Nền tảng của chiến lược màu sắc trên Android Automotive OS là ý tưởng "xây dựng từ màu đen". Việc sử dụng màu giao diện dựa trên màu đen giúp mang lại trải nghiệm nhất quán hơn cho người dùng mà không có sự thay đổi đáng kể giữa giao diện ngày và đêm.
Toà nhà màu đen cũng đảm bảo sự liên kết tốt hơn với phần cứng, vì vật liệu tối thường được sử dụng trong nội thất và bảng điều khiển ô tô.
Tóm tắt về hướng dẫn (Tóm tắt)
- Tạo các lựa chọn màu sắc từ màu đen để hỗ trợ việc lái xe cả ngày lẫn đêm
- Duy trì tỷ lệ tương phản giữa nền và biểu tượng hoặc văn bản tối thiểu là 4,5:1
- Sử dụng màu sắc ở mức tối thiểu và có chủ đích
- Hiển thị độ cao qua thang màu xám
- Sử dụng độ trong suốt và độ mờ để định hướng sự tập trung vào hình ảnh
Bảng khung hiển thị và độ dốc
Giao diện tối của giao diện Android Automotive OS dựa trên bảng màu xám. Tốt nhất là mọi màu bổ sung đều nên có cường độ giảm, chẳng hạn như trong các biến thể tối của màu trong bảng màu của Material Design.
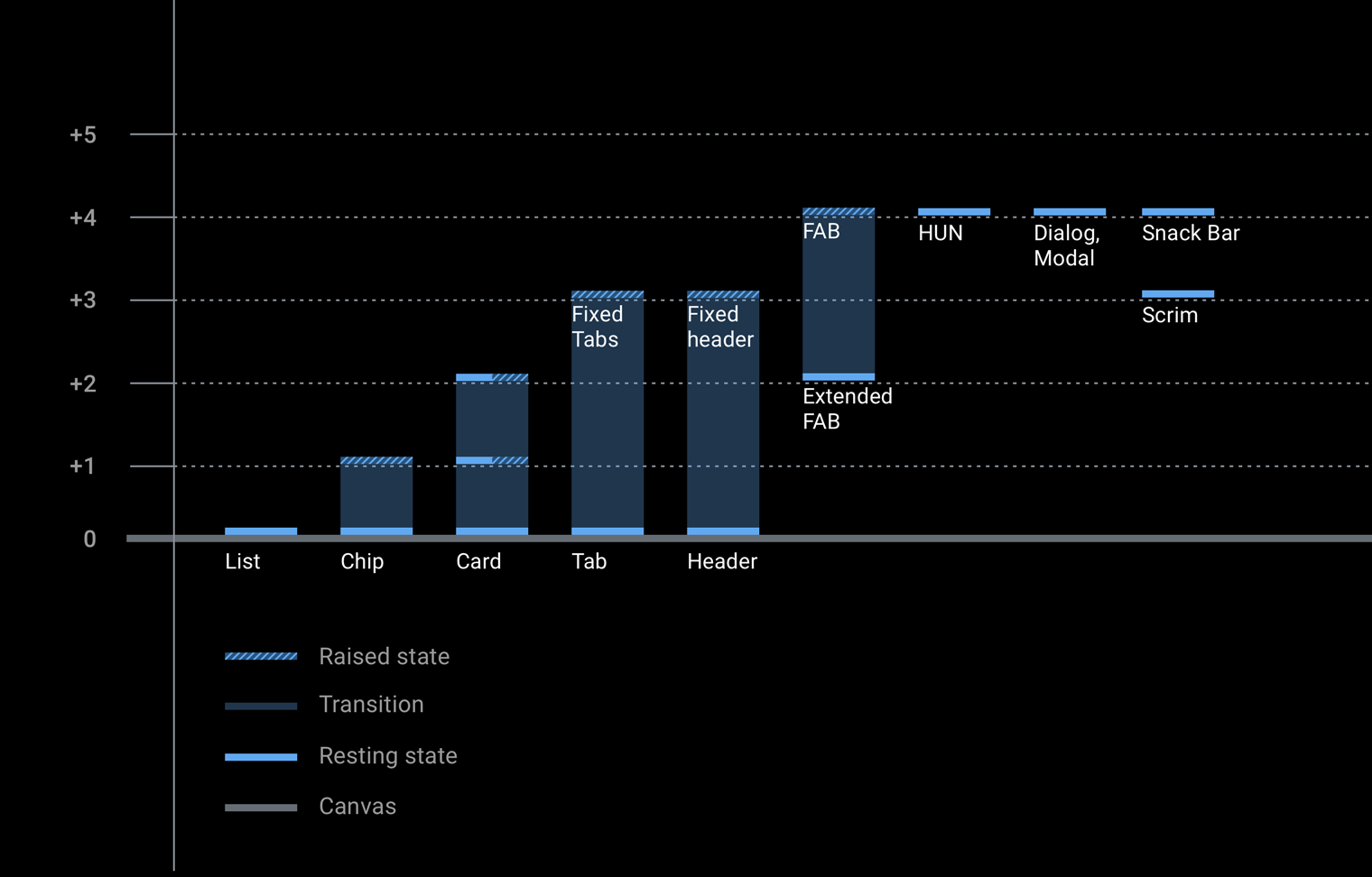
Phần này bao gồm thông tin về bảng màu và độ mờ, cùng với các biểu đồ cung cấp giá trị thang màu xám cho độ cao được liên kết với từng thành phần.
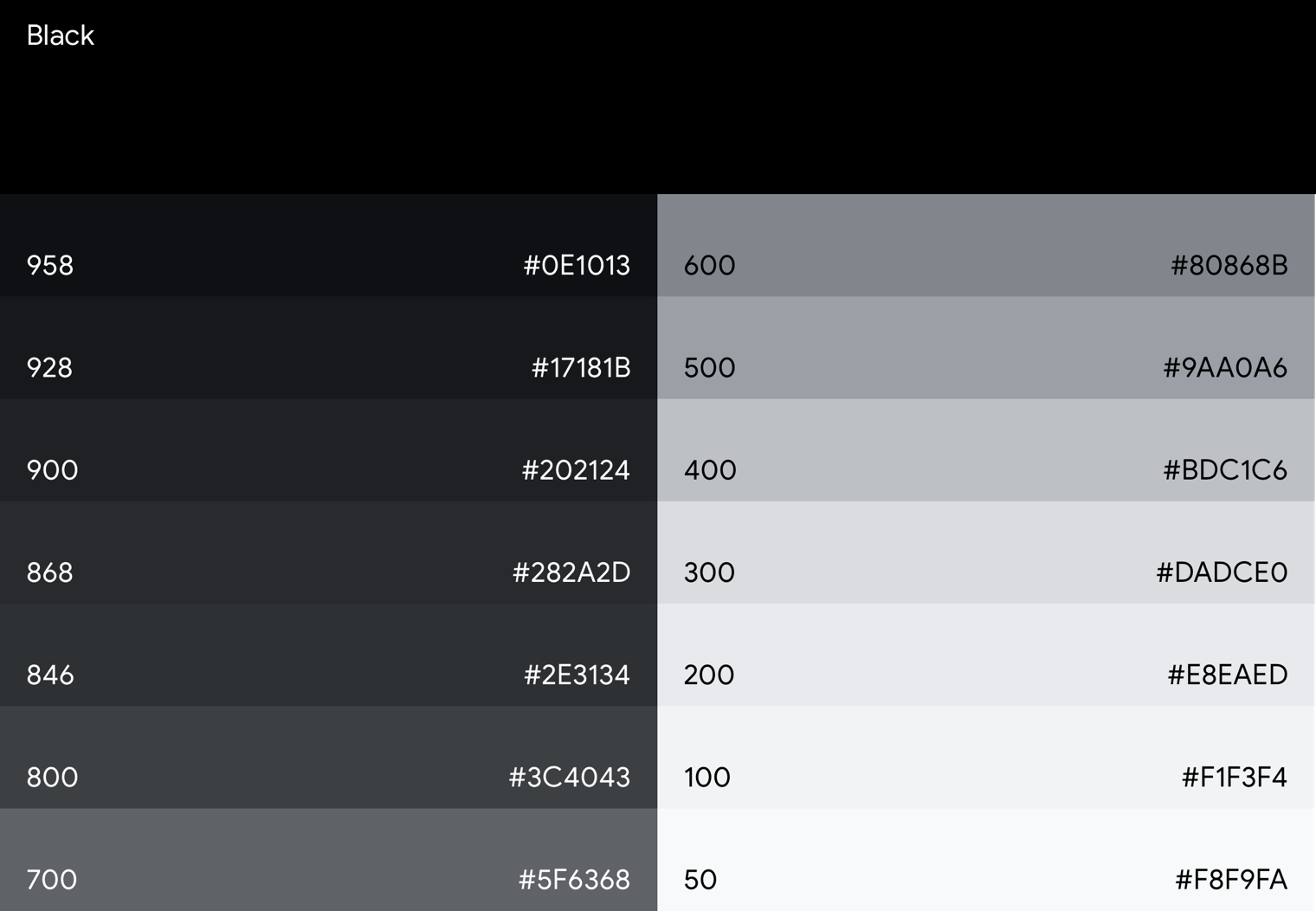
Bảng màu của Android Automotive OS theo thang màu xám
Bảng màu xám của Android Automotive OS được dùng cho các thành phần như văn bản và biểu tượng. Bảng màu này được thiết kế để đáp ứng những yêu cầu riêng của môi trường lái xe.
Bảng màu này cần phải đủ đa dạng để:
- Bao gồm mọi trường hợp sử dụng của giao diện người dùng ở giao diện tối
- Cung cấp đủ phạm vi để xác định hệ thống phân cấp thông qua các điểm khác biệt về sắc độ

Sự khác biệt về sắc độ tạo ra ảo giác về độ sâu ngay cả trên nền đen thật nơi mà không thể nhận thấy bóng. Để cung cấp đủ sự khác biệt về sắc độ, bảng màu thang màu xám của Android Automotive OS sẽ bao gồm các màu xám trung bình. Màu xám Material Design bắt đầu từ Xám 900 tiếp cận các màu sáng hơn quá nhanh; màu sáng hơn hai bước sẽ là Xám 700, quá sáng cho ngữ cảnh tự động.


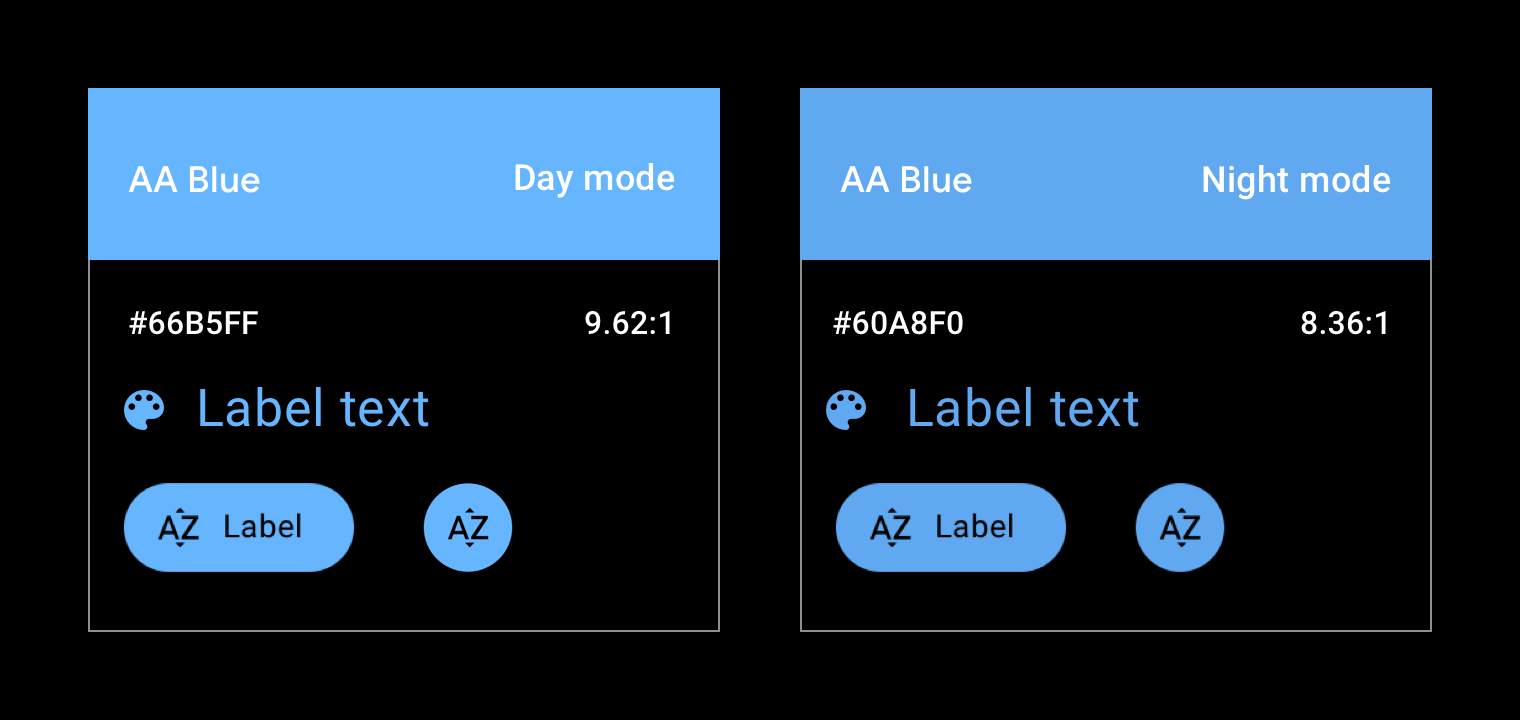
Màu nhấn
Ngoài bảng màu xám ở phần cốt lõi của giao diện Android Automotive OS, bạn có thể dùng các màu khác một cách thận trọng cho các mục đích như vẽ tiêu điểm.
Hiện tại, Android Automotive OS có một màu nhấn chính thức, màu xanh dương được gọi trong thư viện hỗ trợ là "điểm nhấn xe ô tô". Để tăng độ rực màu và sự rực rỡ, màu xanh lam này dịch chuyển một chút so với màu xanh lam chuẩn của Google. Sự thay đổi này giúp màu sắc thoải mái hơn trên bề mặt tối.

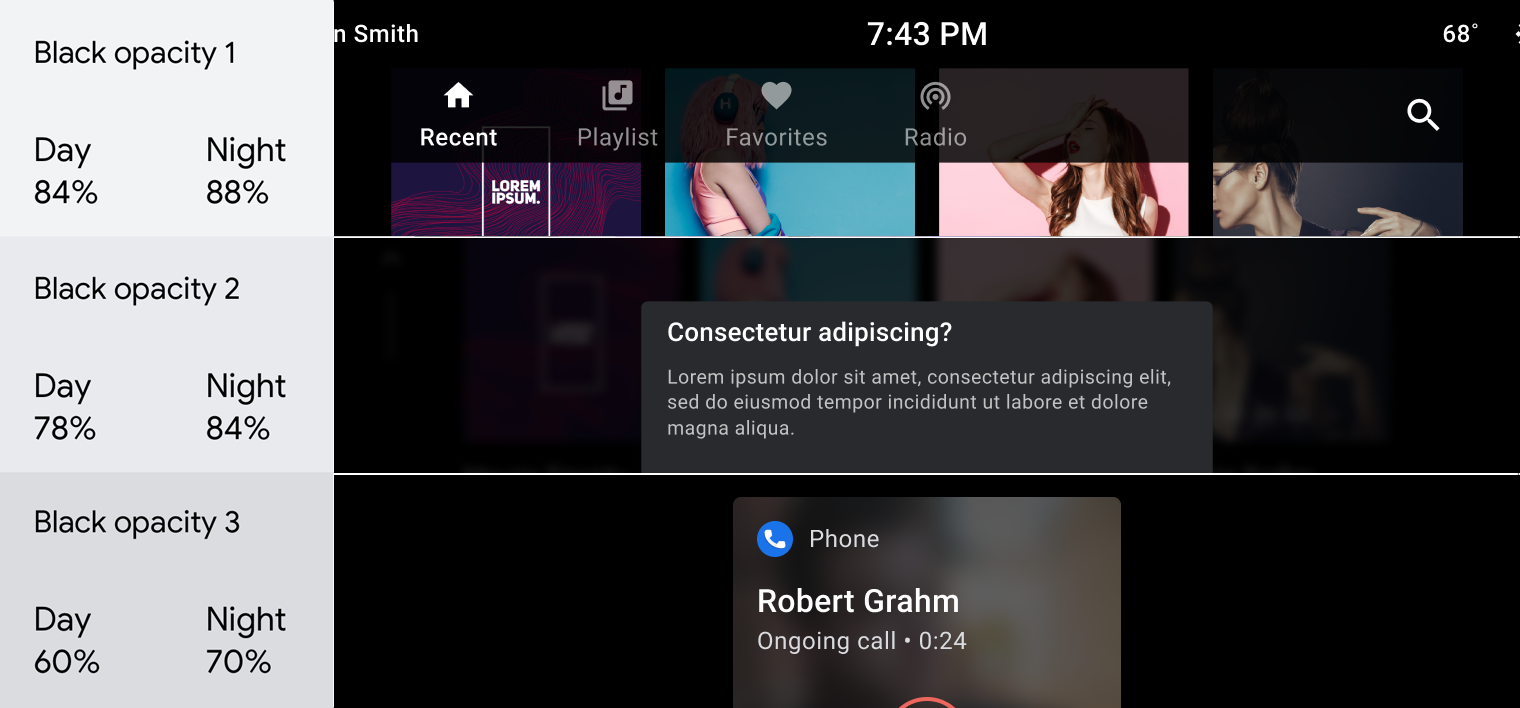
Biểu đồ giá trị độ mờ
Tính rõ ràng truyền tải cảm giác về chiều sâu và củng cố mô hình không gian Material Design. Để sử dụng độ trong suốt một cách hiệu quả, hãy chọn giá trị độ mờ tối hoặc trắng dựa trên trường hợp sử dụng của bạn.
Giá trị độ mờ tối
Trường hợp sử dụng phổ biến nhất cho giá trị độ mờ tối là tạo màn chắn (lớp phủ).

Giá trị độ mờ màu trắng
Các giá trị này chủ yếu được dùng trên văn bản. Chúng đặc biệt hiệu quả khi nền được tô màu. Sử dụng màu xám đồng nhất trên nền màu tối trông quá mờ.

Để biết ví dụ về cách sử dụng độ mờ trong màn chắn và hệ phân cấp văn bản, hãy xem phần Hướng dẫn và ví dụ.
Độ tương phản
Để đáp ứng các nguyên tắc cơ bản về an toàn của Android Automotive OS, tỷ lệ tương phản giữa nền và biểu tượng hoặc văn bản phải tối thiểu là 4,5:1. Để biết thông tin chi tiết về cách tỷ lệ tương phản áp dụng cho các thành phần cụ thể trên giao diện người dùng trên ô tô, hãy xem bài viết Làm cho nội dung dễ đọc.

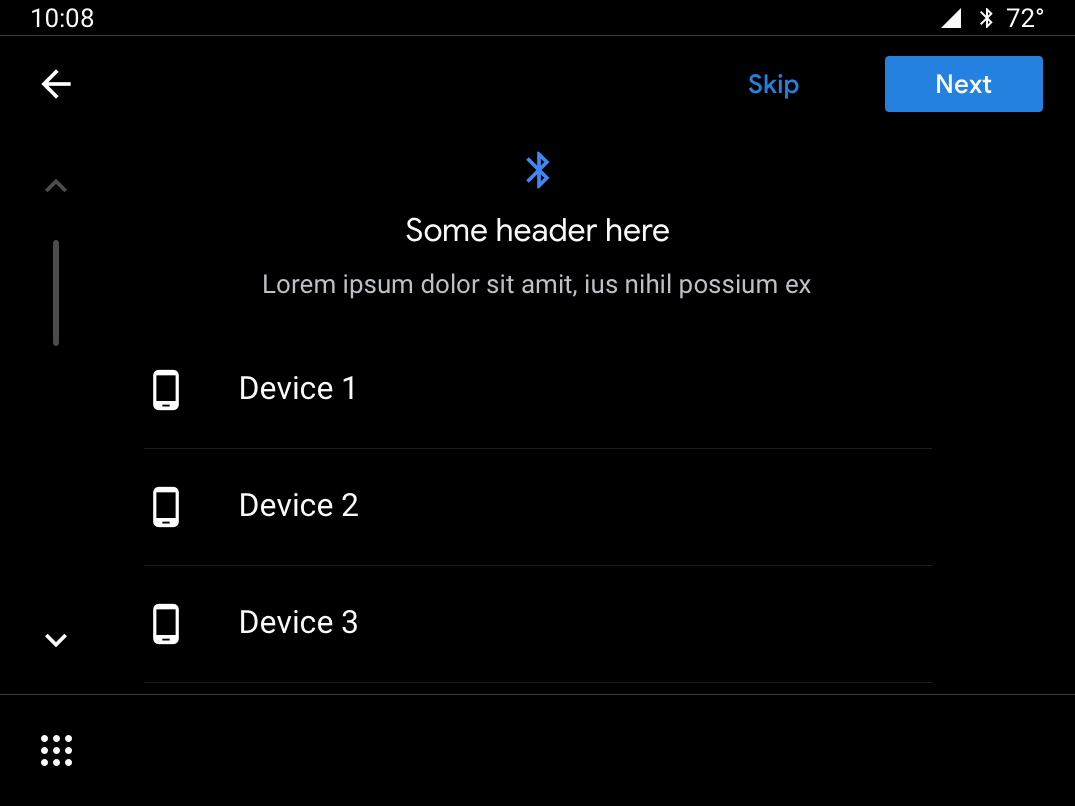
Việc nên làm

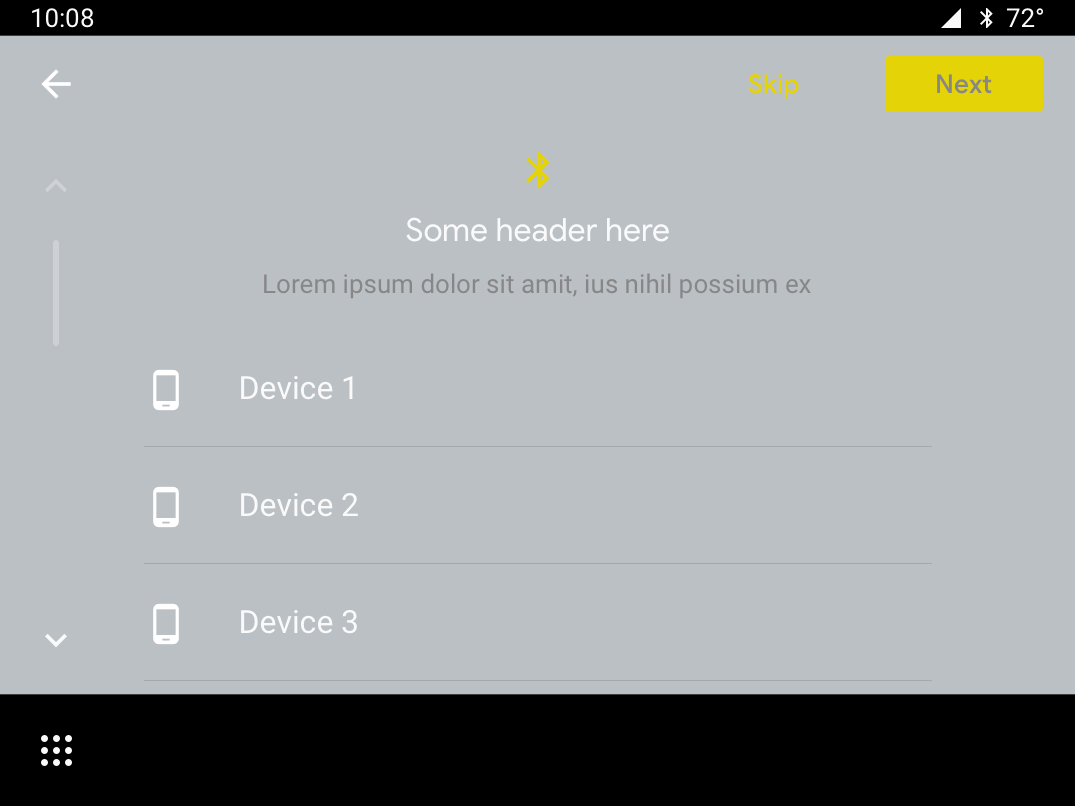
Việc không nên làm
Hướng dẫn và ví dụ
Giao diện người dùng màu tối của Android Automotive OS gọn gàng, đơn giản và ít sử dụng màu sắc. Ngoài việc sử dụng giá trị màu sắc, tông màu và độ mờ thích hợp cho các phần tử trên giao diện người dùng (xem phần Bảng màu và độ dốc), điều quan trọng là bạn cũng phải đảm bảo mọi trường hợp sử dụng màu và độ dốc màu đều có mục đích.
Phần này cung cấp hướng dẫn và ví dụ về cách áp dụng độ trong suốt, độ mờ và màu sắc để đạt được nhiều mục tiêu khác nhau. Các mục tiêu này bao gồm:
- Che khuất nền
- Duy trì sự nhất quán
- Thiết lập một hệ phân cấp trực quan thu hút người dùng tập trung vào các thao tác chính.
- Phân biệt thực thể trong danh sách
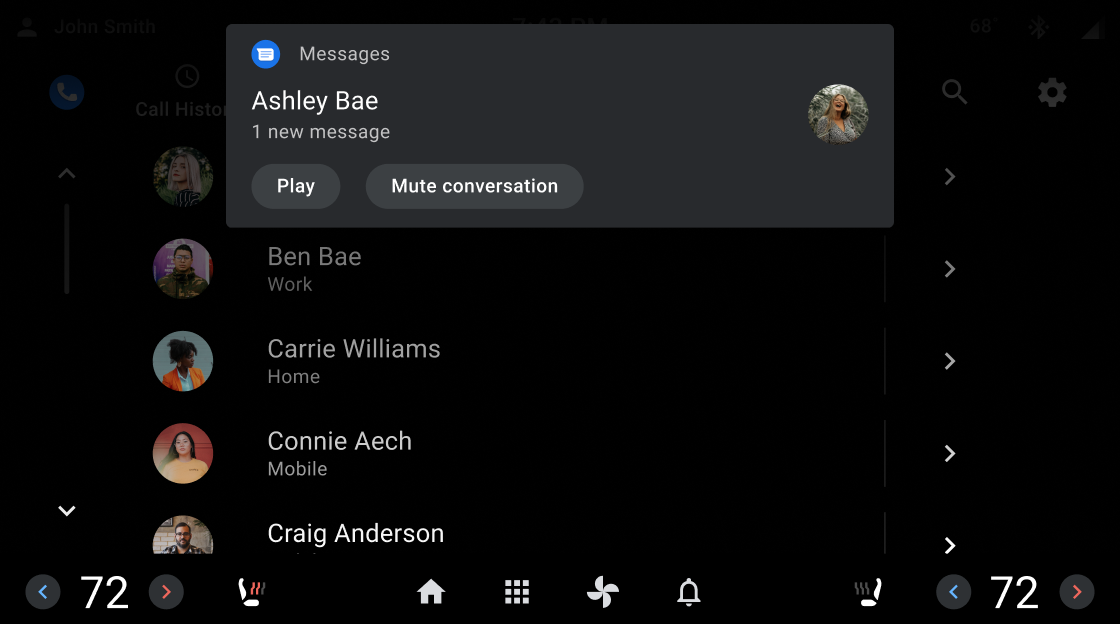
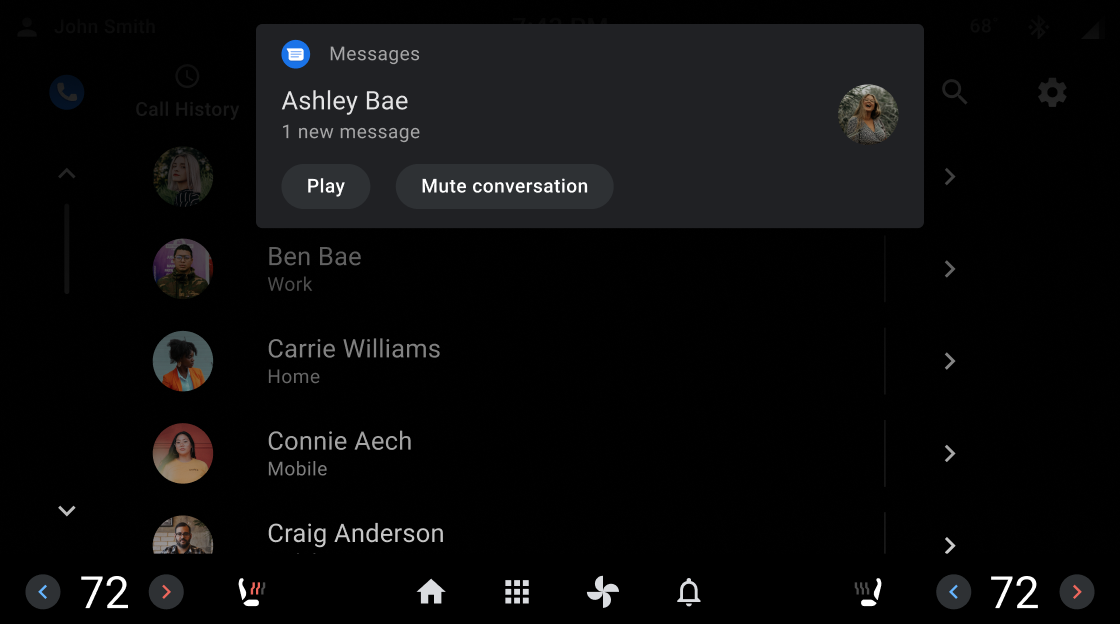
Phông nền che khuất có màn chắn
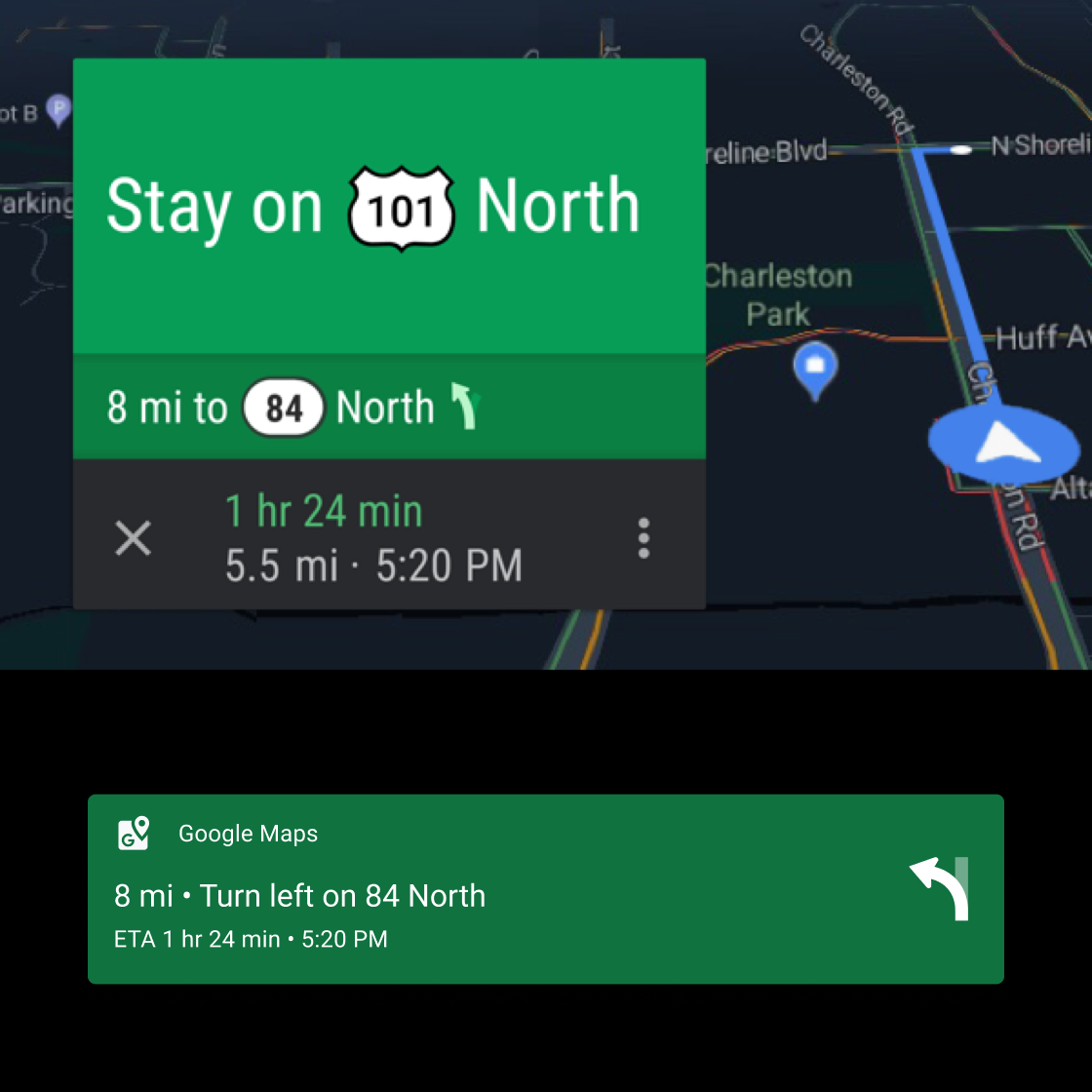
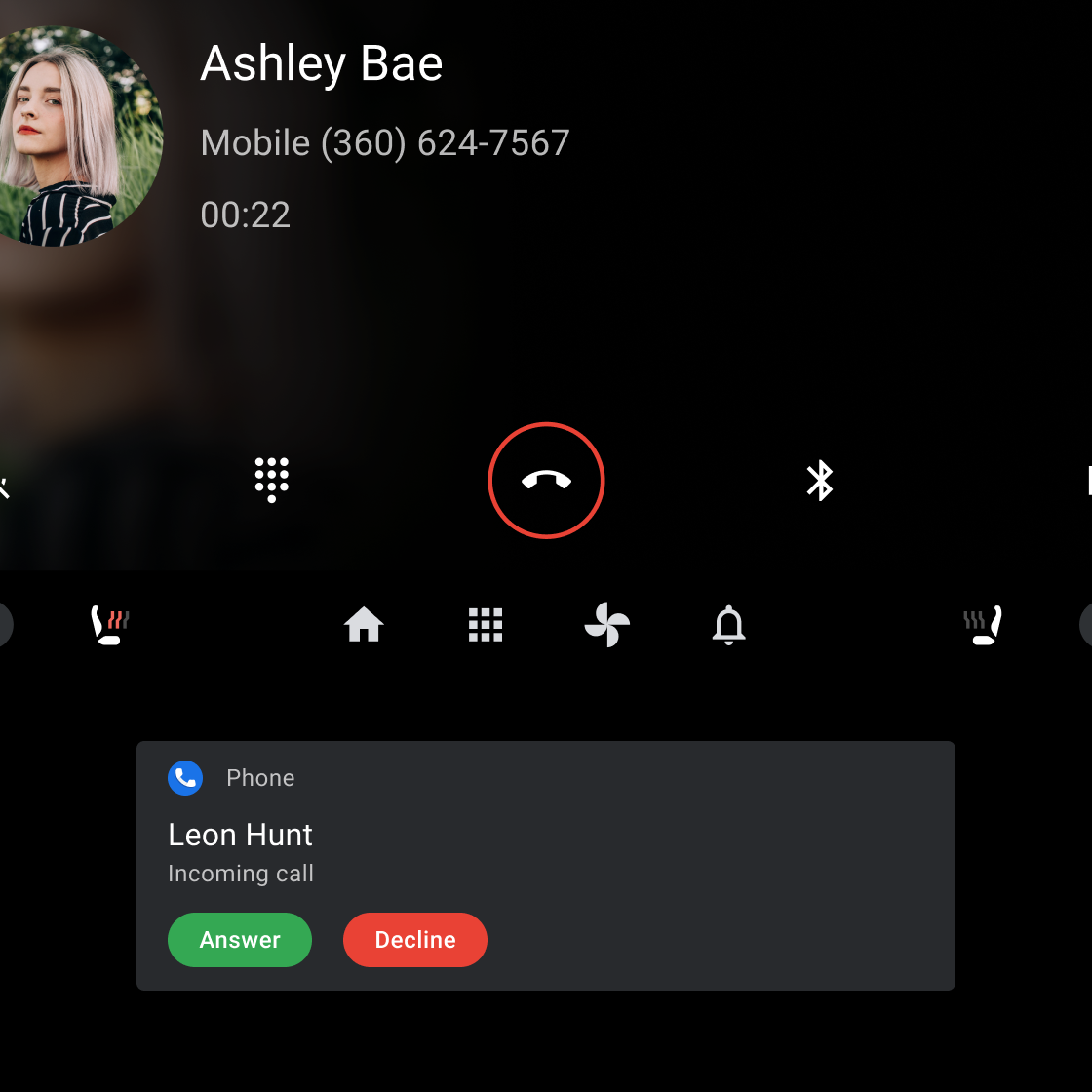
Màn chắn toàn màn hình (lớp phủ) được dùng để che nền phía sau các yếu tố gây phiền toái, chẳng hạn như hộp thoại yêu cầu người dùng hành động. Màn chắn một phần được dùng để thu hút sự chú ý đến phần chuyển đổi của các thành phần, chẳng hạn như thông báo.




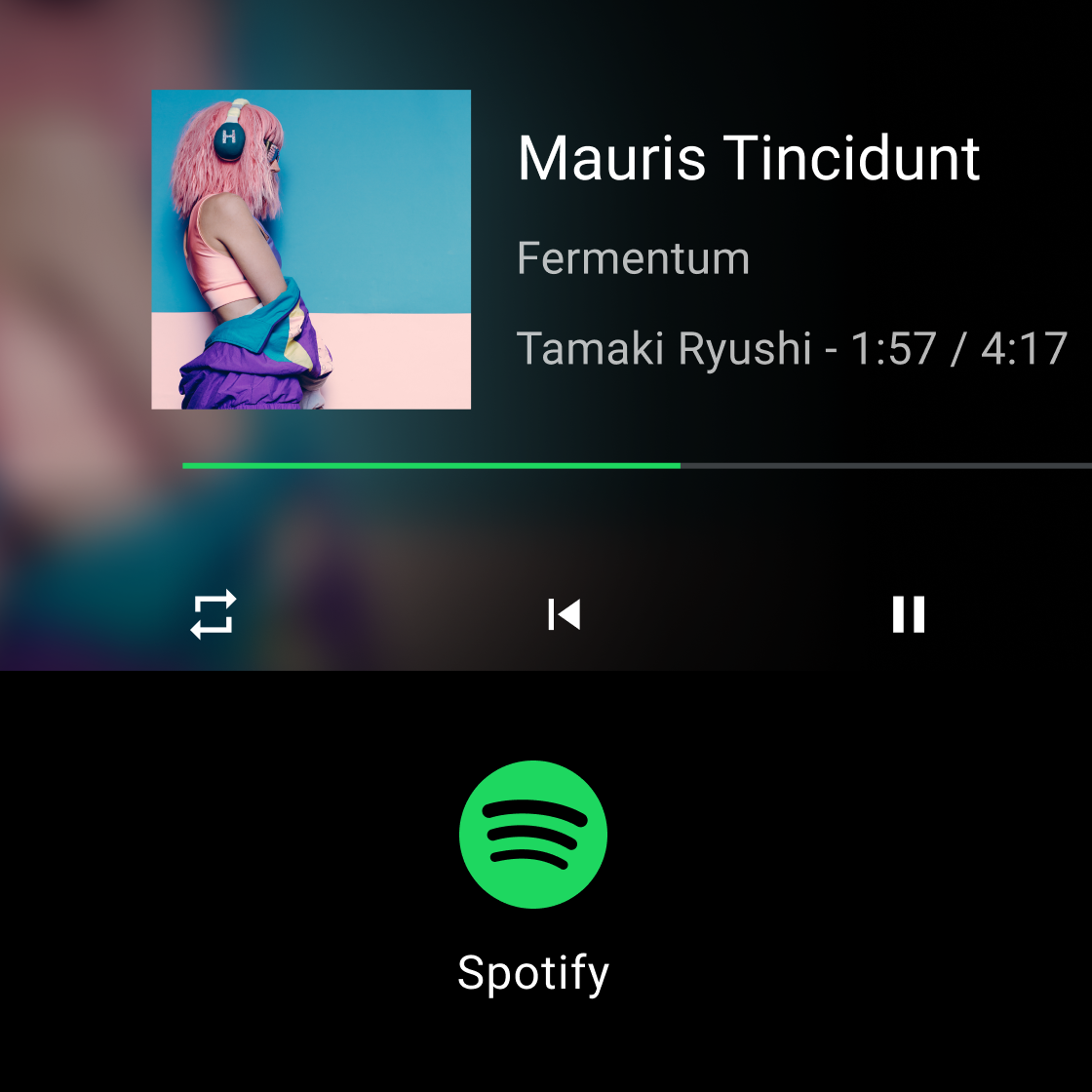
Duy trì sự nhất quán về màu sắc
Màu sắc là tín hiệu hữu ích để củng cố bộ nhớ và khả năng nhận dạng. Hãy sử dụng thành phần này để tạo trải nghiệm nhất quán giữa các màn hình.

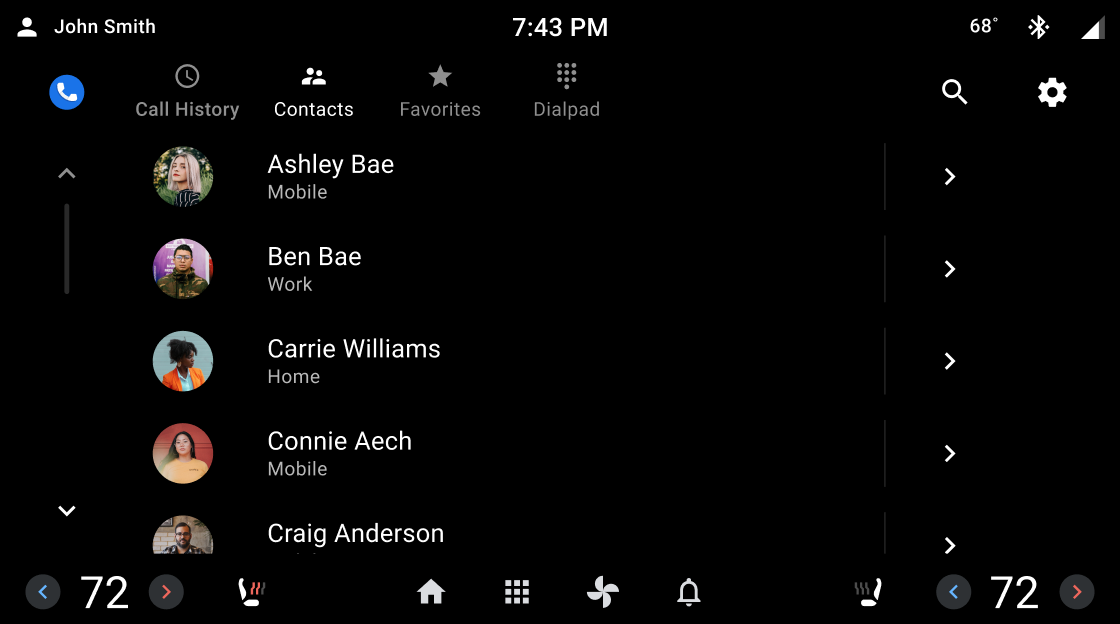
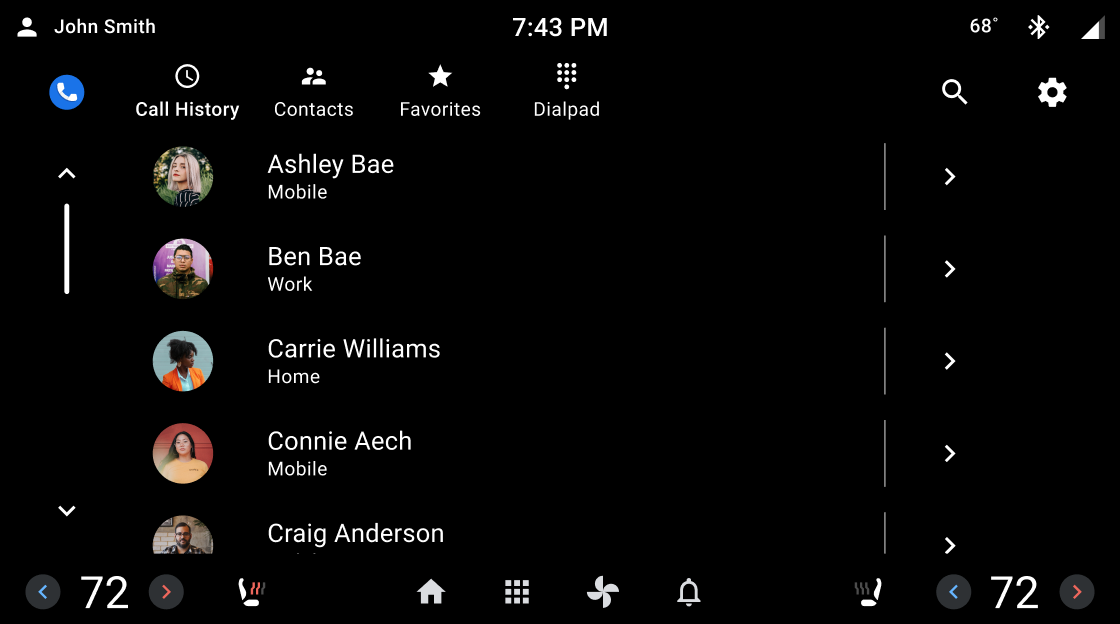
Việc nên làm

Việc nên làm

Việc nên làm

Việc không nên làm
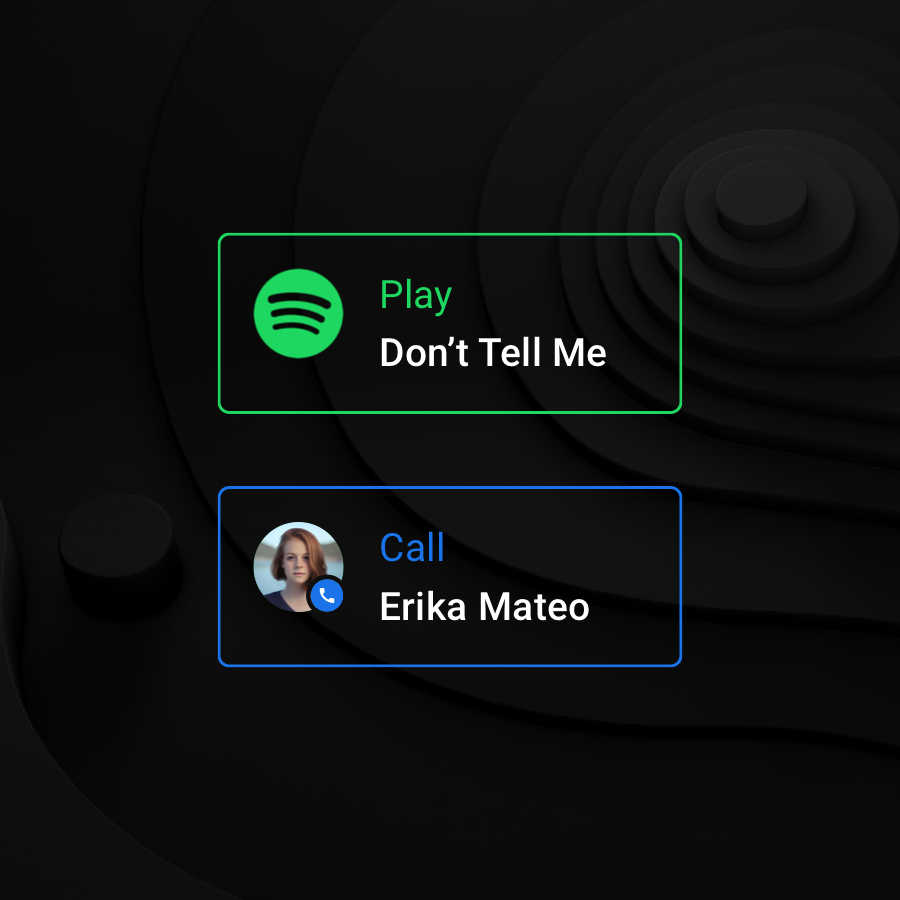
Thiết lập hệ phân cấp trực quan
Sử dụng các giá trị độ mờ màu trắng để tạo hệ thống phân cấp hình ảnh mạnh mẽ và nhất quán. Các giá trị độ mờ 88, 72 và 56 chứa độ tương phản vừa đủ để đáp ứng các yêu cầu về khả năng tiếp cận trong khi tạo ra một môi trường đọc thoải mái trên nền tối. Sử dụng độ mờ 96% cho tất cả màu trắng cho chế độ ban đêm.

Việc nên làm

Việc không nên làm
