Cette page explique comment personnaliser l'apparence de votre champ de recherche et de vos résultats de recherche. Si vous souhaitez implémenter la conception de votre moteur de recherche à l'aide du fichier de contexte, consultez la page Concevoir l'apparence avec XML.
- Présentation
- Concevoir des composants individuels de l'UI de recherche
- Héberger les résultats à l'aide de l'élément de recherche
- Définir la mise en page de l'élément de recherche
- Concevoir le champ de recherche
- Concevoir les résultats
- Implémenter la conception sur votre site Web
Présentation
Vous pouvez modifier le champ de recherche et les résultats de recherche de votre Programmable Search Engine dans le panneau de configuration ou dans le fichier de contexte XML. Si vous avez peu de moteurs de recherche, il est assez simple de les gérer et de les personnaliser à l'aide du panneau de configuration. Il vous suffit d'accéder à la page Apparence, de sélectionner un style, de concevoir les composants, puis de cliquer sur Enregistrer. Cette page vous explique comment procéder. Toutefois, si vous créez et gérez un grand nombre de moteurs de recherche, même cette procédure simple devient fastidieuse lorsqu'elle est répétée sur plusieurs moteurs de recherche. Dans ce cas, il est préférable de travailler avec XML. Si vous décidez d'utiliser XML, lisez d'abord cette page pour vous faire une idée du fonctionnement général. Ensuite, lisez la page Concevoir l'apparence avec XML pour en savoir plus sur les éléments et attributs XML.
Si vous ne savez pas si vous devez utiliser le panneau de configuration ou le format XML, consultez la page Principes de base, qui aborde les avantages et les inconvénients de chaque format.
Remarque : Avant de commencer à concevoir l'apparence de votre moteur de recherche personnalisé, lisez les Consignes d'implémentation de Programmable Search Engine . Il s'agit d'un document court qui vous explique comment gérer la marque et l'attribution de Google.
Héberger les résultats à l'aide de l'élément de recherche
Un élément de recherche est un objet que vous pouvez intégrer à votre page Web et qui permet une personnalisation poussée. Il peut afficher le champ de recherche et les résultats de recherche, soit ensemble sur la même page Web que celle consultée par le lecteur, soit sur des pages Web différentes.

Remarque : L'élément de recherche, lorsqu'il est associé à une mise en page compacte, fonctionne bien sur les appareils mobiles.
Vous pouvez également profiter de l'API Programmable Search Element Control pour personnaliser davantage l'UI de recherche. De nombreuses personnalisations sont possibles grâce aux attributs HTML. Par exemple, vous pouvez choisir parmi six mises en page pour votre page de résultats ou définir le nombre de résultats de recherche à renvoyer.
Programmable Search Engine n'est plus compatible avec l'option d'hébergement d'iframe. Nous vous recommandons d'utiliser les mises en page "Deux pages" ou "Résultats uniquement" dans l'élément de recherche. Pour en savoir plus, consultez notre article de blog .
Concevoir des composants individuels de l'interface utilisateur de recherche
Composants personnalisables
Les composants que vous pouvez personnaliser dépendent de la mise en page de l'élément sélectionnée pour votre moteur de recherche. Par exemple, le panneau de configuration vous permet d'ajouter un logo uniquement pour les moteurs de recherche hébergés par Google. Vous ne pouvez pas ajouter de logo aux moteurs de recherche qui utilisent d'autres options d'hébergement.
Vous pouvez définir les composants suivants à l'aide du panneau de configuration :
- Mise en page de l'élément de recherche
- Champ de recherche
- Les résultats de recherche
- Onglets de filtrage
- Les promotions
- Le logo (hébergé par Google uniquement)
Définir la mise en page de l'élément de recherche
Vous pouvez personnaliser la mise en page de l'UI de recherche sur la page Web. Vous pouvez placer le champ de recherche et la section des résultats dans la même colonne, ou les afficher dans des colonnes distinctes (le champ de recherche dans une colonne et la section des résultats dans une autre colonne, voire sur une autre page).

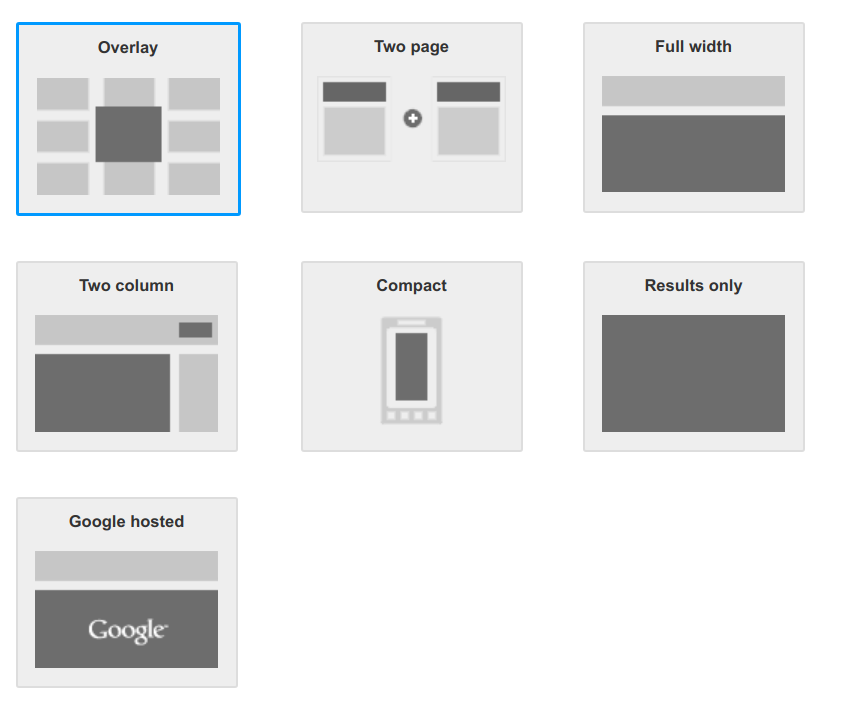
Voici les options de mise en page disponibles (cliquez sur les liens pour voir des démonstrations) :
| Option | Description |
|---|---|
| OverLay | Affichez les résultats de recherche en superposition. |
|
Deux pages
Simple Plusieurs zones de recherche/résultats |
Le champ de recherche et la section des résultats de recherche sont placés sur deux pages Web différentes.
Remarque : La section des résultats de recherche contient également un champ de recherche. Les utilisateurs peuvent envoyer des requêtes directement sur la page de résultats de recherche. |
| Pleine largeur | La zone de recherche et la section des résultats de recherche occupent toute la largeur de la page ou de la colonne dans laquelle vous avez inséré l'élément de recherche. |
| Deux colonnes | Le champ de recherche et la section des résultats de recherche se trouvent dans des colonnes ou sections différentes de votre page Web. Pour fermer la section des résultats de recherche, l'utilisateur clique sur l'icône X à côté du champ de recherche. |
| Compact |
Comme l'option pleine largeur, celle-ci occupe toute la largeur de la page ou de la colonne, mais la section des résultats affiche moins de résultats, ce qui lui permet d'occuper moins d'espace vertical lorsqu'elle est développée sur la page Web.
Remarque : Cette option est optimisée pour les smartphones et les appareils mobiles. |
|
Résultats uniquement
Rechercher via une URL Rechercher via le champ de recherche |
Les résultats de recherche sont placés sur l'une de vos pages Web, et la page des résultats de recherche ne contient pas de champ de recherche. Utilisez votre propre champ de recherche pour envoyer la requête.
Remarque : Un moteur de recherche programmable qui ne diffuse pas d'annonces ne permet pas de désactiver le branding. |
|
Hébergé par Google
Fenêtre actuelle Nouvelle fenêtre |
Le champ de recherche est placé sur l'une de vos pages Web. Les résultats de recherche s'affichent sur une page Web hébergée par Google, qui peut être ouverte dans la même fenêtre ou dans une nouvelle. |
Concevoir le champ de recherche
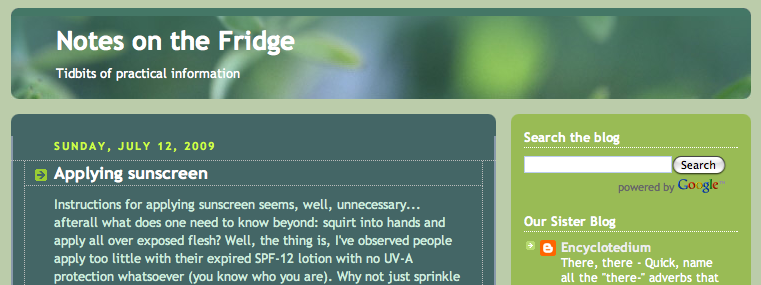
Vous pouvez insérer le champ de recherche n'importe où dans le corps HTML de votre page Web, bien que, par convention, les champs de recherche soient placés en haut (ou près du haut) des pages Web, comme dans l'exemple suivant :
Figure 1 : page Web avec le champ de recherche en haut.

Activer la saisie semi-automatique
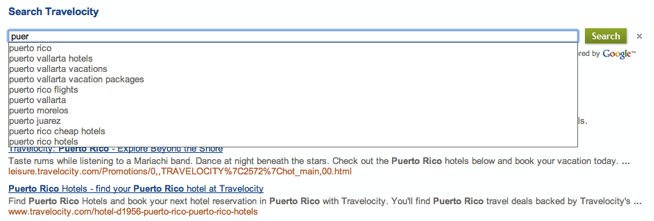
La saisie semi-automatique propose des options de requête à vos utilisateurs lorsqu'ils saisissent leurs requêtes dans votre champ de recherche. Elle est semblable aux requêtes facultatives que vous voyez dans la recherche Google.
Figure 2 : En saisissant quelques caractères dans le champ de recherche, une liste déroulante s'affiche et propose différentes requêtes de recherche.

Programmable Search Engine adapte la saisie semi-automatique à votre moteur de recherche. Il utilise un algorithme différent qui s'appuie sur plusieurs sources, y compris les requêtes adressées à votre moteur de recherche, ainsi que les mots clés et expressions extraits du contenu des sites Web couverts par votre moteur de recherche.
La fonctionnalité de saisie semi-automatique se trouve dans la section Saisie semi-automatique de la page "Fonctionnalités de recherche".
Pour activer la saisie semi-automatique :
- Accédez à la section Saisie semi-automatique de la page "Fonctionnalités de recherche".
-
Activez le paramètre Activer la saisie semi-automatique.
Remarque : Étant donné que les requêtes avec saisie semi-automatique sont générées pour chaque moteur de recherche, il faut quelques heures avant que la saisie semi-automatique ne commence à s'afficher dans votre moteur de recherche.
- Si vous activez la saisie semi-automatique dans un moteur de recherche existant pour la première fois, vous devez supprimer l'extrait de code du champ de recherche que vous aviez inséré dans votre page Web. Remplacez-le par le nouveau code généré dans l'onglet "Obtenir le code". Pour obtenir des instructions plus détaillées, consultez la section Implémenter la conception sur votre site Web.
Concevoir les résultats
Vous pouvez modifier les composants suivants de la page de résultats :
- Résultats individuels
- Le type de police
- Couleurs du texte
- Onglets de filtrage
- Les promotions
- Le logo (hébergé par Google uniquement)
Résultats individuels
Si vous souhaitez délimiter visuellement les résultats individuels ou mettre en évidence ceux qui sont sélectionnés par les utilisateurs, vous pouvez définir les bordures et l'arrière-plan des résultats individuels.
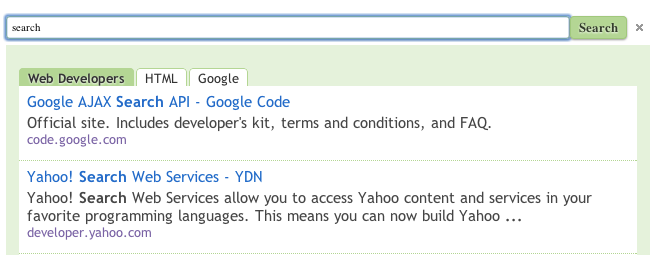
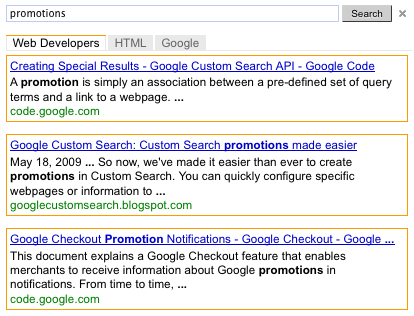
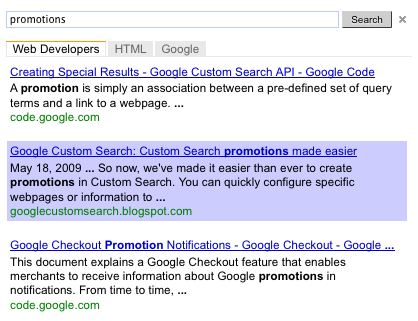
Figure 3 : Résultats avec des résultats individuels délimités et un résultat individuel mis en évidence au passage de la souris.


Onglets d'affinage
Si vous avez créé des libellés de filtre dans votre moteur de recherche, ils s'affichent sous forme d'onglets dans l'élément de recherche. Vous pouvez utiliser le panneau de configuration pour modifier les couleurs des onglets de raffinement.
Promotions
Si vous avez créé des promotions dans votre moteur de recherche, vous pouvez modifier leur apparence. Les promotions sont un type spécial de résultat de recherche que vous créez.
Logo (hébergé par Google uniquement)
Si vous laissez Google héberger votre page de résultats, vous pouvez choisir d'inclure un logo ou une petite image juste à côté du champ de recherche sur la page de résultats de recherche. L'image doit être un fichier .jpg, .png ou .gif hébergé sur un site Web (le vôtre ou un site Web sans restrictions de droits d'auteur). Vous pouvez associer une URL à l'image pour la rendre cliquable.
Voici un exemple de page de résultats avec un logo.
Figure 4 : zone de recherche avec une image

Implémenter le design dans votre site Web
Une fois que vous avez conçu l'apparence de votre moteur de recherche, vous pouvez l'implémenter dans votre page Web en procédant comme suit :
- Cliquez sur Enregistrer dans les sections que vous avez modifiées sur la page Apparence.
- Cliquez sur Obtenir le code dans la section "Mise en page" de la page Apparence.
-
Copiez l'extrait de code généré dans le pop-up Code.
Si vous avez sélectionné la mise en page à deux colonnes, copiez deux extraits de code : un pour le champ de recherche et l'autre pour les résultats.
Si vous avez sélectionné une mise en page sur deux pages, saisissez l'URL de la page Web qui affichera les résultats de votre moteur de recherche. Saisissez le nom du paramètre de requête intégré à l'URL, qui est analysé par la page de résultats de recherche. Enfin, copiez les deux extraits de code.
L'extrait de code pour la mise en page "Résultats uniquement" est destiné au cas où les résultats de recherche sont affichés sur une nouvelle page. Saisissez le nom du paramètre de requête intégré à l'URL, qui est analysé par la page de résultats de recherche. Enfin, copiez l'extrait de code des résultats de recherche.
-
Collez le code dans chaque page où vous souhaitez insérer un champ Programmable Search Engine. Vous pouvez coller le code n'importe où dans la balise
<body></body>de votre page Web.Remarque : Pour que vos pages HTML soient compatibles avec la majorité des navigateurs, il est recommandé d'utiliser un type de document tel que
<!DOCTYPE html>.Si vous utilisez des effets de survol pour votre élément de recherche, votre page HTML doit utiliser un type de document compatible, tel que
<!DOCTYPE html>.
Si vous avez sélectionné la mise en page à deux colonnes, insérez le code du champ de recherche dans une colonne et le code des résultats dans une autre colonne.
Si vous avez sélectionné la mise en page sur deux pages, insérez le code du champ de recherche sur la page Web où vous souhaitez qu'il s'affiche, et le code des résultats sur la page Web où vous souhaitez qu'ils s'affichent.
Si vous avez sélectionné la mise en page "Résultats uniquement", insérez l'extrait de code sur la page Web où vous souhaitez que les résultats de recherche s'affichent.