이 문서에서는 Chart API를 사용하여 벤 다이어그램을 만드는 방법을 설명합니다.
목차
차트별 기능 |
표준 기능
|
소개
벤다이어그램은 서로 다른 그룹의 공통점을 나타내는 원이 겹치는 차트입니다. 차트는 2~3개의 원이 있는 벤 다이어그램을 지원합니다. 원의 상대적인 크기와 원이 겹치는 정도를 지정합니다.
차트 유형 (cht개)
다음 문법을 사용하여 벤다이어그램을 지정합니다.
문법
cht=v
데이터 문자열은 최대 7개의 요소로 구성되며 다음과 같이 데이터 형식에 적합한 구분 기호로 구분됩니다.
- 처음 세 값은 원의 크기(A, B, C)를 지정합니다. 원이 두 개만 있는 차트의 경우 세 번째 값에 0을 지정합니다.
- 네 번째 값은 A와 B의 교집합 크기를 지정합니다.
- 다섯 번째 값은 A와 C의 교집합의 크기를 지정합니다. 원이 2개뿐인 차트의 경우 여기에 값을 지정하지 마세요.
- 여섯 번째 값은 B와 C의 교집합의 크기를 지정합니다. 원이 2개뿐인 차트의 경우 여기에 값을 지정하지 마세요.
- 일곱 번째 값은 A, B, C의 공통 교집합의 크기를 지정합니다. 원이 2개뿐인 차트의 경우 여기에 값을 지정하지 마세요.
벤다이어그램에서는 모든 값이 절댓값이 아니라 비례합니다. 즉, 값이 10,20,30인 차트는 값이 100,200,300인 차트 (인코딩 유형에서 이러한 값을 허용하는 경우)와 동일하게 표시됩니다.
| 설명 | 예 |
|---|---|
3개로 된 벤 차트입니다. |
|
| 두 개의 원 차트를 지정하려면 원 C에 0을 지정하고 C를 포함하는 중복 값을 지정하지 마세요. |  cht=v |
계열 색상 chco
chco 매개변수를 사용하여 모든 계열, 각 계열 또는 일부 계열의 색상을 지정할 수 있습니다.
문법
chco=<color_1>,...,<color_n>
- <color>
- RRGGBB 16진수 형식으로 된 계열 색상입니다. 색상 값을 쉼표로 구분하여 추가하여 계열마다 다른 색상을 지정하세요. 색상이 계열보다 적은 경우 마지막 색상이 반복되지만 벤 차트에서는 동일한 색상으로 차트를 읽기가 어려울 수 있습니다.
| 설명 | 예 |
|---|---|
| 각 원마다 다른 색상 |  chco=FF6342,ADDE63,63C6DE |
| 색상이 원보다 적으면 지정된 마지막 색상이 반복됩니다. 하지만 이렇게 하면 차트를 읽기가 어렵습니다. |
|
표준 기능
이 페이지의 나머지 기능은 표준 차트 기능입니다.
16진수 값으로 구성된 6자 문자열과 RRGGBB[AA] 형식으로 된 2개의 투명도 값(선택사항)을 사용하여 색상을 지정합니다.
예를 들면 다음과 같습니다.
FF0000= 빨간색00FF00= 녹색0000FF= 파란색000000= 검은색FFFFFF= 흰색
AA는 선택적 투명도 값입니다. 여기서 00는 완전히 투명하고 FF는 완전히 불투명합니다. 예를 들면 다음과 같습니다.
0000FFFF= 파란색 = 깜박이지 않음0000FF66= 투명한 파란색
차트 제목 chtt, chts[모든 차트]
차트의 제목 텍스트, 색상, 글꼴 크기를 지정할 수 있습니다.
문법
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt - 차트 제목을 지정합니다.
- <chart_title>
- 차트에 표시할 제목입니다. 표시 위치가 표시되는 위치를 지정할 수는 없지만 글꼴 크기와 색상은 선택적으로 지정할 수 있습니다. 공백을 표시할 때는 + 기호를 사용하고, 줄바꿈을 표시할 때는 파이프 문자 (
|)를 사용합니다.
chts[선택사항] - chtt 매개변수의 색상 및 글꼴 크기입니다.
- <color>
- RRGGBB 16진수 형식으로 된 제목 색상입니다. 기본 색상은 검은색입니다.
- <font_size>
- 제목의 글꼴 크기(포인트)
- <opt_alignment>
- [선택사항] 제목의 정렬입니다. 대소문자 구분 문자열 값인 'l' (왼쪽), 'c' (가운데), 'r' (오른쪽) 중 하나를 선택합니다. 기본값은 'c'입니다.
예시
| 설명 | 예 |
|---|---|
기본 색상과 글꼴 크기를 사용하는 제목이 있는 차트입니다. 더하기 기호 ( 파이프 문자 (
|
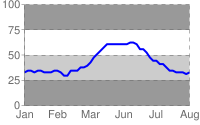
 chtt=Site+visitors+by+month| |
오른쪽에 정렬된 파란색 제목이 20포인트인 차트 |
 chtt=Site+visitors |
차트 범례 텍스트 및 스타일 chdl, chdlp, chdls [모든 차트]
범례는 차트의 측면 섹션으로, 각 시리즈에 관한 작은 텍스트 설명을 제공합니다. 이 범례에서 각 계열과 연결된 텍스트를 지정하고 차트에서 표시할 위치를 지정할 수 있습니다.
범례 주위의 여백을 설정하는 방법은 chma도 참고하세요.
문자열 값
참고사항:
라벨 문자열에는 URL 보안 문자만 사용할 수 있습니다. 만약을 위해 문자 집합 0-9a-zA-Z에 없는 문자가 포함된 모든 문자열을 URL 인코딩해야 합니다.
URL 인코더는 Google 시각화 문서에서 찾을 수 있습니다.
문법
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl - 범례에 표시할 각 시리즈의 텍스트입니다.
- <data_series_label>
- 범례 항목의 텍스트입니다. 각 라벨은
chd배열의 상응하는 계열에 적용됩니다. 스페이스에는 + 표시를 사용합니다. 이 매개변수를 지정하지 않으면 차트에 범례가 표시되지 않습니다. 라벨에 줄바꿈을 지정할 수 있는 방법이 없습니다. 범례는 일반적으로 범례 텍스트를 포함하도록 확장되고 범례를 수용하도록 차트 영역이 축소됩니다.
chdlp - [선택사항] 범례의 위치 및 범례 항목의 순서입니다. <position> 또는 <label_order>를 지정할 수 있습니다. 둘 다 지정하는 경우 막대 문자로 구분하세요. 범례에서 chdl의 빈 범례 항목을 건너뛰려면 모든 값에 's'를 추가하면 됩니다. 예: chdlp=bv, chdlp=r, chdlp=bv|r, chdlp=bvs|r
- <opt_position>
- [선택사항] 차트에서 범례의 위치를 지정합니다. 범례와 차트 영역 또는 이미지 테두리 사이에 추가 패딩을 지정하려면
chma매개변수를 사용합니다. 다음 값 중 하나를 선택합니다.b- 차트 하단의 범례, 가로 행에 범례 항목이 있습니다.bv- 차트 하단의 범례, 세로 열에 범례 항목t- 차트 상단의 범례로 가로 행에 범례 항목이 표시됩니다.tv- 차트 상단의 범례로 세로 열에 범례 항목이 표시됩니다.r- [기본값] 차트 오른쪽의 범례, 세로 열에 범례 항목l- 차트 왼쪽에 있는 범례, 세로 열에 범례 항목.
- <opt_label_order>
- [선택사항] 범례에 라벨이 표시되는 순서입니다.
다음 값 중 하나를 선택합니다.
l- [세로 범례 기본값]chdl에 지정된 순서대로 라벨을 표시합니다.r-chdl에 지정된 역순으로 라벨을 표시합니다. 이 기능은 누적 막대 그래프에서 막대가 표시되는 순서와 같은 순서로 범례를
표시하는 데 유용합니다.a- [가로 범례 기본값] 자동 정렬: 10픽셀 블록 단위로 측정된 길이에 따라 가장 짧은 것부터 정렬하는 것을 의미합니다. 두 요소의 길이가 같으면 (10픽셀 블록으로 나눔) 먼저 나열된 요소가 먼저 표시됩니다.0,1,2...- 맞춤 라벨 순서입니다. 이 목록은chdl의 0 기반 라벨 색인 목록이며 쉼표로 구분됩니다.
chdls - [선택사항] 범례 텍스트의 색상 및 글꼴 크기를 지정합니다.
- <color>
- 범례 텍스트 색상이며, RRGGBB 16진수 형식입니다.
- <size>
- 범례 텍스트의 점 크기입니다.
예시
| 설명 | 예 |
|---|---|
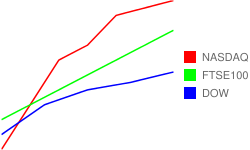
범례의 두 가지 예 데이터 계열과 동일한 순서로 범례 텍스트를 지정합니다. |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
첫 번째 차트는 가로 범례 항목 ( |
|
| 이 예에서는 글꼴 크기 변경을 보여줍니다. |
|
차트 여백 chma [모든 차트]
차트의 여백 크기는 픽셀 단위로 지정할 수 있습니다. 여백은 지정된 차트 크기 (chs)에서 안쪽으로 계산됩니다. 여백 크기를 늘리면 전체 차트 크기가 늘어나지 않고 필요에 따라 차트 영역이 축소됩니다.
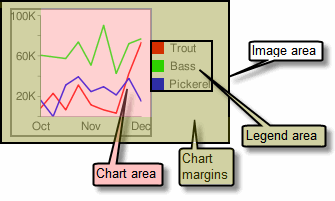
여백은 기본적으로 차트 크기를 계산한 후 남은 값입니다. 이 기본값은 차트 유형에 따라 다릅니다. 지정하는 여백은 최소 값입니다. 차트 영역에 여백을 위한 공간이 있으면 남은 크기의 여백이 되며, 범례와 라벨에 필요한 것보다 여백을 더 작게 줄일 수는 없습니다. 다음은 차트의 기본 부분을 보여주는 다이어그램입니다.
 |
차트 여백에는 축 라벨과 범례 영역이 포함됩니다. 팁: 막대 그래프에서 막대의 크기가 고정된 경우 (기본값) 차트 영역 너비를 줄일 수 없습니다. |
문법
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <right_margin>, <top_margin>, <bottom_margin>
- 차트 영역 주변의 최소 여백 크기(픽셀)입니다. 이 값을 늘려 패딩을 포함하여 축 라벨이 차트의 테두리와 부딪히지 않도록 합니다.
- <opt_legend_width>, <opt_legend_height>
- [선택사항] 범례 둘레의 여백 너비(픽셀)입니다. 이렇게 하면 범례가 차트 영역이나 이미지의 가장자리에 부딪히지 않도록 할 수 있습니다.
예시
| 설명 | 예 |
|---|---|
이 예에서 차트의 각 측면은 최소 여백이 30픽셀입니다. 차트 범례의 너비가 30픽셀을 초과하므로 오른쪽의 여백이 차트 범례의 너비로 설정되며 다른 여백과 다릅니다. 축 라벨은 도표 영역 밖에 있으므로 여백 공간 내에 그려집니다. |
|
범례 주위에 여백을 추가하려면 이 예에서 범례의 너비는 약 60픽셀입니다. |
|
배경 채우기 chf [모든 차트]
차트 데이터 영역 또는 전체 차트 배경에 채우기 색상과 스타일을 지정할 수 있습니다. 채우기 유형에는 단색 채우기, 줄무늬 채우기, 그래디언트가 포함됩니다.
영역별로 채우기를 다르게 지정할 수 있습니다 (예: 전체 차트 영역 또는 데이터 영역만 해당). 차트 영역 채우기는 배경 채우기를 덮어씁니다. 모든 채우기는 chf 매개변수를 사용하여 지정되며, 값을 파이프 문자 (| )로 구분하여 동일한 차트에서 서로 다른 채우기 유형 ( 실선, 스트라이프, 그라데이션)을 혼합할 수 있습니다. 차트 영역 채우기는 차트 배경 채우기를 덮어씁니다.
chf 채우기 [모든 차트]
배경 또는 차트 영역을 단색 채우기를 지정하거나 전체 차트에 투명도 값을 할당할 수 있습니다. 파이프 문자 (|)를 사용하여 채우기를 여러 개 지정할 수 있습니다(지도: 백그라운드만 해당).
문법
chf=<fill_type>,s,<color>|...
- <fill_type>
- 차트에서 채워지는 부분입니다. 다음 값 중 하나를 지정합니다.
bg- 배경 채우기c- 차트 영역 채우기 지도 차트에는 지원되지 않습니다.a- 전체 차트 (배경 포함)를 투명하게 만듭니다.<color>의 처음 6자리는 무시되고 마지막 2자리 (투명도 값)만 전체 차트와 모든 채우기에 적용됩니다.b<index>- 막대 실선 채우기 (막대 그래프만 해당) <index>를 단색으로 채울 막대의 계열 색인으로 바꿉니다. 이 효과는 막대 그래프에서chco를 지정하는 것과 비슷합니다. 예는 막대 차트 계열 색상을 참고하세요.
- s
- 실선 또는 투명도 채우기를 나타냅니다.
- <color>
- 채우기 색상(RRGGBB 16진수 형식)입니다. 투명도의 경우 처음 6자리는 무시되지만, 어쨌든 포함해야 합니다.
예시
| 설명 | 예 |
|---|---|
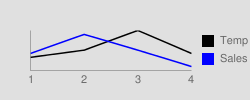
이 예에서는 차트 배경을 연한 회색( |
|
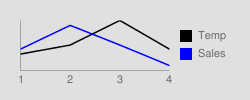
이 예에서는 차트 배경을 연회색( |
|
| 이 예에서는 전체 차트에 50% 의 투명도를 적용합니다(16진수의 80은 128, 즉 투명도의 약 50%). 차트를 통해 표 셀 배경이 표시되는 것을 볼 수 있습니다. |
|
그라데이션 채우기 chf [선, 막대, Google-o-미터, 레이더, 분산형,벤]
차트 영역이나 배경에 하나 이상의 그래디언트 채우기를 적용할 수 있습니다. 그래디언트 채우기는 한 색상에서 다른 색상으로 페이드됩니다. (원형, Google-o미터 차트: 배경 전용)
각 그라데이션 채우기는 각도를 지정한 다음 두 개 이상의 색상을 지정된 위치에 고정합니다. 색상은 한 앵커에서 다른 앵커로 이동함에 따라 달라집니다. 하나가 서로 흐려질 수 있도록 <color_centerpoint> 값이 서로 다른 색상이 두 개 이상 있어야 합니다. 각각의 추가 그라데이션은 <color>,<color_centerpoint> 쌍으로 지정됩니다.
문법
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <fill_type>
- 채울 차트 영역입니다. 다음 중 하나:
bg- 배경 채우기c- 차트 영역 채우기b<index>- 막대 그래디언트 채우기 (막대 그래프만 해당) <index>를 그라데이션으로 채울 막대의 계열 색인으로 바꿉니다. 예는 막대 차트 계열 색상을 참고하세요.
- lg
- 그라데이션 채우기를 지정합니다.
- <각도>
- 0 (수평)에서 90 (세로)까지 그라데이션의 각도를 지정하는 숫자입니다.
- <color>
- 채우기의 색상(RRGGBB 16진수 형식)입니다.
- <color_centerpoint>
- 색상의 앵커 포인트를 지정합니다. 이 색상은 다른 앵커에 접근하면 이 지점에서 희미해지기 시작합니다. 값 범위는 0.0 (하단 또는 왼쪽 가장자리)에서 1.0 (상단 또는 오른쪽 가장자리) 사이이며 <angle>로 지정된 각도로 기울어집니다.
예시
| 설명 | 예 |
|---|---|
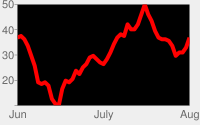
차트 영역에 각도가 0도 ( 색상은 복숭아색 ( 차트 배경은 회색 ( |
|
차트 영역에는 대각선 (왼쪽 하단에서 오른쪽 상단) 선형 그라데이션이 있으며 각도는 45도 ( 피치 ( 파란색 ( 차트 배경은 회색 ( |
|
차트 영역에 90도 ( 파란색 ( 피치 ( 차트 배경은 회색 ( |
|
줄무늬는 chf [선, 막대, Google-o미터, 방사선, 분산형, 벤]을 채웁니다.
차트 영역 또는 전체 차트에 줄무늬 배경 채우기를 지정할 수 있습니다. (원형, Google-o미터 차트: 배경 전용)
문법
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <fill_type>
- 채울 차트 영역입니다. 다음 중 하나:
bg- 배경 채우기c- 차트 영역 채우기b<index>- 막대 줄무늬 채우기 (막대 그래프만 해당) <index>를 스트라이프로 채울 막대의 계열 색인으로 바꿉니다. 예는 막대 그래프 계열 색상을 참고하세요.
- ls
- 선형 스트라이프 채우기를 지정합니다.
- <각도>
- y축을 기준으로 한 모든 줄무늬의 각도입니다. 세로 줄무늬에는
0를 사용하고 가로 줄무늬에는90를 사용합니다. - <color>
- 이 스트라이프의 색상으로, RRGGBB 16진수 형식입니다. 추가 스트라이프마다 <color> 및 <width>를 반복합니다. 줄무늬가 두 개 이상 있어야 합니다. 차트가 채워질 때까지 줄무늬가 번갈아 표시됩니다.
- <width>
- 이 스트라이프의 너비는
0부터1까지이며, 여기서1은 차트의 전체 너비입니다. 줄무늬는 차트가 채워질 때까지 반복됩니다. 추가 스트라이프마다 <color> 및 <width>를 반복합니다. 줄무늬가 두 개 이상 있어야 합니다. 차트가 채워질 때까지 줄무늬가 번갈아 표시됩니다.
예시
| 설명 | 예 |
|---|---|
|
 chf= |
|
 chf= |