इस पेज पर बताया गया है कि आपका Chat ऐप्लिकेशन कैसे खुल सकता है और डायलॉग का जवाब कैसे दे सकता है.
डायलॉग, कार्ड पर आधारित विंडो होते हैं. इन्हें चैट ऐप्लिकेशन, उपयोगकर्ताओं से इंटरैक्ट करने के लिए खोलते हैं. उपयोगकर्ताओं को कई चरणों वाली प्रोसेस को पूरा करने में मदद करने के लिए, Chat ऐप्लिकेशन एक क्रम में चलने वाले डायलॉग खोल सकता है.
डायलॉग, इस तरह के उपयोगकर्ता इंटरैक्शन के लिए काम के होते हैं:
- उपयोगकर्ताओं से जानकारी इकट्ठा करना
- वेब सेवाओं के ज़रिए उपयोगकर्ताओं की पुष्टि करना
- Chat ऐप्लिकेशन की सेटिंग कॉन्फ़िगर करना
किसी डायलॉग को खोलने, सबमिट करने या रद्द करने के लिए, चैट ऐप्लिकेशन से DialogEventType वाले डायलॉग को सिंक करने की ज़रूरत होती है.
एसिंक्रोनस आर्किटेक्चर से बनाए गए चैट ऐप्लिकेशन में डायलॉग काम नहीं करते. जैसे, Pub/Sub या create मैसेज का तरीका. अगर आपका Chat ऐप्लिकेशन एसिंक्रोनस आर्किटेक्चर का इस्तेमाल करता है, तो डायलॉग के बजाय
कार्ड मैसेज का इस्तेमाल करें.
ज़रूरी शर्तें
Node.js
- Google Workspace खाता, जिसमें Google Chat का ऐक्सेस हो.
- Chat ऐप्लिकेशन. Chat ऐप्लिकेशन बनाने के लिए, इस quickstart को अपनाएं.
- अगर किसी स्लैश कमांड के जवाब में कोई डायलॉग बॉक्स खोला जा रहा है, तो स्लैश कमांड को कॉन्फ़िगर किया जा सकता है. इसमें, डायलॉग खोलें वाला विकल्प चुना जाएगा.
Node.js कोड के सैंपल को Cloud फ़ंक्शन के तौर पर चलाने के लिए लिखा जाता है.
Apps Script
- Google Workspace खाता, जिसमें Google Chat का ऐक्सेस हो.
- Chat ऐप्लिकेशन. Chat ऐप्लिकेशन बनाने के लिए, इस quickstart को अपनाएं.
- अगर किसी स्लैश कमांड के जवाब में कोई डायलॉग बॉक्स खोला जा रहा है, तो स्लैश कमांड को कॉन्फ़िगर किया जा सकता है. इसमें, डायलॉग खोलें वाला विकल्प चुना जाएगा.
Python
- Google Workspace खाता, जिसमें Google Chat का ऐक्सेस हो.
- Chat ऐप्लिकेशन. Chat ऐप्लिकेशन बनाने के लिए, इस quickstart को अपनाएं.
- अगर किसी स्लैश कमांड के जवाब में कोई डायलॉग बॉक्स खोला जा रहा है, तो स्लैश कमांड को कॉन्फ़िगर किया जा सकता है. इसमें, डायलॉग खोलें वाला विकल्प चुना जाएगा.
Python कोड सैंपल को Python 3.9 का इस्तेमाल करके, Cloud फ़ंक्शन के तौर पर चलाने के लिए लिखा जाता है.
कोई डायलॉग बॉक्स खोलें
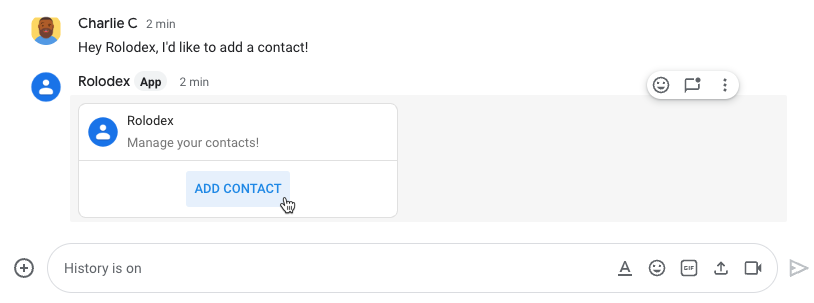
अगर कोई उपयोगकर्ता कार्ड मैसेज पर मौजूद बटन पर क्लिक करता है, तो उसके जवाब में Chat ऐप्लिकेशन एक डायलॉग बॉक्स खोल सकता है.

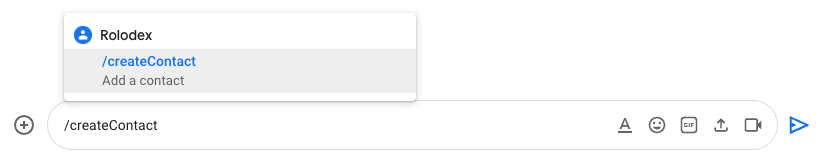
स्लैश कमांड जारी करने वाले उपयोगकर्ता के जवाब में, आपका Chat ऐप्लिकेशन एक डायलॉग खोल सकता है.

जब कोई उपयोगकर्ता डायलॉग खोलता है, तो आपके Chat ऐप्लिकेशन को इंटरैक्शन इवेंट में यह जानकारी मिलती है:
isDialogEventtrueहै.DialogEventTypeमें उपयोगकर्ता ने इनमें से किसी एक कार्रवाई की जानकारी दी हो:REQUEST_DIALOG: एक डायलॉग खोला गया.SUBMIT_DIALOG: डायलॉग बॉक्स में एक बटन पर क्लिक किया गया.CANCEL_DIALOG: डायलॉग रद्द किया गया.
उदाहरण के लिए, जब कोई उपयोगकर्ता कोई डायलॉग खोलता है, तो आपके Chat ऐप्लिकेशन को इससे मिलता-जुलता इंटरैक्शन इवेंट मिलता है:
JSON
{
"type": enum (EventType),
"eventTime": string,
"threadKey": string,
"message": {
object (Message)
},
"user": {
object (User)
},
"space": {
object (Space)
},
"action": {
object (FormAction)
},
"configCompleteRedirectUrl": string,
"isDialogEvent": true,
"dialogEventType": "REQUEST_DIALOG",
"common": {
object (CommonEventObject)
}
}
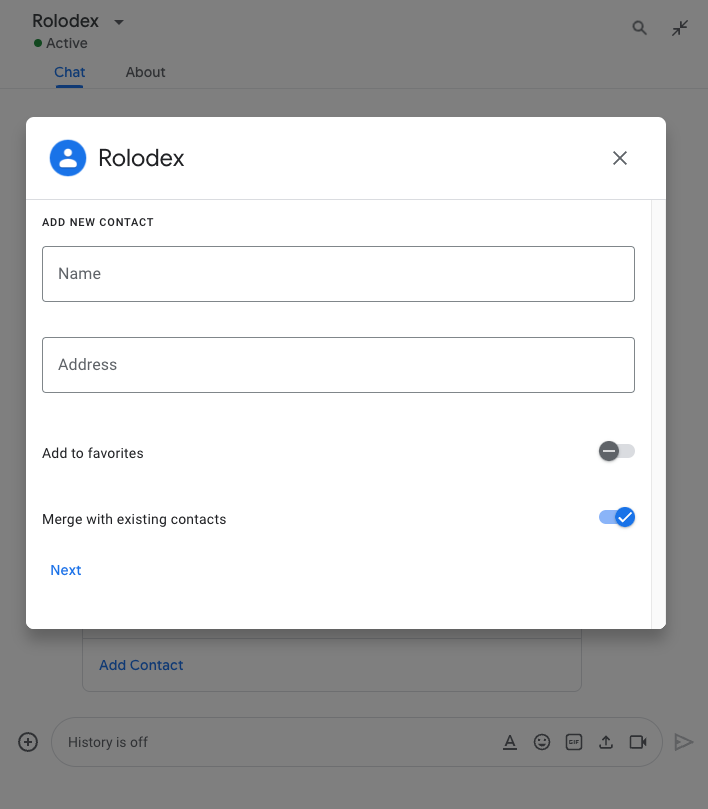
आपका Chat ऐप्लिकेशन एक डायलॉग बॉक्स खोल सकता है. ऐसा करने के लिए, "type": "DIALOG" के ActionResponse को DialogAction के साथ भेजा जा सकता है. इसमें डायलॉग का JSON ब्यौरा शामिल होता है:
JSON
{
"action_response": {
"type": "DIALOG",
"dialog_action": {
"dialog": {
"body": {
"sections": [
{
"header": "Add new contact",
"widgets": [
{
"textInput": {
"label": "Name",
"type": "SINGLE_LINE",
"name": "contactName"
}
},
{
"textInput": {
"label": "Address",
"type": "MULTIPLE_LINE",
"name": "address"
}
},
{
"decoratedText": {
"text": "Add to favorites",
"switchControl": {
"controlType": "SWITCH",
"name": "saveFavorite"
}
}
},
{
"decoratedText": {
"text": "Merge with existing contacts",
"switchControl": {
"controlType": "SWITCH",
"name": "mergeContact",
"selected": true
}
}
},
{
"buttonList": {
"buttons": [
{
"text": "Next",
"onClick": {
"action": {
"function": "openSequentialDialog"
}
}
}
]
}
}
]
}
]
}
}
}
}
}
कार्ड बटन पर क्लिक करने के जवाब में कोई डायलॉग खोलें
कार्ड बटन बनाने के लिए डायलॉग बॉक्स खोलें, यह जानकारी दें:
onClick.action.function, उस फ़ंक्शन के नाम के तौर पर होता है जिससे डायलॉग खुलता है.OPEN_DIALOGके तौर परonClick.action.interaction. इस प्रॉपर्टी से Chat को पता चलता है कि Chat ऐप्लिकेशन एक डायलॉग खोलना चाहता है.
जब कोई उपयोगकर्ता किसी कार्ड पर मौजूद किसी बटन पर क्लिक करता है, तो आपके Chat ऐप्लिकेशन को एक इंटरैक्शन इवेंट मिलता है, जिसमें यह जानकारी होती है:
EventTypeCARD_CLICKEDहै.DialogEventTypeREQUEST_DIALOGहै.common.invokedFunction, क्लिक किए गए कार्ड बटन कीonClickप्रॉपर्टी में मौजूद फ़ंक्शन का नाम है.
कोई डायलॉग बॉक्स खोलने के लिए, यहां दी गई जानकारी दें:
"type": "DIALOG"काActionResponse.- जवाब
DialogActionजिसमें डायलॉग की JSON जानकारी शामिल होती है.
इस उदाहरण में, चैट ऐप्लिकेशन एक कार्ड के साथ MESSAGE इंटरैक्शन इवेंट का जवाब देता है, जिसमें एक बटन होता है जो एक डायलॉग खोलता है:
Node.js
/**
* Responds to messages that have links whose URLs
* match URL patterns configured for link previews.
*
* @param {Object} event The event object from Chat
* API.
*
* @return {Object} Response from the Chat app
* attached to the message with the previewed link.
*/
exports.onMessage = function onMessage(req, res) {
// Store the Google Chat event as a variable.
const event = req.body;
if (req.method === "GET" || !event.message) {
res.send("Hello! This function is meant to be used in a Google Chat " +
"Space.");
}
// Responds with a card that prompts the user to add a contact
else {
res.json({
"cardsV2": [{
"cardId": "addContact",
"card": {
"header": {
"title": "Rolodex",
"subtitle": "Manage your contacts!",
"imageUrl": "https://www.gstatic.com/images/branding/product/2x/contacts_48dp.png",
"imageType": "CIRCLE"
},
"sections": [
{
"widgets": [
{
"buttonList": {
"buttons": [
{
"text": "Add Contact",
"onClick": {
"action": {
"function": "openDialog",
"interaction": "OPEN_DIALOG"
}
}
}
]
}
}
]
}
]
}
}]
});
}
// Respond to button clicks on attached cards
if (event.type === "CARD_CLICKED") {
if (event.common.invokedFunction === "openDialog") {
openDialog(event);
};
/**
* Opens and starts a dialog that lets users add details about a contact.
*
* @param {object} event the event object from Google Chat.
*
* @return {object} open a dialog.
*/
function openDialog(event) {
res.json({
"action_response": {
"type": "DIALOG",
"dialog_action": {
"dialog": {
"body": {
"sections": [
{
"header": "Add new contact",
"widgets": [
{
"textInput": {
"label": "Name",
"type": "SINGLE_LINE",
"name": "name"
}
},
{
"textInput": {
"label": "Address",
"type": "MULTIPLE_LINE",
"name": "address"
}
},
{
"decoratedText": {
"text": "Add to favorites",
"switchControl": {
"controlType": "SWITCH",
"name": "saveFavorite"
}
}
},
{
"decoratedText": {
"text": "Merge with existing contacts",
"switchControl": {
"controlType": "SWITCH",
"name": "mergeContact",
"selected": true
}
}
},
{
"buttonList": {
"buttons": [
{
"text": "Next",
"onClick": {
"action": {
"function": "openSequentialDialog"
}
}
}
]
}
}
]
}
]
}
}
}
}
});
};
}
}
Apps Script
इस उदाहरण में, कार्ड JSON दिखाकर कार्ड का मैसेज भेजा जाता है. Apps Script कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
/**
* Responds to a MESSAGE event in Google Chat with a card with a button
* that opens a dialog.
*
* @param {Object} event the event object from Chat API.
*
* @return {object} open a Dialog in response to a card's button click.
*/
function onMessage(event) {
return {
"cardsV2": [{
"cardId": "addContact",
"card": {
"header": {
"title": "Rolodex",
"subtitle": "Manage your contacts!",
"imageUrl": "https://www.gstatic.com/images/branding/product/2x/contacts_48dp.png",
"imageType": "CIRCLE"
},
"sections": [
{
"widgets": [
{
"buttonList": {
"buttons": [
{
"text": "Add Contact",
"onClick": {
"action": {
"function": "openDialog",
"interaction": "OPEN_DIALOG"
}
}
}
]
},
"horizontalAlignment": "CENTER"
}
]
}
]
}
}]
};
}
/**
* Responds to a CARD_CLICKED event in Google Chat.
*
* @param {Object} event the event object from Google Chat
*/
function onCardClick(event) {
if (event.common.invokedFunction === "openDialog") {
return openDialog(event);
}
}
/**
* Opens a dialog in Google Chat.
*
* @param {Object} event the event object from Chat API.
*
* @return {object} open a Dialog in Google Chat.
*/
function openDialog(event) {
return {
"action_response": {
"type": "DIALOG",
"dialog_action": {
"dialog": {
"body": {
"sections": [
{
"header": "Add new contact",
"widgets": [
{
"textInput": {
"label": "Name",
"type": "SINGLE_LINE",
"name": "contactName"
}
},
{
"textInput": {
"label": "Address",
"type": "MULTIPLE_LINE",
"name": "address"
}
},
{
"decoratedText": {
"text": "Add to favorites",
"switchControl": {
"controlType": "SWITCH",
"name": "saveFavorite"
}
}
},
{
"decoratedText": {
"text": "Merge with existing contacts",
"switchControl": {
"controlType": "SWITCH",
"name": "mergeContact",
"selected": true
}
}
},
{
"buttonList": {
"buttons": [
{
"text": "Next",
"onClick": {
"action": {
"function": "openSequentialDialog"
}
}
}
]
}
}
]
}
]
}
}
}
}
};
}
Python
from typing import Any, Mapping
import flask
import functions_framework
@functions_framework.http
def main(req: flask.Request) -> Mapping[str, Any]:
"""Responds to a MESSAGE event in Google Chat that includes the /createContact
slash command by opening a dialog.
Args:
req (flask.Request): the event object from Chat API.
Returns:
Mapping[str, Any]: open a Dialog in response to a card's button click.
"""
if req.method == 'GET':
return 'Sorry, this function must be called from a Google Chat.'
request = req.get_json(silent=True)
if request.get('type') == 'CARD_CLICKED':
if request.get('common', dict()).get('invokedFunction') == 'open_dialog':
return open_dialog(request)
else:
return {
'cardsV2': [{
'cardId': 'addContact',
'card': {
'header': {
'title': 'Rolodex',
'subtitle': 'Manage your contacts!',
'imageUrl': 'https://www.gstatic.com/images/branding/product/2x/contacts_48dp.png',
'imageType': 'CIRCLE'
},
'sections': [
{
'widgets': [
{
'buttonList': {
'buttons': [
{
'text': 'Add Contact',
'onClick': {
'action': {
'function': 'open_dialog',
'interaction': 'OPEN_DIALOG'
}
}
}
]
}
}
]
}
]
}
}]
}
def open_dialog(request: Mapping[str, Any]) -> Mapping[str, Any]:
"""Opens a dialog in Google Chat.
Args:
request (Mapping[str, Any]): the event object from Chat API.
Returns:
Mapping[str, Any]: open a Dialog in response to a card's button click.
"""
return {
'action_response': {
'type': 'DIALOG',
'dialog_action': {
'dialog': {
'body': {
'sections': [
{
'header': 'Add new contact',
'widgets': [
{
'textInput': {
'label': 'Name',
'type': 'SINGLE_LINE',
'name': 'name'
}
},
{
'textInput': {
'label': 'Address',
'type': 'MULTIPLE_LINE',
'name': 'address'
}
},
{
'decoratedText': {
'text': 'Add to favorites',
'switchControl': {
'controlType': 'SWITCH',
'name': 'saveFavorite'
}
}
},
{
'decoratedText': {
'text': 'Merge with existing contacts',
'switchControl': {
'controlType': 'SWITCH',
'name': 'mergeContact',
'selected': True
}
}
},
{
'buttonList': {
'buttons': [
{
'text': 'Next',
'onClick': {
'action': {
'function': 'open_sequential_dialog'
}
}
}
]
}
}
]
}
]
}
}
}
}
}
स्लैश कमांड के जवाब में कोई डायलॉग बॉक्स खोलें
जब कोई उपयोगकर्ता स्लैश कमांड वाला ऐसा डायलॉग बॉक्स खोलता है जिसे किसी डायलॉग बॉक्स को खोलने के लिए कॉन्फ़िगर किया गया है, तो आपके Chat ऐप्लिकेशन को एक इंटरैक्शन इवेंट मिलता है. इसमें यह जानकारी होती है:
EventTypeMESSAGEहै.DialogEventTypeREQUEST_DIALOGहै.
कोई डायलॉग बॉक्स खोलने के लिए, यहां दी गई जानकारी दें:
"type": "DIALOG"काActionResponse.DialogAction, जिसमें डायलॉग की JSON जानकारी शामिल होती है.
इस उदाहरण में, Chat ऐप्लिकेशन एक डायलॉग खोलकर /createContact स्लैश कमांड का जवाब देता है:
Node.js
/**
* Responds to messages that have links whose URLs
* match URL patterns configured for link previews.
*
* @param {Object} event The event object from Chat
* API.
*
* @return {Object} Response from the Chat app
* attached to the message with the previewed link.
*/
exports.onMessage = function onMessage(req, res) {
// Store the Google Chat event as a variable.
const event = req.body;
if (req.method === "GET" || !event.message) {
res.send("Hello! This function is meant to be used in a Google Chat " +
"Space.");
}
// Checks for the presence of event.message.slashCommand.
// If the slash command is "/help", responds with a text message.
// If the slash command is "/createContact", opens a dialog.
if (event.message.slashCommand) {
switch (event.message.slashCommand.commandId) {
case 1: // /help
res.json({"text": "Contact bot helps you update your address book!"});
case 2: // /createContact
openDialog(event);
}
}
};
/**
* Opens and starts a dialog that lets users add details about a contact.
*
* @param {object} event the event object from Google Chat.
*
* @return {object} open a dialog.
*/
function openDialog(event) {
res.json({
"action_response": {
"type": "DIALOG",
"dialog_action": {
"dialog": {
"body": {
"sections": [
{
"header": "Add new contact",
"widgets": [
{
"textInput": {
"label": "Name",
"type": "SINGLE_LINE",
"name": "name"
}
},
{
"textInput": {
"label": "Address",
"type": "MULTIPLE_LINE",
"name": "address"
}
},
{
"decoratedText": {
"text": "Add to favorites",
"switchControl": {
"controlType": "SWITCH",
"name": "saveFavorite"
}
}
},
{
"decoratedText": {
"text": "Merge with existing contacts",
"switchControl": {
"controlType": "SWITCH",
"name": "mergeContact",
"selected": true
}
}
},
{
"buttonList": {
"buttons": [
{
"text": "Next",
"onClick": {
"action": {
"function": "openSequentialDialog"
}
}
}
]
}
}
]
}
]
}
}
}
}
});
};
Apps Script
इस उदाहरण में, कार्ड JSON दिखाकर कार्ड का मैसेज भेजा जाता है. Apps Script कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
/**
* Responds to a MESSAGE event in Google Chat that includes the /createContact
* slash command by opening a dialog.
*
* @param {Object} event the event object from Chat API.
*
* @return {object} open a Dialog in response to a slash command.
*/
function onMessage(event) {
// Checks for the presence of event.message.slashCommand.
// If the slash command is "/help", responds with a text message.
// If the slash command is "/createContact", opens a dialog.
if (event.message.slashCommand) {
switch (event.message.slashCommand.commandId) {
case 1: // /help
return {"text": "Contact bot helps you update your address book!"}
case 2: // /createContact
return openDialog(event);
}
}
}
/**
* Opens a dialog in Google Chat.
*
* @param {Object} event the event object from Chat API.
*
* @return {object} open a Dialog in Google Chat.
*/
function openDialog(event) {
return {
"action_response": {
"type": "DIALOG",
"dialog_action": {
"dialog": {
"body": {
"sections": [
{
"header": "Add new contact",
"widgets": [
{
"textInput": {
"label": "Name",
"type": "SINGLE_LINE",
"name": "contactName"
}
},
{
"textInput": {
"label": "Address",
"type": "MULTIPLE_LINE",
"name": "address"
}
},
{
"decoratedText": {
"text": "Add to favorites",
"switchControl": {
"controlType": "SWITCH",
"name": "saveFavorite"
}
}
},
{
"decoratedText": {
"text": "Merge with existing contacts",
"switchControl": {
"controlType": "SWITCH",
"name": "mergeContact",
"selected": true
}
}
},
{
"buttonList": {
"buttons": [
{
"text": "Next",
"onClick": {
"action": {
"function": "openSequentialDialog"
}
}
}
]
}
}
]
}
]
}
}
}
}
};
}
Python
from typing import Any, Mapping
import flask
import functions_framework
@functions_framework.http
def main(req: flask.Request) -> Mapping[str, Any]:
"""Responds to a MESSAGE event in Google Chat that includes the /createContact
slash command by opening a dialog.
Args:
req (flask.Request): the event object from Chat API.
Returns:
Mapping[str, Any]: open a Dialog in response to a slash command.
"""
if req.method == 'GET':
return 'Sorry, this function must be called from a Google Chat.'
request = req.get_json(silent=True)
if slash_command := request.get('message', dict()).get('slashCommand'):
command_id = slash_command['commandId']
if command_id == 1:
return {'text': 'Contact bot helps you update your address book!'}
elif command_id == 2:
return open_dialog(request)
def open_dialog(request: Mapping[str, Any]) -> Mapping[str, Any]:
"""Opens a dialog in Google Chat.
Args:
request (Mapping[str, Any]): the event object from Chat API.
Returns:
Mapping[str, Any]: open a Dialog in response to a slash command.
"""
return {
'action_response': {
'type': 'DIALOG',
'dialog_action': {
'dialog': {
'body': {
'sections': [
{
'header': 'Add new contact',
'widgets': [
{
'textInput': {
'label': 'Name',
'type': 'SINGLE_LINE',
'name': 'name'
}
},
{
'textInput': {
'label': 'Address',
'type': 'MULTIPLE_LINE',
'name': 'address'
}
},
{
'decoratedText': {
'text': 'Add to favorites',
'switchControl': {
'controlType': 'SWITCH',
'name': 'saveFavorite'
}
}
},
{
'decoratedText': {
'text': 'Merge with existing contacts',
'switchControl': {
'controlType': 'SWITCH',
'name': 'mergeContact',
'selected': True
}
}
},
{
'buttonList': {
'buttons': [
{
'text': 'Next',
'onClick': {
'action': {
'function': 'open_sequential_dialog'
}
}
}
]
}
}
]
}
]
}
}
}
}
}
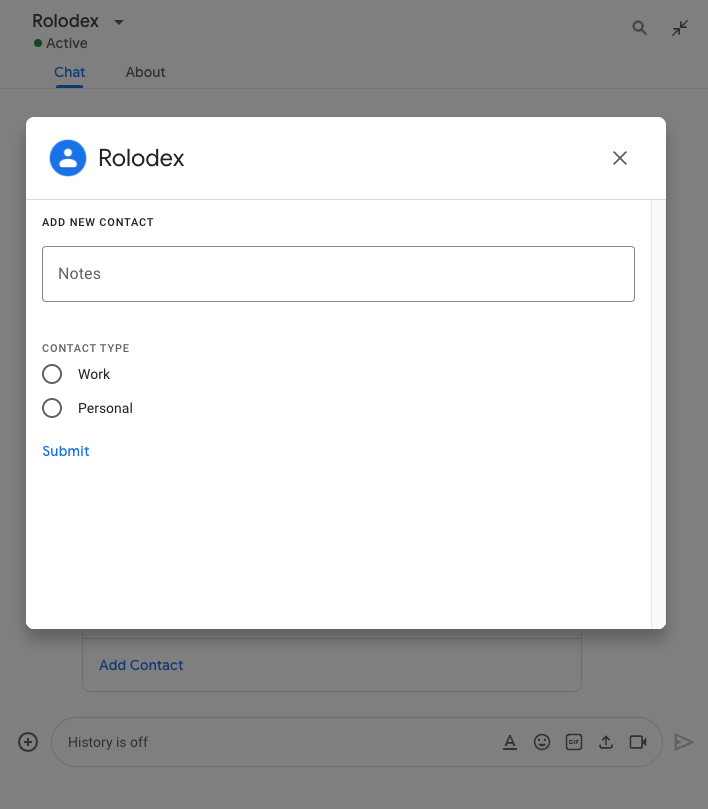
क्रम में चलने वाले डायलॉग खोलें
उपयोगकर्ता इंटरैक्शन के लिए एक से ज़्यादा डायलॉग की ज़रूरत होने पर, SUBMIT_DIALOG
DialogEventType के जवाब में क्रम में अगला डायलॉग दिखाकर दूसरा डायलॉग खोला जा सकता है.

डायलॉग को अपडेट करने वाले कार्ड बटन में, अगला डायलॉग खोलने वाले फ़ंक्शन के नाम के तौर पर onClick.action.function पर वापस जाएं और onClick.action.interaction की जानकारी न दें.

प्रोसेस पूरी हो जाने के बाद, Chat ऐप्लिकेशन को वे वैल्यू मिलेंगी जो उपयोगकर्ताओं ने डायलॉग में JSON के तौर पर डाली हैं. टेक्स्ट या कार्ड से जवाब देकर उपयोगकर्ताओं को बताएं कि उनका इंटरैक्शन सफल हुआ.
जब उपयोगकर्ता डायलॉग में किसी बटन पर क्लिक करते हैं, तो आपके Chat ऐप्लिकेशन को एक इंटरैक्शन इवेंट मिलता है, जिसमें यह जानकारी होती है:
EventTypeCARD_CLICKEDहै.DialogEventTypeSUBMIT_DIALOGहै.
इस उदाहरण में दिखाया गया है कि Chat ऐप्लिकेशन, डायलॉग बटन पर क्लिक करके, कोई दूसरा डायलॉग खोलकर, CARD_CLICKED इंटरैक्शन इवेंट का जवाब देता है.
Node.js
// Respond to button clicks on attached cards
if (event.type === "CARD_CLICKED") {
// Open the first dialog.
if (event.common.invokedFunction === "openDialog") {
openDialog(event);
}
// Open the second dialog.
if (event.common.invokedFunction === "openSequentialDialog") {
openSequentialDialog(event);
}
}
/**
* Opens and starts a dialog that lets users add details about a contact.
*
* @param {object} event the event object from Google Chat.
*
* @return {object} open a dialog.
*/
function openDialog(event) {
res.json({
"action_response": {
"type": "DIALOG",
"dialog_action": {
"dialog": {
"body": {
"sections": [
{
"header": "Add new contact",
"widgets": [
{
"textInput": {
"label": "Name",
"type": "SINGLE_LINE",
"name": "name"
}
},
{
"textInput": {
"label": "Address",
"type": "MULTIPLE_LINE",
"name": "address"
}
},
{
"decoratedText": {
"text": "Add to favorites",
"switchControl": {
"controlType": "SWITCH",
"name": "saveFavorite"
}
}
},
{
"decoratedText": {
"text": "Merge with existing contacts",
"switchControl": {
"controlType": "SWITCH",
"name": "mergeContact",
"selected": true
}
}
},
{
"buttonList": {
"buttons": [
{
"text": "Next",
"onClick": {
"action": {
"function": "openSequentialDialog"
}
}
}
]
}
}
]
}
]
}
}
}
}
});
};
/**
* Opens a second dialog that lets users add more contact details.
*
* @param {object} event the event object from Google Chat.
*
* @return {object} open a dialog.
*/
function openSequentialDialog(event) {
res.json({
"action_response": {
"type": "DIALOG",
"dialog_action": {
"dialog": {
"body": {
"sections": [
{
"header": "Add new contact",
"widgets": [
{
"textInput": {
"label": "Notes",
"type": "MULTIPLE_LINE",
"name": "notes"
}
},
{
"selectionInput": {
"type": "RADIO_BUTTON",
"label": "Contact type",
"name": "contactType",
"items": [
{
"text": "Work",
"value": "Work",
"selected": false
},
{
"text": "Personal",
"value": "Personal",
"selected": false
}
]
}
},
{
"buttonList": {
"buttons": [
{
"text": "Submit",
"onClick": {
"action": {
"function": "confirmDialogSuccess",
"parameters": [
{
"key": "confirmDialogSuccess",
"value": "confirmDialogSuccess"
}
]
}
}
}
]
},
"horizontalAlignment": "END"
}
]
}
]
}
}
}
}
});
}
Apps Script
इस उदाहरण में, कार्ड JSON दिखाकर कार्ड का मैसेज भेजा जाता है. Apps Script कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
/**
* Responds to a CARD_CLICKED event in Google Chat.
*
* @param {Object} event the event object from Google Chat
*/
function onCardClick(event) {
// When a user clicks a card, the Chat app checks to see which function to run.
if (event.common.invokedFunction === "openDialog") {
return openDialog(event);
}
if (event.common.invokedFunction === "openSequentialDialog") {
return openSequentialDialog(event);
}
}
/**
* Opens and starts a dialog that lets users add details about a contact.
*
* @param {object} event the event object from Google Chat.
*
* @return {object} open a dialog.
*/
function openDialog(event) {
return {
"action_response": {
"type": "DIALOG",
"dialog_action": {
"dialog": {
"body": {
"sections": [
{
"header": "Add new contact",
"widgets": [
{
"textInput": {
"label": "Name",
"type": "SINGLE_LINE",
"name": "contactName"
}
},
{
"textInput": {
"label": "Address",
"type": "MULTIPLE_LINE",
"name": "address"
}
},
{
"decoratedText": {
"text": "Add to favorites",
"switchControl": {
"controlType": "SWITCH",
"name": "saveFavorite"
}
}
},
{
"decoratedText": {
"text": "Merge with existing contacts",
"switchControl": {
"controlType": "SWITCH",
"name": "mergeContact",
"selected": true
}
}
},
{
"buttonList": {
"buttons": [
{
"text": "Next",
"onClick": {
"action": {
// Specifies which function to run
// in response to the card click.
"function": "openSequentialDialog"
}
}
}
]
}
}
]
}
]
}
}
}
}
};
}
/**
* Opens a second dialog that lets users add more contact details.
*
* @param {object} event the event object from Google Chat.
*
* @return {object} open a dialog.
*/
function openSequentialDialog(event) {
return {
"action_response": {
"type": "DIALOG",
"dialog_action": {
"dialog": {
"body": {
"sections": [
{
"header": "Add new contact",
"widgets": [
{
"textInput": {
"label": "Notes",
"type": "MULTIPLE_LINE",
"name": "notes"
}
},
{
"selectionInput": {
"type": "RADIO_BUTTON",
"label": "Contact type",
"name": "contactType",
"items": [
{
"text": "Work",
"value": "Work",
"selected": false
},
{
"text": "Personal",
"value": "Personal",
"selected": false
}
]
}
},
{
"buttonList": {
"buttons": [
{
"text": "Submit",
"onClick": {
"action": {
// Specifies which function to run
// in response to the card click.
"function": "receiveDialog",
"parameters": [
{
"key": "receiveDialog",
"value": "receiveDialog"
}
]
}
}
}
]
},
"horizontalAlignment": "END"
}
]
}
]
}
}
}
}
};
}
Python
from typing import Any, Mapping
import flask
import functions_framework
@functions_framework.http
def main(req: flask.Request) -> Mapping[str, Any]:
"""Responds to a MESSAGE event in Google Chat that includes the /createContact
slash command by opening a dialog.
Args:
req (flask.Request): the event object from Chat API.
Returns:
Mapping[str, Any]: open a Dialog in response to a card's button click.
"""
if req.method == 'GET':
return 'Sorry, this function must be called from a Google Chat.'
request = req.get_json(silent=True)
if request.get('type') == 'CARD_CLICKED':
if invoked_function := request.get('common', dict()).get('invokedFunction'):
if invoked_function == 'open_dialog':
return open_dialog(request)
elif invoked_function == 'open_sequential_dialog':
return open_dialog(request)
def open_dialog(request: Mapping[str, Any]) -> Mapping[str, Any]:
"""Opens a dialog in Google Chat.
Args:
request (Mapping[str, Any]): the event object from Chat API.
Returns:
Mapping[str, Any]: open a Dialog in response to a card's button click.
"""
return {
'action_response': {
'type': 'DIALOG',
'dialog_action': {
'dialog': {
'body': {
'sections': [
{
'header': 'Add new contact',
'widgets': [
{
'textInput': {
'label': 'Name',
'type': 'SINGLE_LINE',
'name': 'name'
}
},
{
'textInput': {
'label': 'Address',
'type': 'MULTIPLE_LINE',
'name': 'address'
}
},
{
'decoratedText': {
'text': 'Add to favorites',
'switchControl': {
'controlType': 'SWITCH',
'name': 'saveFavorite'
}
}
},
{
'decoratedText': {
'text': 'Merge with existing contacts',
'switchControl': {
'controlType': 'SWITCH',
'name': 'mergeContact',
'selected': True
}
}
},
{
'buttonList': {
'buttons': [
{
'text': 'Next',
'onClick': {
'action': {
'function': 'open_sequential_dialog'
}
}
}
]
}
}
]
}
]
}
}
}
}
}
def open_sequential_dialog(request: Mapping[str, Any]) -> Mapping[str, Any]:
"""Opens a second dialog that lets users add more contact details.
Args:
request (Mapping[str, Any]): the event object from Chat API.
Returns:
Mapping[str, Any]: open a Dialog in response to a card's button click.
"""
return {
'action_response': {
'type': 'DIALOG',
'dialog_action': {
'dialog': {
'body': {
'sections': [
{
'header': 'Add new contact',
'widgets': [
{
'textInput': {
'label': 'Notes',
'type': 'MULTIPLE_LINE',
'name': 'notes'
}
},
{
'selectionInput': {
'type': 'RADIO_BUTTON',
'label': 'Contact type',
'name': 'contactType',
'items': [
{
'text': 'Work',
'value': 'Work',
'selected': False
},
{
'text': 'Personal',
'value': 'Personal',
'selected': False
}
]
}
},
{
'buttonList': {
'buttons': [
{
'text': 'Submit',
'onClick': {
'action': {
'function': 'receiveDialog',
'parameters': [
{
'key': 'receiveDialog',
'value': 'receiveDialog'
}
]
}
}
}
]
},
'horizontalAlignment': 'END'
}
]
}
]
}
}
}
}
}
ऐप्लिकेशन के होम कार्ड मैसेज के जवाब में कोई डायलॉग बॉक्स खोलें
सिर्फ़ ऐप्लिकेशन के होम कार्ड मैसेज के लिए,
एक डायलॉग खोलने के लिए action_response के बजाय render_actions का इस्तेमाल करें:
Apps Script
इस उदाहरण में, कार्ड JSON दिखाकर कार्ड का मैसेज भेजा जाता है. Apps Script कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
function openDialog() {
return {
render_actions: {
action: {
navigations: [{
update_card: {
"sections": [
{
"header": "Add new contact",
"widgets": [
{
"textInput": {
"label": "Name",
"type": "SINGLE_LINE",
"name": "contactName"
}
},
{
"textInput": {
"label": "Address",
"type": "MULTIPLE_LINE",
"name": "address"
}
},
{
"decoratedText": {
"text": "Add to favorites",
"switchControl": {
"controlType": "SWITCH",
"name": "saveFavorite"
}
}
},
{
"decoratedText": {
"text": "Merge with existing contacts",
"switchControl": {
"controlType": "SWITCH",
"name": "mergeContact",
"selected": true
}
}
},
{
"buttonList": {
"buttons": [
{
"text": "Next",
"onClick": {
"action": {
"function": "openSequentialDialog"
}
}
}
]
}
}]
}]
}
}]
}
}
}
}
डायलॉग बॉक्स से फ़ॉर्म का डेटा पाएं
जब लोग डायलॉग पर मौजूद किसी बटन पर क्लिक करते हैं, तो उनका डाला गया डेटा Chat ऐप्लिकेशन में सबमिट हो जाता है. इससे आपके Chat ऐप्लिकेशन को एक इंटरैक्शन इवेंट मिलता है, जिसमें नीचे दी गई जानकारी होती है:
EventTypeCARD_CLICKEDहै.DialogEventTypeSUBMIT_DIALOGहै.
डायलॉग में उपयोगकर्ता जो डेटा डालते हैं वह इंटरैक्शन इवेंट पर Event.common.formInputs के तौर पर उपलब्ध होता है.
यह एक मैप है, जहां हर डायलॉग विजेट को असाइन किए गए स्ट्रिंग आईडी होते हैं और हर विजेट के लिए उपयोगकर्ता इनपुट दिखाता है. अलग-अलग ऑब्जेक्ट, अलग-अलग
इनपुट डेटा टाइप को दिखाते हैं. उदाहरण के लिए, Event.common.formInputs.stringInputs स्ट्रिंग इनपुट को दिखाता है.
जब कोई उपयोगकर्ता कोई डायलॉग सबमिट करता है, तो आपके Chat ऐप्लिकेशन को Chat से इस तरह का इंटरैक्शन इवेंट मिलता है:
JSON
{
"type": enum (EventType),
"eventTime": string,
"threadKey": string,
"message": {
object (Message)
},
"user": {
object (User)
},
"space": {
object (Space)
},
"action": {
object (FormAction)
},
"configCompleteRedirectUrl": string,
// Indicates that this event is dialog-related.
"isDialogEvent": true,
// Indicates that a user clicked a button, and all data
// they entered in the dialog is included in Event.common.formInputs.
"dialogEventType": "SUBMIT_DIALOG",
"common": {
"userLocale": string,
"hostApp": enum (HostApp),
"platform": enum (Platform),
"timeZone": {
object (TimeZone)
},
// Represents user data entered in a dialog.
"formInputs": {
// Represents user data entered for a specific field in a dialog.
"NAME": {
// Represents string data entered in a dialog, like text input fields
// and check boxes.
"stringInputs": {
// An array of strings entered by the user in a dialog.
"value": [
string
]
}
}
},
"parameters": {
string: string,
...
},
"invokedFunction": string
}
}
आपका Chat ऐप्लिकेशन, उपयोगकर्ता की डाली गई पहली वैल्यू event.common.formInputs.NAME.stringInputs.value[0] पर ऐक्सेस कर सकता है. इसमें NAME, TextInput विजेट का name फ़ील्ड है.
डायलॉग फ़ॉर्म का डेटा मिलने के बाद, Chat ऐप्लिकेशन को ActionResponse का इस्तेमाल करके जवाब देना चाहिए:
- रसीद मिलने की पुष्टि करने के लिए, उस
ActionResponseका इस्तेमाल करें जिसमें"actionStatus": "OK"है. इससे, जवाब पोस्ट किए बिना डायलॉग बंद हो जाता है. - टेक्स्ट या कार्ड मैसेज से जवाब देने के लिए,
ActionResponseका जवाब दें, जिसमेंNEW_MESSAGE,UPDATE_MESSAGEयाUPDATE_USER_MESSAGE_CARDSकाResponseTypeहो. ज़्यादा जानकारी के लिए, डायलॉग का जवाब देना देखें. - गड़बड़ी का मैसेज देने के लिए, ऐसे
ActionResponseका इस्तेमाल करें जिसमें"actionStatus": "ERROR MESSAGE"हो.
यहां दिए गए उदाहरण में, name वैल्यू की मौजूदगी की जांच की जाती है. अगर यह नहीं है,
तो Chat ऐप्लिकेशन गड़बड़ी दिखाता है. अगर यह मौजूद है, तो Chat ऐप्लिकेशन, फ़ॉर्म का डेटा मिल जाने की पुष्टि करता है. साथ ही, यह डायलॉग बॉक्स बंद कर देता है.
Node.js
/**
* Checks for a form input error, the absence of
* a "name" value, and returns an error if absent.
* Otherwise, confirms successful receipt of a dialog.
*
* Confirms successful receipt of a dialog.
*
* @param {Object} event the event object from Chat API.
*
* @return {Object} open a Dialog in Google Chat.
*/
function receiveDialog(event) {
// Checks to make sure the user entered a name
// in a dialog. If no name value detected, returns
// an error message. Any "actionStatus" value other than "OK"
// gets returned as an error.
if (event.common.formInputs.WIDGET_NAME.stringInputs.value[0] === "") {
res.json({
"actionResponse": {
"type": "DIALOG",
"dialogAction": {
"actionStatus": "Don't forget to name your new contact!"
}
}
});
// Otherwise the Chat app indicates that it received
// form data from the dialog. An "actionStatus" of "OK" is
// interpreted as code 200, and the dialog closes.
} else {
res.json({
"actionResponse": {
"type": "DIALOG",
"dialogAction": {
"actionStatus": "OK"
}
}
});
}
}
Apps Script
इस उदाहरण में, कार्ड JSON दिखाकर कार्ड का मैसेज भेजा जाता है. Apps Script कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
/**
* Checks for a form input error, the absence of
* a "name" value, and returns an error if absent.
* Otherwise, confirms successful receipt of a dialog.
*
* Confirms successful receipt of a dialog.
*
* @param {Object} event the event object from Chat API.
*
* @return {object} open a Dialog in Google Chat.
*/
function receiveDialog(event) {
// Checks to make sure the user entered a name
// in a dialog. If no name value detected, returns
// an error message. Any "actionStatus" value other than "OK"
// gets returned as an error.
if (event.common.formInputs.WIDGET_NAME[""].stringInputs.value[0] === "") {
return {
"actionResponse": {
"type": "DIALOG",
"dialogAction": {
"actionStatus": "Don't forget to name your new contact!"
}
}
};
// Otherwise the Chat app indicates that it received
// form data from the dialog. An "actionStatus" of "OK" is
// interpreted as code 200, and the dialog closes.
} else {
return {
"actionResponse": {
"type": "DIALOG",
"dialogAction": {
"actionStatus": "OK"
}
}
};
}
}
Python
def receive_dialog(event: Mapping[str, Any]) -> Mapping[str, Any]:
"""Checks for a form input error, the absence of a "name" value, and returns
an error if absent. Otherwise, confirms successful receipt of a dialog.
Args:
event (Mapping[str, Any]): the event object from Chat API.
Returns:
Mapping[str, Any]: the response.
"""
if common := event.get('common'):
if form_inputs := common.get('formInputs'):
if contact_name := form_inputs.get('WIDGET_NAME'):
if string_inputs := contact_name.get('stringInputs'):
if name := string_inputs.get('value')[0]:
return {
'actionResponse': {
'type': 'DIALOG',
'dialogAction': {
'actionStatus': 'OK'
}
}
}
else:
return {
'actionResponse': {
'type': 'DIALOG',
'dialogAction': {
'actionStatus': 'Don\'t forget to name your new contact!'
}
}
}
डायलॉग का जवाब देना
किसी नए मैसेज या किसी मौजूदा मैसेज को अपडेट करके, डायलॉग का जवाब दिया जा सकता है.
नए मैसेज वाले डायलॉग का जवाब देना
नए मैसेज के साथ, डायलॉग फ़ॉर्म सबमिट करने का जवाब देने के लिए, Chat ऐप्लिकेशन ActionResponse तरह का NEW_MESSAGE दिखाता है. साथ ही, मार्कअप भी नए मैसेज के कॉन्टेंट के बारे में बताता है. यह जवाब मिलने पर, डायलॉग बंद हो जाता है और नया मैसेज पोस्ट हो जाता है.
यह कोड, डायलॉग के लिए JSON रिस्पॉन्स का एक उदाहरण है. इसे Chat ऐप्लिकेशन से, जवाब देने वाला नया मैसेज बनाने के लिए भेजा जाता है:
JSON
{
"actionResponse": {
"type": "NEW_MESSAGE",
},
"text": "This message is a reply to a dialog form submission.",
"cardsV2": [
{
"cardId": "reply-card-id",
"card": {
"header": {
"title": "Reply card title"
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Reply card message"
}
}
]
}
]
}
}
]
}
Chat ऐप्लिकेशन भी टेक्स्ट या कार्ड मैसेज की मदद से, एसिंक्रोनस तरीके से जवाब दे सकता है.
अपडेट किए गए मैसेज वाले डायलॉग का जवाब देना
अपडेट किए गए मैसेज वाले डायलॉग का जवाब देने पर, Chat ऐप्लिकेशन के किसी मौजूदा मैसेज को अपडेट किया जा सकता है या लिंक की झलक को अपडेट किया जा सकता है.
Chat ऐप्लिकेशन के मैसेज
Chat ऐप्लिकेशन से भेजे गए मौजूदा मैसेज के अपडेट के साथ, डायलॉग फ़ॉर्म सबमिट करने पर जवाब देने के लिए, यह ActionResponse तरह का UPDATE_MESSAGE दिखाता है.
जवाब में मार्कअप शामिल होता है, जो अपडेट किए गए मैसेज का कॉन्टेंट दिखाता है. यह जवाब मिलने पर, डायलॉग बंद हो जाता है और मैसेज को नए कॉन्टेंट के साथ अपडेट कर दिया जाता है.
यह कोड, एक डायलॉग के JSON रिस्पॉन्स का एक उदाहरण है. इसे Chat ऐप्लिकेशन से, मौजूदा Chat ऐप्लिकेशन मैसेज को अपडेट करने के लिए भेजा जाता है:
JSON
{
"actionResponse": {
"type": "UPDATE_MESSAGE",
},
"text": "This message has been updated with new content in response to a dialog form submission.",
"cardsV2": [
{
"cardId": "updated-card-id",
"card": {
"header": {
"title": "Updated card title"
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Updated card message"
}
}
]
}
]
}
}
]
}
Chat ऐप्लिकेशन भी Google Chat API का इस्तेमाल करके, एसिंक्रोनस तरीके से Chat ऐप्लिकेशन के मैसेज को अपडेट कर सकता है.
लिंक की झलक
डायलॉग फ़ॉर्म सबमिशन के जवाब में, नए कॉन्टेंट के साथ लिंक की झलक अपडेट करने के लिए,
Chat ऐप्लिकेशन
ActionResponse का UPDATE_USER_MESSAGE_CARDS टाइप दिखाता है. जवाब में,
नए कार्ड के मैसेज के लिए मार्कअप
शामिल होते हैं, जिनके साथ लिंक की झलक अपडेट की जाती हैं. यह रिस्पॉन्स मिलने के बाद, डायलॉग बंद हो जाता है और लिंक की झलक, नए कार्ड के मैसेज के साथ अपडेट हो जाती हैं.
नीचे दिया गया उदाहरण JSON रिस्पॉन्स, नए कार्ड वाले मैसेज के साथ लिंक की झलक को अपडेट करता है:
JSON
{
"actionResponse": "UPDATE_USER_MESSAGE_CARDS",
"cardsV2": [
{
"cardId" : "updated-card-id",
"card" : {
"header": {
"title": "Updated card title"
},
"sections": [
{
"widgets" : [
{
"textParagraph": {
"text": "Updated card message"
}
}
]
}
]
}
}
]
}
ऐप्लिकेशन के होम कार्ड के मैसेज का जवाब देने के लिए, डायलॉग बॉक्स का जवाब दें
सिर्फ़ ऐप्लिकेशन के होम कार्ड मैसेज के लिए, डायलॉग बॉक्स को बंद करने के दो अलग-अलग तरीके हैं:
CLOSE_DIALOG: डायलॉग बॉक्स को बंद करता है और ऐप्लिकेशन के होम कार्ड मैसेज पर वापस चला जाता है.CLOSE_DIALOG_AND_EXECUTE: इस बटन पर टैप करने से डायलॉग बॉक्स बंद हो जाता है और ऐप्लिकेशन के होम कार्ड मैसेज को रीफ़्रेश किया जाता है.
Python
नीचे दिए गए कोड सैंपल में, डायलॉग को बंद करने और ऐप्लिकेशन के होम कार्ड मैसेज पर वापस जाने के लिए, CLOSE_DIALOG का इस्तेमाल किया जाता है:
def close_dialog():
"""Handles dismiss dialog request from Chat."""
return {
'render_actions': {
'action': {
'navigations': [{
'end_navigation': {'action': 'CLOSE_DIALOG'}
}]
}
}
}
Apps Script
इस उदाहरण में, कार्ड JSON दिखाकर कार्ड का मैसेज भेजा जाता है. Apps Script कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
नीचे दिए गए कोड सैंपल में, डायलॉग को बंद करने और ऐप्लिकेशन के होम कार्ड मैसेज पर वापस जाने के लिए, CLOSE_DIALOG का इस्तेमाल किया जाता है:
function closeDialog(event) {
return {
render_actions: {
action:{
navigations:[{
end_navigation:{
action: "CLOSE_DIALOG"
}
}]
}
}
};
}
सभी उदाहरण: Chat ऐप्लिकेशन को मैनेज करने वाले संपर्क को Rolodex में भेजना
इस उदाहरण में, Chat ऐप्लिकेशन एक डायलॉग खोलता है, ताकि उपयोगकर्ता किसी संपर्क की जानकारी जोड़ सके. जैसे: नाम, ईमेल, और पता:
Node.js
/**
* Responds to messages that have links whose URLs
* match URL patterns configured for link previews.
*
* @param {Object} event The event object from Chat
* API.
*
* @return {Object} Response from the Chat app
* attached to the message with the previewed link.
*/
exports.onMessage = function onMessage(req, res) {
// Store the Google Chat event as a variable.
const event = req.body;
if (req.method === "GET" || !event.message) {
res.send("Hello! This function is meant to be used in a Google Chat " +
"Space.");
}
// Checks for the presence of event.message.slashCommand.
// If the slash command is "/help", responds with a text message.
// If the slash command is "/createContact", opens a dialog.
if (event.message.slashCommand) {
switch (event.message.slashCommand.commandId) {
case 1: // /help
res.json({"text": "Contact bot helps you update your address book!"});
case 2: // /createContact
openDialog(event);
}
}
// If the Chat app doesn"t detect a slash command, it responds
// with a card that prompts the user to add a contact
else {
res.json({
"cardsV2": [{
"cardId": "addContact",
"card": {
"header": {
"title": "Rolodex",
"subtitle": "Manage your contacts!",
"imageUrl": "https://www.gstatic.com/images/branding/product/2x/contacts_48dp.png",
"imageType": "CIRCLE"
},
"sections": [
{
"widgets": [
{
"buttonList": {
"buttons": [
{
"text": "Add Contact",
"onClick": {
"action": {
"function": "openDialog",
"interaction": "OPEN_DIALOG"
}
}
}
]
}
}
]
}
]
}
}]
});
}
// Respond to button clicks on attached cards
if (event.type === "CARD_CLICKED") {
if (event.common.invokedFunction === "openDialog") {
openDialog(event);
}
if (event.common.invokedFunction === "openSequentialDialog") {
openSequentialDialog(event);
}
if (event.common.invokedFunction === "confirmDialogSuccess") {
confirmDialogSuccess(event);
}
}
};
/**
* Opens and starts a dialog that lets users add details about a contact.
*
* @param {object} event the event object from Google Chat.
*
* @return {object} open a dialog.
*/
function openDialog(event) {
res.json({
"action_response": {
"type": "DIALOG",
"dialog_action": {
"dialog": {
"body": {
"sections": [
{
"header": "Add new contact",
"widgets": [
{
"textInput": {
"label": "Name",
"type": "SINGLE_LINE",
"name": "name"
}
},
{
"textInput": {
"label": "Address",
"type": "MULTIPLE_LINE",
"name": "address"
}
},
{
"decoratedText": {
"text": "Add to favorites",
"switchControl": {
"controlType": "SWITCH",
"name": "saveFavorite"
}
}
},
{
"decoratedText": {
"text": "Merge with existing contacts",
"switchControl": {
"controlType": "SWITCH",
"name": "mergeContact",
"selected": true
}
}
},
{
"buttonList": {
"buttons": [
{
"text": "Next",
"onClick": {
"action": {
"function": "openSequentialDialog"
}
}
}
]
}
}
]
}
]
}
}
}
}
});
};
/**
* Opens a second dialog that lets users add more contact details.
*
* @param {object} event the event object from Google Chat.
*
* @return {object} open a dialog.
*/
function openSequentialDialog(event) {
res.json({
"action_response": {
"type": "DIALOG",
"dialog_action": {
"dialog": {
"body": {
"sections": [
{
"header": "Add new contact",
"widgets": [
{
"textInput": {
"label": "Notes",
"type": "MULTIPLE_LINE",
"name": "notes"
}
},
{
"selectionInput": {
"type": "RADIO_BUTTON",
"label": "Contact type",
"name": "contactType",
"items": [
{
"text": "Work",
"value": "Work",
"selected": false
},
{
"text": "Personal",
"value": "Personal",
"selected": false
}
]
}
},
{
"buttonList": {
"buttons": [
{
"text": "Submit",
"onClick": {
"action": {
"function": "confirmDialogSuccess",
"parameters": [
{
"key": "confirmDialogSuccess",
"value": "confirmDialogSuccess"
}
]
}
}
}
]
},
"horizontalAlignment": "END"
}
]
}
]
}
}
}
}
});
}
/**
* Checks for a form input error, the absence of
* a "name" value, and returns an error if absent.
* Otherwise, confirms successful receipt of a dialog.
*
* Confirms successful receipt of a dialog.
*
* @param {Object} event the event object from Chat API.
*
* @return {object} open a Dialog in Google Chat.
*/
function receiveDialog(event) {
// Checks to make sure the user entered a name
// in a dialog. If no name value detected, returns
// an error message. Any "actionStatus" value other than "OK"
// gets returned as an error.
if (event.common.formInputs.contactName.stringInputs.value[0] === "") {
res.json({
"actionResponse": {
"type": "DIALOG",
"dialogAction": {
"actionStatus": "Don't forget to name your new contact!"
}
}
});
// Otherwise the Chat app indicates that it received
// form data from the dialog. An "actionStatus" of "OK" is
// interpreted as code 200, and the dialog closes.
} else {
res.json({
"actionResponse": {
"type": "DIALOG",
"dialogAction": {
"actionStatus": "OK"
}
}
});
}
}
Apps Script
इस उदाहरण में, कार्ड JSON दिखाकर कार्ड का मैसेज भेजा जाता है. Apps Script कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
Python
from typing import Any, Mapping
import flask
import functions_framework
@functions_framework.http
def main(req: flask.Request) -> Mapping[str, Any]:
"""Responds to a MESSAGE event in Google Chat that includes the /createContact
slash command by opening a dialog.
Args:
req (flask.Request): the event object from Chat API.
Returns:
Mapping[str, Any]: open a Dialog in response to a card's button click.
"""
if req.method == 'GET':
return 'Sorry, this function must be called from a Google Chat.'
request = req.get_json(silent=True)
if request.get('type') == 'CARD_CLICKED':
invoked_function = request.get('common', dict()).get('invokedFunction')
if invoked_function == 'open_dialog':
return open_dialog(request)
elif invoked_function == 'open_sequential_dialog':
return open_dialog(request)
elif invoked_function == "receive_dialog":
return receive_dialog(request)
else:
return {
'cardsV2': [{
'cardId': 'addContact',
'card': {
'header': {
'title': 'Rolodex',
'subtitle': 'Manage your contacts!',
'imageUrl': 'https://www.gstatic.com/images/branding/product/2x/contacts_48dp.png',
'imageType': 'CIRCLE'
},
'sections': [
{
'widgets': [
{
'buttonList': {
'buttons': [
{
'text': 'Add Contact',
'onClick': {
'action': {
'function': 'open_dialog',
'interaction': 'OPEN_DIALOG'
}
}
}
]
}
}
]
}
]
}
}]
}
def open_dialog(request: Mapping[str, Any]) -> Mapping[str, Any]:
"""Opens a dialog in Google Chat.
Args:
request (Mapping[str, Any]): the event object from Chat API.
Returns:
Mapping[str, Any]: open a Dialog in response to a card's button click.
"""
return {
'action_response': {
'type': 'DIALOG',
'dialog_action': {
'dialog': {
'body': {
'sections': [
{
'header': 'Add new contact',
'widgets': [
{
'textInput': {
'label': 'Name',
'type': 'SINGLE_LINE',
'name': 'name'
}
},
{
'textInput': {
'label': 'Address',
'type': 'MULTIPLE_LINE',
'name': 'address'
}
},
{
'decoratedText': {
'text': 'Add to favorites',
'switchControl': {
'controlType': 'SWITCH',
'name': 'saveFavorite'
}
}
},
{
'decoratedText': {
'text': 'Merge with existing contacts',
'switchControl': {
'controlType': 'SWITCH',
'name': 'mergeContact',
'selected': True
}
}
},
{
'buttonList': {
'buttons': [
{
'text': 'Next',
'onClick': {
'action': {
'function': 'open_sequential_dialog'
}
}
}
]
}
}
]
}
]
}
}
}
}
}
def open_sequential_dialog(request: Mapping[str, Any]) -> Mapping[str, Any]:
"""Opens a second dialog that lets users add more contact details.
Args:
request (Mapping[str, Any]): the event object from Chat API.
Returns:
Mapping[str, Any]: open a Dialog in response to a card's button click.
"""
return {
'action_response': {
'type': 'DIALOG',
'dialog_action': {
'dialog': {
'body': {
'sections': [
{
'header': 'Add new contact',
'widgets': [
{
'textInput': {
'label': 'Notes',
'type': 'MULTIPLE_LINE',
'name': 'notes'
}
},
{
'selectionInput': {
'type': 'RADIO_BUTTON',
'label': 'Contact type',
'name': 'contactType',
'items': [
{
'text': 'Work',
'value': 'Work',
'selected': False
},
{
'text': 'Personal',
'value': 'Personal',
'selected': False
}
]
}
},
{
'buttonList': {
'buttons': [
{
'text': 'Submit',
'onClick': {
'action': {
'function': 'receive_dialog',
'parameters': [
{
'key': 'receiveDialog',
'value': 'receiveDialog'
}
]
}
}
}
]
},
'horizontalAlignment': 'END'
}
]
}
]
}
}
}
}
}
def receive_dialog(event: Mapping[str, Any]) -> Mapping[str, Any]:
"""Checks for a form input error, the absence of a "name" value, and returns
an error if absent. Otherwise, confirms successful receipt of a dialog.
Args:
event (Mapping[str, Any]): the event object from Chat API.
Returns:
Mapping[str, Any]: the response.
"""
if event.get('common', dict()) \
.get('formInputs', dict()).get('contactName', dict()) \
.get('stringInputs').get('value', list()):
return {
'actionResponse': {
'type': 'DIALOG',
'dialogAction': {
'actionStatus': 'OK'
}
}
}
else:
return {
'actionResponse': {
'type': 'DIALOG',
'dialogAction': {
'actionStatus': "Don't forget to name your new contact!"
}
}
}
समस्या हल करें
जब Google Chat ऐप्लिकेशन या कार्ड में गड़बड़ी दिखती है, तो Chat इंटरफ़ेस पर "कुछ गड़बड़ी हुई" या "आपके अनुरोध को प्रोसेस नहीं किया जा सका" मैसेज दिखता है. कभी-कभी Chat के यूज़र इंटरफ़ेस (यूआई) में गड़बड़ी का कोई मैसेज नहीं दिखता, लेकिन Chat ऐप्लिकेशन या कार्ड से अनचाहा नतीजा मिलता है. उदाहरण के लिए, हो सकता है कि कार्ड मैसेज न दिखे.
हो सकता है कि Chat के यूज़र इंटरफ़ेस (यूआई) में गड़बड़ी का मैसेज न दिखे. हालांकि, चैट ऐप्लिकेशन में गड़बड़ी को लॉग करने की सुविधा चालू होने पर, गड़बड़ियों को ठीक करने के लिए, उनके बारे में जानकारी देने वाले मैसेज और लॉग डेटा उपलब्ध होते हैं. गड़बड़ियों को देखने, डीबग करने, और ठीक करने में मदद पाने के लिए, Google Chat की गड़बड़ियों को ठीक करना और उन्हें हल करना लेख पढ़ें.
मिलते-जुलते विषय
- झलक में दिखने वाले लिंक
- स्लैश कमांड सेट अप करना और उनके जवाब देना
- उपयोगकर्ताओं की डाली गई जानकारी को प्रोसेस करना
