이 가이드에서는 iOS용 Cardboard SDK를 사용하여 가상 머신을 만드는 방법을 보여줍니다. 리얼리티 (VR) 경험
Cardboard SDK를 사용하면 스마트폰을 VR 플랫폼으로 활용할 수 있습니다. 스마트폰 입체 렌더링으로 3D 장면을 표시하고, 머리의 움직임을 추적 및 반응하고, 사용자가 뷰어 버튼을 누를 때를 감지하여 앱과 상호작용합니다.
시작하려면 핵심 기능을 보여주는 데모 게임인 HelloCardboard를 사용합니다. 설치해야 합니다. 게임에서 사용자는 가상 세계를 둘러보면서 객체입니다. 이 가이드에서는 다음 작업을 수행하는 방법을 보여줍니다.
- 개발 환경 설정
- 데모 앱 다운로드 및 빌드
- Cardboard 뷰어의 QR 코드를 스캔하여 매개변수를 저장하세요.
- 사용자의 머리 움직임 추적
- 각 눈에 올바른 왜곡을 설정하여 입체 영상 이미지를 렌더링하세요.
개발 환경 설정
하드웨어 요구사항:
- iOS 12.0 이상을 실행하는 iPhone
- Cardboard 뷰어
소프트웨어 요구사항:
- Xcode 12.5 이상
- CocoaPods 1.9 이상
데모 앱 다운로드 및 빌드
사전 컴파일된 프로토콜 버퍼를 사용하여 Cardboard SDK가 제작되었습니다. C++ 소스 파일 소스 파일을 처음부터 빌드하는 단계를 확인할 수 있습니다. 여기에서 확인할 수 있습니다.
GitHub에서 Cardboard SDK와 Hello Cardboard 데모 앱을 클론하는 방법은 다음과 같습니다. 다음 명령어를 실행합니다
git clone https://github.com/googlevr/cardboard.git
저장소 루트에서 다음 명령어를 실행하여 Xcode 프로젝트에 프로토콜 버퍼 종속 항목을 설치합니다.
pod install
Xcode에서 Cardboard 작업공간 (
Cardboard.xcworkspace)을 엽니다.팀과 함께 앱에 서명할 수 있도록 앱의 번들 ID를 변경합니다.
SDK로 이동합니다. 빌드 단계 > 바이너리를 라이브러리와 연결
libPods-sdk.a를 선택하고 '-'를 클릭하여 목록에서 삭제하세요. 버튼을 클릭합니다.- '+'를 클릭하여 목록에
libProtobuf-C++.a을(를) 추가합니다. 버튼을 선택합니다. XCFramework 사용을 제안하는 메시지가 표시되면 'Add Anyway(무시하고 추가)'를 클릭합니다.
실행을 클릭합니다.
QR 코드 스캔
기기 매개변수를 저장하려면 다음과 같이 Cardboard 뷰어에서 QR 코드를 스캔합니다.
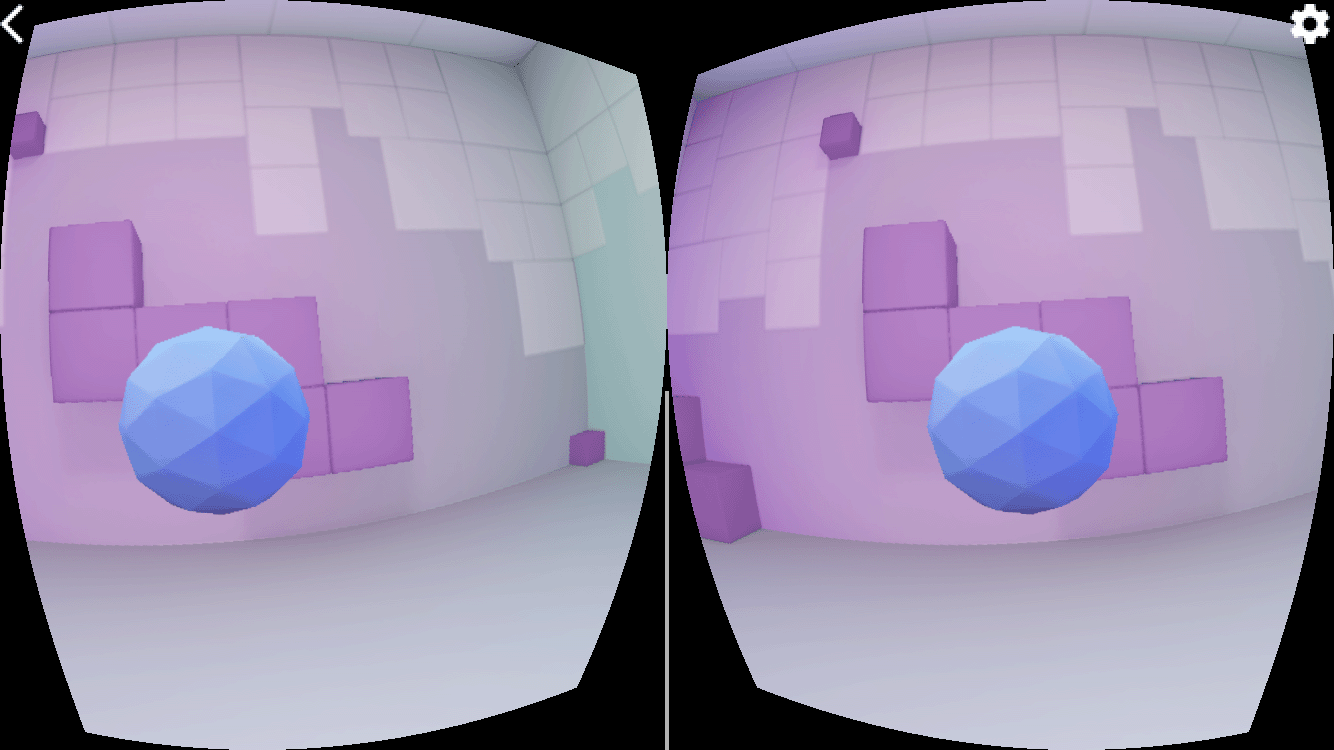
데모 사용해 보기
HelloCardboard를 사용하면 3D 공간에서 최단 거리 구를 찾아 수집합니다.
구를 찾아 수집하려면 다음 단계를 따르세요.
떠다니는 구가 보일 때까지 머리를 원하는 방향으로 움직이세요.
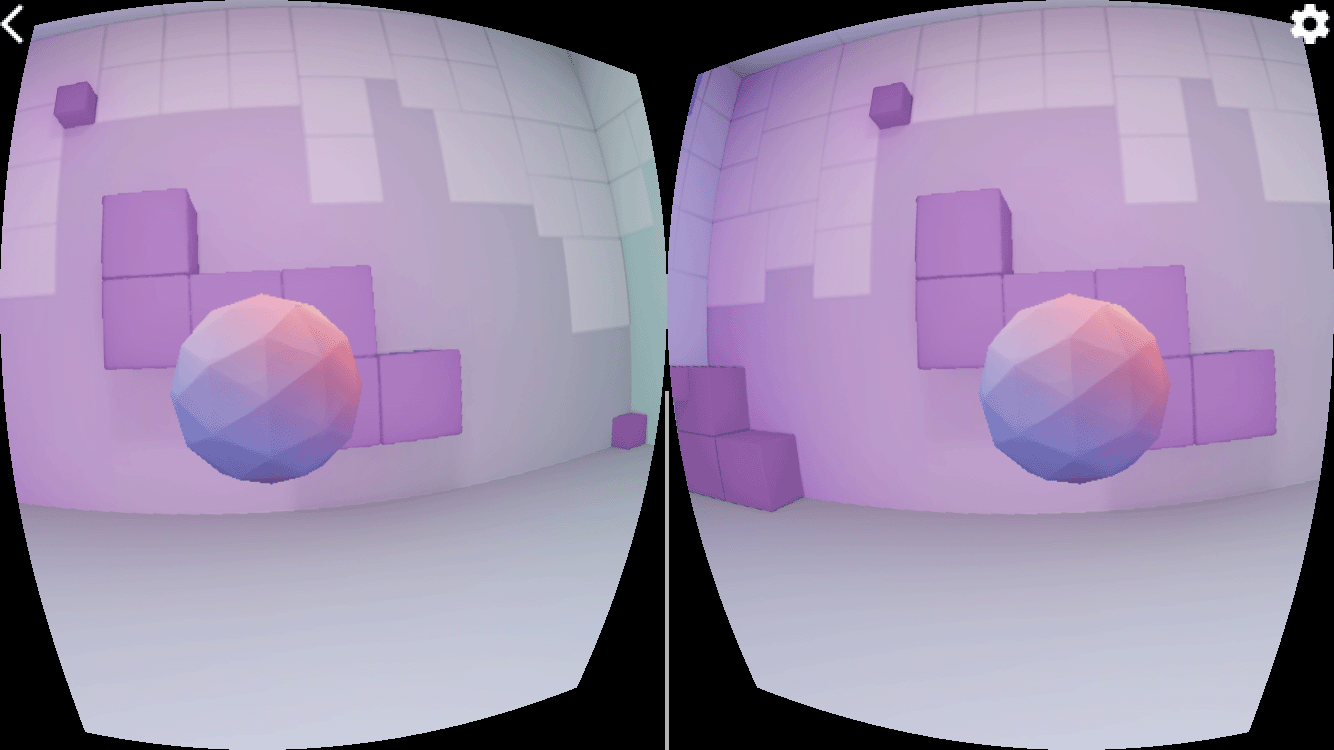
구를 똑바로 바라보세요. 이로 인해 색상이 변경됩니다.
'수집'하려면 Cardboard 뷰어 버튼을 누르세요. 볼 수 있습니다.
기기 구성
사용자가 톱니바퀴 아이콘을 탭하여 Cardboard 뷰어를 전환하면 didTapSwitchButton가 실행됩니다.
메서드는 HelloCardboardOverlayView에서 호출됩니다.
- (void)didTapSwitchButton:(id)sender {
if ([self.delegate respondsToSelector:@selector(didTapBackButton)]) {
[self.delegate didChangeViewerProfile];
}
self.settingsBackgroundView.hidden = YES;
}
그러면 CardboardQrCode_scanQrCodeAndSaveDeviceParams가 호출되어
뷰어의 QR 코드를 스캔하는 창 사용자가 QR 코드를 스캔하면 기기의
왜곡 매개변수가 업데이트됩니다.
- (void)switchViewer {
CardboardQrCode_scanQrCodeAndSaveDeviceParams();
}
- (void)didChangeViewerProfile {
[self pauseCardboard];
[self switchViewer];
[self resumeCardboard];
}
머리 추적
머리 추적기 만들기
헤드 추적기는 HelloCardboardViewController의 viewDidLoad 메서드에서 한 번 생성됩니다.
_cardboardHeadTracker = CardboardHeadTracker_create();
머리 추적기 일시중지 및 다시 시작
pauseCardboard 및 resumeCardboard 메서드는
HelloCardboardViewController 클래스가 헤드 추적기를 일시중지하고 재개합니다.
각각 1개의 값으로 사용합니다. resumeCardboard는 또한 _updateParams 플래그를 설정하므로
다음 그리기 호출에서 업데이트될 기기 매개변수입니다.
- (void)pauseCardboard {
self.paused = true;
CardboardHeadTracker_pause(_cardboardHeadTracker);
}
- (void)resumeCardboard {
// Parameters may have changed.
_updateParams = YES;
// Check for device parameters existence in app storage. If they're missing,
// we must scan a Cardboard QR code and save the obtained parameters.
uint8_t *buffer;
int size;
CardboardQrCode_getSavedDeviceParams(&buffer, &size);
if (size == 0) {
[self switchViewer];
}
CardboardQrCode_destroy(buffer);
CardboardHeadTracker_resume(_cardboardHeadTracker);
self.paused = false;
}
렌즈 왜곡
Cardboard에서 새 QR 코드를 스캔할 때마다 다음 코드가 저장된 매개변수를 읽습니다. 이를 사용하여 적절한 렌즈 왜곡을 적용하는 렌즈 왜곡 객체를 만듭니다. 있습니다.
CardboardQrCode_getSavedDeviceParams(&encodedDeviceParams, &size);
// Create CardboardLensDistortion.
CardboardLensDistortion_destroy(_cardboardLensDistortion);
_cardboardLensDistortion =
CardboardLensDistortion_create(encodedDeviceParams, size, width, height);
// Initialize HelloCardboardRenderer.
_renderer.reset(new cardboard::hello_cardboard::HelloCardboardRenderer(
_cardboardLensDistortion, _cardboardHeadTracker, width, height));
렌더링
Cardboard에서 콘텐츠를 렌더링하려면 다음이 포함됩니다.
- 텍스처 만들기
- 왼쪽 눈과 오른쪽 눈에 대한 뷰 및 투영 행렬 가져오기
- 렌더기 만들기 및 왜곡 메시 설정
- 각 프레임 렌더링
텍스처 만들기
콘텐츠는 텍스처에 그려지며 왼쪽 눈과 오른쪽 눈을 위한 섹션으로 나뉩니다.
이러한 섹션은 각각 _leftEyeTexture 및 _rightEyeTexture에서 초기화됩니다.
샘플 앱은 양쪽 눈에 하나의 텍스처를 사용하지만 별도의 텍스처를 만들 수도 있습니다.
색감의 질감도 알 수 있죠.
// Generate texture to render left and right eyes.
glGenTextures(1, &_eyeTexture);
glBindTexture(GL_TEXTURE_2D, _eyeTexture);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, _width, _height, 0, GL_RGB, GL_UNSIGNED_BYTE, 0);
_leftEyeTexture.texture = _eyeTexture;
_leftEyeTexture.left_u = 0;
_leftEyeTexture.right_u = 0.5;
_leftEyeTexture.top_v = 1;
_leftEyeTexture.bottom_v = 0;
_rightEyeTexture.texture = _eyeTexture;
_rightEyeTexture.left_u = 0.5;
_rightEyeTexture.right_u = 1;
_rightEyeTexture.top_v = 1;
_rightEyeTexture.bottom_v = 0;
CheckGLError("Create Eye textures");
이러한 텍스처는 CardboardDistortionRenderer_renderEyeToDisplay에 매개변수로 전달됩니다.
왼쪽 눈과 오른쪽 눈의 뷰와 투영 행렬 가져오기
먼저 왼쪽 눈과 오른쪽 눈에 대한 눈 행렬을 가져옵니다.
CardboardLensDistortion_getEyeFromHeadMatrix(_lensDistortion, kLeft, _eyeMatrices[kLeft]);
CardboardLensDistortion_getEyeFromHeadMatrix(_lensDistortion, kRight, _eyeMatrices[kRight]);
CardboardLensDistortion_getProjectionMatrix(_lensDistortion, kLeft, kZNear, kZFar,
_projMatrices[kLeft]);
CardboardLensDistortion_getProjectionMatrix(_lensDistortion, kRight, kZNear, kZFar,
_projMatrices[kRight]);
그런 다음 각 눈의 왜곡 메시를 가져와서 왜곡 렌더기에 전달합니다.
CardboardLensDistortion_getDistortionMesh(_lensDistortion, kLeft, &leftMesh);
CardboardLensDistortion_getDistortionMesh(_lensDistortion, kRight, &rightMesh);
렌더기를 만들고 올바른 왜곡 메시 설정
렌더기는 한 번만 초기화하면 됩니다. 렌더기가 생성되면 새
왜곡 메시를
CardboardLensDistortion_getDistortionMesh 함수를 사용하세요.
_distortionRenderer = CardboardOpenGlEs2DistortionRenderer_create();
CardboardDistortionRenderer_setMesh(_distortionRenderer, &leftMesh, kLeft);
CardboardDistortionRenderer_setMesh(_distortionRenderer, &rightMesh, kRight);
콘텐츠 렌더링
CardboardHeadTracker_getPose에서 현재 머리 방향을 가져옵니다.
CardboardHeadTracker_getPose(_headTracker, targetTime, position, orientation);
_headView =
GLKMatrix4Multiply(GLKMatrix4MakeTranslation(position[0], position[1], position[2]),
GLKMatrix4MakeWithQuaternion(GLKQuaternionMakeWithArray(orientation)));
뷰 및 투영 행렬과 함께 현재 헤드 방향을 사용하여 뷰를 구성합니다. 투영 행렬을 사용하여 각 눈에 대한 세계 콘텐츠를 렌더링하는 데 사용할 수 있습니다.
// Draw left eye.
glViewport(0, 0, _width / 2.0, _height);
glScissor(0, 0, _width / 2.0, _height);
DrawWorld(_leftEyeViewPose, GLKMatrix4MakeWithArray(_projMatrices[kLeft]));
// Draw right eye.
glViewport(_width / 2.0, 0, _width / 2.0, _height);
glScissor(_width / 2.0, 0, _width / 2.0, _height);
DrawWorld(_rightEyeViewPose, GLKMatrix4MakeWithArray(_projMatrices[kRight]));
CardboardDistortionRenderer_renderEyeToDisplay를 사용하여 왜곡 적용
콘텐츠를 수정하고 콘텐츠를 화면에 렌더링합니다.
CardboardDistortionRenderer_renderEyeToDisplay(_distortionRenderer, renderTarget, /*x=*/0,
/*y=*/0, _width, _height, &_leftEyeTexture,
&_rightEyeTexture);