Ce guide vous explique comment utiliser le SDK Cardboard pour iOS afin de créer vos propres Expériences de réalité (RV).
Vous pouvez utiliser le SDK Cardboard pour transformer un smartphone en plate-forme de réalité virtuelle. Un smartphone peut afficher des scènes 3D avec rendu stéréoscopique, suivre les mouvements de la tête et réagir en conséquence, et interagissent avec les applications en détectant quand l'utilisateur appuie sur le bouton de la visionneuse.
Pour commencer, vous utiliserez HelloCardboard, un jeu de démonstration qui présente les principales fonctionnalités du SDK Cardboard. Dans le jeu, les joueurs parcourent un monde virtuel à la recherche et collectionnent d'objets. Il vous explique comment:
- Configurer l'environnement de développement
- Télécharger et créer l'application de démonstration
- Scannez le code QR d'une visionneuse Cardboard pour enregistrer ses paramètres
- Suivre les mouvements de la tête de l'utilisateur
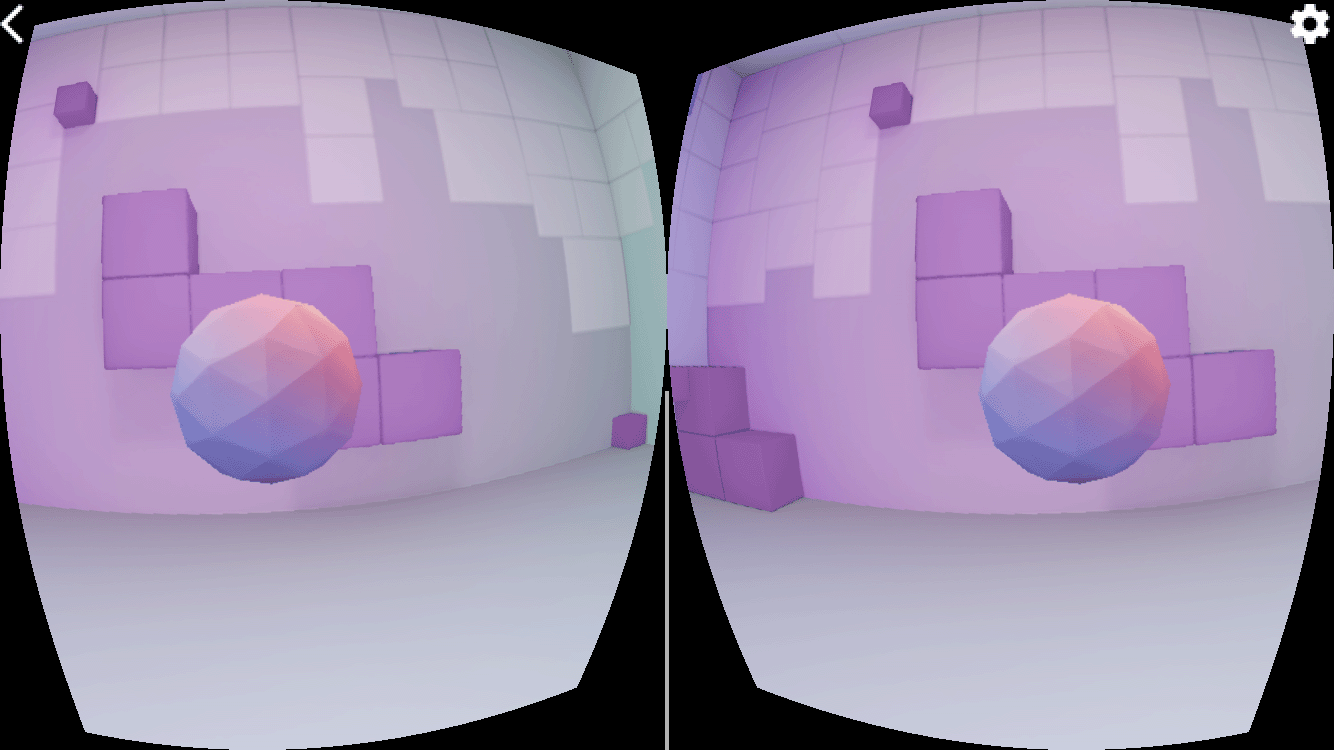
- Définissez la distorsion adaptée à chaque œil pour obtenir des images stéréoscopiques
Configurer l'environnement de développement
Configuration matérielle requise:
- iPhone avec iOS 12.0 ou version ultérieure
- Visionneuse Cardboard
Configuration logicielle requise:
- Xcode 12.5 ou version ultérieure
- CocoaPods 1.9 ou version ultérieure
Télécharger et créer l'application de démonstration
Le SDK Cardboard est conçu à l'aide de tampons de protocole précompilés. Fichiers sources C++ Vous trouverez la procédure à suivre pour créer les fichiers sources à partir de zéro cliquez ici.
Clonez le SDK Cardboard et l'application de démonstration Hello Cardboard à partir de GitHub en procédant comme suit : en exécutant la commande suivante:
git clone https://github.com/googlevr/cardboard.git
Installez la dépendance Protocol Buffers dans le projet Xcode en exécutant la commande suivante à la racine du dépôt:
pod install
Ouvrez l'espace de travail Carton (
Cardboard.xcworkspace) dans Xcode.Modifiez l'ID du bundle de l'application afin de pouvoir signer l'application avec votre équipe.
Accédez à SDK > Phases de compilation > Lier le binaire à des bibliothèques
- Supprimez
libPods-sdk.ade la liste en le sélectionnant et en cliquant sur le signe "-" . - Ajoutez
libProtobuf-C++.aà la liste en cliquant sur "+" et en le sélectionnant. Si un message vous invitant à utiliser un framework XCFramework s'affiche, cliquez sur "Add Anyway" (Ajouter quand même).
- Supprimez
Cliquez sur Exécuter.
Scanner le code QR
Pour enregistrer les paramètres de l'appareil, scannez le code QR sur la visionneuse Cardboard:
Essayer la démo
Dans HelloCardboard, vous allez rechercher et collecter des sphères géodésiques dans un espace 3D.
Pour rechercher et collecter une sphère:
Bougez la tête dans n'importe quelle direction jusqu'à ce que vous voyiez une sphère flottante.
Regardez directement la sphère. Cela entraîne un changement de couleur.
Appuyez sur le bouton de la visionneuse Cardboard pour "recueillir" la sphère.
Configurer l'appareil
Lorsque l'utilisateur appuie sur l'icône en forme de roue dentée pour changer de visionneuse Cardboard, didTapSwitchButton
est appelée dans HelloCardboardOverlayView.
- (void)didTapSwitchButton:(id)sender {
if ([self.delegate respondsToSelector:@selector(didTapBackButton)]) {
[self.delegate didChangeViewerProfile];
}
self.settingsBackgroundView.hidden = YES;
}
Cela appelle CardboardQrCode_scanQrCodeAndSaveDeviceParams, qui ouvre
permettant de scanner le code QR de la visionneuse. Lorsque l'utilisateur scanne le code QR,
les paramètres de distorsion sont mis à jour.
- (void)switchViewer {
CardboardQrCode_scanQrCodeAndSaveDeviceParams();
}
- (void)didChangeViewerProfile {
[self pauseCardboard];
[self switchViewer];
[self resumeCardboard];
}
Suivi de la tête
Créer un outil de suivi des mouvements de la tête
L'outil de suivi des mouvements de la tête est créé une seule fois dans la méthode viewDidLoad de HelloCardboardViewController:
_cardboardHeadTracker = CardboardHeadTracker_create();
Interrompre et reprendre le suivi des mouvements de la tête
Les méthodes pauseCardboard et resumeCardboard de
Pause du cours HelloCardboardViewController et reprise du moniteur de fréquence cardiaque,
respectivement. resumeCardboard définit également l'option _updateParams, ce qui entraîne
les paramètres de l'appareil à mettre à jour lors du prochain appel de dessin.
- (void)pauseCardboard {
self.paused = true;
CardboardHeadTracker_pause(_cardboardHeadTracker);
}
- (void)resumeCardboard {
// Parameters may have changed.
_updateParams = YES;
// Check for device parameters existence in app storage. If they're missing,
// we must scan a Cardboard QR code and save the obtained parameters.
uint8_t *buffer;
int size;
CardboardQrCode_getSavedDeviceParams(&buffer, &size);
if (size == 0) {
[self switchViewer];
}
CardboardQrCode_destroy(buffer);
CardboardHeadTracker_resume(_cardboardHeadTracker);
self.paused = false;
}
Distorsion de l'objectif
Chaque fois qu'Cardboard analyse un nouveau code QR, le code suivant lit les paramètres enregistrés et les utilise pour créer l'objet de distorsion de l'objectif, lequel applique la au contenu affiché:
CardboardQrCode_getSavedDeviceParams(&encodedDeviceParams, &size);
// Create CardboardLensDistortion.
CardboardLensDistortion_destroy(_cardboardLensDistortion);
_cardboardLensDistortion =
CardboardLensDistortion_create(encodedDeviceParams, size, width, height);
// Initialize HelloCardboardRenderer.
_renderer.reset(new cardboard::hello_cardboard::HelloCardboardRenderer(
_cardboardLensDistortion, _cardboardHeadTracker, width, height));
Affichage
Pour afficher du contenu dans une visionneuse, procédez comme suit:
- Création de textures
- Obtenir des matrices de vue et de projection pour les yeux gauche et droit
- Créer le moteur de rendu et définir le maillage de distorsion
- Afficher chaque image
Créer des textures
Le contenu est dessiné sur une texture, qui est divisée en sections pour l'œil gauche et l'œil droit.
Ces sections sont respectivement initialisées dans _leftEyeTexture et _rightEyeTexture.
L'application exemple utilise une même texture pour les deux yeux, mais il est également possible de créer une image
de chaque œil.
// Generate texture to render left and right eyes.
glGenTextures(1, &_eyeTexture);
glBindTexture(GL_TEXTURE_2D, _eyeTexture);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, _width, _height, 0, GL_RGB, GL_UNSIGNED_BYTE, 0);
_leftEyeTexture.texture = _eyeTexture;
_leftEyeTexture.left_u = 0;
_leftEyeTexture.right_u = 0.5;
_leftEyeTexture.top_v = 1;
_leftEyeTexture.bottom_v = 0;
_rightEyeTexture.texture = _eyeTexture;
_rightEyeTexture.left_u = 0.5;
_rightEyeTexture.right_u = 1;
_rightEyeTexture.top_v = 1;
_rightEyeTexture.bottom_v = 0;
CheckGLError("Create Eye textures");
Ces textures sont transmises en tant que paramètres à CardboardDistortionRenderer_renderEyeToDisplay.
Obtenir les matrices de vue et de projection pour l'œil gauche et l'œil droit
Commencez par récupérer les matrices oculaires des yeux gauche et droit:
CardboardLensDistortion_getEyeFromHeadMatrix(_lensDistortion, kLeft, _eyeMatrices[kLeft]);
CardboardLensDistortion_getEyeFromHeadMatrix(_lensDistortion, kRight, _eyeMatrices[kRight]);
CardboardLensDistortion_getProjectionMatrix(_lensDistortion, kLeft, kZNear, kZFar,
_projMatrices[kLeft]);
CardboardLensDistortion_getProjectionMatrix(_lensDistortion, kRight, kZNear, kZFar,
_projMatrices[kRight]);
Obtenez ensuite les maillages de distorsion pour chacun des yeux et transmettez-les au moteur de rendu de distorsion:
CardboardLensDistortion_getDistortionMesh(_lensDistortion, kLeft, &leftMesh);
CardboardLensDistortion_getDistortionMesh(_lensDistortion, kRight, &rightMesh);
Créer le moteur de rendu et définir le maillage de distorsion approprié
Le moteur de rendu ne doit être initialisé qu'une seule fois. Une fois le moteur de rendu créé, définissez le nouveau
grille de distorsion pour les yeux gauche et droit en fonction des valeurs de maillage renvoyées par
fonction CardboardLensDistortion_getDistortionMesh.
_distortionRenderer = CardboardOpenGlEs2DistortionRenderer_create();
CardboardDistortionRenderer_setMesh(_distortionRenderer, &leftMesh, kLeft);
CardboardDistortionRenderer_setMesh(_distortionRenderer, &rightMesh, kRight);
Afficher le contenu
Récupérez l'orientation actuelle de la tête à partir de CardboardHeadTracker_getPose:
CardboardHeadTracker_getPose(_headTracker, targetTime, position, orientation);
_headView =
GLKMatrix4Multiply(GLKMatrix4MakeTranslation(position[0], position[1], position[2]),
GLKMatrix4MakeWithQuaternion(GLKQuaternionMakeWithArray(orientation)));
Utiliser l'orientation actuelle de la tête avec les matrices de vue et de projection pour composer une vue matrice de projection, et utilisez-les pour afficher le contenu du monde pour chacun des yeux:
// Draw left eye.
glViewport(0, 0, _width / 2.0, _height);
glScissor(0, 0, _width / 2.0, _height);
DrawWorld(_leftEyeViewPose, GLKMatrix4MakeWithArray(_projMatrices[kLeft]));
// Draw right eye.
glViewport(_width / 2.0, 0, _width / 2.0, _height);
glScissor(_width / 2.0, 0, _width / 2.0, _height);
DrawWorld(_rightEyeViewPose, GLKMatrix4MakeWithArray(_projMatrices[kRight]));
Utiliser CardboardDistortionRenderer_renderEyeToDisplay pour appliquer la distorsion
la correction du contenu et l'afficher à l'écran.
CardboardDistortionRenderer_renderEyeToDisplay(_distortionRenderer, renderTarget, /*x=*/0,
/*y=*/0, _width, _height, &_leftEyeTexture,
&_rightEyeTexture);