Google Analytics 4 ইকমার্স ইভেন্ট ব্যবহার করার জন্য একটি বিদ্যমান ইউনিভার্সাল অ্যানালিটিক্স (ট্যাগ ম্যানেজার) ইকমার্স ইমপ্লিমেন্টেশন কিভাবে আপডেট করতে হয় এই গাইডটি বর্ণনা করে।
অতিরিক্ত মাইগ্রেশন গাইড এবং সংস্থানগুলির জন্য বিকাশকারী মাইগ্রেশন কেন্দ্রে যান৷
ফলাফল
এই নির্দেশিকা অনুসরণ করার ফলাফল হল যে আপনার বিদ্যমান ইউনিভার্সাল অ্যানালিটিক্স বাস্তবায়ন GA4 ইকমার্স ইভেন্ট এবং প্যারামিটার ব্যবহার করার জন্য আপডেট করা হবে। এই আপডেট করা ইকমার্স বাস্তবায়ন একটি নতুন GA4 প্রপার্টিতে ইকমার্স ডেটা পাঠাতেও ব্যবহার করা হবে। আপনার UA ই-কমার্স রিপোর্টগুলি ডেটা দিয়ে ভরপুর হতে থাকবে এবং আপনি আপনার নতুন Google Analytics 4 প্রপার্টিতে ডেটা পেতে শুরু করবেন।
তুমি শুরু করার আগে
ইকমার্স মাইগ্রেশন হেল্পার টুল ব্যবহার করে নিশ্চিত করুন যে নিম্নলিখিতগুলি আপনার বর্তমান বাস্তবায়নকে বর্ণনা করে:
- আপনি একটি ইউনিভার্সাল অ্যানালিটিক্স সম্পত্তি ব্যবহার করছেন
- আপনার সাইট ট্যাগ ম্যানেজার ব্যবহার করে এবং ইকমার্স ইভেন্ট পাঠাতে ডেটা লেয়ার ব্যবহার করছে
প্রতিটি বিকল্পের ট্রেড-অফ সম্পর্কে জানতে ইকমার্স বাস্তবায়নের জন্য মাইগ্রেশন বিকল্পগুলি পর্যালোচনা করুন। নিশ্চিত করুন যে আপনি আপনার বিদ্যমান ইউনিভার্সাল অ্যানালিটিক্স বাস্তবায়নের জন্য Google Analytics 4 ইকমার্স ইভেন্ট ব্যবহার করতে এই নির্দেশিকাটি অনুসরণ করতে চান।
GA4 প্রপার্টিতে পাঠানো হলে UA ইভেন্টগুলি কীভাবে অনুবাদ করা হয় তা জানতে ইভেন্ট সামঞ্জস্যের রেফারেন্স পর্যালোচনা করুন।
বাণিজ্য বন্ধ এবং বিবেচনা
আপনার বিদ্যমান ইউনিভার্সাল অ্যানালিটিক্স (ট্যাগ ম্যানেজার) ইকমার্স বাস্তবায়নের সাথে Google Analytics 4 ইকমার্স ইভেন্টগুলি ব্যবহার করার প্রভাবগুলি সম্পূর্ণরূপে বুঝতে নীচের তথ্যগুলি পর্যালোচনা করুন এবং বিবেচনা করুন৷
| পেশাদার | কনস |
|---|---|
|
|
বাস্তবায়ন
একটি মূল বাস্তবায়নের উদ্দেশ্য হল ডাটা লেয়ার ব্যবহার করা থেকে gtag.js API ব্যবহার করা। এই ট্রানজিশনটি করার সময় কোন পরিমাপের বাধা নেই তা নিশ্চিত করতে, নীচের নির্দেশগুলি সুপারিশ করে যে সমস্ত ট্যাগ কনফিগারেশন আপডেটগুলি প্রথমে সম্পূর্ণ করা হয়, তারপরে ডেটা স্তরের আপডেটগুলি।
1. একটি নতুন GA4 প্রপার্টি তৈরি এবং কনফিগার করুন
আপনার নতুন Google Analytics 4 প্রপার্টি তৈরি এবং কনফিগার করতে নিম্নলিখিত ধাপগুলি সম্পূর্ণ করুন:
- একটি নতুন Google Analytics 4 প্রপার্টি তৈরি করুন।
- স্বয়ংক্রিয়ভাবে একটি নতুন GA4 প্রপার্টি তৈরি করতে GA4 সেটআপ সহকারী ব্যবহার করুন এবং আপনার ইউনিভার্সাল অ্যানালিটিক্স প্রপার্টি থেকে নিম্নলিখিত সেটিংস কপি করুন: প্রপার্টির নাম , ওয়েবসাইট URL , টাইমজোন , এবং মুদ্রা সেটিংস ৷ যাইহোক, সংযুক্ত সাইট ট্যাগ বৈশিষ্ট্যটি নিষ্ক্রিয় করতে আপনার বিদ্যমান ট্যাগ বিকল্পটি ব্যবহার করে ডেটা সংগ্রহ সক্ষম করুন থেকে টিক চিহ্ন সরিয়ে দিন । বিকল্পভাবে, আপনি যদি আপনার ইউনিভার্সাল অ্যানালিটিক্স প্রপার্টি থেকে কোনো সেটিংস কপি করতে না চান তাহলে GA4 সেটআপ অ্যাসিস্ট্যান্ট ছাড়া একটি Google Analytics 4 প্রপার্টি তৈরি করুন ।
- গুগল ট্যাগ যোগ করুন।
- আপনার বিদ্যমান ইউনিভার্সাল অ্যানালিটিক্স বাস্তবায়নের জন্য Google ট্যাগ ম্যানেজার কন্টেইনার খুলুন।
- ট্যাগ > নতুন ক্লিক করুন।
- ট্যাগ কনফিগারেশন ক্লিক করুন এবং Google ট্যাগ নির্বাচন করুন।
- আপনার Google Analytics 4 প্রপার্টির ট্যাগ আইডি লিখুন।
- সমস্ত পৃষ্ঠায় ট্যাগ ট্রিগার করতে নির্বাচন করুন (বা আপনি যে পৃষ্ঠাগুলি পরিমাপ করতে চান তার উপসেটে)।
- আপনার ট্যাগ কনফিগারেশন সংরক্ষণ করুন এবং প্রকাশ করুন।
2. ইকমার্স ইভেন্ট পরিমাপ করতে একটি GA4 ইভেন্ট ট্যাগ কনফিগারেশন যোগ করুন
আপনার GA4 প্রপার্টিতে ইকমার্স ইভেন্ট এবং প্যারামিটার পাঠাতে একটি GA4 ইভেন্ট ট্যাগ যোগ করতে নিম্নলিখিত ধাপগুলি সম্পূর্ণ করুন:
- একটি নতুন ট্যাগ কনফিগারেশন তৈরি করুন এবং GA4 ইভেন্ট নির্বাচন করুন।
- ইভেন্ট নামের জন্য বিল্ট-ইন ভেরিয়েবল ব্যবহার করুন। এটি gtag.js API ব্যবহার করে পাঠানো GA4 ইকমার্স ইভেন্টের নাম ব্যবহার করবে।
- আরও সেটিংস এবং তারপরে ইকমার্সের অধীনে, ইকমার্স ডেটা পাঠান চেক করুন।
- ডেটা উত্সের জন্য ডেটা স্তর নির্বাচন করুন।
- Save এ ক্লিক করুন। ট্রিগারগুলি পরবর্তী ধাপে যোগ করা হবে যাতে আপনি অনুপস্থিত ট্রিগার সম্পর্কে যেকোনো সতর্কতাকে নিরাপদে উপেক্ষা করতে পারেন।
3. GA4 ইভেন্ট ব্যবহার করতে আপনার UA ইকমার্স ট্যাগ কনফিগারেশন আপডেট করুন
প্রতিটি ইউনিভার্সাল অ্যানালিটিক্স ইকমার্স ট্যাগ কনফিগারেশনের জন্য আপনাকে সমতুল্য GA4 ইকমার্স ইভেন্টে ফায়ার করার জন্য একটি ট্রিগার যোগ করতে হবে এবং GA4 ইকমার্স ইভেন্ট ডেটা পড়ার বিকল্পটি সক্ষম করতে হবে।
প্রতিটি ইউনিভার্সাল অ্যানালিটিক্স ইকমার্স ইভেন্টের জন্য, একটি সংশ্লিষ্ট GA4 ইভেন্টে আপডেট করার সাধারণ পদক্ষেপগুলি নিম্নরূপ:
- আপনি যে UA ইকমার্স ইভেন্টটি আপডেট করতে চান তার জন্য, UA এবং GA4 ইভেন্টের মধ্যে সামঞ্জস্যপূর্ণ তথ্য এবং UA এবং GA4 টেবিলের জন্য তুলনাযোগ্য প্যারামিটার এবং/অথবা সংশ্লিষ্ট GA4 ইভেন্টের নাম শনাক্ত করতে ইকমার্স মাইগ্রেশন সাহায্যকারীর মধ্যে উপলব্ধ তথ্য ব্যবহার করুন। উদাহরণস্বরূপ, আপনি যদি পণ্যের ক্লিক পরিমাপ করার জন্য একটি ইভেন্ট আপডেট করেন, তাহলে GA4 ইভেন্টের নাম হবে
select_item। - ইভেন্টের জন্য ইউনিভার্সাল অ্যানালিটিক্স ট্যাগ কনফিগারেশন আপডেট করুন:
- আরও সেটিংস এবং তারপরে ইকমার্সের অধীনে, আপনার বিদ্যমান ট্যাগগুলি আপডেট হওয়া GA4 ইকমার্স ইভেন্টটি সঠিকভাবে পড়েছে তা নিশ্চিত করতে GA4 স্কিমা ব্যবহার করুন চেক করুন৷ ডাটা লেয়ার থেকে gtag.js API এ স্থানান্তর করার আগে এই পরিবর্তনটি করা ঠিক আছে।
- ট্রিগারিং বিভাগে, একটি নতুন কাস্টম ইভেন্ট ট্রিগার যোগ করুন, যেখানে ইভেন্টের নামটি উপরে চিহ্নিত GA4 ইকমার্স ইভেন্ট। এই ধাপটি সম্পূর্ণ করার পরে আপনার কমপক্ষে 2টি ট্রিগার থাকা উচিত: আসল ট্রিগার যা ট্যাগটি ফায়ার করেছে এবং নতুন যোগ করা ট্রিগার যা শেষ পর্যন্ত আপনি GA4 ইভেন্টে স্থানান্তর সম্পূর্ণ করার পরে ফায়ার হবে৷ অতিরিক্ত ট্রিগার হল ডেটা স্তর থেকে gtag.js API-তে স্থানান্তর করার সময় কোনও ডেটা বাধা নেই তা নিশ্চিত করা, যেমনটি পরে এই নথিতে বর্ণিত হয়েছে।
- পরিবর্তনগুলি সংরক্ষণ করুন।
- GA4 ইভেন্ট ট্যাগে নতুন ট্রিগার যোগ করুন:
- GA4 ইভেন্ট ট্যাগটি খুলুন যা আপনি আপনার GA4 প্রপার্টিতে ইকমার্স ইভেন্ট এবং প্যারামিটার পাঠাতে আগে কনফিগার করেছেন।
- ট্রিগারিং বিভাগে, উপরে তৈরি করা কাস্টম ইভেন্ট ট্রিগার যোগ করুন (যেমন
select_item) যাতে আপনি GA4 ইভেন্টে স্থানান্তর করার পরে সংশ্লিষ্ট ইকমার্স অ্যাক্টিভিটির জন্য GA4 ইভেন্ট ট্যাগ ফায়ার হবে তা নিশ্চিত করুন। - পরিবর্তনগুলি সংরক্ষণ করুন।
- প্রতিটি ইউনিভার্সাল অ্যানালিটিক্স ইকমার্স ক্রিয়াকলাপের জন্য উপরের পদক্ষেপগুলি পুনরাবৃত্তি করুন৷ সম্পূর্ণ হলে ট্যাগ ম্যানেজারে আপনার পরিবর্তনগুলি প্রকাশ করুন৷
4. gtag.js API সক্ষম করুন
UA থেকে GA4 এ আপনার ইকমার্স বাস্তবায়ন আপডেট করতে, আপনাকে ডেটা স্তর ব্যবহার করা থেকে gtag.js API ব্যবহার করার পরামর্শ দেওয়া হচ্ছে, যা ট্যাগ ম্যানেজারের সাথে সমন্বয় করে কাজ করে।
gtag.js API সক্ষম করতে আপনার ট্যাগ ম্যানেজার কন্টেইনার স্নিপেটের উপরে আপনার পৃষ্ঠার শীর্ষে নিম্নলিখিত কোডের স্নিপেট যোগ করুন:
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
</script>
5. ডাটা লেয়ার ব্যবহার করা থেকে gtag.js ব্যবহারে ট্রানজিশন
একবার আপনি সমস্ত ট্যাগ কনফিগারেশন আপডেট সম্পন্ন করে এবং gtag.js API সক্ষম করলে, আপনি ডেটা স্তর ব্যবহার করা থেকে gtag.js API ব্যবহারে রূপান্তর করতে প্রস্তুত।
আপডেটে সহায়তা করতে, নিম্নলিখিত সংস্থানগুলি ব্যবহার করুন:
- কিভাবে gtag.js API ব্যবহার করে GA4 ইকমার্স ইভেন্ট পাঠাতে হয় এবং ট্যাগ ম্যানেজারে GA4 ইভেন্ট ট্যাগ এবং ট্রিগার কনফিগার করতে হয় তা শিখতে ইকমার্স (GA4) ডেভেলপার গাইড।
- ইউনিভার্সাল অ্যানালিটিক্স ইকমার্স অ্যাক্টিভিটির জন্য উপযুক্ত GA4 ইভেন্টের নাম খুঁজে পেতে সাহায্য করার জন্য UA এবং GA4 ইভেন্ট টেবিলের মধ্যে সামঞ্জস্যপূর্ণ । উদাহরণস্বরূপ, আপনি যদি পণ্যের ইম্প্রেশন পরিমাপ করার জন্য একটি ইভেন্ট আপডেট করেন, তাহলে GA4 ইভেন্টের নাম হবে
view_item_list। - UA এবং GA4 টেবিলের তুলনামূলক প্যারামিটারগুলি আপনাকে UA ইকমার্স প্যারামিটার নামগুলিকে সমতুল্য GA4 ইকমার্স প্যারামিটার নামের সাথে ম্যাপ করতে সাহায্য করে।
- আপনি আপনার ইকমার্স ইভেন্টগুলি সঠিকভাবে আপডেট করেছেন তা যাচাই করার জন্য ইকমার্স মাইগ্রেশন সহায়ক ।
প্রতিটি ইউনিভার্সাল অ্যানালিটিক্স ইকমার্স ইভেন্টের জন্য, UA ইকমার্স ইভেন্টের সাথে dataLayer.push() API ব্যবহার করা থেকে সংশ্লিষ্ট GA4 ইকমার্স ইভেন্টের সাথে gtag.js API ব্যবহার করার সাধারণ ধাপগুলি নিম্নরূপ:
সংশ্লিষ্ট GA4 ইভেন্ট নামের সাথে কাস্টম ইভেন্টের নাম আপডেট করুন। উদাহরণস্বরূপ, আপনি যদি পণ্য ক্লিক পরিমাপ করার জন্য একটি ইভেন্ট আপডেট করেন যা
productClickএর একটি কাস্টম ইভেন্ট নাম ব্যবহার করে, তাহলে GA4-এর আপডেট করা ইভেন্টের নাম হবেselect_item। GA4 ইভেন্টের নামটি আপনার আগে কনফিগার করা একটি ট্রিগারের ইভেন্ট নামের সাথে মিলতে হবে।উদাহরণস্বরূপ, ডেটা স্তর ব্যবহার করে নিম্নলিখিত পণ্য ক্লিক ইভেন্ট
dataLayer.push({'event': 'productClick', 'ecommerce': {<ecommerce_parameters>}});gtag.js API-তে রূপান্তরিত হলে নিম্নলিখিত হয়ে ওঠে:
gtag('event', 'select_item', {<ecommerce_parameters>});GA4 ইভেন্টের জন্য যা আশা করা হচ্ছে তা মেলানোর জন্য ইকমার্স প্যারামিটার আপডেট করুন। UA এবং GA4-এর জন্য তুলনাযোগ্য প্যারামিটার ব্যবহার করা নিশ্চিত করুন যেহেতু প্যারামিটারের নামের পরিবর্তন হয়েছে। মানানসই UA প্যারামিটার মানের সাথে GA4 প্যারামিটার মান পূরণ করুন।
উদাহরণ: GA4-এ একটি UA ইভেন্ট আপডেট করুন
ইউনিভার্সাল অ্যানালিটিক্সের জন্য ট্যাগ ম্যানেজারে প্রয়োগ করা একটি পণ্য ক্লিক ইকমার্স অ্যাক্টিভিটির জন্য কীভাবে একটি সমতুল্য GA4 ইভেন্ট তৈরি করা যায় তা নিম্নলিখিত উদাহরণে দেখানো হয়েছে।
আগে: ডেটা স্তর ব্যবহার করে UA ইভেন্ট পাঠানো
ডাটা লেয়ার ব্যবহার করে বাস্তবায়িত ইউনিভার্সাল অ্যানালিটিক্সের জন্য একটি পণ্যের ক্লিককে নিম্নোক্ত পরিমাপ করে । কাস্টম ইভেন্টের নাম হল productClick ।
<script>
/**
* Call this function when a user clicks on a product link. This function uses the event
* callback datalayer variable to handle navigation after the ecommerce data has been sent
* to Google Analytics.
* @param {Object} productObj An object representing a product.
*/
function(productObj) {
dataLayer.push({
'event': 'productClick',
'ecommerce': {
'click': {
'actionField': {'list': 'Search Results'}, // Optional list property.
'products': [{
'name': productObj.name, // Name or ID is required.
'id': productObj.id,
'price': productObj.price,
'brand': productObj.brand,
'category': productObj.cat,
'variant': productObj.variant,
'position': productObj.position
}]
}
},
'eventCallback': function() {
document.location = productObj.url
}
});
}
</script>
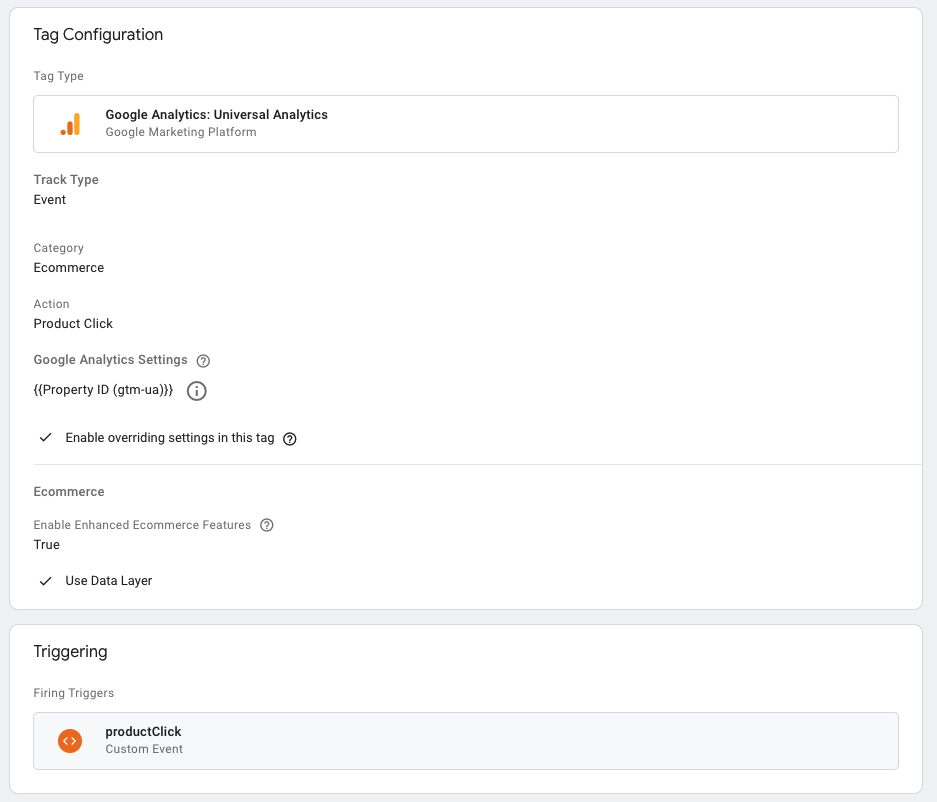
ট্যাগ ম্যানেজারে, ইউনিভার্সাল অ্যানালিটিক্স ট্যাগ কনফিগারেশন নিম্নরূপ:
ট্যাগের ধরন: ইউনিভার্সাল অ্যানালিটিক্স
ট্র্যাক প্রকার: ইভেন্ট
ইভেন্ট বিভাগ: Ecommerce
ইভেন্ট অ্যাকশন: Product Click
উন্নত ইকমার্স বৈশিষ্ট্য সক্রিয় করুন: true
ডেটা লেয়ার ব্যবহার করুন: true
ট্রিগার: event সমান productClick

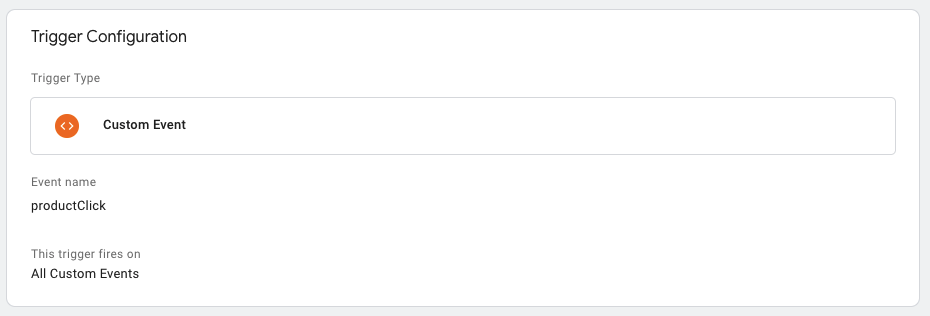
ট্রিগার কনফিগারেশনটি ট্যাগ ফায়ার করার জন্য সেট করা হয় যখন productClick ইভেন্টটি ডেটা স্তরে পুশ করা হয়:

পরে: gtag.js ব্যবহার করে GA4 ইভেন্ট পাঠানো হচ্ছে
UA-এর জন্য ট্যাগ কনফিগারেশন আপডেট
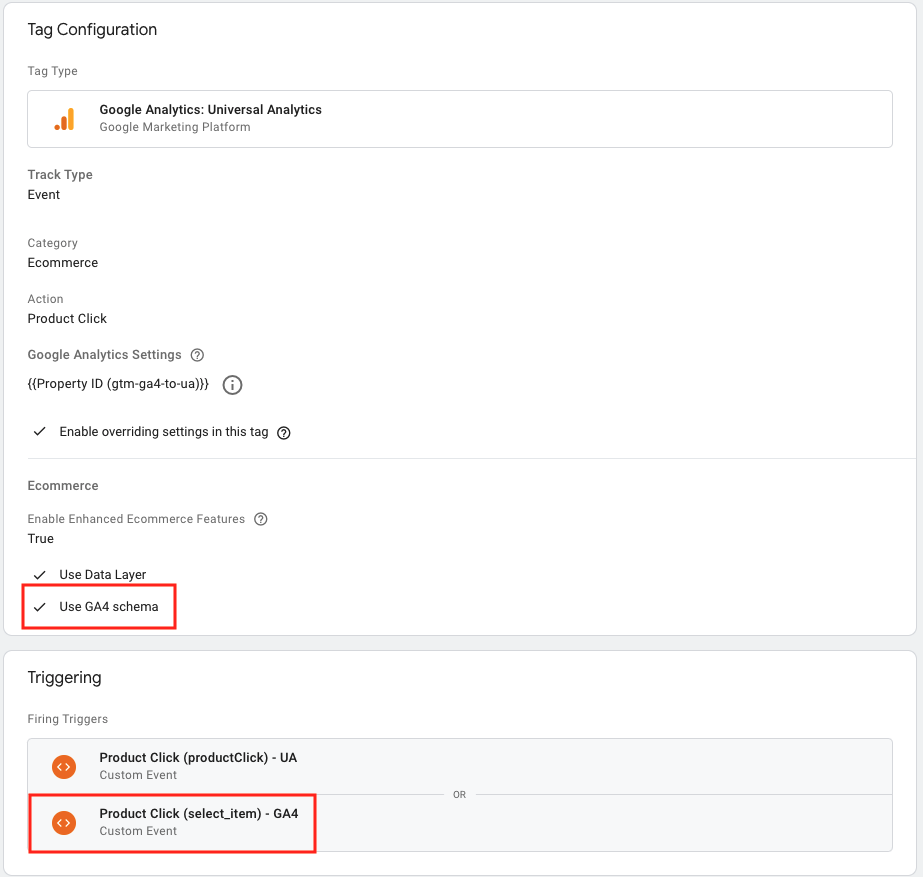
ট্যাগ ম্যানেজারে, ইউনিভার্সাল অ্যানালিটিক্স ট্যাগ কনফিগারেশনটি GA4 ইভেন্টের নামে ট্রিগার করার জন্য পণ্য ক্লিক ইভেন্টের জন্য আপডেট করা হয় এবং GA4 স্কিমা ব্যবহার করুন বিকল্পটি সক্ষম করা হয়। ট্যাগ কনফিগারেশন এখন নিম্নরূপ:
ট্যাগের ধরন: ইউনিভার্সাল অ্যানালিটিক্স
ট্র্যাক প্রকার: ইভেন্ট
ইভেন্ট বিভাগ: Ecommerce
ইভেন্ট অ্যাকশন: Product Click
উন্নত ইকমার্স বৈশিষ্ট্য সক্রিয় করুন: true
ডেটা লেয়ার ব্যবহার করুন: true
GA4 স্কিমা ব্যবহার করুন: true
ট্রিগার #1: event সমান productClick
ট্রিগার #2: event select_item সমান

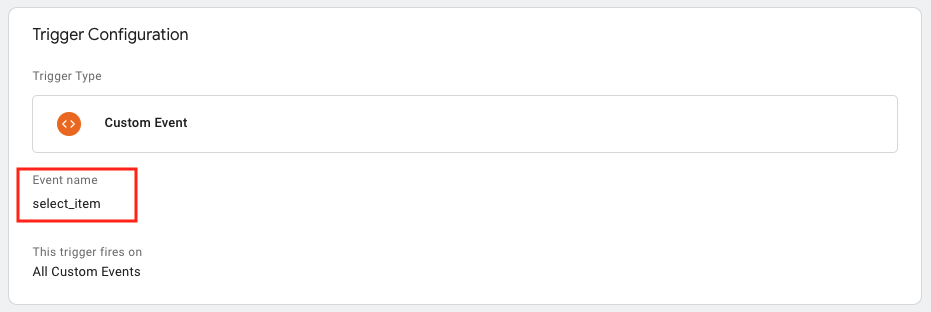
নতুন কাস্টম ইভেন্ট ট্রিগারের ট্রিগার কনফিগারেশন select_item ইভেন্ট নামের ট্যাগ ফায়ার করতে সেট করা হয়েছে:

GA4-এর জন্য ট্যাগ কনফিগারেশন আপডেট
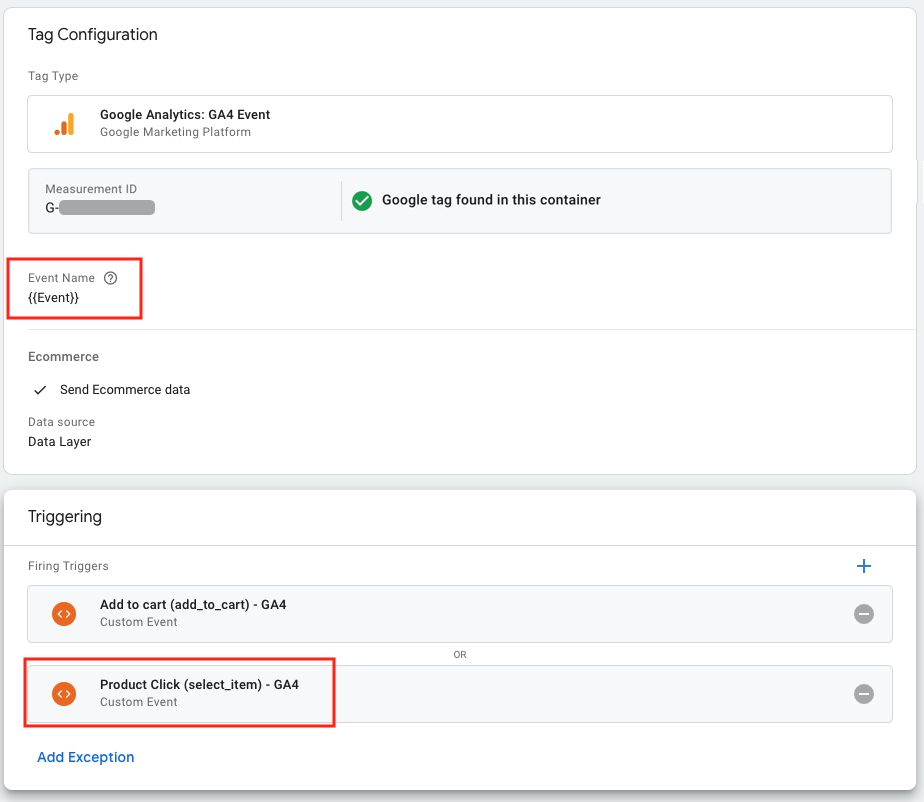
একটি GA4 ইভেন্ট GA4 ইভেন্ট এবং পরামিতি ব্যবহার করে বাস্তবায়িত ইকমার্স কার্যক্রম পরিমাপ করার জন্য কনফিগার করা হয়েছে। ট্যাগটি বিল্ট-ইন ইভেন্ট ভেরিয়েবল ব্যবহার করে ইভেন্টের নাম বরাবর GA4-এ পাঠানোর জন্য। UA ট্যাগের জন্য তৈরি করা একই ট্রিগার (যেমন select_item ) GA4 ট্যাগ ফায়ার করতে ব্যবহৃত হয়।

ডাটা লেয়ার ব্যবহার করা থেকে gtag.js ব্যবহারে ট্রানজিশন
উপরের UA বাস্তবায়ন কীভাবে dataLayer.push() API-এর সাথে productClick কাস্টম ইভেন্ট ব্যবহার করে GA4 select_item ইভেন্ট ব্যবহার করে gtag.js API-এর সাথে রূপান্তরিত হয় তা দেখায়। select_item এর জন্য প্যারামিটার মান সেই অনুযায়ী সেট করা হয়।
<script>
/**
* Call this function when a user clicks on a product link.
* @param {Object} productObj An object representing a product.
*/
function(productObj) {
gtag('event', 'select_item', {
'items': [{
'item_id': productObj.id,
'item_name': productObj.name,
'index': productObj.position,
'item_list_name': 'Search Results',
'item_brand': productObj.brand,
'item_category': productObj.cat,
'item_variant': productObj.variant,
'price': productObj.price
}]
});
}
</script>
