1. Avant de commencer
L'outil Geospatial Creator, qui repose sur ARCore et Google Maps Platform, vous permet de créer des expériences de réalité augmentée (RA) dans l'éditeur Unity. Il utilise l'API photoréaliste 3D Tiles de Google pour vous donner un aperçu du rendu de l'expérience dans le monde réel, sans que vous ayez à vous rendre physiquement à cet endroit.
Dans cet atelier de programmation, vous allez faire vos premiers pas avec Geospatial Creator. Vous allez configurer le projet Unity de démarrage rapide et apprendre à utiliser l'éditeur. Ensuite, vous allez importer un asset dans la scène et le positionner dans le jumeau numérique du monde réel. Vous allez ajouter une animation à l'asset afin de lui donner vie. Enfin, vous allez visualiser le contenu sur votre appareil en RA.

Conditions préalables
- Vous disposez de connaissances de base sur la réalité augmentée.
Points abordés
- Configurer le projet ARCore Geospatial Creator dans Unity
- Naviguer dans la vue
Scene - Positionner un asset 3D dans la vue
Scene - Ajouter un comportement simple à l'asset
- Exécuter l'expérience de RA sur votre appareil
Ce dont vous avez besoin
- Une installation de Unity Hub
- Un appareil Android ou iOS compatible, configuré pour le développement d'applications
- Pour les appareils cibles Android : Android Studio installé et configuré pour la compilation d'applications Android, et l'application Services Google Play pour la RA installée sur l'appareil de développement Android
- Pour les appareils cibles iOS : Xcode
2. Configurer l'environnement de développement
Pour pouvoir récupérer des données 3D Tiles photoréalistes à partir de Google Cloud, vous devez configurer une autorisation.
Configurer un projet Google Cloud
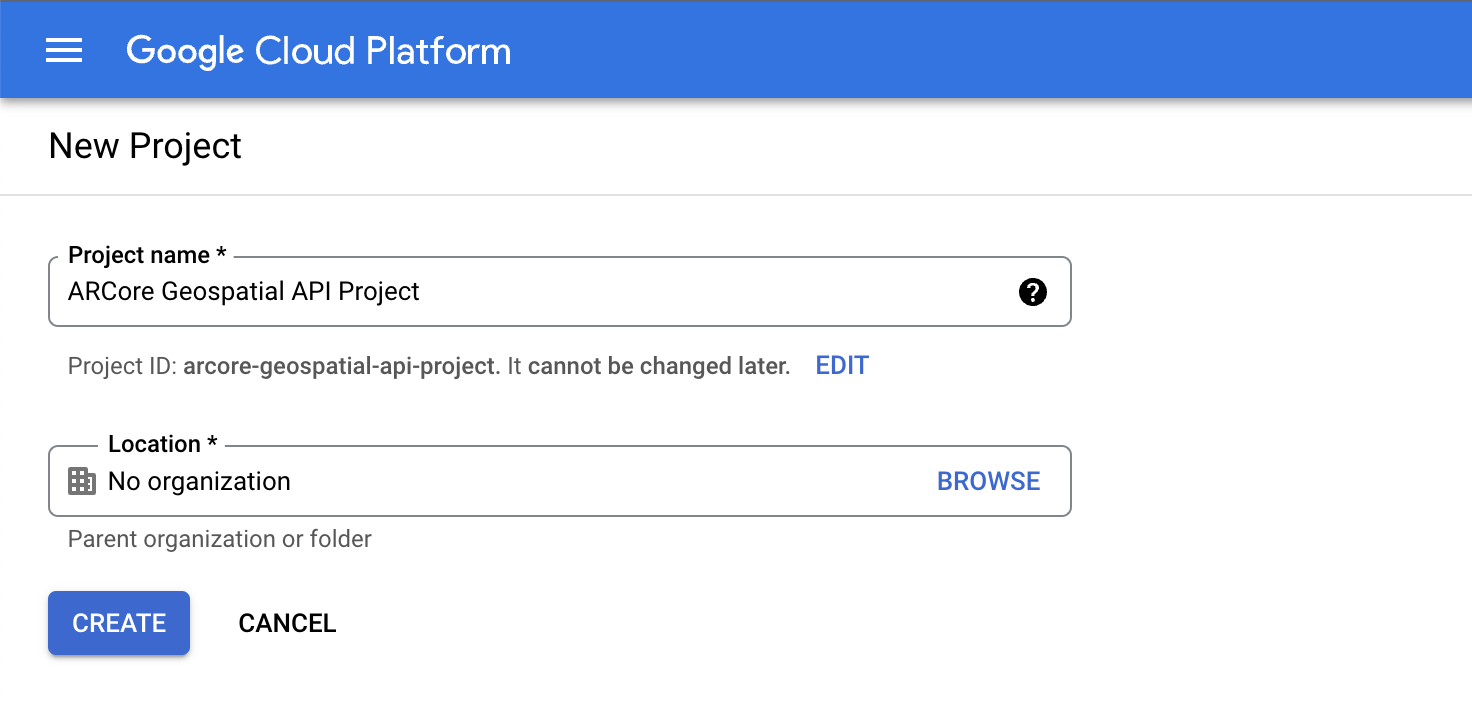
- Créez un projet dans la console Google Cloud.

- Dans la zone de texte Nom du projet, saisissez un nom approprié, par exemple
ARCore Geospatial API project, puis sélectionnez l'emplacement de votre choix. - Cliquez sur Créer.
- Dans la console Google Cloud sur la page de sélection du projet, cliquez sur Créer un projet.
Activer l'API 3D Tiles
Pour activer l'API 3D Tiles, cliquez sur le bouton ci-dessous, puis sélectionnez Activer :
Activer l'API ARCore
Pour activer l'API ARCore, cliquez sur le bouton ci-dessous, puis sélectionnez Activer :
Créer une clé API pour votre projet
- Dans la console Google Cloud, sous API et services, sélectionnez Identifiants.
- En haut de la page, cliquez sur Créer des identifiants, puis sélectionnez Clé API.
- Notez la clé, car vous en aurez besoin lors des étapes suivantes.
Configurer le logiciel
Pour faire vos premiers pas avec l'éditeur Geospatial, procédez comme suit :
- Dans Unity Hub, créez un projet 3D avec Unity 2021.3.17f1 ou version ultérieure.
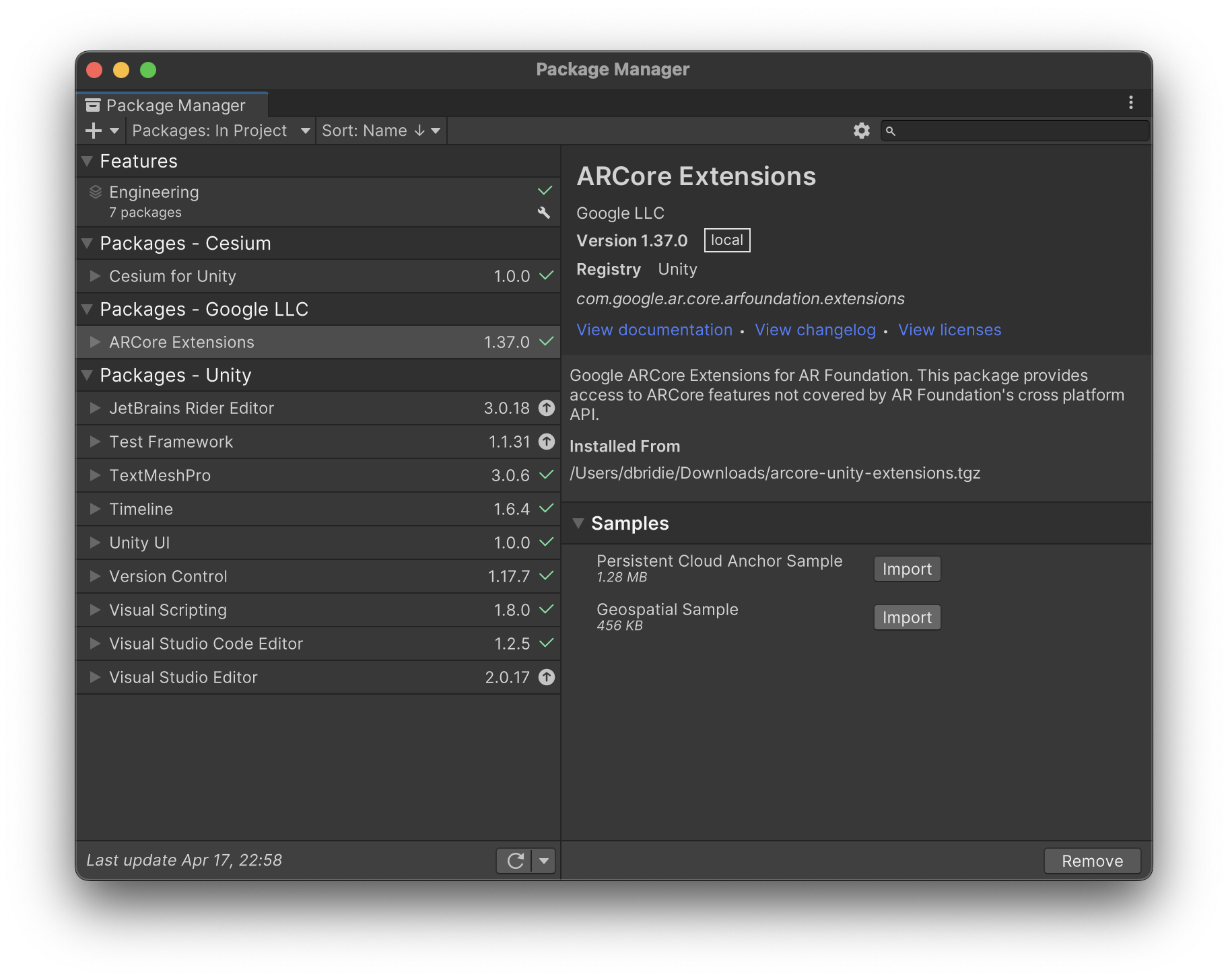
- Cliquez sur Window > Package Manager (Fenêtre > Gestionnaire de packages), puis suivez les étapes ci-dessous pour ajouter les packages requis :
- Cliquez sur + > Add package from git URL >
https://github.com/google-ar/arcore-unity-extensions.git(Ajouter un package à l'aide d'une URL Git). - Cliquez sur Samples (Exemples), puis importez l'exemple Geospatial.
- , puis cliquez sur + > Add package from tarball >
com.cesium.unity-1.0.0.tgz(Ajouter un package à l'aide d'un tarball).
- Cliquez sur + > Add package from git URL >
- Si Shader Graph n'est pas déjà installé, suivez les instructions ci-dessous pour l'installer :
- Cliquez sur In Project > Unity Registry (Dans le projet > Registre Unity).
- Installez Shader Graph.

Configurer l'exemple de scène avec des objets ARCore
- Dans le panneau Project (Projet), cliquez sur Assets > Samples > ARCore Extensions > 1.37.0 > Geospatial Sample > Scenes > Geospatial (Assets > Exemples > Extensions ARCore > 1.37.0 > Exemple Geospatial > Scènes > Geospatial).
- Cliquez sur Layers (Couches) et désactivez la couche d'interface utilisateur.
- Cliquez sur Edit > Project Settings > XR Plug-in Management > ARCore Extensions (Modifier > Paramètres du projet > Gestion des plug-ins XR > ARCore > Extensions).
- Configurez une stratégie d'autorisation par clé API pour votre plate-forme cible.
- Activez les fonctionnalités facultatives Geospatial et Geospatial Creator.
- Dans le panneau Hierarchy (Hiérarchie), cliquez sur + > XR > Geospatial Creator Origin (+ > XR > Origine Geospatial Creator).
- Dans le panneau Hierarchy (Hiérarchie), sélectionnez AR Geospatial Creator Origin (Origine Geospatial Creator pour la RA).
- Dans le panneau Inspector (Inspecteur), sous Geospatial Creator Origin (Origine Geospatial Creator), cliquez sur Add Cesium Georeference Component (Ajouter un composant de géoréférencement Cesium).
- Dans la zone de texte Google Maps Tile API Key (Clé pour l'API Tiles de Google Maps), insérez la clé API, puis appuyez sur la touche
Enter(oureturnsur macOS).

3. Naviguer dans la vue "Scene" (Scène) de Unity
Au cours de cette étape, vous allez afficher la représentation 3D de la zone qui vous entoure.
Modifier le lieu de la vue 3D
Pour déplacer le lieu de l'aperçu photoréaliste 3D Tiles vers une zone à proximité de votre emplacement, procédez comme suit :
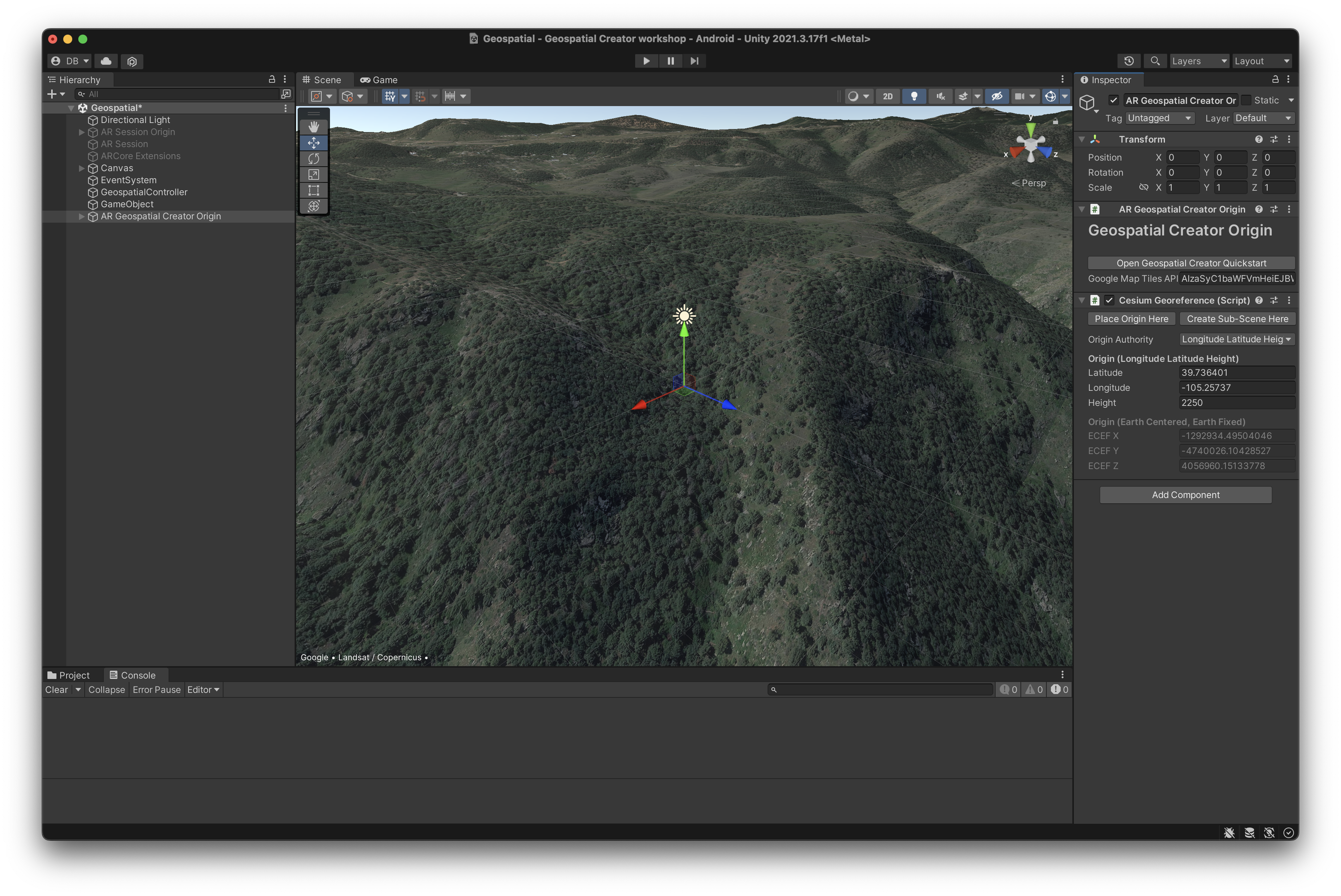
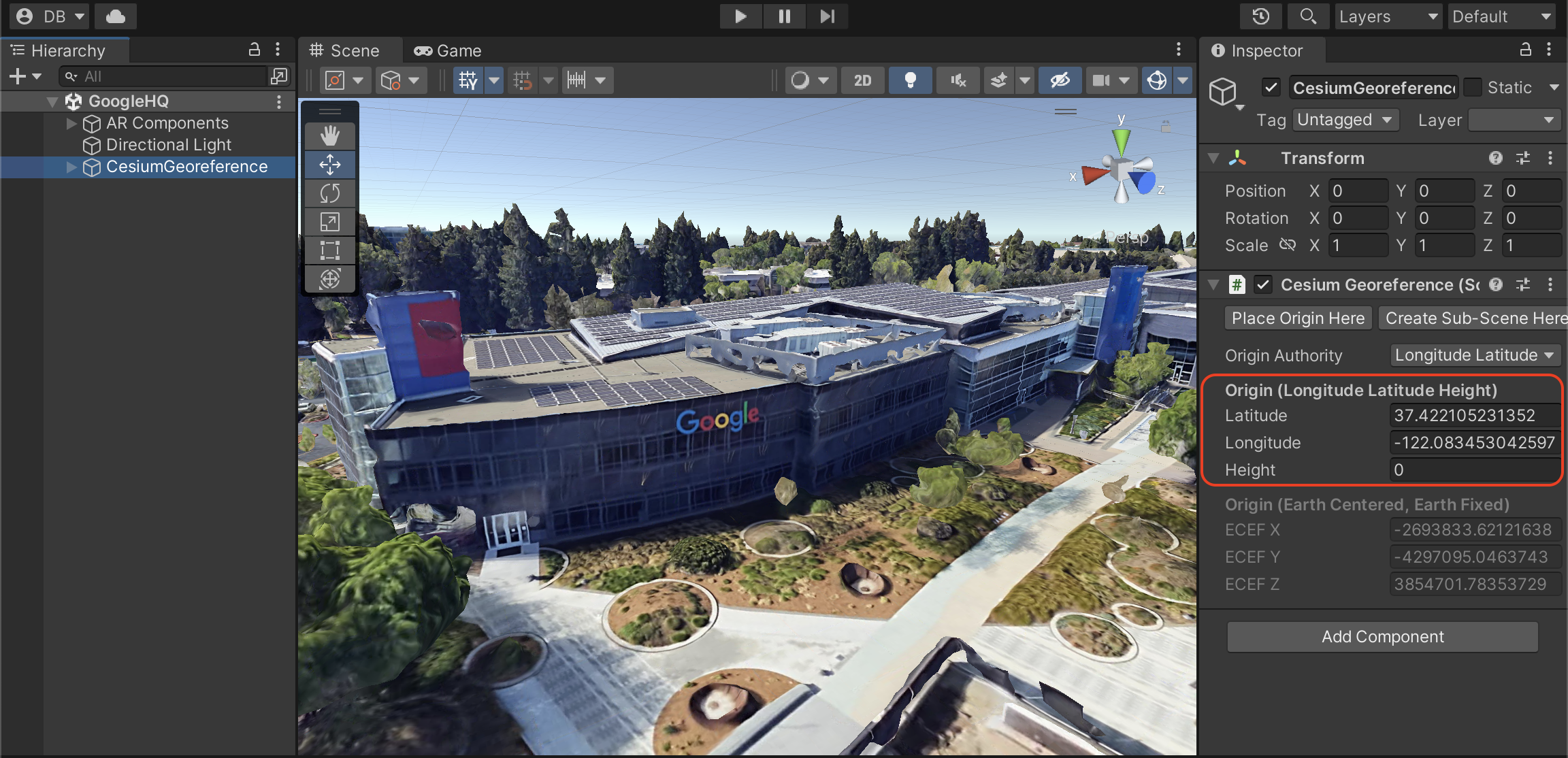
- Dans le panneau Hierarchy (Hiérarchie), sélectionnez l'objet de jeu AR Geospatial Creator Origin (Origine Geospatial Creator pour la RA).
- Dans le panneau Inspector (Inspector), procédez comme suit pour donner à la Latitude et à la Longitude des valeurs correspondant à un lieu proche de vous :
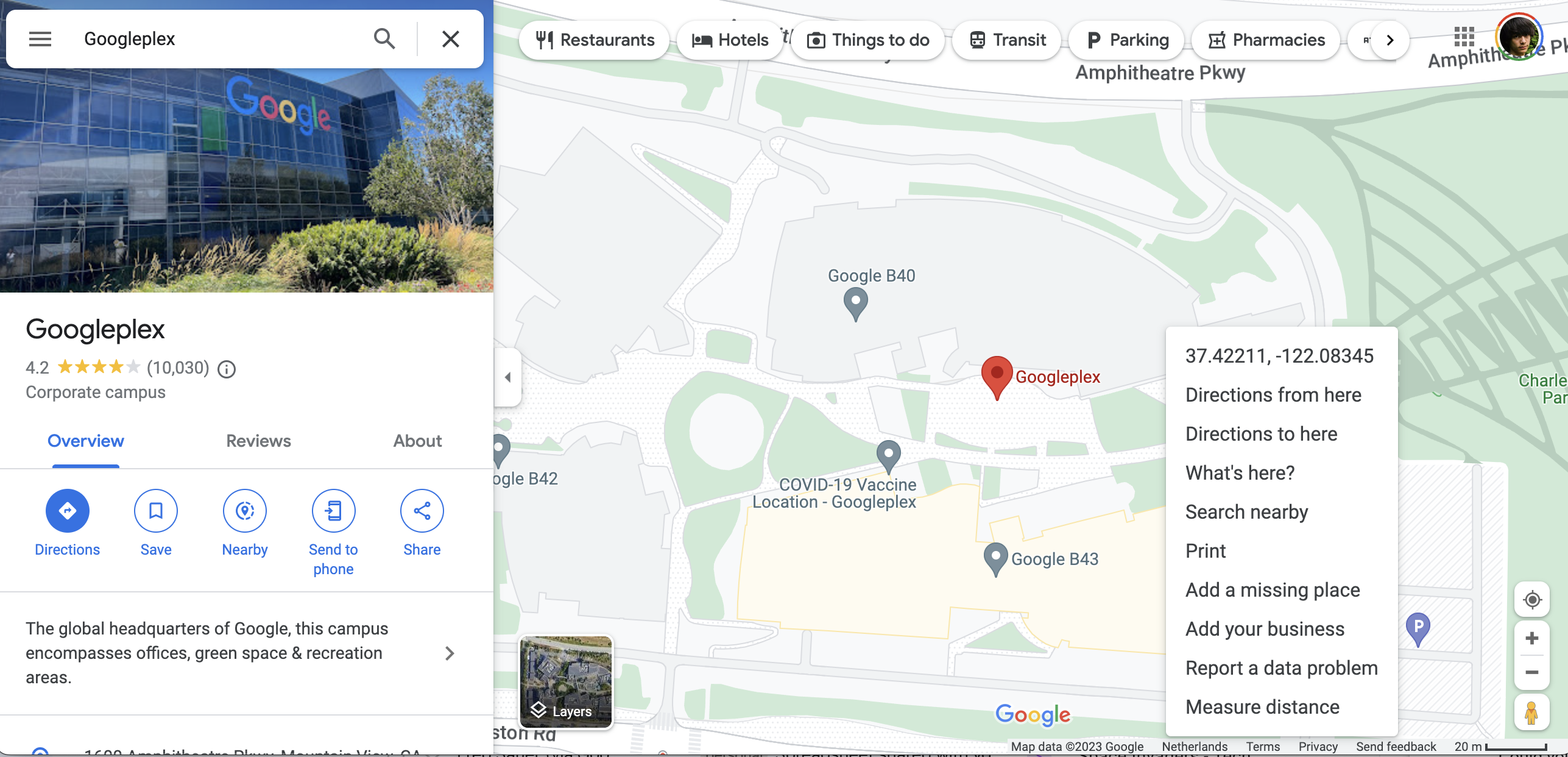
- Utilisez Google Maps pour trouver un lieu à proximité de votre emplacement.
- Effectuez un clic droit sur la carte et sélectionnez les coordonnées fournies afin de les copier dans votre presse-papiers.
 Une fois que vous avez modifié les valeurs, la représentation 3D du monde affichée dans la fenêtre Scene (Scène) change :
Une fois que vous avez modifié les valeurs, la représentation 3D du monde affichée dans la fenêtre Scene (Scène) change :
Contrôler la caméra de la fenêtre d'affichage
Pour trouver un lieu près de vous où vous souhaitez placer vos contenus avec ancrage géospatial, procédez comme suit :
- Utilisez les flèches vers le haut et vers le bas pour déplacer la caméra vers l'avant et vers l'arrière.
- Utilisez les flèches vers la gauche et vers la droite pour faire un panoramique sur la vue.
- Tout en vous déplaçant, appuyez de manière prolongée sur la touche
Shiftpour pouvoir avancer plus vite. - Si vous vous perdez, dans le panneau Hierarchy (Hiérarchie), sélectionnez l'objet AR Geospatial Creator Origin (Origine Geospatial Creator pour la RA) et appuyez sur la touche
Fpour recentrer la vue sur ce point.
4. Importer et positionner un asset 3D
Une fois que vous avez choisi un lieu près de votre emplacement, vous devez importer un asset qui apparaîtra dans votre expérience de RA et sera ancré à proximité du lieu que vous avez sélectionné.
Importer un asset 3D
Pour vous aider dans la réalisation de cet atelier, nous avons préparé un exemple d'asset à utiliser dans votre projet.
Pour importer l'exemple d'asset, procédez comme suit :
- Extrayez l'archive zip.
- Cliquez sur Assets > Import new asset (Assets > Importer un nouvel asset). Les quatre assets sont importés dans votre projet.
- Dans le panneau Project (Projet), faites glisser l'asset Tiger model (Modèle de tigre) vers le panneau Scene (Scène).
Redimensionner et repositionner l'asset
Pour placer votre asset au bon endroit, procédez comme suit :
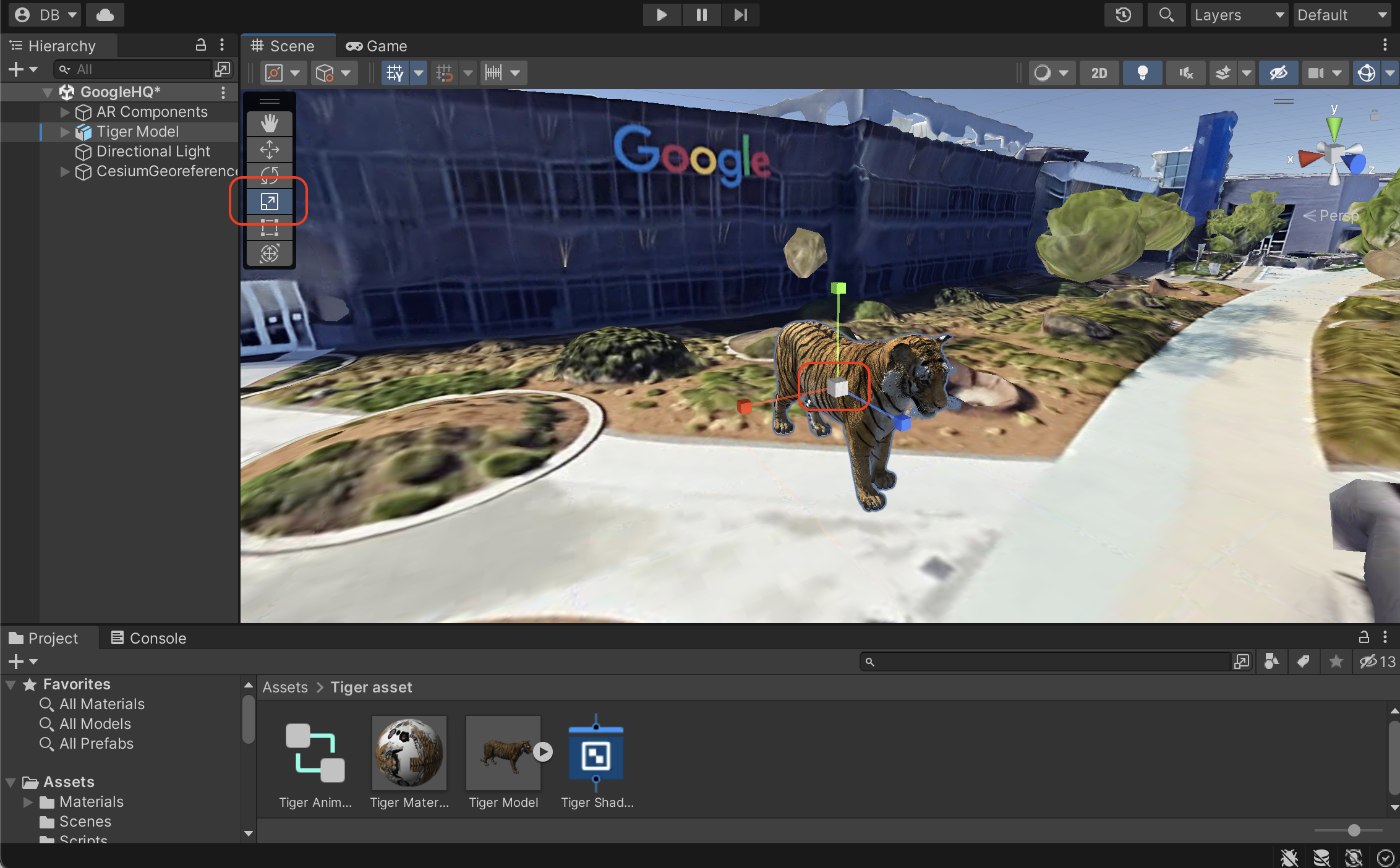
- Dans le panneau Hierarchy (Hiérarchie), assurez-vous que l'asset Tiger model (Modèle de tigre) est sélectionné.
- Dans la vue
Scene, vérifiez que l'outil de mise à l'échelle Scale tool est activé, puis faites glisser le cube blanc afin d'ajuster la taille de l'asset selon vos préférences.

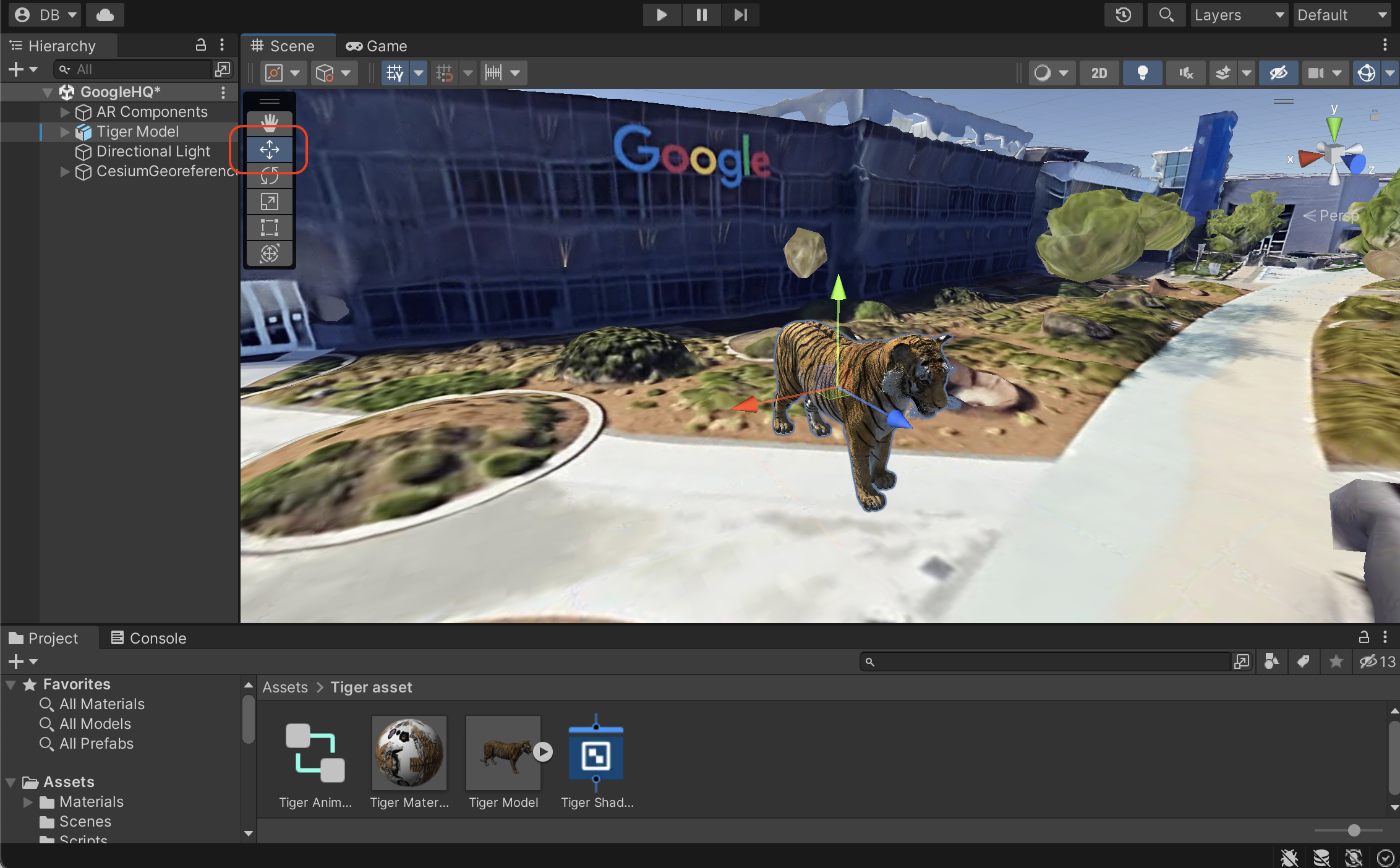
- Dans la vue
Scene, vérifiez que l'outil de déplacement Move tool est activé, puis sélectionnez la commande rouge, bleue ou verte, et faites glissez la souris pour repositionner l'asset. Chaque commande de couleur est associée à une dimension donnée et vous permet de déplacer un objet le long de l'axe correspondant.

Créer un ancrage géospatial pour l'asset
Pour ancrer votre contenu dans le monde réel, procédez comme suit :
- Dans le panneau Hierarchy (Hiérarchie), assurez-vous que l'asset Tiger model (Modèle de tigre) est sélectionné.
- Dans le panneau Inspector (Inspecteur), appuyez sur Add Component (Ajouter un composant) pour ajouter un asset AR Geospatial Creator Anchor (Ancre Geospatial Creator pour la RA).
5. Donner vie à votre asset
L'éditeur Unity vous permet de programmer des expériences de RA amusantes exploitant la puissance de l'écosystème Unity.
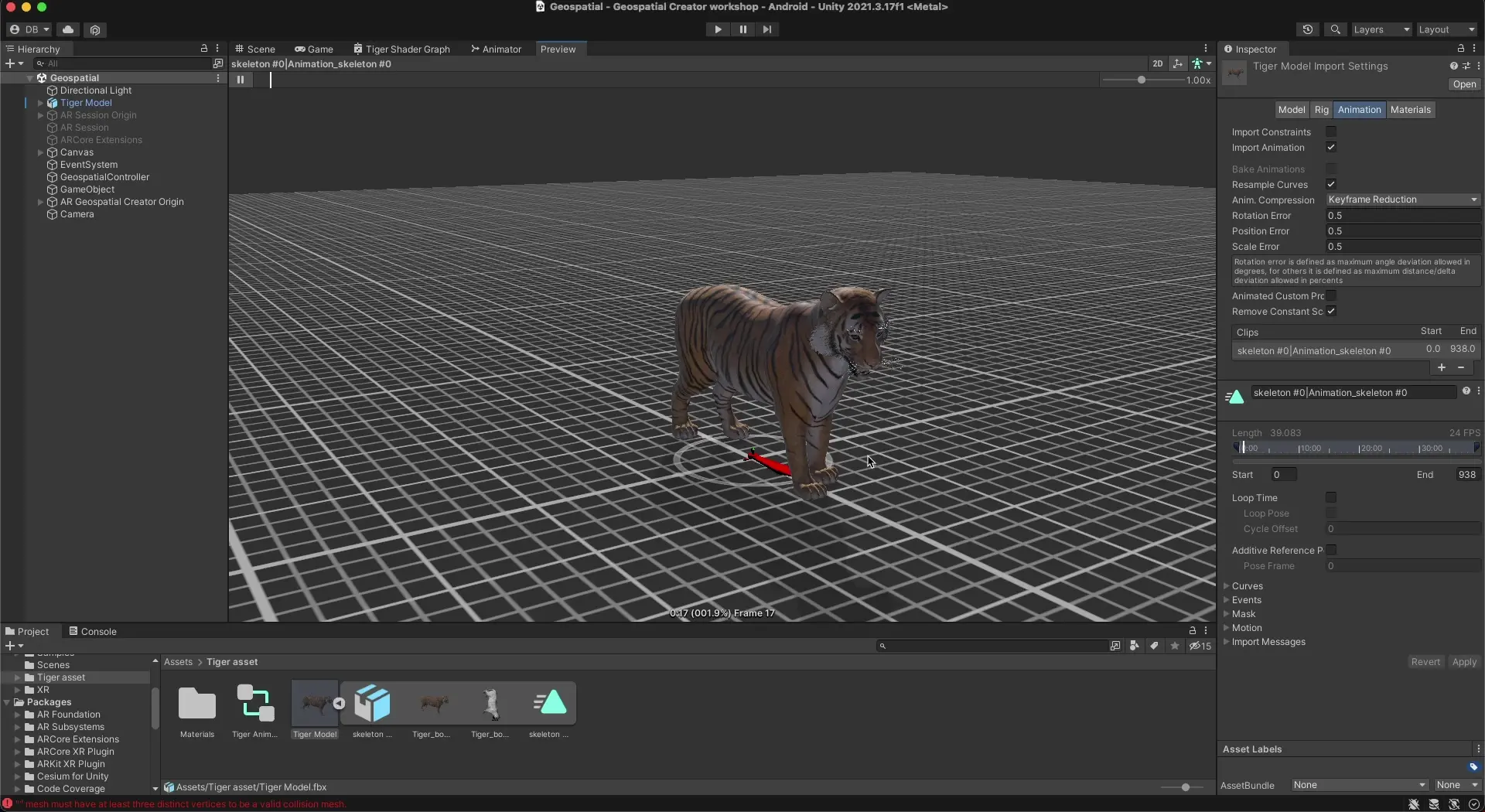
Pour utiliser l'une des animations fournies dans le projet de démarrage afin d'animer le tigre en boucle, procédez comme suit :
- Dans le panneau Hierarchy (Hiérarchie), sélectionnez l'asset Tiger model (Modèle de tigre).
- Cliquez sur Add Component (Ajouter un composant) pour ajouter une animation.
- Dans la section Animator (Animation), sélectionnez un Controller (Contrôleur), puis utilisez l'asset fourni Tiger idle animation controller (Contrôleur d'animation du tigre au repos).

6. Voir l'asset en RA
Pour terminer, vous allez visualiser l'asset en RA sur votre appareil Android ou iOS compatible ARCore.
Exécuter l'application sur votre appareil
- Cliquez sur File > Build Settings (Fichier > Paramètres de compilation), puis sélectionnez la plate-forme de compilation Android ou iOS.
- Cliquez sur Switch platform(Changer de plate-forme).
- Suivez les étapes supplémentaires pour configurer les paramètres du lecteur.
- Assurez-vous que votre appareil de développement est connecté et configuré pour le développement.
- Cliquez sur Build and run (Compiler et exécuter).
7. Conclusion
Félicitations ! Vous avez appris à utiliser Geospatial Creator dans Unity afin de créer une expérience de RA géospatiale.
