Il pulsante Condividi di Classroom offre un percorso semplice per rendere accessibili i tuoi contenuti da Google Classroom. Gli sviluppatori possono incorporare un breve script nella propria applicazione per generare un pulsante che consenta agli utenti di creare compiti, domande, annunci e materiali di Classroom in un iframe popup.

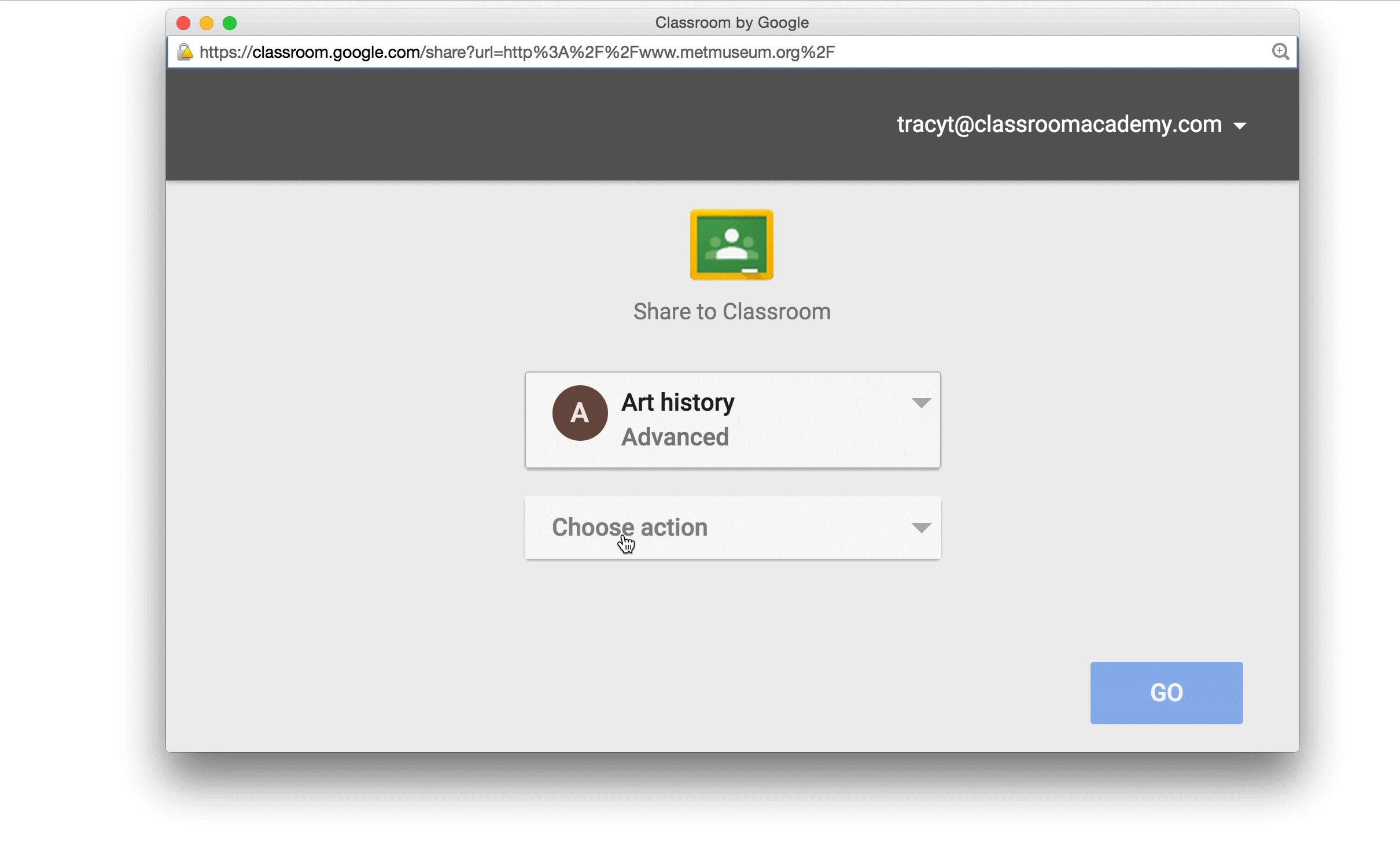
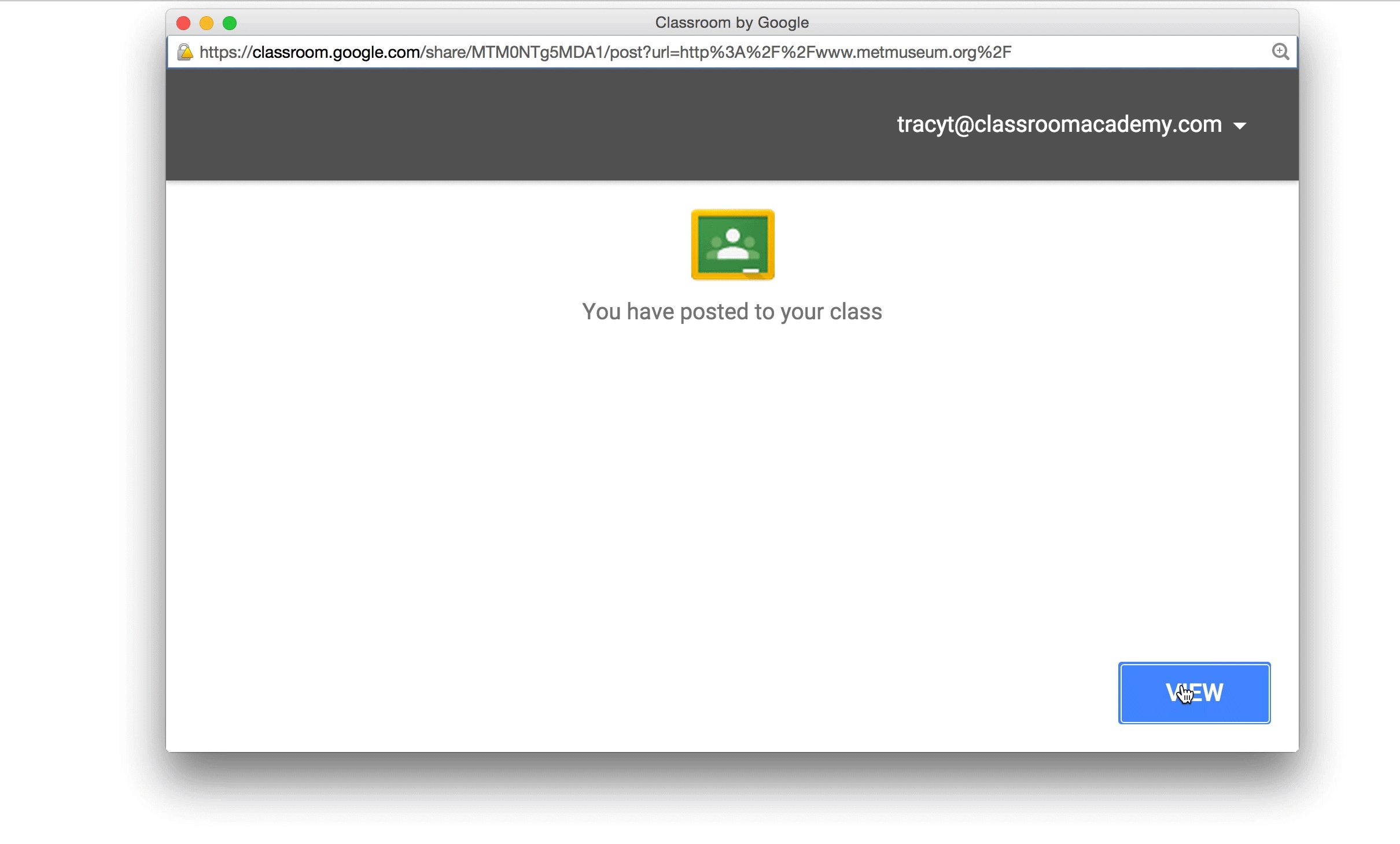
Figura 1. Un esempio di utente che fa clic sul pulsante "Condividi con Classroom" per creare un compito di Classroom con link ai materiali didattici.
Il pulsante di condivisione di Classroom può essere personalizzato in base alle esigenze del tuo sito web, ad esempio modificando le dimensioni e la tecnica di caricamento del pulsante. Aggiungendo il pulsante di condivisione di Classroom al tuo sito web, consenti ai tuoi utenti di condividere i tuoi contenuti con i loro corsi e di indirizzare il traffico verso il tuo sito.
Per iniziare
Il metodo più semplice per includere un pulsante di condivisione di Classroom nella tua pagina è includere la risorsa JavaScript necessaria e aggiungere un tag elemento personalizzato del pulsante di condivisione. Lo snippet di esempio mostra un pulsante di base:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<g:sharetoclassroom url="http://url-to-share" size="32"></g:sharetoclassroom>
Il pulsante può essere visualizzato anche utilizzando HTML standard impostando l'attributo class su g-sharetoclassroom e anteponendo data- a eventuali attributi del pulsante. Ad esempio:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<div class="g-sharetoclassroom"
data-url="https://developers.google.com/workspace/classroom/"
data-size="32">
</div>
Per impostazione predefinita, lo script incluso attraversa il DOM e mostra i tag di condivisione come pulsanti. Puoi migliorare i tempi di rendering delle pagine di grandi dimensioni utilizzando l'API JavaScript per esaminare un solo elemento all'interno della pagina o per visualizzare un elemento specifico come un pulsante di condivisione.
Lo script deve essere caricato utilizzando il protocollo HTTPS e può essere incluso da qualsiasi punto della pagina senza limitazioni. Per ulteriori informazioni, consulta le domande frequenti.
Configurazione
Le sezioni seguenti descrivono i valori chiave e le opzioni di configurazione per un pulsante di condivisione.
Condividere gli attributi dei tag
Questi attributi controllano le impostazioni di ciascun pulsante. Puoi impostare questi attributi come coppie attribute=value sui tag HTML del pulsante di condivisione o come coppie key:value JavaScript in una chiamata a gapi.sharetoclassroom.render utilizzando l'API JavaScript.
L'unico parametro obbligatorio è url. Questo attributo definisce esplicitamente l'URL di destinazione da condividere con Classroom e deve essere impostato per visualizzare il pulsante di condivisione.
| Attributo | Valore | Predefinito | Descrizione |
|---|---|---|---|
body |
stringa | null | Imposta il testo del corpo dell'elemento da condividere con Classroom. |
courseid |
stringa | null | Se specificato, imposta l'ID corso da preselezionare nel menu "Scegli corso" visualizzato dopo che un utente fa clic sul pulsante di condivisione. Se necessario, l'utente può modificare questo valore preselezionato. |
itemtype |
announcement, assignment, material o question |
null | Viene visualizzata automaticamente la finestra di dialogo di creazione dopo la prima selezione di un corso da parte dell'utente (o immediatamente se è specificato anche courseid). Se uno studente sceglie un corso o un insegnante sceglie un corso in cui è iscritto, questo valore viene ignorato. |
locale |
Tag lingua conforme a RFC 3066 | en-US |
Imposta la lingua del pulsante aria-label per motivi di accessibilità. Ciò non influisce sulla lingua della finestra di dialogo di condivisione visualizzata quando l'utente fa clic sul pulsante: questa è influenzata dalle preferenze del browser dell'utente. |
onsharecomplete |
stringa | null | Se specificato, imposta il nome di una funzione nello spazio dei nomi globale che viene chiamata quando l'utente termina la condivisione del link. Se passi gli argomenti tramite parametri a gapi.sharetoclassroom.render, puoi anche utilizzare una funzione stessa. Questa funzionalità non è supportata su Internet Explorer (vedi di seguito). Alcuni sviluppatori hanno segnalato che il comportamento di onsharecomplete non funziona come previsto. Se questo influisce sul tuo caso d'uso, condividi il feedback nel tracker dei problemi pubblico. |
onsharestart |
stringa | null | Se specificato, imposta il nome di una funzione nello spazio dei nomi globale che viene chiamata quando si apre la finestra di dialogo di condivisione. Se passi gli argomenti tramite parametri a gapi.sharetoclassroom.render, puoi anche utilizzare una funzione stessa. Questa funzionalità non è supportata su Internet Explorer (vedi di seguito). Alcuni sviluppatori hanno segnalato che il comportamento di onsharestart non funziona come previsto. Se questo influisce sul tuo caso d'uso, condividi il feedback nel tracker dei problemi pubblico. |
size |
int | null | Imposta le dimensioni in pixel del pulsante di condivisione. Se la dimensione viene omessa, il pulsante utilizza 32. |
theme |
classic, dark o light |
classic |
Imposta l'icona del pulsante per il tema selezionato. |
title |
stringa | null | Imposta il titolo dell'elemento da condividere con Classroom. |
url |
URL da condividere | null | Imposta l'URL da condividere in Classroom. Se imposti questo attributo utilizzando gapi.sharetoclassroom.render, non devi eseguire l'escape dell'URL. |
Parametri dei tag script
Questi parametri sono definiti all'interno di un elemento script che deve essere eseguito prima di caricare lo script platform.js. I parametri controllano il meccanismo di caricamento del pulsante utilizzato nell'intera pagina web.
Imposta il parametro del tag script parsetags su onload (valore predefinito) o explicit per determinare quando viene eseguito il codice del pulsante. Per specificare i parametri del tag script, utilizza la seguente sintassi:
<script>
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
I valori consentiti sono:
- onload
- Tutti i pulsanti di condivisione nella pagina vengono visualizzati automaticamente al termine del caricamento della pagina.
- esplicito
I pulsanti di condivisione vengono visualizzati solo con chiamate esplicite a
gapi.sharetoclassroom.googapi.sharetoclassroom.render.
Quando utilizzi il caricamento esplicito in combinazione con le chiamate go e render che fanno riferimento a contenitori specifici nella pagina, impedisci allo script di esaminare l'intero DOM, il che può migliorare il tempo di rendering dei pulsanti. Consulta gli esempi di gapi.sharetoclassroom.go e gapi.sharetoclassroom.render.
Linee guida per il pulsante di condivisione di Classroom
La visualizzazione del pulsante di condivisione di Classroom deve essere conforme alle nostre linee guida sulle dimensioni minime e massime e ai modelli di pulsanti o colori correlati. Il pulsante supporta una serie di dimensioni, da un minimo di 32 pixel a un massimo di 96 pixel.
| Tema | Esempio |
|---|---|
| Classico | |
| Scuro | |
| Chiaro |
Personalizzazione
Ti consigliamo di non modificare o rifare l'icona in alcun modo. Tuttavia, se nella tua app mostri più icone di social di terze parti, puoi personalizzare l'icona di Classroom in modo che corrisponda allo stile della tua app. In questo caso, assicurati che tutti i pulsanti siano personalizzati utilizzando uno stile simile e che le eventuali personalizzazioni rispettino le linee guida per il branding di Classroom. Se
vuoi controllare completamente l'aspetto e il comportamento del pulsante di condivisione, puoi avviare la condivisione utilizzando un URL con la seguente struttura:
https://classroom.google.com/share?url={url-to-share}.
API JavaScript
Il codice JavaScript del pulsante di condivisione definisce due funzioni di rendering del pulsante nello spazio dei nomi gapi.sharetoclassroom. Devi chiamare una di queste funzioni se disattivi il rendering automatico impostando parsetags su explicit.
| Metodo | Descrizione |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
Mostra il contenitore specificato come pulsante di condivisione.
|
gapi.sharetoclassroom.go( opt_container ) |
Esegue il rendering di tutti i tag e le classi dei pulsanti di condivisione nel contenitore specificato.
Questa funzione deve essere utilizzata solo se parsetags è impostato su
explicit, il che potrebbe essere fatto per motivi di prestazioni.
|
Esempi
Di seguito sono riportati esempi HTML di implementazioni del pulsante Condividi con Classroom.
Pagina di base
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
Carica esplicitamente i tag in un sottoinsieme del DOM
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
Rendering esplicito
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
Domande frequenti
Le seguenti domande frequenti riguardano considerazioni tecniche e dettagli di implementazione. Per domande più generali su Classroom, consulta le domande frequenti generali.
Come faccio a testare l'integrazione del pulsante di condivisione di Classroom?
Puoi richiedere account di test di Classroom per testare la condivisione con Classroom dalla tua integrazione.
Posso inserire più pulsanti in una singola pagina che condividono tutti URL diversi?
Sì. Utilizza l'attributo url come specificato nei parametri del tag di condivisione per indicare l'URL da condividere con Classroom.
Dove devo inserire il pulsante di condivisione nelle mie pagine?
Sei tu a conoscere meglio la tua pagina e i tuoi utenti, quindi ti consigliamo di posizionare il pulsante dove ritieni che sia più efficace. Spesso una buona posizione è sopra la piega, vicino al titolo della pagina e vicino ai link di condivisione. Può essere utile anche posizionare il pulsante di condivisione sia alla fine che all'inizio dei contenuti creati.
La posizione del tag script nella pagina influisce sulla latenza?
No, il posizionamento del tag script
non ha un impatto significativo sulla latenza. Tuttavia, posizionando il tag nella parte inferiore del documento, appena prima di chiudere il tag body, potresti migliorare la velocità di caricamento della pagina.
Il tag script deve essere incluso prima del tag di condivisione?
No, il tag script può essere incluso in qualsiasi punto della pagina.
Il tag script deve essere incluso prima che un altro tag script chiami uno dei metodi nella sezione dell'API JavaScript?
Sì, se utilizzi uno dei metodi dell'API JavaScript, questi devono essere inseriti nella pagina dopo l'inclusione di script. Inoltre, non puoi utilizzare async defer con nessuno dei metodi dell'API JavaScript.
Devo utilizzare l'attributo url?
L'attributo url è obbligatorio. Se non imposti esplicitamente url, il pulsante di condivisione non verrà visualizzato. Per saperne di più, consulta la sezione sui parametri dei tag di condivisione.
Alcuni dei miei utenti ricevono un avviso di sicurezza quando visualizzano le pagine con il pulsante di condivisione. Come faccio a impedirlo?
Il codice del pulsante di condivisione richiede uno script dei server di Google. Potresti visualizzare questo errore se includi lo script che utilizza http:// in una pagina caricata utilizzando https://. Ti consigliamo di utilizzare https:// per includere lo script:
Quali browser web sono supportati?
Il pulsante di condivisione di Classroom supporta gli stessi browser web dell'interfaccia web di Classroom, ad esempio Chrome, Firefox®, Internet Explorer® o Safari®. Nota: le funzioni specificate per onsharestart e
onsharecomplete non vengono chiamate per gli utenti di Internet Explorer.
Quali dati vengono inviati a Classroom quando fai clic sul pulsante di condivisione di Classroom?
Quando un utente fa clic sul pulsante di condivisione, gli viene chiesto di accedere con il suo account Google Workspace for Education. Dopo l'autenticazione, l'account utente e l'attributo url vengono inviati a Classroom per completare il post.
