
| Размещено на Google Текущее окно Новое окно | The search box is placed on one of your webpages. The search results are displayed on a Google-hosted webpage, which can be opened either in the same window or in a new window. |
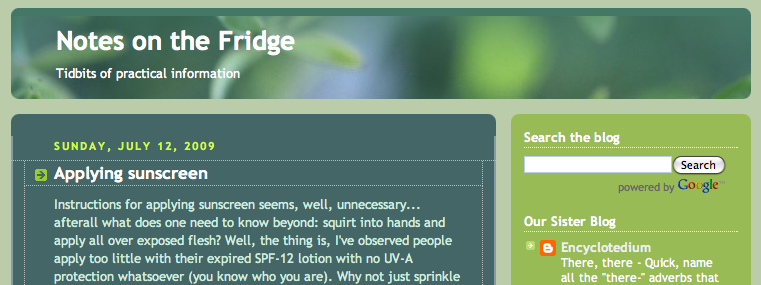
Разработка формы поиска
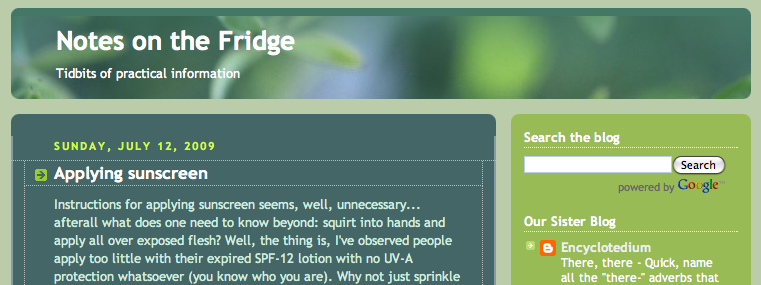
Поле поиска можно вставить в любое место в HTML-коде вашей веб-страницы, хотя — по общепринятой практике — поля поиска размещаются вверху (или близко к верху) веб-страниц, как в следующем примере:
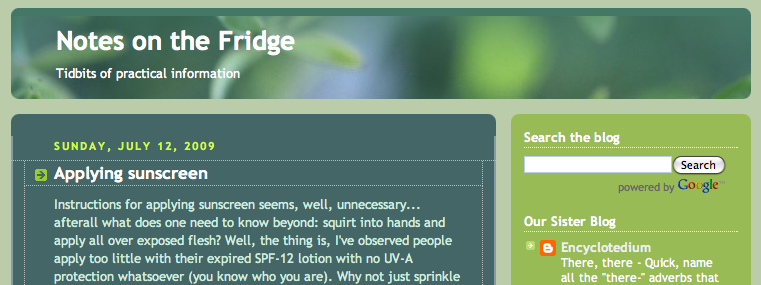
Figure 1: Webpage with the search box positioned at the top.

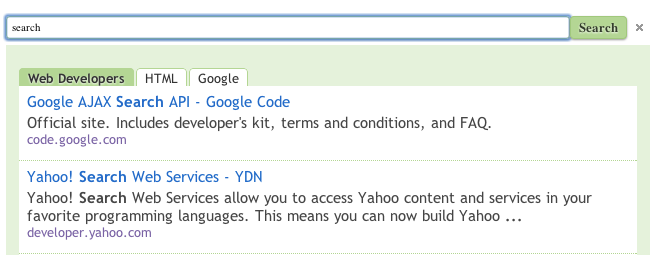
Включение автозаполнения
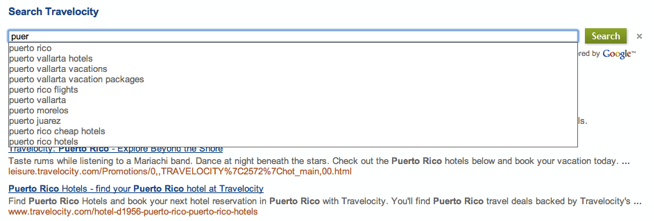
Autocompletion offers query options to your users as they enter their search queries on your search box. It is similar to the optional queries that you see on Google search.
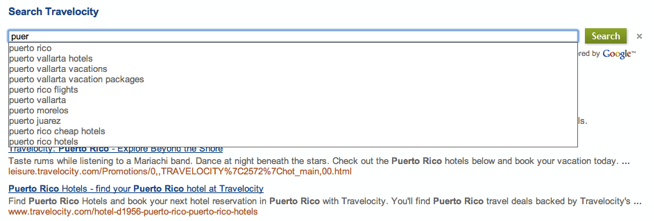
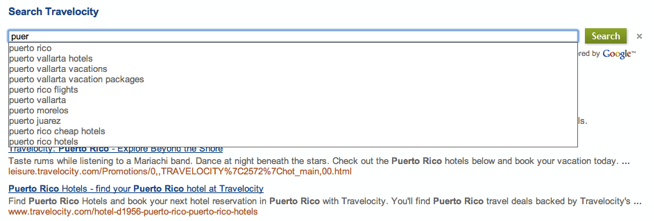
Figure 2: Typing just a few characters in the search box brings up a drop-down list that provides options for different search queries.

Программируемая поисковая система адаптирует автозаполнение специально под вашу поисковую систему. Она использует другой алгоритм, который учитывает множество источников, включая запросы к вашей поисковой системе, а также ключевые слова и фразы, извлеченные из контента веб-сайтов, которые охватывает ваша поисковая система.
Autocompletions feature is located in the Autocomplete section of the Search Features page.
Чтобы включить автозаполнение, выполните следующие действия:
- Go to the Autocomplete section of the Search Features page.
- Включите параметр «Автозаполнение» .
Note: Because the autocompleted queries are generated for each search engine, it takes a few hours before autocompletion starts appearing in your search engine.
- Если вы впервые включаете автозаполнение в существующей поисковой системе, вам необходимо удалить фрагмент кода для поля поиска, который вы вставили на свою веб-страницу. Замените его новым, сгенерированным на вкладке «Получить код». Более подробные инструкции см. в разделе «Внедрение дизайна на вашем веб-сайте» .
Разработка результатов
You can change the following components of the results page:
- Индивидуальные результаты
- Тип шрифта
- Цвета текста
- Вкладки уточнения
- Акции
- Логотип (только на сайте Google)
Индивидуальные результаты
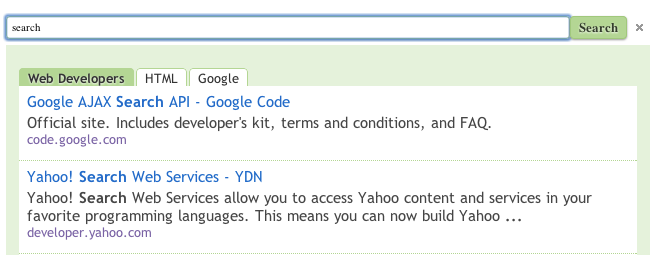
If you want to visually delineate individual results or highlight results that are being selected by users, you can define the borders and background for individual results.
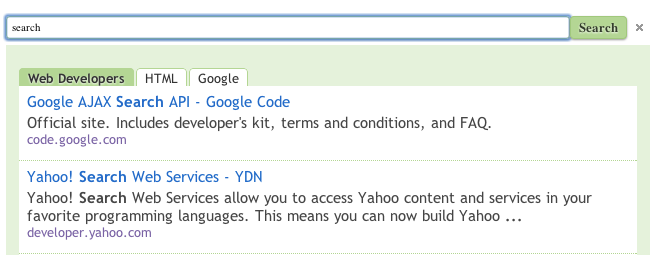
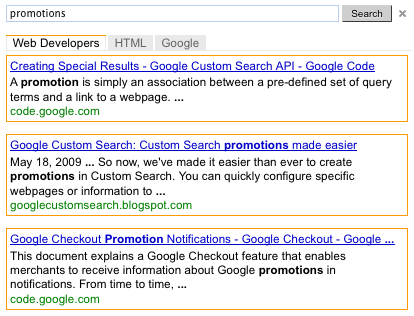
Figure 3: Results with individual results delineated and individual result that is highlighted on mouseover.


Вкладки «Уточнение»
If you have created refinement labels in your search engine, the labels appear as tabs in the Search element. You can use the control panel to change the colors of the refinement tabs.
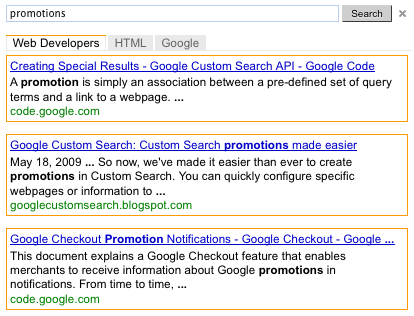
Акции
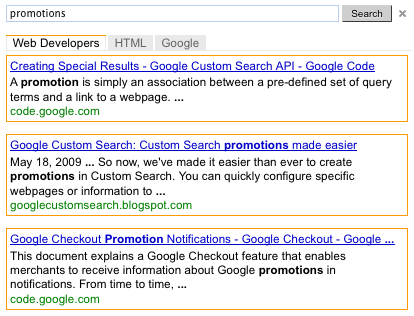
If you have created promotions in your search engine, you can change their look and feel. Promotions are a special type of search results that you create.
Логотип (только для размещения на серверах Google)
Если вы разрешаете Google размещать вашу страницу результатов поиска, вы можете добавить логотип или небольшое изображение рядом с полем поиска. Изображение должно быть в формате .jpg, .png или .gif и размещено на веб-сайте (вашем собственном или на веб-сайте, не имеющем ограничений авторских прав). Вы можете связать изображение с URL-адресом, превратив его в кликабельное изображение.
The following is an example of results page with a logo.
Рисунок 4: Поле поиска с изображением.

Внедрение дизайна на ваш сайт
After you have designed the look and feel of your search engine, you can implement it in your webpage by doing the following:
- Click Save in sections you modified in the Look and feel page.
- Click Get code in the Layout section of the Look and feel page.
- Copy the code snippet generated in the Code popup.
Если вы выбрали двухколоночный макет, скопируйте два фрагмента кода: один для поля поиска, а другой для результатов.
Если вы выбрали двухстраничный макет, введите URL-адрес веб-страницы, на которой будут отображаться результаты поиска для вашей поисковой системы. Введите имя параметра запроса, встроенного в URL-адрес, который обрабатывается страницей результатов поиска. Наконец, скопируйте два фрагмента кода.
Приведённый фрагмент кода для отображения только результатов поиска предназначен для случая, когда результаты поиска отображаются на новой странице. Введите имя параметра запроса, встроенного в URL-адрес, который обрабатывается страницей результатов поиска. Наконец, скопируйте фрагмент кода для отображения результатов поиска. - Insert the code in every page where you want a Programmable Search Engine box. You can paste the code anywhere within the
<body></body>tag of your webpage.Примечание: Для обеспечения максимальной кроссбраузерной совместимости рекомендуется использовать поддерживаемый тип документа для ваших HTML-страниц, например,
<!DOCTYPE html>.Если вы используете эффекты наведения курсора на элемент «Поиск», ваша HTML-страница должна использовать поддерживаемый тип документа, например,
<!DOCTYPE html>.
Если вы выбрали двухколоночный формат, вставьте код поля поиска в одну колонку, а код результатов — в другую.
Если вы выбрали двухстраничный макет, вставьте код поля поиска на той веб-странице, где вы хотите, чтобы оно отображалось, а код результатов поиска — на той веб-странице, где вы хотите, чтобы отображались результаты поиска.
Если вы выбрали макет «Только результаты поиска», вставьте фрагмент кода на веб-страницу в том месте, где вы хотите отобразить результаты поиска.
На этой странице обсуждается, как настроить внешний вид поля поиска и результатов поиска. Если вы хотите реализовать дизайн вашей поисковой системы с помощью контекстного файла, см. страницу «Разработка внешнего вида с помощью XML ».
- Обзор
- Разработка отдельных компонентов пользовательского интерфейса поиска
- Размещение результатов с помощью элемента поиска.
- Настройка расположения элементов поиска
- Разработка формы поиска
- Разработка результатов
- Внедрение дизайна на ваш сайт
Обзор
Вы можете изменить как поле поиска, так и результаты поиска вашей программируемой поисковой системы либо в панели управления, либо в XML-файле контекста. Если у вас несколько поисковых систем, управление и настройка их с помощью панели управления довольно просты. Просто перейдите на страницу «Внешний вид» , выберите стиль, разработайте компоненты, нажмите «Сохранить» , и все готово. На этой странице описано, как это сделать. Однако, если вы создаете и управляете большим количеством поисковых систем, даже эта простая процедура — при повторении для нескольких поисковых систем — становится утомительной. В таких случаях лучше работать с XML. Если вы решите использовать XML, сначала прочтите эту страницу, чтобы получить представление о том, как все работает в целом; затем прочтите страницу «Разработка внешнего вида с помощью XML», чтобы узнать об элементах и атрибутах XML.
Если вы не уверены, следует ли вам использовать только панель управления или формат XML, см. страницу «Основы» , где обсуждаются преимущества и недостатки каждого формата.
Примечание: Прежде чем приступить к разработке внешнего вида и функциональности вашей пользовательской поисковой системы, ознакомьтесь с Руководством по внедрению программируемой поисковой системы . Это краткий документ, в котором рассказывается о том, как следует работать с фирменной символикой Google и атрибуцией.
Размещение результатов с помощью элемента поиска.
Элемент «Поиск» — это объект, который можно встроить в веб-страницу, что позволяет осуществлять широкую настройку. Он может отображать поле поиска и результаты поиска, как вместе на одной веб-странице, которую просматривает читатель, так и на разных веб-страницах.

Примечание: Элемент поиска в сочетании с компактным макетом хорошо работает на мобильных устройствах.
Вы также можете воспользоваться API управления программируемыми элементами поиска для дальнейшей настройки пользовательского интерфейса поиска. Многие настройки поддерживаются с помощью HTML-атрибутов. Например, вы можете выбрать один из шести макетов для страницы результатов или задать количество отображаемых результатов поиска.
Программируемая поисковая система больше не поддерживает размещение iframe. В качестве новых вариантов мы рекомендуем использовать макеты «Две страницы» или «Только результаты» в элементе «Поиск». Подробнее об этом читайте в нашей статье в блоге .
Разработка отдельных компонентов пользовательского интерфейса поиска
Настраиваемые компоненты
Настраиваемые компоненты зависят от выбранного макета элементов вашей поисковой системы. Например, панель управления позволяет добавлять логотип только для поисковых систем, размещенных на хостинге Google; добавить логотип для поисковых систем, использующих другие варианты хостинга, невозможно.
С помощью панели управления можно определить следующие компоненты:
- Макет элемента «Поиск»
- Поле поиска
- Результаты поиска
- Вкладки уточнения
- Акции
- Логотип (только на сайте Google)
Настройка расположения элементов поиска
У вас есть возможность настроить расположение элементов интерфейса поиска на веб-странице. Вы можете разместить поле поиска и раздел с результатами в одном столбце или отобразить их в отдельных столбцах: поле поиска в одном столбце, а раздел с результатами — в другом, или даже на другой странице.

Доступны следующие варианты оформления (щелкните по ссылкам, чтобы посмотреть демонстрационные версии):
| Вариант | Описание |
|---|---|
| Наложение | Отобразить результаты поиска во всплывающем окне. |
| Две страницы Простой Несколько полей поиска/разделов результатов | Поле поиска и раздел с результатами поиска расположены на двух разных веб-страницах. Примечание : В разделе результатов поиска также есть поле поиска. Пользователи могут отправлять запросы непосредственно на странице результатов поиска. |
| Полная ширина | Поле поиска и раздел с результатами поиска занимают всю ширину страницы или столбца, в который вы вставили элемент «Поиск». |
| Две колонки | Поле поиска и раздел с результатами поиска расположены в разных столбцах или разделах вашей веб-страницы. Чтобы закрыть раздел с результатами поиска, пользователь нажимает на значок «X» рядом с полем поиска. |
| Компактный | Как и вариант на всю ширину, этот вариант занимает всю ширину страницы или колонки, но в разделе результатов отображается меньше результатов, поэтому при развертывании на веб-странице он занимает меньше вертикального пространства. Совет: Эта опция оптимизирована для смартфонов и мобильных устройств. |
| Только результаты Поиск по URL Поиск через поле поиска | Результаты поиска размещаются на одной из ваших веб-страниц, и на этой странице нет поля поиска. Используйте собственное поле поиска для отправки поискового запроса. Примечание : В программируемой поисковой системе, которая не показывает рекламу, нет возможности отключить брендинг. |
| Размещено на Google Текущее окно Новое окно | Поле поиска размещено на одной из ваших веб-страниц. Результаты поиска отображаются на веб-странице, размещенной на сервере Google, которую можно открыть как в том же окне, так и в новом окне. |
Разработка формы поиска
Поле поиска можно вставить в любое место в HTML-коде вашей веб-страницы, хотя — по общепринятой практике — поля поиска размещаются вверху (или близко к верху) веб-страниц, как в следующем примере:
Рисунок 1: Веб-страница с поисковой строкой, расположенной вверху.

Включение автозаполнения
Функция автозаполнения предоставляет пользователям дополнительные параметры запроса при вводе поисковых запросов в поле поиска. Она похожа на необязательные параметры запроса, которые вы видите в поиске Google.
Рисунок 2: Ввод всего нескольких символов в поле поиска вызывает выпадающий список с вариантами поисковых запросов.

Программируемая поисковая система адаптирует автозаполнение специально под вашу поисковую систему. Она использует другой алгоритм, который учитывает множество источников, включая запросы к вашей поисковой системе, а также ключевые слова и фразы, извлеченные из контента веб-сайтов, которые охватывает ваша поисковая система.
Функция автозаполнения находится в разделе «Автозаполнение» на странице «Функции поиска».
Чтобы включить автозаполнение, выполните следующие действия:
- Перейдите в раздел «Автозаполнение» на странице «Функции поиска».
- Включите параметр «Автозаполнение» .
Примечание: Поскольку автозаполнение запросов генерируется для каждой поисковой системы отдельно, может потребоваться несколько часов, прежде чем автозаполнение начнет отображаться в вашей поисковой системе.
- Если вы впервые включаете автозаполнение в существующей поисковой системе, вам необходимо удалить фрагмент кода для поля поиска, который вы вставили на свою веб-страницу. Замените его новым, сгенерированным на вкладке «Получить код». Более подробные инструкции см. в разделе «Внедрение дизайна на вашем веб-сайте» .
Разработка результатов
Вы можете изменить следующие компоненты страницы результатов:
- Индивидуальные результаты
- Тип шрифта
- Цвета текста
- Вкладки уточнения
- Акции
- Логотип (только на сайте Google)
Индивидуальные результаты
Если вы хотите визуально выделить отдельные результаты или подчеркнуть результаты, которые выбираются пользователями, вы можете задать границы и фон для каждого отдельного результата.
Рисунок 3: Результаты с выделенными отдельными результатами и отдельным результатом, который выделяется при наведении курсора мыши.


Вкладки «Уточнение»
Если вы создали метки уточнения поиска в своей поисковой системе, они отображаются в виде вкладок в элементе «Поиск». Вы можете изменить цвет вкладок уточнения поиска с помощью панели управления.
Акции
Если вы создали рекламные объявления в поисковой системе, вы можете изменить их внешний вид. Рекламные объявления — это особый тип результатов поиска, которые вы создаете сами.
Логотип (только для размещения на серверах Google)
Если вы разрешаете Google размещать вашу страницу результатов поиска, вы можете добавить логотип или небольшое изображение рядом с полем поиска. Изображение должно быть в формате .jpg, .png или .gif и размещено на веб-сайте (вашем собственном или на веб-сайте, не имеющем ограничений авторских прав). Вы можете связать изображение с URL-адресом, превратив его в кликабельное изображение.
Ниже представлен пример страницы результатов поиска с логотипом.
Рисунок 4: Поле поиска с изображением.

Внедрение дизайна на ваш сайт
После того, как вы разработали внешний вид и функциональность вашей поисковой системы, вы можете внедрить их на свою веб-страницу, выполнив следующие действия:
- Нажмите кнопку «Сохранить» в разделах, которые вы изменили на странице «Внешний вид» .
- В разделе «Макет» на странице «Внешний вид» нажмите «Получить код» .
- Скопируйте фрагмент кода, сгенерированный во всплывающем окне «Код» .
Если вы выбрали двухколоночный макет, скопируйте два фрагмента кода: один для поля поиска, а другой для результатов.
Если вы выбрали двухстраничный макет, введите URL-адрес веб-страницы, на которой будут отображаться результаты поиска для вашей поисковой системы. Введите имя параметра запроса, встроенного в URL-адрес, который обрабатывается страницей результатов поиска. Наконец, скопируйте два фрагмента кода.
Приведённый фрагмент кода для отображения только результатов поиска предназначен для случая, когда результаты поиска отображаются на новой странице. Введите имя параметра запроса, встроенного в URL-адрес, который обрабатывается страницей результатов поиска. Наконец, скопируйте фрагмент кода для отображения результатов поиска. - Вставьте этот код на каждую страницу, где вы хотите разместить блок «Программируемая поисковая система». Вы можете вставить код в любое место внутри тега
<body></body>вашей веб-страницы.Примечание: Для обеспечения максимальной кроссбраузерной совместимости рекомендуется использовать поддерживаемый тип документа для ваших HTML-страниц, например,
<!DOCTYPE html>.Если вы используете эффекты наведения курсора на элемент «Поиск», ваша HTML-страница должна использовать поддерживаемый тип документа, например,
<!DOCTYPE html>.
Если вы выбрали двухколоночный формат, вставьте код поля поиска в одну колонку, а код результатов — в другую.
Если вы выбрали двухстраничный макет, вставьте код поля поиска на той веб-странице, где вы хотите, чтобы оно отображалось, а код результатов поиска — на той веб-странице, где вы хотите, чтобы отображались результаты поиска.
Если вы выбрали макет «Только результаты поиска», вставьте фрагмент кода на веб-страницу в том месте, где вы хотите отобразить результаты поиска.
На этой странице обсуждается, как настроить внешний вид поля поиска и результатов поиска. Если вы хотите реализовать дизайн вашей поисковой системы с помощью контекстного файла, см. страницу «Разработка внешнего вида с помощью XML ».
- Обзор
- Разработка отдельных компонентов пользовательского интерфейса поиска
- Размещение результатов с помощью элемента поиска.
- Настройка расположения элементов поиска
- Разработка формы поиска
- Разработка результатов
- Внедрение дизайна на ваш сайт
Обзор
Вы можете изменить как поле поиска, так и результаты поиска вашей программируемой поисковой системы либо в панели управления, либо в XML-файле контекста. Если у вас несколько поисковых систем, управление и настройка их с помощью панели управления довольно просты. Просто перейдите на страницу «Внешний вид» , выберите стиль, разработайте компоненты, нажмите «Сохранить» , и все готово. На этой странице описано, как это сделать. Однако, если вы создаете и управляете большим количеством поисковых систем, даже эта простая процедура — при повторении для нескольких поисковых систем — становится утомительной. В таких случаях лучше работать с XML. Если вы решите использовать XML, сначала прочтите эту страницу, чтобы получить представление о том, как все работает в целом; затем прочтите страницу «Разработка внешнего вида с помощью XML», чтобы узнать об элементах и атрибутах XML.
Если вы не уверены, следует ли вам использовать только панель управления или формат XML, см. страницу «Основы» , где обсуждаются преимущества и недостатки каждого формата.
Примечание: Прежде чем приступить к разработке внешнего вида и функциональности вашей пользовательской поисковой системы, ознакомьтесь с Руководством по внедрению программируемой поисковой системы . Это краткий документ, в котором рассказывается о том, как следует работать с фирменной символикой Google и атрибуцией.
Размещение результатов с помощью элемента поиска.
Элемент «Поиск» — это объект, который можно встроить в веб-страницу, что позволяет осуществлять широкую настройку. Он может отображать поле поиска и результаты поиска, как вместе на одной веб-странице, которую просматривает читатель, так и на разных веб-страницах.

Примечание: Элемент поиска в сочетании с компактным макетом хорошо работает на мобильных устройствах.
Вы также можете воспользоваться API управления программируемыми элементами поиска для дальнейшей настройки пользовательского интерфейса поиска. Многие настройки поддерживаются с помощью HTML-атрибутов. Например, вы можете выбрать один из шести макетов для страницы результатов или задать количество отображаемых результатов поиска.
Программируемая поисковая система больше не поддерживает размещение iframe. В качестве новых вариантов мы рекомендуем использовать макеты «Две страницы» или «Только результаты» в элементе «Поиск». Подробнее об этом читайте в нашей статье в блоге .
Разработка отдельных компонентов пользовательского интерфейса поиска
Настраиваемые компоненты
Настраиваемые компоненты зависят от выбранного макета элементов вашей поисковой системы. Например, панель управления позволяет добавлять логотип только для поисковых систем, размещенных на хостинге Google; добавить логотип для поисковых систем, использующих другие варианты хостинга, невозможно.
С помощью панели управления можно определить следующие компоненты:
- Макет элемента «Поиск»
- Поле поиска
- Результаты поиска
- Вкладки уточнения
- Акции
- Логотип (только на сайте Google)
Настройка расположения элементов поиска
У вас есть возможность настроить расположение элементов интерфейса поиска на веб-странице. Вы можете разместить поле поиска и раздел с результатами в одном столбце или отобразить их в отдельных столбцах: поле поиска в одном столбце, а раздел с результатами — в другом, или даже на другой странице.

Доступны следующие варианты оформления (щелкните по ссылкам, чтобы посмотреть демонстрационные версии):
| Вариант | Описание |
|---|---|
| Наложение | Отобразить результаты поиска во всплывающем окне. |
| Две страницы Простой Несколько полей поиска/разделов результатов | Поле поиска и раздел с результатами поиска расположены на двух разных веб-страницах. Примечание : В разделе результатов поиска также есть поле поиска. Пользователи могут отправлять запросы непосредственно на странице результатов поиска. |
| Полная ширина | Поле поиска и раздел с результатами поиска занимают всю ширину страницы или столбца, в который вы вставили элемент «Поиск». |
| Две колонки | Поле поиска и раздел с результатами поиска расположены в разных столбцах или разделах вашей веб-страницы. Чтобы закрыть раздел с результатами поиска, пользователь нажимает на значок «X» рядом с полем поиска. |
| Компактный | Как и вариант на всю ширину, этот вариант занимает всю ширину страницы или колонки, но в разделе результатов отображается меньше результатов, поэтому при развертывании на веб-странице он занимает меньше вертикального пространства. Совет: Эта опция оптимизирована для смартфонов и мобильных устройств. |
| Только результаты Поиск по URL Поиск через поле поиска | Результаты поиска размещаются на одной из ваших веб-страниц, и на этой странице нет поля поиска. Используйте собственное поле поиска для отправки поискового запроса. Примечание : В программируемой поисковой системе, которая не показывает рекламу, нет возможности отключить брендинг. |
| Размещено на Google Текущее окно Новое окно | Поле поиска размещено на одной из ваших веб-страниц. Результаты поиска отображаются на веб-странице, размещенной на сервере Google, которую можно открыть как в том же окне, так и в новом окне. |
Разработка формы поиска
Поле поиска можно вставить в любое место в HTML-коде вашей веб-страницы, хотя — по общепринятой практике — поля поиска размещаются вверху (или близко к верху) веб-страниц, как в следующем примере:
Рисунок 1: Веб-страница с поисковой строкой, расположенной вверху.

Включение автозаполнения
Функция автозаполнения предоставляет пользователям дополнительные параметры запроса при вводе поисковых запросов в поле поиска. Она похожа на необязательные параметры запроса, которые вы видите в поиске Google.
Рисунок 2: Ввод всего нескольких символов в поле поиска вызывает выпадающий список с вариантами поисковых запросов.

Программируемая поисковая система адаптирует автозаполнение специально под вашу поисковую систему. Она использует другой алгоритм, который учитывает множество источников, включая запросы к вашей поисковой системе, а также ключевые слова и фразы, извлеченные из контента веб-сайтов, которые охватывает ваша поисковая система.
Функция автозаполнения находится в разделе «Автозаполнение» на странице «Функции поиска».
Чтобы включить автозаполнение, выполните следующие действия:
- Перейдите в раздел «Автозаполнение» на странице «Функции поиска».
- Включите параметр «Автозаполнение» .
Примечание: Поскольку автозаполнение запросов генерируется для каждой поисковой системы отдельно, может потребоваться несколько часов, прежде чем автозаполнение начнет отображаться в вашей поисковой системе.
- Если вы впервые включаете автозаполнение в существующей поисковой системе, вам необходимо удалить фрагмент кода для поля поиска, который вы вставили на свою веб-страницу. Замените его новым, сгенерированным на вкладке «Получить код». Более подробные инструкции см. в разделе «Внедрение дизайна на вашем веб-сайте» .
Разработка результатов
Вы можете изменить следующие компоненты страницы результатов:
- Индивидуальные результаты
- Тип шрифта
- Цвета текста
- Вкладки уточнения
- Акции
- Логотип (только на сайте Google)
Индивидуальные результаты
Если вы хотите визуально выделить отдельные результаты или подчеркнуть результаты, которые выбираются пользователями, вы можете задать границы и фон для каждого отдельного результата.
Рисунок 3: Результаты с выделенными отдельными результатами и отдельным результатом, который выделяется при наведении курсора мыши.


Вкладки «Уточнение»
Если вы создали метки уточнения поиска в своей поисковой системе, они отображаются в виде вкладок в элементе «Поиск». Вы можете изменить цвет вкладок уточнения поиска с помощью панели управления.
Акции
Если вы создали рекламные объявления в поисковой системе, вы можете изменить их внешний вид. Рекламные объявления — это особый тип результатов поиска, которые вы создаете сами.
Логотип (только для размещения на серверах Google)
Если вы разрешаете Google размещать вашу страницу результатов поиска, вы можете добавить логотип или небольшое изображение рядом с полем поиска. Изображение должно быть в формате .jpg, .png или .gif и размещено на веб-сайте (вашем собственном или на веб-сайте, не имеющем ограничений авторских прав). Вы можете связать изображение с URL-адресом, превратив его в кликабельное изображение.
Ниже представлен пример страницы результатов поиска с логотипом.
Рисунок 4: Поле поиска с изображением.

Внедрение дизайна на ваш сайт
После того, как вы разработали внешний вид и функциональность вашего сайта для поисковых систем, вы можете внедрить их на свою веб-страницу, выполнив следующие действия:
- Нажмите кнопку «Сохранить» в разделах, которые вы изменили на странице «Внешний вид» .
- В разделе «Макет» на странице «Внешний вид» нажмите «Получить код» .
- Скопируйте фрагмент кода, сгенерированный во всплывающем окне «Код» .
Если вы выбрали двухколоночный макет, скопируйте два фрагмента кода: один для поля поиска, а другой для результатов.
Если вы выбрали двухстраничный макет, введите URL-адрес веб-страницы, на которой будут отображаться результаты поиска для вашей поисковой системы. Введите имя параметра запроса, встроенного в URL-адрес, который обрабатывается страницей результатов поиска. Наконец, скопируйте два фрагмента кода.
Приведенный фрагмент кода для отображения только результатов поиска предназначен для случая, когда результаты поиска отображаются на новой странице. Введите имя параметра запроса, встроенного в URL-адрес, который обрабатывается страницей результатов поиска. Наконец, скопируйте фрагмент кода для отображения результатов поиска. - Вставьте этот код на каждую страницу, где вы хотите разместить блок «Программируемая поисковая система». Вы можете вставить код в любое место внутри тега
<body></body>вашей веб-страницы.Примечание: Для обеспечения максимальной кроссбраузерной совместимости рекомендуется использовать поддерживаемый тип документа для ваших HTML-страниц, например,
<!DOCTYPE html>.Если вы используете эффекты наведения курсора на элемент «Поиск», ваша HTML-страница должна использовать поддерживаемый тип документа, например,
<!DOCTYPE html>.
Если вы выбрали двухколоночный формат, вставьте код поля поиска в одну колонку, а код результатов — в другую.
Если вы выбрали двухстраничный макет, вставьте код поля поиска на той веб-странице, где вы хотите, чтобы оно отображалось, а код результатов поиска — на той веб-странице, где вы хотите, чтобы отображались результаты поиска.
Если вы выбрали макет «Только результаты поиска», вставьте фрагмент кода на веб-страницу в том месте, где вы хотите отобразить результаты поиска.
