ここではカレンダーの概要、主な要素、基本的な機能、それらの機能を支えるアーキテクチャについて説明します。
カレンダーの UI は次の要素で構成されています。
- アプリ名を表示するアプリヘッダー
- 当日と翌日について配置された、スクロール可能な今後の予定のセット。
特定の日の予定は、終日の予定とタイムボックス化された予定に分かれています。
ユーザー インタラクションの詳細については、インタラクション モデルをご覧ください。
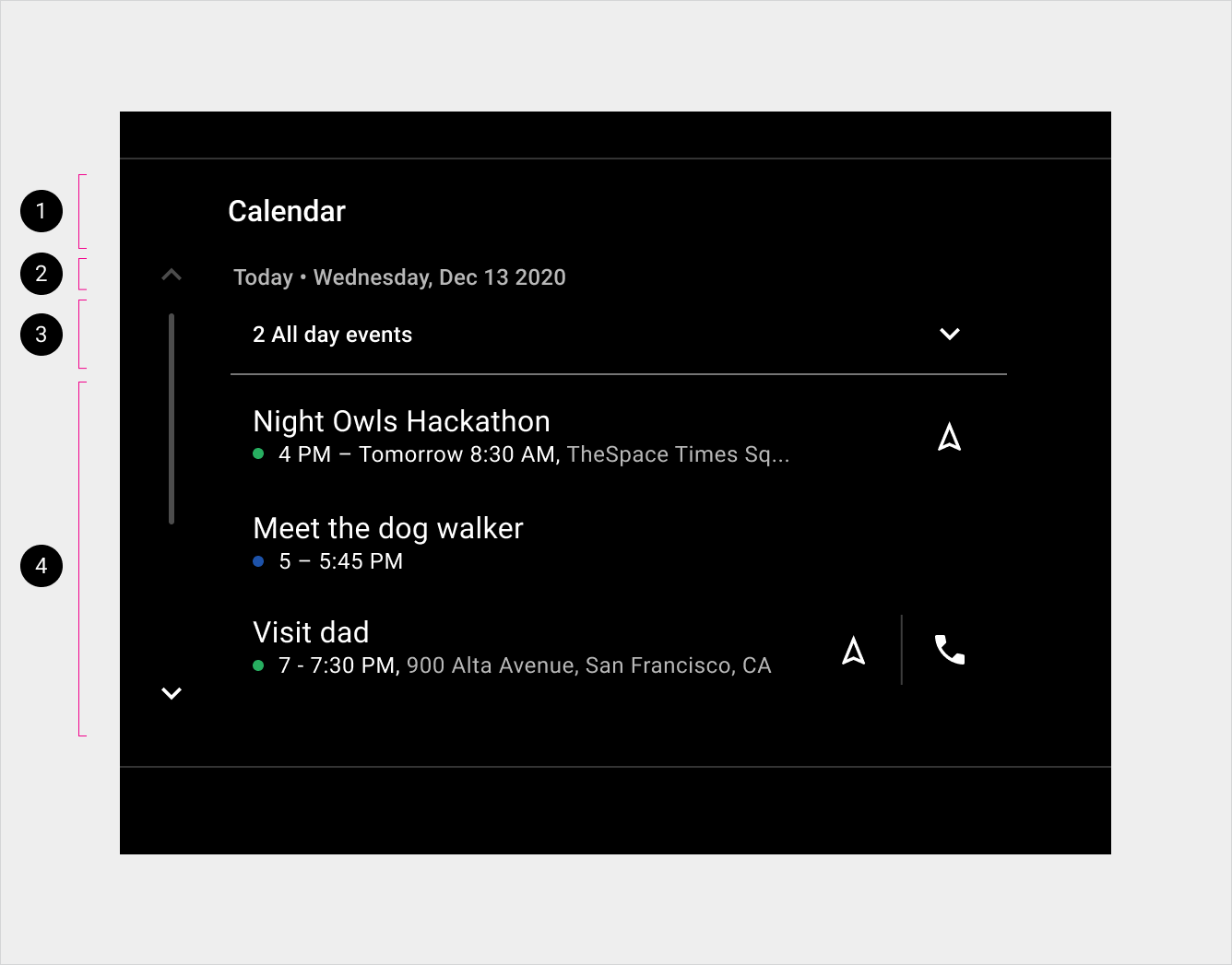
当日の予定

2. 今日の日付
3. 今日の終日の予定は閉じました
4. 本日の予定
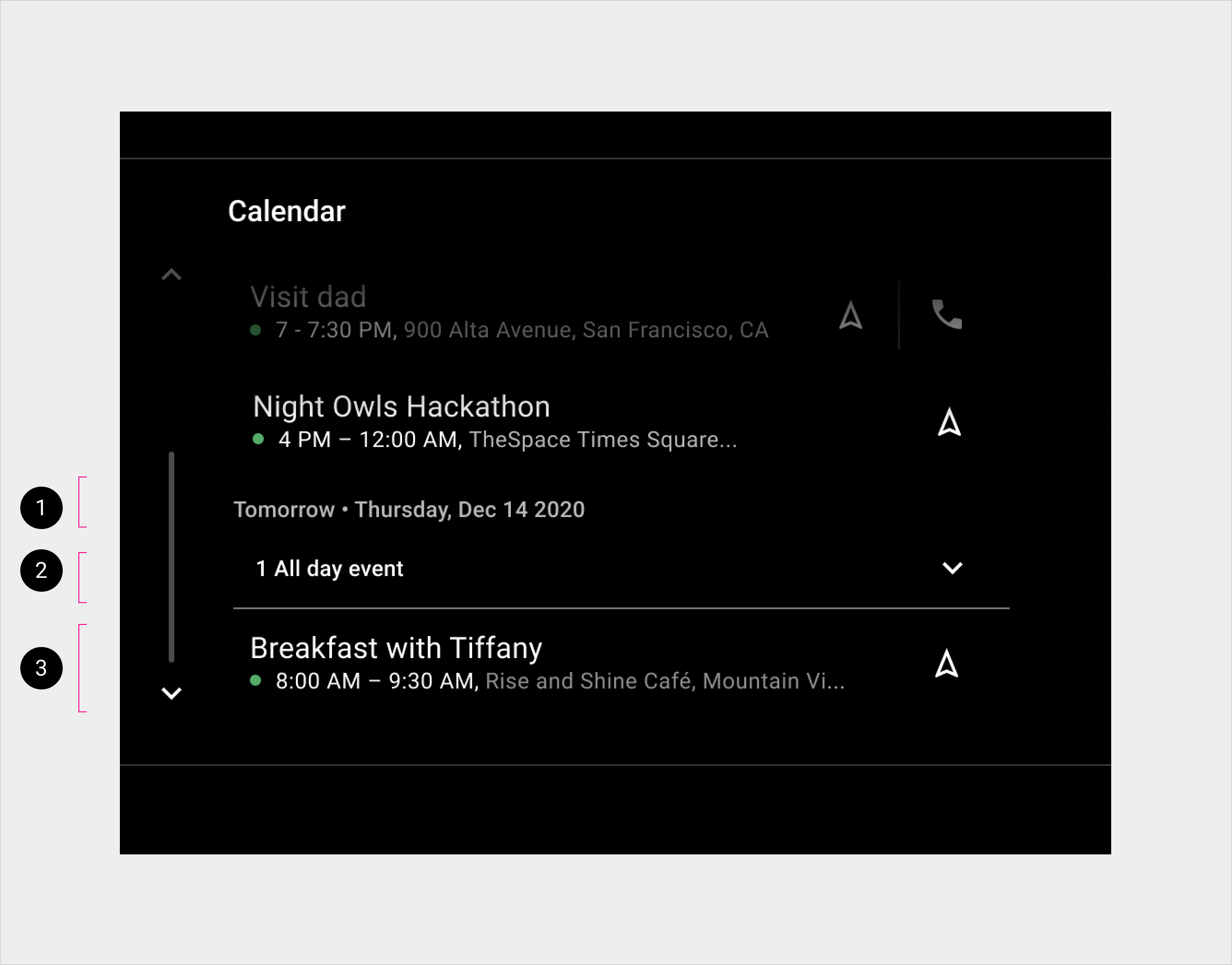
翌日の予定
通常、車の画面に一度に表示できるイベント数よりも多くのイベントがあります。スクロールバーを使用すると、追加のイベントリストを表示できます。たとえば、翌日のイベントを表示するには、下方向にスクロールする必要があります。

2. 明日の終日の予定リストの閉じた状態
3. 明日予定されているイベント
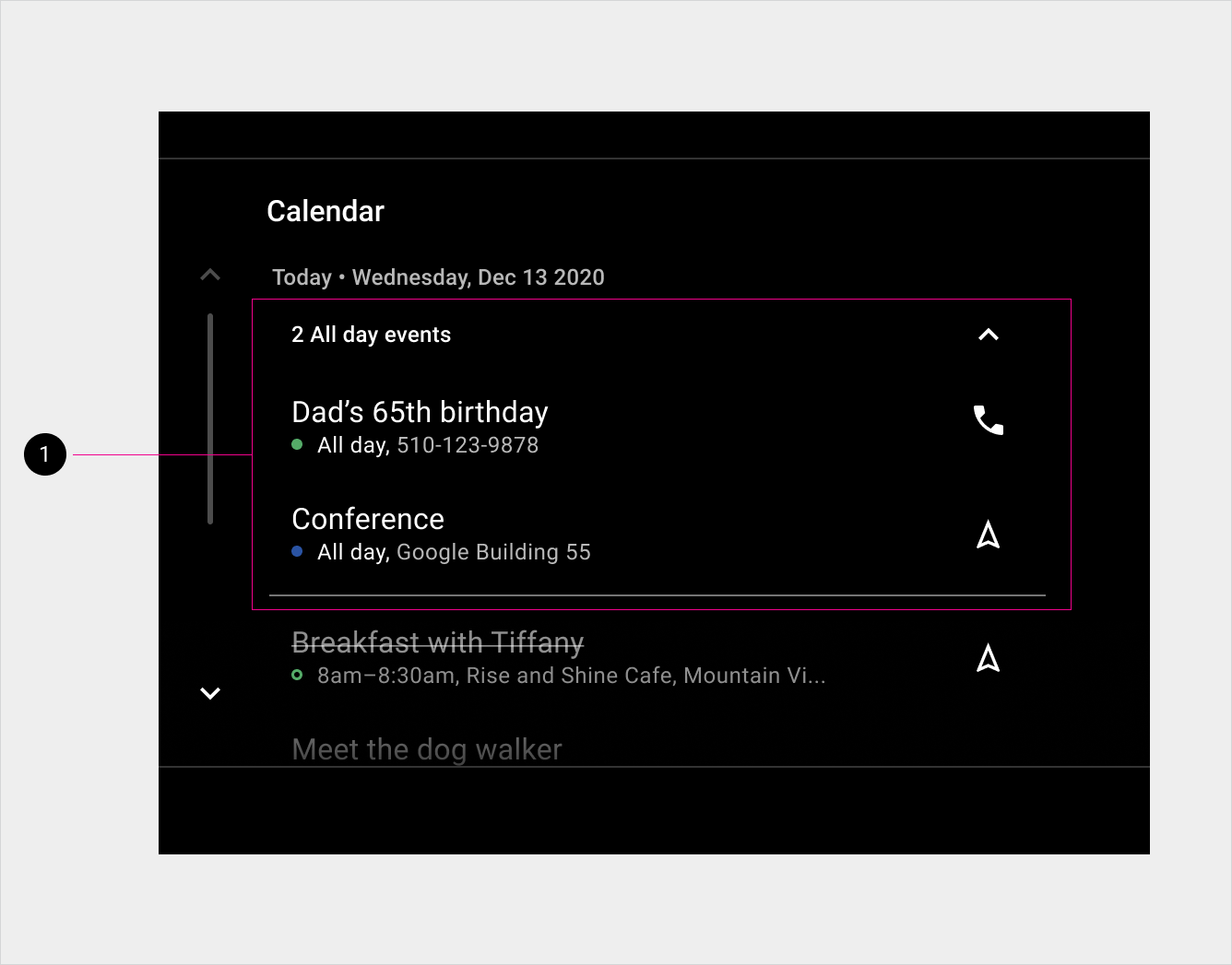
終日の予定
終日イベントのリストは、展開可能なビューで最初は折りたたまれ、その日に予定されているイベントの優先度が視覚的に示されます。終日イベントのリストを展開すると、スケジュールされたイベントのリストが下方向に押し下げられます。

リストを再度折りたたむと、その日の予定が優先されるようになります。
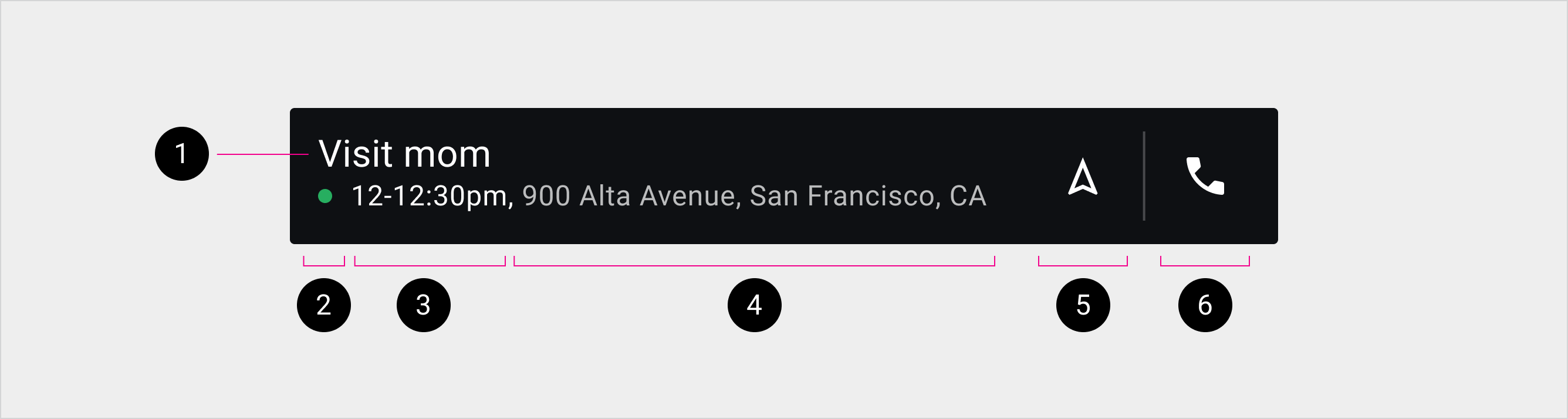
イベント情報
少なくとも、個々のイベントのリストには次のものが表示されます。
- イベントのタイトル
- カレンダー ソースのインジケーター
- 予定の時間情報。スケジュール設定された予定の開始時間と終了時間、または終日の予定の場合は [終日] のいずれかです。
イベントには次の情報も表示されます。
- 住所とナビゲーション アフォーダンス
- 電話番号(電話番号は指定されていて住所が入力されていない場合にのみ表示されます)
- 電話アフォーダンス(イベントに電話番号が含まれる場合)

2. カレンダー ソースのインジケーター
3. イベント期間
4. イベントの場所
5. ナビゲーション アフォーダンス
6. スマートフォン アフォーダンス