بنرهای تطبیقی نسل بعدی تبلیغات ریسپانسیو هستند که با بهینه سازی اندازه تبلیغات برای هر دستگاه، عملکرد را به حداکثر میرسانند. بنرهای تطبیقی با بهبود بنرهای هوشمند، که فقط از ارتفاعات ثابت پشتیبانی میکنند، به شما امکان میدهند عرض آگهی را مشخص کنید و از آن برای تعیین اندازه بهینه آگهی استفاده کنید.
برای انتخاب بهترین اندازه تبلیغات، بنرهای تطبیقی به جای ارتفاع ثابت از نسبت ابعاد ثابت استفاده می کنند. این منجر به تبلیغات بنری می شود که بخش ثابت تری از صفحه نمایش را در سراسر دستگاه ها اشغال می کند و فرصت هایی را برای بهبود عملکرد فراهم می کند.
هنگام کار با بنرهای تطبیقی، توجه داشته باشید که آنها همیشه یک اندازه ثابت برای یک دستگاه و عرض معین برمی گردند. هنگامی که طرحبندی خود را روی یک دستگاه مشخص آزمایش کردید، میتوانید مطمئن باشید که اندازه تبلیغ تغییر نخواهد کرد. با این حال، اندازه خلاقیت بنر ممکن است در دستگاههای مختلف تغییر کند. در نتیجه، توصیه میکنیم که طرحبندی شما واریانس ارتفاع آگهی را در نظر بگیرد. در موارد نادر، ممکن است اندازه کامل تطبیقی پر نشود و به جای آن یک خلاقیت با اندازه استاندارد در این شکاف متمرکز شود.
پیش نیازها
- دستورالعملهای راهنمای شروع کار در مورد نحوه وارد کردن افزونه تبلیغات موبایلی Flutter را دنبال کنید.
زمان استفاده از بنرهای تطبیقی
بنرهای تطبیقی به گونه ای طراحی شده اند که جایگزینی برای اندازه بنر استاندارد صنعتی 320x50 و فرمت بنر هوشمندی باشند که جایگزین آن می شوند.
این اندازه بنرها معمولاً به عنوان بنرهای لنگردار استفاده می شوند که معمولاً در بالا یا پایین صفحه قفل می شوند.
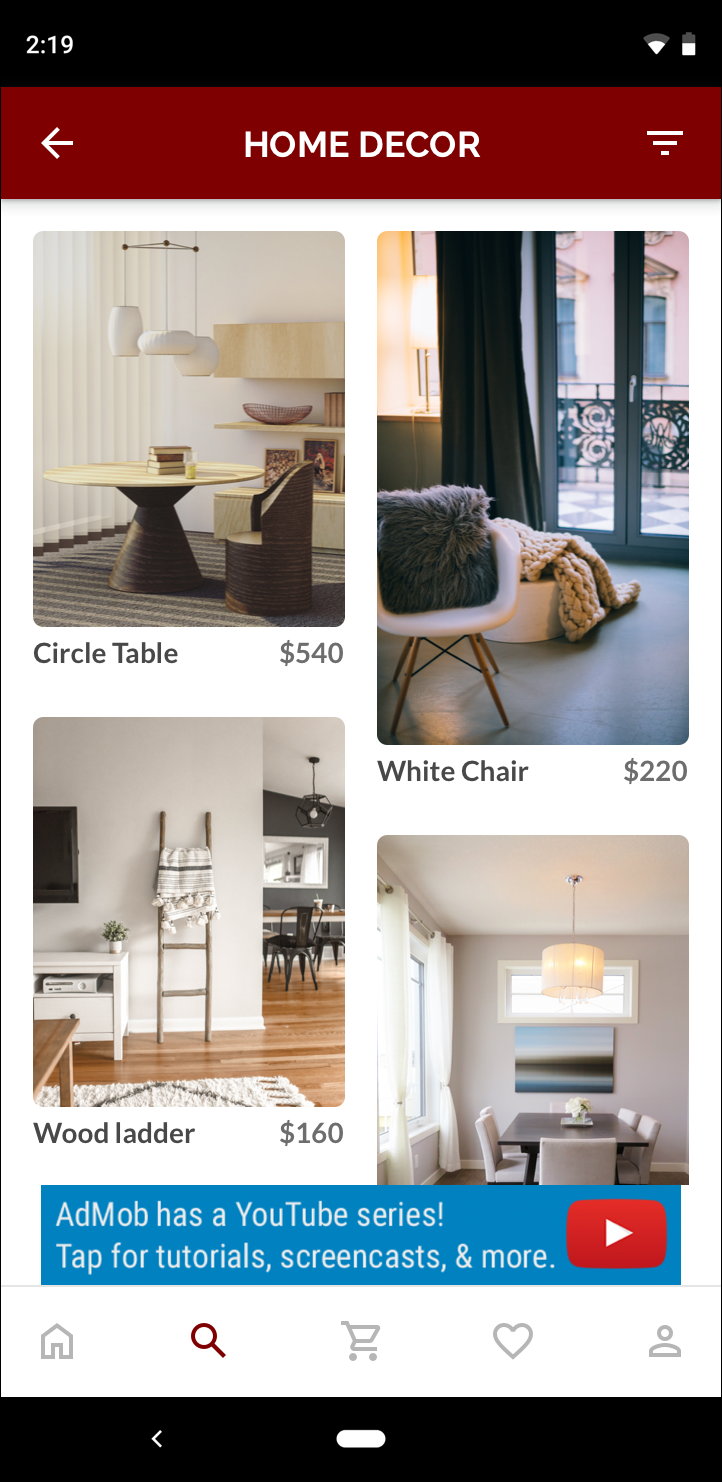
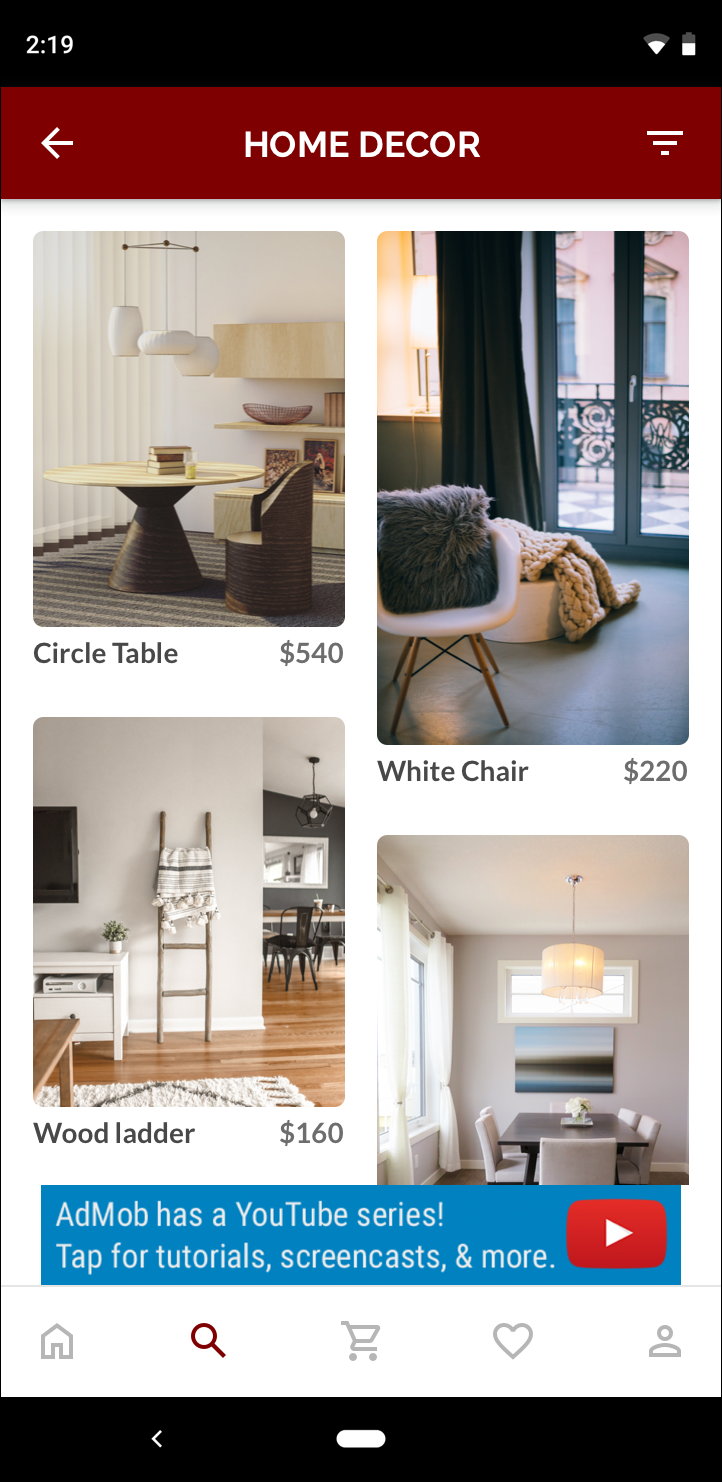
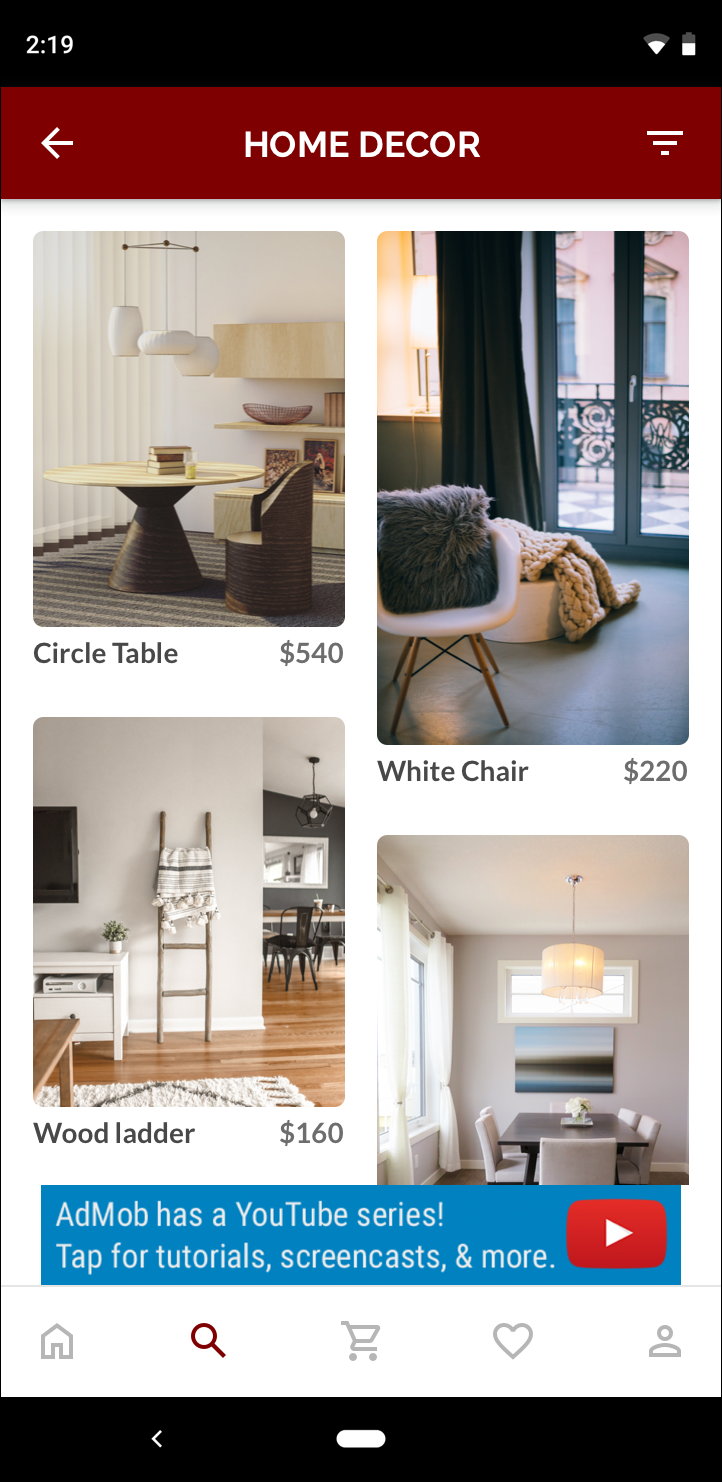
برای چنین بنرهای لنگردار، نسبت ابعاد هنگام استفاده از بنرهای تطبیقی مشابه تبلیغات استاندارد 320x50 خواهد بود، همانطور که در سه مثال زیر مشاهده می شود:
 بنر 320x50 |  بنر تطبیقی |  بنر هوشمند |
بنر تطبیقی از اندازه صفحه نمایش موجود بهتر استفاده می کند. علاوه بر این، در مقایسه با یک بنر هوشمند، یک بنر تطبیقی انتخاب بهتری است زیرا:
از هر عرضی که شما ارائه میکنید استفاده میکند، نه اینکه عرض را مجبور کند تمام صفحه باشد، و شما را قادر میسازد ناحیه امن را در iOS حساب کنید، و بریدگیهای نمایش را در Android نشان دهید.
این یک ارتفاع بهینه را برای دستگاه خاص انتخاب می کند، به جای داشتن یک ارتفاع ثابت در دستگاه های با اندازه های مختلف، و اثرات تکه تکه شدن دستگاه را کاهش می دهد.
یادداشت های اجرایی
هنگام اجرای بنرهای تطبیقی در برنامه خود، نکات زیر را در نظر داشته باشید:
- شما باید عرض نمایی که آگهی در آن قرار می گیرد را بدانید، و این باید عرض دستگاه و هر ناحیه ایمن یا بریدگی قابل اجرا را در نظر بگیرد .
- هنگامی که تبلیغات کوچکتر ارائه میشوند که فضای تبلیغات را پر نمیکنند، پسزمینه نمایش تبلیغات شما مبهم باشد تا با خطمشیهای AdMob مطابقت داشته باشد.
- مطمئن شوید که از آخرین نسخه افزونه Google Mobile Ads Flutter استفاده می کنید.
- اندازههای بنر تطبیقی به گونهای طراحی شدهاند که هنگام استفاده از عرض کامل موجود، بهترین عملکرد را داشته باشند. در بیشتر موارد، این عرض تمام صفحه نمایش دستگاه در حال استفاده خواهد بود. حتماً مناطق امن قابل اجرا را در نظر بگیرید.
- Google Mobile Ads SDK هنگام استفاده از APIهای AdSize تطبیقی، بنر را با ارتفاع تبلیغات بهینه شده برای عرض معین اندازه میدهد.
- دو روش برای به دست آوردن اندازه تبلیغ برای تطبیق وجود دارد:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)برای درخواست یک جهت خاص، وAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)برای جهت گیری فعلی در آن زمان. - اندازه ای که برای یک عرض معین در یک دستگاه معین بازگردانده می شود همیشه یکسان خواهد بود، از این رو هنگامی که طرح بندی خود را در دستگاه مشخصی آزمایش کردید، می توانید مطمئن باشید که اندازه تبلیغ تغییر نخواهد کرد.
- ارتفاع بنر لنگر هرگز از کمتر از 15 درصد ارتفاع دستگاه یا 90 پیکسل مستقل با چگالی بزرگتر نیست و هرگز از 50 پیکسل مستقل با چگالی کوچکتر نیست.
شروع سریع
برای پیاده سازی یک بنر تطبیقی ساده لنگردار مراحل زیر را دنبال کنید.
- اندازه تبلیغات بنری تطبیقی دریافت کنید. اندازه ای که دریافت می کنید برای درخواست بنر تطبیقی شما استفاده می شود. برای دریافت اندازه آگهی تطبیقی، مطمئن شوید که:
- عرض دستگاه مورد استفاده را در پیکسلهای مستقل از چگالی دریافت کنید، یا اگر نمیخواهید از عرض کامل صفحه استفاده کنید، عرض خود را تنظیم کنید. می توانید از
MediaQuery.of(context)برای بدست آوردن عرض صفحه استفاده کنید. - از روشهای استاتیک مناسب در کلاس اندازه آگهی، مانند
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)استفاده کنید تا یک شیAdSizeتطبیقی برای جهت گیری فعلی بدست آورید.
- عرض دستگاه مورد استفاده را در پیکسلهای مستقل از چگالی دریافت کنید، یا اگر نمیخواهید از عرض کامل صفحه استفاده کنید، عرض خود را تنظیم کنید. می توانید از
- یک شی
BannerAdبا شناسه واحد تبلیغات، اندازه آگهی تطبیقی و یک شی درخواست آگهی ایجاد کنید. - تبلیغ را مانند یک بنر معمولی بارگیری کنید و آن را از
AdWidgetنمایش دهید درست مانند یک نمایش تبلیغاتی معمولی.
نمونه کد
در اینجا یک ویجت مثال آورده شده است که یک بنر تطبیقی لنگر را برای تناسب با عرض صفحه بارگیری می کند:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
در اینجا تابع AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize برای به دست آوردن اندازه یک بنر در موقعیت لنگر برای جهت رابط فعلی استفاده می شود. برای از قبل بارگذاری یک بنر لنگر در یک جهت معین، از AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) استفاده کنید و جهت مورد نظر را ارسال کنید.
مثال کامل در GitHub
برای مشاهده مثال کامل، به مثال بنر مخزن GitHub مراجعه کنید.
،بنرهای تطبیقی نسل بعدی تبلیغات ریسپانسیو هستند که با بهینه سازی اندازه تبلیغات برای هر دستگاه، عملکرد را به حداکثر میرسانند. بنرهای تطبیقی با بهبود بنرهای هوشمند، که فقط از ارتفاعات ثابت پشتیبانی میکنند، به شما امکان میدهند عرض آگهی را مشخص کنید و از آن برای تعیین اندازه بهینه آگهی استفاده کنید.
برای انتخاب بهترین اندازه تبلیغات، بنرهای تطبیقی به جای ارتفاع ثابت از نسبت ابعاد ثابت استفاده می کنند. این منجر به تبلیغات بنری می شود که بخش ثابت تری از صفحه نمایش را در سراسر دستگاه ها اشغال می کند و فرصت هایی را برای بهبود عملکرد فراهم می کند.
هنگام کار با بنرهای تطبیقی، توجه داشته باشید که آنها همیشه یک اندازه ثابت برای یک دستگاه و عرض معین برمی گردند. هنگامی که طرحبندی خود را روی یک دستگاه مشخص آزمایش کردید، میتوانید مطمئن باشید که اندازه تبلیغ تغییر نخواهد کرد. با این حال، اندازه خلاقیت بنر ممکن است در دستگاههای مختلف تغییر کند. در نتیجه، توصیه میکنیم که طرحبندی شما واریانس ارتفاع آگهی را در نظر بگیرد. در موارد نادر، ممکن است اندازه کامل تطبیقی پر نشود و به جای آن یک خلاقیت با اندازه استاندارد در این شکاف متمرکز شود.
پیش نیازها
- دستورالعملهای راهنمای شروع کار در مورد نحوه وارد کردن افزونه تبلیغات موبایلی Flutter را دنبال کنید.
زمان استفاده از بنرهای تطبیقی
بنرهای تطبیقی به گونه ای طراحی شده اند که جایگزینی برای اندازه بنر استاندارد صنعتی 320x50 و فرمت بنر هوشمندی باشند که جایگزین آن می شوند.
این اندازه بنرها معمولاً به عنوان بنرهای لنگردار استفاده می شوند که معمولاً در بالا یا پایین صفحه قفل می شوند.
برای چنین بنرهای لنگردار، نسبت ابعاد هنگام استفاده از بنرهای تطبیقی مشابه تبلیغات استاندارد 320x50 خواهد بود، همانطور که در سه مثال زیر مشاهده می شود:
 بنر 320x50 |  بنر تطبیقی |  بنر هوشمند |
بنر تطبیقی از اندازه صفحه نمایش موجود بهتر استفاده می کند. علاوه بر این، در مقایسه با یک بنر هوشمند، یک بنر تطبیقی انتخاب بهتری است زیرا:
از هر عرضی که شما ارائه میکنید استفاده میکند، نه اینکه عرض را مجبور کند تمام صفحه باشد، و شما را قادر میسازد ناحیه امن را در iOS حساب کنید، و بریدگیهای نمایش را در Android نشان دهید.
این یک ارتفاع بهینه را برای دستگاه خاص انتخاب می کند، به جای داشتن یک ارتفاع ثابت در دستگاه های با اندازه های مختلف، و اثرات تکه تکه شدن دستگاه را کاهش می دهد.
یادداشت های اجرایی
هنگام اجرای بنرهای تطبیقی در برنامه خود، نکات زیر را در نظر داشته باشید:
- شما باید عرض نمایی که آگهی در آن قرار می گیرد را بدانید، و این باید عرض دستگاه و هر ناحیه ایمن یا بریدگی قابل اجرا را در نظر بگیرد .
- هنگامی که تبلیغات کوچکتر ارائه میشوند که فضای تبلیغات را پر نمیکنند، پسزمینه نمایش تبلیغات شما مبهم باشد تا با خطمشیهای AdMob مطابقت داشته باشد.
- مطمئن شوید که از آخرین نسخه افزونه Google Mobile Ads Flutter استفاده می کنید.
- اندازههای بنر تطبیقی به گونهای طراحی شدهاند که هنگام استفاده از عرض کامل موجود، بهترین عملکرد را داشته باشند. در بیشتر موارد، این عرض تمام صفحه نمایش دستگاه در حال استفاده خواهد بود. حتماً مناطق امن قابل اجرا را در نظر بگیرید.
- Google Mobile Ads SDK هنگام استفاده از APIهای AdSize تطبیقی، بنر را با ارتفاع تبلیغات بهینه شده برای عرض معین اندازه میدهد.
- دو روش برای به دست آوردن اندازه تبلیغ برای تطبیق وجود دارد:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)برای درخواست یک جهت خاص، وAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)برای جهت گیری فعلی در آن زمان. - اندازه ای که برای یک عرض معین در یک دستگاه معین بازگردانده می شود همیشه یکسان خواهد بود، از این رو هنگامی که طرح بندی خود را در دستگاه مشخصی آزمایش کردید، می توانید مطمئن باشید که اندازه تبلیغ تغییر نخواهد کرد.
- ارتفاع بنر لنگر هرگز از کمتر از 15 درصد ارتفاع دستگاه یا 90 پیکسل مستقل با چگالی بزرگتر نیست و هرگز از 50 پیکسل مستقل با چگالی کوچکتر نیست.
شروع سریع
برای پیاده سازی یک بنر تطبیقی ساده لنگردار مراحل زیر را دنبال کنید.
- اندازه تبلیغات بنری تطبیقی دریافت کنید. اندازه ای که دریافت می کنید برای درخواست بنر تطبیقی شما استفاده می شود. برای دریافت اندازه آگهی تطبیقی، مطمئن شوید که:
- عرض دستگاه مورد استفاده را در پیکسلهای مستقل از چگالی دریافت کنید، یا اگر نمیخواهید از عرض کامل صفحه استفاده کنید، عرض خود را تنظیم کنید. می توانید از
MediaQuery.of(context)برای بدست آوردن عرض صفحه استفاده کنید. - از روشهای استاتیک مناسب در کلاس اندازه آگهی، مانند
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)استفاده کنید تا یک شیAdSizeتطبیقی برای جهت گیری فعلی بدست آورید.
- عرض دستگاه مورد استفاده را در پیکسلهای مستقل از چگالی دریافت کنید، یا اگر نمیخواهید از عرض کامل صفحه استفاده کنید، عرض خود را تنظیم کنید. می توانید از
- یک شی
BannerAdبا شناسه واحد تبلیغات، اندازه آگهی تطبیقی و یک شی درخواست آگهی ایجاد کنید. - تبلیغ را مانند یک بنر معمولی بارگیری کنید و آن را از
AdWidgetنمایش دهید درست مانند یک نمایش تبلیغاتی معمولی.
نمونه کد
در اینجا یک ویجت مثال آورده شده است که یک بنر تطبیقی لنگر را برای تناسب با عرض صفحه بارگیری می کند:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
در اینجا تابع AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize برای به دست آوردن اندازه یک بنر در موقعیت لنگر برای جهت رابط فعلی استفاده می شود. برای از قبل بارگذاری یک بنر لنگر در یک جهت معین، از AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) استفاده کنید و جهت مورد نظر را ارسال کنید.
مثال کامل در GitHub
برای مشاهده مثال کامل، به مثال بنر مخزن GitHub مراجعه کنید.
،بنرهای تطبیقی نسل بعدی تبلیغات ریسپانسیو هستند که با بهینه سازی اندازه تبلیغات برای هر دستگاه، عملکرد را به حداکثر میرسانند. بنرهای تطبیقی با بهبود بنرهای هوشمند، که فقط از ارتفاعات ثابت پشتیبانی میکنند، به شما امکان میدهند عرض آگهی را مشخص کنید و از آن برای تعیین اندازه بهینه آگهی استفاده کنید.
برای انتخاب بهترین اندازه تبلیغات، بنرهای تطبیقی به جای ارتفاع ثابت از نسبت ابعاد ثابت استفاده می کنند. این منجر به تبلیغات بنری می شود که بخش ثابت تری از صفحه نمایش را در سراسر دستگاه ها اشغال می کند و فرصت هایی را برای بهبود عملکرد فراهم می کند.
هنگام کار با بنرهای تطبیقی، توجه داشته باشید که آنها همیشه یک اندازه ثابت برای یک دستگاه و عرض معین برمی گردند. هنگامی که طرحبندی خود را روی یک دستگاه مشخص آزمایش کردید، میتوانید مطمئن باشید که اندازه تبلیغ تغییر نخواهد کرد. با این حال، اندازه خلاقیت بنر ممکن است در دستگاههای مختلف تغییر کند. در نتیجه، توصیه میکنیم که طرحبندی شما واریانس ارتفاع آگهی را در نظر بگیرد. در موارد نادر، ممکن است اندازه کامل تطبیقی پر نشود و به جای آن یک خلاقیت با اندازه استاندارد در این شکاف متمرکز شود.
پیش نیازها
- دستورالعملهای راهنمای شروع کار در مورد نحوه وارد کردن افزونه تبلیغات موبایلی Flutter را دنبال کنید.
زمان استفاده از بنرهای تطبیقی
بنرهای تطبیقی به گونه ای طراحی شده اند که جایگزینی برای اندازه بنر استاندارد صنعتی 320x50 و فرمت بنر هوشمندی باشند که جایگزین آن می شوند.
این اندازه بنرها معمولاً به عنوان بنرهای لنگردار استفاده می شوند که معمولاً در بالا یا پایین صفحه قفل می شوند.
برای چنین بنرهای لنگردار، نسبت ابعاد هنگام استفاده از بنرهای تطبیقی مشابه تبلیغات استاندارد 320x50 خواهد بود، همانطور که در سه مثال زیر مشاهده می شود:
 بنر 320x50 |  بنر تطبیقی |  بنر هوشمند |
بنر تطبیقی از اندازه صفحه نمایش موجود بهتر استفاده می کند. علاوه بر این، در مقایسه با یک بنر هوشمند، یک بنر تطبیقی انتخاب بهتری است زیرا:
از هر عرضی که شما ارائه میکنید استفاده میکند، نه اینکه عرض را مجبور کند تمام صفحه باشد، و شما را قادر میسازد ناحیه امن را در iOS حساب کنید، و بریدگیهای نمایش را در Android نشان دهید.
این یک ارتفاع بهینه را برای دستگاه خاص انتخاب می کند، به جای داشتن یک ارتفاع ثابت در دستگاه های با اندازه های مختلف، و اثرات تکه تکه شدن دستگاه را کاهش می دهد.
یادداشت های اجرایی
هنگام اجرای بنرهای تطبیقی در برنامه خود، نکات زیر را در نظر داشته باشید:
- شما باید عرض نمایی که آگهی در آن قرار می گیرد را بدانید، و این باید عرض دستگاه و هر ناحیه ایمن یا بریدگی قابل اجرا را در نظر بگیرد .
- هنگامی که تبلیغات کوچکتر ارائه میشوند که فضای تبلیغات را پر نمیکنند، پسزمینه نمایش تبلیغات شما مبهم باشد تا با خطمشیهای AdMob مطابقت داشته باشد.
- مطمئن شوید که از آخرین نسخه افزونه Google Mobile Ads Flutter استفاده می کنید.
- اندازههای بنر تطبیقی به گونهای طراحی شدهاند که هنگام استفاده از عرض کامل موجود، بهترین عملکرد را داشته باشند. در بیشتر موارد، این عرض کامل صفحه نمایش دستگاه در حال استفاده خواهد بود. حتماً مناطق امن قابل اجرا را در نظر بگیرید.
- Google Mobile Ads SDK هنگام استفاده از APIهای AdSize تطبیقی، بنر را با ارتفاع آگهی بهینه شده برای عرض معین اندازه میدهد.
- دو روش برای به دست آوردن اندازه تبلیغ برای تطبیق وجود دارد:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)برای درخواست یک جهت خاص، وAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)برای جهت گیری فعلی در آن زمان. - اندازه ای که برای یک عرض معین در یک دستگاه معین بازگردانده می شود همیشه یکسان خواهد بود، از این رو هنگامی که طرح بندی خود را در دستگاه مشخصی آزمایش کردید، می توانید مطمئن باشید که اندازه تبلیغ تغییر نخواهد کرد.
- ارتفاع بنر لنگر هرگز از کمتر از 15 درصد ارتفاع دستگاه یا 90 پیکسل مستقل با چگالی بزرگتر نیست و هرگز از 50 پیکسل مستقل با چگالی کوچکتر نیست.
شروع سریع
برای پیاده سازی یک بنر تطبیقی ساده لنگردار مراحل زیر را دنبال کنید.
- اندازه تبلیغات بنری تطبیقی دریافت کنید. اندازه ای که دریافت می کنید برای درخواست بنر تطبیقی شما استفاده می شود. برای دریافت اندازه آگهی تطبیقی، مطمئن شوید که:
- عرض دستگاه مورد استفاده را در پیکسلهای مستقل از چگالی دریافت کنید، یا اگر نمیخواهید از عرض کامل صفحه استفاده کنید، عرض خود را تنظیم کنید. می توانید از
MediaQuery.of(context)برای بدست آوردن عرض صفحه استفاده کنید. - از روشهای استاتیک مناسب در کلاس اندازه آگهی، مانند
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)استفاده کنید تا یک شیAdSizeتطبیقی برای جهت گیری فعلی بدست آورید.
- عرض دستگاه مورد استفاده را در پیکسلهای مستقل از چگالی دریافت کنید، یا اگر نمیخواهید از عرض کامل صفحه استفاده کنید، عرض خود را تنظیم کنید. می توانید از
- یک شی
BannerAdبا شناسه واحد تبلیغات، اندازه آگهی تطبیقی و یک شی درخواست آگهی ایجاد کنید. - تبلیغ را مانند یک بنر معمولی بارگیری کنید و آن را از
AdWidgetنمایش دهید درست مانند یک نمایش تبلیغاتی معمولی.
نمونه کد
در اینجا یک ویجت مثال آورده شده است که یک بنر تطبیقی لنگر را برای تناسب با عرض صفحه بارگیری می کند:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
در اینجا تابع AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize برای به دست آوردن اندازه یک بنر در موقعیت لنگر برای جهت رابط فعلی استفاده می شود. برای از قبل بارگذاری یک بنر لنگر در یک جهت معین، از AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) استفاده کنید و جهت مورد نظر را ارسال کنید.
مثال کامل در GitHub
برای مشاهده مثال کامل، به مثال بنر مخزن GitHub مراجعه کنید.
