

Si tu complemento de Google Workspace se conecta a un servicio o una API de terceros que requiere autorización, el complemento puede solicitar a los usuarios que accedan y autoricen el acceso.
En esta página, se explica cómo autenticar usuarios mediante un flujo de autorización (como OAuth), que incluye los siguientes pasos:
- Detecta cuándo se requiere autorización.
- Mostrar una interfaz de tarjeta que les solicita a los usuarios que accedan al servicio
- Actualiza el complemento para que los usuarios puedan acceder al servicio o al recurso protegido.
Si el complemento solo requiere la identidad del usuario, puedes autenticarlos directamente con su ID de Google Workspace o su dirección de correo electrónico. Si quieres usar la dirección de correo electrónico para la autenticación, consulta cómo validar las solicitudes JSON. Si compilaste tu complemento con Google Apps Script, consulta la documentación de Apps Script para obtener información sobre cómo conectar el complemento a un servicio de terceros.
Detecta si se requiere autorización
Cuando se usa el complemento, es posible que los usuarios no estén autorizados a acceder a un recurso protegido por varios motivos, como los siguientes:
- Aún no se generó o venció el token de acceso para conectarse al servicio de terceros.
- El token de acceso no abarca el recurso solicitado.
- El token de acceso no abarca los permisos requeridos de la solicitud.
Tu complemento debe detectar estos casos para que los usuarios puedan acceder a tu servicio.
Solicita a los usuarios que accedan a tu servicio
Cuando el complemento detecta que se requiere autorización, este debe mostrar una interfaz de tarjeta para solicitar a los usuarios que accedan al servicio. La tarjeta de acceso debe redireccionar a los usuarios para que completen el proceso de autenticación y autorización de terceros en tu infraestructura.
Te recomendamos que protejas la app de destino con el Acceso con Google y obtengas el ID de usuario con el token de identidad emitido durante el acceso. La reclamación secundaria contiene el ID único del usuario y se puede correlacionar con el ID de tu complemento.
Cómo crear y devolver una tarjeta de acceso
Para la tarjeta de acceso de tu servicio, puedes usar la tarjeta de autorización básica de Google o personalizar una tarjeta para que muestre información adicional, como el logotipo de tu organización. Si publicas tu complemento de forma pública, debes usar una tarjeta personalizada.
Tarjeta de autorización básica
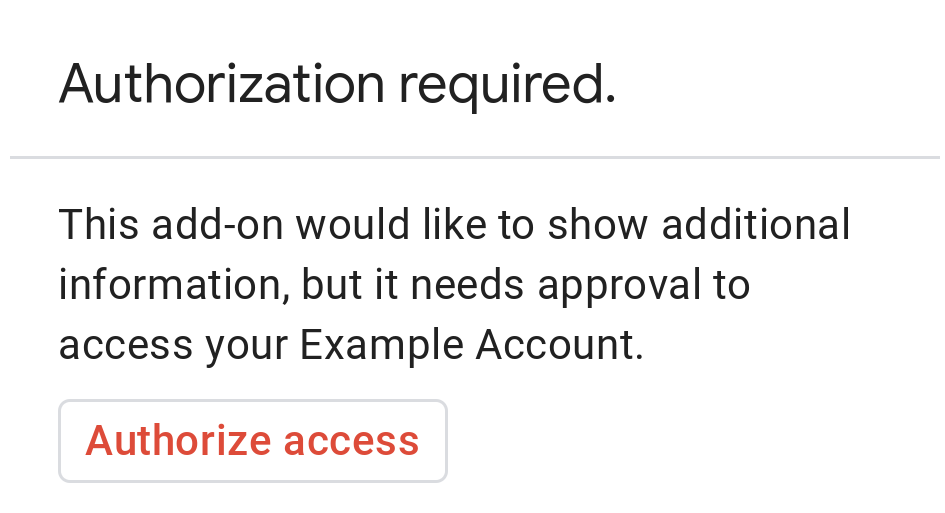
En la siguiente imagen, se muestra un ejemplo de la tarjeta de autorización básica de Google:


Para usar la tarjeta de autorización básica, muestra la siguiente respuesta JSON:
{
"basic_authorization_prompt": {
"authorization_url": "AUTHORIZATION_REDIRECT",
"resource": "RESOURCE_DISPLAY_NAME"
}
}
Reemplaza lo siguiente:
AUTHORIZATION_REDIRECT: Es la URL de la aplicación web que controla la autorización.RESOURCE_DISPLAY_NAME: Es el nombre visible del recurso o servicio protegido. Este nombre se muestra al usuario en el mensaje de autorización. Por ejemplo, si tuRESOURCE_DISPLAY_NAMEesExample Account, el mensaje dice: "A este complemento le gustaría mostrar información adicional, pero necesita aprobación para acceder a tu cuenta de ejemplo".
Después de completar la autorización, se le solicita al usuario que actualice el complemento para acceder al recurso protegido.
Tarjeta de autorización personalizada
Para modificar el mensaje de autorización, puedes crear una tarjeta personalizada para la experiencia de acceso del servicio.
Si publicas tu complemento de forma pública, debes usar una tarjeta de autorización personalizada. Si quieres obtener más información sobre los requisitos de publicación de Google Workspace Marketplace, consulta Acerca de la revisión de apps.
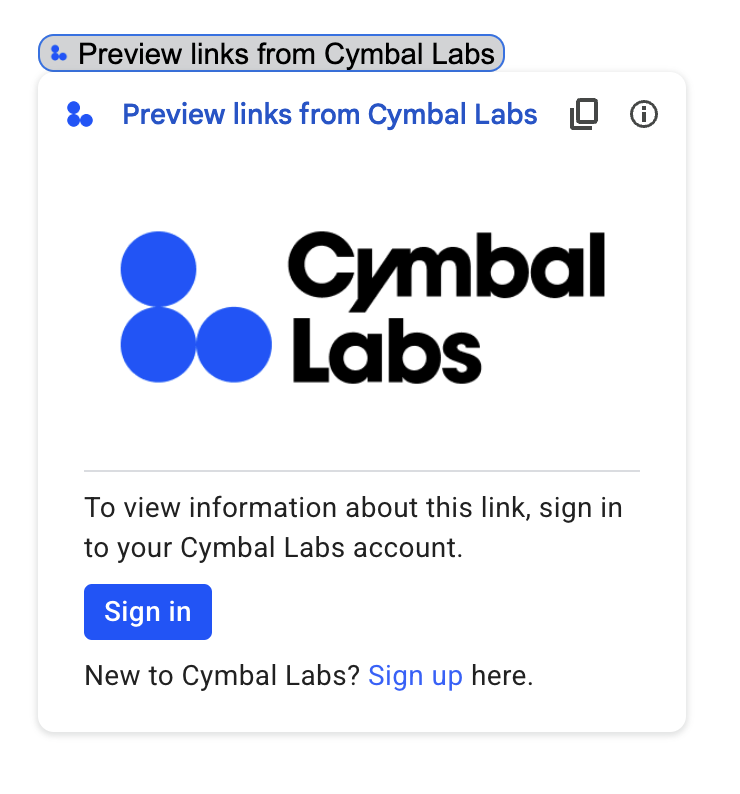
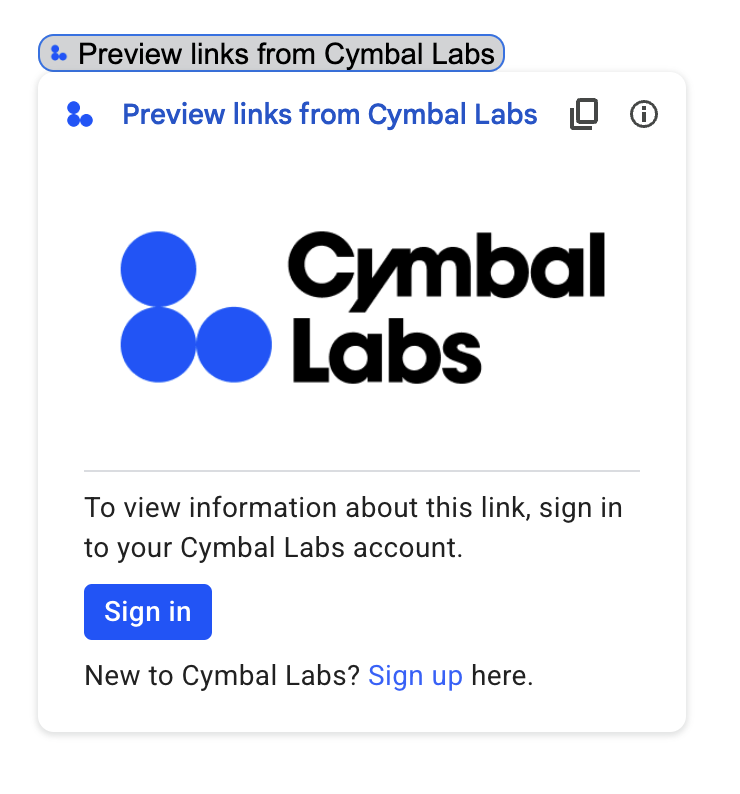
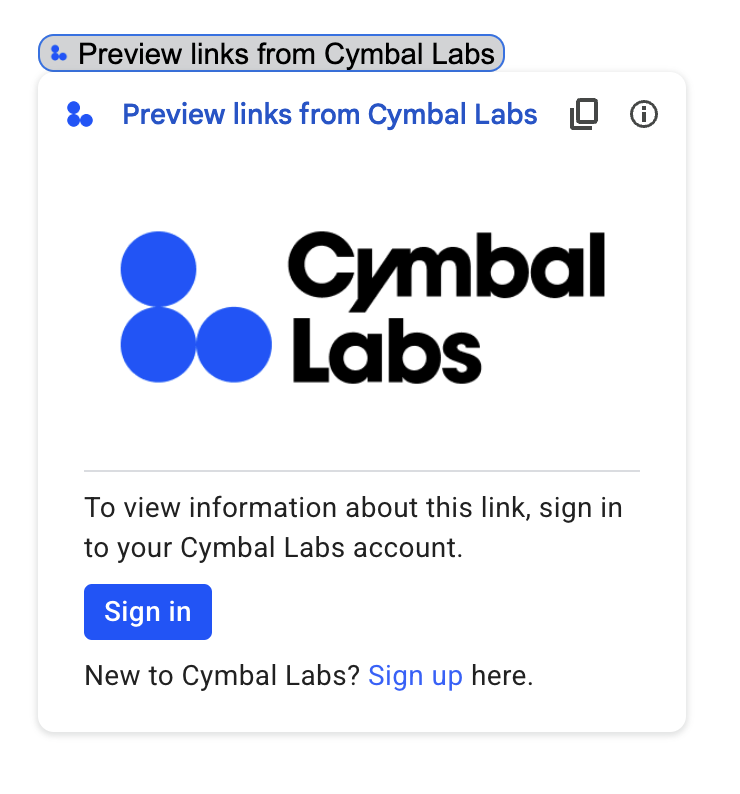
En las siguientes imágenes, se muestra un ejemplo de tarjeta de autorización personalizada para la página principal de un complemento. La tarjeta incluye un logotipo, una descripción y un botón de acceso:


Para usar este ejemplo de tarjeta personalizada, muestra la siguiente respuesta JSON:
{
"custom_authorization_prompt": {
"action": {
"navigations": [
{
"pushCard": {
"sections": [
{
"widgets": [
{
"image": {
"imageUrl": "LOGO_URL",
"altText": "LOGO_ALT_TEXT"
}
},
{
"divider": {}
},
{
"textParagraph": {
"text": "DESCRIPTION"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Sign in",
"onClick": {
"openLink": {
"url": "AUTHORIZATION_REDIRECT",
"onClose": "RELOAD",
"openAs": "OVERLAY"
}
},
"color": {
"red": 0,
"green": 0,
"blue": 1,
"alpha": 1,
}
}
]
}
},
{
"textParagraph": {
"text": "TEXT_SIGN_UP"
}
}
]
}
]
}
}
]
}
}
}
Reemplaza lo siguiente:
LOGO_URL: Es la URL de un logotipo o una imagen. Debe ser una URL pública.LOGO_ALT_TEXT: Es el texto alternativo del logotipo o la imagen, comoCymbal Labs Logo.DESCRIPTION: Es un llamado a la acción para que los usuarios accedan, comoSign in to get started.- Para actualizar el botón de acceso, haz lo siguiente:
AUTHORIZATION_REDIRECT: Es la URL de la aplicación web que controla la autorización.- Opcional: Para cambiar el color del botón, actualiza los valores flotantes de RGBA del campo
color.
TEXT_SIGN_UP: Es un texto que solicita a los usuarios que creen una cuenta si no tienen una. Por ejemplo,New to Cymbal Labs? <a href=\"https://www.example.com/signup\">Sign up</a> here
