1. Antes de começar
O Geospatial Creator, com tecnologia do ARCore e da Plataforma Google Maps, permite que você crie experiências de realidade aumentada (RA) no editor do Unity. Ele usa a API Photorealistic 3D Tiles do Google para exibir prévias de como a experiência se aplica no mundo real sem que você precise ir até o local pessoalmente.
Neste codelab, vamos abordar os princípios básicos de uso do Geospatial Creator. Você vai realizar a configuração rápida do projeto de início rápido do Unity e aprender a operar o editor. Depois disso, vai importar um recurso na cena e posicioná-lo na cópia digital do mundo real. Em seguida, você vai adicionar uma animação ao recurso para trazê-lo à vida. Por fim, o conteúdo será exibido no seu dispositivo em RA.

Pré-requisitos
- Conhecimentos básicos sobre RA
O que você vai aprender
- Como configurar o projeto do ARCore Geospatial Creator no Unity.
- Como navegar pela visualização
Scene. - Como colocar um recurso 3D na visualização
Scene. - Como adicionar um comportamento simples ao recurso.
- Como executar a experiência de RA no seu dispositivo.
O que você vai precisar
- Uma instalação do Unity Hub.
- Um dispositivo Android ou iOS adequado configurado para o desenvolvimento de apps.
- Para dispositivos Android de destino, o Android Studio instalado e configurado para criar apps Android e o Google Play Services para RA instalado no dispositivo de desenvolvimento Android.
- Para dispositivos iOS de destino, o Xcode.
2. Configurar o ambiente de desenvolvimento
Para recuperar os dados da Photorealistic 3D Tiles do Google Cloud, você precisa configurar uma autorização.
Configurar um projeto do Google Cloud
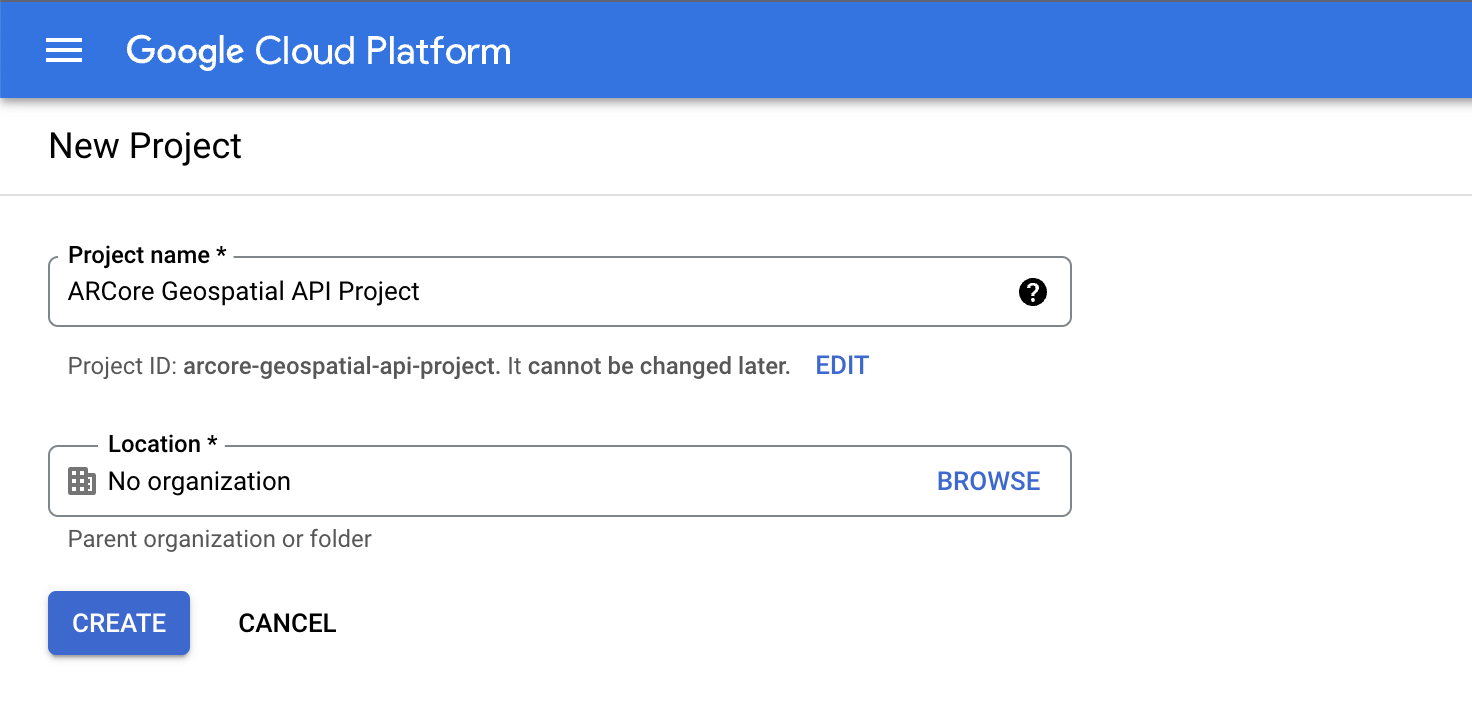
- Criar um projeto no console do Google Cloud.

- Na caixa de texto Nome do projeto, digite um nome adequado, como
ARCore Geospatial API project, e depois escolha um local. - Clique em Criar.
- No console do Google Cloud ou na página de seleção de projetos, clique em Criar projeto.
Ativar a API 3D Tiles
Para habilitar a API 3D Tiles, clique no botão a seguir e depois em Ativar:
Ativar a API ARCore
Para habilitar a API ARCore, clique no botão a seguir e depois em Ativar:
Criar uma chave de API para o seu projeto
- No console do Google Cloud, embaixo de APIs e serviço, clique em Credenciais.
- No topo da página, clique em Criar credenciais e depois selecione Chave de API.
- Anote essa chave, porque você vai precisar dela para as próximas etapas.
Configurar o software
Para começar a usar o Geospatial Editor, siga estas etapas:
- No Unity Hub, crie um projeto 3D com a versão 2021.3.17f1 do Unity ou com uma mais recente.
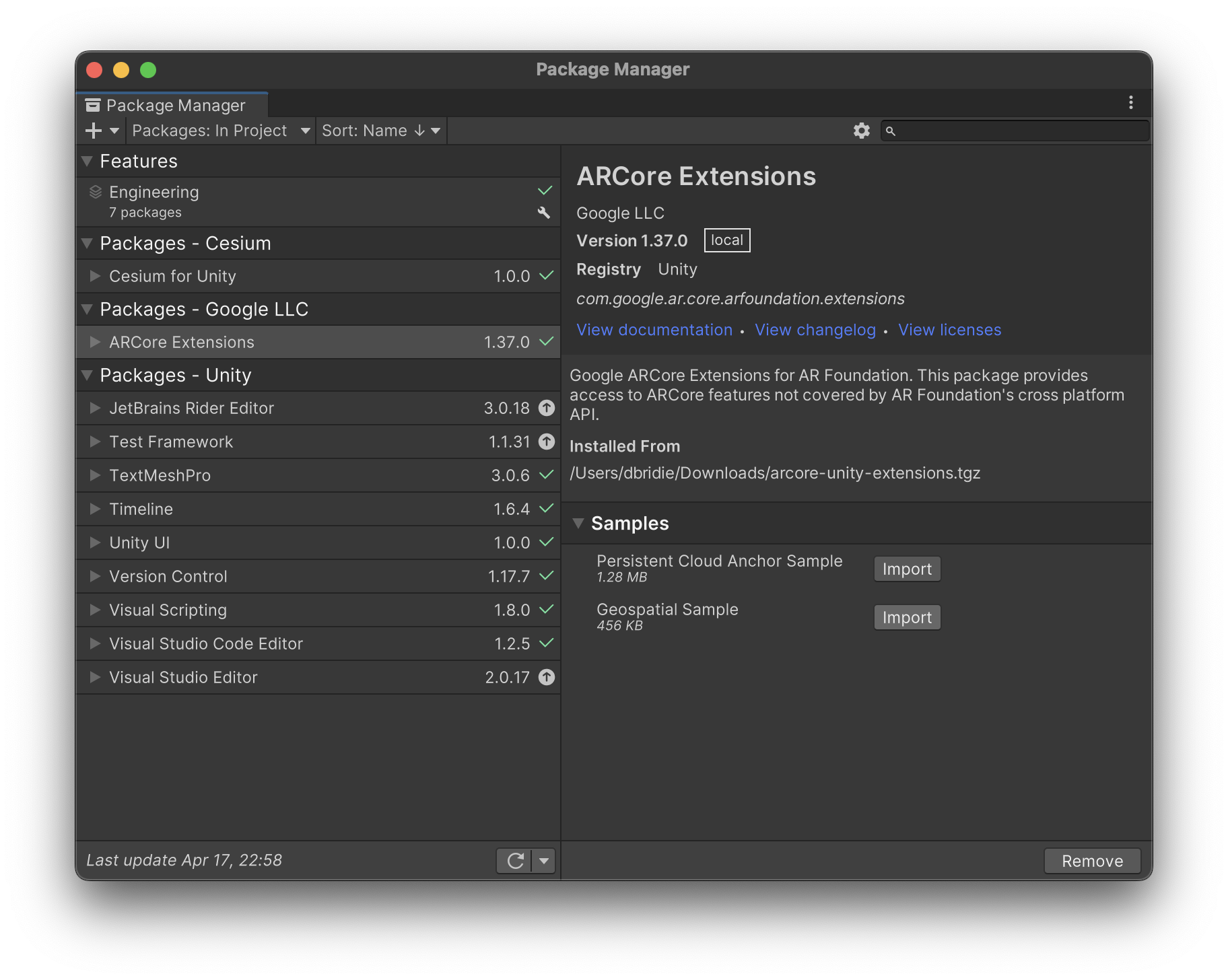
- Clique em Window > Package Manager e depois siga estas etapas para adicionar os pacotes necessários:
- Se você ainda não tiver instalado o Shader Graph, siga estas etapas de instalação:
- Clique em In Project > Unity Registry.
- Instale o Shader Graph.

Configurar a cena de amostra com objetos do ARCore
- No painel Projeto, clique em Assets > Samples > ARCore Extensions > 1.37.0 > Geospatial Sample > Scenes > Geospatial.
- Clique em Layers e depois desative a camada de interface.
- Clique em Edit > Project Settings > XR Plug-in Management > ARCore Extensions.
- Configure uma estratégia de autorização de chave de API para a plataforma da sua escolha.
- Ative os recursos opcionais Geospatial e Geospatial Creator.
- No painel Hierarchy, clique em + > XR > Geospatial Creator Origin.
- No painel Hierarchy, selecione AR Geospatial Creator Origin.
- No painel Inspector, embaixo de Geospatial Creator Origin, clique em Add Cesium Georeference Component.
- Na caixa de texto Google Maps Tile API Key, digite a chave de API e depois aperte
Enter(oureturnem dispositivos macOS).

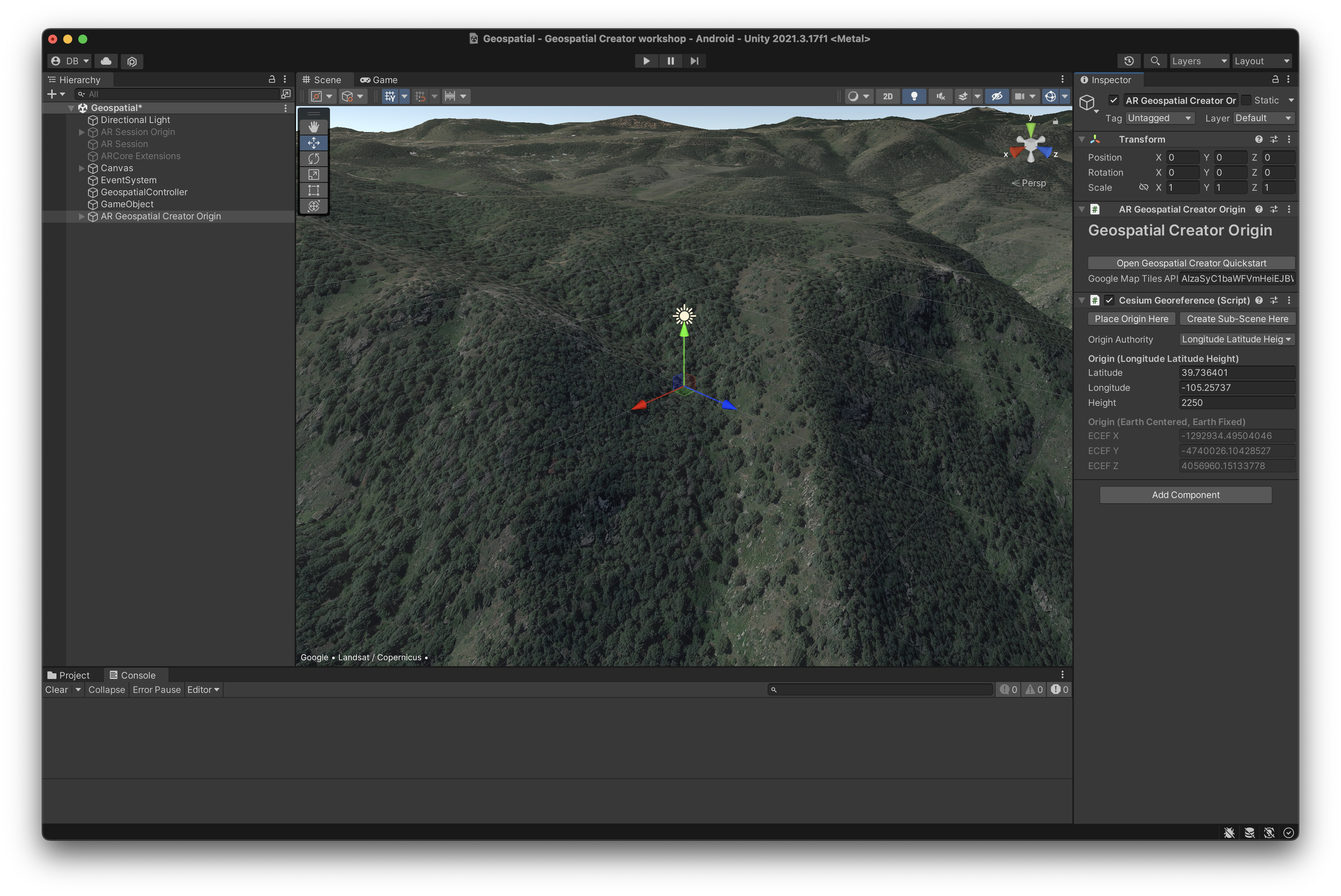
3. Navegar pela visualização Scene no Unity
Nesta etapa, é exibida uma representação em 3D da área à sua volta.
Mudar o local da visualização 3D
Para alterar o local da prévia da 3D Photorealistic Tiles para um local perto de você, siga estas etapas:
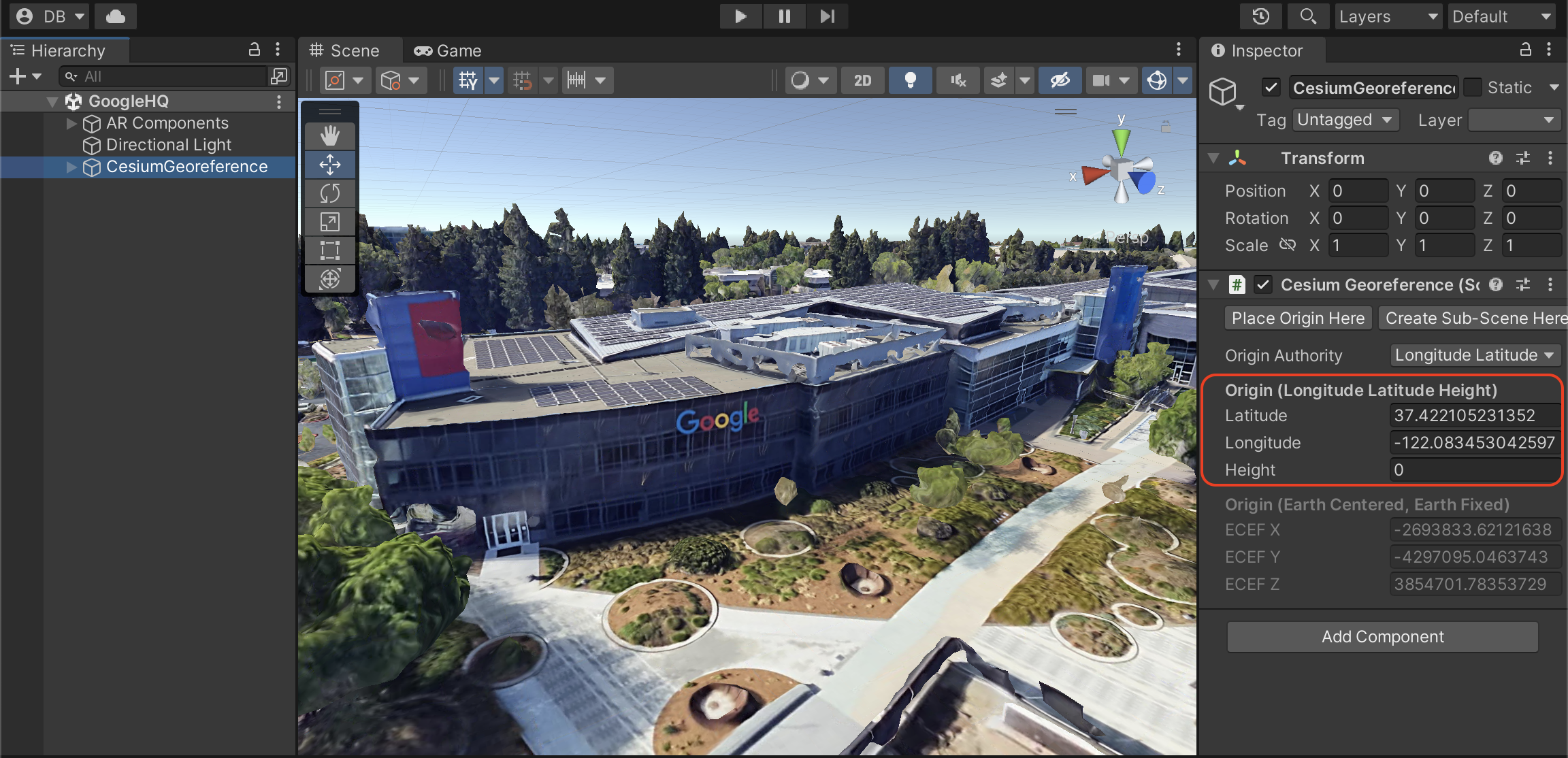
- No painel Hierarchy, selecione o objeto de jogo AR Geospatial Creator Origin.
- No painel Inspector, siga estas etapas para alterar os valores de Latitude e Longitude para um local perto de você:
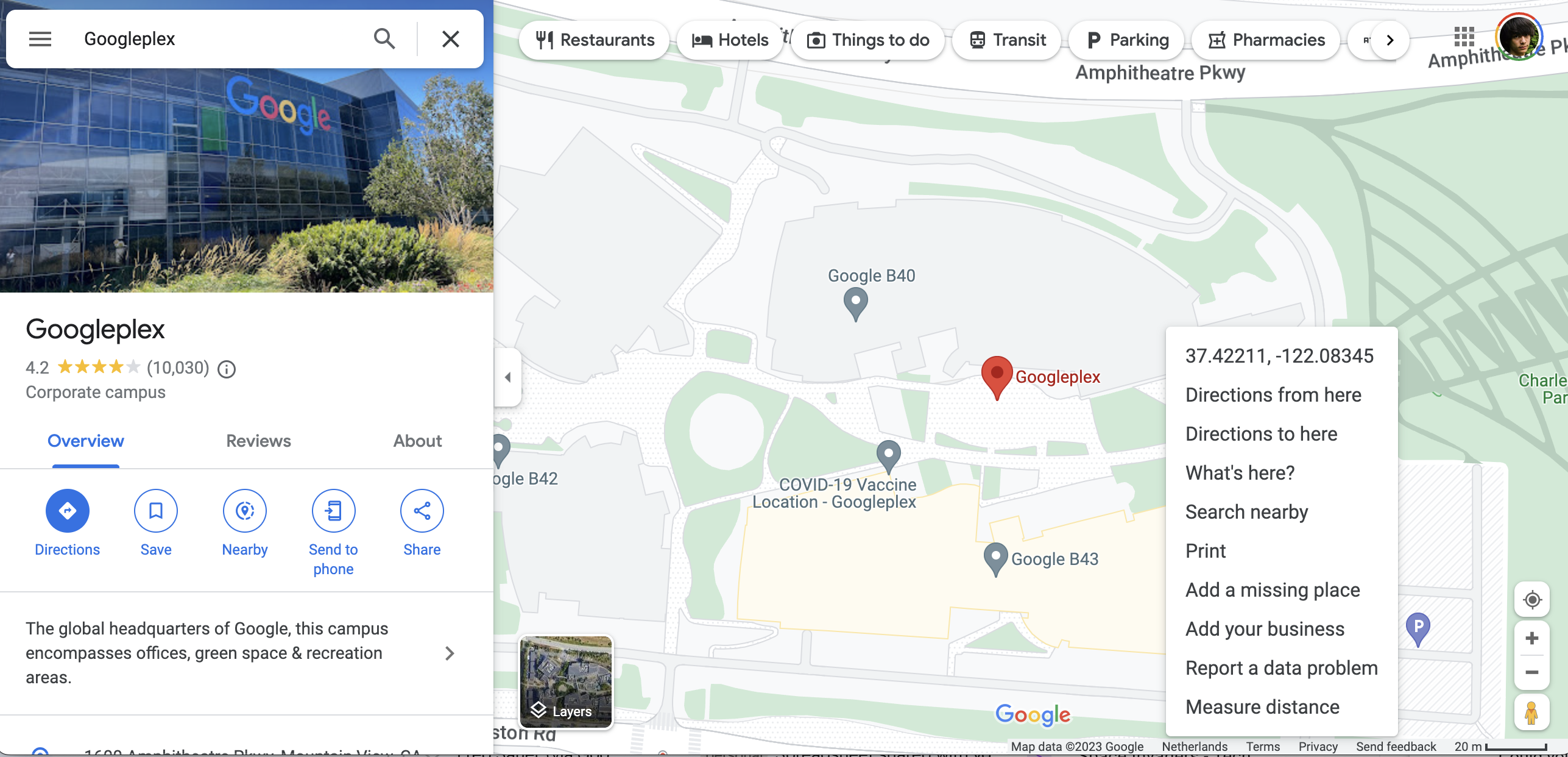
- Use o Google Maps para encontrar um local perto de você.
- Clique com o botão direito do mouse no mapa e depois selecione as coordenadas para copiá-las para a área de transferência.
 Depois que os valores forem modificados, a representação em 3D do mundo na janela da cena (Scene) será alterada:
Depois que os valores forem modificados, a representação em 3D do mundo na janela da cena (Scene) será alterada:
Controlar a câmera da janela de visualização
Encontre um local perto de você para colocar o conteúdo geoespacialmente ancorado seguindo estas etapas:
- Use as setas para cima e para baixo para mover a câmera para frente e para trás.
- Use as setas para a esquerda e para a direita para movimentar a exibição.
- Durante o movimento, toque e pressione
Shiftpara aumentar a velocidade. - Caso você se perca, no painel Hierarchy, selecione o objeto AR Geospatial Creator Origin e depois aperte
Fpara centralizar a exibição nele.
4. Importar e posicionar um recurso 3D
Depois de escolher um local perto de você, é necessário importar um recurso que apareça na sua experiência de RA e esteja ancorado perto do local escolhido.
Importar um recurso 3D
Para ajudar você com este codelab, preparamos um recurso de amostra para usar no seu projeto.
Para importar o recurso de amostra, siga estas etapas:
- .
- Extraia o arquivo zip.
- Clique em Assets > Import new asset. Os quatro recursos são importados ao seu projeto.
- No painel Project, arraste o recurso modelo de tigre até o painel Scene.
Redimensionar e reposicionar o recurso
Para posicional o recurso no lugar certo, siga estas etapas:
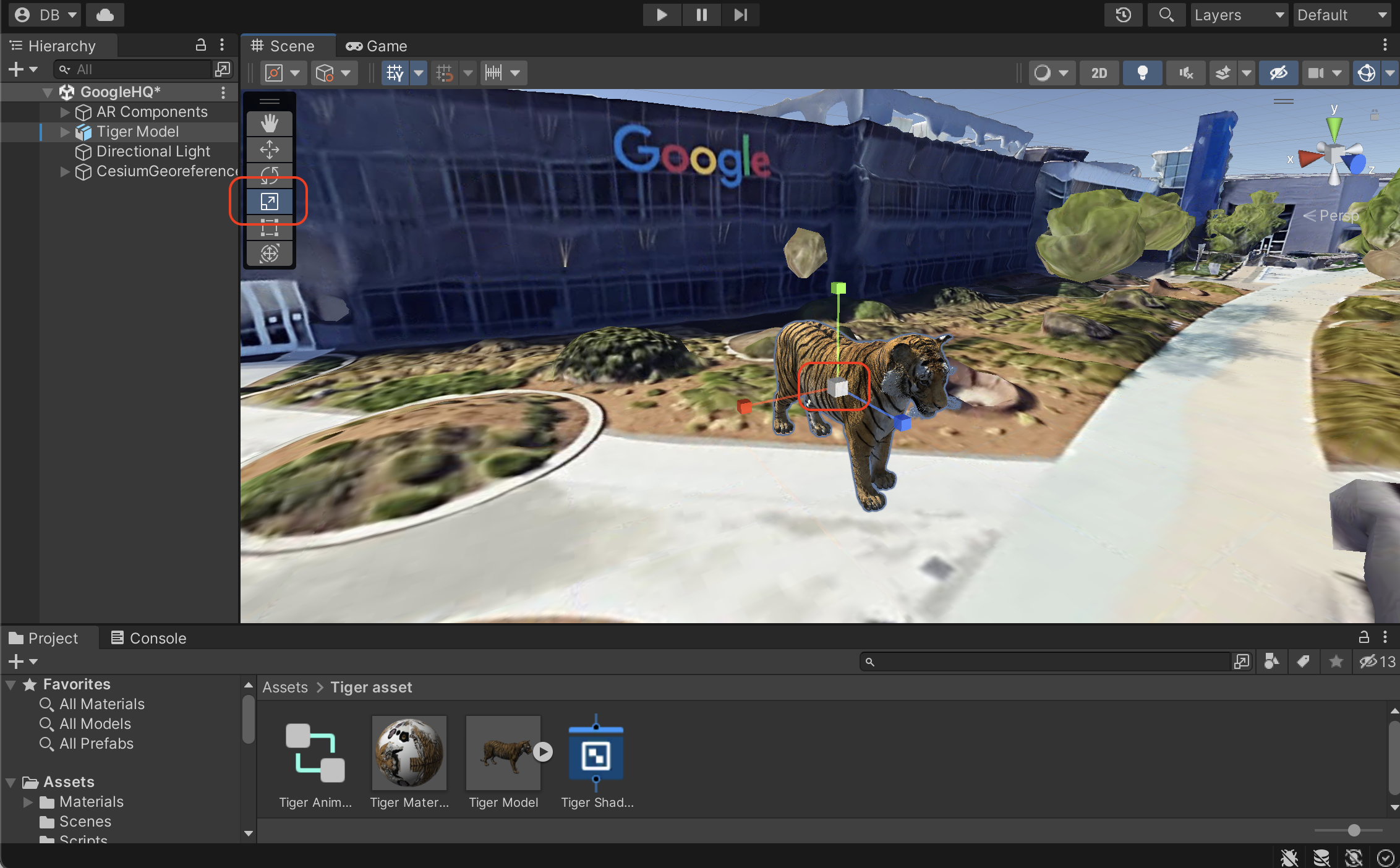
- No painel Hierarchy, verifique se o recurso modelo de tigre está selecionado.
- Na visualização
Scene, verifique se a ferramenta Scale está ativada e depois arraste o cubo branco para ajustar o tamanho do recurso como preferir.

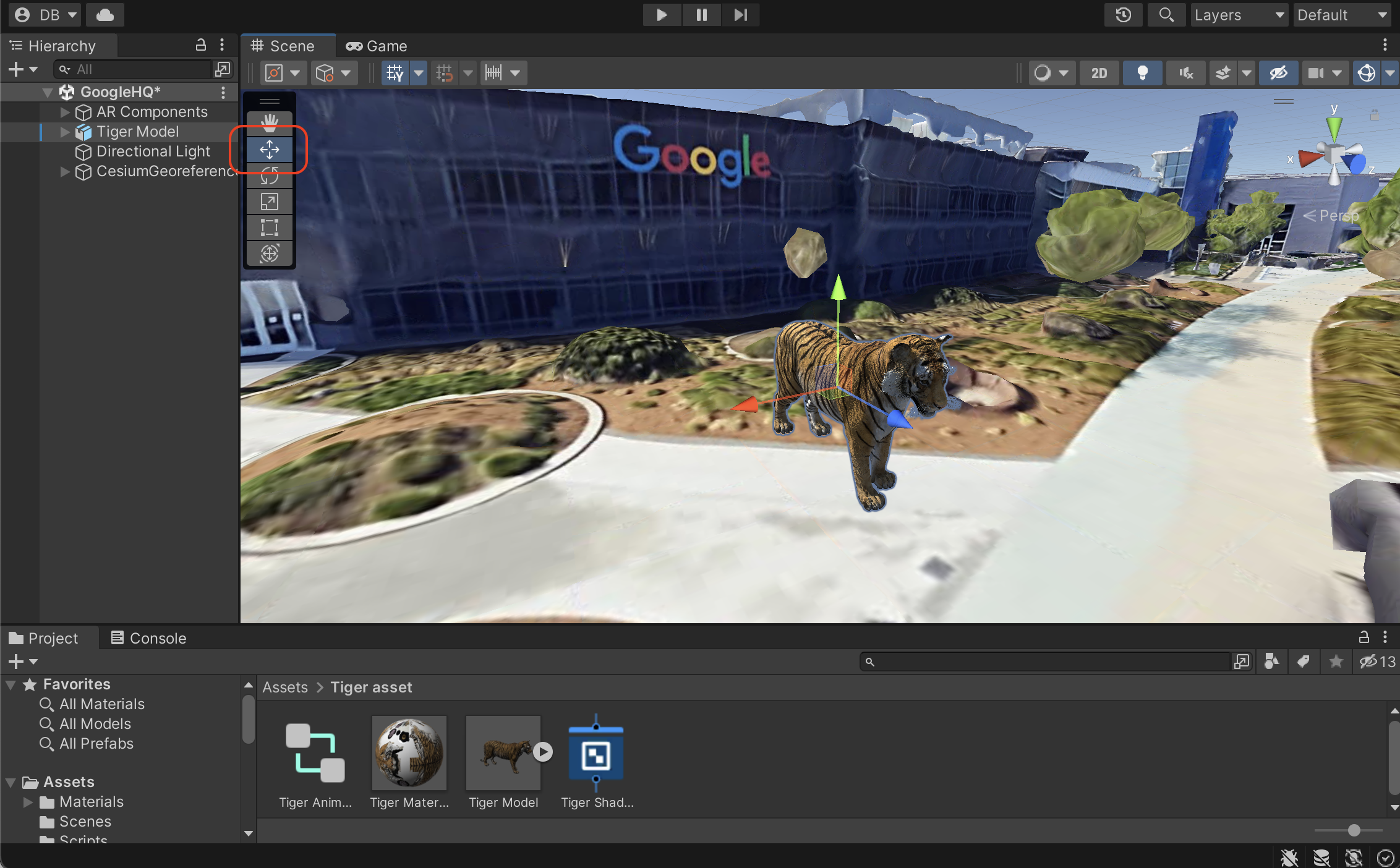
- Na visualização
Scene, verifique se a ferramenta Move está ativada e depois selecione o controle vermelho, azul ou verde e arraste o mouse para reposicionar o recurso. Cada um dos controles coloridos bloqueia uma certa dimensão e permite que um objeto seja movido no eixo.

Ancorar o recurso geoespacialmente
Para ancorar o conteúdo no mundo real, siga estas etapas:
- No painel Hierarchy, verifique se o recurso modelo de tigre está selecionado.
- No painel Inspector, pressione Add Component para acrescentar uma Âncora de RA do Geospatial Creator.
5. Dar vida ao seu recurso
Com o editor do Unity, você consegue programar experiências de RA agradáveis com o poder do ecossistema Unity.
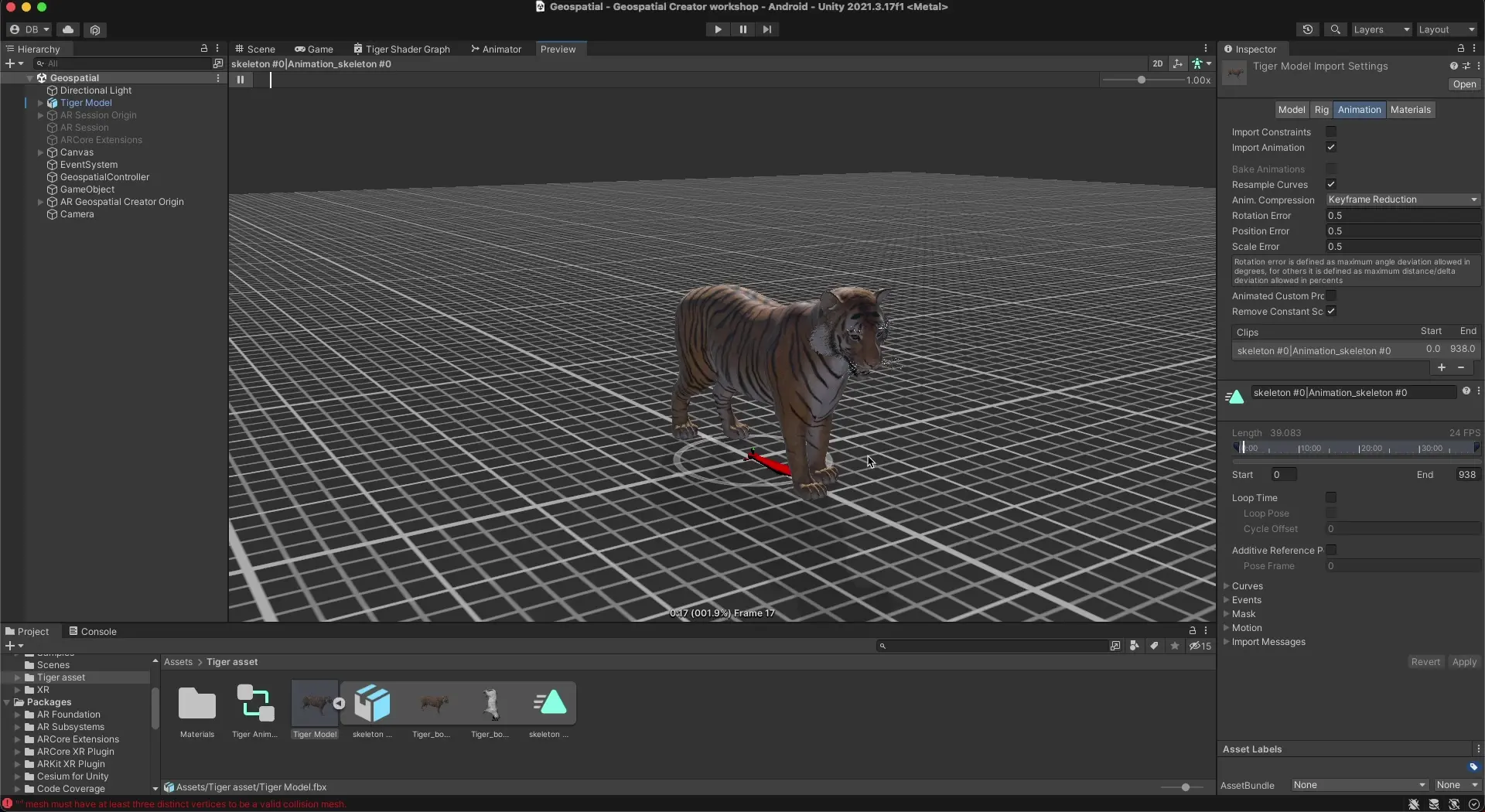
Se quiser usar uma das animações oferecidas no projeto inicial para fazer um loop no tigre, siga estas etapas:
- No painel Hierarchy, selecione o modelo de tigre.
- Clique em Add Component para acrescentar um animador.
- Na seção Add Component, selecione um Controlador e depois use o recurso Controlador de animação ociosa do tigre provido.

6. Conferir o recurso em RA
Por fim, você pode exibir o recurso em RA no seu dispositivo Android ou iOS com suporte a ARCore.
Executar o app no seu dispositivo
- Clique em File > Build Settings e depois selecione as plataformas de criação Android ou iOS.
- Clique em Switch platform.
- Siga outras etapas para ajustar as configurações do jogador.
- Verifique o dispositivo de desenvolvimento está conectado e configurado para desenvolvimento.
- Clique em Build and run.
7. Conclusão
Parabéns! Você aprendeu a usar o Geospatial Creator no Unity para criar uma experiência Geospatial em RA.
