Nếu ứng dụng của bạn bắt buộc phải đăng nhập, bạn cần cung cấp một quy trình đăng nhập có ít nhất một phương thức đăng nhập được đề xuất.
Bạn có thể tạo quy trình này bằng cách điều chỉnh mã mẫu được cung cấp. Quy trình này bao gồm những bước sau:
- Chọn phương thức đăng nhập chính (và mọi phương thức dự phòng)
- Điều chỉnh nội dung của màn hình đăng nhập
- Tuỳ chỉnh kiểu hình ảnh
Mã mẫu được cung cấp trong ứng dụng Universal Android Music Player (UAMP) Automotive. Mã này được thiết kế để thích ứng với nhiều kích thước màn hình, vì vậy, bạn không cần phải giải quyết các câu hỏi về chế độ dọc và chế độ ngang.
Khi bạn điều chỉnh mã mẫu cho ứng dụng của mình, nguyên tắc được cung cấp ở đây sẽ giúp bạn đảm bảo trải nghiệm đăng nhập của bạn vẫn được tối ưu hoá cho xe. Để tìm hiểu cách người dùng truy cập vào trải nghiệm đăng nhập của bạn, hãy xem phần Đăng nhập, cài đặt và tìm kiếm.
Chọn phương thức đăng nhập
Bước đầu tiên để điều chỉnh mã mẫu là quyết định phương thức đăng nhập trong 3 phương thức đăng nhập mà bạn muốn cung cấp.
| Phương thức đăng nhập | Cách thức hoạt động |
|---|---|
|
A) Đăng nhập bằng Google
(rất nên dùng) |
Nhập Tài khoản Google và mật khẩu |
|
B) Đăng nhập bằng điện thoại
(nên dùng làm phương án dự phòng hoặc làm lựa chọn chính nếu ứng dụng của bạn không hỗ trợ đăng nhập bằng Google) |
Nhập mã PIN từ màn hình ô tô trên điện thoại hoặc ngược lại |
|
C) Đăng nhập thông thường
(tốt nhất là phương thức dự phòng) |
Nhập tên người dùng (hoặc email) và mật khẩu cho ứng dụng |
Đăng nhập bằng Google nên được xem là lựa chọn chính nếu ứng dụng của bạn hỗ trợ tính năng này, vì đây là lựa chọn dễ nhất cho người dùng. Nếu ứng dụng của bạn không hỗ trợ tính năng đăng nhập bằng Google, thì đăng nhập bằng điện thoại sẽ là lựa chọn tốt nhất tiếp theo.
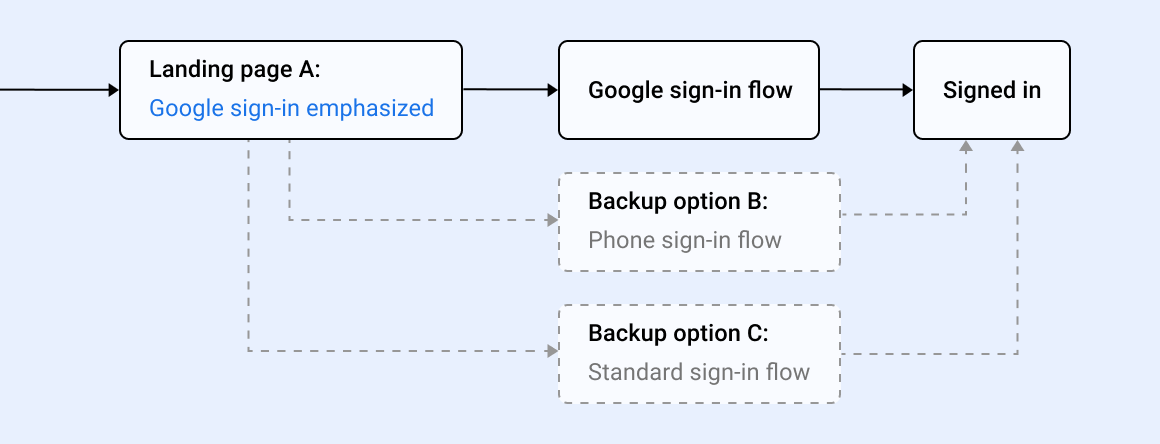
Quy trình đăng nhập trong mã mẫu bao gồm các màn hình cho cả 3 phương thức. Sau khi đã quyết định các tuỳ chọn mình đang hỗ trợ (cả tuỳ chọn chính và mọi tuỳ chọn dự phòng mà bạn có thể muốn hỗ trợ), bạn có thể tắt mọi tuỳ chọn còn lại trong mã mẫu và tập trung vào việc tuỳ chỉnh các màn hình còn lại.
A) Đăng nhập bằng Google
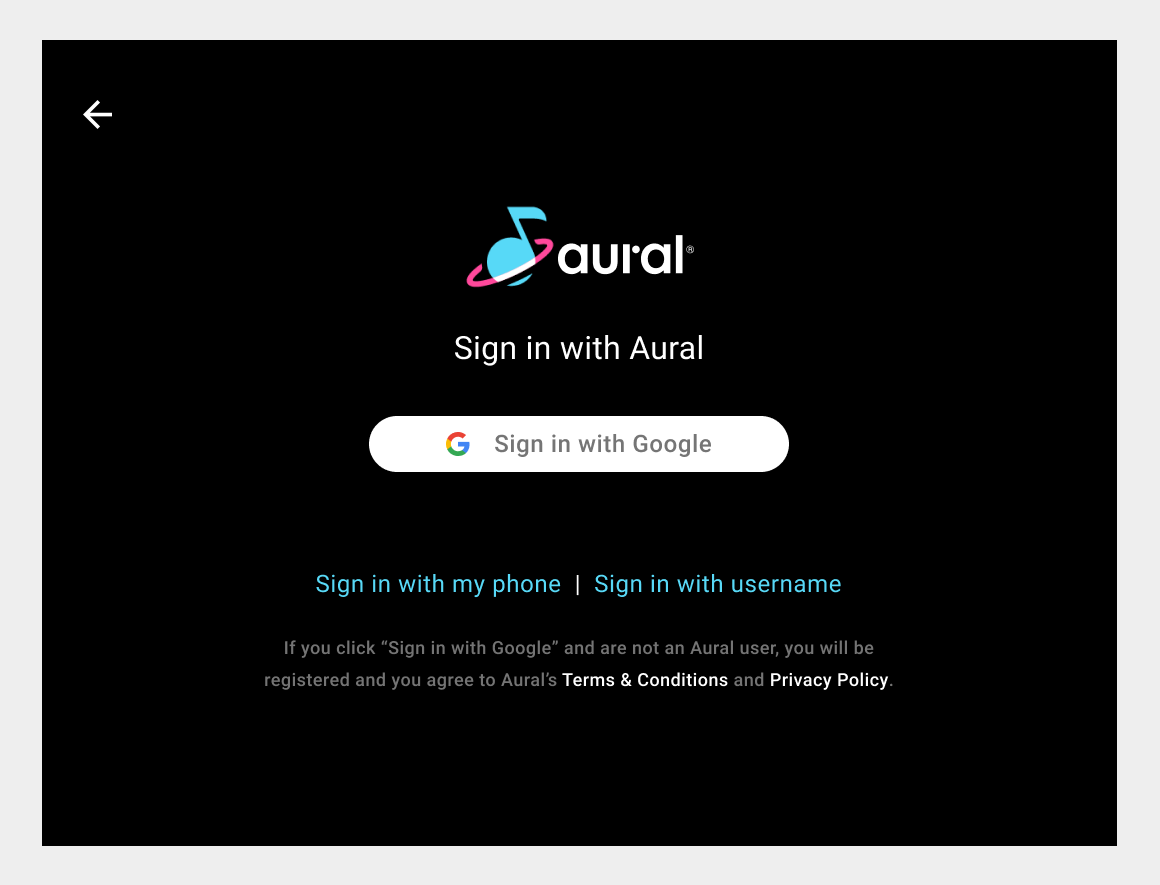
Nếu ứng dụng của bạn hỗ trợ tính năng đăng nhập bằng Google và tính năng đăng nhập bằng Google có trong hệ thống, tốt nhất là bạn nên đặt phương thức này làm lựa chọn chính trong quy trình đăng nhập. Việc này rất dễ dàng đối với người dùng vì họ chỉ cần xác nhận Tài khoản Google hiện có của mình.
Nếu bạn cung cấp tính năng đăng nhập bằng điện thoại hoặc đăng nhập thông thường, thì các lựa chọn này phải được trình bày dưới dạng các lựa chọn dự phòng có sẵn qua các đường liên kết văn bản ở cuối màn hình đích.

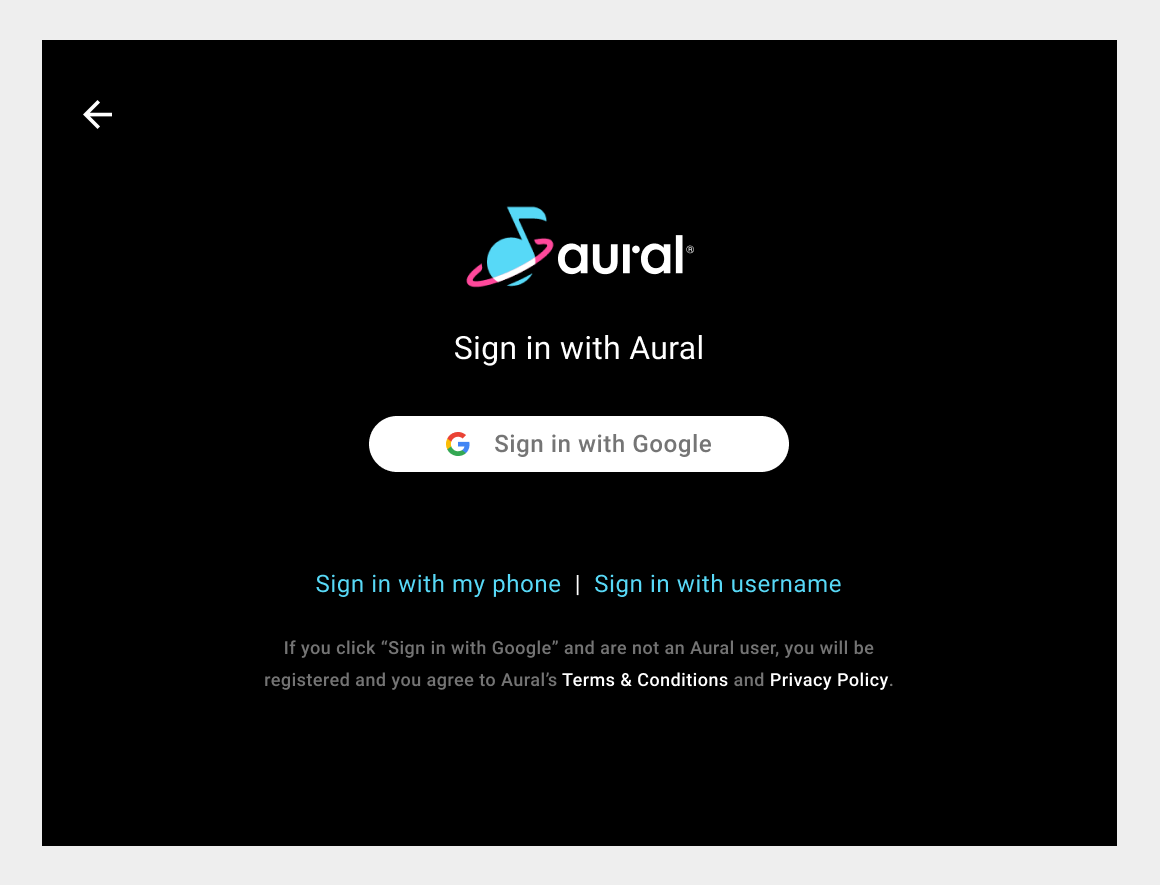
Quy trình đăng nhập bằng Google
Với tính năng đăng nhập bằng Google, trang đích là màn hình duy nhất bạn cần thiết kế, trừ phi bạn cũng cung cấp tuỳ chọn dự phòng. Đăng nhập bằng điện thoại và Đăng nhập thông thường tóm tắt các màn hình và quy trình cho các tuỳ chọn đó.

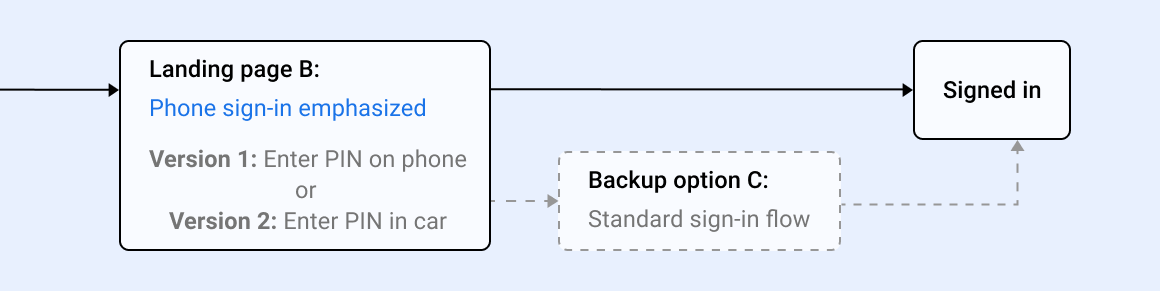
B) Đăng nhập bằng điện thoại
Nếu ứng dụng của bạn không hỗ trợ tính năng đăng nhập bằng Google, tốt nhất bạn nên đặt lựa chọn đăng nhập bằng điện thoại làm lựa chọn chính trong quy trình đăng nhập. (Bạn cũng có thể cung cấp tính năng đăng nhập bằng điện thoại làm phương án dự phòng để đăng nhập bằng Google.) Với tính năng đăng nhập bằng điện thoại, người dùng không cần phải nhớ tên người dùng hoặc mật khẩu. Thay vào đó, họ nhập mã PIN được cung cấp cho mình.
Bạn có thể đăng nhập bằng điện thoại bằng một trong 2 cách:
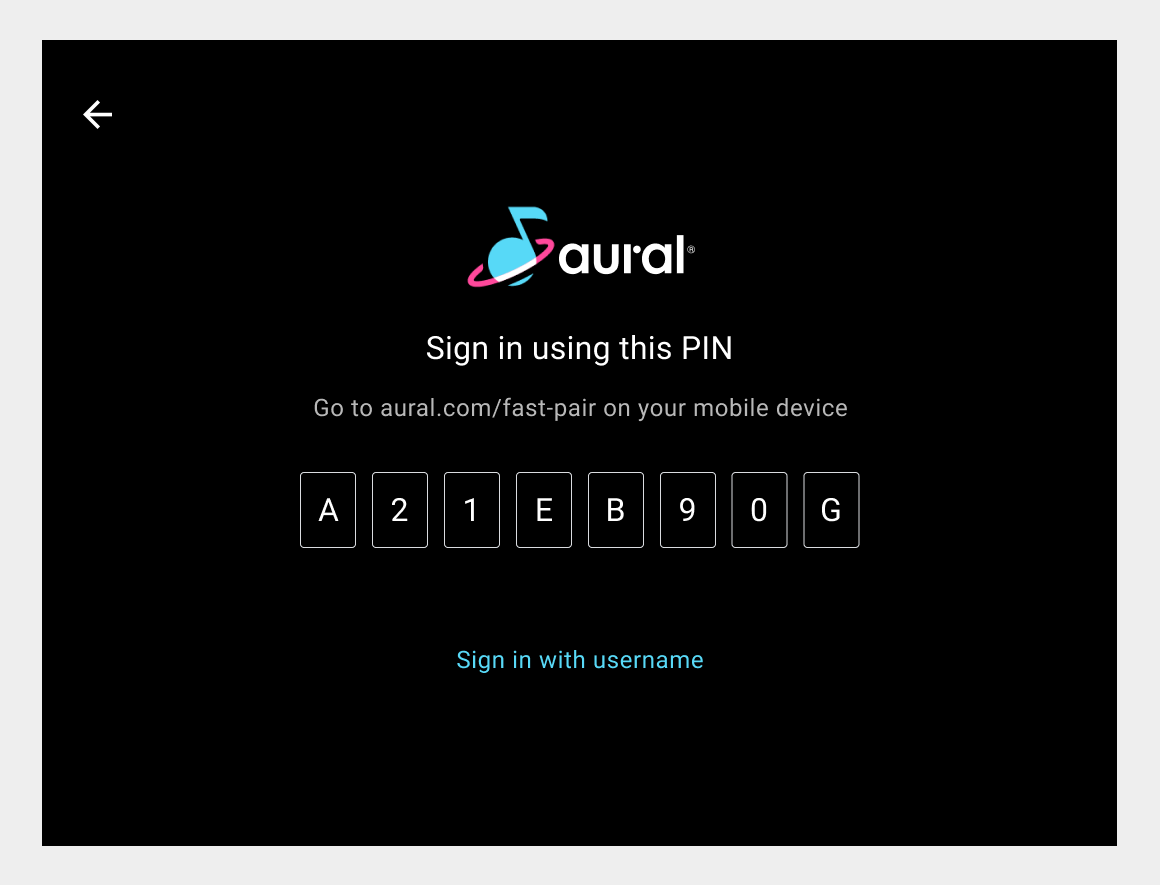
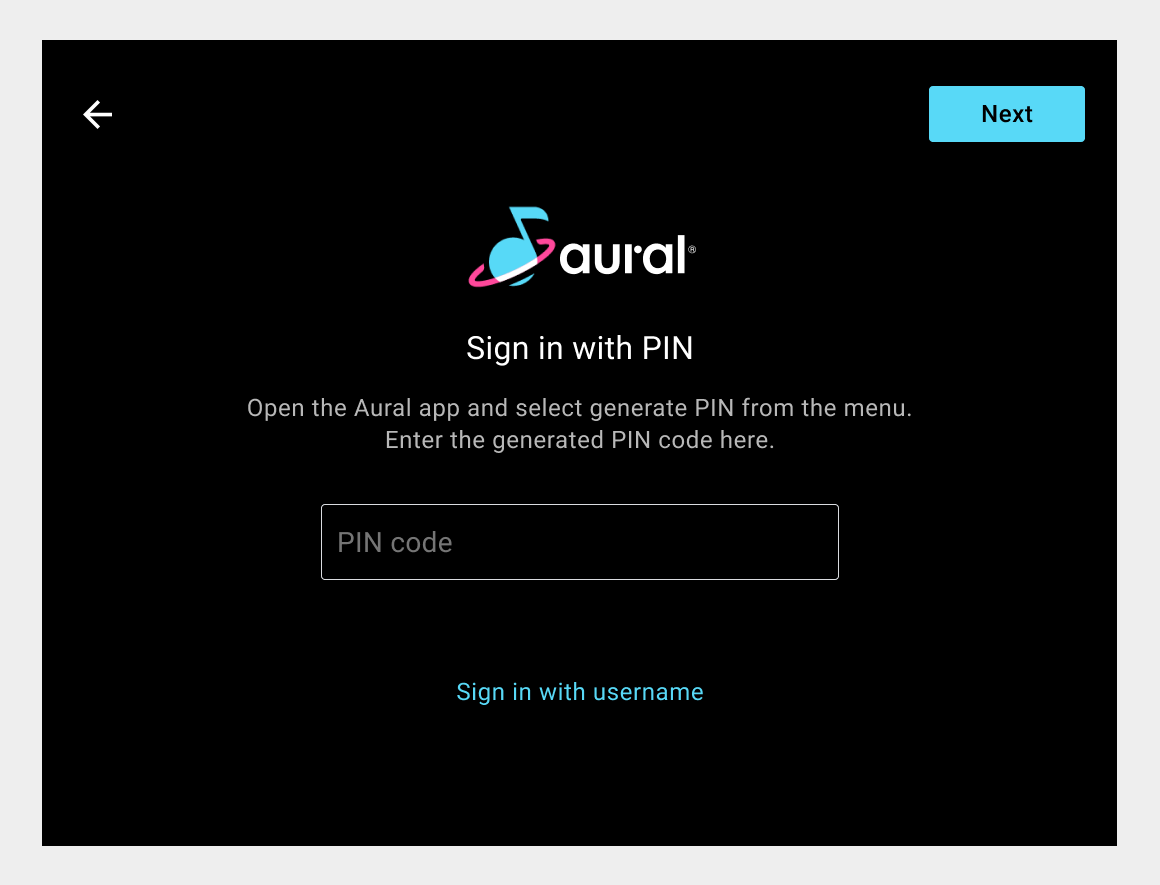
- Người dùng thấy mã PIN trên màn hình ô tô rồi nhập mã đó vào điện thoại của họ
- Người dùng tra cứu mã PIN trên điện thoại và nhập mã PIN đó trên màn hình ô tô
Nếu phương thức tên người dùng và mật khẩu tiêu chuẩn cũng được cung cấp thì phương thức này phải hiển thị dưới dạng tuỳ chọn dự phòng có sẵn từ đường liên kết văn bản ở cuối màn hình đích.


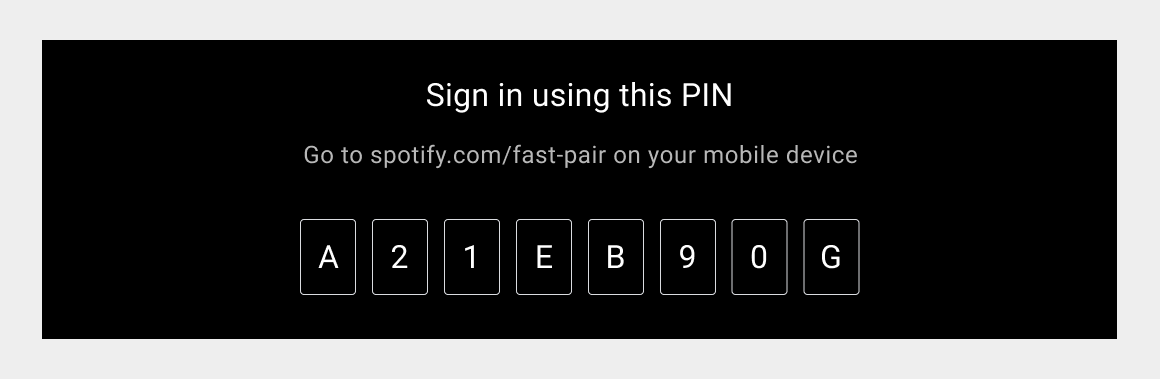
Quy trình đăng nhập bằng điện thoại
Với tính năng Đăng nhập bằng điện thoại, bạn có thể chọn trong hai phiên bản trang đích: một phiên bản cho thấy mã PIN để truy cập trên điện thoại và một phiên bản cho phép người dùng nhập mã PIN được cung cấp trên điện thoại.
Màn hình cho trang đích là màn hình duy nhất bạn cần thiết kế, trừ phi bạn cũng cung cấp lựa chọn Đăng nhập tiêu chuẩn làm lựa chọn dự phòng.

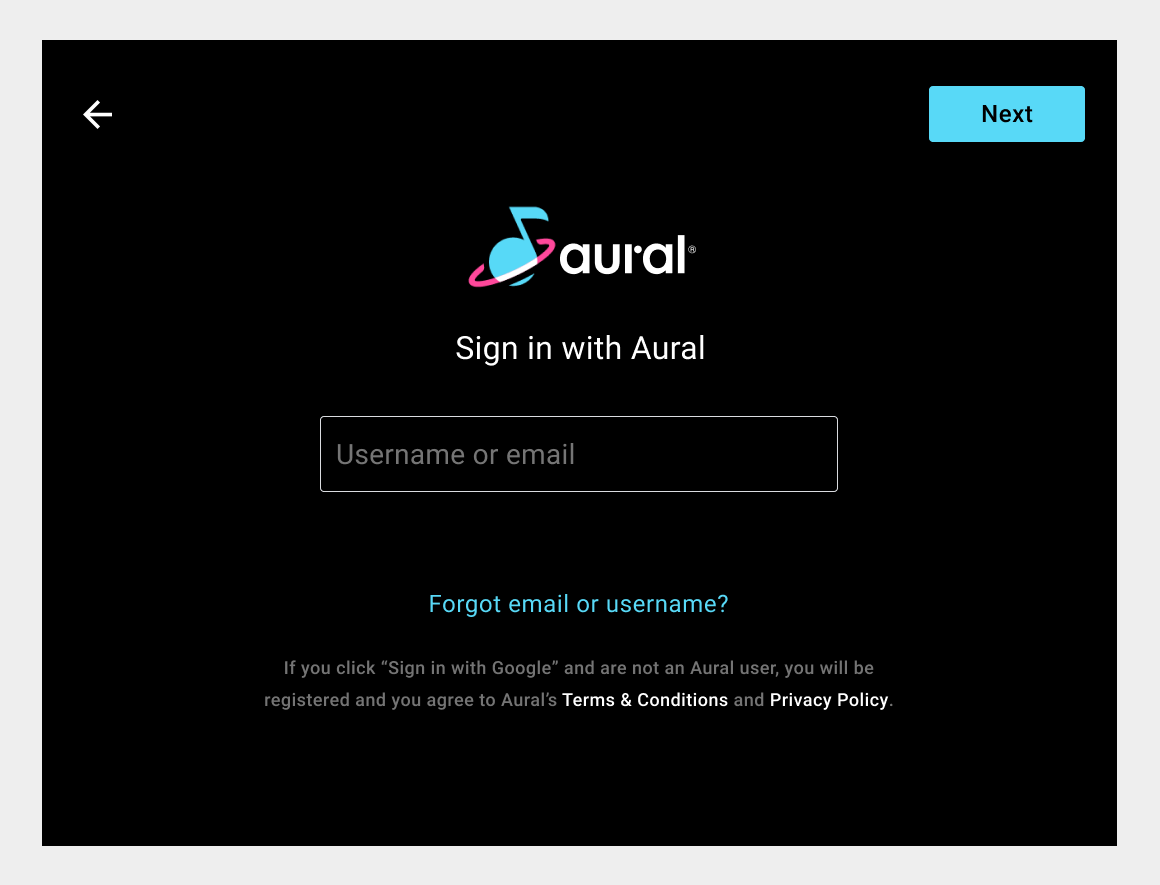
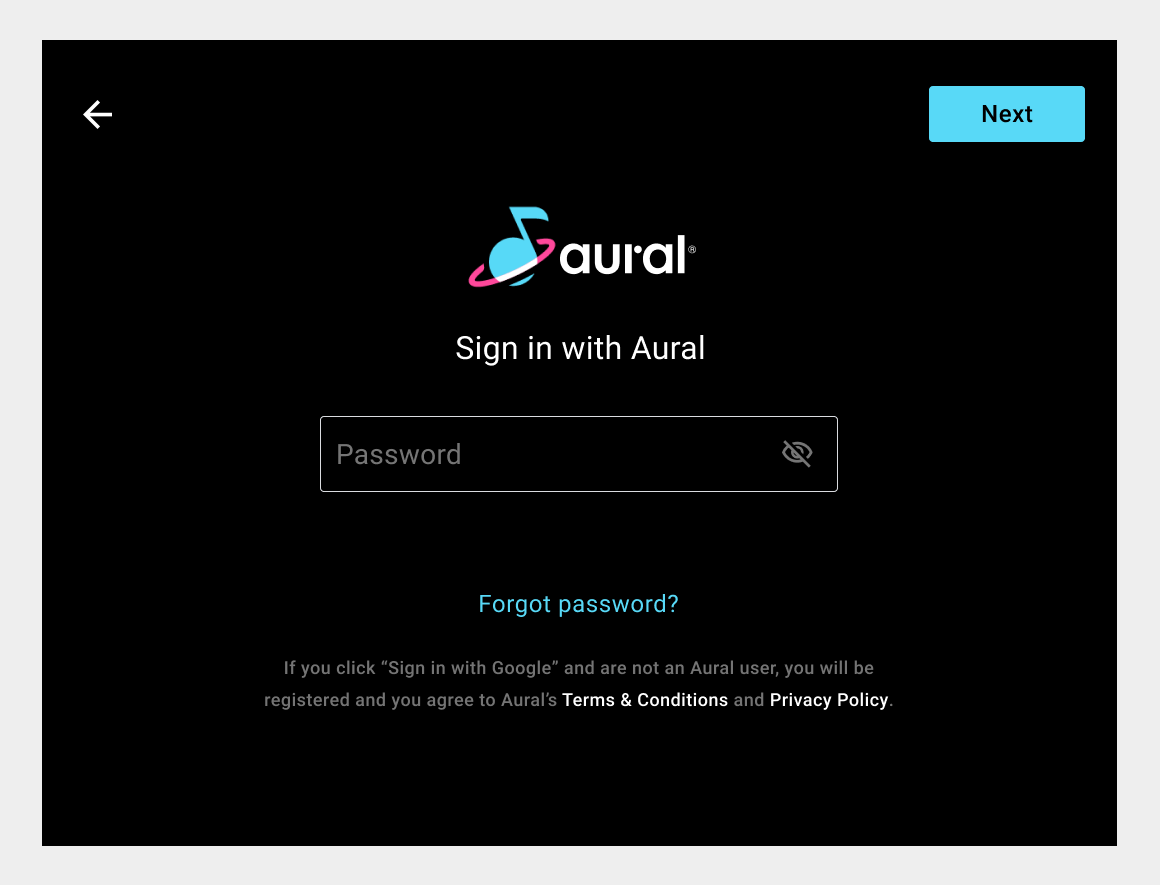
C) Đăng nhập thông thường
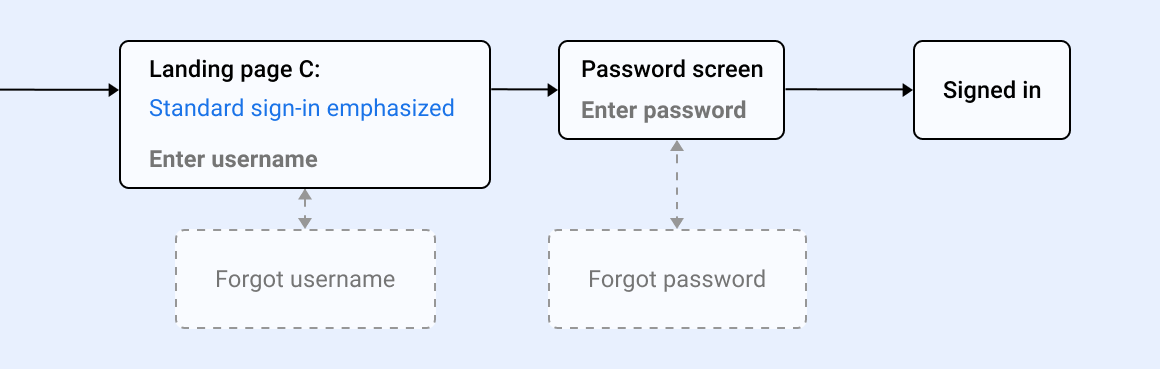
Quy trình đăng nhập tiêu chuẩn cho ứng dụng yêu cầu người dùng nhập tên người dùng (hoặc email) trên trang đích, sau đó nhập mật khẩu ở trang tiếp theo.
Tính năng đăng nhập tiêu chuẩn có thể được cung cấp dưới dạng phương án dự phòng để đăng nhập bằng Google hoặc đăng nhập bằng điện thoại. Hoặc nếu cả hai tuỳ chọn còn lại đều không được hỗ trợ, thì đó có thể là tuỳ chọn đăng nhập chính. Tuy nhiên, bạn không nên sử dụng phương thức đăng nhập thông thường làm tuỳ chọn chính, vì phương thức này bao gồm nhiều bước và ghi nhớ tên người dùng cũng như mật khẩu.
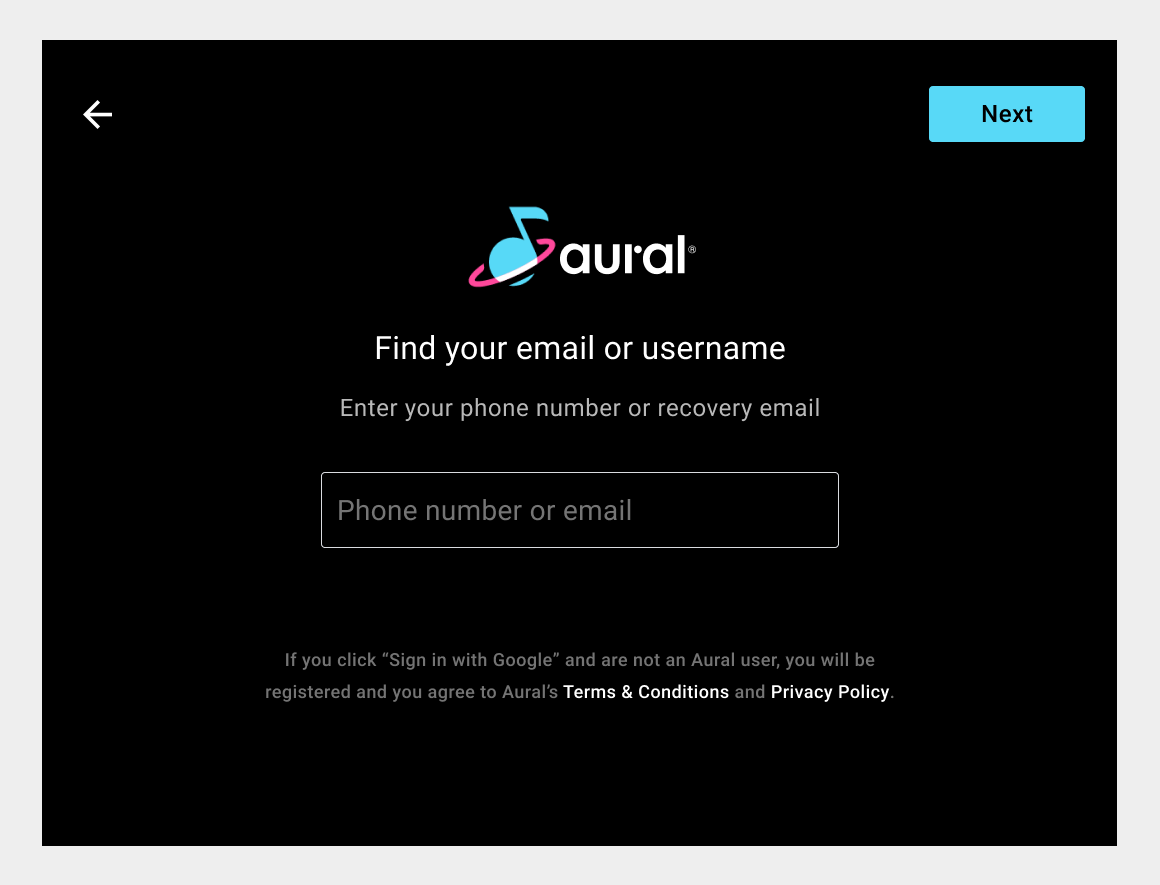
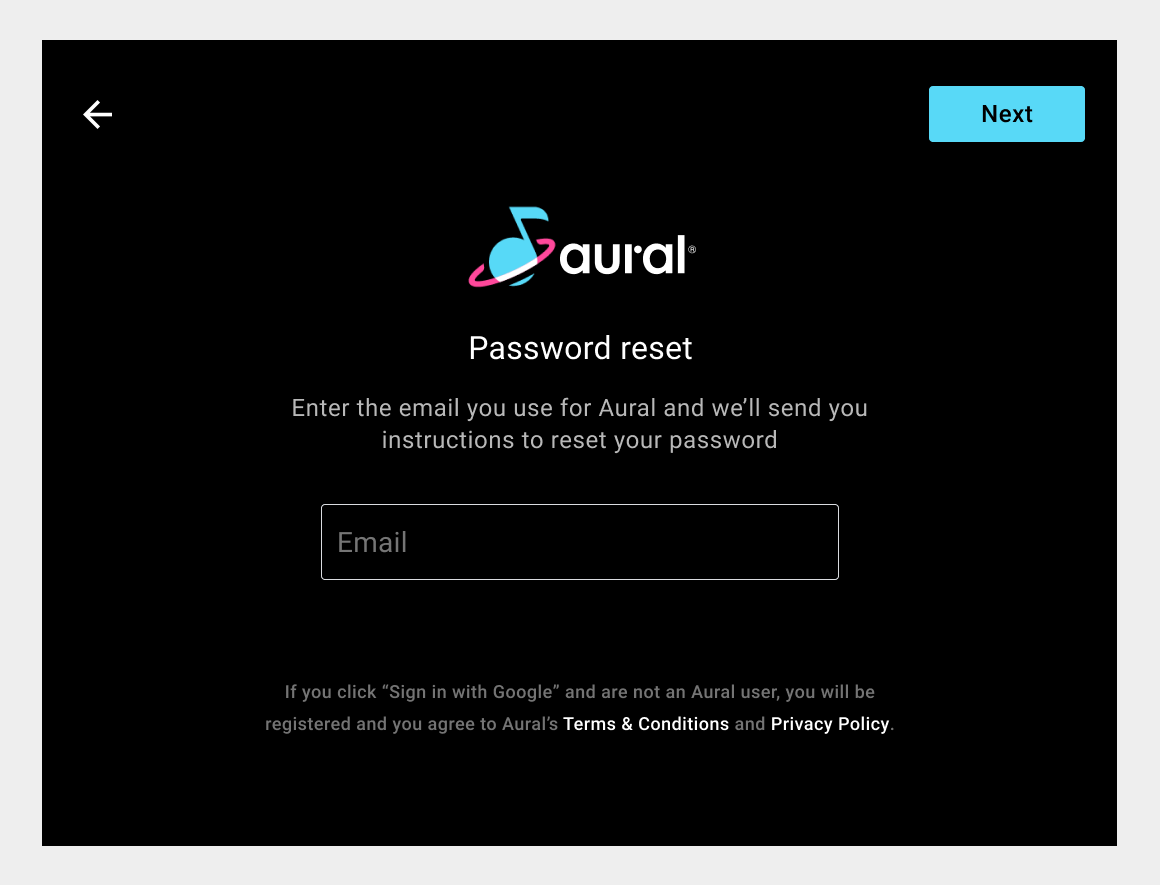
Do người dùng không phải lúc nào cũng nhớ tên người dùng và mật khẩu nên điều quan trọng là bạn phải cung cấp các tuỳ chọn để truy xuất hoặc đặt lại tên người dùng và mật khẩu. Những tuỳ chọn này phải được cung cấp qua đường liên kết văn bản ở cuối màn hình nhập để chúng không thu hút sự chú ý bằng các thao tác chính là nhập tên người dùng và mật khẩu.




Quy trình đăng nhập thông thường
Quy trình đăng nhập thông thường là một chuỗi 2 màn hình (mục nhập tên người dùng và mục nhập mật khẩu), với các chuyến đi phụ tùy chọn đến 2 màn hình khác. Bạn sẽ cần sử dụng phiên bản của cả 4 màn hình.

Điều chỉnh nội dung màn hình
Sau khi xác định phương thức đăng nhập mà ứng dụng của bạn sẽ hỗ trợ, bạn sẽ biết màn hình nào sẽ được đưa vào quy trình đăng nhập. Tuỳ thuộc vào nội dung bạn chọn hỗ trợ, bạn có thể có bất cứ vị trí nào từ 1 đến 6 màn hình mà bạn cần để xác định nội dung (và kiểu, như được thảo luận trong phần Tuỳ chỉnh kiểu).
Nếu chọn đăng nhập bằng Google hoặc đăng nhập bằng điện thoại không có tuỳ chọn dự phòng, bạn sẽ có 1 màn hình đăng nhập để tạo. Mặt khác, nếu chọn đăng nhập bằng Google bằng cả hai tuỳ chọn khác làm phương thức dự phòng, thì bạn sẽ có 6 màn hình (1 màn hình cho chế độ đăng nhập bằng Google, 1 màn hình cho chế độ đăng nhập bằng điện thoại và 4 màn hình cho chế độ đăng nhập thông thường).
Ví dụ về các màn hình này được hiển thị trong các phần Đăng nhập bằng Google, đăng nhập trên điện thoại và đăng nhập thông thường. Nếu đang làm việc từ mã mẫu, bạn có thể sửa đổi phiên bản của các màn hình này được tạo trong mã. Nếu không sử dụng mã mẫu, bạn vẫn nên sử dụng các ví dụ này làm mô hình.
Bạn cần phải điều chỉnh một số nội dung của các màn hình này, bao gồm:
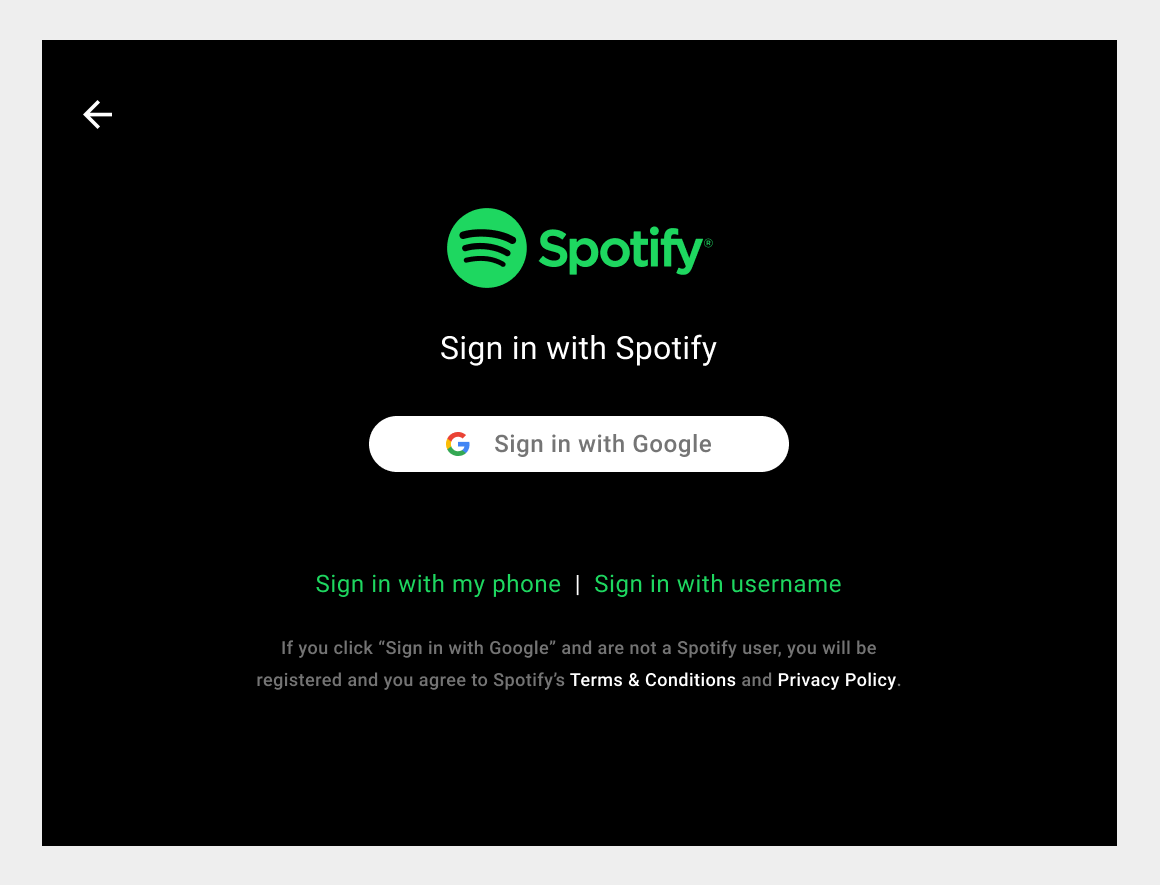
- Thay thế biểu trưng của ứng dụng Aural hư cấu bằng biểu trưng ứng dụng của bạn
- Sửa đổi văn bản và đường liên kết để dẫn chiếu đến ứng dụng và nội dung liên quan của bạn
- Điều chỉnh logic hiển thị mã PIN
Việc thay thế biểu trưng và logic hiển thị mã PIN sẽ được thảo luận chi tiết hơn bên dưới.
Thay thế biểu trưng ứng dụng
Sau khi xoá các màn hình không cần thiết khỏi mã mẫu, bạn cần đảm bảo các màn hình còn lại hiển thị biểu trưng ứng dụng thay vì biểu trưng của ứng dụng Aural giả định. Việc thay thế này có thể ảnh hưởng đến các khía cạnh khác của thiết kế trang, như thảo luận dưới đây.


Việc thay thế biểu trưng có thể dẫn bạn đến các tinh chỉnh khác, chẳng hạn như tuỳ chỉnh màu của các phần tử trang khác hoặc điều chỉnh khoảng trống xung quanh biểu trưng.
Tuỳ chỉnh màu sắc cho phù hợp với biểu trưng
Để đảm bảo biểu trưng ứng dụng phù hợp với các phần tử trang xung quanh, bạn có thể tuỳ chỉnh mã đăng nhập để sử dụng màu nhấn của ứng dụng. Bạn sẽ thảo luận về cách tuỳ chỉnh kiểu trong bước tiếp theo, Tuỳ chỉnh kiểu.

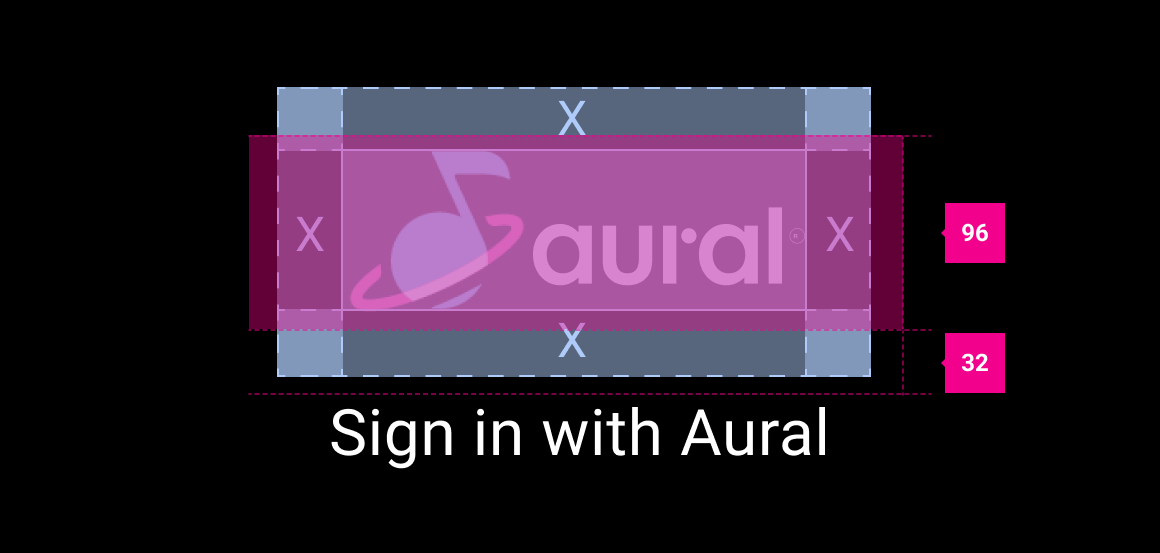
Điều chỉnh khoảng trống của biểu trưng
Sau khi thay thế biểu trưng Aural bằng biểu trưng của ứng dụng (biểu trưng này sẽ được điều chỉnh tỷ lệ cho cùng kích thước với biểu trưng Aural), kiểm tra khoảng cách xung quanh biểu trưng. Nếu khoảng không gian trống không đáp ứng được nguyên tắc sử dụng thương hiệu, bạn có thể thêm khoảng trống xung quanh các cạnh của biểu trưng trong tệp biểu trưng.

Một phương pháp khác là điều chỉnh khoảng cách trên màn hình. Tuy nhiên, với phương pháp này,bạn cần điều chỉnh riêng khoảng cách xung quanh biểu trưng cho mỗi bố cục. Vì lý do này, thêm khoảng trống trong tệp biểu trưng là cách dễ nhất để tăng khoảng trống xung quanh biểu trưng.
Điều chỉnh logic hiển thị mã PIN
Quy trình đăng nhập mẫu sẽ tạo mã PIN một cách ngẫu nhiên bằng một hàm RAND đơn giản. Để triển khai một phương thức tạo mã PIN dựa trên logic kinh doanh mạnh mẽ hơn, bạn cần sửa đổi mã liên quan trong PinCodeSignInFragment.kt, một phần của ứng dụng Universal Android Music Player (UAMP) Automotive.

Tuỳ chỉnh kiểu
Sau khi điều chỉnh nội dung của màn hình đăng nhập, bạn có thể áp dụng kiểu phù hợp với thương hiệu trên toàn cầu cho các khía cạnh của giao diện người dùng ảnh hưởng đến nhiều màn hình.
Bạn có thể muốn tuỳ chỉnh bất kỳ hoặc tất cả các mục sau để phản ánh phong cách thương hiệu của mình:
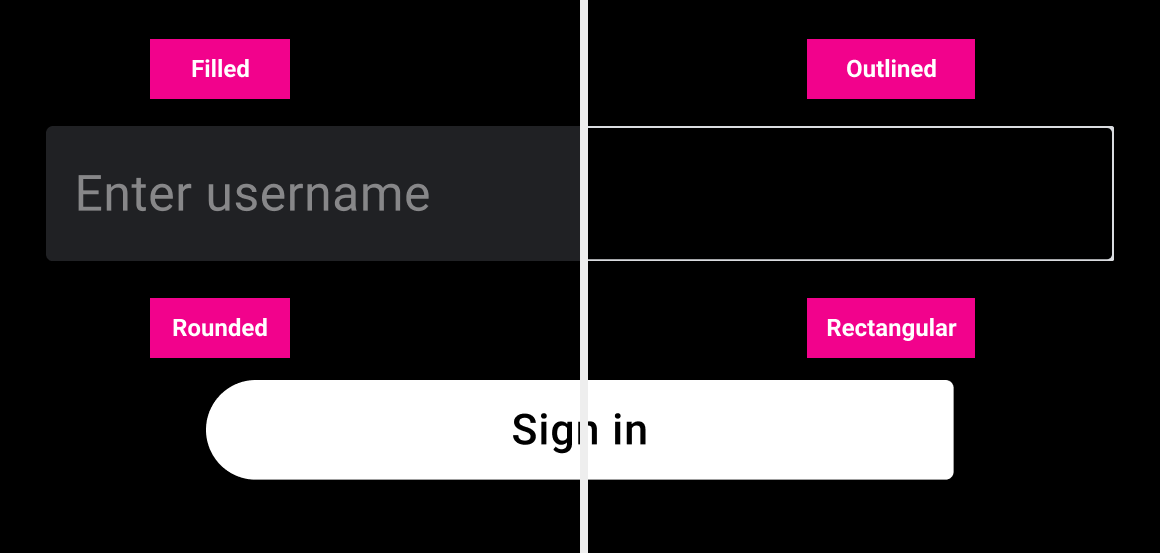
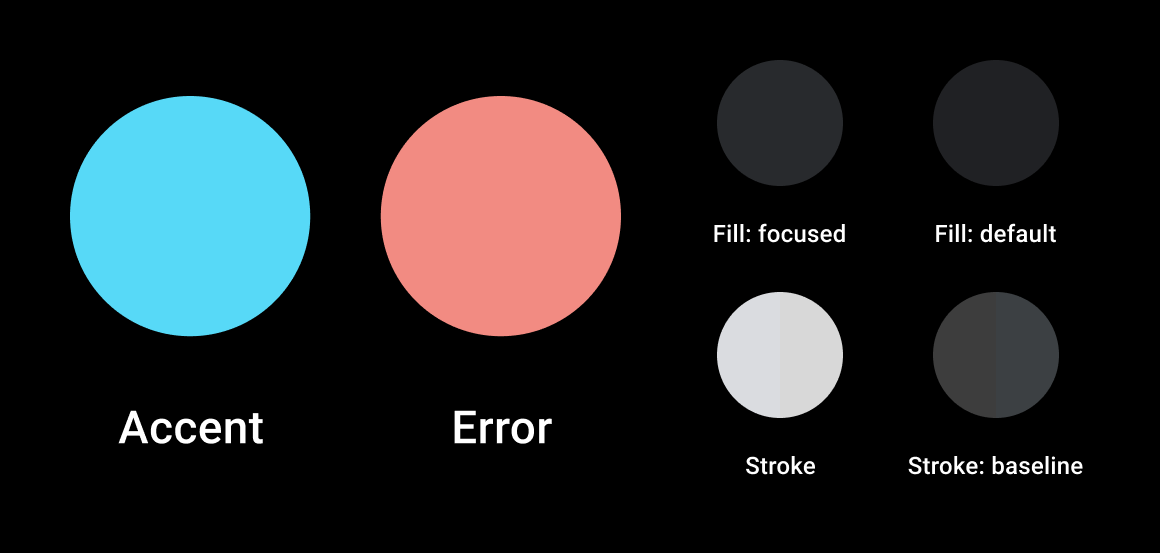
- Kiểu trường nhập: tô màu nền, có đường viền hoặc gạch dưới
- Kiểu nút: tròn hoặc hình chữ nhật
- Màu: màu nhấn, màu nút và văn bản, màu nền và nét vẽ biểu mẫu, lỗi biểu mẫu
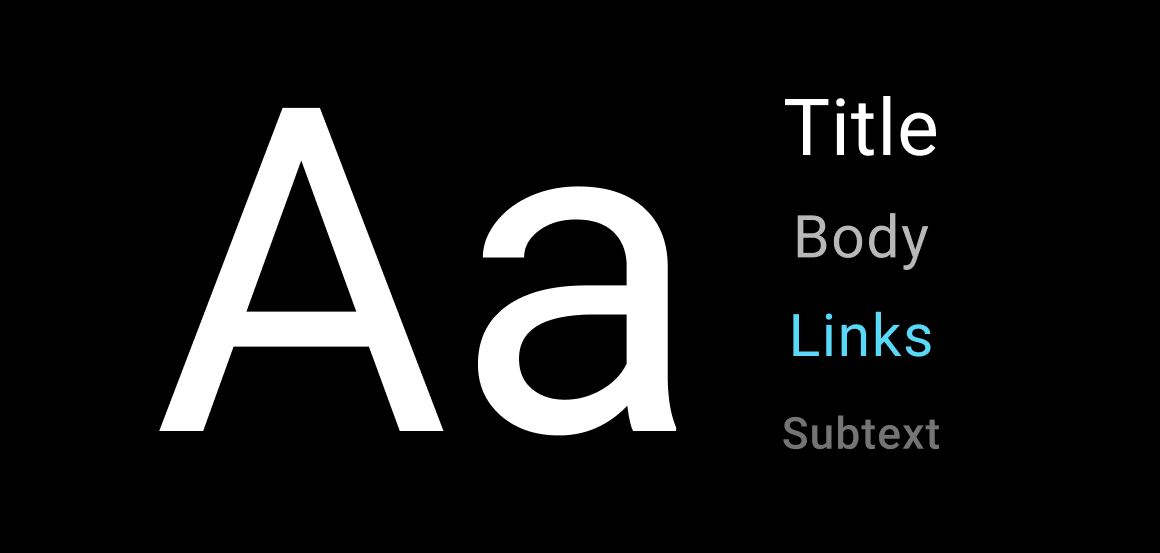
- Kiểu chữ: phông chữ, cỡ chữ
Dưới đây là ví dụ về một số cách tuỳ chỉnh này. Lưu ý rằng kiểu tuỳ chỉnh phải duy trì độ tương phản, kích thước tối thiểu cho đích chạm và văn bản, cũng như các yêu cầu khác nêu trong Nguyên tắc về màn hình tuỳ chỉnh.

Các trường và nút nhập
Quy trình đăng nhập mẫu sử dụng các trường nhập có đường viền và nút được bo tròn làm kiểu mặc định. Hãy tiếp tục và thay đổi các kiểu mặc định này nếu các kiểu khác nhau (ví dụ: nút hình chữ nhật thay vì nút tròn) sẽ thể hiện thương hiệu của bạn tốt hơn.

Màu sắc
Tuỳ chỉnh màu nhấn và màu trạng thái lỗi dùng trong biểu mẫu và nút là một cách hữu ích để thể hiện thương hiệu của bạn trong suốt quy trình đăng nhập. Việc tuỳ chỉnh các màu này cũng quan trọng để đảm bảo rằng các trường nhập, nút và đường liên kết trông đẹp mắt trên cùng một trang với biểu trưng ứng dụng, thay vì xung đột với nhau.
Đảm bảo rằng mọi màu bạn chỉ định đều duy trì tỷ lệ tương phản tối thiểu là 4,5:1 giữa các phần tử trang liền kề. Để được hướng dẫn thêm về màu sắc, cũng như thông tin chi tiết về bảng màu dùng trong Android Automotive OS, hãy tham khảo bài viết Nền tảng về hình ảnh: Màu sắc.

Kiểu chữ
Mặc dù kiểu chữ trong quy trình đăng nhập mẫu có thể được tuỳ chỉnh, nhưng hãy thận trọng khi thực hiện bất kỳ thay đổi nào có thể ảnh hưởng đến mức độ dễ đọc. Hãy tham khảo Nền tảng trực quan: Kiểu chữ để biết thông tin về phông chữ, kích thước kiểu tối thiểu và các cân nhắc khác liên quan đến khả năng đọc văn bản trên màn hình ô tô.
Nguyên tắc đăng nhập
Các nguyên tắc trong phần này liên quan đến cách hoạt động của tính năng đăng nhập để tối ưu hoá khả năng sử dụng trong Android Automotive OS. Quy trình đăng nhập mẫu được cung cấp trong ứng dụng Universal Android Music Player (UAMP) gần như đáp ứng các nguyên tắc này. Phần này không cung cấp cách tạo tài khoản, vì việc đó yêu cầu logic dành riêng cho ứng dụng.
Nếu bạn đã làm theo quy trình tuỳ chỉnh được mô tả trong phần này và không thay đổi cách hoạt động của mã, thì quy trình đăng nhập của bạn sẽ tuân theo các nguyên tắc bên dưới. Tuy nhiên, hãy nhớ kiểm tra để đảm bảo rằng kiểu tuỳ chỉnh của bạn đáp ứng các yêu cầu chung nêu trong Nguyên tắc về màn hình tuỳ chỉnh.
Nếu bạn đã thực hiện nhiều sửa đổi hơn đáng kể đối với màn hình hoặc mã đăng nhập, ngoài những nội dung mô tả trong phần này, hãy kiểm tra quy trình đăng nhập theo Nguyên tắc chung đối với màn hình tuỳ chỉnh và nguyên tắc đăng nhập cụ thể ở bên dưới.
| Mức yêu cầu | Nguyên tắc |
|---|---|
| NÊN |
Nhà phát triển ứng dụng nên:
|
| CÓ THỂ |
Nhà phát triển ứng dụng có thể:
|
Rationale:
Trải nghiệm nội dung nghe nhìn nhất quán. Màn hình đăng nhập được thiết kế cho một ứng dụng đa phương tiện phải mang lại trải nghiệm nhất quán rộng rãi với màn hình đăng nhập cho các ứng dụng đa phương tiện khác.
Giao diện nhất quán. Màn hình đăng nhập phải hỗ trợ các nguyên tắc thiết kế cơ bản và nền tảng trực quan cho Android Automotive OS.

