Google Chat 可讓您為訊息新增格式設定,包括:
設定文字訊息格式
Chat 可讓您使用一小部分的 Markdown 語法,為文字訊息新增基本格式,包括粗體、斜體和刪除線。簡訊中的文字格式與資訊卡訊息格式不同,因為簡訊的格式是 Chat 使用者使用的語法。如要設定資訊卡顯示的文字格式,請參閱設定卡片訊息格式。
如要設定簡訊格式,請使用下列語法:
| 形式 | 符號 | 語法範例 | Google Chat 中顯示的文字 |
|---|---|---|---|
| 粗體 | * | *你好* | 你好 |
| 斜體 | _ (底線) | _您好_ | 你好 |
| 刪除線 | ~ | ~hello~ | |
| 等寬 | ` (倒引號) | `hello` | hello |
| 等寬區塊 | ` ` ` (三引號) | ``` Hello World `` |
Hello |
| 項目符號清單 | * 或 - (連字號) 後接空格 | * 這是清單中的第一個項目 * 這是清單中的第二個項目 |
|
例如,請思考下列 JSON:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
這種格式化的文字訊息會在 Chat 聊天室中顯示以下內容:

查看訊息中的文字格式設定
使用者傳送訊息時,訊息的純文字內文會在 text 欄位中。某些使用 Markdown 語法套用到簡訊的格式位於 text 欄位中。其他格式設定位於僅限輸出的 formattedText 欄位中,包括:
- 文字的其他 Markdown 語法
- 使用者提及的內容
- 自訂超連結
- 自訂表情符號
舉例來說,看看使用者傳送了下列文字:

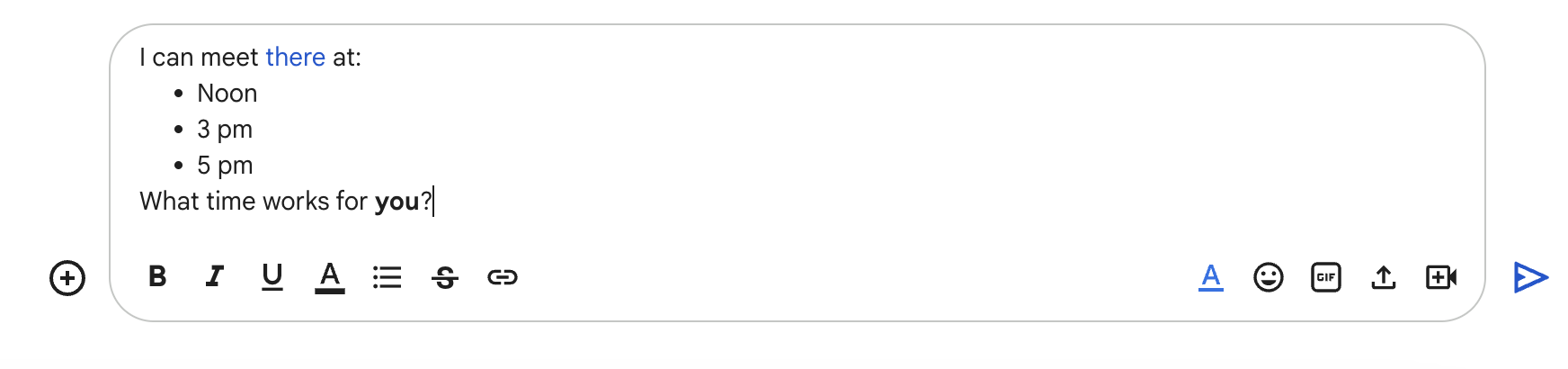
如果訊息是使用 Chat UI 中的「格式」選單設定格式,text 欄位就只會包含文字,而 formattedText 欄位則包含標記、文字和超連結。以下範例顯示文字訊息草稿,其中含有字詞超連結、清單中的項目和一個粗體字詞:

訊息接收的格式如下:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
格式連結
如果您在訊息文字 (例如 http://www.example.com/) 中加入純文字連結網址,Google Chat 會使用這個網址做為連結文字,並自動將該文字連結至指定網址。
如要為連結提供替代連結文字,請使用下列語法:
| 語法範例 | Google Chat 中顯示的文字 |
|---|---|
<https://example.com|Example website> |
直立線和連結文字為選用項目,因此 <https://www.example.com/> 和 https://www.example.com/ 相等。
在簡訊中提及使用者
即時通訊應用程式可以傳送訊息,在 Chat 聊天室中使用 @號提及一位或所有使用者。即時通訊應用程式無法提及處於匯入模式的聊天室或尚未加入聊天室的使用者。
使用 @ 號提及特定使用者
如要以 @號提及特定使用者,請在簡訊中加入 <users/{user}>,其中 {user} 是使用者的 ID。舉例來說,請考慮下列簡訊,其中 123456789012345678901 代表使用者 Mahan S 的 ID。
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
簡訊內容如下所示:

您可透過下列方式指定 users/{user} 值:
- 如果 Google Chat 應用程式會回應使用者傳送的訊息,您可以使用
MESSAGE互動事件的message.sender.name欄位。 如果 Google Chat 應用程式正在建立非同步簡訊,您可以用下列方式指定
users/{user}的值:- 使用 Google Chat
User資源的name欄位,例如users/123456789012345678901。 - 請用使用者的電子郵件地址做為
{user}值的別名。舉例來說,如果電子郵件地址是mahan@example.com,您可以將使用者指定為users/mahan@example.com。如要使用電子郵件別名,Google Chat 應用程式必須以使用者身分進行驗證。
- 使用 Google Chat
如果您使用 People API,也可以利用
people.get方法識別使用者 ID。
使用 @ 號提及所有使用者
如要建立文字訊息,使用 @號提及聊天室中的所有成員,請將 {user} 替換為 all。以下 JSON 範例在訊息中提及所有使用者:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
設定卡片訊息格式
在資訊卡中,大部分文字欄位都使用一小部分的 HTML 標記,支援基本文字格式設定。資訊卡訊息的文字格式與簡訊的格式不同,因為簡訊的格式是 Chat 使用者使用的語法。如要設定文字訊息顯示的文字格式,請參閱設定簡訊格式。
使用資訊卡建構工具設計及預覽 Chat 應用程式的 JSON 資訊卡訊息:
開啟資訊卡建構工具下表列出支援的標記及其用途:
| 形式 | 範例 | 已轉譯結果 |
|---|---|---|
| 粗體 | "This is <b>bold</b>." |
這是粗體的項目。 |
| 斜體 | "This is <i>italics</i>." |
這是斜體選項。 |
| 底線 | "This is <u>underline</u>." |
這是底線。 |
| 刪除線 | "This is <s>strikethrough</s>." |
這是 |
| 字型顏色 | "This is <font color=\"#FF0000\">red font</font>." |
這是紅色字型。 |
| 超連結 | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
這是超連結。 |
| 時間 | "This is a time format: <time>2023-02-16 15:00</time>." |
時間格式:。 |
| 換行字元 | "This is the first line. <br> This is a new line. 英寸 |
也就是第一行。 這是新的一行。 |
為資訊卡新增內建圖示
DecoratedText 和 ButtonList 小工具支援 icon 元素,可用來指定 Chat 中的其中一個內建圖示。
下表列出可用於卡片訊息的內建圖示:
| 配音 | BOOKMARK | ||
| BUS | 車輛 | ||
| 錶面 | CONFIRMATION_NUMBER_ICON | ||
| DESCRIPTION | DOLL | ||
| 電子郵件 | EVENT_SEAT | ||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| 飯店 | HOTEL_ROOM_TYPE | ||
| 邀請 | MAP_PIN | ||
| 會籍 | MULTIPLE_PEOPLE | ||
| 人物 | 電話號碼 | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| 加上星號 | 商店 | ||
| 票 | TRAIN | ||
| VIDEO_CAMERA | VIDEO_PLAY |
以下是包含電子郵件圖示的資訊卡範例:
在資訊卡中新增 Google Material Design 圖示
DecoratedText 和 ButtonList 小工具可讓您使用 Google Material 圖示,從超過 2500 個圖示選項中選擇,並自訂圖示的權重、填滿和評分。
以下是含有 Google 質感圖示的資訊卡範例:
在資訊卡上新增自訂圖示
DecoratedText 和 ButtonList 小工具可讓您使用內建圖示,或是定義自訂圖示。如要在資訊卡中加入自訂圖示,請納入 iconUrl 欄位,並指定圖示的對應網址。
以下是自訂圖示的範例:
