Verwenden Sie beim Erstellen von Web-Apps screen_view-Ereignisse, um bestimmte Bildschirmaufrufe in Google Analytics zu messen. Die Funktion bietet eine ähnliche Funktion wie Firebase-screen_view-Ereignisse in nativen Android- oder iOS-Apps oder Seitenaufruf-Ereignisse auf Standardwebseiten.
Implementierung
Verwenden Sie den Befehl event, um einen Bildschirmaufruf an Google Analytics zu senden:
gtag('event', 'screen_view', {<screen_view_parameters>});
wobei <screen_view_parameters> ein oder mehrere Parameter/Wert-Paare ist. Es sind zwei Parameter erforderlich: screen_name und app_name. Trennen Sie die einzelnen Paare durch Kommas. Dieser Befehl sendet beispielsweise ein screen_view-Ereignis für eine App namens „myAppName“ mit einem screen_name von „Home“.
gtag('event', 'screen_view', {
'app_name': 'myAppName',
'screen_name' : 'Home'
});
Parameter für Bildschirmaufrufe
| Feldname | Datentyp | Erforderlich | Beschreibung |
|---|---|---|---|
screen_name |
string |
Yes | Der Name des Bildschirms. |
app_name |
string |
Yes | Der Name der Anwendung. |
app_id |
string |
Nein | Die ID der Anwendung. |
app_version |
string |
Nein | Die Version der Anwendung |
app_installer_id |
string |
Nein | ID des Installationsprogramms der Anwendung. |
Weitere Informationen zum Unterschied zwischen Web- und App-Datenansichten
Beispiele
Da der Parameter app_name mit allen App-Ereignissen gesendet werden muss, ist es oft am besten, ihn als Teil eines config-Befehls hinzuzufügen.
gtag('config', 'GA_MEASUREMENT_ID', { 'app_name': 'myAppName' });
// The app_name field is now set for the property, so
// screen_view events don't need to include it.
gtag('event', 'screen_view', { 'screen_name': 'Home'});
Filter für reine App- oder Web-Datenansichten verwenden
Wenn Sie Web- und App-Daten an dieselbe Property senden (GA_MEASUREMENT_ID), zeigt Google Analytics beide Datensätze in den Datenansichten dieser Property an. So lassen sich App- und Web-Ansichten kombinieren.
Wenn Sie App- und Web-Daten für dieselbe Property senden, die App- und Web-Daten jedoch getrennt ansehen möchten, können Sie Filter erstellen. So können Sie beispielsweise eine kombinierte Ansicht (Standard), eine Web- und eine App-Ansicht nutzen.
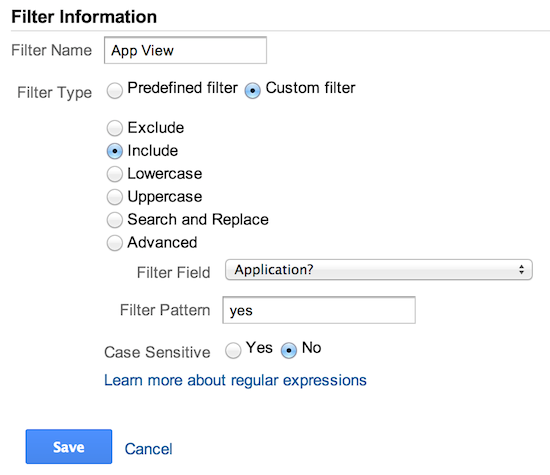
App-Ansichtsfilter
Erstellen Sie einen benutzerdefinierten Filter, um nur App-Daten einzuschließen. Setzen Sie dazu Application? auf yes.

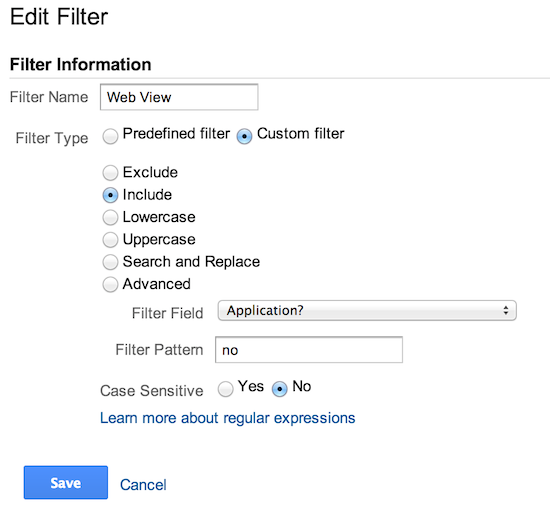
Filter für Webdatenansicht
Erstellen Sie einen benutzerdefinierten Filter, um nur Webdaten einzuschließen. Setzen Sie dazu Application? auf no.