Cuando compiles apps web, usa eventos screen_view para medir vistas de pantalla específicas en Google Analytics. Esto proporciona una funcionalidad similar a los eventos de Firebase screen_view en aplicaciones nativas para Android o iOS, o a eventos de vista de página en páginas web estándares.
Implementación
Para enviar una vista de pantalla a Google Analytics, usa el comando event como se indica a continuación:
gtag('event', 'screen_view', {<screen_view_parameters>});
donde <screen_view_parameters> es uno o más pares de valores del parámetro. Se requieren dos parámetros: screen_name y app_name. Separa cada par con una coma. Por ejemplo, este comando envía un evento screen_view para una app llamada 'myAppName' con un screen_name de 'Home'.
gtag('event', 'screen_view', {
'app_name': 'myAppName',
'screen_name' : 'Home'
});
Parámetros de vistas de pantalla
| Nombre del campo | Tipo de datos | Obligatorio | Descripción |
|---|---|---|---|
screen_name |
string |
Sí | Es el nombre de la pantalla. |
app_name |
string |
Sí | Es el nombre de la aplicación. |
app_id |
string |
No | Es el ID de la aplicación. |
app_version |
string |
No | Indica la versión de la aplicación. |
app_installer_id |
string |
No | El ID del instalador de la aplicación. |
Obtén información sobre la diferencia entre las vistas web y de aplicaciones en Google Analytics.
Ejemplos
Debido a que el parámetro app_name debe enviarse con todos los eventos de la app, suele ser
mejor agregarlo como parte de un comando config.
gtag('config', 'GA_MEASUREMENT_ID', { 'app_name': 'myAppName' });
// The app_name field is now set for the property, so
// screen_view events don't need to include it.
gtag('event', 'screen_view', { 'screen_name': 'Home'});
Cómo usar filtros para las vistas de apps o solo en la Web
Si envías datos web y de app a la misma propiedad (GA_MEASUREMENT_ID),
Google Analytics mostrará ambos conjuntos de datos en las vistas de esa
propiedad. Esto permite combinar vistas web y de apps.
Si deseas enviar datos web y de aplicación para la misma propiedad, pero quieres verlos por separado, puedes crear Filtros. Por ejemplo, puedes tener una vista combinada (predeterminada), una web y una de app.
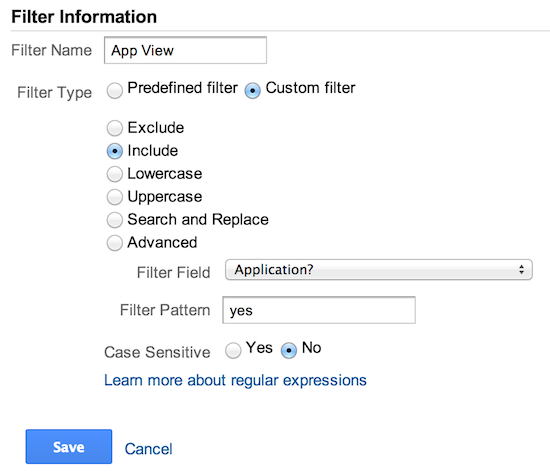
Filtro de vista de la app
Crea un filtro personalizado para incluir solo datos de app configurando Application? como yes.

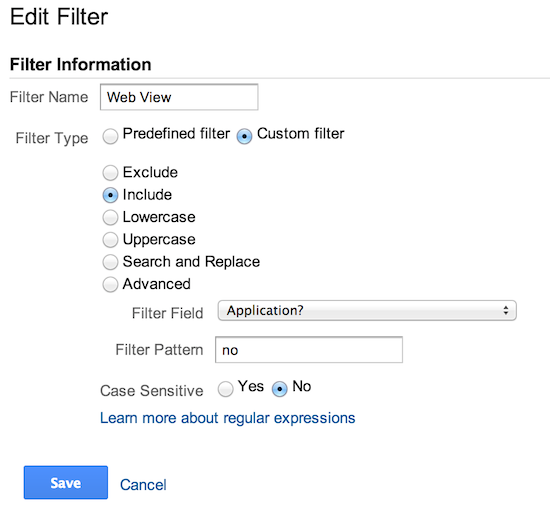
Filtro de vista web
Crea un filtro personalizado para incluir solo datos web. Para ello, configura Application? como no.