1. Hinweis
Hier erfahren Sie, wie Sie mit den Maps und Places APIs der Google Maps Platform eine lokale Unternehmenssuche erstellen, die den Nutzer geolokalisieren und interessante Orte in der Nähe anzeigen kann. Die App umfasst Geolocation, Place Details, Place Photos und mehr.
Voraussetzungen
- Grundkenntnisse in HTML, CSS und JavaScript
- Ein Projekt mit einem Rechnungskonto (folgen Sie der Anleitung im nächsten Schritt, wenn Sie kein solches Konto haben).
- Im Aktivierungsschritt unten müssen Sie die Maps JavaScript API und die Places API aktivieren.
- Ein API-Schlüssel für das oben genannte Projekt.
Einstieg in die Google Maps Platform
Wenn Sie die Google Maps Platform noch nicht verwendet haben, folgen Sie der Anleitung für die ersten Schritte mit der Google Maps Platform oder sehen Sie sich die Playlist „Erste Schritte mit der Google Maps Platform“ an, um die folgenden Schritte auszuführen:
- Erstellen Sie ein Rechnungskonto.
- Projekt erstellen
- Aktivieren Sie die APIs und SDKs der Google Maps Platform, die im vorherigen Abschnitt aufgeführt sind.
- Generieren Sie einen API-Schlüssel.
Aufgabe
- Webseite erstellen, auf der eine Google-Karte angezeigt wird
- Karte auf den Standort des Nutzers zentriert
- Orte in der Nähe finden und die Ergebnisse als anklickbare Markierungen anzeigen
- Weitere Details zu den einzelnen Orten abrufen und anzeigen

Voraussetzungen
- Ein Webbrowser wie Google Chrome (empfohlen), Firefox, Safari oder Internet Explorer
- Ihr bevorzugter Text- oder Code-Editor
Beispielcode abrufen
- Öffnen Sie die Befehlszeile (Terminal unter MacOS oder Eingabeaufforderung unter Windows) und laden Sie den Beispielcode mit diesem Befehl herunter:
git clone https://github.com/googlecodelabs/google-maps-nearby-search-js/
Wenn das nicht funktioniert, klicken Sie auf die folgende Schaltfläche, um den gesamten Code für dieses Codelab herunterzuladen, und entpacken Sie dann die Datei:
- Wechseln Sie in das Verzeichnis, das Sie gerade geklont oder heruntergeladen haben.
cd google-maps-nearby-search-js
Die stepN-Ordner enthalten den gewünschten Endstatus jedes Schrittes dieses Codelabs. Sie sind als Referenz verfügbar. Führen Sie alle Programmierarbeiten im Verzeichnis work aus.
2. Karte mit Standardmittelpunkt erstellen
Um eine Google-Karte auf Ihrer Webseite einzufügen, sind drei Schritte erforderlich:
- HTML-Seite erstellen
- Karte hinzufügen
- API-Schlüssel einfügen
1. HTML-Seite erstellen
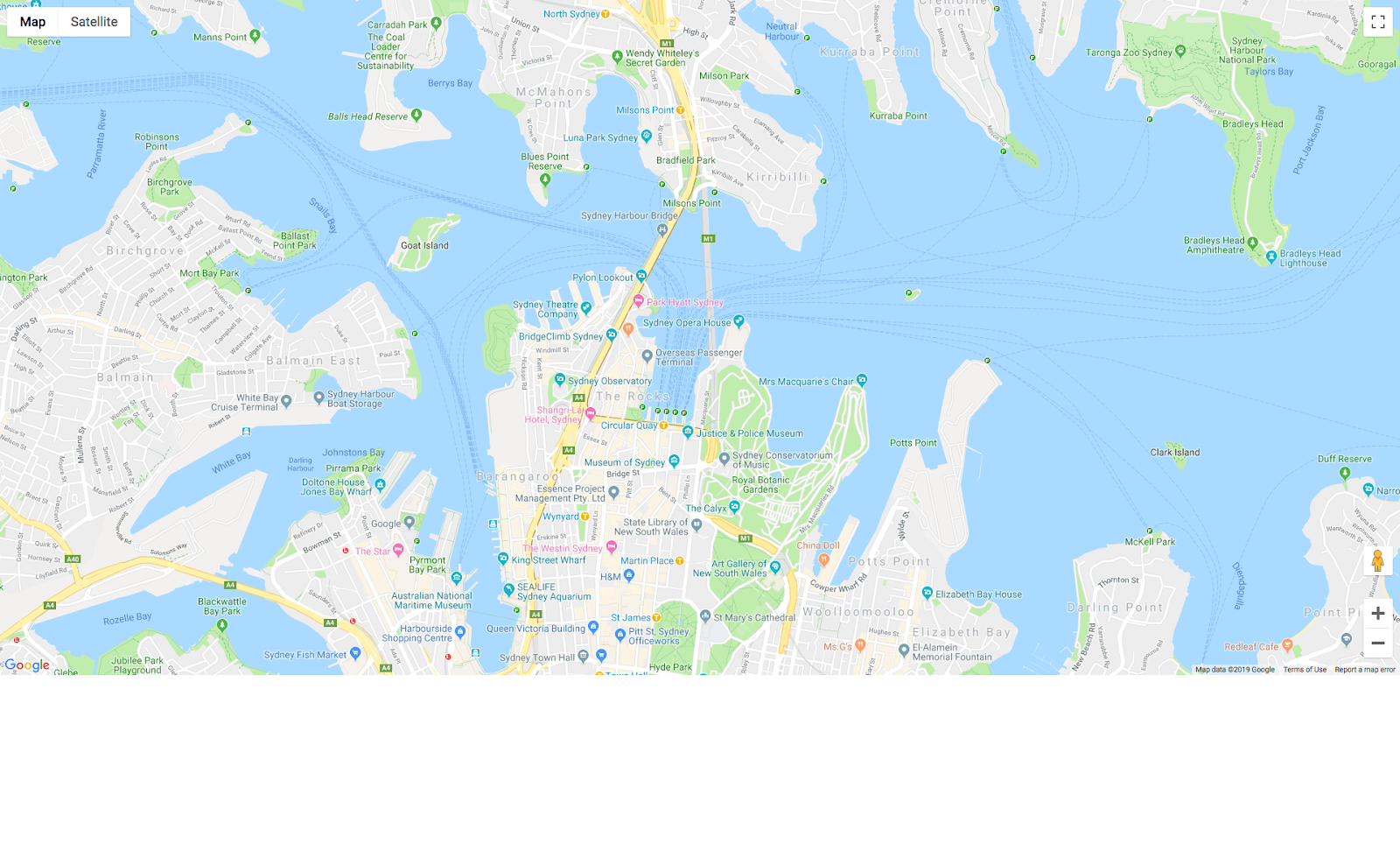
Unten sehen Sie die Karte, die in diesem Schritt erstellt wurde. Die Karte ist auf das Sydney Opera House in Sydney, Australien, zentriert. Wenn der Nutzer die Berechtigung zum Abrufen seines Standorts verweigert, wird die Karte standardmäßig auf diesen Standort ausgerichtet und es werden weiterhin interessante Suchergebnisse angezeigt.

- Wechseln Sie in den Ordner
work/. Nehmen Sie im weiteren Verlauf des Codelabs alle Änderungen an der Version im Ordnerwork/vor.
cd work
- Erstellen Sie im Verzeichnis
work/mit Ihrem Texteditor eine leere Datei mit dem Namenindex.html. - Kopieren Sie den folgenden Code in
index.html.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Sushi Finder</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
background-color: grey;
}
/* Optional: Makes the sample page fill the window. */
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
/* TODO: Step 4A1: Make a generic sidebar. */
</style>
</head>
<body>
<!-- TODO: Step 4A2: Add a generic sidebar -->
<!-- Map appears here -->
<div id="map"></div>
<!-- TODO: Step 1B, Add a map -->
</body>
</html>
- Öffnen Sie die Datei
index.htmlin Ihrem Webbrowser.
open index.html
2. Karte hinzufügen
In diesem Abschnitt erfahren Sie, wie Sie die Maps JavaScript API in Ihre Webseite laden und eigenen JavaScript-Code schreiben, um mithilfe der API eine Karte in die Webseite einzufügen.
- Fügen Sie diesen Skriptcode an der Stelle ein, an der Sie
<!-- TODO: Step 1B, Add a map -->nach demmap-Div und vor dem schließenden</body>-Tag sehen.
step1/index.html
<!-- TODO: Step 1B, Add a map -->
<script>
/* Note: This example requires that you consent to location sharing when
* prompted by your browser. If you see the error "Geolocation permission
* denied.", it means you probably did not give permission for the browser * to locate you. */
/* TODO: Step 2, Geolocate your user
* Replace the code from here to the END TODO comment with new code from
* codelab instructions. */
let pos;
let map;
function initMap() {
// Set the default location and initialize all variables
pos = {lat: -33.857, lng: 151.213};
map = new google.maps.Map(document.getElementById('map'), {
center: pos,
zoom: 15
});
}
/* END TODO: Step 2, Geolocate your user */
</script>
<!-- TODO: Step 1C, Get an API key -->
<!-- TODO: Step 3A, Load the Places Library -->
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
</script>
3. API-Schlüssel einfügen
- Kopieren Sie in der Zeile nach
<!-- TODO: Step 1C, Get an API key -->den Wert des Schlüsselparameters in der URL der Skriptquelle und ersetzen Sie ihn durch den API-Schlüssel, den Sie im Rahmen der Voraussetzungen erstellt haben.
step1/index.html
<!-- TODO: Step 1C, Get an API key -->
<!-- TODO: Step 3A, Load the Places Library -->
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
</script>
- Speichern Sie die HTML-Datei, an der Sie gerade arbeiten.
Jetzt testen
Aktualisieren Sie die Browseransicht der Datei, die Sie bearbeitet haben. Anstelle des grauen Rechtecks sollte jetzt eine Karte angezeigt werden. Wenn Sie stattdessen eine Fehlermeldung sehen, prüfen Sie, ob Sie „YOUR_API_KEY“ im endgültigen <script>-Tag durch Ihren eigenen API-Schlüssel ersetzt haben. Oben finden Sie Informationen dazu, wie Sie einen API-Schlüssel erhalten, falls Sie noch keinen haben.
Vollständiger Beispielcode
Der vollständige Code für dieses Projekt bis zu diesem Punkt ist auf GitHub verfügbar.
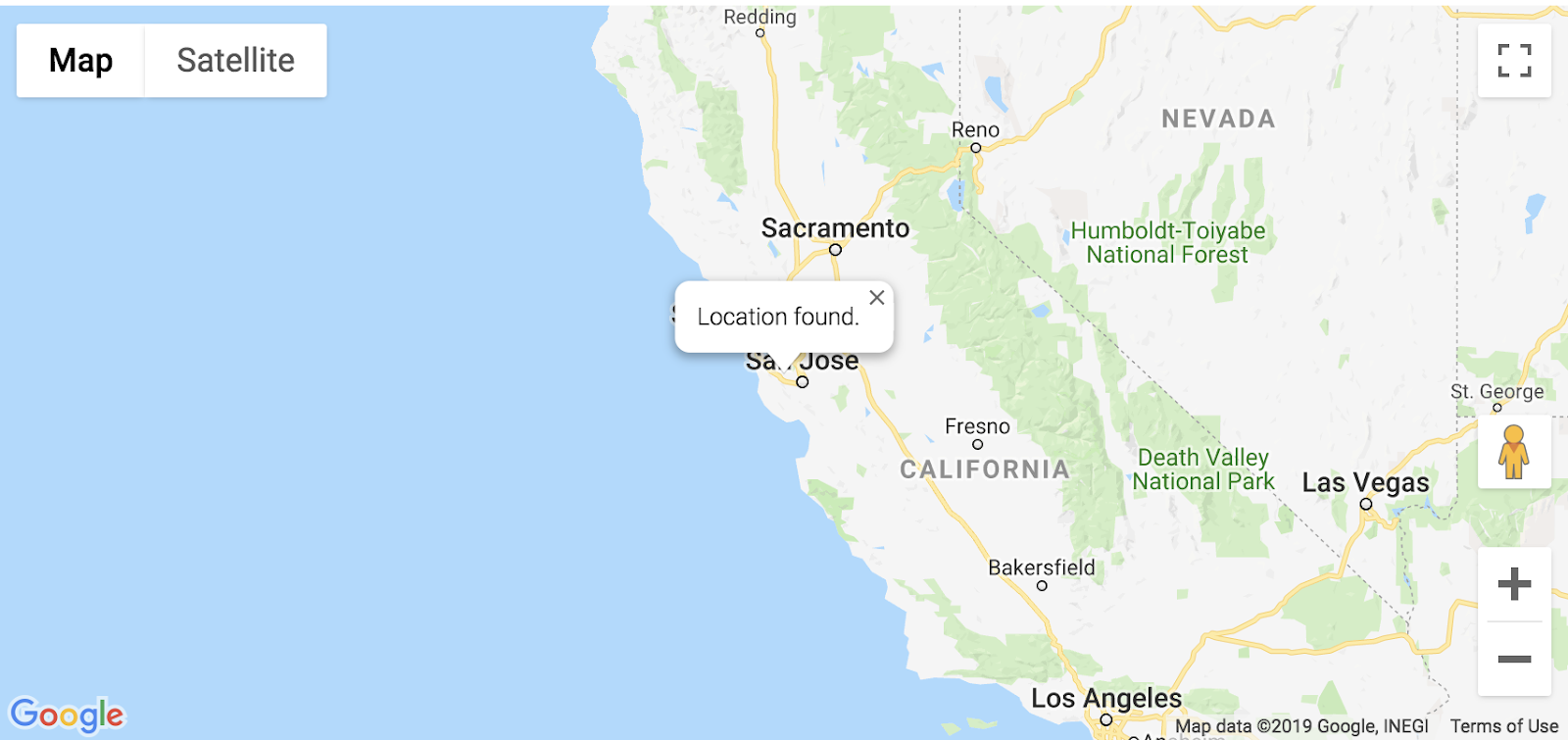
3. Nutzerstandort ermitteln
Als Nächstes möchten Sie den geografischen Standort des Nutzers oder Geräts mithilfe der HTML5-Standortbestimmung Ihres Browsers und der Maps JavaScript API auf einer Google Maps-Karte darstellen.
Hier sehen Sie ein Beispiel für eine Karte, auf der Ihr geografischer Standort angezeigt wird, wenn Sie von Mountain View, Kalifornien, aus surfen:

Was ist die Standortbestimmung?
Der Begriff „Standortbestimmung“ bezieht sich auf die Ermittlung des geografischen Standorts eines Nutzers oder eines Geräts über eine Vielzahl von Datenerhebungsmechanismen. In der Regel verwenden die meisten Standortbestimmungsdienste Netzwerkroutingadressen oder interne GPS-Geräte zur Bestimmung des Standorts. In dieser App wird das W3C-Attribut navigator.geolocation des Webbrowsers verwendet, um den Standort des Nutzers zu ermitteln.
Selbst ausprobieren
Ersetzen Sie den Code zwischen den Kommentaren TODO: Step 2, Geolocate your user und END TODO: Step 2, Geolocate your user durch den folgenden Code:
step2/index.html
/* TODO: Step 2, Geolocate your user
* Replace the code from here to the END TODO comment with this code
* from codelab instructions. */
let pos;
let map;
let bounds;
let infoWindow;
let currentInfoWindow;
let service;
let infoPane;
function initMap() {
// Initialize variables
bounds = new google.maps.LatLngBounds();
infoWindow = new google.maps.InfoWindow;
currentInfoWindow = infoWindow;
/* TODO: Step 4A3: Add a generic sidebar */
// Try HTML5 geolocation
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(position => {
pos = {
lat: position.coords.latitude,
lng: position.coords.longitude
};
map = new google.maps.Map(document.getElementById('map'), {
center: pos,
zoom: 15
});
bounds.extend(pos);
infoWindow.setPosition(pos);
infoWindow.setContent('Location found.');
infoWindow.open(map);
map.setCenter(pos);
/* TODO: Step 3B2, Call the Places Nearby Search */
}, () => {
// Browser supports geolocation, but user has denied permission
handleLocationError(true, infoWindow);
});
} else {
// Browser doesn't support geolocation
handleLocationError(false, infoWindow);
}
}
// Handle a geolocation error
function handleLocationError(browserHasGeolocation, infoWindow) {
// Set default location to Sydney, Australia
pos = {lat: -33.856, lng: 151.215};
map = new google.maps.Map(document.getElementById('map'), {
center: pos,
zoom: 15
});
// Display an InfoWindow at the map center
infoWindow.setPosition(pos);
infoWindow.setContent(browserHasGeolocation ?
'Geolocation permissions denied. Using default location.' :
'Error: Your browser doesn\'t support geolocation.');
infoWindow.open(map);
currentInfoWindow = infoWindow;
/* TODO: Step 3B3, Call the Places Nearby Search */
}
/* END TODO: Step 2, Geolocate your user */
/* TODO: Step 3B1, Call the Places Nearby Search */
Jetzt testen
- Speichern Sie die Datei.
- Aktualisieren Sie die Seite.
Ihr Browser sollte Sie jetzt um die Berechtigung bitten, Ihren Standort mit der App zu teilen.
- Klicken Sie einmal auf Blockieren, um zu sehen, ob der Fehler ordnungsgemäß behoben wird und die Karte weiterhin auf Sydney zentriert bleibt.
- Aktualisieren Sie die Seite noch einmal und klicken Sie auf Zulassen, um zu prüfen, ob die Geolocation funktioniert und die Karte auf Ihren aktuellen Standort verschoben wird.
Vollständiger Beispielcode
Der vollständige Code für dieses Projekt bis zu diesem Punkt ist auf GitHub verfügbar.
4. Orte in der Nähe suchen
Mit einer Nearby Search-Anforderung können Sie nach Orten innerhalb eines bestimmten Bereichs nach Stichwort oder Typ suchen. Eine Nearby Search-Anforderung muss immer einen Standort enthalten, der in einer der beiden folgenden Formen anzugeben ist:
- Ein
LatLngBounds-Objekt, das einen rechteckigen Suchbereich definiert - als Kreisfläche, die über eine Kombination aus der Eigenschaft
location(wobei der Mittelpunkt des Kreises alsLatLng-Objekt angegeben wird) und einem in Metern angegebenen Radius definiert wird
Initiieren Sie eine „Nearby Search“-Anfrage mit einem Aufruf der Methode PlacesService nearbySearch(). Zurückgegeben wird ein Array von PlaceResult-Objekten.
A. Places Library laden
Um auf die Dienste der Places Library zuzugreifen, müssen Sie zuerst die Quell-URL Ihres Skripts aktualisieren, um den Parameter libraries einzuführen und places als Wert hinzuzufügen.
step3/index.html
<!-- TODO: Step 3A, Load the Places Library -->
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap">
B. Places Nearby Search-Anfrage aufrufen und Antwort verarbeiten
Erstellen Sie als Nächstes eine PlaceSearch-Anfrage. Die erforderlichen Mindestfelder sind:
Die erforderlichen Mindestfelder sind:
bounds, das eingoogle.maps.LatLngBounds-Objekt sein muss, mit dem der rechteckige Suchbereich definiert wird, oder einlocationund einradius, wobei Ersteres eingoogle.maps.LatLng-Objekt und Letzteres eine einfache Ganzzahl ist, die dem Radius des Kreises in Metern entspricht. Der maximal zulässige Radius beträgt 50.000 Meter. WennrankByaufDISTANCEfestgelegt ist, müssen Sie einen Ort angeben. Radius und Grenzen können in diesem Fall nicht festgelegt werden.- Ein
keyword, das mit allen verfügbaren Feldern abgeglichen wird, einschließlich, aber nicht beschränkt auf Name, Typ und Adresse sowie Rezensionen von Kunden und sonstigen Drittanbieterinhalten, oder eintype, das die Ergebnisse auf Orte beschränkt, die dem angegebenen Typ entsprechen. Es kann nur ein Typ festgelegt werden. Werden mehrere Typen angegeben, wird nur der erste berücksichtigt. Liste der unterstützten Typen
In diesem Codelab verwenden Sie den aktuellen Standort des Nutzers als Standort für die Suche und sortieren die Ergebnisse nach Entfernung.
- Fügen Sie nach dem Kommentar
TODO: Step 3B1Folgendes hinzu, um zwei Funktionen zum Aufrufen der Suche und zum Verarbeiten der Antwort zu schreiben.
Das Keyword sushi wird als Suchbegriff verwendet. Sie können es aber ändern. Der Code zum Definieren der Funktion createMarkers wird im nächsten Abschnitt bereitgestellt.
step3/index.html
/* TODO: Step 3B1, Call the Places Nearby Search */
// Perform a Places Nearby Search Request
function getNearbyPlaces(position) {
let request = {
location: position,
rankBy: google.maps.places.RankBy.DISTANCE,
keyword: 'sushi'
};
service = new google.maps.places.PlacesService(map);
service.nearbySearch(request, nearbyCallback);
}
// Handle the results (up to 20) of the Nearby Search
function nearbyCallback(results, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
createMarkers(results);
}
}
/* TODO: Step 3C, Generate markers for search results */
- Fügen Sie diese Zeile am Ende der Funktion
initMapbeim KommentarTODO: Step 3B2ein.
/* TODO: Step 3B2, Call the Places Nearby Search */
// Call Places Nearby Search on user's location
getNearbyPlaces(pos);
- Fügen Sie diese Zeile am Ende der Funktion
handleLocationErrorbeim KommentarTODO: Step 3B3ein.
/* TODO: Step 3B3, Call the Places Nearby Search */
// Call Places Nearby Search on the default location
getNearbyPlaces(pos);
C. Markierungen für Suchergebnisse generieren
Eine Markierung kennzeichnet einen Standort auf einer Karte. Standardmäßig verwendet der Marker eine Standardgrafik. Informationen zum Anpassen von Markierungsbildern finden Sie unter Markierungen.
Der google.maps.Marker-Konstruktor verwendet ein einzelnes Marker options-Objektliteral mit den anfänglichen Eigenschaften der Markierung.
Die nachfolgenden Felder sind besonders wichtig und werden häufig beim Erstellen eines Markers definiert.
positionist erforderlich und gibt einenLatLng-Wert für die Anfangsposition der Markierung an.mapist optional und gibt die Karte an, auf der die Markierung platziert werden soll. Wenn Sie keine Karte beim Erstellen der Markierung angeben, wird sie zwar erstellt, aber mit keiner Karte verknüpft bzw. auf keiner Karte angezeigt. Sie können die Markierung später über ihresetMap()-Methode hinzufügen.- Fügen Sie den folgenden Code nach dem Kommentar
TODO: Step 3Cein, um die Position, Karte und den Titel für eine Markierung pro Ort festzulegen, der in der Antwort zurückgegeben wird. Außerdem verwenden Sie die Methodeextendder Variablenbounds, um dafür zu sorgen, dass der Mittelpunkt und alle Markierungen auf der Karte sichtbar sind.
step3/index.html
/* TODO: Step 3C, Generate markers for search results */
// Set markers at the location of each place result
function createMarkers(places) {
places.forEach(place => {
let marker = new google.maps.Marker({
position: place.geometry.location,
map: map,
title: place.name
});
/* TODO: Step 4B: Add click listeners to the markers */
// Adjust the map bounds to include the location of this marker
bounds.extend(place.geometry.location);
});
/* Once all the markers have been placed, adjust the bounds of the map to
* show all the markers within the visible area. */
map.fitBounds(bounds);
}
/* TODO: Step 4C: Show place details in an info window */
Jetzt testen
- Speichern Sie die Seite, aktualisieren Sie sie und klicken Sie auf Zulassen, um die Berechtigungen zur Standortbestimmung zu erteilen.
Sie sollten bis zu 20 rote Markierungen um den Mittelpunkt der Karte sehen.
- Aktualisieren Sie die Seite noch einmal und blockieren Sie diesmal die Berechtigungen zur Standortbestimmung.
Erhalten Sie weiterhin Ergebnisse für den Standardmittelpunkt Ihrer Karte (im Beispiel ist der Standardmittelpunkt Sydney, Australien)?
Vollständiger Beispielcode
Der vollständige Code für dieses Projekt bis zu diesem Punkt ist auf GitHub verfügbar.
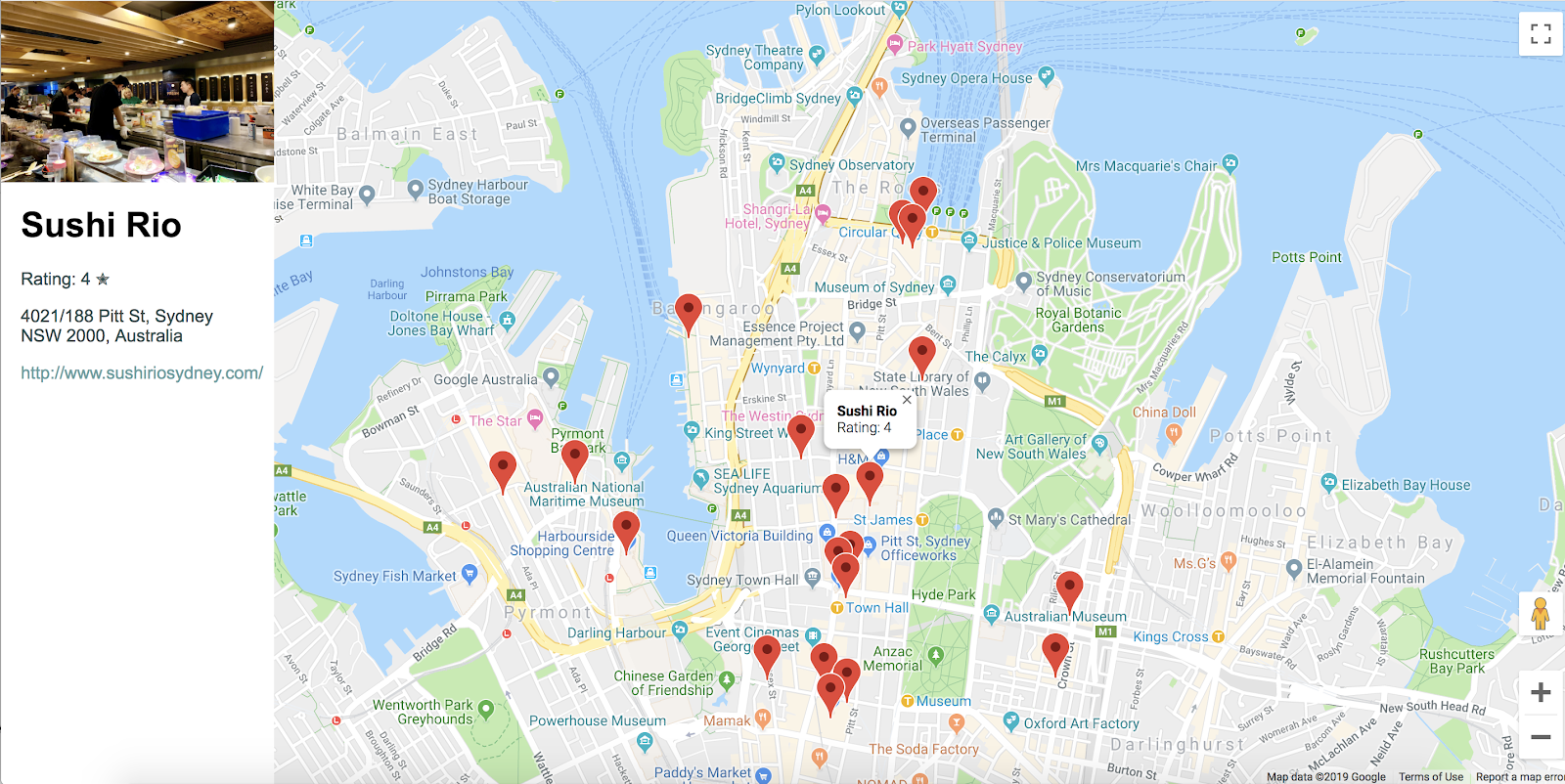
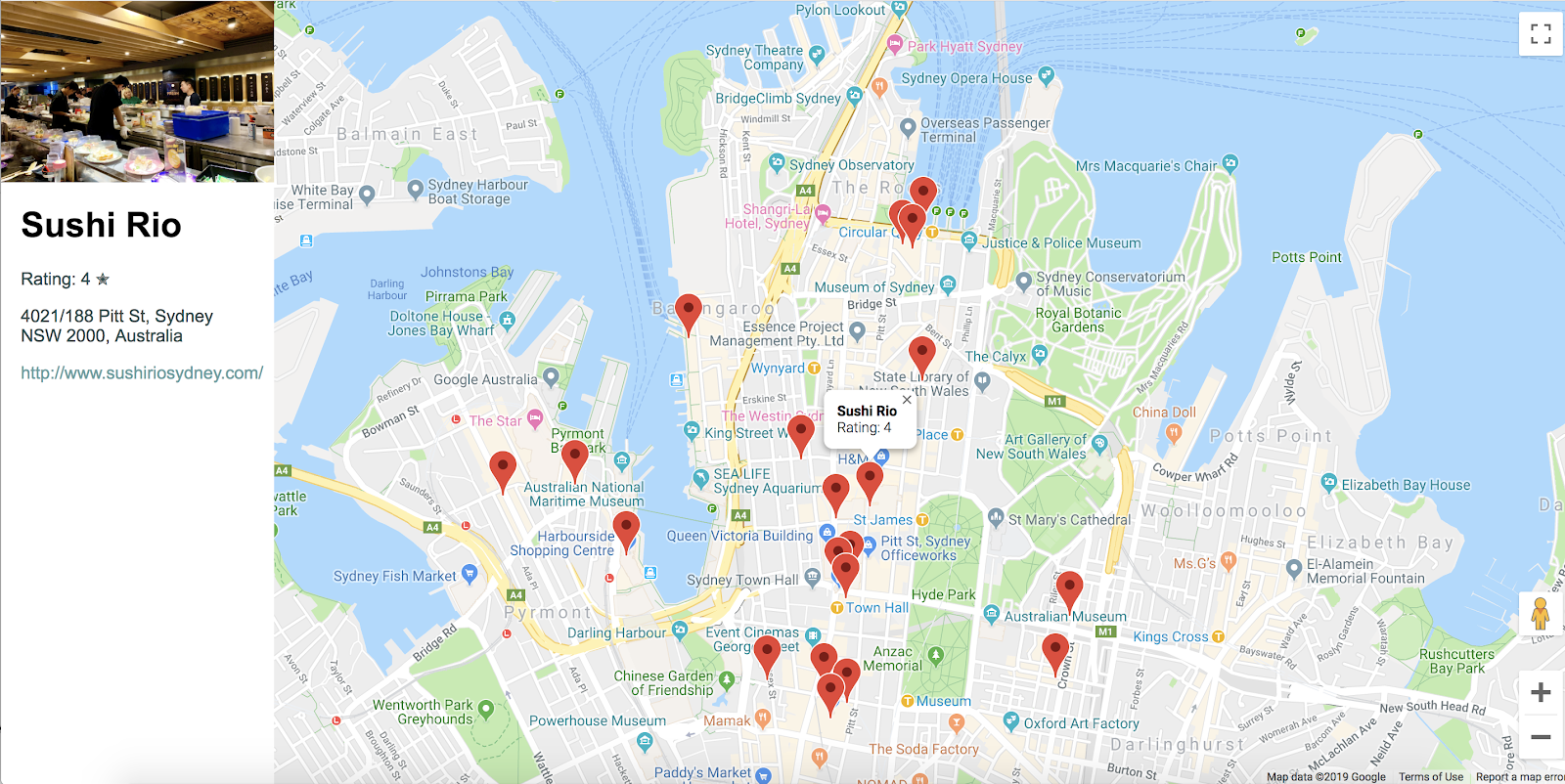
5. Ortsdetails auf Anfrage anzeigen
Sobald Sie die Orts-ID eines Orts haben (die als eines der Felder in den Ergebnissen Ihrer Nearby Search-Anfrage zurückgegeben wird), können Sie zusätzliche Details zum Ort anfordern, z. B. die vollständige Adresse, Telefonnummer sowie Nutzerbewertungen und Rezensionen. In diesem Codelab erstellen Sie eine Seitenleiste, in der umfangreiche Ortsdetails angezeigt werden. Außerdem machen Sie die Markierungen interaktiv, damit der Nutzer Orte auswählen und Details dazu aufrufen kann.
A. Allgemeine Seitenleiste erstellen
Sie benötigen einen Ort, an dem Sie die Ortsdetails anzeigen können. Hier finden Sie einfachen Code für eine Seitenleiste, die ein- und ausgeblendet werden kann, um die Ortsdetails anzuzeigen, wenn der Nutzer auf eine Markierung klickt.
- Fügen Sie dem
style-Tag nach dem KommentarTODO: Step 4A1den folgenden Code hinzu:
step4/index.html
/* TODO: Step 4A1: Make a generic sidebar */
/* Styling for an info pane that slides out from the left.
* Hidden by default. */
#panel {
height: 100%;
width: null;
background-color: white;
position: fixed;
z-index: 1;
overflow-x: hidden;
transition: all .2s ease-out;
}
.open {
width: 250px;
}
/* Styling for place details */
.hero {
width: 100%;
height: auto;
max-height: 166px;
display: block;
}
.place,
p {
font-family: 'open sans', arial, sans-serif;
padding-left: 18px;
padding-right: 18px;
}
.details {
color: darkslategrey;
}
a {
text-decoration: none;
color: cadetblue;
}
- Fügen Sie im Abschnitt
bodydirekt vor demmap-Div ein Div für den Detailbereich hinzu.
<!-- TODO: Step 4A2: Add a generic sidebar -->
<!-- The slide-out panel for showing place details -->
<div id="panel"></div>
- Initialisieren Sie in der Funktion
initMap()nach dem KommentarTODO: Step 4A3die VariableinfoPaneso:
/* TODO: Step 4A3: Add a generic sidebar */
infoPane = document.getElementById('panel');
B. Klick-Listener für die Markierungen hinzufügen
- Fügen Sie in der Funktion
createMarkersjeder Markierung beim Erstellen einen Klick-Listener hinzu.
Der Klick-Listener ruft Details zum Ort ab, der mit dem Marker verknüpft ist, und ruft die Funktion auf, um die Details anzuzeigen.
- Fügen Sie den folgenden Code in die Funktion
createMarkersbeim CodekommentarTODO: Step 4Bein.
Die Methode showDetails wird im nächsten Abschnitt implementiert.
step4/index.html
/* TODO: Step 4B: Add click listeners to the markers */
// Add click listener to each marker
google.maps.event.addListener(marker, 'click', () => {
let request = {
placeId: place.place_id,
fields: ['name', 'formatted_address', 'geometry', 'rating',
'website', 'photos']
};
/* Only fetch the details of a place when the user clicks on a marker.
* If we fetch the details for all place results as soon as we get
* the search response, we will hit API rate limits. */
service.getDetails(request, (placeResult, status) => {
showDetails(placeResult, marker, status)
});
});
In der addListener-Anfrage gibt die Eigenschaft placeId einen einzelnen Ort für die Detailanfrage an. Die Eigenschaft fields ist ein Array von Feldnamen für Informationen, die zum Ort zurückgegeben werden sollen. Eine vollständige Liste der Felder, die Sie anfordern können, finden Sie unter PlaceResult-Schnittstelle.
C. Ortsdetails in einem Infofenster anzeigen
In einem Infofenster werden Inhalte (in der Regel Text oder Bilder) in einem Dialogfeld über einem bestimmten Ort auf einer Karte angezeigt. Das Info-Fenster besteht aus einem Inhaltsbereich und einem sich verjüngenden Hals. Die Spitze des Halses ist an einen bestimmten Ort auf der Karte angefügt. In der Regel werden Infofenster mit Markierungen verknüpft. Sie können sie aber auch mit einem bestimmten Breiten- und Längengrad verknüpfen.
- Fügen Sie den folgenden Code beim Kommentar
TODO: Step 4Cein, um einInfoWindowzu erstellen, in dem der Name und die Bewertung des Unternehmens angezeigt werden. Dieses Fenster wird dann an die Markierung angehängt.
Sie definieren showPanel im nächsten Abschnitt, um Details in einer Seitenleiste anzuzeigen.
step4/index.html
/* TODO: Step 4C: Show place details in an info window */
// Builds an InfoWindow to display details above the marker
function showDetails(placeResult, marker, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
let placeInfowindow = new google.maps.InfoWindow();
placeInfowindow.setContent('<div><strong>' + placeResult.name +
'</strong><br>' + 'Rating: ' + placeResult.rating + '</div>');
placeInfowindow.open(marker.map, marker);
currentInfoWindow.close();
currentInfoWindow = placeInfowindow;
showPanel(placeResult);
} else {
console.log('showDetails failed: ' + status);
}
}
/* TODO: Step 4D: Load place details in a sidebar */
D. Ortsdetails in einer Seitenleiste laden
Verwenden Sie dieselben Details, die im PlaceResult-Objekt zurückgegeben werden, um ein anderes Div zu füllen. In diesem Beispiel wird infoPane verwendet. Das ist ein beliebiger Variablenname für das Div mit der ID „panel“. Jedes Mal, wenn der Nutzer auf eine neue Markierung klickt, wird die Seitenleiste geschlossen, falls sie bereits geöffnet war. Die alten Details werden gelöscht, die neuen Details werden hinzugefügt und die Seitenleiste wird geöffnet.
- Fügen Sie den folgenden Code nach dem Kommentar
TODO: Step 4Dein.
step4/index.html
/* TODO: Step 4D: Load place details in a sidebar */
// Displays place details in a sidebar
function showPanel(placeResult) {
// If infoPane is already open, close it
if (infoPane.classList.contains("open")) {
infoPane.classList.remove("open");
}
// Clear the previous details
while (infoPane.lastChild) {
infoPane.removeChild(infoPane.lastChild);
}
/* TODO: Step 4E: Display a Place Photo with the Place Details */
// Add place details with text formatting
let name = document.createElement('h1');
name.classList.add('place');
name.textContent = placeResult.name;
infoPane.appendChild(name);
if (placeResult.rating != null) {
let rating = document.createElement('p');
rating.classList.add('details');
rating.textContent = `Rating: ${placeResult.rating} \u272e`;
infoPane.appendChild(rating);
}
let address = document.createElement('p');
address.classList.add('details');
address.textContent = placeResult.formatted_address;
infoPane.appendChild(address);
if (placeResult.website) {
let websitePara = document.createElement('p');
let websiteLink = document.createElement('a');
let websiteUrl = document.createTextNode(placeResult.website);
websiteLink.appendChild(websiteUrl);
websiteLink.title = placeResult.website;
websiteLink.href = placeResult.website;
websitePara.appendChild(websiteLink);
infoPane.appendChild(websitePara);
}
// Open the infoPane
infoPane.classList.add("open");
}
E. Ortsfoto mit den Ortsdetails anzeigen
Das Ergebnis getDetails gibt ein Array mit bis zu 10 Fotos zurück, die mit dem placeId verknüpft sind. Hier wird das erste Foto über dem Ortsnamen in der Seitenleiste angezeigt.
- Platzieren Sie diesen Code vor der Erstellung des
name-Elements, wenn das Foto oben in der Seitenleiste angezeigt werden soll.
step4/index.html
/* TODO: Step 4E: Display a Place Photo with the Place Details */
// Add the primary photo, if there is one
if (placeResult.photos != null) {
let firstPhoto = placeResult.photos[0];
let photo = document.createElement('img');
photo.classList.add('hero');
photo.src = firstPhoto.getUrl();
infoPane.appendChild(photo);
}
Jetzt testen
- Speichern Sie die Seite, laden Sie sie in Ihrem Browser neu und erteilen Sie die Berechtigung zur Standortbestimmung.
- Wenn Sie auf eine Markierung klicken, wird ein Infofenster mit einigen Details angezeigt und die Seitenleiste wird von links eingeblendet, um weitere Details zu präsentieren.
- Testen Sie, ob die Suche auch funktioniert, wenn Sie die Seite neu laden und die Berechtigungen für den Standortzugriff ablehnen. Bearbeiten Sie Ihren Suchbegriff, um eine andere Anfrage zu stellen, und sehen Sie sich das Ergebnis an.

Vollständiger Beispielcode
Der vollständige Code für dieses Projekt bis zu diesem Punkt ist auf GitHub verfügbar.
6. Glückwunsch
Glückwunsch! Sie haben viele Funktionen der Maps JavaScript API verwendet, einschließlich der Places Library.
Behandelte Themen
- Karte mit der Klasse google.maps.Map erstellen
- Den Browser des Nutzers für die Standortbestimmung verwenden und die Ergebnisse auf einer Karte anzeigen
- Markierungen auf der Karte hinzufügen und auf Nutzerklicks auf diese Markierungen reagieren
- Infofenster hinzufügen, um weitere Informationen anzuzeigen, wenn ein Nutzer auf eine Markierung klickt
- Die Places Library wird geladen und eine Nearby Search wird ausgeführt.
- Abrufen und Anzeigen von Ortsdetails und Ortsfotos
Weitere Informationen
Wenn Sie noch mehr mit Karten machen möchten, können Sie sich die Maps JavaScript API-Dokumentation und die Dokumentation zur Places Library ansehen. Beide enthalten Anleitungen, Tutorials, die API-Referenz, weitere Codebeispiele und Supportkanäle. Beliebte Funktionen sind Daten in Maps importieren, Karten gestalten und den Street View Service hinzufügen.
Welche Art von Codelab sollten wir als Nächstes erstellen?
Ist das gewünschte Codelab oben nicht aufgeführt? Hier können Sie sie mit einem neuen Problem anfordern.

