כלים חדשים לניפוי באגים ברשת CSS
עכשיו יש בכלי הפיתוח תמיכה טובה יותר בניפוי באגים ברשת של CSS.

כאשר מוחלים על רכיב HTML בדף שלך display: grid או display: inline-grid, יופיע לידו התג grid בחלונית רכיבים. לחצו על התג על מנת להחליף את התצוגה
של שכבת-על של רשת בדף.
בחלונית Layout החדשה יש קטע בשם Grid שכולל מספר אפשרויות להצגת המשבצות.
מידע נוסף זמין במסמכי התיעוד.
בעיה ב-Chromium: 1047356
כרטיסיית WebAuthn חדשה
מעכשיו אפשר לבצע אמולציה של מאמתי אימות ולנפות באגים ב-Web Authentication API באמצעות הכרטיסייה WebAuthn החדשה.
בוחרים באפשרות אפשרויות נוספות > כלים נוספים > WebAuthn כדי לפתוח את הכרטיסייה WebAuthn.

לפני הכרטיסייה החדשה WebAuthn, לא הייתה תמיכה מובנית בניפוי באגים ב-WebAuthn ב-Chrome. המפתחים היו זקוקים לאימותים פיזיים כדי לבדוק את אפליקציית האינטרנט שלהם באמצעות Web Authentication API.
בעזרת הכרטיסייה החדשה WebAuthn, מפתחי אתרים יכולים עכשיו לחקות את כלי האימות האלה, להתאים אישית את היכולות שלהם ולבדוק את המצבים שלהם ללא צורך באימותים פיזיים. כך קל יותר להתנסות בניפוי הבאגים.
אפשר לעיין במסמכי התיעוד שלנו כדי לקבל מידע נוסף על התכונה WebAuthn.
בעיה ב-Chromium: 1034663
העברת כלים בין החלונית העליונה לחלונית התחתונה
כלי הפיתוח תומכים עכשיו בהעברת כלים ב'כלי פיתוח' בין החלונית העליונה לחלונית התחתונה. כך תוכלו להציג שני כלים בו-זמנית.
לדוגמה, על מנת להציג בבת אחת את החלונית Elements ו-Sources, אפשר ללחוץ לחיצה ימנית על החלונית Sources ולבחור באפשרות Move to מטה על מנת להעביר אותה לתחתית הרשימה.

באופן דומה, ניתן להעביר כל כרטיסייה תחתונה לחלק העליון על ידי לחיצה ימנית על הכרטיסייה ובחירה באפשרות Move to top.

בעיה ב-Chromium: 1075732
עדכונים של חלונית הרכיבים
מציגים את חלונית סרגל הצד 'Computed' בחלונית 'סגנונות'
עכשיו אפשר להחליף את המצב של החלונית סרגל הצד ממוחשב בחלונית 'סגנונות'.
כברירת מחדל, החלונית סרגל הצד Computed בחלונית סגנונות מכווצת. לחצו על הלחצן כדי להחליף את המצב.

בעיה ב-Chromium: 1073899
קיבוץ של מאפייני CSS בחלונית Computed
עכשיו אפשר לקבץ את נכסי ה-CSS לפי קטגוריות בחלונית Computed.
בעזרת תכונת הקיבוץ החדשה, קל יותר לנווט בחלונית Computed (פחות גלילה) ולהתמקד באופן סלקטיבי בקבוצת מאפיינים קשורים לצורך בדיקת CSS.
בחלונית רכיבים, בוחרים רכיב. מסמנים את התיבה Group כדי לקבץ או לבטל את הקיבוץ של מאפייני ה-CSS.

בעיות ב-Chromium: 1096230, 1084673, 1106251
Lighthouse 6.4 בחלונית Lighthouse
בחלונית Lighthouse פועלת עכשיו Lighthouse 6.4. בנתוני הגרסה יש רשימה מלאה של השינויים.

ביקורות חדשות בגרסה 6.4 של Lighthouse:
- טעינה מראש של גופנים. הפונקציה בודקת אם כל הגופנים שנעשה בהם שימוש ב-
font-display: optionalנטענו מראש. - מפות מקור חוקיות. מתבצעת בדיקה אם לדף יש מפות מקור חוקיות עבור JavaScript גדול של צד ראשון.
- [ניסיוני] ספריית JavaScript גדולה. ספריות JavaScript גדולות עלולות להוביל לביצועים נמוכים. הביקורת מציעה חלופות זולות יותר לספריות JavaScript גדולות ונפוצות כמו
moment.js.
בעיה ב-Chromium: 772558
performance.mark() אירועים בקטע 'תזמונים'
בקטע תזמונים של הקלטת ביצועים מסומנים עכשיו performance.mark() אירועים.

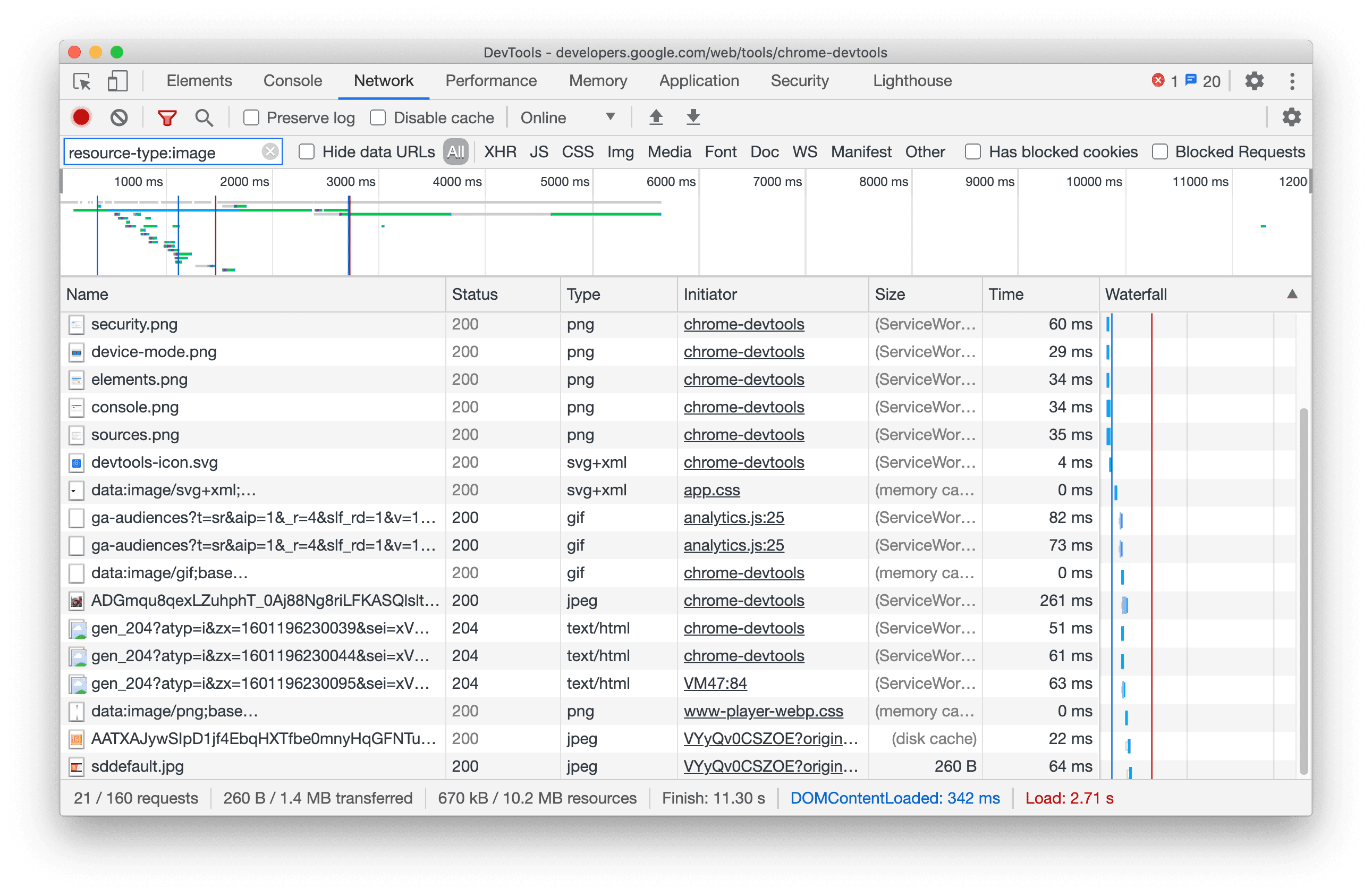
מסננים חדשים מסוג resource-type ו-url בחלונית 'רשת'
משתמשים במילות המפתח resource-type ו-url החדשות בחלונית 'רשת' כדי לסנן את בקשות הרשת.
לדוגמה, אפשר להשתמש ב-resource-type:image כדי להתמקד בבקשות הרשת שהן תמונות.

בעזרת בקשות סינון לפי מאפיינים תוכל לגלות מילות מפתח מיוחדות נוספות, כמו resource-type ו-url.
בעיות ב-Chromium: 1121141, 1104188
עדכונים לגבי הצגת פרטי המסגרת
הצגת נקודות הקצה COEP ו-COOP reporting to
עכשיו אפשר לראות את מדיניות ההטמעה ממקורות שונים (COEP) ואת מדיניות הקצה של Cross-Origin Opener Policy (COOP)reporting to בקטע Security & Isolation.
ב-Reporting API מוגדר כותרת HTTP חדשה בשם Report-To, שמאפשרת למפתחי אתרים לציין את נקודות הקצה של השרת שאליהן הדפדפן ישלח אזהרות ושגיאות.

במאמר הזה מוסבר איך מפעילים COEP ו-COOP ואיך הופכים את האתר ל"מבודד ממקורות שונים".
בעיה ב-Chromium: 1051466
הצגה של מצב report-only COEP ו-COOP
בכלי הפיתוח מוצגת עכשיו התווית report-only עבור COEP ו-COOP שמוגדרים למצב report-only.

צפו בסרטון הזה כדי ללמוד כיצד למנוע דליפות מידע ולהפעיל COOP ו-COEP באתר שלכם.
בעיה ב-Chromium: 1051466
הוצאה משימוש של Settings בתפריט 'כלים נוספים'
האפשרות Settings בתפריט 'כלים נוספים' הוצאה משימוש. במקום זאת, אפשר לפתוח את התפריט הגדרות בחלונית הראשית.

בעיה ב-Chromium: 1121312
תכונות ניסיוניות
הצגה ותיקון של בעיות ניגודיות של צבעים בחלונית הסקירה הכללית של CSS
בחלונית סקירה כללית של CSS מוצגת עכשיו רשימה של טקסטים בדף עם ניגודיות צבעים נמוכה.
בדוגמה הזו, בדף ההדגמה יש בעיה של ניגודיות צבעים נמוכה. לוחצים על הבעיה כדי להציג רשימה של רכיבים שבהם קיימת הבעיה.

לוחצים על רכיב ברשימה כדי לפתוח אותו בחלונית רכיבים. בעזרת כלי הפיתוח הצעות צבע אוטומטיות עוזרות לתקן את הטקסט בניגודיות נמוכה.
בעיה ב-Chromium: 1120316
התאמה אישית של מקשי הקיצור בכלי הפיתוח
עכשיו אפשר להתאים אישית את מקשי הקיצור של הפקודות המועדפות עליך בכלי הפיתוח.
עבור אל הגדרות > קיצורי דרך, העבר את העכבר מעל פקודה ולחץ על הלחצן עריכה (סמל העט) כדי להתאים אישית את מקשי הקיצור.

כדי לאפס את כל קיצורי הדרך, לוחצים על שחזור של מקשי הקיצור שמוגדרים כברירת מחדל.
בעיה ב-Chromium: 174309
הורדת הערוצים של התצוגה המקדימה
כדאי להשתמש ב-Chrome Canary, Dev או Beta כדפדפן הפיתוח בברירת מחדל. ערוצי התצוגה המקדימה האלה נותנים לך גישה לתכונות החדשות של כלי הפיתוח, בודקים ממשקי API מתקדמים של פלטפורמת האינטרנט ומוצאים בעיות באתר לפני שהמשתמשים יגלו אותן!
יצירת קשר עם צוות כלי הפיתוח ל-Chrome
אפשר להשתמש באפשרויות הבאות כדי לדון בתכונות החדשות ובשינויים בפוסט, או בכל דבר אחר שקשור לכלי הפיתוח.
- שלחו לנו הצעה או משוב דרך crbug.com.
- כדי לדווח על בעיה בכלי הפיתוח, לוחצים על אפשרויות נוספות
 > עזרה > דיווח על בעיות בכלי הפיתוח בכלי הפיתוח.
> עזרה > דיווח על בעיות בכלי הפיתוח בכלי הפיתוח. - אפשר לשלוח ציוץ אל @ChromeDevTools.
- אפשר לכתוב תגובות לגבי 'מה חדש' בסרטוני YouTube בכלי הפיתוח או בסרטונים ב-YouTube בקטע 'טיפים לשימוש בכלי הפיתוח'.
מה חדש בכלי הפיתוח
רשימה של כל מה שמכוסה בסדרה מה חדש בכלי הפיתוח.
Chrome 123
- איתור ביצת הפסחא
- עדכונים של חלונית הרכיבים
- אמולציה של דף מודגש בקטע 'רכיבים' > 'סגנונות'
- בוחר הצבעים, שעון הזווית ועורך ההתאמה האישית ב-
var()חלופות - הכלי אורך של CSS הוצא משימוש
- חלון קופץ של תוצאת החיפוש שנבחרה בקטע 'ביצועים' > 'טראק ראשי'
- עדכונים בחלונית הרשת
- לחצן הניקוי ומסנן החיפוש בכרטיסייה 'רשת' > 'EventStream'
- טיפים כלים עם סיבות לפטור לקובצי cookie של צד שלישי בקטע 'רשת' > 'קובצי cookie'
- הפעלה והשבתה של כל נקודות העצירה (breakpoint) ב'מקורות'
- הצגת הסקריפטים שנטענו בכלי הפיתוח ל-Node.js
- Lighthouse 11.5.0
- שיפורים בנגישות
- הדגשות שונות
גרסה 122 של Chrome
- האוסף הרשמי של תוספי מכשיר ההקלטה זמין עכשיו
- שיפורים ברשת
- הסיבה לכישלון בעמודה 'סטטוס'
- תפריט המשנה 'העתקה' משופר
- שיפורי ביצועים
- נתיבי ניווט בציר הזמן
- יוצרי אירוע במסלול הראשי
- תפריט בורר המכונות של JavaScript עבור Node.js DevTools
- קיצור דרך ופקודה חדשים ב'מקורות'
- שיפורים ברכיבים
- הרכיב ::view-transition-פסאודו-רכיב ניתן עכשיו לעריכה בסגנונות
- תמיכה במאפיין ליישר תוכן עבור קונטיינרים של בלוקים
- תמיכה במצב היציבה של מכשירים מתקפלים באמולציה
- עיצוב דינמי
- אזהרות על הפסקה הדרגתית של שימוש בקובצי cookie של צד שלישי בחלוניות 'רשת ואפליקציות'
- Lighthouse 11.4.0
- שיפורים בנגישות
- הדגשות שונות
גרסה 121 של Chrome
- שיפורים ברכיבים
- סרגל סינון יעיל יותר בחלונית 'רשת'
- תמיכה של
@font-palette-values - תרחיש נתמך: נכס מותאם אישית כחלופה לנכס מותאם אישית אחר
- תמיכה משופרת במפת המקור
- שיפורים בחלונית הביצועים
- מסלול אינטראקציות משופרות
- סינון מתקדם בכרטיסיות 'למטה למעלה', 'עץ שיחות' ו'יומן אירועים'
- סמני כניסת פיסקה בחלונית 'מקורות'
- הסברים קצרים ומועילים לגבי תוכן וכותרות שבוטלו בחלונית 'רשת'
- אפשרויות חדשות בתפריט הפקודות להוספה ולהסרה של דפוסים חסומים של בקשות
- ניסוי הפרות CSP הוסר
- Lighthouse 11.3.0
- שיפורים בנגישות
- הדגשות שונות
Chrome 120
- הפסקה הדרגתית של שימוש בקובצי Cookie של צד שלישי
- ניתוח קובצי ה-cookie של האתר באמצעות הכלי לניתוח של ארגז החול לפרטיות
- רישום משופר להתעלמות
- דפוס ההחרגה שמוגדר כברירת מחדל לצמתים_מודולים
- חריגות שזוהו יפסיקו לפעול עכשיו אם הן נתפסו או עוברות דרך קוד שאי אפשר להתעלם ממנו
- השם
x_google_ignoreListשונה ל-ignoreListבמפות המקור - החלפת מצב של שיטת הקלט החדשה במהלך ניפוי באגים מרחוק
- בחלונית הרכיבים מוצגות עכשיו כתובות URL של צמתים של #document
- מדיניות אבטחת תוכן יעילה בחלונית האפליקציות
- ניפוי באגים משופר באנימציה
- תיבת הדו-שיח 'האם הקוד הזה מהימן?' ב'מקורות' ובאזהרה 'XSS' עצמית ב-Play
- נקודות עצירה (breakpoint) של event listener ב-worker וב-worklets
- תג המדיה החדש עבור
<audio>ו-<video> - השם של הטעינה מראש השתנה ל'טעינה ספקולטיבית'
- Lighthouse 11.2.0
- שיפורים בנגישות
- הדגשות שונות
גרסה 119 של Chrome
- קטע @property משופר ב'רכיבים' > 'סגנונות'
- כלל @property שניתן לערוך
- המערכת מדווחת על בעיות שקשורות לכללי @property לא חוקיים
- רשימה מעודכנת של מכשירים לאמולציה
- פורמט JSON מוטבע בהדפסה יפה בתגי סקריפט בקטע 'מקורות'
- השלמה אוטומטית של שדות פרטיים במסוף
- Lighthouse 11.1.0
- שיפורים בנגישות
- הוצאה משימוש של Web SQL
- אימות יחס גובה-רוחב של צילום מסך באפליקציה > מניפסט
- הדגשות שונות
גרסה 118 של Chrome
- קטע חדש למאפיינים מותאמים אישית ב'רכיבים' > 'סגנונות'
- שיפורים נוספים בשינויים מקומיים
- חיפוש משופר
- החלונית 'מקורות משופרים'
- סביבת עבודה יעילה יותר בחלונית 'מקורות'
- שינוי סדר החלוניות ב'מקורות'
- הדגשת תחביר והדפסה יפה של התחביר לסוגי סקריפטים נוספים
- אמולציה של תכונת מדיה עם העדפה לצמצום שקיפות
- מגדלור 11
- שיפורים בנגישות
- הדגשות שונות
גרסה 117 של Chrome
- שיפורים בחלונית 'רשת'
- שינוי מהיר של תוכן מהאינטרנט באופן מקומי
- שינוי התוכן של XHR ובקשות אחזור
- הסתרת הבקשות של תוספים ל-Chrome
- קודי מצב HTTP קריאים לבני אדם
ההגדרות של מקורות מופעלות כברירת מחדל: קיפול קוד וחשיפת קבצים אוטומטית
התוסף C/C++ WebAssembly לניפוי באגים בכלי הפיתוח זמין עכשיו בקוד פתוח
(ניסיוני) אמולציית רינדור חדשה: preferencess-reduced-transparency
גרסה 116 של Chrome
- ניפוי באגים משופר של גיליונות סגנונות חסרים
- תמיכה בתזמון לינארי דרך 'רכיבים' > 'סגנונות' > 'עורך הקלה'
- תצוגה של מטא-נתונים ותמיכה בקטגוריות אחסון
- Lighthouse 10.3.0
- נגישות: פקודות מקלדת וקריאת מסך משופרת
- הדגשות שונות
Chrome 115
- שיפורים ברכיבים
- תג חדש של רשת משנה של שירות CSS
- ספציפיות של הבורר בהסברים קצרים
- הערכים של מאפייני CSS מותאמים אישית בהסברים קצרים
- שיפורים במקורות
- הדגשה של תחביר CSS
- קיצור דרך להגדרת נקודות עצירה מותנות
- אפליקציה > הקלות למעקב אחר עזיבה מהדף הראשון
- Lighthouse 10.2.0
- התעלמות מסקריפטים של תוכן כברירת מחדל
- רשת > שיפורי תגובה
- הדגשות שונות
Chrome 114
- תמיכה בניפוי באגים ב-WebAssembly
- התנהגות משופרת של צעדים באפליקציות Wasm
- ניפוי באגים במילוי האוטומטי באמצעות חלונית הרכיבים והכרטיסייה 'בעיות'
- טענות נכוֹנוּת (assertions) במכשיר ההקלטה
- Lighthouse 10.1.1
- שיפורי ביצועים
- performance.mark() מציג את התזמון בהעברת העכבר מעל 'ביצועים' > 'תזמונים'
- הפקודה profile() מאכלסת את 'ביצועים' > 'ראשי'
- אזהרה לגבי אינטראקציות איטיות של משתמשים
- עדכונים לגבי Web Vitals
- הוצאה משימוש של JavaScript Profiler: שלב 3
- הדגשות שונות
גרסה 113 של Chrome
- שינוי כותרות של תגובת רשת
- שיפורים בניפוי באגים ב-Nuxt, Vite ו-Rollup
- שיפורי CSS ב'רכיבים' > 'סגנונות'
- מאפיינים וערכים לא חוקיים של CSS
- קישורים למסגרות מפתח בנכס המקוצר של האנימציה
- הגדרת המסוף החדש: השלמה אוטומטית ב-Enter
- בתפריט הפקודות מודגשות קבצים שנכתבו
- הוצאה משימוש של JavaScript Profiler: שלב שני
- הדגשות שונות
גרסה 112 של Chrome
- עדכונים למכשיר ההקלטה
- תוספים להפעלה חוזרת של מכשיר ההקלטה
- הקלטה באמצעות בוררי פירס
- ייצוא הקלטות כסקריפטים של Puppeteer באמצעות ניתוח של Lighthouse
- קבלת תוספים למכשיר ההקלטה
- רכיבים > עדכוני סגנונות
- מסמכי תיעוד של CSS בחלונית הסגנונות
- תמיכה בתצוגת עץ CSS
- סימון נקודות רישום ביומן ונקודות עצירה מותנות במסוף
- התעלמות מסקריפטים לא רלוונטיים במהלך ניפוי באגים
- התחלנו להוציא משימוש את הכלי JavaScript Profiler
- אמולציה של ירידה ברגישות לניגודיות
- מגדלור 10
- הדגשות שונות
גרסה 111 של Chrome
- ניפוי באגים בצבע HD באמצעות חלונית הסגנונות
- חוויית משתמש משופרת בנקודת עצירה (breakpoint)
- מקשי קיצור שניתנים להתאמה אישית למכשיר ההקלטה
- הדגשת תחביר טובה יותר ב-Angular
- ארגון מחדש של המטמון בחלונית 'אפליקציה'
- הדגשות שונות
Chrome 110
- ניקוי לוח הביצועים בטעינה מחדש
- עדכונים למכשיר ההקלטה
- הצגה והדגשה של קוד זרימת המשתמש במכשיר ההקלטה
- התאמה אישית של בורר סוגי ההקלטה
- עריכת התהליך של המשתמש במהלך ההקלטה
- הדפסה יפהפייה אוטומטית
- הדגשת תחביר טובה יותר ותצוגה מקדימה מוטבעת ל-Vue, SCSS ועוד
- השלמה אוטומטית ארגונומית ועקבית במסוף
- הדגשות שונות
Chrome 109
- מכשיר ההקלטה: העתקה כאפשרויות לשלבים, הפעלה מחדש בתוך הדף, תפריט ההקשר של השלב
- הצגת שמות של פונקציות בפועל בהקלטות של הביצועים
- מקשי קיצור חדשים בחלונית 'מסוף' ו'מקורות'
- ניפוי באגים משופר ב-JavaScript
- הדגשות שונות
- [ניסיוני] חוויית משתמש משופרת בניהול נקודות עצירה
- [ניסיוני] הדפסה יפה ואוטומטית במקום
גרסה 108 של Chrome
- טיפים לנכסי CSS לא פעילים
- זיהוי אוטומטי של סלקטורים של XPath וטקסט בחלונית 'מכשיר הקלטה'
- מעבר בין ביטויים שמופרדים בפסיקים
- הגדרה משופרת של רשימת התעלמות
- הדגשות שונות
גרסה 107 של Chrome
- התאמה אישית של מקשי הקיצור בכלי הפיתוח
- החלפה בין עיצוב בהיר ועיצוב כהה באמצעות מקשי קיצור
- הדגשת אובייקטים של C/C++ ב'בודק הזיכרון'
- תמיכה בפרטי היוזם המלאים של ייבוא HAR
- הפעלת חיפוש DOM לאחר הקשה על
Enter - הצגת סמלים של
startו-endעבורalign-contentמאפייני flexbox של CSS - הדגשות שונות
Chrome 106
- קיבוץ קבצים לפי 'כפי שנוצר' או 'נפרס' בחלונית 'מקורות'
- דוחות קריסות מקושרים לפעולות אסינכרוניות
- התעלמות אוטומטית מסקריפטים מוכרים של צד שלישי
- שיפור של ערימת שיחות במהלך ניפוי באגים
- הסתרת מקורות מרשימת הפריטים שהמערכת מתעלמת מהם בחלונית 'מקורות'
- הסתרת קבצים מרשימת הפריטים שהמערכת מתעלמת מהם בתפריט הפקודות
- טראק אינטראקציות חדש בחלונית הביצועים
- פירוט התזמונים של LCP בחלונית 'תובנות לגבי ביצועים'
- יצירה אוטומטית של שם ברירת מחדל להקלטות בחלונית מכשיר ההקלטה
- הדגשות שונות
Chrome 105
- הפעלה מחדש מפורטת במכשיר ההקלטה
- תמיכה באירוע העברת העכבר מעל בחלונית מכשיר ההקלטה
- המהירות שבה נטען רכיב התוכן הכי גדול (LCP) בחלונית התובנות לגבי הביצועים
- זיהוי הבהוב טקסט (FOIT, FOUT) כגורמים אפשריים לשינויי פריסה
- רכיבי handler של פרוטוקולים בחלונית המניפסט
- תג השכבה העליונה בחלונית הרכיבים
- צירוף מידע על תוצאות ניפוי הבאגים ב-Wasm בזמן הריצה
- תמיכה בעריכה בזמן אמת במהלך ניפוי באגים
- הצגה ועריכה של @scope בכללים בחלונית הסגנונות
- שיפורים במפת המקור
- הדגשות שונות
Chrome 104
- הפעלה מחדש של המסגרת במהלך ניפוי באגים
- אפשרויות הפעלה מחדש איטית בחלונית 'מכשיר הקלטה'
- יצירת תוסף לחלונית מכשיר ההקלטה
- קיבוץ קבצים לפי 'כפי שנוצר' או 'נפרס' בחלונית 'מקורות'
- מעקב אחר תזמוני משתמש חדשים בחלונית התובנות לגבי הביצועים
- הצגת משבצת שהוקצתה לרכיב
- סימולציה של בו-זמניות בחומרה עבור הקלטות של ביצועים
- תצוגה מקדימה של ערכים שאינם צבע בעת השלמה אוטומטית של משתני CSS
- זיהוי מסגרות חוסמות בחלונית 'מטמון לדף הקודם/הבא'
- הצעות משופרות להשלמה אוטומטית לאובייקטים של JavaScript
- שיפורים במפות מקור
- הדגשות שונות
גרסה 103 של Chrome
- צילום אירועים מסוג לחיצה כפולה ולחיצה ימנית בחלונית מכשיר ההקלטה
- מצב חדש של טווח זמן ותמונת מצב בחלונית Lighthouse
- שיפור השליטה של מרחק התצוגה בחלונית התובנות לגבי הביצועים
- אישור מחיקה של תיעוד ביצועים
- שינוי הסדר של החלוניות בחלונית הרכיבים
- בחירת צבע מחוץ לדפדפן
- תצוגה מקדימה משופרת של ערכים מוטבעים במהלך ניפוי באגים
- תמיכה ב-blobs גדולים למאמתים וירטואליים
- מקשי קיצור חדשים בחלונית 'מקורות'
- שיפורים במפות מקור
גרסה 102 של Chrome
- תכונה של תצוגה מקדימה: חלונית חדשה של תובנות ביצועים
- מקשי קיצור חדשים לאמולציה של עיצוב בהיר או כהה
- אבטחה משופרת בכרטיסייה 'תצוגה מקדימה ברשת'
- טעינה משופרת מחדש בנקודת עצירה
- עדכונים במסוף
- ביטול תיעוד הזרימה של המשתמש בהתחלה
- הצגה של פסאודו-רכיבים של הדגשה שעברו בירושה בחלונית הסגנונות
- הדגשות שונות
- [ניסיוני] העתקת שינויי CSS
- [ניסיוני] בחירת צבע מחוץ לדפדפן
גרסה 101 של Chrome
- ייבוא וייצוא של זרימות משתמשים שתועדו כקובץ JSON
- הצגת שכבות מדורגות בחלונית 'סגנונות'
- תמיכה בפונקציית הצבע
hwb() - תצוגה משופרת של נכסים פרטיים
- הדגשות שונות
- [ניסיוני] מצב חדש של טווח זמן ותמונת מצב בחלונית Lighthouse
Chrome 100
- הצגה ועריכה של @supports בכללים בחלונית העיצוב
- תמיכה בבוררים נפוצים כברירת מחדל
- איך מתאימים אישית את הבורר של ההקלטה
- שינוי שם של הקלטה
- תצוגה מקדימה של מאפייני מחלקה/פונקציה כשמעבירים את העכבר מעליה
- פריימים מוצגים באופן חלקי בחלונית הביצועים
- הדגשות שונות
גרסה 99 של Chrome
- ויסות בקשות WebSocket
- חלונית חדשה של Reporting API בחלונית האפליקציה
- תמיכה בהמתנה עד שהרכיב יהיה גלוי או שניתן יהיה ללחוץ עליו בחלונית 'מכשיר הקלטה'
- עיצוב, עיצוב וסינון משופרים במסוף
- ניפוי באגים בתוסף Chrome באמצעות קובצי מפת מקור
- עץ משופר של תיקיות מקור בחלונית 'מקורות'
- הצגת קובצי המקור של ה-worker בחלונית 'מקורות'
- עדכונים לעיצוב כהה אוטומטי ב-Chrome
- בוחר צבעים וחלונית מפוצלת שמתאימים למגע
- הדגשות שונות
Chrome 98
- תכונת תצוגה מקדימה: עץ נגישות בדף מלא
- שינויים מדויקים יותר בכרטיסייה 'שינויים'
- הגדרת זמן קצוב לתפוגה רב יותר לתיעוד של זרימת המשתמש
- איך לוודא שניתן לשמור את הדפים במטמון באמצעות הכרטיסייה 'מטמון לדף הקודם/הבא'
- מסנן חדש בחלונית 'נכסים'
- אמולציה של תכונת המדיה בצבעים מאולצים של CSS
- הצגת סרגלים בפקודה שמעבירים את העכבר
- תמיכה ב-
row-reverseוב-column-reverseבעורך ה-Flexbox - מקשי קיצור חדשים להפעלה חוזרת של XHR ולהרחבה של כל תוצאות החיפוש
- מגדלור 9 בחלונית Lighthouse
- החלונית 'מקורות משופרים'
- הדגשות שונות
- [ניסיוני] נקודות קצה בחלונית Reporting API
Chrome 97
- תצוגה מקדימה של התכונה: חלונית חדשה של מכשיר ההקלטה
- רענון רשימת המכשירים במצב מכשיר
- השלמה אוטומטית עם 'עריכה כ-HTML'
- חוויה משופרת לניפוי באגים בקוד
- סנכרון ההגדרות של כלי הפיתוח בין מכשירים
Chrome 96
- תכונה של תצוגה מקדימה: חלונית חדשה לסקירה כללית של CSS
- שחזור ושיפורים בחוויית העריכה וההעתקה של אורך ה-CSS
- אמולציה של תכונת המדיה עם העדפה לניגודיות ב-CSS
- סימולציה של תכונת העיצוב הכהה האוטומטי ב-Chrome
- העתקת הצהרות כ-JavaScript בחלונית הסגנונות
- הכרטיסייה 'מטען ייעודי (payload) חדשה' בחלונית 'רשת'
- שיפור התצוגה של הנכסים בחלונית 'מאפיינים'
- אפשרות להסתיר שגיאות CORS במסוף
- תצוגה מקדימה והערכה תקינים של אובייקטים מסוג
Intlבמסוף - דוחות קריסות אסינכרוניים
- שמירת סרגל הצד של המסוף
- חלונית המטמון של האפליקציה שהוצא משימוש בחלונית 'אפליקציה'
- [ניסיוני] חלונית New Reporting API בחלונית האפליקציה
Chrome 95
- כלים חדשים לכתיבת אורך CSS
- הסתרת הבעיות בכרטיסייה 'בעיות'
- תצוגה משופרת של נכסים
- Lighthouse 8.4 בחלונית Lighthouse
- מיון קטעי הקוד בחלונית 'מקורות'
- קישורים חדשים להערות מוצר מתורגמות ולדיווח על באג בתרגום
- ממשק משתמש משופר לתפריט הפקודות של כלי הפיתוח
Chrome 94
- שימוש בכלי הפיתוח בשפה המועדפת
- מכשירי Nest Hub חדשים ברשימת המכשירים
- גרסאות מקור לניסיון בתצוגת פרטי המסגרת
- תג חדש של שאילתות קונטיינרים ב-CSS
- תיבת סימון חדשה להיפוך מסנני הרשת
- בקרוב נוציא משימוש את סרגל הצד של המסוף
- הצגת כותרות גולמיות מסוג
Set-Cookiesבכרטיסייה 'בעיות' ובחלונית 'רשת' - מציגים באופן עקבי רכיבי גישה מותאמים כנכסים שלהם במסוף
- מעקבי קריסות תקינים של סקריפטים מוטבעים עם #sourceURL
- שינוי של פורמט הצבע בחלונית המחושבת
- החלפת הסבר קצר בהתאמה אישית בהסברים קצרים של HTML מותאם
- [ניסיוני] הסתרת בעיות בכרטיסייה 'בעיות'
Chrome 93
- שאילתות של קונטיינר CSS הניתנות לעריכה בחלונית סגנונות
- תצוגה מקדימה של חבילת אינטרנט בחלונית 'רשת'
- ניפוי באגים ב-Attribution Reporting API
- טיפול טוב יותר במחרוזות במסוף
- ניפוי באגים משופר ב-CORS
- Lighthouse 8.1
- כתובת URL של הערה חדשה בחלונית המניפסט
- בוררים קבועים של התאמות CSS
- תגובות JSON להדפסה יפה בחלונית 'רשת'
גרסה 92 של Chrome
- עורך רשת CSS
- תמיכה בהצהרות מחדש של
constבמסוף - מציג הזמנת המקור
- קיצור דרך חדש לצפייה בפרטי המסגרת
- תמיכה מתקדמת בניפוי באגים ב-CORS
- שינוי השם של תווית XHR ל-Fetch/XHR
- סינון סוג המשאב Wasm בחלונית 'רשת'
- רמזים על לקוח (Client Hints) לגבי סוכן משתמש למכשירים בכרטיסייה 'תנאי רשת'
- דיווח על בעיות במצב תאימות בכרטיסייה 'בעיות'
- הכללת צמתים של Compute בחלונית 'ביצועים'
- Lighthouse 7.5 בחלונית Lighthouse
- תפריט ההקשר 'הפעלה מחדש של המסגרת' בערימת השיחות שהוצא משימוש
- [ניסיוני] מוניטור פרוטוקול
- [ניסיוני] מכשיר Puppeteer Recorder
גרסה 91 של Chrome
- חלון קופץ עם מידע על Web Vitals
- הכלי החדש לבדיקת זיכרון
- הצגה חזותית של הצמדה ב-CSS
- חלונית חדשה להגדרות התג
- תצוגה מקדימה משופרת של תמונה עם מידע על יחס גובה-רוחב
- לחצן חדש להגדרת תנאי רשת עם אפשרויות להגדרת
Content-Encoding - קיצור דרך להצגת הערך המחושב
- מילת מפתח אחת (
accent-color) - סיווג סוגי הבעיות באמצעות צבעים וסמלים
- מחיקת אסימוני מהימנות
- תכונות חסומות בתצוגת פרטי המסגרת
- סינון ניסויים בהגדרת 'ניסויים'
- העמודה
Vary Headerחדשה בחלונית 'אחסון המטמון' - תמיכה בבדיקת מותג פרטי ב-JavaScript
- תמיכה משופרת בניפוי באגים של נקודות עצירה (breakpoint)
- תצוגה מקדימה של תמיכה בהעברת עכבר עם סימון
[] - מתאר משופר של קובצי HTML
- דוח תקין של שגיאות קריסות לניפוי באגים ב-Wasm
Chrome 90
- כלים חדשים לניפוי באגים של flexbox בשירות CSS
- שכבת-על חדשה של מדדי ליבה לבדיקת חוויית המשתמש באתר
- ספירת הבעיות הועברה לשורת הסטטוס של המסוף
- דיווח על בעיות בפעילות המהימנה באינטרנט
- עיצוב מחרוזות ליטרלים של מחרוזת JavaScript (תקינה) ב-Console
- החלונית 'אסימוני Trust Tokens' חדשים בחלונית Application
- אמולציה של תכונת המדיה של לוח הצבעים של CSS
- כלים משופרים של Progressive Web Apps
- עמודה חדשה מסוג
Remote Address Spaceבחלונית 'רשת' - שיפורי ביצועים
- להציג תכונות שמותר/אסור להציג בתצוגת הפרטים של המסגרת
- העמודה
SamePartyחדשה בחלונית 'קובצי cookie' - תמיכה לא סטנדרטית ב-
fn.displayNameשהוצאה משימוש - הוצאה משימוש של
Don't show Chrome Data Saver warningבתפריט ההגדרות - [ניסיוני] דיווח אוטומטי על בעיות של ניגודיות נמוכה בכרטיסייה 'בעיות'
- [ניסיוני] תצוגת עץ מלאה של נגישות בחלונית הרכיבים
גרסה 89 של Chrome
- תמיכה בניפוי באגים במקרים של הפרות בסוגים מהימנים
- צילום המסך של הצומת מחוץ לאזור התצוגה
- הכרטיסייה החדשה Trust Tokens (אסימוני מהימנות) לבקשות ברשת
- Lighthouse 7 בחלונית Lighthouse
- תמיכה באכיפת המצב
:targetשל שירות ה-CSS - קיצור דרך חדש לשכפול רכיב
- בוררי צבעים לנכסי CSS מותאמים אישית
- מקשי קיצור חדשים להעתקת מאפייני CSS
- אפשרות חדשה להציג קובצי cookie בפענוח כתובת URL
- ניקוי של קובצי Cookie גלויים בלבד
- אפשרות חדשה לנקות קובצי Cookie של צד שלישי בחלונית האחסון
- עריכה של רמזים על הלקוח (Client Hints) לגבי הסוכן המשתמש במכשירים מותאמים אישית
- שמירת ההגדרה של 'הקלטת יומן רשת'
- הצגת חיבורי WebTransport בחלונית 'רשת'
- השם 'אונליין' השתנה ל'ללא ויסות נתונים'
- אפשרויות העתקה חדשות בחלונית Console, בחלונית 'מקורות' ובחלונית 'סגנונות'
- מידע על קובצי שירות חדשים בתצוגת הפרטים של Frame
- מדידת נתוני הזיכרון בתצוגת הפרטים של המסגרת
- שליחת משוב מהכרטיסייה 'בעיות'
- פריימים שהושמטו בחלונית 'ביצועים'
- הדמיה של מכשירים מתקפלים ומסך כפול במצב מכשיר
- [ניסיוני] אוטומציה של בדיקת דפדפן באמצעות Puppeteer Recorder
- [ניסיוני] עורך הגופנים בחלונית 'סגנונות'
- [ניסיוני] כלים לניפוי באגים ב-flexbox של CSS
- [ניסיוני] כרטיסייה חדשה של הפרות CSP
- [ניסיוני] חישוב חדש של ניגודיות צבעים – אלגוריתם ניגודיות מתקדם של תפיסה (APCA)
גרסה 88 של Chrome
- הפעלה מהירה יותר של כלי הפיתוח
- כלים חדשים להמחשה חזותית של זוויות ב-CSS
- אמולציה של סוגי תמונות שלא נתמכים
- סימולציה של גודל מכסת האחסון בחלונית אחסון
- הנתיב החדש של Web Vitals בחלונית הביצועים
- דיווח על שגיאות CORS בחלונית 'רשת'
- מידע על בידוד בין מקורות בתצוגת הפרטים של המסגרת
- מידע לגבי Work Workers חדשים בתצוגת הפרטים של Frame
- הצגת פרטי מסגרת הפתיחה של חלונות פתוחים
- פתיחת החלונית 'רשת' מהחלונית Service Workers
- העתקת ערך הנכס
- העתקת דוח קריסות למפעיל הרשת
- תצוגה מקדימה של הערך של משתנה Wasm במעבר עם העכבר
- הערכה של המשתנה Wasm במסוף
- יחידות מידה עקביות בגודל קובץ/זיכרון
- הדגשת פסאודו רכיבים בחלונית הרכיבים
- [ניסיוני] כלים לניפוי באגים של CSS Flexbox
- [ניסיוני] התאמה אישית של מקשי הקיצור של 'אקורדים'
גרסה 87 של Chrome
- כלים חדשים לניפוי באגים ברשת CSS
- כרטיסיית WebAuthn החדשה
- העברת כלים בין החלונית העליונה לחלונית התחתונה
- חלונית סרגל צד חדשה 'מחושב' בחלונית 'סגנונות'
- קיבוץ מאפייני CSS בחלונית Computed
- Lighthouse 6.3 בחלונית Lighthouse
performance.mark()אירועים בקטע 'תזמונים'- מסננים חדשים מסוג
resource-typeוurlבחלונית 'רשת' - עדכונים לתצוגת פרטי המסגרת
- הוצאה משימוש של
Settingsבתפריט הכלים הנוספים - [ניסיוני] הצגה ותיקון של בעיות ניגודיות של צבעים בחלונית הסקירה הכללית של CSS
- [ניסיוני] התאמה אישית של מקשי קיצור בכלי הפיתוח
גרסה 86 של Chrome
- חלונית 'מדיה חדשה'
- צילום צילומי מסך של צמתים באמצעות תפריט ההקשר של חלונית הרכיבים
- עדכונים בכרטיסייה 'בעיות'
- הדמיה של גופנים מקומיים חסרים
- הדמיה של משתמשים לא פעילים
- סימולציה של
prefers-reduced-data - תמיכה בתכונות JavaScript חדשות
- Lighthouse 6.2 בחלונית Lighthouse
- הוצאה משימוש של הדף 'מקורות אחרים' בחלונית Service Workers
- הצגת סיכום הכיסוי של פריטים מסוננים
- תצוגת פרטי המסגרת החדשה בחלונית האפליקציות
- הצעת צבע נגישה בחלונית הסגנונות
- החזרת החלונית Properties (מאפיינים) בחלונית Elements
- ערכי כותרת
X-Client-Dataקריאים לאנשים בחלונית 'רשת' - השלמה אוטומטית של גופנים בהתאמה אישית בחלונית 'סגנונות'
- הצגה עקבית של סוג המשאב בחלונית 'רשת'
- ניקוי הלחצנים בחלוניות 'רכיבים' ו'רשת'
גרסה Chrome 85
- עריכת סגנון עבור מסגרות CSS-in-JS
- מגדלור 6 בחלונית Lighthouse
- הוצאה משימוש של מאפיין הצגת התוכן העיקרי (FMP)
- תמיכה בתכונות JavaScript חדשות
- אזהרות חדשות לגבי קיצורי דרך של אפליקציות בחלונית המניפסט
- אירועים
respondWithשל Service Worker בכרטיסייה 'תזמון' - תצוגה עקבית של החלונית הממוחשבת
- היסטים של בייטקוד (Bytecode) לקובצי WebAssembly
- העתקה וחיתוך בכל שורה בחלונית המקורות
- עדכונים בהגדרות המסוף
- עדכונים בחלונית הביצועים
- סמלים חדשים של נקודות עצירה (breakpoint), נקודות עצירה (breakpoint) מותנות ונקודות רישום ביומן
גרסה 84 של Chrome
- פתרון בעיות באתר בכרטיסייה החדשה 'בעיות'
- הצגת פרטי נגישות בהסבר הקצר של מצב בדיקה
- עדכונים בחלונית הביצועים
- מונחי הבטחה מדויקים יותר במסוף
- עדכונים בחלונית הסגנונות
- הוצאה משימוש של החלונית Properties בחלונית 'רכיבים'
- תמיכה בקיצורי דרך של אפליקציות בחלונית המניפסט
גרסה 83 של Chrome
- אמולציה של לקויות ראייה
- סימולציה של לוקאלים
- ניפוי באגים במדיניות של כלי הטמעה ממקורות שונים (COEP)
- סמלים חדשים של נקודות עצירה (breakpoint), נקודות עצירה (breakpoint) מותנות ונקודות רישום ביומן
- הצגת בקשות רשת שמגדירות קובץ cookie ספציפי
- הצמדה לשמאל מתפריט הפקודות
- האפשרות 'הגדרות' בתפריט הראשי הועברה
- חלונית Audits נקראת עכשיו Lighthouse
- מחיקת כל השינויים המקומיים בתיקייה
- ממשק משתמש מעודכן למשימות ארוכות
- תמיכה בסמלים שניתנים להעברה בחלונית המניפסט
גרסה 82 של Chrome
גרסה 81 של Chrome
- תמיכה ב-Moto G4 במצב מכשיר
- עדכונים שקשורים לקובצי cookie
- סמלים מדויקים יותר של קובץ המניפסט של אפליקציית האינטרנט
- מעבירים את העכבר מעל נכסי CSS
contentכדי לראות ערכים ללא קוד בריחה (escape) - שגיאות במפת המקור ב-Play Console
- הגדרה להשבתת גלילה מעבר לסוף הקובץ
גרסה 80 של Chrome
- תמיכה בהצהרות מחדש של
letו-classבמסוף - ניפוי באגים משופר ב-WebAssembly
- שליחת בקשה לשרשראות מאתחלות בכרטיסייה 'מפעיל'
- הדגשת בקשת הרשת שנבחרה בכרטיסייה 'סקירה כללית'
- העמודות של כתובת ה-URL והנתיב בחלונית 'רשת'
- מחרוזות עדכניות של סוכן משתמש
- ממשק משתמש חדש להגדרה של לוח הביקורת
- מצבי כיסוי קוד לפי פונקציה או לפי בלוק
- עכשיו צריך להפעיל מחדש את הכיסוי של הקוד באמצעות טעינה מחדש של הדף
גרסה 79 של Chrome
- ניפוי באגים לגבי הסיבה לחסימת קובץ cookie
- הצגת ערכים של קובצי cookie
- סימולציה של סכימת צבעים שונה והעדפות עם העדפה לצמצום תנועה
- עדכונים לגבי הכיסוי של הקוד
- ניפוי באגים בעקבות בקשה למשאב רשת
- בחלוניות 'מסוף' ו'מקורות' נעשה שימוש חוזר בהעדפות של כניסת פיסקה
- מקשי קיצור חדשים לניווט באמצעות הסמן
גרסה 78 של Chrome
- תמיכה מרובת לקוחות בחלונית Audits
- ניפוי באגים של handler של תשלומים
- Lighthouse 5.2 בחלונית Audits
- המהירות שבה נטען רכיב התוכן הכי גדול (LCP) בחלונית הביצועים
- בעיות בכלי הפיתוח לקובץ מהתפריט הראשי
גרסה 77 של Chrome
- העתקת סגנונות של רכיבים
- המחשה חזותית של התנודות בפריסה
- Lighthouse 5.1 בחלונית Audits
- סנכרון העיצובים של מערכת ההפעלה
- מקש קיצור לפתיחת הכלי לעריכת נקודות עצירה
- שליפה מראש של המטמון בחלונית 'רשת'
- נכסים פרטיים כשצופים באובייקטים
- התראות והודעות שנשלחות בחלונית האפליקציות
גרסה 76 של Chrome
- השלמה אוטומטית בעזרת ערכי CSS
- ממשק משתמש חדש להגדרות רשת
- הודעות WebSocket בייצוא HAR
- לחצני HAR לייבוא ולייצוא
- שימוש בזיכרון בזמן אמת
- מספרי ניוד לרישום של Service Worker
- בדיקת אירועים של אחזור ברקע וסנכרון ברקע
- Puppeteer ב-Firefox
גרסה 75 של Chrome
- הגדרות קבועות מראש משמעותיות בעת השלמה אוטומטית של פונקציות CSS
- ניקוי הנתונים מאתרים מתפריט הפקודות
- הצגת כל מסדי הנתונים IndexedDB
- הצגת גודל לא דחוס של משאב בעת העברת העכבר
- הצבת נקודות עצירה בהטבעה בחלונית 'נקודות עצירה'
- ספירת משאבים ב-IndexedDB ובמטמון
- הגדרה להשבתת ההסבר הקצר המפורט על הבדיקה
- הגדרה להחלפה של כניסת הטאב בעורך
גרסה 74 של Chrome
- הדגשה של כל הצמתים שמושפעים מנכס CSS
- Lighthouse v4 בחלונית Audits
- מציג הודעות בינאריות של WebSocket
- צילום מסך של אזור בתפריט הפקודות
- מסננים של Service Worker בחלונית 'רשת'
- עדכונים בחלונית הביצועים
- משימות ארוכות בהקלטות של חלונית הביצועים
- הצגת תמונה ראשונה בקטע 'תזמון'
- טיפ בונוס: קיצור דרך להצגת קודי צבעים של RGB ו-HSL (סרטון)
גרסה 73 של Chrome
- נקודות רישום ביומן
- הסברים קצרים ומפורטים במצב בדיקה
- ייצוא הנתונים של כיסוי הקוד
- ניווט במסוף באמצעות מקלדת
- הקו של יחס הניגודיות AAA בבוחר הצבעים
- שמירת שינויים מברירת המחדל של מיקום גיאוגרפי בהתאמה אישית
- הפרדת קוד
- השם של הכרטיסייה 'מסגרות' השתנה לכרטיסיית 'הודעות'
- טיפ בונוס: סינון חלונית הרשת לפי נכס (סרטון)
גרסה 72 של Chrome
- המחשה חזותית של מדדי ביצועים בחלונית הביצועים
- הדגשת צומתי טקסט בעץ ה-DOM
- העתקת נתיב ה-JS לצומת DOM
- עדכונים של חלונית הביקורת, כולל ביקורת חדשה שמאתרת ספריות JS ומילות מפתח חדשות לגישה לחלונית Audits מתפריט הפקודה.
- טיפ בונוס: השתמשו במצב המכשיר כדי לבדוק שאילתות מדיה (סרטון)
גרסה 71 של Chrome
- מעבירים את העכבר מעל תוצאה של Live Express כדי להדגיש צומת DOM
- אחסון צומתי DOM כמשתנים גלובליים
- מידע לגבי יוזם הפעולה ועדיפות הגרסה שלו נכללים עכשיו בייבוא ובייצוא של HAR
- גישה לתפריט הפקודות מהתפריט הראשי
- נקודות עצירה במצב 'תמונה בתוך תמונה'
- טיפ בונוס: אפשר להשתמש ב-
monitorEvents()כדי לתעד במסוף אירועים שהופעלו במסוף (סרטון)
גרסה 70 של Chrome
- ביטויים בזמן אמת במסוף
- הדגשת צומתי DOM במהלך הערכה Eager
- אופטימיזציות של חלונית הביצועים
- ניפוי באגים אמין יותר
- הפעלת ויסות רשת (throttling) בתפריט הפקודות
- השלמה אוטומטית של נקודות עצירה מותנות
- הפסקה מאירועי AudioContext
- ניפוי באגים באפליקציות Node.js באמצעות ndb
- טיפ בונוס: מדידת אינטראקציות של משתמשים בעולם האמיתי באמצעות User Timing API
גרסה Chrome 68
- הערכה יזומה
- טיפים לארגומנטים
- השלמה אוטומטית של פונקציה
- מילות מפתח ב-ES2017
- Lighthouse 3.0 בחלונית Audits
- תמיכה ב-BigInt
- הוספת נתיבי נכסים לחלונית השעון
- האפשרות 'הצגת חותמות זמן' הועברה להגדרות
- טיפ בונוס: שיטות פחות מוכרות בקונסולה (סרטון)
Chrome גרסה 67
- חיפוש בכל כותרות הרשתות
- תצוגה מקדימה של ערכי משתנה CSS
- העתקה כאחזור
- ביקורות חדשות, אפשרויות תצורה חדשות למחשב ועקבות צפייה
- עצירה של לולאות אינסופיות
- תזמון משתמש בכרטיסיות 'ביצועים'
- המכונות הווירטואליות של JavaScript מופיעות בבירור בחלונית הזיכרון
- השם של הכרטיסייה 'רשת' השתנה לכרטיסיית 'דף'
- עדכונים בנושא עיצוב כהה
- מידע על שקיפות האישורים בחלונית האבטחה
- תכונות בידוד של אתר בחלונית הביצועים
- טיפ בונוס: חלונית השכבות + מפקח האנימציות (סרטון)
Chrome 66
- Blackboxing בחלונית הרשת
- התאמה אוטומטית של מרחק התצוגה במצב מכשיר
- הדפסה יפה בכרטיסיות 'תצוגה מקדימה' ו'תשובה'
- תצוגה מקדימה של תוכן HTML בכרטיסייה Preview (תצוגה מקדימה)
- תמיכה בשינויים מקומיים בסגנונות בתוך HTML
- טיפ בונוס: סקריפטים של Blackbox framework שיעזרו לכם להיות מועילים יותר ב-Event Listener Breakpoints
גרסה Chrome 65
- שינויים מקומיים
- כלי נגישות חדשים
- הכרטיסייה 'שינויים'
- ביקורות חדשות לאופטימיזציה למנועי חיפוש (SEO) וביצועים
- מספר הקלטות בחלונית הביצועים
- קוד אמין שמפענח עם עובדים בקוד אסינכרוני
- טיפ בונוס: אוטומציה של פעולות בכלי הפיתוח באמצעות Puppeteer (סרטון)
Chrome 64
- מעקב ביצועים
- סרגל הצד של המסוף
- קיבוץ הודעות מסוף דומות
- טיפ בונוס: החלפת מצב של פסאודו-סיווג בהעברת העכבר (סרטון)
Chrome 63
- תמיכה בניפוי באגים מרחוק של לקוחות מרובים
- סביבות עבודה 2.0
- 4 ביקורות חדשות
- סימולציה של התראות באמצעות נתונים מותאמים אישית
- הפעלת אירועי סנכרון ברקע עם תגים מותאמים אישית
- טיפ בונוס: נקודות עצירה (breakpoint) של event listener (סרטון)
גרסה 62 של Chrome
- המתנה ברמה העליונה במסוף
- תהליכי עבודה חדשים לצילום מסך
- הדגשת רשת CSS
- ממשק API חדש של Console לשליחת שאילתות על אובייקטים
- מסננים חדשים במסוף
- ייבוא HAR בחלונית 'רשת'
- משאבי מטמון שניתן להציג בתצוגה מקדימה
- ניפוי באגים צפוי יותר במטמון
- כיסוי קוד ברמת החסימה
גרסה 61 של Chrome
- סימולציה של ויסות נתונים במכשירים ניידים
- צפייה בנפח האחסון
- הצגת תגובות שנשמרו במטמון של Service Worker
- מפעילים את מד ה-FPS בתפריט הפקודות
- הגדרת ההתנהגות של גלגל העכבר לצורך שינוי מרחק התצוגה או גלילה
- תמיכה בניפוי באגים במודולים של ES6
Chrome 60
- חלונית הביקורת החדשה
- תגים של צד שלישי
- תנועה חדשה ל'המשך לכאן'
- כניסה למצב אסינכרוני
- תצוגות מקדימות אינפורמטיביות יותר של אובייקטים במסוף
- בחירת הקשר אינפורמטיבית יותר במסוף
- עדכונים בזמן אמת בכרטיסייה 'כיסוי'
- אפשרויות פשוטות יותר לויסות רשת (throttle)
- פעולות אסינכרוניות מופעלות כברירת מחדל


