1. Antes de começar
Neste codelab, você aprenderá tudo que precisa para começar a usar a Plataforma Google Maps na Web. Você verá todos os princípios básicos, desde a configuração até o carregamento da API Maps JavaScript, a exibição do primeiro mapa, como trabalhar com marcadores e clustering de marcadores, como desenhar no mapa e interagir com o usuário.
O que você criará

Neste codelab, você criará um app da Web simples capaz de fazer o seguinte:
- Carregar a API Maps JavaScript
- Exibir um mapa centralizado em Sydney, Austrália
- Exibir marcadores personalizados para as atrações mais procuradas em Sydney
- Implementar o clustering de marcadores
- Permitir a interação com o usuário que atualiza e cria um círculo no mapa ao clicar em um marcador
O que você aprenderá
- Primeiros passos com a Plataforma Google Maps
- Como carregar dinamicamente a API Maps JavaScript pelo código JavaScript
- Carregar um mapa
- Como usar marcadores, clustering de marcadores e marcadores personalizados
- Trabalhar com o sistema de eventos da API Maps JavaScript para oferecer interação com o usuário
- Como controlar o mapa dinamicamente
- Como desenhar no mapa
2. Pré-requisitos
Você precisa se familiarizar com os itens abaixo para concluir este codelab. Caso você já tenha trabalhado com a Plataforma Google Maps, avance para o codelab.
Produtos obrigatórios da Plataforma Google Maps
Neste codelab, você usará os seguintes produtos da Plataforma Google Maps:
- API Maps JavaScript
- Biblioteca de clustering de marcadores de código aberto MarkerClustererPlus
Outros requisitos para o codelab
Para concluir este codelab, você precisará das seguintes contas, serviços e ferramentas:
- Uma conta do Google Cloud Platform com o faturamento ativado
- Uma chave de API da Plataforma Google Maps com a API Maps JavaScript ativada
- Conhecimento básico de JavaScript, HTML e CSS
- Node.js (em inglês) instalado no seu computador
- Um editor de texto ou IDE da sua escolha
Primeiros passos com a Plataforma Google Maps
Se você nunca usou a Plataforma Google Maps, siga o guia Primeiros passos com a Plataforma Google Maps ou assista à playlist Primeiros passos na Plataforma Google Maps para concluir as seguintes etapas:
- Criar uma conta de faturamento
- Criar um projeto
- Ative as APIs e os SDKs da Plataforma Google Maps (listados na seção anterior).
- Gerar uma chave de API
3. Começar a configuração
Configurar a Plataforma Google Maps
Caso você ainda não tenha uma conta do Google Cloud Platform e um projeto com faturamento ativado, veja como criá-los no guia da Plataforma Google Maps.
- No Console do Cloud, clique no menu suspenso do projeto e selecione o projeto que você quer usar neste codelab.

- Ative as APIs e os SDKs da Plataforma Google Maps necessários para este codelab no Google Cloud Marketplace. Para fazer isso, siga as etapas descritas neste vídeo ou nesta documentação.
- Gere uma chave de API na página Credenciais do Console do Cloud. Siga as etapas indicadas neste vídeo ou nesta documentação. Todas as solicitações feitas à Plataforma Google Maps exigem uma chave de API.
Configuração do Node.js
Caso ainda não tenha o ambiente de execução do Node.js no seu computador, acesse https://nodejs.org/ (em inglês), faça o download e instale-o.
O Node.js vem com o gerenciador de pacotes npm, que é necessário para instalar as dependências deste codelab.
Configuração do modelo inicial do projeto
Antes de iniciar este codelab, siga as instruções abaixo para fazer o download do modelo inicial do projeto e do código completo da solução:
- Faça o download ou crie uma bifurcação do repositório GitHub deste codelab em https://github.com/googlecodelabs/maps-platform-101-js (em inglês).
O projeto inicial está localizado no diretório /starter e inclui a estrutura de arquivos básica necessária para concluir o codelab. Tudo o que você precisa para trabalhar está no diretório /starter/src. 2. Depois de fazer o download do projeto inicial, execute npm install no diretório /starter. Isso instala todas as dependências necessárias listadas em package.json. 3. Depois de instalar as dependências, execute npm start no diretório.
O projeto inicial foi configurado para que você possa usar o webpack-dev-server, que compila e executa o código escrito localmente. O webpack-dev-server também recarrega automaticamente o app no navegador sempre que você faz alterações no código.
Se você quiser ver o código completo da solução em execução, conclua as etapas de configuração acima no diretório /solution.
4. Carregar a API Maps JavaScript
Antes de começar, siga as etapas em Configuração. Terminou? Agora é hora de criar seu primeiro app da Web usando a Plataforma Google Maps.
A base de uso da Plataforma Google Maps na Web é a API Maps JavaScript. Essa API disponibiliza uma interface JavaScript para usar todos os recursos da Plataforma Google Maps, incluindo mapa, marcadores, ferramentas de desenho e outros serviços da Plataforma Google Maps, como o Places.
Se você tem experiência anterior com a API Maps JavaScript, já deve conhecer o carregamento com a inserção da tag script em um arquivo HTML como este:
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
Essa ainda é uma maneira perfeitamente aceitável de carregar a API, mas em dependências JavaScript modernas, ela costuma ser incluída dinamicamente com base no código. Para conseguir o equivalente à tag script do código acima, você usará o módulo @googlemaps/js-api-loader. O API JS Loader já está incluído nas dependências do arquivo package.json do projeto, então ele foi instalado quando você executou npm install.
Para usar o API JS Loader, faça o seguinte:
- Abra
/src/app.js. Este arquivo é onde você fará todo o trabalho deste codelab. - Importe a classe
Loaderde @googlemaps/js-api-loader.
Adicione o seguinte ao início doapp.js:import { Loader } from '@googlemaps/js-api-loader'; - Crie um objeto
apiOptions.
A classeLoaderrequer um objeto JSON que especifica várias opções para carregar a API Maps JavaScript, incluindo sua chave de API da Plataforma Google Maps, a versão da API que você quer carregar e qualquer outra biblioteca fornecida pela API Maps JS que você queira carregar. Para os fins deste codelab, você só precisa especificar a chave de API, anexando o seguinte aoapp.js:const apiOptions = { apiKey: "YOUR API KEY" } - Crie uma instância de
Loadere transmita a ela oapiOptions.const loader = new Loader(apiOptions); - Carregue a API Maps JS.
Para carregar a API, chameload()na instânciaLoader. O JS API Loader retorna uma promessa que será resolvida quando a API for carregada e estiver pronta para uso. Adicione o stub a seguir para carregar a API e processar a promessa:loader.load().then(() => { console.log('Maps JS API loaded'); });
Se tudo der certo, você vai ver a instrução console.log no console do navegador. No Chrome, essa janela adicional pode ser acessada em Ver -> Desenvolvedor -> Console JavaScript.

Recapitulando, você carregou dinamicamente a API Maps JavaScript do código e definiu a função de callback que é executada assim que API termina de ser carregada.
O arquivo app.js deverá ter esta aparência:
import { Loader } from '@googlemaps/js-api-loader';
const apiOptions = {
apiKey: "YOUR API KEY"
}
const loader = new Loader(apiOptions);
loader.load().then(() => {
console.log('Maps JS API Loaded');
});
Agora que a API Maps JavaScript está carregada, você vai carregar o mapa na próxima etapa.
5. Exibir um mapa
Hora de exibir seu primeiro mapa.
A parte mais usada da API Maps JavaScript é o google.maps.Map, que é a classe que permite criar e manipular instâncias de mapas. Para ver como isso é feito, crie uma nova função chamada displayMap().
- Defina as configurações do mapa.
A API Maps JavaScript é compatível com várias configurações diferentes do mapa, mas apenas duas são necessárias:center: define a latitude e a longitude para o centro do mapa.zoom: define o nível de zoom inicial do mapa.
function displayMap() { const mapOptions = { center: { lat: -33.860664, lng: 151.208138 }, zoom: 14 }; } - Acesse o
divonde o mapa precisa ser injetado no DOM.
Antes de exibir o mapa, você precisará informar à API Maps JavaScript onde ela será exibida na página. Se observar oindex.html, você verá que já existe umdivcomo este:<div id="map"></div>document.getElementByIdpara ver a referência do DOM:const mapDiv = document.getElementById('map'); - Crie uma instância de
google.maps.Map.
Para solicitar que a API Maps JavaScript crie um novo mapa que possa ser exibido, crie uma instância degoogle.maps.Mape transmita omapDive omapOptions. Você também retorna a instânciaMapdessa função, para que possa usá-la de novo mais tarde:const map = new google.maps.Map(mapDiv, mapOptions); return map; - Exiba o mapa.
Depois de definir toda a lógica de criação da instância de mapa, falta chamar odisplayMap()do gerenciador de promessas da API JS para que ele seja chamado quando a API Maps JavaScript for carregada:loader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); });
Agora você verá um lindo mapa de Sydney no seu navegador.

Recapitulando, nessa etapa você definiu opções de exibição do mapa, criou uma nova instância de mapa e a injetou no DOM.
A função displayMap() deverá ter esta aparência:
function displayMap() {
const mapOptions = {
center: { lat: -33.860664, lng: 151.208138 },
zoom: 14
};
const mapDiv = document.getElementById('map');
const map = new google.maps.Map(mapDiv, mapOptions);
return map;
}
6. Estilização de mapas baseada na nuvem (opcional)
Você pode personalizar o estilo do mapa usando a Estilização de mapas baseada na nuvem.
Criar um ID do mapa
Se você ainda não criou um ID do mapa com um estilo associado a ele, consulte o guia de IDs do mapa para concluir as seguintes etapas:
- Crie um ID do mapa.
- Associe um ID do mapa a um estilo.
Adicionar um ID do mapa ao seu app
Para usar o ID do mapa que você criou, modifique a função displayMap no arquivo app.js e transmita seu ID do mapa na propriedade mapId do objeto mapOptions.
app.js
function displayMap() {
const mapOptions = {
center: { lat: -33.860664, lng: 151.208138 },
zoom: 14,
mapId: 'YOUR_MAP_ID'
};
const mapDiv = document.getElementById('map');
return new google.maps.Map(mapDiv, mapOptions);
}
Depois de fazer isso, você verá o estilo selecionado no mapa.
7. Adicionar marcadores ao mapa
Os desenvolvedores usam a API Maps JavaScript para diversas atividades, mas colocar marcadores no mapa é, sem dúvida, a mais comum. Os marcadores permitem mostrar pontos específicos no mapa e são elementos comuns da interface para lidar com a interação do usuário. Se você já usou o Google Maps, provavelmente já conhece o marcador padrão, que tem esta aparência:

Nesta etapa, você usará o google.maps.Marker para inserir marcadores no mapa.
- Defina um objeto para os locais do marcador.
Para começar, crie uma nova funçãoaddMarkers()e declare um objetolocationsque tenha o seguinte conjunto de pontos de latitude/longitude para as principais atrações turísticas de Sydney.
Além disso, é necessário transmitir sua instânciaMappara a função. Você usará isso mais tarde ao criar suas instâncias de marcador.function addMarkers(map) { const locations = { operaHouse: { lat: -33.8567844, lng: 151.213108 }, tarongaZoo: { lat: -33.8472767, lng: 151.2188164 }, manlyBeach: { lat: -33.8209738, lng: 151.2563253 }, hyderPark: { lat: -33.8690081, lng: 151.2052393 }, theRocks: { lat: -33.8587568, lng: 151.2058246 }, circularQuay: { lat: -33.858761, lng: 151.2055688 }, harbourBridge: { lat: -33.852228, lng: 151.2038374 }, kingsCross: { lat: -33.8737375, lng: 151.222569 }, botanicGardens: { lat: -33.864167, lng: 151.216387 }, museumOfSydney: { lat: -33.8636005, lng: 151.2092542 }, maritimeMuseum: { lat: -33.869395, lng: 151.198648 }, kingStreetWharf: { lat: -33.8665445, lng: 151.1989808 }, aquarium: { lat: -33.869627, lng: 151.202146 }, darlingHarbour: { lat: -33.87488, lng: 151.1987113 }, barangaroo: { lat: - 33.8605523, lng: 151.1972205 } } } - Crie uma instância de
google.maps.Markerpara cada marcador que você quer exibir.
Para criar seus marcadores, use o código abaixo para iterar pelo objetolocationsusando um loopfor...in, crie um conjunto de opções para como cada marcador será renderizado e, em seguida, crie uma instância degoogle.maps.Markerpara cada local.
Observe a propriedadeicondemarkerOptions. Lembra do alfinete de mapa padrão que vimos antes? Você sabia que também pode personalizá-lo alfinete com qualquer imagem? É verdade!
A propriedadeiconpermite informar o caminho de qualquer arquivo de imagem que você queira usar como um marcador personalizado. Se você iniciou este codelab usando nosso projeto modelo, uma imagem já está incluída em/src/images.
Você precisa armazenar as instâncias dos marcadores em uma matriz e retorná-las pela função para que elas possam ser usadas depois.const markers = []; for (const location in locations) { const markerOptions = { map: map, position: locations[location], icon: './img/custom_pin.png' } const marker = new google.maps.Marker(markerOptions); markers.push(marker); } return markers; - Exiba os marcadores.
A API Maps JavaScript cria e exibe automaticamente um marcador sempre que uma nova instância degoogle.maps.Markeré criada. Portanto, basta atualizar o gerenciador de promessas da API JS para chamaraddMarkers()e transmitir a ela a instânciaMap:loader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); const markers = addMarkers(map); });
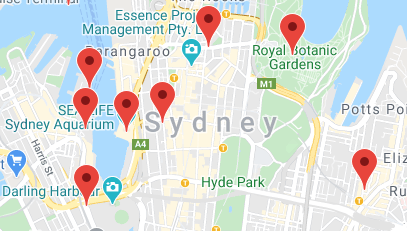
Agora, você verá os marcadores personalizados no mapa:

Recapitulando, nessa etapa você definiu um conjunto de locais de marcadores e criou uma instância de google.maps.Marker com um ícone de marcador personalizado para cada local.
A função addMarkers() deverá ter esta aparência:
function addMarkers(map) {
const locations = {
operaHouse: { lat: -33.8567844, lng: 151.213108 },
tarongaZoo: { lat: -33.8472767, lng: 151.2188164 },
manlyBeach: { lat: -33.8209738, lng: 151.2563253 },
hyderPark: { lat: -33.8690081, lng: 151.2052393 },
theRocks: { lat: -33.8587568, lng: 151.2058246 },
circularQuay: { lat: -33.858761, lng: 151.2055688 },
harbourBridge: { lat: -33.852228, lng: 151.2038374 },
kingsCross: { lat: -33.8737375, lng: 151.222569 },
botanicGardens: { lat: -33.864167, lng: 151.216387 },
museumOfSydney: { lat: -33.8636005, lng: 151.2092542 },
maritimeMuseum: { lat: -33.869395, lng: 151.198648 },
kingStreetWharf: { lat: -33.8665445, lng: 151.1989808 },
aquarium: { lat: -33.869627, lng: 151.202146 },
darlingHarbour: { lat: -33.87488, lng: 151.1987113 },
barangaroo: { lat: - 33.8605523, lng: 151.1972205 }
}
const markers = [];
for (const location in locations) {
const markerOptions = {
map: map,
position: locations[location],
icon: './img/custom_pin.png'
}
const marker = new google.maps.Marker(markerOptions);
markers.push(marker);
}
return markers;
}
Na próxima etapa, você aprenderá como melhorar a experiência do usuário com os marcadores usando o clustering de marcadores.
8. Ativar o clustering de marcadores
Ao usar muitos marcadores próximos entre em si ou em grandes quantidades, eles podem ficar sobrepostos ou muito perto uns dos outros, o que causa uma experiência negativa para o usuário. Por exemplo, depois de criar os marcadores na última etapa, isto pode ter acontecido:

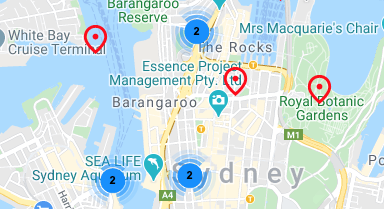
A solução neste caso é o clustering de marcadores. Esse é outro recurso bastante usado, que agrupa marcadores próximos em um único ícone que muda dependendo do nível de zoom, desta maneira:

O algoritmo para clustering de marcadores divide a área visível do mapa em uma grade e agrupa os ícones que estão na mesma célula. Felizmente, você não precisa se preocupar com isso, já que a equipe da Plataforma Google Maps criou uma biblioteca muito útil de utilitários de código aberto chamada MarkerClustererPlus que faz tudo automaticamente. Você pode consultar a origem do MarkerClustererPluson no GitHub (em inglês).
- Importe o
MarkerCluster.
Para o projeto modelo deste codelab, a biblioteca de utilitários doMarkerClustererPlusjá está incluída nas dependências declaradas no arquivopackage.json. Por isso, você já a instalou quando executounpm installno início do codelab.
Para importar a biblioteca, adicione o seguinte à parte superior do seu arquivoapp.js:import MarkerClusterer from '@google/markerclustererplus'; - Crie uma nova instância do
MarkerClusterer.
Para criar clusters de marcadores, você precisa fazer duas coisas: indicar os ícones que gostaria de usar nos clusters de marcadores e criar uma nova instância deMarkerClusterer.
Primeiro, declare um objeto que especifique o caminho dos ícones que você quer usar. No projeto modelo, já existe um conjunto de imagens salvas em./img/m. Os nomes dos arquivos de imagem são numerados sequencialmente com o mesmo prefixo:m1.png,m2.png,m3.pnge assim por diante.
Ao definir a propriedadeimagePathnas opções do agrupador de marcadores, basta informar o caminho e o prefixo do arquivo, e o agrupador vai usar automaticamente todos os arquivos com esse prefixo e anexar um número ao final.
Em seguida, crie uma nova instância deMarkerClusterer, transmita a ela a instância deMaponde você quer que os clusters de marcadores sejam exibidos, bem como uma matriz de instânciasMarkerque você quer agrupar.function clusterMarkers(map, markers) { const clustererOptions = { imagePath: './img/m' } const markerCluster = new MarkerClusterer(map, markers, clustererOptions); } - Exiba os clusters de marcadores.
ChameclusterMarkers()do gerenciador de promessas da API JS. Os clusters de marcadores são adicionados automaticamente ao mapa quando a instânciaMarkerClustereré criada na chamada de função.loader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); const markers = addMarkers(map); clusterMarkers(map, markers); });
Agora você verá alguns clusters de marcadores no mapa.

Se você aumentar ou diminuir o zoom, o MarkerClustererPlus vai numerar e redimensionar os clusters automaticamente. Também é possível clicar no ícone de qualquer cluster para aumentar o zoom e ver todos os marcadores incluídos nele.

Recapitulando, nessa etapa você importou a biblioteca de utilitários de código aberto do MarkerClustererPlus e a usou para criar uma instância de MarkerClusterer que agrupou automaticamente os marcadores criados na etapa anterior.
A função clusterMarkers() deverá ter esta aparência:
function clusterMarkers(map, markers) {
const clustererOptions = { imagePath: './img/m' }
const markerCluster = new MarkerClusterer(map, markers, clustererOptions);
}
A seguir, você aprenderá como lidar com a interação do usuário.
9. Adicionar interação do usuário
Agora você tem um belo mapa que mostra alguns dos destinos turísticos mais famosos de Sydney. Nesta etapa, você vai incluir algumas respostas a interações dos usuários usando o sistema de eventos da API Maps JavaScript para melhorar ainda mais a experiência do usuário no seu mapa.
A API Maps JavaScript oferece um sistema de eventos abrangente que usa manipuladores de eventos JavaScript para permitir lidar com várias interações do usuário no código. Por exemplo, você pode criar listener de eventos para acionar a execução de código quando houver interações do usuário, como clicar no mapa e nos marcadores, movimentar a visualização do mapa, aumentar e diminuir o zoom e muito mais.
Nesta etapa, você vai adicionar um listener de clique nos seus marcadores e fará com que o mapa se movimente de forma programática para centralizar o marcador em que o usuário clicou.
- Defina um listener de clique nos seus marcadores.
Todos os objetos na API Maps JavaScript compatíveis com o sistema de eventos implementam um conjunto padrão de funções para lidar com a interação do usuário, comoaddListenereremoveListener, entre outros.
Para adicionar um listener de evento de clique a cada marcador, itere a matrizmarkerse chameaddListenerna instância do marcador para anexar um listener ao eventoclick:function addPanToMarker(map, markers) { markers.map(marker => { marker.addListener('click', event => { }); }); } - Inclua movimento até um marcador quando o usuário clicar nele.
O eventoclické acionado sempre que um usuário clica ou toca em um marcador e retorna um evento como um objeto JSON com informações sobre o elemento da interface que recebeu o clique. Para melhorar a experiência do usuário no mapa, você pode processar o eventoclicke usar o respectivo objetoLatLngpara ver a latitude e a longitude do marcador que recebeu o clique.
Depois de fazer isso, basta transmitir à funçãopanTo()integrada na instânciaMappara que o mapa se mova suavemente e centralize o marcador clicado, adicionando o seguinte na função de callback do manipulador de eventos:const location = { lat: event.latLng.lat(), lng: event.latLng.lng() }; map.panTo(location); - Atribua os listeners de clique.
ChameaddPanToMarker()no gerenciador de promessas da API JS e envie seu mapa e marcadores para executar o código e atribuir os listeners de clique.loader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); const markers = addMarkers(map); clusterMarkers(map, markers); addPanToMarker(map, markers); });
Acesse o navegador e clique nos seus marcadores. Você verá o mapa se deslocar automaticamente para recentralizar ao clicar em um marcador.
Recapitulando, nessa etapa você usou o sistema de eventos da API Maps JavaScript para atribuir um listener de clique a todos os marcadores no mapa, recuperar a latitude e a longitude do marcador do evento de clique disparado e usar isso para recentralizar o mapa sempre que um marcador receber um clique.
A função addPanToMarker() deverá ter esta aparência:
function addPanToMarker(map, markers) {
markers = markers.map(marker => {
marker.addListener('click', event => {
const location = { lat: event.latLng.lat(), lng: event.latLng.lng() };
map.panTo(location);
});
});
return markers;
}
Falta apenas uma etapa. Agora, você vai melhorar ainda mais a experiência do usuário do mapa usando os recursos de desenho da API Maps JavaScript.
10. Desenhar no mapa
Até agora, você criou um mapa de Sydney que mostra marcadores dos destinos turísticos mais famosos e lida com a interação do usuário. Na última etapa deste codelab, você usará os recursos de desenho da API Maps JavaScript para adicionar outros recursos úteis à experiência com o mapa.
Imagine que esse mapa será acessado pelos usuários que gostariam de explorar a cidade de Sydney. Um elemento útil seria ver um raio em torno de um marcador após clicar nele. Com isso, o usuário pode entender facilmente quais outros destinos estão a uma curta distância a pé do marcador selecionado.
A API Maps JavaScript inclui um conjunto de funções para desenhar formas no mapa, como quadrados, polígonos, linhas e círculos. Em seguida, você vai renderizar um círculo para mostrar um raio de 800 metros ao redor de um marcador após ele receber um clique.
- Desenhe um círculo com
google.maps.Circle.
As funções de desenho da API Maps JavaScript oferecem diversas opções para como um objeto desenhado aparece no mapa. Para renderizar um raio circular, informe um conjunto de opções para um círculo, como cor, peso do traço, onde ele deve ser centralizado e o raio. Depois, crie uma nova instância degoogle.maps.Circlepara criar um novo círculo:function drawCircle(map, location) { const circleOptions = { strokeColor: '#FF0000', strokeOpacity: 0.8, strokeWeight: 1, map: map, center: location, radius: 800 } const circle = new google.maps.Circle(circleOptions); return circle; } - Desenhe o círculo quando um marcador for clicado.
Para desenhar o círculo quando o usuário clica em um marcador, basta chamar a funçãodrawCircle(), que você escreveu acima, a partir do callback do listener de clique emaddPanToMarker()e transmitir a ela o mapa e o local do marcador.
Uma instrução condicional também é adicionada, e ela chamacircle.setMap(null). Ela remove do mapa o círculo que acabou de ser renderizado se o usuário clicar em outro marcador, para que você não tenha um mapa cheio de círculos enquanto o usuário está tentando explorá-lo.
A funçãoaddPanToMarker()deverá ter esta aparência:function addPanToMarker(map, markers) { let circle; markers.map(marker => { marker.addListener('click', event => { const location = { lat: event.latLng.lat(), lng: event.latLng.lng() }; map.panTo(location); if (circle) { circle.setMap(null); } circle = drawCircle(map, location); }); }); }
Pronto! Acesse seu navegador e clique em um dos marcadores. Você verá um raio circular renderizado ao redor dele:

11. Parabéns
Você criou seu primeiro app da Web usando a Plataforma Google Maps, e viu como carregar a API Maps JavaScript, carregar um mapa, trabalhar com marcadores, controlar e desenhar no mapa e incluir a interação do usuário.
Para ver o código concluído, confira o projeto finalizado no diretório /solutions.
Qual é a próxima etapa?
Neste codelab, você viu as noções básicas do que é possível fazer com a API Maps JavaScript. Agora, tente incluir alguns destes recursos no mapa:
- Altere o tipo de mapa para exibir mapas de satélite, de terreno e híbridos.
- Ative a localização para carregar o mapa em idiomas diferentes.
- Personalize outras interações do usuário, como zoom e controles do mapa.
- Adicione janelas de informações para exibir informações quando os marcadores forem selecionados.
- Confira as outras bibliotecas disponíveis para a API Maps JavaScript que ativam outras funcionalidades, como Google Places, desenho e visualização.
Para continuar estudando maneiras de usar a Plataforma Google Maps na Web, confira estes links:

