1. Zanim zaczniesz
Dowiedz się, jak używać interfejsów API Map i Miejsc w Google Maps Platform do tworzenia wyszukiwarki firm lokalnych, która geolokalizuje użytkownika i wyświetla ciekawe miejsca w pobliżu. Aplikacja integruje geolokalizację, szczegóły miejsca, zdjęcia miejsca i inne funkcje.
Wymagania wstępne
- Podstawowa znajomość języków HTML, CSS i JavaScript
- Projekt z kontem rozliczeniowym (jeśli go nie masz, postępuj zgodnie z instrukcjami w następnym kroku).
- W kroku włączania poniżej musisz włączyć interfejs Maps JavaScript API i interfejs Places API.
- Klucz interfejsu API dla projektu powyżej.
Pierwsze kroki z Google Maps Platform
Jeśli nie korzystasz jeszcze z Google Maps Platform, wykonaj te czynności, korzystając z przewodnika Wprowadzenie do Google Maps Platform lub z playlisty Wprowadzenie do Google Maps Platform:
- Utwórz konto rozliczeniowe.
- Utwórz projekt.
- Włącz interfejsy API i pakiety SDK Google Maps Platform (wymienione w poprzedniej sekcji).
- Wygeneruj klucz interfejsu API.
Co musisz zrobić
- Tworzenie strony internetowej z mapą Google
- wyśrodkowanie mapy na lokalizacji użytkownika,
- znajdować miejsca w pobliżu i wyświetlać wyniki jako klikalne znaczniki;
- Pobieranie i wyświetlanie większej liczby szczegółów o każdym miejscu

Czego potrzebujesz
- przeglądarka internetowa, np. Google Chrome (zalecana), Firefox, Safari lub Internet Explorer;
- ulubiony edytor tekstu lub kodu;
Pobieranie przykładowego kodu
- Otwórz interfejs wiersza poleceń (Terminal na macOS lub wiersz poleceń w Windows) i pobierz przykładowy kod za pomocą tego polecenia:
git clone https://github.com/googlecodelabs/google-maps-nearby-search-js/
Jeśli to nie zadziała, kliknij poniższy przycisk, aby pobrać cały kod do tego laboratorium, a następnie rozpakuj plik:
- Przejdź do katalogu, który został właśnie sklonowany lub pobrany.
cd google-maps-nearby-search-js
Foldery stepN zawierają oczekiwany stan końcowy każdego kroku tego modułu. Są one podane w celach informacyjnych. Całą pracę związaną z kodowaniem wykonuj w katalogu o nazwie work.
2. Tworzenie mapy z domyślnym środkiem
Aby utworzyć mapę Google na stronie internetowej, wykonaj 3 kroki:
- Tworzenie strony HTML
- Dodawanie mapy
- Wklej klucz interfejsu API
1. Tworzenie strony HTML
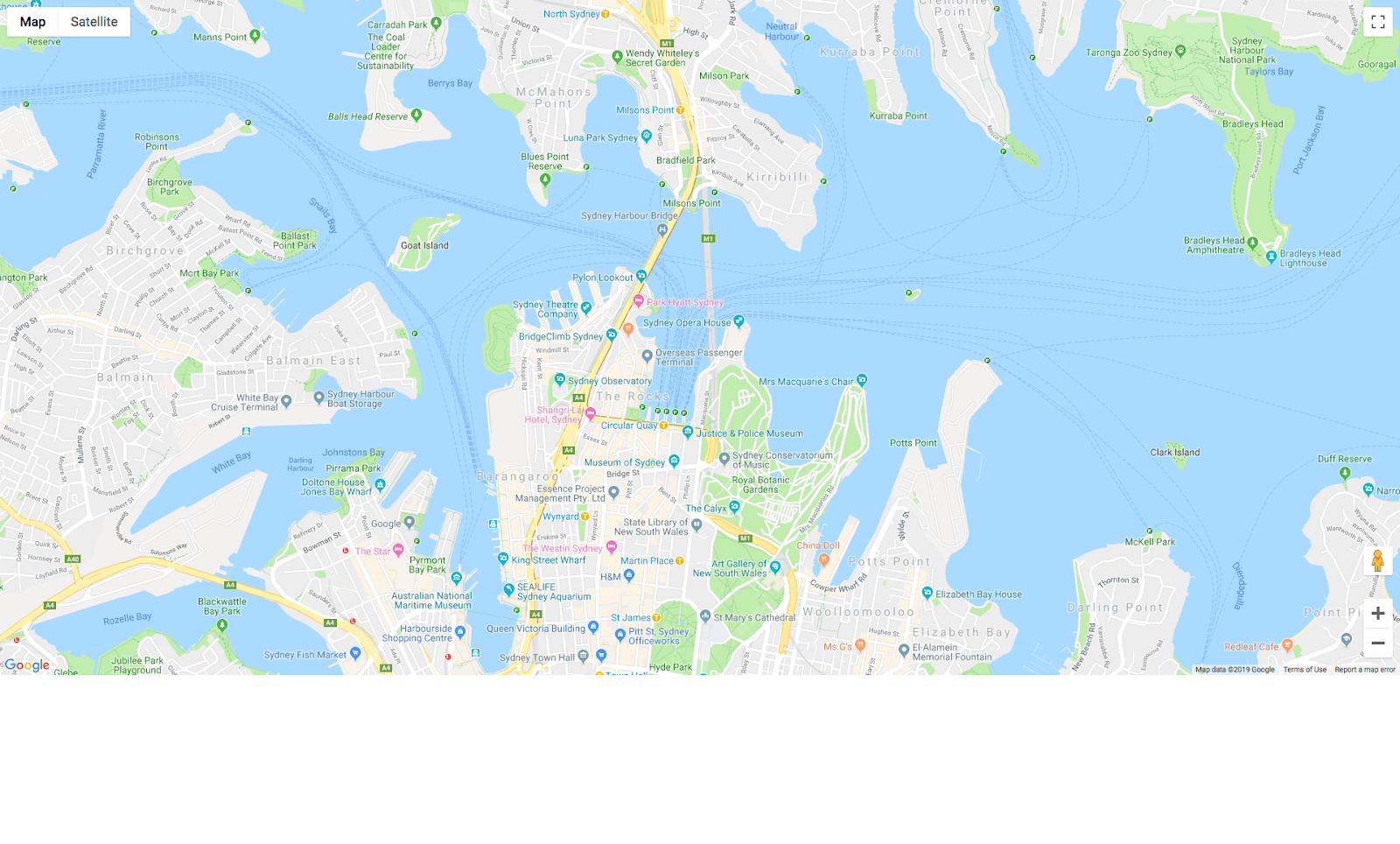
Poniżej znajduje się mapa utworzona w tym kroku. Mapa jest wyśrodkowana na Sydney Opera House w Sydney w Australii. Jeśli użytkownik odmówi dostępu do swojej lokalizacji, mapa domyślnie wyświetli tę lokalizację i nadal będzie wyświetlać interesujące wyniki wyszukiwania.

- Przejdź do folderu
work/. W pozostałej części tego laboratorium kodu wprowadzaj zmiany w wersji w folderzework/.
cd work
- W katalogu
work/utwórz w edytorze tekstu pusty plik o nazwieindex.html. - Skopiuj ten kod do pliku
index.html.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Sushi Finder</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
background-color: grey;
}
/* Optional: Makes the sample page fill the window. */
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
/* TODO: Step 4A1: Make a generic sidebar. */
</style>
</head>
<body>
<!-- TODO: Step 4A2: Add a generic sidebar -->
<!-- Map appears here -->
<div id="map"></div>
<!-- TODO: Step 1B, Add a map -->
</body>
</html>
- Otwórz plik
index.htmlw przeglądarce.
open index.html
2. Dodawanie mapy
W tej sekcji dowiesz się, jak wczytać interfejs Maps JavaScript API na stronę internetową i napisać własny kod JavaScript, który używa tego interfejsu do dodawania mapy do strony.
- Dodaj ten kod skryptu w miejscu, w którym widzisz znak
<!-- TODO: Step 1B, Add a map -->, po tagumapi przed zamykającym tagiem</body>.
step1/index.html
<!-- TODO: Step 1B, Add a map -->
<script>
/* Note: This example requires that you consent to location sharing when
* prompted by your browser. If you see the error "Geolocation permission
* denied.", it means you probably did not give permission for the browser * to locate you. */
/* TODO: Step 2, Geolocate your user
* Replace the code from here to the END TODO comment with new code from
* codelab instructions. */
let pos;
let map;
function initMap() {
// Set the default location and initialize all variables
pos = {lat: -33.857, lng: 151.213};
map = new google.maps.Map(document.getElementById('map'), {
center: pos,
zoom: 15
});
}
/* END TODO: Step 2, Geolocate your user */
</script>
<!-- TODO: Step 1C, Get an API key -->
<!-- TODO: Step 3A, Load the Places Library -->
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
</script>
3. Wklej klucz interfejsu API
- W wierszu po
<!-- TODO: Step 1C, Get an API key -->skopiuj i zastąp wartość parametru klucza w źródłowym adresie URL skryptu kluczem interfejsu API utworzonym w ramach wymagań wstępnych.
step1/index.html
<!-- TODO: Step 1C, Get an API key -->
<!-- TODO: Step 3A, Load the Places Library -->
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
</script>
- Zapisz plik HTML, nad którym pracujesz.
Przetestuj
Odśwież widok pliku w przeglądarce, który edytujesz. W miejscu szarego prostokąta powinna pojawić się mapa. Jeśli zamiast tego zobaczysz komunikat o błędzie, upewnij się, że w końcowym tagu <script> zastąpiono „YOUR_API_KEY” własnym kluczem API. Jeśli nie masz jeszcze klucza interfejsu API, instrukcje jego uzyskania znajdziesz powyżej.
Pełny przykładowy kod
Pełny kod tego projektu jest dostępny na GitHubie.
3. Geolokalizacja użytkownika
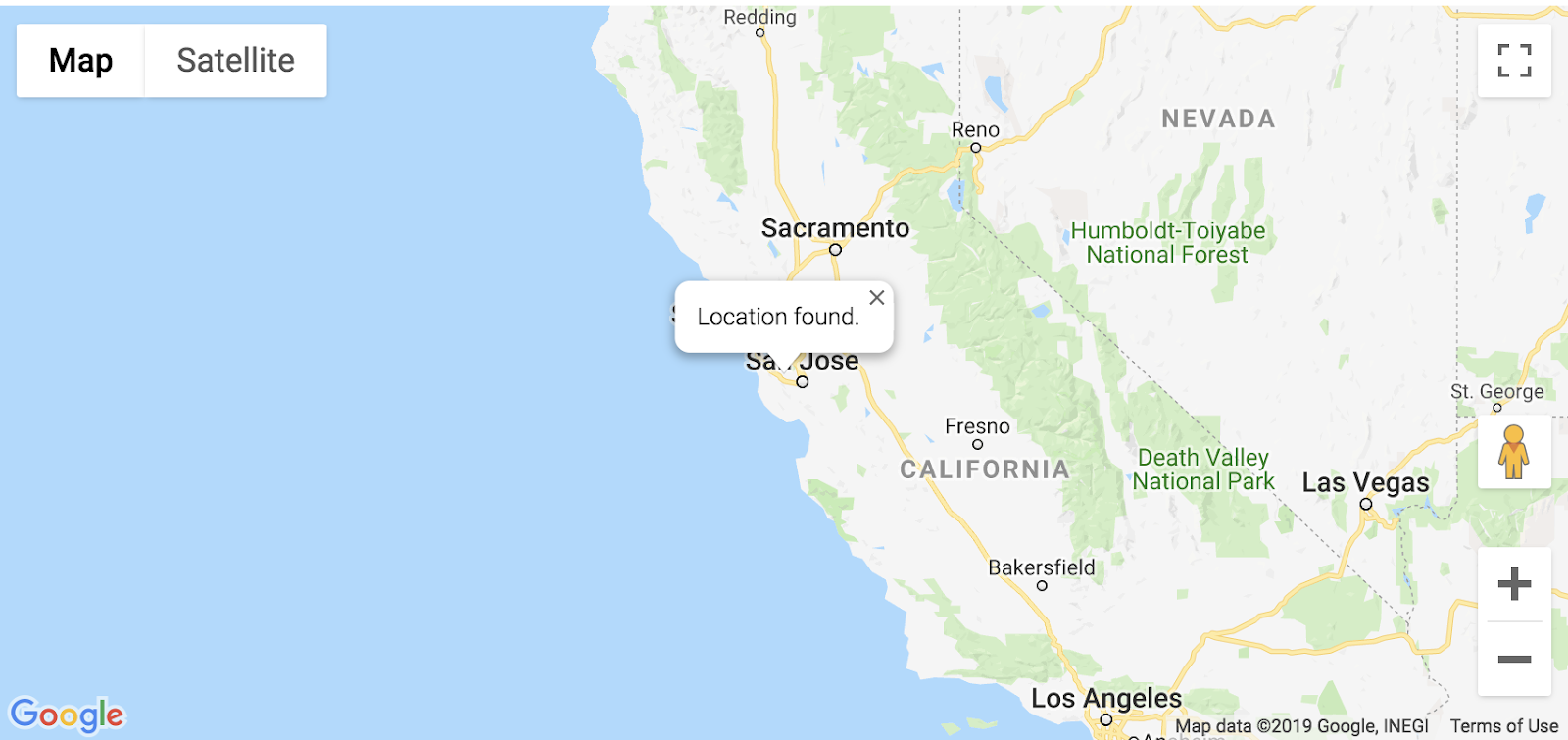
Następnie musisz wyświetlić lokalizację geograficzną użytkownika lub urządzenia na mapie Google za pomocą funkcji geolokalizacji HTML5 przeglądarki oraz interfejsu Maps JavaScript API.
Oto przykład mapy, która wyświetla Twoją lokalizację geograficzną, jeśli przeglądasz ją z Mountain View w Kalifornii:

Co to jest geolokalizacja?
Geolokalizacja to określanie geograficznej lokalizacji użytkownika lub urządzenia za pomocą różnych mechanizmów zbierania danych. Większość usług geolokalizacyjnych korzysta z adresów routingu sieciowego lub wewnętrznych urządzeń GPS, aby określić lokalizację. Ta aplikacja korzysta z właściwości standardu lokalizacji geograficznej W3C navigator.geolocation przeglądarki, aby określić lokalizację użytkownika.
Wypróbuj
Zastąp kod między komentarzami TODO: Step 2, Geolocate your user i END TODO: Step 2, Geolocate your user tym kodem:
step2/index.html
/* TODO: Step 2, Geolocate your user
* Replace the code from here to the END TODO comment with this code
* from codelab instructions. */
let pos;
let map;
let bounds;
let infoWindow;
let currentInfoWindow;
let service;
let infoPane;
function initMap() {
// Initialize variables
bounds = new google.maps.LatLngBounds();
infoWindow = new google.maps.InfoWindow;
currentInfoWindow = infoWindow;
/* TODO: Step 4A3: Add a generic sidebar */
// Try HTML5 geolocation
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(position => {
pos = {
lat: position.coords.latitude,
lng: position.coords.longitude
};
map = new google.maps.Map(document.getElementById('map'), {
center: pos,
zoom: 15
});
bounds.extend(pos);
infoWindow.setPosition(pos);
infoWindow.setContent('Location found.');
infoWindow.open(map);
map.setCenter(pos);
/* TODO: Step 3B2, Call the Places Nearby Search */
}, () => {
// Browser supports geolocation, but user has denied permission
handleLocationError(true, infoWindow);
});
} else {
// Browser doesn't support geolocation
handleLocationError(false, infoWindow);
}
}
// Handle a geolocation error
function handleLocationError(browserHasGeolocation, infoWindow) {
// Set default location to Sydney, Australia
pos = {lat: -33.856, lng: 151.215};
map = new google.maps.Map(document.getElementById('map'), {
center: pos,
zoom: 15
});
// Display an InfoWindow at the map center
infoWindow.setPosition(pos);
infoWindow.setContent(browserHasGeolocation ?
'Geolocation permissions denied. Using default location.' :
'Error: Your browser doesn\'t support geolocation.');
infoWindow.open(map);
currentInfoWindow = infoWindow;
/* TODO: Step 3B3, Call the Places Nearby Search */
}
/* END TODO: Step 2, Geolocate your user */
/* TODO: Step 3B1, Call the Places Nearby Search */
Przetestuj
- Zapisz plik.
- Załaduj ponownie stronę.
Przeglądarka powinna teraz poprosić Cię o zezwolenie na udostępnianie lokalizacji aplikacji.
- Kliknij Block (Blokuj) raz, aby sprawdzić, czy błąd zostanie obsłużony prawidłowo, a mapa pozostanie wyśrodkowana na Sydney.
- Ponownie wczytaj stronę i kliknij Zezwól, aby sprawdzić, czy geolokalizacja działa i czy mapa została przeniesiona do Twojej bieżącej lokalizacji.
Pełny przykładowy kod
Pełny kod tego projektu jest dostępny na GitHubie.
4. Wyszukiwanie miejsc w pobliżu
Wyszukiwanie w pobliżu umożliwia wyszukiwanie miejsc na określonym obszarze według słowa kluczowego lub typu. W zapytaniu Nearby Search zawsze musi być podana lokalizacja, którą można określić na 2 sposoby:
LatLngBoundsobiekt definiujący prostokątny obszar wyszukiwania;- Obszar kołowy zdefiniowany jako połączenie właściwości
location– określającej środek okręgu jako obiektLatLng– i promienia mierzonego w metrach.
Zainicjuj wyszukiwanie w pobliżu, wywołując metodę PlacesService nearbySearch(), która zwróci tablicę obiektów PlaceResult.
A. Wczytywanie biblioteki Miejsc
Aby uzyskać dostęp do usług biblioteki Miejsc, najpierw zaktualizuj adres URL źródła skryptu, dodając parametr libraries i wartość places.
step3/index.html
<!-- TODO: Step 3A, Load the Places Library -->
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap">
B. Wywołaj żądanie wyszukiwania miejsc w pobliżu i obsłuż odpowiedź.
Następnie utwórz prośbę PlaceSearch. Wymagane pola to:
Wymagane pola to:
bounds, który musi być obiektemgoogle.maps.LatLngBoundsokreślającym prostokątny obszar wyszukiwania, lub wartościamilocationiradius. Pierwsza z nich przyjmuje obiektgoogle.maps.LatLng, a druga – prostą liczbę całkowitą, która reprezentuje promień okręgu w metrach. Maksymalny dozwolony promień to 50 000 metrów. Pamiętaj, że gdy parametrrankByma wartośćDISTANCE, musisz określić lokalizację, ale nie możesz określić promienia ani granic.- Symbol
keyword, który ma być dopasowany do wszystkich dostępnych pól, w tym między innymi nazwy, typu i adresu, a także opinii klientów i innych treści pochodzących od osób trzecich, lub symboltype, który ogranicza wyniki do miejsc pasujących do określonego typu. Można określić tylko 1 typ (jeśli podasz więcej niż 1 typ, wszystkie typy po pierwszym wpisie zostaną zignorowane). Zobacz listę obsługiwanych typów.
W tym laboratorium kodowania użyjesz bieżącej pozycji użytkownika jako lokalizacji wyszukiwania i posortujesz wyniki według odległości.
- W komentarzu
TODO: Step 3B1dodaj ten kod, aby napisać 2 funkcje do wywoływania wyszukiwania i obsługi odpowiedzi.
Słowo kluczowe sushi jest używane jako wyszukiwane słowo, ale możesz je zmienić. Kod definiujący funkcję createMarkers znajdziesz w następnej sekcji.
step3/index.html
/* TODO: Step 3B1, Call the Places Nearby Search */
// Perform a Places Nearby Search Request
function getNearbyPlaces(position) {
let request = {
location: position,
rankBy: google.maps.places.RankBy.DISTANCE,
keyword: 'sushi'
};
service = new google.maps.places.PlacesService(map);
service.nearbySearch(request, nearbyCallback);
}
// Handle the results (up to 20) of the Nearby Search
function nearbyCallback(results, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
createMarkers(results);
}
}
/* TODO: Step 3C, Generate markers for search results */
- Dodaj ten wiersz na końcu funkcji
initMapw miejscu komentarzaTODO: Step 3B2.
/* TODO: Step 3B2, Call the Places Nearby Search */
// Call Places Nearby Search on user's location
getNearbyPlaces(pos);
- Dodaj ten wiersz na końcu funkcji
handleLocationErrorw miejscu komentarzaTODO: Step 3B3.
/* TODO: Step 3B3, Call the Places Nearby Search */
// Call Places Nearby Search on the default location
getNearbyPlaces(pos);
C. Generowanie znaczników dla wyników wyszukiwania
Znacznik wskazuje lokalizację na mapie. Domyślnie znacznik używa standardowego obrazu. Informacje o dostosowywaniu obrazów znaczników znajdziesz w sekcji Znaczniki.
Konstruktor google.maps.Marker przyjmuje jeden literał obiektu Marker options, który określa początkowe właściwości znacznika.
Podczas tworzenia markera szczególnie ważne są te pola, które są często ustawiane:
position(wymagany) określaLatLng, który identyfikuje początkową lokalizację znacznika.map(opcjonalny) określa mapę, na której ma zostać umieszczony znacznik. Jeśli nie określisz mapy podczas tworzenia znacznika, zostanie on utworzony, ale nie będzie do niej dołączony (ani na niej wyświetlany). Możesz dodać marker później, wywołując metodęsetMap()markera.- Po komentarzu
TODO: Step 3Cdodaj ten kod, aby ustawić pozycję, mapę i tytuł dla każdego znacznika miejsca zwróconego w odpowiedzi. Używasz też metodyextendzmiennejbounds, aby mieć pewność, że środek i wszystkie znaczniki są widoczne na mapie.
step3/index.html
/* TODO: Step 3C, Generate markers for search results */
// Set markers at the location of each place result
function createMarkers(places) {
places.forEach(place => {
let marker = new google.maps.Marker({
position: place.geometry.location,
map: map,
title: place.name
});
/* TODO: Step 4B: Add click listeners to the markers */
// Adjust the map bounds to include the location of this marker
bounds.extend(place.geometry.location);
});
/* Once all the markers have been placed, adjust the bounds of the map to
* show all the markers within the visible area. */
map.fitBounds(bounds);
}
/* TODO: Step 4C: Show place details in an info window */
Przetestuj
- Zapisz i ponownie wczytaj stronę, a potem kliknij Zezwól, aby przyznać uprawnienia do geolokalizacji.
Wokół środka mapy powinno się wyświetlić do 20 czerwonych znaczników.
- Załaduj ponownie stronę i tym razem zablokuj uprawnienia do geolokalizacji.
Czy nadal otrzymujesz wyniki w domyślnym środku mapy (w przykładzie domyślny środek znajduje się w Sydney w Australii)?
Pełny przykładowy kod
Pełny kod tego projektu jest dostępny na GitHubie.
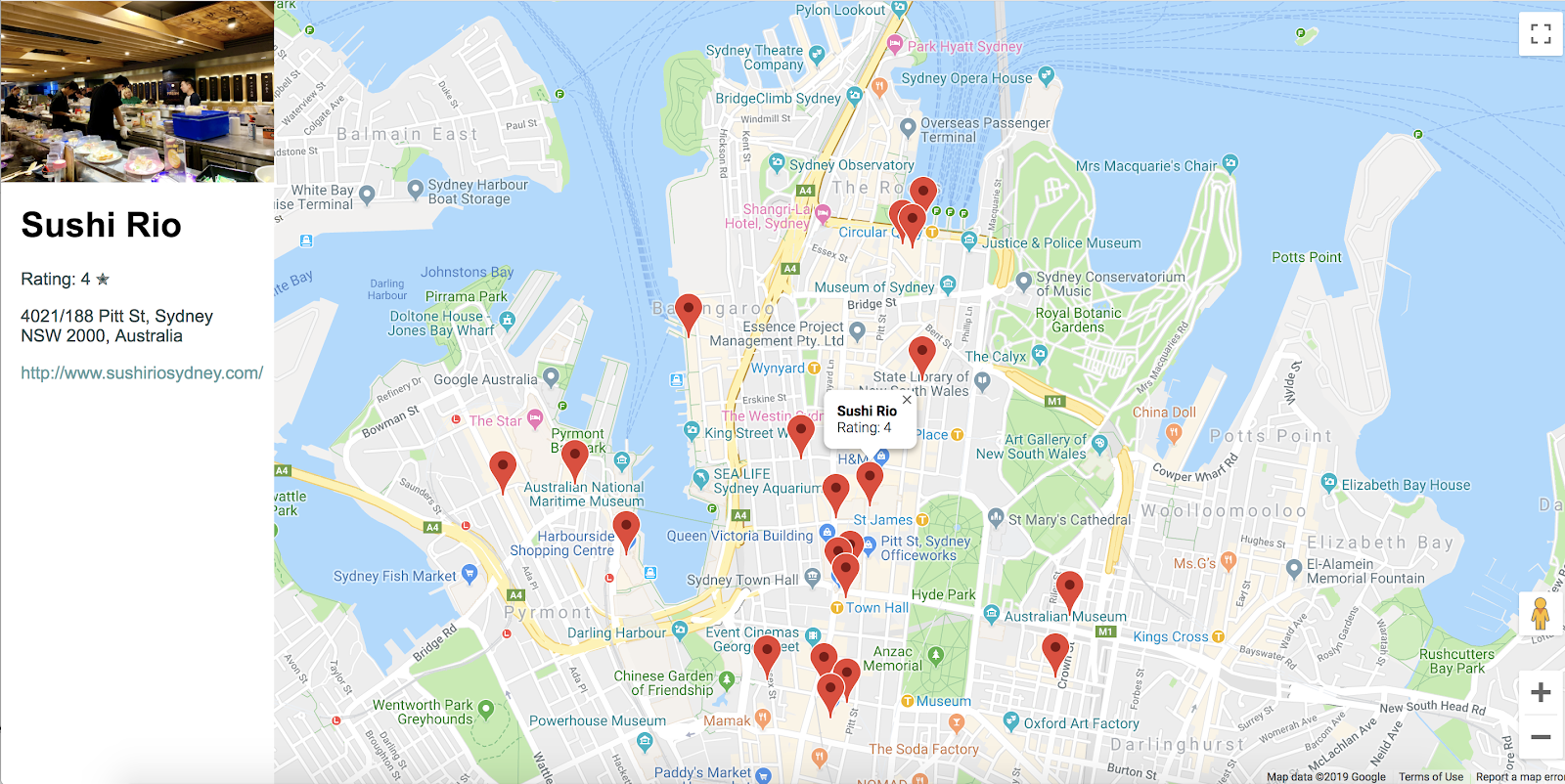
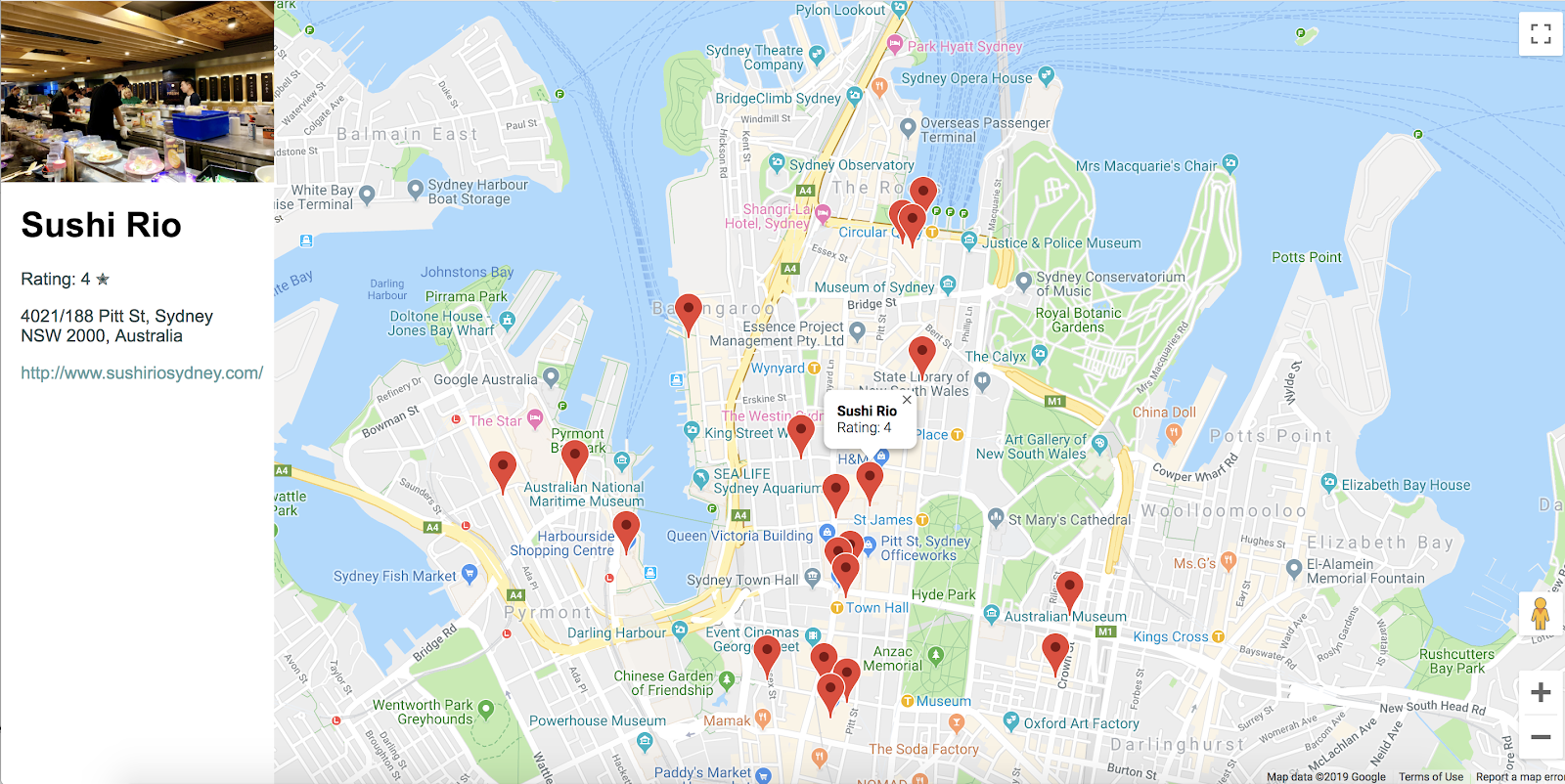
5. Wyświetlanie szczegółów miejsca na żądanie
Gdy uzyskasz identyfikator miejsca (dostarczony jako jedno z pól w wynikach wyszukiwania w pobliżu), możesz poprosić o dodatkowe informacje o tym miejscu, takie jak pełny adres, numer telefonu oraz oceny i opinie użytkowników. W tym ćwiczeniu utworzysz pasek boczny, na którym będą wyświetlane szczegółowe informacje o miejscach, a także interaktywne znaczniki, dzięki którym użytkownik będzie mógł wybierać miejsca, aby wyświetlić ich szczegóły.
A. Tworzenie ogólnego paska bocznego
Musisz mieć miejsce, w którym będą wyświetlane szczegóły miejsca, dlatego poniżej znajdziesz prosty kod paska bocznego, który możesz wysunąć i wyświetlić szczegóły miejsca, gdy użytkownik kliknie znacznik.
- Dodaj ten kod do tagu
stylepo komentarzuTODO: Step 4A1:
step4/index.html
/* TODO: Step 4A1: Make a generic sidebar */
/* Styling for an info pane that slides out from the left.
* Hidden by default. */
#panel {
height: 100%;
width: null;
background-color: white;
position: fixed;
z-index: 1;
overflow-x: hidden;
transition: all .2s ease-out;
}
.open {
width: 250px;
}
/* Styling for place details */
.hero {
width: 100%;
height: auto;
max-height: 166px;
display: block;
}
.place,
p {
font-family: 'open sans', arial, sans-serif;
padding-left: 18px;
padding-right: 18px;
}
.details {
color: darkslategrey;
}
a {
text-decoration: none;
color: cadetblue;
}
- W sekcji
bodytuż przed elementemmapdodaj element div dla panelu szczegółów.
<!-- TODO: Step 4A2: Add a generic sidebar -->
<!-- The slide-out panel for showing place details -->
<div id="panel"></div>
- W funkcji
initMap()po komentarzuTODO: Step 4A3zainicjuj zmiennąinfoPanew ten sposób:
/* TODO: Step 4A3: Add a generic sidebar */
infoPane = document.getElementById('panel');
B. Dodawanie do znaczników funkcji nasłuchiwania kliknięć
- W funkcji
createMarkersdodaj detektor kliknięć do każdego markera podczas jego tworzenia.
Odbiornik kliknięć pobiera szczegóły miejsca powiązanego z tym markerem i wywołuje funkcję, aby wyświetlić te szczegóły.
- Wklej ten kod w funkcji
createMarkersw miejscu komentarza do koduTODO: Step 4B.
Metoda showDetails jest zaimplementowana w następnej sekcji.
step4/index.html
/* TODO: Step 4B: Add click listeners to the markers */
// Add click listener to each marker
google.maps.event.addListener(marker, 'click', () => {
let request = {
placeId: place.place_id,
fields: ['name', 'formatted_address', 'geometry', 'rating',
'website', 'photos']
};
/* Only fetch the details of a place when the user clicks on a marker.
* If we fetch the details for all place results as soon as we get
* the search response, we will hit API rate limits. */
service.getDetails(request, (placeResult, status) => {
showDetails(placeResult, marker, status)
});
});
W żądaniu addListener właściwość placeId określa jedno miejsce, o które chcesz uzyskać szczegółowe informacje, a właściwość fields to tablica nazw pól z informacjami, które chcesz uzyskać o tym miejscu. Pełną listę pól, o które możesz poprosić, znajdziesz w interfejsie PlaceResult.
C. Wyświetlanie szczegółów miejsca w oknie informacji
Okno informacyjne wyświetla treść (zwykle tekst lub obrazy) w oknie dialogowym nad daną lokalizacją na mapie. Okno informacji ma obszar treści i zwężającą się nóżkę. Koniec linii jest przymocowany do określonego miejsca na mapie. Okna informacyjne są zwykle dołączane do znaczników, ale można je też dołączyć do określonej szerokości i długości geograficznej.
- Dodaj ten kod do komentarza
TODO: Step 4C, aby utworzyćInfoWindow, które wyświetla nazwę i ocenę firmy oraz dołącza to okno do markera.
W następnej sekcji zdefiniujesz showPanel, aby wyświetlać szczegóły na pasku bocznym.
step4/index.html
/* TODO: Step 4C: Show place details in an info window */
// Builds an InfoWindow to display details above the marker
function showDetails(placeResult, marker, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
let placeInfowindow = new google.maps.InfoWindow();
placeInfowindow.setContent('<div><strong>' + placeResult.name +
'</strong><br>' + 'Rating: ' + placeResult.rating + '</div>');
placeInfowindow.open(marker.map, marker);
currentInfoWindow.close();
currentInfoWindow = placeInfowindow;
showPanel(placeResult);
} else {
console.log('showDetails failed: ' + status);
}
}
/* TODO: Step 4D: Load place details in a sidebar */
D. Wczytywanie szczegółów miejsca na pasku bocznym
Użyj tych samych szczegółów zwróconych w obiekcie PlaceResult, aby wypełnić inny element div. W tym przykładzie użyj infoPane, czyli dowolnej nazwy zmiennej dla elementu div o identyfikatorze „panel”. Za każdym razem, gdy użytkownik kliknie nowy znacznik, ten kod zamyka pasek boczny, jeśli był już otwarty, usuwa stare szczegóły, dodaje nowe i otwiera pasek boczny.
- Dodaj ten kod po komentarzu
TODO: Step 4D.
step4/index.html
/* TODO: Step 4D: Load place details in a sidebar */
// Displays place details in a sidebar
function showPanel(placeResult) {
// If infoPane is already open, close it
if (infoPane.classList.contains("open")) {
infoPane.classList.remove("open");
}
// Clear the previous details
while (infoPane.lastChild) {
infoPane.removeChild(infoPane.lastChild);
}
/* TODO: Step 4E: Display a Place Photo with the Place Details */
// Add place details with text formatting
let name = document.createElement('h1');
name.classList.add('place');
name.textContent = placeResult.name;
infoPane.appendChild(name);
if (placeResult.rating != null) {
let rating = document.createElement('p');
rating.classList.add('details');
rating.textContent = `Rating: ${placeResult.rating} \u272e`;
infoPane.appendChild(rating);
}
let address = document.createElement('p');
address.classList.add('details');
address.textContent = placeResult.formatted_address;
infoPane.appendChild(address);
if (placeResult.website) {
let websitePara = document.createElement('p');
let websiteLink = document.createElement('a');
let websiteUrl = document.createTextNode(placeResult.website);
websiteLink.appendChild(websiteUrl);
websiteLink.title = placeResult.website;
websiteLink.href = placeResult.website;
websitePara.appendChild(websiteLink);
infoPane.appendChild(websitePara);
}
// Open the infoPane
infoPane.classList.add("open");
}
E. Wyświetlanie zdjęcia miejsca wraz z informacjami o nim
Wynik getDetails zwraca tablicę zawierającą maksymalnie 10 zdjęć powiązanych z placeId. W tym przypadku pierwsze zdjęcie jest wyświetlane nad nazwą miejsca na pasku bocznym.
- Jeśli chcesz, aby zdjęcie pojawiało się u góry paska bocznego, umieść ten kod przed utworzeniem elementu
name.
step4/index.html
/* TODO: Step 4E: Display a Place Photo with the Place Details */
// Add the primary photo, if there is one
if (placeResult.photos != null) {
let firstPhoto = placeResult.photos[0];
let photo = document.createElement('img');
photo.classList.add('hero');
photo.src = firstPhoto.getUrl();
infoPane.appendChild(photo);
}
Przetestuj
- Zapisz zmiany i ponownie załaduj stronę w przeglądarce. Zezwól na dostęp do lokalizacji.
- Kliknij znacznik, aby wyświetlić okno informacyjne z kilkoma szczegółami, a także wysunąć z lewej strony pasek boczny z dodatkowymi informacjami.
- Sprawdź, czy wyszukiwanie działa również po ponownym załadowaniu strony i odmowie przyznania uprawnień do geolokalizacji. Edytuj słowo kluczowe, aby wyszukać inne zapytanie, i sprawdź wyniki.

Pełny przykładowy kod
Pełny kod tego projektu jest dostępny na GitHubie.
6. Gratulacje
Gratulacje! Używasz wielu funkcji interfejsu Maps JavaScript API, w tym biblioteki Places.
Omówione zagadnienia
- Tworzenie mapy za pomocą klasy google.maps.Map
- korzystanie z przeglądarki użytkownika do określania położenia geograficznego i wyświetlanie wyników na mapie;
- dodawanie znaczników do mapy i reagowanie na zdarzenia kliknięcia przez użytkowników;
- Dodawanie okien informacyjnych, które wyświetlają więcej informacji, gdy użytkownik kliknie znacznik.
- wczytywanie Biblioteki Miejsc i wykonywanie wyszukiwania w pobliżu.
- Pobieranie i wyświetlanie szczegółów miejsca oraz zdjęć miejsca
Więcej informacji
Aby dowiedzieć się więcej o mapach, zapoznaj się z dokumentacją interfejsu Maps JavaScript API i dokumentacją biblioteki miejsc. Znajdziesz w nich przewodniki, samouczki, dokumentację referencyjną interfejsu API, więcej przykładowego kodu i różne sposoby kontaktu z zespołem pomocy. Do popularnych funkcji należą importowanie danych do Map, rozpoczynanie stylizowania mapy i dodawanie usługi Street View.
Jakiego typu codelab chcesz, abyśmy utworzyli w następnej kolejności?
Nie możesz znaleźć na liście powyżej interesujących Cię warsztatów? Zgłoś problem tutaj

