1. शुरू करने से पहले
इस कोडलैब में, आपको REST और gRPC के साथ TensorFlow Serving का इस्तेमाल करके, किसी वेबसाइट से इमेज क्लासिफ़िकेशन इन्फ़रेंस चलाने का तरीका बताया गया है.
ज़रूरी शर्तें
- वेब डेवलपमेंट की बुनियादी जानकारी, जैसे कि एचटीएमएल और JavaScript
- TensorFlow के साथ मशीन लर्निंग की बुनियादी जानकारी, जैसे कि ट्रेनिंग और डिप्लॉयमेंट
- टर्मिनल और Docker की बुनियादी जानकारी
आपको क्या सीखने को मिलेगा
- TensorFlow Hub पर, इमेज क्लासिफ़िकेशन के लिए पहले से ट्रेन किए गए मॉडल कैसे ढूंढें.
- TensorFlow Serving (REST और gRPC) की मदद से, डाउनलोड किए गए इमेज-क्लासिफ़िकेशन मॉडल का इस्तेमाल करके, एक आसान वेबसाइट बनाने और अनुमान लगाने का तरीका.
- यूज़र इंटरफ़ेस (यूआई) में, पहचान के नतीजे को रेंडर करने का तरीका.
आपको किन चीज़ों की ज़रूरत होगी
- Docker
- Google Chrome
- Web Server for Chrome
- Node.js और NPM
- Bash
- प्रोटोकॉल बफ़र कंपाइलर (इसकी ज़रूरत सिर्फ़ तब होती है, जब आपको gRPC स्टब को खुद से फिर से जनरेट करना हो)
- gRPC-web कोड जनरेटर प्लगिन (इसकी ज़रूरत सिर्फ़ तब होती है, जब आपको gRPC स्टब को खुद से फिर से जनरेट करना हो)
2. सेट अप करें
इस कोडलैब के लिए कोड डाउनलोड करने के लिए:
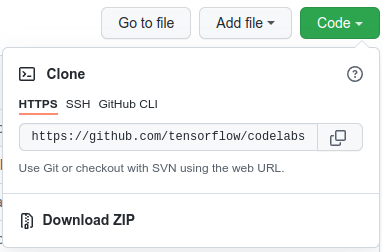
- इस GitHub रिपॉज़िटरी पर जाएं.
- इस कोडलैब के सभी कोड डाउनलोड करने के लिए, कोड > ज़िप फ़ाइल डाउनलोड करें पर क्लिक करें.

- डाउनलोड की गई zip फ़ाइल को अनज़िप करें, ताकि आपको अपनी ज़रूरत के सभी संसाधनों के साथ
codelabsरूट फ़ोल्डर मिल सके.
इस कोडलैब के लिए, आपको सिर्फ़ रिपॉज़िटरी में मौजूद TFServing/ImageClassificationWeb सबडायरेक्ट्री की फ़ाइलों की ज़रूरत होगी. इसमें दो फ़ोल्डर शामिल हैं:
starterफ़ोल्डर में, स्टार्टर कोड होता है. इस कोडलैब के लिए, आपको इसी कोड का इस्तेमाल करना है.finishedफ़ोल्डर में, तैयार किए गए सैंपल ऐप्लिकेशन का पूरा कोड होता है.
3. डिपेंडेंसी इंस्टॉल करना
डिपेंडेंसी इंस्टॉल करने के लिए:
- अपने टर्मिनल में,
starterफ़ोल्डर पर जाएं. इसके बाद, ज़रूरी NPM पैकेज इंस्टॉल करें:
npm install
4. स्टार्टर वेबसाइट को चलाना
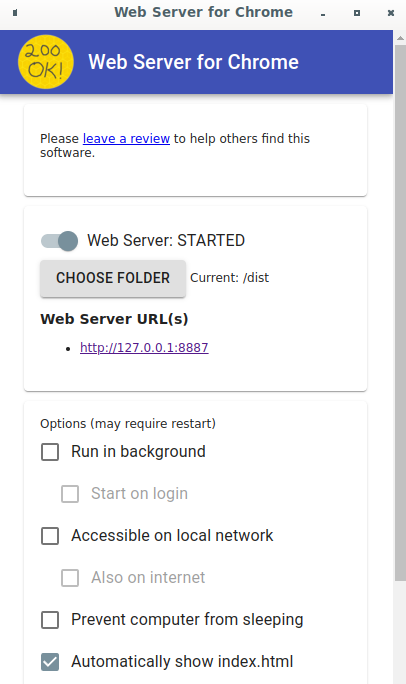
TFServing/ImageClassificationWeb/starter/dist/index.html फ़ाइल लोड करने के लिए, Web Server for Chrome का इस्तेमाल करें:
- Chrome के पता बार में
Chrome://apps/डालें. इसके बाद, ऐप्लिकेशन की सूची में Web Server for Chrome ढूंढें. - Web Server for Chrome लॉन्च करें. इसके बाद,
TFServing/ImageClassificationWeb/starter/dist/फ़ोल्डर चुनें. - वेब सर्वर टॉगल पर क्लिक करके इसे चालू करें. इसके बाद, अपने ब्राउज़र में http://localhost:8887/ पर जाएं.

वेबसाइट को चलाना और उसके बारे में जानना
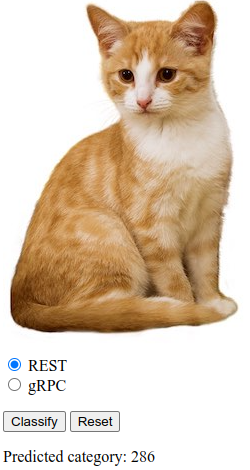
अब आपको वेबसाइट दिखेगी. यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करना बहुत आसान है: इसमें एक बिल्ली की इमेज है जिसे आपको क्लासिफ़ाई करना है. साथ ही, उपयोगकर्ता REST या gRPC की मदद से डेटा को बैकएंड में भेज सकता है. बैकएंड, इमेज का क्लासिफ़िकेशन करता है. इसके बाद, क्लासिफ़िकेशन के नतीजे को वेबसाइट पर भेजता है. वेबसाइट, इस नतीजे को दिखाती है.

वर्गीकृत करें पर क्लिक करने से कुछ नहीं होता, क्योंकि यह अभी बैकएंड से कम्यूनिकेट नहीं कर सकता.
5. TensorFlow Serving की मदद से, इमेज क्लासिफ़िकेशन मॉडल डिप्लॉय करना
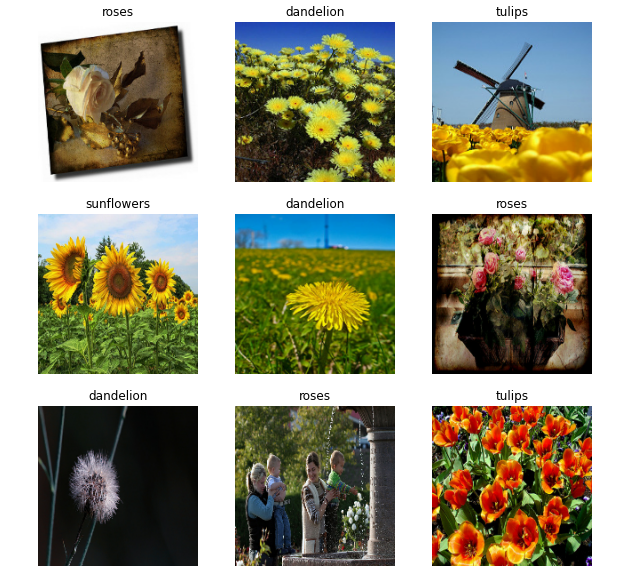
इमेज क्लासिफ़िकेशन, एमएल का एक बहुत ही सामान्य टास्क है. यह इमेज के मुख्य कॉन्टेंट के आधार पर, इमेज को पहले से तय की गई कैटगरी में बांटता है. यहां फूलों को कैटगरी में बांटने का एक उदाहरण दिया गया है:

TensorFlow Hub पर, इमेज क्लासिफ़िकेशन के लिए पहले से ट्रेन किए गए कई मॉडल उपलब्ध हैं. इस कोडलैब के लिए, Inception v3 मॉडल का इस्तेमाल किया जाता है.
TensorFlow Serving की मदद से, इमेज क्लासिफ़िकेशन मॉडल को डिप्लॉय करने के लिए:
- Inception v3 मॉडल फ़ाइल डाउनलोड करें.
- डाउनलोड की गई
.tar.gzफ़ाइल को अनकंप्रेस करने वाले टूल, जैसे कि 7-Zip की मदद से अनकंप्रेस करें. inception_v3फ़ोल्डर बनाएं. इसके बाद, इसके अंदर123सबफ़ोल्डर बनाएं.- एक्सट्रैक्ट किए गए
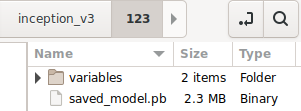
variablesफ़ोल्डर औरsaved_model.pbफ़ाइल को123सब-फ़ोल्डर में डालें.
inception_v3 फ़ोल्डर को SavedModel फ़ोल्डर के तौर पर इस्तेमाल किया जा सकता है. 123 वर्शन नंबर का एक उदाहरण है. अगर आपको कोई और नंबर चाहिए, तो उसे चुना जा सकता है.
फ़ोल्डर का स्ट्रक्चर, इस इमेज जैसा होना चाहिए:

TensorFlow Serving शुरू करना
- अपने टर्मिनल में, Docker की मदद से TensorFlow Serving शुरू करें. हालांकि, अपने कंप्यूटर पर मौजूद
inception_v3फ़ोल्डर के पूरे पाथ सेPATH/TO/SAVEDMODELको बदलें.
docker pull tensorflow/serving docker run -it --rm -p 8500:8500 -p 8501:8501 -v "PATH/TO/SAVEDMODEL:/models/inception" -e MODEL_NAME=inception tensorflow/serving
Docker, TensorFlow Serving की इमेज को अपने-आप डाउनलोड करता है. इसमें एक मिनट लगता है. इसके बाद, TensorFlow Serving शुरू हो जाना चाहिए. लॉग, इस कोड स्निपेट जैसा दिखना चाहिए:
2022-02-25 06:01:12.513231: I external/org_tensorflow/tensorflow/cc/saved_model/loader.cc:206] Restoring SavedModel bundle.
2022-02-25 06:01:12.585012: I external/org_tensorflow/tensorflow/core/platform/profile_utils/cpu_utils.cc:114] CPU Frequency: 3000000000 Hz
2022-02-25 06:01:13.395083: I external/org_tensorflow/tensorflow/cc/saved_model/loader.cc:190] Running initialization op on SavedModel bundle at path: /models/inception/123
2022-02-25 06:01:13.837562: I external/org_tensorflow/tensorflow/cc/saved_model/loader.cc:277] SavedModel load for tags { serve }; Status: success: OK. Took 1928700 microseconds.
2022-02-25 06:01:13.877848: I tensorflow_serving/servables/tensorflow/saved_model_warmup_util.cc:59] No warmup data file found at /models/inception/123/assets.extra/tf_serving_warmup_requests
2022-02-25 06:01:13.929844: I tensorflow_serving/core/loader_harness.cc:87] Successfully loaded servable version {name: inception version: 123}
2022-02-25 06:01:13.985848: I tensorflow_serving/model_servers/server_core.cc:486] Finished adding/updating models
2022-02-25 06:01:13.985987: I tensorflow_serving/model_servers/server.cc:367] Profiler service is enabled
2022-02-25 06:01:13.988994: I tensorflow_serving/model_servers/server.cc:393] Running gRPC ModelServer at 0.0.0.0:8500 ...
[warn] getaddrinfo: address family for nodename not supported
2022-02-25 06:01:14.033872: I tensorflow_serving/model_servers/server.cc:414] Exporting HTTP/REST API at:localhost:8501 ...
[evhttp_server.cc : 245] NET_LOG: Entering the event loop ...
6. Envoy प्रॉक्सी सेट अप करना
फ़िलहाल, TensorFlow Serving Access-Control-Allow-Origin हेडर सेट नहीं करता है. इसलिए, ब्राउज़र सुरक्षा से जुड़ी वजहों से, फ़्रंटएंड JavaScript से TensorFlow Serving को किए गए अनुरोध को ब्लॉक कर देता है. इस समस्या को हल करने के लिए, आपको किसी प्रॉक्सी का इस्तेमाल करना होगा. जैसे, JavaScript से TensorFlow Serving बैकएंड तक अनुरोध को प्रॉक्सी करने के लिए Envoy का इस्तेमाल करें.
Envoy का इस्तेमाल शुरू करना
- अपने टर्मिनल में, Envoy इमेज डाउनलोड करें और Docker की मदद से Envoy शुरू करें. हालांकि,
PATH/TO/ENVOY-CUSTOM.YAMLप्लेसहोल्डर कोstarterफ़ोल्डर में मौजूदenvoy-custom.yamlफ़ाइल के पूरे पाथ से बदलें.
docker pull envoyproxy/envoy-dev:fd3e8370ddb7a96634c192d1461516e6de1d1797 docker run --add-host host.docker.internal:host-gateway --rm -it -p 9901:9901 -p 8000:8000 -p 8080:8080 -v PATH/TO/ENVOY-CUSTOM.YAML:/envoy-custom.yaml envoyproxy/envoy-dev:fd3e8370ddb7a96634c192d1461516e6de1d1797 -c /envoy-custom.yaml
Docker, सबसे पहले Envoy इमेज को अपने-आप डाउनलोड करता है. इसके बाद, Envoy शुरू होना चाहिए. लॉग, इस कोड स्निपेट जैसा दिखना चाहिए:
[2022-03-02 07:51:48.563][1][info][main] [source/server/server.cc:436] response trailer map: 152 bytes: grpc-message,grpc-status
[2022-03-02 07:51:48.681][1][info][main] [source/server/server.cc:772] runtime: {}
[2022-03-02 07:51:48.682][1][info][admin] [source/server/admin/admin.cc:134] admin address: 0.0.0.0:9901
[2022-03-02 07:51:48.683][1][info][config] [source/server/configuration_impl.cc:127] loading tracing configuration
[2022-03-02 07:51:48.683][1][info][config] [source/server/configuration_impl.cc:87] loading 0 static secret(s)
[2022-03-02 07:51:48.683][1][info][config] [source/server/configuration_impl.cc:93] loading 2 cluster(s)
[2022-03-02 07:51:48.687][1][info][config] [source/server/configuration_impl.cc:97] loading 2 listener(s)
[2022-03-02 07:51:48.694][1][info][config] [source/server/configuration_impl.cc:109] loading stats configuration
[2022-03-02 07:51:48.696][1][info][main] [source/server/server.cc:868] starting main dispatch loop
[2022-03-02 07:51:48.881][1][info][runtime] [source/common/runtime/runtime_impl.cc:446] RTDS has finished initialization
[2022-03-02 07:51:48.881][1][info][upstream] [source/common/upstream/cluster_manager_impl.cc:207] cm init: all clusters initialized
[2022-03-02 07:51:48.881][1][info][main] [source/server/server.cc:849] all clusters initialized. initializing init manager
[2022-03-02 07:51:48.881][1][info][config] [source/server/listener_manager_impl.cc:784] all dependencies initialized. starting workers
[2022-03-02 07:51:48.902][1][warning][main] [source/server/server.cc:747] there is no configured limit to the number of allowed active connections. Set a limit via the runtime key overload.global_downstream_max_connections
7. REST के ज़रिए वेबसाइट को TensorFlow से कनेक्ट करना
बैकएंड अब तैयार है. इसलिए, इमेज को कैटगरी में बांटने के लिए, TensorFlow Serving को क्लाइंट के अनुरोध भेजे जा सकते हैं. TensorFlow Serving को अनुरोध भेजने के दो तरीके हैं:
- REST
- gRPC
REST के ज़रिए अनुरोध भेजना और जवाब पाना
REST के ज़रिए अनुरोध भेजने और पाने के लिए, ये तीन आसान चरण पूरे करें:
- REST अनुरोध बनाएं.
- TensorFlow Serving को REST अनुरोध भेजें.
- REST रिस्पॉन्स से अनुमानित नतीजे को एक्सट्रैक्ट करें और उसे दिखाएं.
ये चरण, src/index.js फ़ाइल में पूरे किए जाते हैं.
REST अनुरोध बनाना
फ़िलहाल, classify_img() फ़ंक्शन, TensorFlow Serving को REST अनुरोध नहीं भेजता है. REST अनुरोध बनाने के लिए, आपको इस REST ब्रांच को लागू करना होगा:
if (radioButtons[0].checked) {
console.log('Using REST');
// TODO: Add code to send a REST request to TensorFlow Serving.
}
TensorFlow Serving को एक POST अनुरोध की ज़रूरत होती है. इसमें आपके इस्तेमाल किए गए Inception v3 मॉडल के लिए इमेज टेंसर होता है. इसलिए, आपको इमेज के हर पिक्सल से आरजीबी वैल्यू को एक ऐरे में निकालना होगा. इसके बाद, ऐरे को JSON में रैप करना होगा. यह अनुरोध का पेलोड होता है.
- इस कोड को REST ब्रांच में जोड़ें:
//Create the REST request.
let imgTensor = new Array();
let pixelArray = new Array();
context.drawImage(img, 0, 0);
for(let i=0; i<inputImgHeight; i++) {
pixelArray[i] = new Array();
for (let j=0; j<inputImgWidth; j++) {
pixelArray[i][j] = new Array();
pixelArray[i][j].push(context.getImageData(i, j, 1, 1).data[0]/255);
pixelArray[i][j].push(context.getImageData(i, j, 1, 1).data[1]/255);
pixelArray[i][j].push(context.getImageData(i, j, 1, 1).data[2]/255);
}
}
imgTensor.push(pixelArray);
const RESTURL = 'http://localhost:8000/v1/models/inception:predict';
let xhr = new XMLHttpRequest();
xhr.open('POST', RESTURL);
xhr.setRequestHeader('Content-Type', 'application/json;charset=utf-8;');
let data = JSON.stringify({
instances: imgTensor
});
xhr.onload = () => {
}
xhr.onerror = () => {
console.log('REST request error');
}
TensorFlow Serving को REST अनुरोध भेजना
अब अनुरोध भेजा जा सकता है.
- इस कोड को REST ब्रांच में, ऊपर दिए गए कोड के ठीक बाद जोड़ें:
// Send the REST request.
xhr.send(data);
TensorFlow Serving से मिले REST रिस्पॉन्स को प्रोसेस करना
Inception v3 मॉडल, इमेज के पहले से तय की गई कैटगरी से जुड़े होने की संभावनाओं का कलेक्शन दिखाता है. अनुमान सही होने पर, आपको यूज़र इंटरफ़ेस (यूआई) में सबसे संभावित कैटगरी दिखानी चाहिए.
जवाब को मैनेज करने के लिए, onload() लिसनर लागू करें.
xhr.onload = () => {
}
- इस कोड को
onload()लिसनर में जोड़ें:
// Process the REST response.
const response = JSON.parse(xhr.responseText);
const maxIndex = argmax(response['predictions'][0])
document.getElementById('category').textContent = 'Predicted category: ' + maxIndex;
अब लिसनर, जवाब से अनुमानित संभावनाओं को निकालता है. साथ ही, ऑब्जेक्ट की सबसे संभावित कैटगरी की पहचान करता है और यूज़र इंटरफ़ेस (यूआई) में नतीजा दिखाता है.
इसे चलाएं
- अपने टर्मिनल में,
starterफ़ोल्डर पर जाएं. इसके बाद, webpack का इस्तेमाल करके सभी JavaScript फ़ाइलों को एक ही फ़ाइल में बंडल करें. इस फ़ाइल कोdist/index.htmlफ़ाइल में एम्बेड किया जा सकता है:
npm install -g npx npm install --save-dev webpack npx webpack
- अपने ब्राउज़र में http://localhost:8887/ को रीफ़्रेश करें. इसके बाद, REST > Classify पर क्लिक करें.
वेबसाइट पर, अनुमानित कैटगरी के तौर पर 286 दिखाया गया है. यह ImageNet डेटासेट में मौजूद Egyptian Cat लेबल से मैप होती है.

8. gRPC के ज़रिए वेबसाइट को TensorFlow Serving से कनेक्ट करना
REST के अलावा, TensorFlow Serving gRPC के साथ भी काम करता है.

gRPC एक आधुनिक, ओपन सोर्स, और हाई-परफ़ॉर्मेंस वाला रिमोट प्रोसीजर कॉल (आरपीसी) फ़्रेमवर्क है. इसे किसी भी एनवायरमेंट में चलाया जा सकता है. यह डेटा सेंटर में और अलग-अलग डेटा सेंटर में मौजूद सेवाओं को आसानी से कनेक्ट कर सकता है. साथ ही, इसमें लोड बैलेंसिंग, ट्रेसिंग, हेल्थ चेकिंग, और पुष्टि करने की सुविधा के लिए प्लगइन का इस्तेमाल किया जा सकता है. यह देखा गया है कि व्यवहार में gRPC, REST से ज़्यादा बेहतर परफ़ॉर्म करता है.
gRPC की मदद से अनुरोध भेजना और जवाब पाना
इसके लिए, ये चार आसान चरण पूरे करें:
- ज़रूरी नहीं: gRPC क्लाइंट स्टब कोड जनरेट करें.
- gRPC अनुरोध बनाएं.
- TensorFlow Serving को gRPC अनुरोध भेजें.
- gRPC रिस्पॉन्स से अनुमानित नतीजे को एक्सट्रैक्ट करें और उसे यूज़र इंटरफ़ेस (यूआई) में दिखाएं.
आपको ये चरण, src/index.js फ़ाइल में पूरे करने होंगे.
ज़रूरी नहीं: gRPC क्लाइंट स्टब कोड जनरेट करना
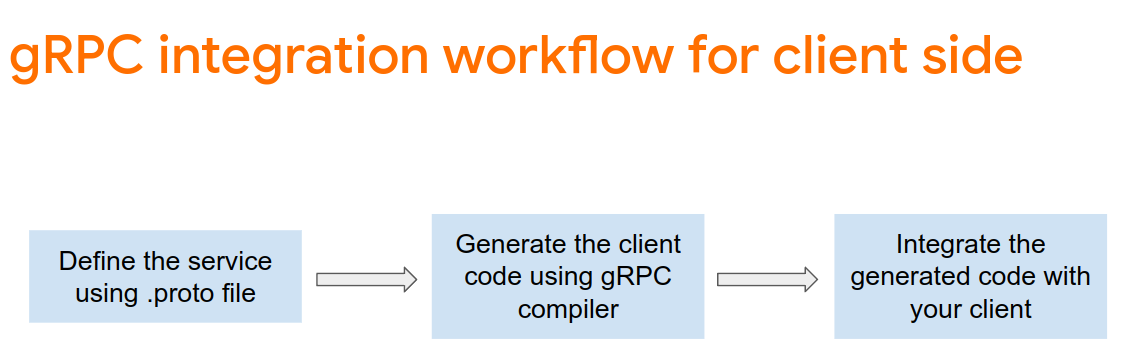
TensorFlow Serving के साथ gRPC का इस्तेमाल करने के लिए, आपको gRPC वर्कफ़्लो का पालन करना होगा. ज़्यादा जानकारी के लिए, gRPC का दस्तावेज़ देखें.

TensorFlow Serving और TensorFlow, आपके लिए .proto फ़ाइलें तय करते हैं. TensorFlow और TensorFlow Serving 2.8 के मुताबिक, ये .proto फ़ाइलें ज़रूरी हैं:
tensorflow/core/example/example.proto
tensorflow/core/example/feature.proto
tensorflow/core/protobuf/struct.proto
tensorflow/core/protobuf/saved_object_graph.proto
tensorflow/core/protobuf/saver.proto
tensorflow/core/protobuf/trackable_object_graph.proto
tensorflow/core/protobuf/meta_graph.proto
tensorflow/core/framework/node_def.proto
tensorflow/core/framework/attr_value.proto
tensorflow/core/framework/function.proto
tensorflow/core/framework/types.proto
tensorflow/core/framework/tensor_shape.proto
tensorflow/core/framework/full_type.proto
tensorflow/core/framework/versions.proto
tensorflow/core/framework/op_def.proto
tensorflow/core/framework/graph.proto
tensorflow/core/framework/tensor.proto
tensorflow/core/framework/resource_handle.proto
tensorflow/core/framework/variable.proto
tensorflow_serving/apis/inference.proto
tensorflow_serving/apis/classification.proto
tensorflow_serving/apis/predict.proto
tensorflow_serving/apis/regression.proto
tensorflow_serving/apis/get_model_metadata.proto
tensorflow_serving/apis/input.proto
tensorflow_serving/apis/prediction_service.proto
tensorflow_serving/apis/model.proto
- अपने टर्मिनल में,
starter/src/proto/फ़ोल्डर पर जाएं और स्टब जनरेट करें:
bash generate_grpc_stub_js.sh
gRPC अनुरोध बनाएं
REST अनुरोध की तरह ही, gRPC अनुरोध को gRPC ब्रांच. में बनाया जाता है
if (connectionMode[picker.selectedRow(inComponent: 0)] == "REST") {
}
else {
print("Using gRPC")
// TODO: Add code to send a gRPC request to TensorFlow Serving.
}
- इस कोड को gRPC ब्रांच में जोड़ें:
// Create the gRPC request.
const PredictModule = require('./proto/generated/tensorflow_serving/apis/predict_pb.js');
const PredictionServiceClientModule = require('./proto/generated/tensorflow_serving/apis/prediction_service_grpc_web_pb.js');
const ModelModule = require('./proto/generated/tensorflow_serving/apis/model_pb.js');
const TensorModule = require('./proto/generated/tensorflow/core/framework/tensor_pb.js');
const GPRCURL = 'http://localhost:8080';
const stub = new PredictionServiceClientModule.PredictionServiceClient(GPRCURL);
const modelSpec = new ModelModule.ModelSpec();
modelSpec.setName('inception');
const tensorProto = new TensorModule.TensorProto();
const tensorShapeProto = new TensorModule.TensorShapeProto();
const batchDim = (new TensorModule.TensorShapeProto.Dim()).setSize(1);
const heightDim = (new TensorModule.TensorShapeProto.Dim()).setSize(inputImgHeight);
const widthDim = (new TensorModule.TensorShapeProto.Dim()).setSize(inputImgWidth);
const channelDim = (new TensorModule.TensorShapeProto.Dim()).setSize(3);
tensorShapeProto.setDimList([batchDim, heightDim, widthDim, channelDim]);
tensorProto.setDtype(proto.tensorflow.DataType.DT_FLOAT);
tensorProto.setTensorShape(tensorShapeProto);
context.drawImage(img, 0, 0);
for(let i=0; i<inputImgHeight; i++) {
for (let j=0; j<inputImgWidth; j++) {
tensorProto.addFloatVal(context.getImageData(i, j, 1, 1).data[0]/255);
tensorProto.addFloatVal(context.getImageData(i, j, 1, 1).data[1]/255);
tensorProto.addFloatVal(context.getImageData(i, j, 1, 1).data[2]/255);
}
}
const predictionServiceRequest = new PredictModule.PredictRequest();
predictionServiceRequest.setModelSpec(modelSpec);
predictionServiceRequest.getInputsMap().set('inputs', tensorProto);
TensorFlow Serving को gRPC अनुरोध भेजना
अब अनुरोध भेजा जा सकता है.
- इस कोड को, पिछले कोड स्निपेट में gRPC ब्रांच के कोड के तुरंत बाद जोड़ें:
// Send the gRPC request.
stub.predict(predictionServiceRequest, {}, function(err, response) {
// TODO: Add code to process the response.
});
TensorFlow Serving से मिले gRPC रिस्पॉन्स को प्रोसेस करना
आखिर में, रिस्पॉन्स को मैनेज करने के लिए, ऊपर दिए गए कॉलबैक फ़ंक्शन को लागू करें.
- इस कोड को पिछले कोड स्निपेट में फ़ंक्शन बॉडी में जोड़ें:
// Process the gRPC response.
if (err) {
console.log(err.code);
console.log(err.message);
}
else {
const maxIndex = argmax(response.getOutputsMap().get('logits').getFloatValList());
document.getElementById('category').textContent = 'Predicted category: ' + maxIndex;
}
अब लिसनर, जवाब से अनुमानित संभावनाओं को निकालता है. साथ ही, ऑब्जेक्ट की सबसे संभावित कैटगरी की पहचान करता है और यूज़र इंटरफ़ेस (यूआई) में नतीजा दिखाता है.
इसे चलाएं
- अपने टर्मिनल में, webpack का इस्तेमाल करके सभी JavaScript फ़ाइलों को एक ही फ़ाइल में बंडल करें. इस फ़ाइल को
index.htmlफ़ाइल में एम्बेड किया जा सकता है:
npx webpack
- अपने ब्राउज़र में http://localhost:8887/ को रीफ़्रेश करें.
- gRPC > Classify पर क्लिक करें.
वेबसाइट पर 286 की अनुमानित कैटगरी दिखाई गई है. यह ImageNet डेटासेट में Egyptian Cat लेबल से मैप होती है.
9. बधाई हो
आपने अपनी वेबसाइट में इमेज क्लासिफ़िकेशन की सुविधाएं जोड़ने के लिए, TensorFlow Serving का इस्तेमाल किया है!
