Z tego przewodnika dowiesz się, jak zaktualizować dotychczasową implementację e-commerce w Universal Analytics (Menedżer tagów), aby używać zdarzeń e-commerce w Google Analytics 4.
Odwiedź Centrum migracji dla deweloperów, aby zapoznać się z dodatkowymi przewodnikami i materiałami dotyczącymi migracji.
Wynik
Po wykonaniu instrukcji opisanych w tym przewodniku Twoja obecna implementacja Universal Analytics zostanie zaktualizowana tak, aby używała zdarzeń i parametrów e-commerce GA4. Ta zaktualizowana implementacja e-commerce będzie też wykorzystywana do wysyłania danych e-commerce do nowej usługi w GA4. Twoje raporty e-commerce UA będą nadal zawierać dane i zaczniesz je otrzymywać w nowej usłudze w Google Analytics 4.
Zanim zaczniesz
Za pomocą pomocy do migracji e-commerce sprawdź, czy Twoja aktualna implementacja została opisana poniżej:
- Używasz usługi w Universal Analytics
- Twoja witryna korzysta z Menedżera tagów i warstwy danych do wysyłania zdarzeń e-commerce.
Zapoznaj się z opcjami migracji w przypadku implementacji e-commerce, aby poznać wady każdej z nich. Potwierdź, że chcesz korzystać ze zdarzeń e-commerce Google Analytics 4 w swojej obecnej implementacji Universal Analytics zgodnie z tym przewodnikiem.
Z artykułu Dokumentacja zgodności zdarzeń dowiesz się, jak są przekształcane zdarzenia UA wysyłane do usługi w GA4.
Kompromisy i kwestie
Zapoznaj się z podanymi niżej informacjami, aby w pełni zrozumieć konsekwencje korzystania ze zdarzeń e-commerce Google Analytics 4 przy obecnej implementacji e-commerce w Universal Analytics (Menedżer tagów).
| Zalety | Wady |
|---|---|
|
|
Implementacja
Kluczowym celem wdrożenia jest przejście z warstwy danych na interfejs API gtag.js. Aby uniknąć przerw w pomiarach podczas wprowadzania tych zmian, zgodnie z podanymi niżej instrukcjami najpierw dokończ wszystkie aktualizacje konfiguracji tagów, a potem zaktualizuj warstwę danych.
1. Tworzenie i konfigurowanie nowej usługi w GA4
Aby utworzyć i skonfigurować nową usługę w Google Analytics 4:
- Utwórz nową usługę Google Analytics 4.
- Aby automatycznie utworzyć nową usługę w GA4, użyj Asystenta konfiguracji usługi w Google Analytics 4 i skopiuj z niej te ustawienia: nazwa usługi, adres URL witryny, strefa czasowa i ustawienia waluty. Odznacz opcję Włącz zbieranie danych, korzystając z istniejących tagów, aby wyłączyć funkcję połączonego tagu witryny. Jeśli nie chcesz kopiować żadnych ustawień z usługi w Universal Analytics, możesz też utworzyć usługę w Google Analytics 4 bez Asystenta konfiguracji usługi w Google Analytics 4.
- Dodaj tag Google.
- Otwórz kontener Menedżera tagów Google z Twoją obecną implementacją Universal Analytics.
- Kliknij Tagi > Nowy.
- Kliknij kolejno Konfiguracja tagu i Tag Google.
- Wpisz identyfikator tagu usługi Google Analytics 4.
- Wybierz, aby uruchamiać tag na wszystkich stronach (lub na podzbiorze stron, na których chcesz mierzyć skuteczność reklam).
- Zapisz i opublikuj konfigurację tagu.
2. Dodawanie konfiguracji tagu zdarzenia GA4 do pomiaru zdarzeń e-commerce
Aby dodać tag zdarzenia GA4, który służy do wysyłania zdarzeń i parametrów e-commerce do usługi w GA4:
- Utwórz nową konfigurację tagu i kliknij Zdarzenie GA4.
- W polu Nazwa zdarzenia użyj wbudowanej zmiennej . Spowoduje to użycie nazwy zdarzenia e-commerce GA4 wysłanego za pomocą interfejsu gtag.js API.
- W sekcji Więcej ustawień, a następnie E-commerce zaznacz Wyślij dane e-commerce.
- Jako Źródło danych wybierz Warstwa danych.
- Kliknij Zapisz. Aktywatory zostaną dodane w późniejszych krokach, dzięki czemu możesz bezpiecznie ignorować ostrzeżenia dotyczące ich brakujących.
3. Aby używać zdarzeń GA4, zaktualizuj konfiguracje tagu e-commerce UA
W przypadku każdej konfiguracji tagu e-commerce Universal Analytics musisz dodać regułę, która będzie uruchamiać tag w odpowiadającym mu zdarzeniu e-commerce GA4 i umożliwić odczytywanie danych zdarzenia e-commerce GA4.
W przypadku każdego zdarzenia e-commerce Universal Analytics musisz wykonać ogólne czynności, które należy wykonać, aby zaktualizować dane do odpowiedniego zdarzenia GA4:
- W przypadku zdarzenia e-commerce UA, które chcesz zaktualizować, skorzystaj z informacji dostępnych w sekcjach Zgodność zdarzeń UA i GA4 oraz Porównywalne parametry w tabelach UA i GA4 lub skorzystaj z pomocy do migracji e-commerce, aby znaleźć odpowiednią nazwę zdarzenia GA4.
Jeśli np. aktualizujesz zdarzenie, aby zliczać kliknięcia produktów, nazwa zdarzenia w GA4 będzie wyglądać tak:
select_item. - Zaktualizuj konfigurację tagu Universal Analytics dla zdarzenia:
- W sekcji Więcej ustawień, a następnie E-commerce zaznacz Użyj schematu GA4, aby mieć pewność, że dotychczasowe tagi prawidłowo odczytują zaktualizowane zdarzenie e-commerce GA4. Tę zmianę można wprowadzić przed migracją z warstwy danych do interfejsu API gtag.js.
- W sekcji Reguły dodaj nową regułę Zdarzenie niestandardowe, gdzie Nazwa zdarzenia to zdarzenie e-commerce GA4 wskazane powyżej. Po wykonaniu tego kroku musisz mieć co najmniej 2 reguły: pierwotną, która uruchomiła tag, i nowo dodaną regułę, która będzie się uruchamiać po przejściu na zdarzenia GA4. Dodatkowa reguła ma zapewnić brak przerw w danych podczas przechodzenia z warstwy danych do interfejsu API gtag.js, jak opisano to w dalszej części tego dokumentu.
- Zapisz zmiany.
- Dodaj nową regułę do tagu zdarzenia GA4:
- Otwórz tag zdarzenia GA4 skonfigurowany wcześniej do wysyłania zdarzeń i parametrów e-commerce do usługi w GA4.
- W sekcji Reguły dodaj utworzoną powyżej regułę Zdarzenie niestandardowe (np.
select_item), aby mieć pewność, że tag zdarzenia GA4 będzie się uruchamiać w przypadku powiązanej aktywności e-commerce po przejściu na zdarzenia GA4. - Zapisz zmiany.
- Powtórz powyższe kroki w przypadku każdej aktywności e-commerce Universal Analytics. Gdy skończysz, opublikuj zmiany w Menedżerze tagów.
4. Włączanie interfejsu API gtag.js
Aby zmienić implementację e-commerce z UA na GA4, zalecamy przejście z warstwy danych na interfejs API gtag.js, który współpracuje z Menedżerem tagów.
Aby włączyć interfejs API gtag.js, dodaj ten fragment kodu u góry strony nad kodem kontenera Menedżera tagów:
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
</script>
5. Przejście z warstwy danych na tag gtag.js
Gdy zakończysz wszystkie aktualizacje konfiguracji tagów i włączysz interfejs API gtag.js, możesz przejść z używania warstwy danych na interfejs API gtag.js.
Aby uzyskać pomoc przy aktualizacji, skorzystaj z tych materiałów:
- Z przewodnika dla programistów e-commerce (GA4) dowiesz się, jak wysyłać zdarzenia e-commerce GA4 za pomocą interfejsu API gtag.js oraz konfigurować w Menedżerze tagów tag i reguły zdarzenia GA4.
- Tabela Zgodność zdarzeń UA i GA4 pomoże Ci znaleźć odpowiednią nazwę zdarzenia GA4 na potrzeby aktywności e-commerce w Universal Analytics. Jeśli np. aktualizujesz zdarzenie, aby mierzyć wyświetlenia produktów, nazwa zdarzenia w GA4 będzie wyglądać tak:
view_item_list. - Tabela Porównywalne parametry w UA i GA4, która pomoże Ci zmapować nazwy parametrów e-commerce z UA na odpowiadające im nazwy parametrów e-commerce w GA4.
- Asystent migracji e-commerce do sprawdzania, czy zdarzenia e-commerce zostały prawidłowo zaktualizowane.
W przypadku każdego zdarzenia e-commerce Universal Analytics musisz wykonać ogólne czynności, które musisz wykonać, aby przejść z interfejsu API dataLayer.push() ze zdarzeniami e-commerce UA na korzystanie z interfejsu API gtag.js z odpowiednim zdarzeniem e-commerce GA4:
Zaktualizuj nazwy zdarzeń niestandardowych, podając odpowiednie nazwy zdarzeń w GA4. Jeśli np. aktualizujesz zdarzenie, aby mierzyć kliknięcie produktu z niestandardową nazwą zdarzenia
productClick, zaktualizowana nazwa zdarzenia w GA4 będzie wyglądać tak:select_item. Nazwa zdarzenia GA4 musi odpowiadać nazwie zdarzenia skonfigurowanego wcześniej aktywatora.Na przykład następujące zdarzenie kliknięcia produktu za pomocą warstwy danych
dataLayer.push({'event': 'productClick', 'ecommerce': {<ecommerce_parameters>}});Po przejściu na interfejs gtag.js API zmienia się w taki sposób:
gtag('event', 'select_item', {<ecommerce_parameters>});Zaktualizuj parametry e-commerce, aby były zgodne z oczekiwaniami w przypadku zdarzenia GA4. Pamiętaj, aby używać parametrów porównywalnych w UA i GA4, ponieważ zmieniły się nazwy parametrów. Wypełnij wartość parametru GA4 odpowiednią wartością parametru UA.
Przykład: aktualizowanie zdarzenia UA do GA4
Poniższy przykład pokazuje, jak utworzyć równoważne zdarzenie GA4 dla aktywności e-commerce kliknięcia produktu zaimplementowanego w Menedżerze tagów na potrzeby Universal Analytics.
Wcześniej: wysyłanie zdarzeń UA za pomocą warstwy danych
Poniższa opcja Mierzy kliknięcie produktu w Universal Analytics została zaimplementowana za pomocą warstwy danych. Nazwa zdarzenia niestandardowego to productClick.
<script>
/**
* Call this function when a user clicks on a product link. This function uses the event
* callback datalayer variable to handle navigation after the ecommerce data has been sent
* to Google Analytics.
* @param {Object} productObj An object representing a product.
*/
function(productObj) {
dataLayer.push({
'event': 'productClick',
'ecommerce': {
'click': {
'actionField': {'list': 'Search Results'}, // Optional list property.
'products': [{
'name': productObj.name, // Name or ID is required.
'id': productObj.id,
'price': productObj.price,
'brand': productObj.brand,
'category': productObj.cat,
'variant': productObj.variant,
'position': productObj.position
}]
}
},
'eventCallback': function() {
document.location = productObj.url
}
});
}
</script>
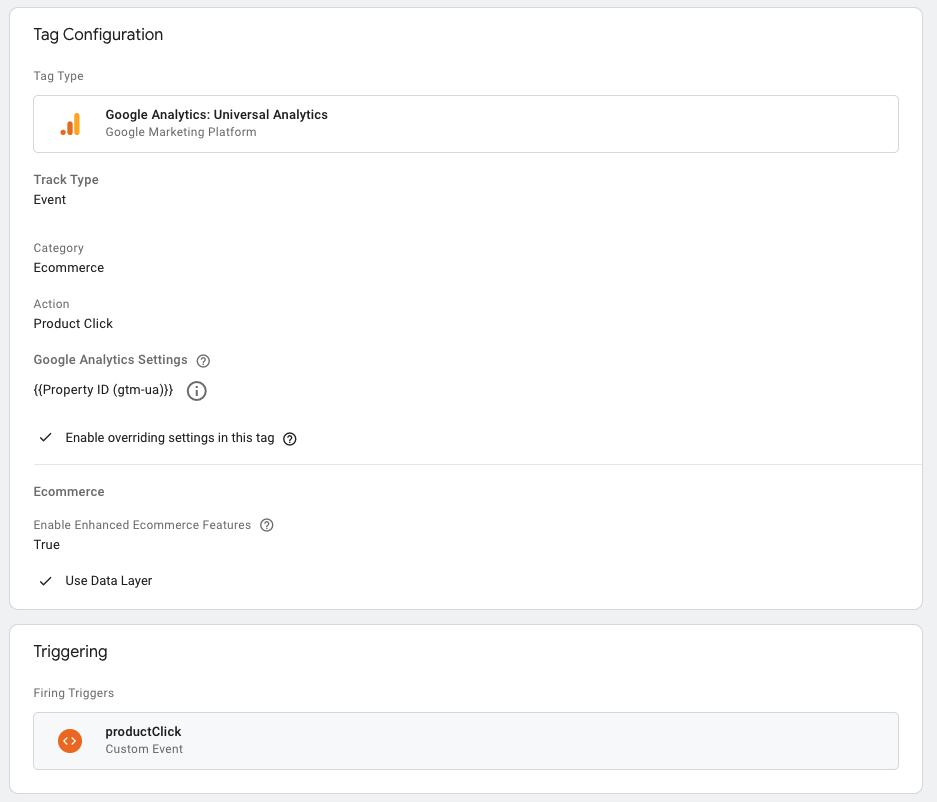
W Menedżerze tagów konfiguracja tagu Universal Analytics wygląda tak:
Typ tagu : Universal Analytics
Typ śledzenia : zdarzenie
Kategoria zdarzenia: Ecommerce
Akcja zdarzenia: Product Click
Włącz funkcje Ulepszonego e-commerce: true
Użyj warstwy danych: true
Reguła: event równa się productClick

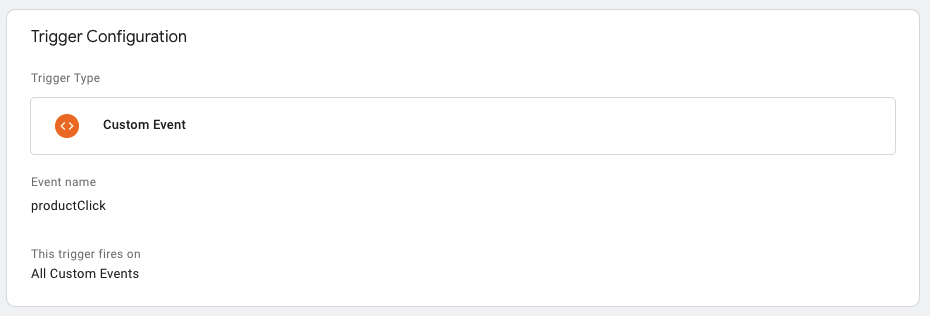
Konfiguracja reguły powoduje uruchamianie tagu po przekazaniu zdarzenia productClick do warstwy danych:

Po: wysyłanie zdarzeń GA4 za pomocą tagu gtag.js
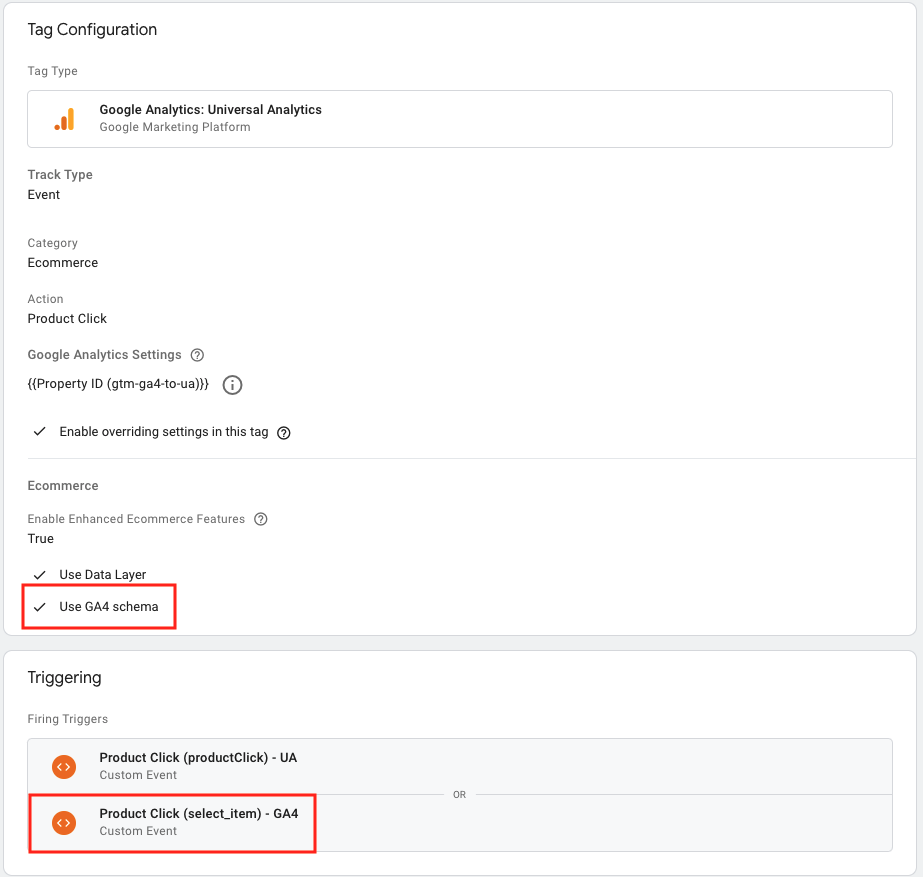
Zmiany w konfiguracji tagów w UA
W Menedżerze tagów konfiguracja tagu Universal Analytics jest aktualizowana pod kątem zdarzenia kliknięcia produktu tak, aby uruchamiało się po nazwie zdarzenia GA4, i masz włączoną opcję Użyj schematu GA4. Konfiguracja tagu będzie teraz wyglądać tak:
Typ tagu : Universal Analytics
Typ śledzenia : zdarzenie
Kategoria zdarzenia: Ecommerce
Akcja zdarzenia: Product Click
Włącz funkcje Ulepszonego e-commerce: true
Użyj warstwy danych: true
Użyj schematu GA4: true
Reguła 1: event równa się productClick
Reguła 2: event równa się select_item

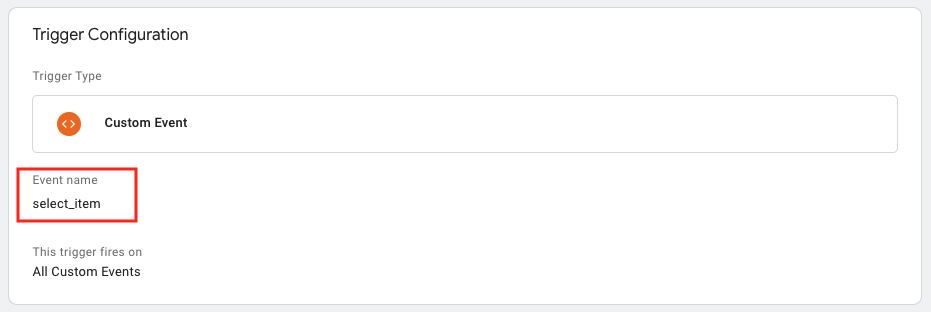
Konfiguracja nowej reguły zdarzenia niestandardowego jest taka sama, jak uruchamianie tagu po stronie Nazwa zdarzenia select_item:

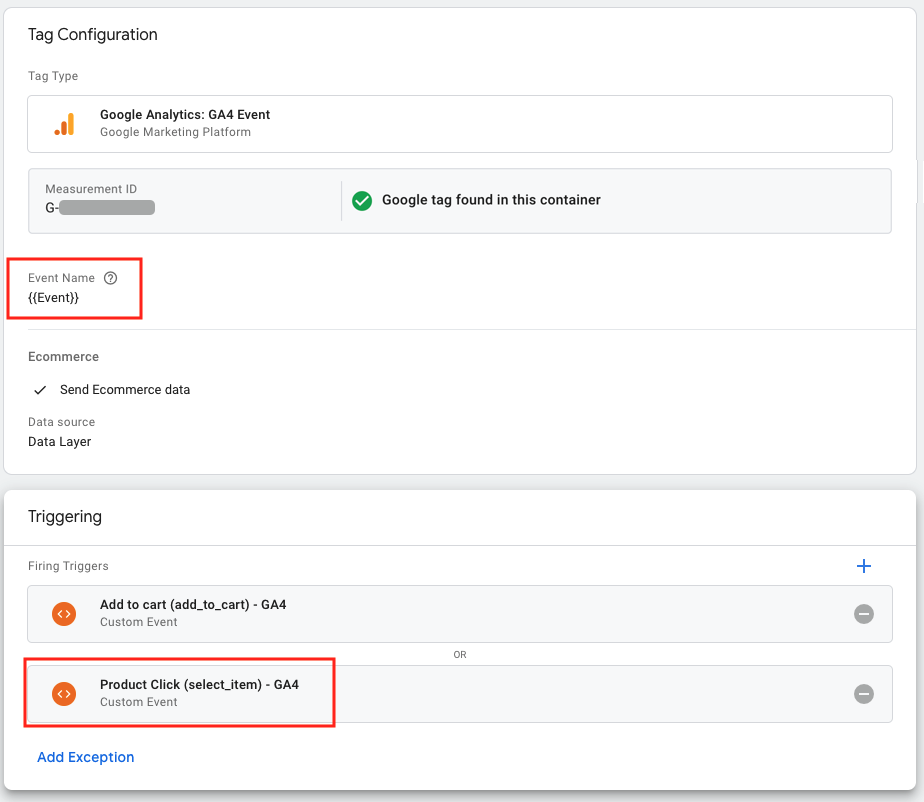
Aktualizacje konfiguracji tagów w GA4
Zdarzenie GA4 jest skonfigurowane pod kątem pomiaru działań e-commerce zaimplementowanych za pomocą zdarzeń i parametrów GA4. Tag używa wbudowanej zmiennej Event, aby przekazywać nazwę zdarzenia do GA4. Do uruchamiania tagu GA4 służy ta sama reguła utworzona dla tagu UA (tj. select_item).

Przejście z warstwy danych na tag gtag.js
Poniżej widać, w jaki sposób powyższa implementacja UA została przeprowadzona ze zdarzenia niestandardowego productClick z interfejsem API dataLayer.push() na korzystanie ze zdarzenia select_item GA4 z interfejsem API gtag.js. Wartości parametrów
select_item są odpowiednio ustawione.
<script>
/**
* Call this function when a user clicks on a product link.
* @param {Object} productObj An object representing a product.
*/
function(productObj) {
gtag('event', 'select_item', {
'items': [{
'item_id': productObj.id,
'item_name': productObj.name,
'index': productObj.position,
'item_list_name': 'Search Results',
'item_brand': productObj.brand,
'item_category': productObj.cat,
'item_variant': productObj.variant,
'price': productObj.price
}]
});
}
</script>
