次世代のレスポンシブ広告であるアダプティブ バナーは、デバイスごとに広告サイズを最適化して広告の効果を高めます。アダプティブ バナーはスマートバナーが改良されたもので、スマートバナーの広告の高さが固定されているのに対し、アダプティブ バナーではお客様が指定する広告の幅に応じて、自動的に最適な広告サイズが決定されます。
最適な広告サイズが選択されるように、アダプティブ バナーでは固定された高さではなく、固定されたアスペクト比が使用されます。これにより、デバイスが異なってもバナー広告は一貫して画面のほぼ同じ分量のスペースを占めることになり、広告の掲載結果の向上につながります。
アダプティブ バナーでは、指定されたデバイスと幅が同じであれば、常に同じサイズの広告が返されます。テスト時にデバイスで確認したレイアウトが後で変化することはありません。ただし、デバイスが異なれば、バナー クリエイティブのサイズは変化する可能性があります。したがって、レイアウトを検討する際には、いくつかの広告の高さに対応できるようにすることをおすすめします。まれなケースとして、最適化されたサイズがスロットに収まらない場合は、標準サイズのクリエイティブがスロットの中央に配置されることもあります。
前提条件
- スタートガイドの手順に沿って、モバイル広告の Flutter プラグインをインポートします。
アダプティブ バナーの用途
アダプティブ バナーは、業界標準の 320×50 のバナーおよびスマートバナーとの完全互換性を備えています。
これらのバナーサイズはアンカーバナーとして使用され、通常は画面の上部または下部に固定されます。
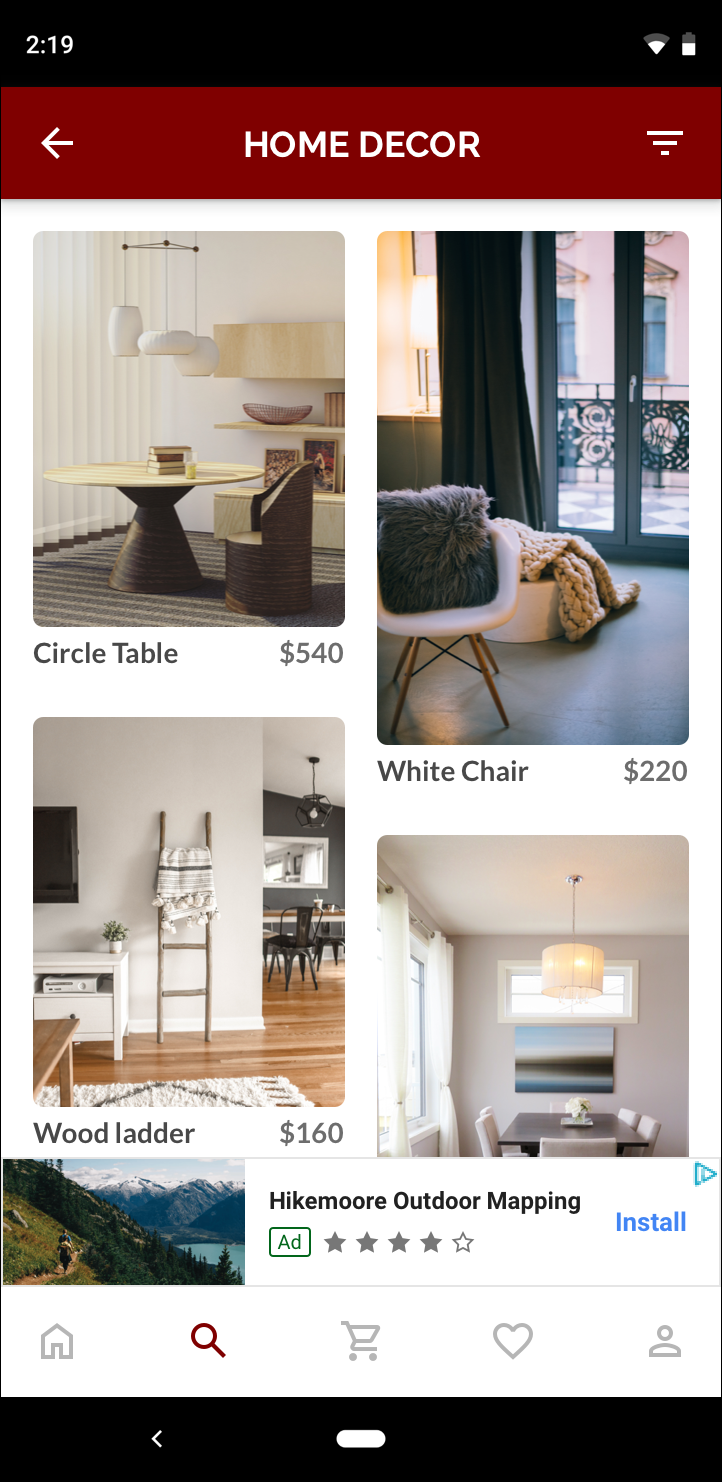
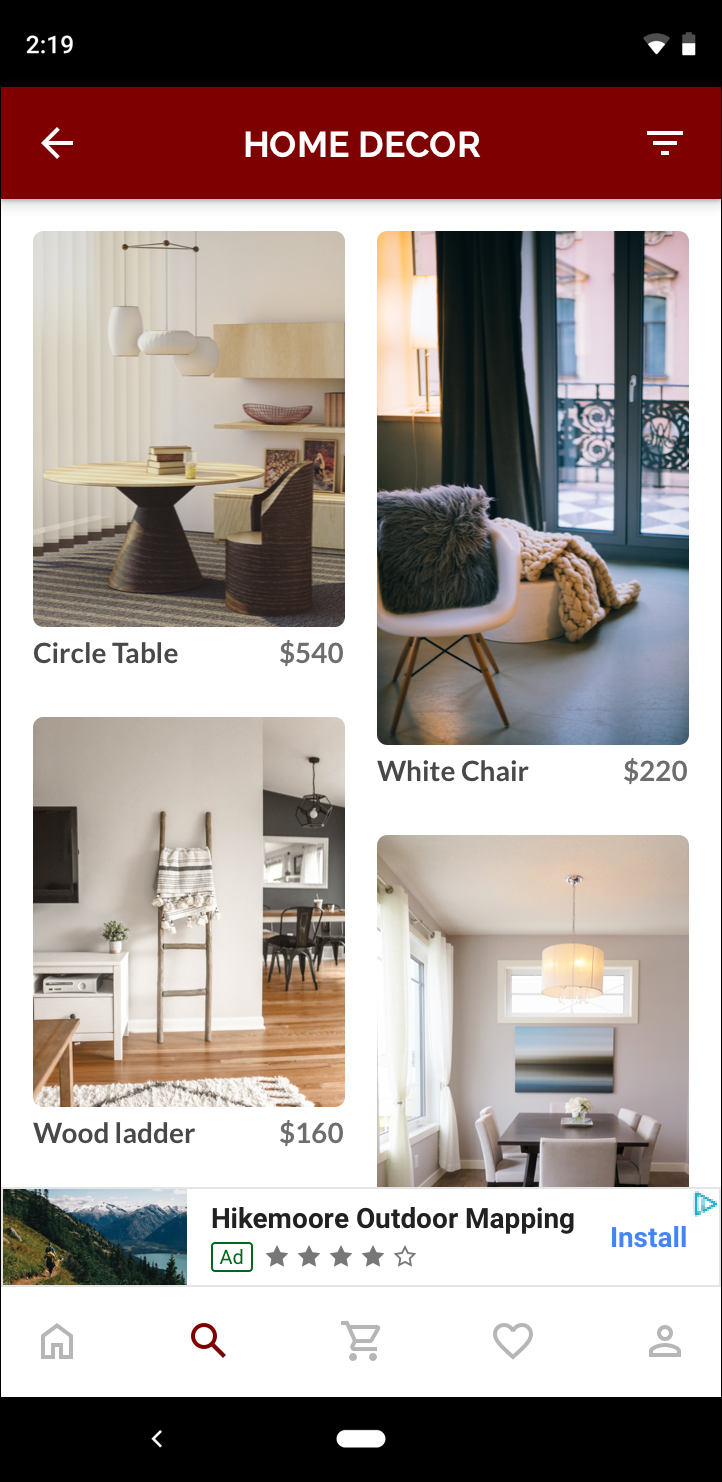
こうしたアンカーバナーの場合、アダプティブ バナーとして使う場合のアスペクト比は、標準型の 320×50 の広告とほぼ同様になります(以下の 3 つのサンプルをご覧ください)。
 320×50 バナー |
 アダプティブ バナー |
 スマートバナー |
アダプティブ バナーを使用すると、画面スペースをより有効に活用できます。また、スマートバナーと比較して、アダプティブ バナーには以下のようなメリットがあります。
幅を強制的に全画面表示にするのではなく、指定した任意の幅が使用されるため、iOS ではセーフエリア、Android ではディスプレイ カットアウトに対応できます。
サイズの異なるデバイスに対して一定の高さを使用するのではなく、デバイスごとに最適な高さが選択されるので、デバイスの細分化の影響を最小限に抑えることができます。
実装上の注意
アプリにアダプティブ バナーを実装する際は、以下の点にご注意ください。
- 広告が配置されるビューの横幅を必ず事前に把握してください。その際には、デバイスの横幅に加え、適用されるセーフエリアやカットアウトも考慮してください。
- 広告スロットよりも小さなサイズの広告を配信する際は、広告ビューの背景を不透明にして AdMob ポリシーに準拠するようにしてください。
- Google Mobile Ads Flutter プラグインは必ず最新バージョンを使用してください。
- アダプティブ バナーは、利用できるスペースの横幅いっぱいに表示すると最も効果を発揮するように設計されています。ほとんどの場合は、デバイスの画面の全幅を使用できます。セーフエリアがある場合は、そのスペースも考慮に入れてください。
- Google Mobile Ads SDK では、アダプティブ バナーの AdSize API を使用して、指定された幅に対する最適な高さでバナーのサイズを設定します。
- アダプティブ バナーの広告サイズを取得するメソッドは 2 つあります。特定の向きをリクエストする
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)と、実行時に現在の向きをリクエストするAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)です。 - 同じデバイス、同じ幅に対しては常に同じ広告サイズが返されるため、一度レイアウトをテストすれば、その後の確認は不要になります。そのデバイスでは同じレイアウトが維持されます。
- アンカーバナーの高さは、デバイスの高さの 15% 以下、または密度非依存ピクセルが 90 ピクセル以下かつ 50 ピクセル以上である必要があります。
クイックスタート
シンプルなアンカー アダプティブ バナーを実装する手順は以下のとおりです。
- アダプティブ バナーの広告サイズを取得します。取得したサイズは、アダプティブ バナーのリクエストに使用します。アダプティブ バナーの広告サイズを取得するには、次の手順を行ってください。
- 使用するデバイスの幅を密度非依存ピクセルから取得するか、画面の全幅を使用しない場合は独自の幅を設定します。
MediaQuery.of(context)を使用して、画面の幅を取得します。 - 広告サイズクラスの適切な静的メソッド(
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)など)を使用して、指定した向きのアダプティブ バナーのAdSizeオブジェクトを取得します。
- 使用するデバイスの幅を密度非依存ピクセルから取得するか、画面の全幅を使用しない場合は独自の幅を設定します。
- 広告ユニット ID、アダプティブ バナーのサイズ、広告リクエスト オブジェクトを設定して
BannerAdオブジェクトを作成します。 - 通常のバナー広告の場合と同じように広告を読み込み、通常の広告ビューの場合と同じように
AdWidgetから表示します。
サンプルコード
以下は、画面の幅に合わせてアンカー アダプティブ バナーを読み込むウィジェットの例です。
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
この例では、AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize 関数を使用して、現在の画面の向きの固定位置でのバナーサイズを取得しています。特定の向きのアンカーバナーをプリロードするには、AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) を使用して目的の向きを渡します。
GitHub 上のサンプル全体
サンプル全体を確認するには、GitHub リポジトリのバナーの例をご覧ください。
