แบนเนอร์แบบปรับขนาดได้เป็นโฆษณาที่ปรับเปลี่ยนตามพื้นที่โฆษณารุ่นถัดไป ซึ่งเพิ่มประสิทธิภาพสูงสุดด้วยการเพิ่มประสิทธิภาพขนาดโฆษณาสำหรับอุปกรณ์แต่ละชนิด การปรับปรุงบนแบนเนอร์อัจฉริยะ ซึ่งรองรับเฉพาะความสูงคงที่เท่านั้น แบนเนอร์แบบปรับขนาดได้จะช่วยให้คุณระบุความกว้างของโฆษณาและใช้เกณฑ์นี้เพื่อกำหนดขนาดโฆษณาที่ดีที่สุดได้
แบนเนอร์แบบปรับขนาดได้จะใช้สัดส่วนภาพแบบคงที่แทนการใช้ความสูงคงที่ในการเลือกขนาดโฆษณาที่ดีที่สุด ซึ่งส่งผลให้โฆษณาแบนเนอร์ใช้พื้นที่ที่สอดคล้องกับส่วนหนึ่งของหน้าจอในอุปกรณ์ต่างๆ และมอบโอกาสในการปรับปรุงประสิทธิภาพ
เมื่อทำงานร่วมกับแบนเนอร์แบบปรับขนาดได้ โปรดทราบว่าแบนเนอร์จะแสดงผลขนาดคงที่สำหรับอุปกรณ์และความกว้างหนึ่งๆ เสมอ เมื่อทดสอบการจัดวางบนอุปกรณ์ที่กำหนดแล้ว คุณก็มั่นใจได้ว่าขนาดโฆษณาจะไม่เปลี่ยนแปลง อย่างไรก็ตาม ขนาดของโฆษณาแบนเนอร์อาจแตกต่างกันไปตามอุปกรณ์ต่างๆ เราจึงขอแนะนำให้การออกแบบของคุณรองรับความสูงโฆษณาที่ต่างกัน ในกรณีที่เกิดขึ้นไม่บ่อยนัก ขนาดที่ปรับได้เต็มรูปแบบอาจไม่ได้รับการเติมโฆษณา และครีเอทีฟโฆษณาขนาดมาตรฐานจะอยู่ตรงกลางของช่องนี้แทน
ข้อกำหนดเบื้องต้น
- ทำตามวิธีการในคู่มือเริ่มต้นใช้งานเกี่ยวกับวิธีนำเข้าปลั๊กอิน Mobile Ads Flutter
กรณีที่ควรใช้แบนเนอร์แบบปรับขนาดได้
แบนเนอร์แบบปรับขนาดได้ออกแบบมาเพื่อแทนที่ทั้งแบนเนอร์ขนาด 320x50 ที่เป็นมาตรฐานอุตสาหกรรมและรูปแบบแบนเนอร์อัจฉริยะ ซึ่งมาแทนที่ทั้งแบนเนอร์ขนาดมาตรฐานอุตสาหกรรม
ขนาดแบนเนอร์เหล่านี้มักใช้เป็นแบนเนอร์แบบตรึงบนหน้าจอ ซึ่งมักจะยึดติดกับด้านบนหรือด้านล่างของหน้าจอ
สําหรับแบนเนอร์ยึดตำแหน่งดังกล่าว สัดส่วนภาพเมื่อใช้แบนเนอร์แบบปรับขนาดได้จะคล้ายกับโฆษณามาตรฐานขนาด 320x50 ดังที่แสดงในตัวอย่าง 3 ตัวอย่างต่อไปนี้
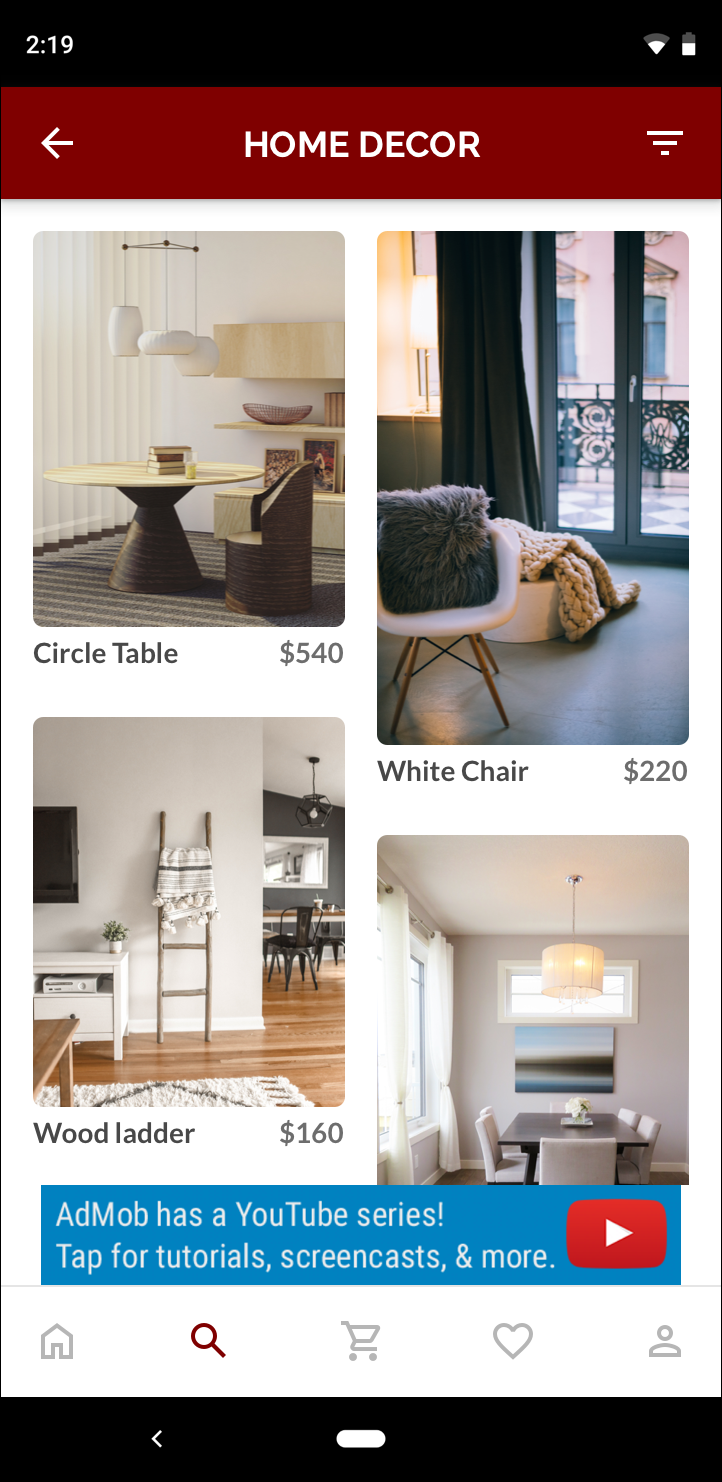
 แบนเนอร์ 320x50 |
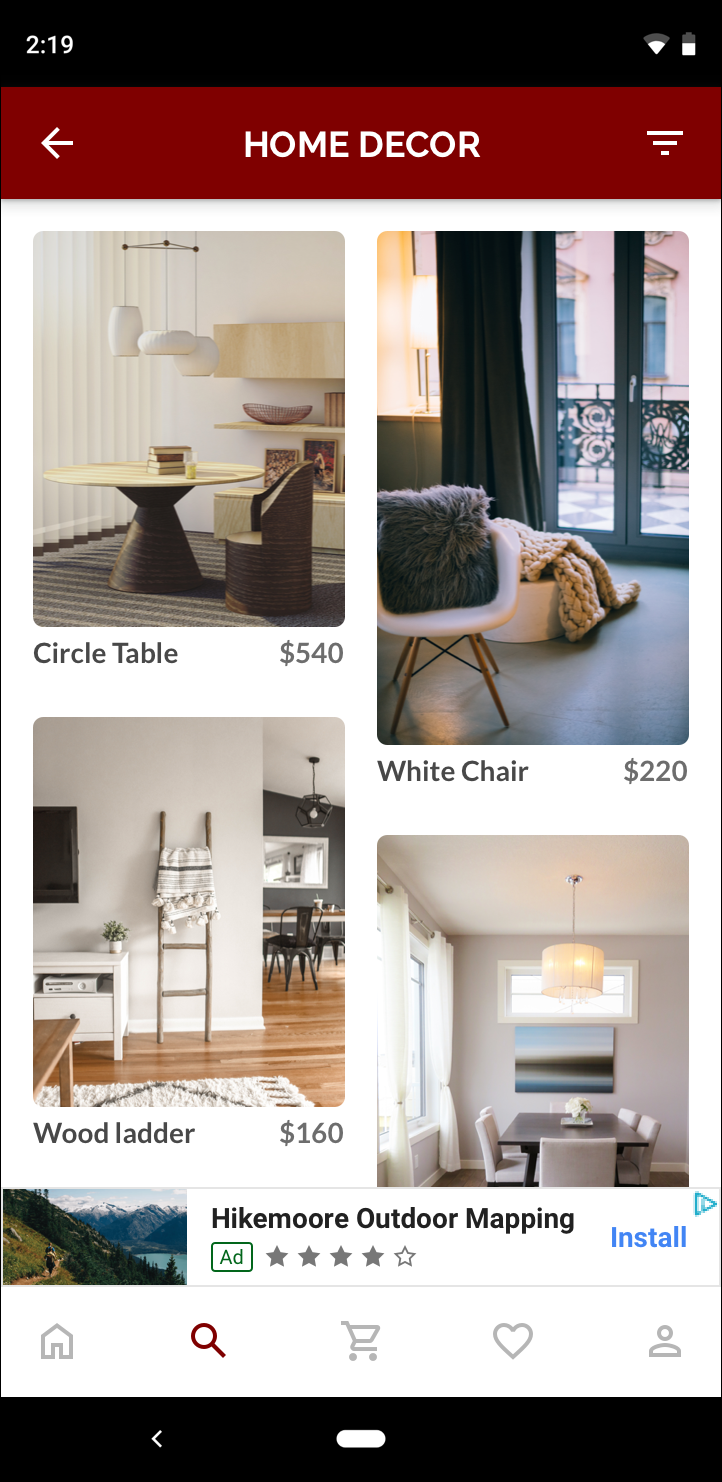
 แบนเนอร์แบบปรับขนาดได้ |
 แบนเนอร์อัจฉริยะ |
แบนเนอร์แบบปรับขนาดได้จะช่วยให้ใช้ขนาดหน้าจอที่มีอยู่ได้ดียิ่งขึ้น นอกจากนี้ เมื่อเปรียบเทียบกับแบนเนอร์อัจฉริยะแล้ว แบนเนอร์แบบปรับขนาดได้เป็นตัวเลือกที่ดีกว่าเนื่องจากเหตุผลดังต่อไปนี้
โดยใช้ความกว้างตามที่คุณระบุแทนที่จะบังคับให้มีความกว้างเต็มหน้าจอ ซึ่งจะช่วยให้คุณคำนึงถึงพื้นที่ปลอดภัยใน iOS และแสดงรอยต่อบน Android ได้
โดยจะเลือกความสูงที่เหมาะสมสําหรับอุปกรณ์หนึ่งๆ แทนที่จะมีความสูงคงที่ในอุปกรณ์ขนาดต่างๆ เพื่อช่วยลดผลกระทบของการแยกอุปกรณ์
หมายเหตุการใช้งาน
โปรดคำนึงถึงสิ่งต่อไปนี้เมื่อใช้แบนเนอร์แบบปรับขนาดได้ในแอป
- คุณต้องทราบความกว้างของมุมมองที่จะวางโฆษณา และต้องพิจารณาความกว้างของอุปกรณ์และพื้นที่ปลอดภัยหรือรอยต่อที่ใช้ได้
- คุณอาจต้องอัปเดตหรือสร้างรายการโฆษณาใหม่เพื่อใช้งานร่วมกับขนาดที่ปรับได้ ดูข้อมูลเพิ่มเติม
- ตรวจสอบว่าพื้นหลังของมุมมองโฆษณาทึบเพื่อให้สอดคล้องกับนโยบาย AdMob หากขนาดโฆษณาที่เล็กกว่าแสดงซึ่งไม่เติมให้กับช่องโฆษณา
- ตรวจสอบว่าคุณกำลังใช้ปลั๊กอิน Google Mobile Ads Flutter เวอร์ชันล่าสุด
- ขนาดของแบนเนอร์แบบปรับขนาดได้ออกแบบมาให้ทำงานได้ดีที่สุดเมื่อใช้ความกว้างที่ใช้ได้ทั้งหมด ในกรณีส่วนใหญ่ ค่านี้จะเป็นความกว้างของหน้าจอ ของอุปกรณ์ที่มีการใช้งานอยู่ โปรดคำนึงถึงพื้นที่ปลอดภัยที่เกี่ยวข้อง
- SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google จะปรับขนาดของแบนเนอร์ให้มีความสูงของโฆษณาที่เหมาะกับความกว้างที่กําหนดเมื่อใช้ AdSize API แบบปรับขนาดได้
- การดูขนาดโฆษณาแบบปรับขนาดได้มี 2 วิธี ได้แก่
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)เพื่อขอการวางแนวที่เฉพาะเจาะจง และAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)สำหรับการวางแนวปัจจุบัน ณ เวลาที่ดำเนินการ - ขนาดที่แสดงผลสำหรับความกว้างที่กําหนดในอุปกรณ์จะเท่ากันเสมอ ดังนั้นเมื่อทดสอบเลย์เอาต์ในอุปกรณ์แล้ว คุณจึงมั่นใจได้ว่าขนาดโฆษณาจะไม่เปลี่ยนแปลง
- ความสูงของแบนเนอร์โฆษณา Anchor ต้องไม่มากกว่า 15% ของความสูงอุปกรณ์หรือความละเอียดพิกเซลอิสระ 90 พิกเซล และต้องไม่น้อยกว่า 50 พิกเซลอิสระด้านความหนาแน่น
คู่มือเริ่มใช้งานฉบับย่อ
ทำตามขั้นตอนด้านล่างเพื่อใช้งานแบนเนอร์ยึดตำแหน่งที่ปรับเปลี่ยนได้อย่างง่าย
- ดูขนาดโฆษณาแบนเนอร์แบบปรับขนาดได้ ขนาดที่คุณได้รับจะใช้สำหรับขอแบนเนอร์แบบปรับขนาดได้ โปรดตรวจสอบสิ่งต่อไปนี้เพื่อรับขนาดโฆษณาแบบปรับขนาดได้
- ดูความกว้างของอุปกรณ์ที่ใช้งานเป็นพิกเซลอิสระตามความหนาแน่น หรือตั้งค่าความกว้างของคุณเองหากคุณไม่ต้องการใช้ความกว้างของหน้าจอแบบเต็ม
คุณใช้
MediaQuery.of(context)เพื่อดูความกว้างของหน้าจอได้ - ใช้วิธีการแบบคงที่ที่เหมาะสมในคลาสขนาดโฆษณา เช่น
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)เพื่อรับออบเจ็กต์AdSizeแบบปรับขนาดได้สำหรับการวางแนวปัจจุบัน
- ดูความกว้างของอุปกรณ์ที่ใช้งานเป็นพิกเซลอิสระตามความหนาแน่น หรือตั้งค่าความกว้างของคุณเองหากคุณไม่ต้องการใช้ความกว้างของหน้าจอแบบเต็ม
คุณใช้
- สร้างออบเจ็กต์
AdManagerBannerAdโดยใช้รหัสหน่วยโฆษณา ขนาดโฆษณาแบบปรับขนาดได้ และออบเจ็กต์คำขอโฆษณา - โหลดโฆษณาเหมือนกับที่คุณทำกับโฆษณาแบนเนอร์ปกติ และแสดงโฆษณาจาก
AdWidgetเช่นเดียวกับการดูโฆษณาปกติ
ตัวอย่างโค้ด
นี่คือตัวอย่างวิดเจ็ตที่โหลดแบนเนอร์ยึดตำแหน่งที่ปรับเปลี่ยนได้เพื่อให้พอดีกับความกว้างของหน้าจอ
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
AdManagerBannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = AdManagerBannerAd(
// TODO: replace with your own ad unit.
adUnitId: '<your-ad-unit>',
sizes: [size],
request: AdManagerAdRequest(),
listener: AdManagerBannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as AdManagerBannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
ในที่นี้ใช้ฟังก์ชัน AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize เพื่อดูขนาดของแบนเนอร์ในตำแหน่งที่มีการตรึงสำหรับการวางแนวของอินเทอร์เฟซปัจจุบัน สำหรับการโหลดแบนเนอร์ยึดตำแหน่งล่วงหน้าในการวางแนวที่กำหนด ให้ใช้ AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) และส่งต่อการวางแนวที่ต้องการ

