Homepages are a new Google Workspace Add-ons feature that provides the ability to define one or more non-contextual cards. Non-contextual cards are used to display a user interface when the user is outside a specific context, such as when the user is viewing their Gmail inbox but hasn't opened a message or draft.
Homepages let you show non-contextual content, just like the Google apps in the quick-access side panel (Keep, Calendar, and Tasks). Homepages can also provide an initial starting place for when a user first opens your add-on, and are useful for teaching new users how to interact with your add-on.
You can define a homepage for your add-on by specifying it in your project
manifest and implementing one or more homepageTrigger functions (see
Homepage configuration).
You can have multiple homepages, one for each host application that your add-on extends. You can also decide to define a single common default homepage that is used in hosts where you haven't specified a custom homepage.
Your add-on homepage is displayed when one of the following conditions are met:
- When the add-on is first opened in the host (after authorization).
- When the user switches from a contextual context to a non-contextual context while the add-on is open. For example, from editing a Calendar event to the main Calendar.
- When the user clicks the back button enough times to pop every other card off of the internal stacks.
- When a UI interaction in a non-contextual card results in a
Navigation.popToRoot()call.
Designing a homepage isn't mandatory but highly recommended; if you do not define any, a generic card containing your add-on name is used whenever a user would otherwise navigate to the homepage.
Homepage configuration
Google Workspace Add-ons use the
addOns.common.homepageTrigger
field to configure the default homepage (non-contextual) add-on content for
all host applications in the add-on
manifest:
{
// ...
"addOns": {
// ...
"common": {
// ...
"homepageTrigger": {
"runFunction": "myFunction",
"enabled": true
}
}
}
}
runFunction: The name of the Apps Script function that the Google Workspace Add-ons framework invokes to render homepage add-on cards. This function is the homepage trigger function. This function must build and return an array ofCardobjects that make up the homepage UI. If more than one card is returned, the host application shows the card headers in a list that the user can select from (see Returning multiple cards).enabled: Whether homepage cards should be enabled for this scope. This field is optional, and defaults totrue. Setting this tofalsecauses homepage cards to be disabled for all hosts (unless overridden for that host; see below).
In addition to the common configuration, there are also
identically-structured per-host overrides available in each host application's
config, at addOns.gmail.homepageTrigger, addOns.calendar.homepageTrigger,
and so forth:
{
...
"addOns": {
...
"common": {
// By default, call 'buildHomePage' to render homepage content
// in all hosts. Since calendar.homepageTrigger below overrides
// this in Calendar and Drive and the homepageTrigger is disabled
// for Gmail, this homepage function never executes.
"homepageTrigger": { "runFunction": "buildHomePage" }
},
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "buildCalendarHomepage" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "buildDriveHomepage" }
}
"gmail": {
// Disable homepage add-on content in Gmail.
"homepageTrigger": { "enabled": false }
},
...
}
}
Note that this is equivalent to the following manifest excerpt:
{
...
"addOns": {
...
"common": { /* ... */ }, // Omitted a default homepageTrigger specification.
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "myCalendarFunction" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "myDriveFunction" }
}
"gmail": { /* ... */ },
...
}
}
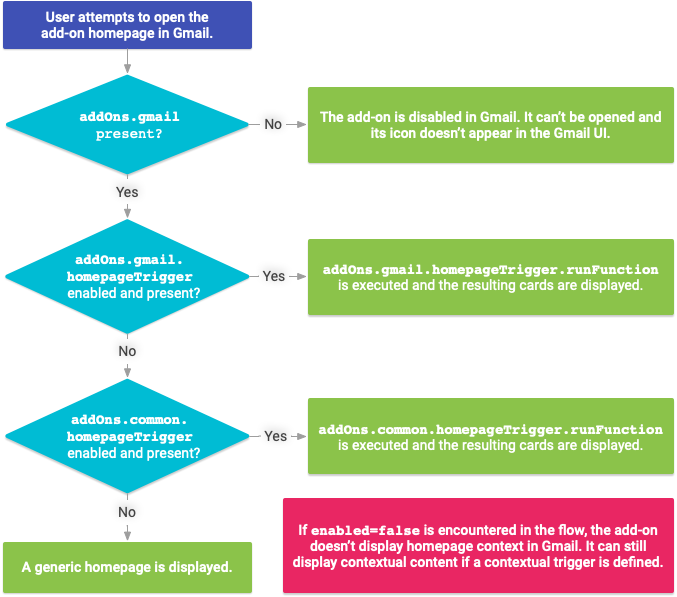
None of the homepageTrigger sections are required. However, the UI shown for
an add-on in any given host product depends on the presence of the
corresponding manifest field, and whether there's an associated
homepageTrigger. The following example shows which add-on trigger functions
are executed (if any) to create a homepage UI for different manifest
configurations:

Homepage event objects
When called, the homepage trigger function (runFunction) described above is
passed an event object
containing data from the invocation context.
Homepage event objects don't include widget or contextual information; the information passed is limited to the following common event object fields:
commonEventObject.clientPlatformcommonEventObject.hostAppcommonEventObject.userLocaleandcommonEventObject.userTimezone(but see Accessing user locale and timezone for restriction information).
See Event object for more details.
Other non-contextual cards
Your add-on UI can contain additional non-contextual cards that aren't homepages. For example, your homepage might have a button that opens a "Settings" card where the user can adjust the add-on settings (such settings would, in most cases, be independent of context and therefore non-contextual).
Non-contextual cards are built like any other card; the only difference is what action or event generates and displays the card. See Navigation methods for details on how to create transitions between cards.